Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Dificuldade com loja HTML
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Dificuldade com loja HTML
Dificuldade com loja HTML
Detalhes da questão
Endereço do fórum: https://bplgames.forumeiros.com/
Versão do fórum: ModernBB
Descrição
Bom, á muito tempo eu criei um tópico pedindo ajuda para criar uma loja html e quem me atendeu com este código foi o senhor, @Pedxz!
O que eu venho pedir ajuda agora é de que me ajudem a implementar algumas coisas nela que eu estou com dificuldade, eu peguei alguns recursos da loja Add on do @Daemon e coloquei nesta loja em que o @Pedxz fez para mim, só que agora eu estou com dificuldades em colocar para quando apertar em adicionar o item, ele vá para o carrinho e a função de quando ele finalizar o pedido, criasse um tópico com os itens que ele pediu em uma certa área e também modificar o valor total do pedido, que, ao invés de "pontos", eu queria que fosse "dinheiro".
Código da loja que o @Pedxz fez para mim:
- Código:
<style type="text/css">
div.tab {
overflow: hidden;
background-color: black;
}
div.tab,
.item-buy,
.image {
display: flex;
align-items: center;
justify-content: center;
}
div.tab button {
background-color: inherit;
float: left;
border: none;
outline: none;
cursor: pointer;
padding: 14px 16px;
transition: 0.3s;
color: white;
}
div.tab button:hover,
div.tab button.active {
background-color: white;
color: black;
}
.tabcontent {
background-color: white;
border-color: blue;
border-style: solid;
border-width: 0 2px 4px 2px;
display: none;
padding: 6px 12px;
}
.tabcontent {
-webkit-animation: fadeEffect 1s;
animation: fadeEffect 1s;
}
@-webkit-keyframes fadeEffect {
from {opacity: 0;}
to {opacity: 1;}
}
@keyframes fadeEffect {
from {opacity: 0;}
to {opacity: 1;}
}
}
.shopping-cart {
width: 750px;
height: 423px;
margin: 80px auto;
display: flex;
flex-direction: column;
}
.item {
padding: 20px 30px;
height: 120px;
width: 94%;
display: flex;
border-bottom: 1px solid blue;
}
.item:last-child {
border-bottom: 0;
}
.image {
margin-right: 50px;
width: 10%;
}
.image img {
max-width: 45px;
max-height: 45px;
}
.description {
padding-top: 10px;
margin-right: 60px;
width: 50%;
}
.description span {
display: block;
font-size: 14px;
color: #43484D;
font-weight: 400;
}
.description span:first-child {
margin-bottom: 5px;
}
.description span:last-child {
font-weight: 300;
margin-top: 8px;
color: #86939E;
}
.item-buy {
width: 83px;
font-size: 16px;
color: #43484D;
font-weight: 300;
cursor: pointer;
}
</style><div class="tab">
<button class="tablinks" onclick="openTab(event, 'coins')">
Moedas
</button>
<button class="tablinks" onclick="openTab(event, 'house')">
Casas
</button>
<button class="tablinks" onclick="openTab(event, 'other')">
Outros
</button>
</div><div id="coins" class="tabcontent">
<div class="shopping-cart">
<!-- Produto #1 -->
<div class="item">
<div class="image">
<img src="https://i.imgur.com/QGfdhKh.png" alt="" />
</div>
<div class="description">
<span>Minecraft</span>
<span>Jogo dos cubinhos!</span>
<span>R$ 5</span>
</div>
<div class="item-buy">Comprar</div>
</div>
<!-- Produto #2 -->
<div class="item">
<div class="image">
<img src="https://image.flaticon.com/icons/png/128/135/135077.png" alt="" />
</div>
<div class="description">
<span>Patinho</span>
<span>quak quak</span>
<span>R$ 1</span>
</div>
<div class="item-buy" onclick="location.href='#'">Comprar</div>
</div>
<!-- Produto #3 -->
<div class="item">
<div class="image">
<img src="https://image.flaticon.com/icons/png/128/381/381704.png" alt="" />
</div>
<div class="description">
<span>C#</span>
<span>Linguagem de programação</span>
<span>R$ 15,69</span>
</div>
<div class="item-buy" onclick="location.href='#'">Comprar</div>
</div>
</div>
</div><div id="house" class="tabcontent">
Conteúdo aba 2
</div><div id="other" class="tabcontent">
Conteúdo aba 3
</div>
<script type="text/javascript">//<![CDATA[
