Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Número de MPs no ícone mobile
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
 Número de MPs no ícone mobile
Número de MPs no ícone mobile
Detalhes da questão
Endereço do fórum: https://msirc.forumeiros.com
Versão do fórum: ModernBB
Descrição
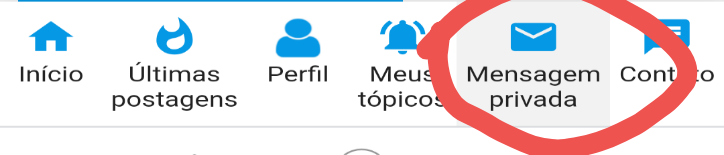
Olá! Senhor @Pedxz poderia adaptar esse código para a versão mobile por favor?

 Re: Número de MPs no ícone mobile
Re: Número de MPs no ícone mobile
Olá @iKa,
Use:
Atenciosamente,
pedxz.
Use:
- Código:
(function($, CSS) {
'use strict';
var config = {
/* Nome e formato da imagem de "não lido" das massagens */
// img: 'topic_unread.png',
folder: 'inbox'
};
$(function() {
if (!_userdata.tpl_mobile) return;
if (!_userdata.session_logged_in) return;
$.get('/privmsg?folder=' + config.folder)
.done(function(context) {
var $icon = $('.forum-icon.unread', context);
if (!$icon.length) return;
$('<span>', {
'class': 'new-mps',
'data-count': $icon.length
}).insertBefore('a[href="/privmsg?folder=' + config.folder + '"]');
$('<style>')
.text(CSS.join('\n'))
.appendTo('head');
})
.fail(function() {
alert('Ocorreu algum erro!');
});
});
}(jQuery, [
'.new-mps:after { ',
'content: attr(data-count);',
'width: max-content;',
'color: white;',
'text-align: center;',
'min-width: 15px;',
'height: max-content;',
'display: block;',
'position: absolute;',
'background-color: rgb(255, 0, 64);',
'-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.0), 0 1px 2px rgba(0,0,0,0.14), inset 0 0 1px 1px rgba(0,0,0,.1);',
' -moz-box-shadow: 0 1px 3px rgba(0,0,0,0.0), 0 1px 2px rgba(0,0,0,0.14), inset 0 0 1px 1px rgba(0,0,0,.1);',
' box-shadow: 0 1px 3px rgba(0,0,0,0.0), 0 1px 2px rgba(0,0,0,0.14), inset 0 0 1px 1px rgba(0,0,0,.1);',
'-webkit-border-radius: .2rem;',
' -moz-border-radius: .2rem;',
' border-radius: .2rem;',
'font-size: 11px;',
'font-weight: bolder;',
'font-family: Segoe UI, SegoeUI, "Helvetica Neue", Helvetica, Arial, sans-serif!important;',
'text-shadow: 1px 1px 4px rgba(0,0,0,0.2);',
'padding: 4px;',
'animation: pulse-animation 2s linear infinite;',
'-webkit-box-sizing: border-box;',
' -moz-box-sizing: border-box;',
' box-sizing: border-box;',
'}',
'',
'@keyframes pulse-animation {',
' 0% {',
' webkit-box-shadow: 0 0 0 0 rgba(255, 0, 64, 0.7), 0 0 0 0 rgba(255, 0, 64, 0.7);',
' -moz-box-shadow: 0 0 0 0 rgba(255, 0, 64, 0.7), 0 0 0 0 rgba(255, 0, 64, 0.7);',
' box-shadow: 0 0 0 0 rgba(255, 0, 64, 0.7), 0 0 0 0 rgba(255, 0, 64, 0.7);',
' }',
' 40% {',
' webkit-box-shadow: 0 0 0 15px rgba(255, 0, 64, 0), 0 0 0 0 rgba(255, 0, 64, 0.7);',
' -moz-box-shadow: 0 0 0 15px rgba(255, 0, 64, 0), 0 0 0 0 rgba(255, 0, 64, 0.7);',
' box-shadow: 0 0 0 15px rgba(255, 0, 64, 0), 0 0 0 0 rgba(255, 0, 64, 0.7);',
' }',
' 80% {',
' webkit-box-shadow: 0 0 0 15px rgba(255, 0, 64, 0), 0 0 0 10px rgba(255, 0, 64, 0);',
' -moz-box-shadow: 0 0 0 15px rgba(255, 0, 64, 0), 0 0 0 10px rgba(255, 0, 64, 0);',
' box-shadow: 0 0 0 15px rgba(255, 0, 64, 0), 0 0 0 10px rgba(255, 0, 64, 0);',
'}',
' 100% {',
' webkit-box-shadow: 0 0 0 0 rgba(255, 0, 64, 0), 0 0 0 10px rgba(255, 0, 64, 0);',
' -moz-box-shadow: 0 0 0 0 rgba(255, 0, 64, 0), 0 0 0 10px rgba(255, 0, 64, 0);',
' box-shadow: 0 0 0 0 rgba(255, 0, 64, 0), 0 0 0 10px rgba(255, 0, 64, 0);',
' }',
'}'
]));
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Número de MPs no ícone mobile
Re: Número de MPs no ícone mobile
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Tópicos semelhantes
Tópicos semelhantes» [Ícone] Icone de vilas
» Login na versão mobile
» Editor de texto mobile
» Desstivar versão mobile
» Desativar versão mobile
» Login na versão mobile
» Editor de texto mobile
» Desstivar versão mobile
» Desativar versão mobile
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
