Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Colocar opção no "SPOILER"(Expandir esta imagem , Ver em tamanho real)
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
 Colocar opção no "SPOILER"(Expandir esta imagem , Ver em tamanho real)
Colocar opção no "SPOILER"(Expandir esta imagem , Ver em tamanho real)
Detalhes da questão
Endereço do fórum: https://guiasaintseiya.umforum.net/forum
Versão do fórum: ModernBB
Descrição
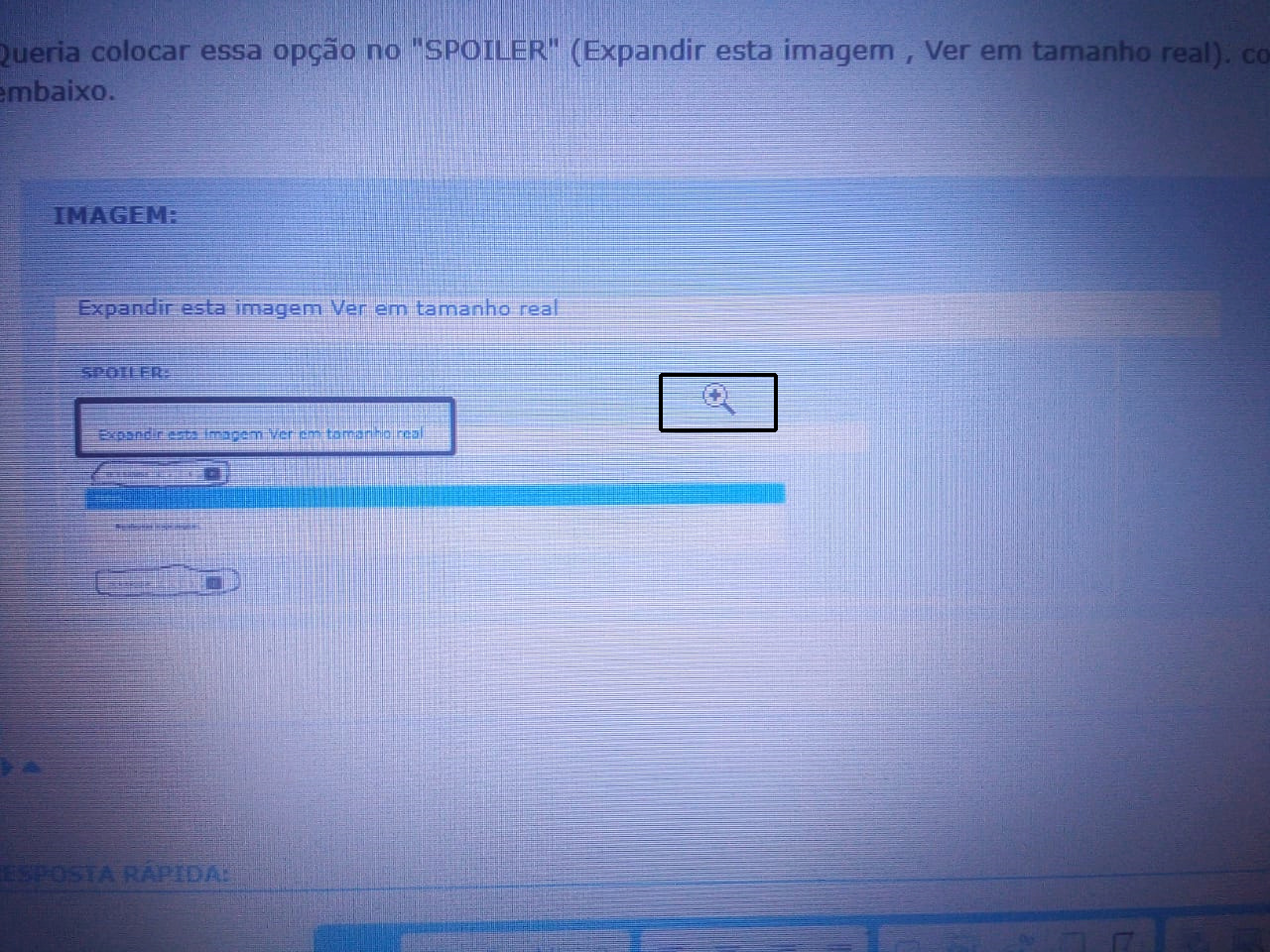
Queria colocar essa opção no "SPOILER" (Expandir esta imagem , Ver em tamanho real) e Lupa que aumenta e diminui a imagem . como esta na imagem embaixo.
- imagem:
 Re: Colocar opção no "SPOILER"(Expandir esta imagem , Ver em tamanho real)
Re: Colocar opção no "SPOILER"(Expandir esta imagem , Ver em tamanho real)
Olá @jhojhows,
Siga este tutorial "fancybox nas imagens", qualquer dúvida disponha!
Atenciosamente,
pedxz.
Siga este tutorial "fancybox nas imagens", qualquer dúvida disponha!
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Colocar opção no "SPOILER"(Expandir esta imagem , Ver em tamanho real)
Re: Colocar opção no "SPOILER"(Expandir esta imagem , Ver em tamanho real)
Adicione na sua folha de estilo o seguinte código:jhojhows escreveu:colocar ícone de lupa no lugar dessa mãozinho
- Código:
a[data-fancybox="gallery"] {
cursor: zoom-in;
}

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Colocar opção no "SPOILER"(Expandir esta imagem , Ver em tamanho real)
Re: Colocar opção no "SPOILER"(Expandir esta imagem , Ver em tamanho real)
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Tópicos semelhantes
Tópicos semelhantes» Tirar o campo de expandir imagem e deixar em tamanho real.
» Spoiler que mostra imagem redimensionada e que tem opção clique para expandir
» Tem como desativar a opção expandir imagem ?
» Imagem em tamanho Real
» Cor de "expandir esta imagem"
» Spoiler que mostra imagem redimensionada e que tem opção clique para expandir
» Tem como desativar a opção expandir imagem ?
» Imagem em tamanho Real
» Cor de "expandir esta imagem"
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Artigos
Artigos