function openTab(evt, tabName) {
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
document.getElementById(tabName).style.display = "block";
evt.currentTarget.className += " active";
}
(function($) {
$(".tablinks")[0].click()
}(jQuery));
//]]>
</script>
Código em que eu mudei a estrutura da loja e que eu quero em que seja acrescentadas as mudanças que eu falei que estava com dificuldade:
- Código:
<style type="text/css">
div.tab {
overflow: hidden;
background-color: #3B3B3B;
border-bottom: 3px solid red;
}
div.tab,
.item-buy,
.image {
display: flex;
align-items: center;
justify-content: center;
}
div.tab button {
background-color: inherit;
float: left;
border: none;
outline: none;
cursor: pointer;
padding: 14px 16px;
transition: 0.3s;
color: white;
}
div.tab button:hover,
div.tab button.active {
background-color: white;
color: black;
}
.tabcontent {
background-color: white;
border-color: red;
border-style: solid;
border-width: 0 2px 4px 2px;
display: none;
padding: 6px 12px;
}
.tabcontent {
-webkit-animation: fadeEffect 1s;
animation: fadeEffect 1s;
}
@-webkit-keyframes fadeEffect {
from {opacity: 0;}
to {opacity: 1;}
}
@keyframes fadeEffect {
from {opacity: 0;}
to {opacity: 1;}
}
}
.shopping-cart {
width: 750px;
height: 423px;
margin: 80px auto;
display: flex;
flex-direction: column;
}
.item {
padding: 20px 30px;
height: 120px;
width: 94%;
display: flex;
border-bottom: 1px solid #00FC19;
}
.item:last-child {
border-bottom: 0;
}
.image {
margin-right: 50px;
width: 10%;
}
.image img {
max-width: 45px;
max-height: 45px;
}
.description {
padding-top: 10px;
margin-right: 60px;
width: 50%;
}
.description span {
display: block;
font-size: 14px;
color: #43484D;
font-weight: 400;
}
.description span:first-child {
margin-bottom: 5px;
}
.description span:last-child {
font-weight: 300;
margin-top: 8px;
color: #86939E;
}
.item-buy {
width: 60px;
height: 25px;
font-size: 16px;
color: #43484D;
cursor: pointer;
background: #3B3B3B;
border-bottom: 2px solid #FF0000;
border-radius: 3px;
color: #FFF!important;
display: inline-block;
font-size: 11px;
font-weight: 700;
line-height: normal!important;
margin: 2px;
padding: 6px 9px!important;
transition: 300ms;
}
.shopbutton {
background: #404040;
border: none;
border-bottom: 2px solid #FF0000;
border-radius: 3px;
color: #FFF!important;
display: inline-block;
font-size: 11px;
font-weight: 700;
line-height: normal!important;
margin: 2px;
padding: 6px 9px!important;
transition: 300ms;
}
.itens .nome {font-size: 14px;}
.itens .icone {
text-align: center;
}
.itens .icone img {
height: 50px;
width: 50px;
}
.item-cart {
background: green url(https://cdn0.iconfinder.com/data/icons/very-basic-android-l-lollipop-icon-pack/24/close-16.png) no-repeat 5px;
margin: 3px 4px;
margin-top: 2px;
cursor: pointer;
display: inline-block;
font-weight: bold;
padding: 5px;
padding-left: 25px;
color: white;
border-radius: 3px;
}
table.content tr td {padding: 10px;background: #f0f0f0;border-bottom: 1px solid #e0e0e0;}
.itens ul li {list-style-type: none;}
.daemon {
background: #202224;
text-align: left;
padding: 10px;
}
#cart {
background: #f0f0f0;
border: 1px solid #e0e0e0;
margin-top: 5px;
padding: 5px;
}
.cart {
background: white url("https://cdn1.iconfinder.com/data/icons/flat-artistic-shopping-icons/32/shopping-32.png") no-repeat 10px center;
min-height: 50px;
padding-left: 55px;
border: 1px solid #ddd;
}
</style>
<div class="daemon">
<span style="color: white;font-size: 28px;font-weight: bold;">• Brasil Project Life • Shopping</span>
</div>
<table class="content">
<tbody class="itens"></tbody>
</table>
<div id="cart">
<div class="cart">
</div>
<span class="myPoints"></span> <span class="total"></span>
</div>
<div class="daemon">
<input class="shopbutton" value="Finalizar Pedido" type="button" onclick="buyItems()" /> <input class="shopbutton" value="Limpar Carrinho" type="button" onclick="resetItems()" />
</div>
<div class="tab">
<button class="tablinks" onclick="openTab(event, 'coins')">
