Página HTML personalizada da equipa
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Página HTML personalizada da equipa
Página HTML personalizada da equipa
Detalhes da questão
Endereço do fórum: https://luciano.foroactivo.com/
Versão do fórum: phpBB3
Descrição
Olá amigos!
Quero saber como fazer um html grátis para indicar o pessoal do meu fórum, tenho um exemplo mas não consigo fazer em html.
(Se alguém me deixar saber onde posso fazer ou se alguém me passar um html e eu terminar de dar os detalhes e a edição, eu agradeceria)

 Re: Página HTML personalizada da equipa
Re: Página HTML personalizada da equipa
Boa noite.
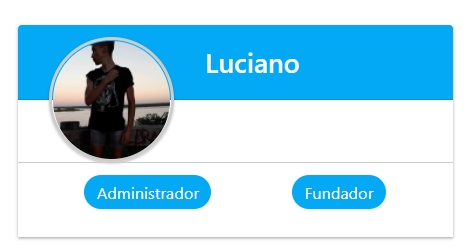
Tente com esse código HTML:
Shek
Tente com esse código HTML:
- Código:
<style type="text/css">
#perfilShek {
padding:10px;
color:#fff;
background-color:#369FCF;
}
h2 {
color:#fff;
}
img.avatar {
-o-object-fit: cover;
-o-object-position: center;
-webkit-box-shadow: 0 0 4px rgb(0 0 0 / 30%);
border: 3px solid #fff;
border-radius: 50%;
box-shadow: 0 0 4px rgb(0 0 0 / 30%);
height: 120px;
object-fit: cover;
object-position: center;
padding: 2px;
width: 120px;
}
td.tdAvatar {
position: absolute;
}
span.funcao {
padding: 10px;
background-color: #369fcf;
color: #fff;
border-radius: 50px;
}
</style>
<div id="perfilCustomizadoShek">
<table id="perfilShek" border='0' width='100%'>
<tr>
<td class="tdAvatar"><img class="avatar" src="https://ajuda.forumeiros.com/users/2612/28/77/07/avatars/65272-17.jpg" /></td>
<td align="right"><h2>Luciano</h2></td>
</tr>
</table>
<table border='0' width='100%' style="background-color:#fff;">
<tr>
<td><br /><br /><br /><br /><hr style="color:#737373;" /></td>
</tr>
</table>
<table border='0' width='100%' style="background-color:#fff;">
<tr>
<td style="padding:15px;"><span class='funcao'>Administrador</span></td>
<td style="padding:15px;"><span class='funcao'>Fundador</span></td>
</tr>
</table>
</div>
Shek

 Re: Página HTML personalizada da equipa
Re: Página HTML personalizada da equipa
Oi! Tudo é grande na tela, e outro que quero adicionar outros usuários como staff.
saudações
saudações
 Re: Página HTML personalizada da equipa
Re: Página HTML personalizada da equipa
Boa noite.
Poderia especificar sua dúvida? Na sua primeira mensagem, pediu um HTML semelhante ao da imagem, mas, você não especificou nada além disso.
Há problemas com a aplicação? Quais os passos que seguiu para modificar o que deseja? Tentou copiar e colar o quadro com as tabelas, e modificar a cor de fundo de acordo com o CSS?
Atenciosamente,
Shek
Poderia especificar sua dúvida? Na sua primeira mensagem, pediu um HTML semelhante ao da imagem, mas, você não especificou nada além disso.
Há problemas com a aplicação? Quais os passos que seguiu para modificar o que deseja? Tentou copiar e colar o quadro com as tabelas, e modificar a cor de fundo de acordo com o CSS?
Atenciosamente,
Shek

