Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Grupo ao passar o cursor do nome de usuário
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Grupo ao passar o cursor do nome de usuário
Grupo ao passar o cursor do nome de usuário
Detalhes da questão
Endereço do fórum: https://ac-discord.forumeiros.com/
Versão do fórum: ModernBB
Descrição
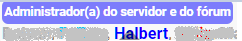
Ola, preciso de ajuda, Eu gostaria de saber como coloca aquelas animações ao passar o mouse em cima de um usuario com cargo X, e a informação do cargo ser exibida, igual na print a seguir.

.
 Re: Grupo ao passar o cursor do nome de usuário
Re: Grupo ao passar o cursor do nome de usuário
Saudações,
Veja o seguinte tópico para esclarecer sua dúvida:
 https://ajuda.forumeiros.com/t115826-nomes-com-efeito?highlight=efeito+na+cor
https://ajuda.forumeiros.com/t115826-nomes-com-efeito?highlight=efeito+na+cor
Atenciosamente,
Chagas
Veja o seguinte tópico para esclarecer sua dúvida:
 https://ajuda.forumeiros.com/t115826-nomes-com-efeito?highlight=efeito+na+cor
https://ajuda.forumeiros.com/t115826-nomes-com-efeito?highlight=efeito+na+corAtenciosamente,
Chagas
 Re: Grupo ao passar o cursor do nome de usuário
Re: Grupo ao passar o cursor do nome de usuário
Não, não me ajudou
eu queria saber basicamente a mesma coisa desse cara: https://ajuda.forumeiros.com/t115714-informacoes-grupos?highlight=grupos
Só que eu fui la e tbm nao consegui
eu queria saber basicamente a mesma coisa desse cara: https://ajuda.forumeiros.com/t115714-informacoes-grupos?highlight=grupos
Só que eu fui la e tbm nao consegui
 Re: Grupo ao passar o cursor do nome de usuário
Re: Grupo ao passar o cursor do nome de usuário
Saudações,
Aqui está o código:
Prestar atenção nos três detalhes que vai implementar:
1. #FFA200 na primeira linha, substitua pela cor do grupo;
2. #FFA200 na segunda linha, substitua pela cor que quiser;
3. content: "Fundador", na terceira linha, substitua pelo texto que quer colocar;
Atenciosamente,
Chagas
Aqui está o código:
- Código:
a[href^="/u"] span[style^="color:#FFA200"]:hover:after {
background-color: #FFA200;
content: "Fundador";
padding: 5px;
border-radius: 5px;
height: max-content;
width: max-content;
position: absolute;
margin-top: -28px;
margin-left: -52px;
color: #fff!important;
font-weight: bold;
}
Prestar atenção nos três detalhes que vai implementar:
1. #FFA200 na primeira linha, substitua pela cor do grupo;
2. #FFA200 na segunda linha, substitua pela cor que quiser;
3. content: "Fundador", na terceira linha, substitua pelo texto que quer colocar;
Atenciosamente,
Chagas
 Re: Grupo ao passar o cursor do nome de usuário
Re: Grupo ao passar o cursor do nome de usuário
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Tópicos semelhantes
Tópicos semelhantes» Efeito ao passar mouse no nome do usuario
» efeito quando passar o mouse em cima do nome do usuario
» Efeitos em nome de grupo e usuario
» Nome do usuário com cor de acordo com seu grupo
» Adicionar efeito ao nome de usuário de um grupo
» efeito quando passar o mouse em cima do nome do usuario
» Efeitos em nome de grupo e usuario
» Nome do usuário com cor de acordo com seu grupo
» Adicionar efeito ao nome de usuário de um grupo
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com