Moedas
</button>
<button class="tablinks" onclick="openTab(event, 'house')">
Casas
</button>
<button class="tablinks" onclick="openTab(event, 'other')">
Outros
</button>
</div><div id="coins" class="tabcontent">
<div class="shopping-cart">
<!-- Produto #1 -->
<div class="item">
<div class="image">
<img src="https://i.imgur.com/QGfdhKh.png" alt="" />
</div>
<div class="description">
<span>Minecraft</span>
<span>Jogo dos cubinhos!</span>
<span>R$ 5</span>
</div>
<div class="item-buy">Adicionar</div>
</div>
<!-- Produto #2 -->
<div class="item">
<div class="image">
<img src="https://image.flaticon.com/icons/png/128/135/135077.png" alt="" />
</div>
<div class="description">
<span>Patinho</span>
<span>quak quak</span>
<span>R$ 1</span>
</div>
<div class="item-buy" onclick="location.href='#'">Adicionar</div>
</div>
<!-- Produto #3 -->
<div class="item">
<div class="image">
<img src="https://image.flaticon.com/icons/png/128/381/381704.png" alt="" />
</div>
<div class="description">
<span>C#</span>
<span>Linguagem de programação</span>
<span>R$ 15,69</span>
</div>
<div class="item-buy" onclick="location.href='#'">Adicionar</div>
</div>
</div>
</div><div id="house" class="tabcontent">
Conteúdo aba 2
</div><div id="other" class="tabcontent">
Conteúdo aba 3
</div>
<script type="text/javascript">//<![CDATA[
function openTab(evt, tabName) {
var i, tabcontent, tablinks;
tabcontent = document.getElementsByClassName("tabcontent");
for (i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
tablinks = document.getElementsByClassName("tablinks");
for (i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
document.getElementById(tabName).style.display = "block";
evt.currentTarget.className += " active";
}
(function($) {
$(".tablinks")[0].click()
}(jQuery));
//]]>
</script>
Bom no mais, é isso! Estou ansioso para tal mudança

 Re: Dificuldade com loja HTML
Re: Dificuldade com loja HTML
Bom dia @Jhonny_.
Você deseja que a função de comprar algo da loja, venha ir para o carrinho; como também função de finalizar o pedido, criando um tópico. É isto?
Ps: Se não for este ponto, peço perdão desde já.
Atenciosamente,
Wusthy
Você deseja que a função de comprar algo da loja, venha ir para o carrinho; como também função de finalizar o pedido, criando um tópico. É isto?
Ps: Se não for este ponto, peço perdão desde já.

Atenciosamente,
Wusthy

 Re: Dificuldade com loja HTML
Re: Dificuldade com loja HTML
Olá @Jhonny_.,
Não recordo-me de tal código, desculpe! Veja se a seguinte questão resolvida soluciona o seu problema: "Loja de ícones com categorias".
Atenciosamente,
pedxz.
Não recordo-me de tal código, desculpe! Veja se a seguinte questão resolvida soluciona o seu problema: "Loja de ícones com categorias".
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Dificuldade com loja HTML
Re: Dificuldade com loja HTML
pedxz escreveu:Olá @Jhonny_.,
Não recordo-me de tal código, desculpe! Veja se a seguinte questão resolvida soluciona o seu problema: "Loja de ícones com categorias".
Atenciosamente,
pedxz.
É só olhar aqui: https://ajuda.forumeiros.com/t112961-pagina-loja-html
 Re: Dificuldade com loja HTML
Re: Dificuldade com loja HTML
Cuidado com as mensagens consecutivas
Neste tópico tem a solução atualizada para o seu problema.Jhonny_. escreveu:É só olhar aqui: https://ajuda.forumeiros.com/t112961-pagina-loja-htmlpedxz escreveu:"Loja de ícones com categorias"

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Dificuldade com loja HTML
Re: Dificuldade com loja HTML
Sim, tem, porém é totalmente diferente do que a minha que eu fiz! Eu postei o código da que eu modifiquei aqui!
 Re: Dificuldade com loja HTML
Re: Dificuldade com loja HTML
Altere para:Jhonny_. escreveu:Sim, tem, porém é totalmente diferente do que a minha que eu fiz! Eu postei o código da que eu modifiquei aqui!
- Código:
<script type="text/javascript">
$(function() {
var produtos = {
/* Ícones da loja abaixo.