 Re: Página HTML personalizada da equipa
Re: Página HTML personalizada da equipa
Oi!
O que eu queria dizer é que queria um html mas indicando a imagem que falei.
Além disso, o que eu queria expandir é adicionar mais dois ou três usuários que eles identifiquem na equipe do fórum.
E o assunto do css, é bem alongado e completo da imagem. Pode ser no centro com medidas adequadas- E, repetindo, quero adicionar mais usuários, pois eles fazem parte da equipe.
Saudações, Luciano.
O que eu queria dizer é que queria um html mas indicando a imagem que falei.
Além disso, o que eu queria expandir é adicionar mais dois ou três usuários que eles identifiquem na equipe do fórum.
E o assunto do css, é bem alongado e completo da imagem. Pode ser no centro com medidas adequadas- E, repetindo, quero adicionar mais usuários, pois eles fazem parte da equipe.
Saudações, Luciano.
 Re: Página HTML personalizada da equipa
Re: Página HTML personalizada da equipa
Boa noite, Luciano.
O código que lhe apresentei não se iguala com o que solicitou, mas creio que chega à 75% do que havia pedido. Nos dispomos a ajudá-lo, não fazer por você. Por gentileza, informar se você duplicou a tabela para checar se é possível incluir mais membros? Eu fiz isso aqui e funcionou.
Caso contrário, recomendo o uso do Mobrise: https://ajuda.forumeiros.com/t110791-formular-pagina-do-mobirise
Até.
O código que lhe apresentei não se iguala com o que solicitou, mas creio que chega à 75% do que havia pedido. Nos dispomos a ajudá-lo, não fazer por você. Por gentileza, informar se você duplicou a tabela para checar se é possível incluir mais membros? Eu fiz isso aqui e funcionou.
Caso contrário, recomendo o uso do Mobrise: https://ajuda.forumeiros.com/t110791-formular-pagina-do-mobirise
Até.
 Re: Página HTML personalizada da equipa
Re: Página HTML personalizada da equipa
Olá amigo!
Eu vi o tutorial que você recomendou, li e instalei, mas não funciona para mim, quero algo simples.
Visite a página "Codepen" e dê uma olhada em alguns ... mas tenho problemas com o css e o próprio html.
Então meu html está limpo porque você me ajudou desde o início.
Saudações Luciano
Eu vi o tutorial que você recomendou, li e instalei, mas não funciona para mim, quero algo simples.
Visite a página "Codepen" e dê uma olhada em alguns ... mas tenho problemas com o css e o próprio html.
Então meu html está limpo porque você me ajudou desde o início.
Saudações Luciano
 Re: Página HTML personalizada da equipa
Re: Página HTML personalizada da equipa
Bom dia.
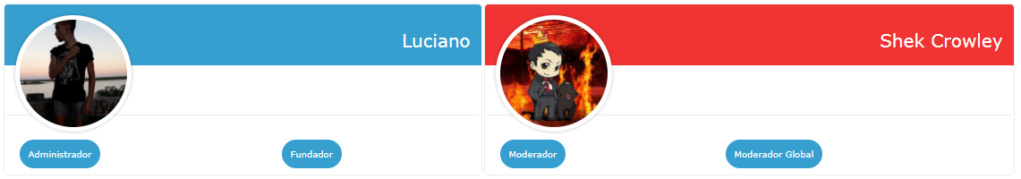
Eu fiz algumas mudanças, e melhorei a forma que esse novo "membro" seria incluso, então veja como ficou:
Atenciosamente,
Shek
Eu fiz algumas mudanças, e melhorei a forma que esse novo "membro" seria incluso, então veja como ficou:
- Código:
<style type="text/css">
.perfilShek {
padding:10px;
color:#fff;
}
.tableColorBG {
background-color: #369FCF;
border-radius: 5px;
border: 1px solid #ececec;
}
.intoColorBG {
background-color:#FFF;
}
h2 {
color:#fff;
}
img.avatar {
-o-object-fit: cover;
-o-object-position: center;
-webkit-box-shadow: 0 0 4px rgb(0 0 0 / 30%);
border: 3px solid #fff;
border-radius: 50%;
box-shadow: 0 0 4px rgb(0 0 0 / 30%);
height: 120px;
object-fit: cover;
object-position: center;
padding: 2px;
width: 120px;
}
td.tdAvatar {
position: absolute;
}
span.funcao {
padding: 10px;
background-color: #369fcf;
color: #fff;
border-radius: 50px;
}
</style>
<table border='0' width='100%'>
<tbody>
<tr>
<td name="luciano">
<div class="tableColorBG">
<table class="perfilShek" border='0' width='100%'>
<tr>
<td class="tdAvatar"><img class="avatar" src="https://ajuda.forumeiros.com/users/2612/28/77/07/avatars/65272-17.jpg" /></td>
<td align="right"><h2>Luciano</h2></td>
</tr>
</table>
<table border='0' width='100%' class="intoColorBG">
<tr>
<td><br /><br /><br /><br /><hr style="border-top: 1px solid #eaeaea;" /></td>
</tr>
</table>
<table border='0' width='100%' class="intoColorBG">
<tr>
<td style="padding:15px;"><br /><span class='funcao'>Administrador</span><br /></td>
<td style="padding:15px;"><br /><span class='funcao'>Fundador</span><br /></td>
</tr>
</table>
</div>
</td>
<td name="Shek">
<div class="tableColorBG" style="background-color: #EF3333 !important;">
<table class="perfilShek" border='0' width='100%'>
<tr>
<td class="tdAvatar"><img class="avatar" src="https://pbs.twimg.com/profile_images/613721702422478848/3lun7Bzj_400x400.jpg" /></td>
<td align="right"><h2>Shek Crowley</h2></td>
</tr>
</table>
<table border='0' width='100%' class="intoColorBG">
<tr>
<td><br /><br /><br /><br /><hr style="border-top: 1px solid #eaeaea;" /></td>
</tr>
</table>
<table border='0' width='100%' class="intoColorBG">
<tr>
<td style="padding:15px;"><br /><span class='funcao'>Moderador</span><br /></td>
<td style="padding:15px;"><br /><span class='funcao'>Moderador Global</span><br /></td>
</tr>
</table>
</div>
</td>
</tr>
</tbody>
</table>
Atenciosamente,
Shek

 Re: Página HTML personalizada da equipa
Re: Página HTML personalizada da equipa
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Tópicos semelhantes
Tópicos semelhantes» Página HTML personalizada
» Página HTML personalizada
» Página html personalizada
» Página Personalizada HTML
» Página HTML personalizada
» Página HTML personalizada
» Página html personalizada
» Página Personalizada HTML
» Página HTML personalizada
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos