Aumentar o tamanho do conteúdo em dispositivos móveis
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
 Aumentar o tamanho do conteúdo em dispositivos móveis
Aumentar o tamanho do conteúdo em dispositivos móveis
Detalhes da questão
Endereço do fórum: https://signs-of-hope.forumeiros.com/
Versão do fórum: phpBB3
Descrição
Bom dia/boa tarde/boa noite.
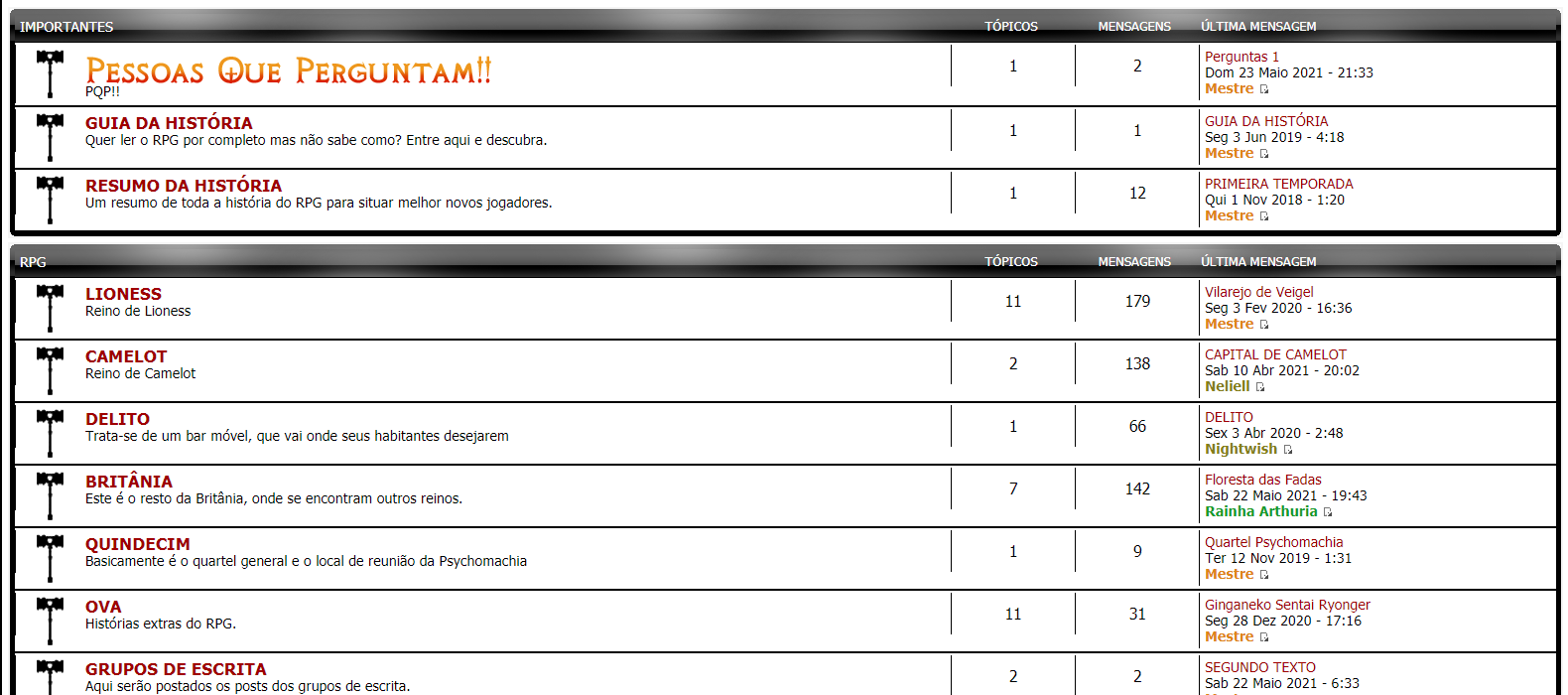
Eu estou com um "problema" quando abro o meu fórum no celular. A parte central, onde se encontra todo o conteúdo é menor que a parte final onde mostra os grupos e quem está conectado, dando a impressão que está como se fosse um "zoom out" de computador. Há alguma maneira de melhorar esse tamanho?
- Imagens em tamanho real, printadas:
 Re: Aumentar o tamanho do conteúdo em dispositivos móveis
Re: Aumentar o tamanho do conteúdo em dispositivos móveis
Olá @Nier,
No seu overall_header (Template em Geral) localize {CSS} e em cima adicione o seguinte:
Atenciosamente,
pedxz.
No seu overall_header (Template em Geral) localize {CSS} e em cima adicione o seguinte:
- Código:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css" integrity="sha512-NhSC1YmyruXifcj/KFRWoC561YpHpc5Jtzgvbuzx5VozKpWvQ+4nXhPdFgmx8xqexRcpAglTj9sIBWINXa8x5w==" crossorigin="anonymous" referrerpolicy="no-referrer" />
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Aumentar o tamanho do conteúdo em dispositivos móveis
Re: Aumentar o tamanho do conteúdo em dispositivos móveis
Oi, não era bem isso que eu queria... Eu queria na verdade aumentar a parte central, e não diminuir a parte final.
 Re: Aumentar o tamanho do conteúdo em dispositivos móveis
Re: Aumentar o tamanho do conteúdo em dispositivos móveis
Boa tarde.
Pelo que compreendi, seu objetivo é diminuir o tamanho das letras, a medida que a resolução "x" é atingida? Você pode optar por usar este exemplo:
Atenciosamente,
Shek
Pelo que compreendi, seu objetivo é diminuir o tamanho das letras, a medida que a resolução "x" é atingida? Você pode optar por usar este exemplo:
- Código:
body
{
width:1920px;
background-color: #f8e0b3;
height:1080px;
}
@media screen and (min-width: 500px) {
body {
width:420px;
}
}
@media screen and (min-width: 800px) {
body {
width:720px;
}
}

Atenciosamente,
Shek

 Re: Aumentar o tamanho do conteúdo em dispositivos móveis
Re: Aumentar o tamanho do conteúdo em dispositivos móveis
Não era isso... Era aumentar a resolução, como se fosse o zoom in de uma página de computador, mas no mobile.
Eu tentei aumentar pelo font-size, porém no PC fica como se fosse de fato o número que eu coloquei, e no celular fica como se fosse vários números menor. Quando aumenta para o celular ele fica absurdamente grande no PC.
No meu fórum, um RPG, há jogadores que jogam nas duas plataformas, então queria melhorar a experiência aumentando a visualização no celular, deixando maior justamente pra facilitar a leitura.
- Imagens:
Eu tentei aumentar pelo font-size, porém no PC fica como se fosse de fato o número que eu coloquei, e no celular fica como se fosse vários números menor. Quando aumenta para o celular ele fica absurdamente grande no PC.
No meu fórum, um RPG, há jogadores que jogam nas duas plataformas, então queria melhorar a experiência aumentando a visualização no celular, deixando maior justamente pra facilitar a leitura.
 Re: Aumentar o tamanho do conteúdo em dispositivos móveis
Re: Aumentar o tamanho do conteúdo em dispositivos móveis
Bom dia. 
Presumo ter entendido. Se for o que penso, então crie um novo java script em todas as páginas, e insira este código:
Atenciosamente,
Shek

Presumo ter entendido. Se for o que penso, então crie um novo java script em todas as páginas, e insira este código:
- Código:
$(function () {
$(".font-button").bind("click", function () {
var size = parseInt($('body').css("font-size"));
if ($(this).hasClass("plus")) {
size = size + 2;
} else {
size = size - 2;
if (size <= 10) {
size = 10;
}
}
$('body').css("font-size", size);
});
});
- Código:
<a class="font-button plus">A+</a> <a class="font-button minus">A-</a>

Atenciosamente,
Shek

 Re: Aumentar o tamanho do conteúdo em dispositivos móveis
Re: Aumentar o tamanho do conteúdo em dispositivos móveis
É quase isso. Tem como incluir esse botão em algum lugar do fórum, para ser universal, e não apenas em postagens?
 Re: Aumentar o tamanho do conteúdo em dispositivos móveis
Re: Aumentar o tamanho do conteúdo em dispositivos móveis
@Nier: Basta adicionar o botão em um widget ou no template Overall_header depois de:

Todavia o senhor pode usar o seguinte código, pois ele já cria o botão em todas as páginas sem a necessidade de adicionar o mesmo:
- Código:
<div id="main-content">

Todavia o senhor pode usar o seguinte código, pois ele já cria o botão em todas as páginas sem a necessidade de adicionar o mesmo:
- Código:
$(function() {
// font sizes
var sizes = [
8,
9,
10,
11,
12,
13,
14,
15,
16,
17,
18,
19,
20,
21,
22,
23,
24
],
// position of the selector
// 0 = top
// 1 = bottom
position = 0,
attachTo = '#page-body, #ipbwrapper #content-container', // element(s) where the selector will be attached
// language config
lang = {
Default : 'Default',
FontSize : 'Font Size : '
},
cookie = my_getcookie('fa_fontsize'), // selected font size
selector = $('<select id="fa_fontsize" />')[0], // font size selector
container = $('<div id="fa_fontsize_container"><span id="fa_fontsize_label" style="font-size:12px">' + lang.FontSize + '</span></div>')[0], // selector container
// options string
html = '<option value="default:' + window.getComputedStyle(document.body, null).getPropertyValue('font-size') + '" ' + ( /default/i.test(cookie) ? 'selected' : '' ) + '>' + lang.Default + '</option>',
// loop variables
i = 0, j = sizes.length,
// function for changing the font size
change = function(init, val) {
var value = init === true ? val : this.value;
my_setcookie('fa_fontsize', value);
document.body.style.fontSize = /default/i.test(value) ? value.replace(/default:/, '') : value + 'px';
};
// loop through the sizes array to create an options list for the selector
for (; i < j; i++) {
html += '<option value="' + sizes[i] + '" ' + (cookie == sizes[i] ? 'selected' : '') + '>' + sizes[i] + '</option>';
}
// apply the html and event handler to the selector
selector.innerHTML = html;
selector.onchange = change;
// apply the chosen font size if any was selected
if (cookie) {
change(true, cookie);
}
// add the selector to the container and finally the document
container.appendChild(selector);
$(attachTo)[['prepend', 'append'][position]](container);
});

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Aumentar o tamanho do conteúdo em dispositivos móveis
Re: Aumentar o tamanho do conteúdo em dispositivos móveis
pedxz escreveu:
Todavia o senhor pode usar o seguinte código, pois ele já cria o botão em todas as páginas sem a necessidade de adicionar o mesmo:
- Código:
$(function() {
// font sizes
var sizes = [
8,
9,
10,
11,
12,
13,
14,
15,
16,
17,
18,
19,
20,
21,
22,
23,
24
],
// position of the selector
// 0 = top
// 1 = bottom
position = 0,
attachTo = '#page-body, #ipbwrapper #content-container', // element(s) where the selector will be attached
// language config
lang = {
Default : 'Default',
FontSize : 'Font Size : '
},
cookie = my_getcookie('fa_fontsize'), // selected font size
selector = $('<select id="fa_fontsize" />')[0], // font size selector
container = $('<div id="fa_fontsize_container"><span id="fa_fontsize_label" style="font-size:12px">' + lang.FontSize + '</span></div>')[0], // selector container
// options string
html = '<option value="default:' + window.getComputedStyle(document.body, null).getPropertyValue('font-size') + '" ' + ( /default/i.test(cookie) ? 'selected' : '' ) + '>' + lang.Default + '</option>',
// loop variables
i = 0, j = sizes.length,
// function for changing the font size
change = function(init, val) {
var value = init === true ? val : this.value;
my_setcookie('fa_fontsize', value);
document.body.style.fontSize = /default/i.test(value) ? value.replace(/default:/, '') : value + 'px';
};
// loop through the sizes array to create an options list for the selector
for (; i < j; i++) {
html += '<option value="' + sizes[i] + '" ' + (cookie == sizes[i] ? 'selected' : '') + '>' + sizes[i] + '</option>';
}
// apply the html and event handler to the selector
selector.innerHTML = html;
selector.onchange = change;
// apply the chosen font size if any was selected
if (cookie) {
change(true, cookie);
}
// add the selector to the container and finally the document
container.appendChild(selector);
$(attachTo)[['prepend', 'append'][position]](container);
});
Esse funcionou muito bem! Só mais uma pergunta: como eu faço pra aumentar o tamanho do botão?
 Re: Aumentar o tamanho do conteúdo em dispositivos móveis
Re: Aumentar o tamanho do conteúdo em dispositivos móveis
Ao escolher um novo tamanho para o texto, ele vai torna-se o tamanho base no fórum, seja no "botão" ou outro elemento, mas basta localizar style="font-size:12px" e alterar o 12px para o tamanho pretendidoNier escreveu:como eu faço pra aumentar o tamanho do botão?

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Aumentar o tamanho do conteúdo em dispositivos móveis
Re: Aumentar o tamanho do conteúdo em dispositivos móveis
Agora sim, ficou certo! Muito obrigado mesmo!
 Re: Aumentar o tamanho do conteúdo em dispositivos móveis
Re: Aumentar o tamanho do conteúdo em dispositivos móveis
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Tópicos semelhantes
Tópicos semelhantes» Aumentar o tamanho do conteúdo em dispositivos móveis
» Forçar a versão móvel em dispositivos móveis
» Melhorar a experiencia dos usuarios de Celular e dispositivos moveis
» Melhoria no painel de controle para dispositivos móveis
» Aumentar o tamanho ou deixar um tamanho padrão de uma caixa de seleção - html
» Forçar a versão móvel em dispositivos móveis
» Melhorar a experiencia dos usuarios de Celular e dispositivos moveis
» Melhoria no painel de controle para dispositivos móveis
» Aumentar o tamanho ou deixar um tamanho padrão de uma caixa de seleção - html
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Nier 22.05.21 9:59
por Nier 22.05.21 9:59