Lembre-se de adicionar uma vírgula ao final de cada novo ítem adicionado.
Não adicione vírgula após o último ítem adicionado.
cat: 1 = Bonificações e cat: 2 = Ícones*/
'Gold Star': {
icone: 'https://i.imgur.com/taaL40o.png',
preco: '200',
descricao: 'Stars WHOA',
cat: 1
},
'Helmet': {
icone: 'http://png.findicons.com/files/icons/2169/picnic/70/helmet2.png',
preco: '250',
descricao: 'Capacete de batalha',
cat: 1
},
'Charmander': {
icone: 'https://i.servimg.com/u/f72/18/07/42/17/shop_i33.png',
preco: '250',
descricao: 'Pokemón tipo fogo',
cat: 2
}
// Perceba que não existe vírgula após o último ítem. Caso queira adicionar mais ítens após o último, adicione uma vírgula logo após a chave "}". Lembre-se de deixar apenas o último ítem sem vírgula ao final.
};
var content = $('.content-shop');
$.each(produtos, function (key, value) {
content.find('[data-shop-cat="cat' + value.cat + '"] .content-shop-itens').append(
'<tr class="item">' +
' <td class="icone" style="width: 10%;">' + (value.icone ? '<img loading="lazy" src="' + value.icone + '" alt="' + key + '" title="' + value.descricao + '"/>' : '') + '</td>' +
' <td style="width: 50%;"><strong class="nome">' + key + '</strong><br /><br />' + value.descricao + '</td>' +
' <td>' +
' <ul>' +
' <li class="preco" data-myprice="' + value.preco + '"><img src="https://i.imgur.com/qdiucii.png" /> Preço: ' + value.preco + ' pontos</li>' +
' <br />' +
' <li><input class="shopbutton" type="button" onclick="addToCart(this)" value="Adicionar ao carrinho" role="button" /></li>' +
' </ul>' +
' </td>' +
'</tr>'
);
});
$.ajax({
url: '/u' + _userdata.user_id,
type: 'GET',
success: function(responseHtml)
{
var myPoints = $('#field_id-13 dd', responseHtml).text();
$('.myPoints').html('Meu saldo de pontos: <span class="totalPoints">' + myPoints + '</span>');
},
error: function(err)
{
console.log("AJAX error in request (Store points)");
}
});
$('.tabs > .tab-link').click(function(){
var $this = $(this);
var tab_id = $this.attr('data-shop-tab');
$('.tabs > .tab-link').removeClass('current');
$('.tab-content').removeClass('current');
$this.addClass('current');
$('[data-shop-cat="' + tab_id + '"]').addClass('current');
});
});
var $total = 0;
function addToCart(item) {
var getItem = $(item).parents('.item').find('.nome').text();
var getPrice = parseInt($(item).parents('.item').find('.preco').attr('data-myprice'));
$total += getPrice;
$('.total').html('Valor total: <span class="totalVal">' + $total + '</span> pontos');
$('.cart').append('<span class="item-cart" onclick="removeFromCart(this)" data-myprice="' + getPrice + '">' + getItem + '</span>');
}
function removeFromCart(item) {
var getPrice = parseInt($(item).attr('data-myprice'));
$total -= getPrice;
$('.total').html('Valor total: <span class="totalVal">' + $total + '</span> pontos');
$(item).remove();
}
function resetItems() {
$('.cart').empty();
$total = 0;
$('.total').empty();
}
function buyItems() {
if(!$('.cart').is(':empty')) {
var valPoints = parseInt($('.totalPoints').text());
var valTotal = parseInt($('.totalVal').text());
if(valPoints >= valTotal) {
var texto = '';
var total = 0;
$('.item-cart').each(function() {
var item = $(this).text();
var preco = parseInt($(this).attr('data-myprice'));
texto += '[b]' + item.charAt(0).toUpperCase() + item.slice(1)
//add line break at the end
+ ':[/b] ' + preco + " pontos\n";
total += preco;
});
texto += '\n\n[b]Valor total:[/b] ' + total + ' pontos';
$.post('/privmsg', {
'mode': 'post',
'post': '1',
'folder': 'inbox',
'usergroup': '1',
'subject': 'Pedido da loja',
'message': texto
}).done(function() {
alert("Seu pedido foi enviado! Aguarde até que um administrador adicione seus ítens");
resetItems();
});
} else {
alert("Você não tem pontos suficiente para efetuar a compra");
}
} else {
alert("O carrinho está vazio");
}
}
</script>
<style type="text/css">
[data-shop-cat] table {
background: #fafafa;
border: 1px solid red;
border-collapse: separate;
empty-cells: show;
table-layout: fixed;
width: 100%;
border-width: 0 2px 4px 2px;
}
.itens .nome {font-size: 14px;}
.itens .icone {
text-align: center;
}
.itens .icone img {
height: 50px;
width: 50px;
}
.item-cart {
background: orange url(https://cdn0.iconfinder.com/data/icons/very-basic-android-l-lollipop-icon-pack/24/close-16.png) no-repeat 5px;
margin: 3px 4px;
cursor: pointer;
display: inline-block;
font-weight: bold;
padding: 5px;
padding-left: 25px;
color: white;
border-radius: 3px;
}
.content {
background-color: #202224;
line-height: 1;
}
table.content tr td {padding: 10px;background: #f0f0f0;border-bottom: 1px solid #e0e0e0;}
.itens ul li {list-style-type: none;}
.daemon {
background: #333;
padding: 1rem;
}
.daemon > h2 {
border-width: 0;
color: white;
margin: 0;
padding: 0;
}
#cart {
background: #f0f0f0;
border: 1px solid #e0e0e0;
margin-top: 5px;
padding: 5px;
}
.cart {
background: white url("https://cdn1.iconfinder.com/data/icons/flat-artistic-shopping-icons/32/shopping-32.png") no-repeat 10px center;
min-height: 50px;
padding-left: 55px;
border: 1px solid #ddd;
}
ul.tabs {
overflow: hidden;
background-color: #3B3B3B;
border-bottom: 3px solid red;
display: flex;
align-items: center;
justify-content: center;
margin: 0 !important;
}
ul.tabs li{
background: none;
color: white;
display: inline-block;
padding: 14px 16px;
cursor: pointer;
border-top-left-radius: .2rem;
border-top-right-radius: .2rem;
}
ul.tabs li.current{
background-color: white;
color: black;
}
.tab-content{
display: none;
}
.tab-content.current{
display: inherit;
}
.icone {
vertical-align: middle;
text-align: center;
}
.icone img {
height: 50px;
width: 50px;
}
.shopbutton {
background: #404040;
border: none;
border-bottom: 2px solid #FF0000;
border-radius: 3px;
color: #FFF !important;
display: inline-block;
font-size: 11px;
font-weight: 700;
line-height: normal !important;
margin: 2px;
padding: 6px 9px !important;
transition: 300ms;
}
.content-shop-itens {
display: flex;
flex-flow: column;
padding: 1rem;
}
.item {
display: flex;
justify-content: space-around;
}
.item:not(:last-child) {
border-bottom: 1px solid #00FC19;
margin-bottom: 1.5rem;
}
.total, .myPoints {font-size: 13px;display: block;margin-top: 5px;font-family: arial;display: block;font-style: italic;font-weight: bold;}
</style>
<main class="content">
<h1 class="page-title" style="border-width: 0; padding: 1rem; margin: 0; margin-bottom: 3rem; color:#fafafa;font-family:Roboto, sans-serif;font-size:3rem;font-weight:500;">Brasil Project Life • Shopping</h1>
<div id="cart">
<div class="cart"></div>
<span class="myPoints"></span>
<span class="total"></span>
</div>
<div class="content-shop">
<div class="daemon">
<input class="shopbutton" type="button" value="Concluir compra" onclick="buyItems()" role="button" />
<input class="shopbutton" type="button" value="Resetar ítens" onclick="resetItems()" role="button" />
</div>
<ul class="tabs">
<li class="tab-link current" data-shop-tab="cat1">Bonificações</li>
<li class="tab-link" data-shop-tab="cat2">Ícones</li>
</ul>
<section class="tab-content current" data-shop-cat="cat1">
<header class="daemon" style="padding: 0">
<h2 style="font-size: 0">Bonificações</h2>
</header>
<table>
<tbody class="content-shop-itens"></tbody>
</table>
</section>
<section class="tab-content" data-shop-cat="cat2">
<header class="daemon" style="padding: 0">
<h2 style="font-size: 0">Ícones</h2>
</header>
<table>
<tbody class="content-shop-itens"></tbody>
</table>
</section>
</div>
</main>

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Dificuldade com loja HTML
Re: Dificuldade com loja HTML
É deste jeito mesmo, poderia retirar o sistema de pontos? Pq o pagamento será por dinheiro real, o valor total pode deixar. Pq quem for comprar, terá que adicionar no carrinho e em seguida enviar o pedido e o resto vai ser resolvido por tópico 

 Re: Dificuldade com loja HTML
Re: Dificuldade com loja HTML
Altere para:Jhonny_. escreveu:É deste jeito mesmo, poderia retirar o sistema de pontos? Pq o pagamento será por dinheiro real, o valor total pode deixar. Pq quem for comprar, terá que adicionar no carrinho e em seguida enviar o pedido e o resto vai ser resolvido por tópico
- Código:
<script type="text/javascript">
$(function() {
var produtos = {
/* Ícones da loja abaixo.
Lembre-se de adicionar uma vírgula ao final de cada novo ítem adicionado.
Não adicione vírgula após o último ítem adicionado.
cat: 1 = Bonificações e cat: 2 = Ícones*/
'Gold Star': {
icone: 'https://i.imgur.com/taaL40o.png',
preco: '200',
descricao: 'Stars WHOA',
cat: 1
},
'Helmet': {
icone: 'http://png.findicons.com/files/icons/2169/picnic/70/helmet2.png',
preco: '250',
descricao: 'Capacete de batalha',
cat: 1
},
'Charmander': {
icone: 'https://i.servimg.com/u/f72/18/07/42/17/shop_i33.png',
preco: '250',
descricao: 'Pokemón tipo fogo',
cat: 2
}
// Perceba que não existe vírgula após o último ítem. Caso queira adicionar mais ítens após o último, adicione uma vírgula logo após a chave "}". Lembre-se de deixar apenas o último ítem sem vírgula ao final.
};
var content = $('.content-shop');
$.each(produtos, function (key, value) {
content.find('[data-shop-cat="cat' + value.cat + '"] .content-shop-itens').append(
'<tr class="item">' +
' <td class="icone" style="width: 10%;">' + (value.icone ? '<img loading="lazy" src="' + value.icone + '" alt="' + key + '" title="' + value.descricao + '"/>' : '') + '</td>' +
' <td style="width: 50%;"><strong class="nome">' + key + '</strong><br /><br />' + value.descricao + '</td>' +
' <td>' +
' <ul>' +
' <li class="preco" data-myprice="' + value.preco + '"><img src="https://i.imgur.com/qdiucii.png" /> Preço: R$ ' + value.preco + '</li>' +
' <br />' +
' <li><input class="shopbutton" type="button" onclick="addToCart(this)" value="Adicionar ao carrinho" role="button" /></li>' +
' </ul>' +
' </td>' +
'</tr>'
);
});
/* $.ajax({
url: '/u' + _userdata.user_id,
type: 'GET',
success: function(responseHtml)
{
var myPoints = $('#field_id-13 dd', responseHtml).text();
$('.myPoints').html('Meu saldo de pontos: <span class="totalPoints">' + myPoints + '</span>');
},
error: function(err)
{
console.log("AJAX error in request (Store points)");
}
});*/
$('.tabs > .tab-link').click(function(){
var $this = $(this);
var tab_id = $this.attr('data-shop-tab');
$('.tabs > .tab-link').removeClass('current');
$('.tab-content').removeClass('current');
$this.addClass('current');
$('[data-shop-cat="' + tab_id + '"]').addClass('current');
});
});
var $total = 0;
function addToCart(item) {
var getItem = $(item).parents('.item').find('.nome').text();
var getPrice = parseInt($(item).parents('.item').find('.preco').attr('data-myprice'));
$total += getPrice;
$('.total').html('Valor total: R$ <span class="totalVal">' + $total + '</span>');
$('.cart').append('<span class="item-cart" onclick="removeFromCart(this)" data-myprice="' + getPrice + '">' + getItem + '</span>');
}
function removeFromCart(item) {
var getPrice = parseInt($(item).attr('data-myprice'));
$total -= getPrice;
$('.total').html('Valor total: R$ <span class="totalVal">' + $total + '</span>');
$(item).remove();
}
function resetItems() {
$('.cart').empty();
$total = 0;
$('.total').empty();
}
function buyItems() {
if(!$('.cart').is(':empty')) {
/* var valPoints = parseInt($('.totalPoints').text());
var valTotal = parseInt($('.totalVal').text());
if(valPoints >= valTotal) { */
var texto = '';
var total = 0;
$('.item-cart').each(function() {
var item = $(this).text();
var preco = parseInt($(this).attr('data-myprice'));
texto += '[b]' + item.charAt(0).toUpperCase() + item.slice(1)
//add line break at the end
+ ':[/b] R$ ' + preco + "\n";
total += preco;
});
texto += '\n\n[b]Valor total:[/b] R$' + total;
$.post('/post', {
'mode': 'newtopic',
'post': '1',
'subject': 'Pedido da loja',
'message': texto,
'notify': 1,
'f': 1
}).done(function() {
alert("Seu pedido foi enviado! Aguarde até que um administrador adicione seus ítens");
resetItems();
location.pathname = '/f1-';
});
/* } else {
alert("Você não tem pontos suficiente para efetuar a compra");
}*/
} else {
alert("O carrinho está vazio");
}
}
</script>
<style type="text/css">
[data-shop-cat] table {
background: #fafafa;
border: 1px solid red;
border-collapse: separate;
empty-cells: show;
table-layout: fixed;
width: 100%;
border-width: 0 2px 4px 2px;
}
.itens .nome {font-size: 14px;}
.itens .icone {
text-align: center;
}
.itens .icone img {
height: 50px;
width: 50px;
}
.item-cart {
background: orange url(https://cdn0.iconfinder.com/data/icons/very-basic-android-l-lollipop-icon-pack/24/close-16.png) no-repeat 5px;
margin: 3px 4px;
cursor: pointer;
display: inline-block;
font-weight: bold;
padding: 5px;
padding-left: 25px;
color: white;
border-radius: 3px;
}
.content {
background-color: #202224;
line-height: 1;
}
table.content tr td {padding: 10px;background: #f0f0f0;border-bottom: 1px solid #e0e0e0;}
.itens ul li {list-style-type: none;}
.daemon {
background: #333;
padding: 1rem;
}
.daemon > h2 {
border-width: 0;
color: white;
margin: 0;
padding: 0;
}
#cart {
background: #f0f0f0;
border: 1px solid #e0e0e0;
margin-top: 5px;
padding: 5px;
}
.cart {
background: white url("https://cdn1.iconfinder.com/data/icons/flat-artistic-shopping-icons/32/shopping-32.png") no-repeat 10px center;
min-height: 50px;
padding-left: 55px;
border: 1px solid #ddd;
}
ul.tabs {
overflow: hidden;
background-color: #3B3B3B;
border-bottom: 3px solid red;
display: flex;
align-items: center;
justify-content: center;
margin: 0 !important;
}
ul.tabs li{
background: none;
color: white;
display: inline-block;
padding: 14px 16px;
cursor: pointer;
border-top-left-radius: .2rem;
border-top-right-radius: .2rem;
}
ul.tabs li.current{
background-color: white;
color: black;
}
.tab-content{
display: none;
}
.tab-content.current{
display: inherit;
}
.icone {
vertical-align: middle;
text-align: center;
}
.icone img {
height: 50px;
width: 50px;
}
.shopbutton {
background: #404040;
border: none;
border-bottom: 2px solid #FF0000;
border-radius: 3px;
color: #FFF !important;
display: inline-block;
font-size: 11px;
font-weight: 700;
line-height: normal !important;
margin: 2px;
padding: 6px 9px !important;
transition: 300ms;
}
.content-shop-itens {
display: flex;
flex-flow: column;
padding: 1rem;
}
.item {
display: flex;
justify-content: space-around;
}
.item:not(:last-child) {
border-bottom: 1px solid #00FC19;
margin-bottom: 1.5rem;
}
.total, .myPoints {font-size: 13px;display: block;margin-top: 5px;font-family: arial;display: block;font-style: italic;font-weight: bold;}
</style>
<main class="content">
<h1 class="page-title" style="border-width: 0; padding: 1rem; margin: 0; margin-bottom: 3rem; color:#fafafa;font-family:Roboto, sans-serif;font-size:3rem;font-weight:500;">Brasil Project Life • Shopping</h1>
<div id="cart">
<div class="cart"></div>
<span class="myPoints"></span>
<span class="total"></span>
</div>
<div class="content-shop">
<div class="daemon">
<input class="shopbutton" type="button" value="Concluir compra" onclick="buyItems()" role="button" />
<input class="shopbutton" type="button" value="Resetar ítens" onclick="resetItems()" role="button" />
</div>
<ul class="tabs">
<li class="tab-link current" data-shop-tab="cat1">Bonificações</li>
<li class="tab-link" data-shop-tab="cat2">Ícones</li>
</ul>
<section class="tab-content current" data-shop-cat="cat1">
<header class="daemon" style="padding: 0">
<h2 style="font-size: 0">Bonificações</h2>
</header>
<table>
<tbody class="content-shop-itens"></tbody>
</table>
</section>
<section class="tab-content" data-shop-cat="cat2">
<header class="daemon" style="padding: 0">
<h2 style="font-size: 0">Ícones</h2>
</header>
<table>
<tbody class="content-shop-itens"></tbody>
</table>
</section>
</div>
</main>

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Dificuldade com loja HTML
Re: Dificuldade com loja HTML
Teria como eu colocar pra cada um que fizer o pedido, só ele e o adminstrador conseguir olhar o tópico dele?
 Re: Dificuldade com loja HTML
Re: Dificuldade com loja HTML
Se criar um subfórum fechado em que só o administrador têm acesso e a cada pedido da loja seja aberto ao membro solicitador através de um grupo ou de uma permissão especialJhonny_. escreveu:só ele e o adminstrador conseguir olhar o tópico dele?
 Sim, dá!
Sim, dá!Última edição por pedxz em 25.07.21 18:11, editado 1 vez(es)

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Dificuldade com loja HTML
Re: Dificuldade com loja HTML
Entre no Painel administrativo > Geral > Categorias e fóruns clique noComo faço isso?
 (ícone "+" verde) e preencha de acordo com o seu parecer. Nas permissões selecione o seguinte:
(ícone "+" verde) e preencha de acordo com o seu parecer. Nas permissões selecione o seguinte:- Ver o fórum e suas mensagens : Administradores
- Escrever assuntos ou mensagens : Administradores
- Ver imagens nas mensagens : Administradores
- Ver links nas mensagens : Administradores
Salve e volte as permissões deste subfórum em "Criar um tópico" selecione "Membros". Agora crie um novo grupo oculto para os solicitadores da loja e dê permissões a eles para visualizar e responder neste subfórum. A cada novo pedido adicione o membro a este grupo para que ele possa responder ao tópico.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Dificuldade com loja HTML
Re: Dificuldade com loja HTML
Só mais uma coisa, eu teria como colocar tipo um codigo pra cada pedido? Ex: Pedido Shopping #4403, indo de acordo com a criação, meio que gerasse um código aleatório para cada tópico criado, é possivel isso?
 Re: Dificuldade com loja HTML
Re: Dificuldade com loja HTML
Altere esta linha 'subject': 'Pedido da loja', para 'subject': 'Pedido shopping #' + Math.floor(1000 + Math.random() * 9000),

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Dificuldade com loja HTML
Re: Dificuldade com loja HTML
Mais um 
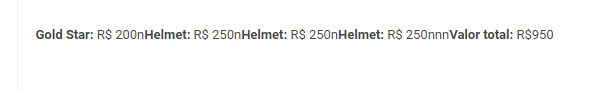
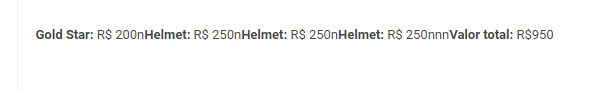
No tópico está aparecendo desse jeito:

Eu queria que aparecesse um embaixo do outro, e que na primeira linha fosse acrescentado o número do pedido, que corresponderia com o número aleatório que gerou quando foi criado o tópico, seria possível isso?
E como eu faço para acrescentar mais se eu quiser?

No tópico está aparecendo desse jeito:

Eu queria que aparecesse um embaixo do outro, e que na primeira linha fosse acrescentado o número do pedido, que corresponderia com o número aleatório que gerou quando foi criado o tópico, seria possível isso?
E como eu faço para acrescentar mais se eu quiser?
 Re: Dificuldade com loja HTML
Re: Dificuldade com loja HTML
Olá, no código o /n indica o pulo para a próxima linha. Creio que substituindo as aspas duplas por aspas únicas resolva o problema. Veja abaixo.
- Código:
[/b] R$ ' + preco + "\n"
- Código:
[/b] R$ ' + preco + '\n'
 Re: Dificuldade com loja HTML
Re: Dificuldade com loja HTML
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Tópicos semelhantes
Tópicos semelhantes» Declaro Urgência Help HTML ( Colocar vídeo para tocar automaticamente quando abrir a página de entrada do fórum em HTML Preciso do códico em HTML
» HTML da loja não funciona
» Ajustes na loja de pontos
» Problemas em código HTML - Loja
» Campo especial na Loja HTML
» HTML da loja não funciona
» Ajustes na loja de pontos
» Problemas em código HTML - Loja
» Campo especial na Loja HTML
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com