Formulário não dá quebra de linha
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Formulário não dá quebra de linha
Formulário não dá quebra de linha
Detalhes da questão
Endereço do fórum: https://dev-test.forumeiros.com/
Versão do fórum: ModernBB
Descrição
- Código:
<!DOCTYPE html>
<html>
<head>
<link rel="shortcut icon" href="https://i.ibb.co/vvS7wQb/Screenshot-14.png" />
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Organização ONGH</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css"/>
<style type="text/css">
*,
*::before,
*::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html,
body {
height: 100%;
}
body {
font-size: 17px;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
font-weight: normal;
line-height: 1.5;
color: #212121;
line-height: 1.5;
background: linear-gradient(270deg, rgba(203, 203, 203, 0.56) 10%, rgba(186, 186, 186, 0.11) 20%, #fafafa 30%, #fff 100%);
}
/**
* Begin tipografia.
*/
a,
a:active,
a:link,
a:visited,
a:focus {
color: #DF6F00;
text-decoration: none;
border-bottom: solid 1px transparent;
outline: 0;
}
a:hover {
border-bottom-color: #2688dc;
}
a.fa:hover {
border-bottom-color: transparent;
color: #1f6db0;
}
h3 {
font-size: 20px;
font-weight: 300;
margin-bottom: 10px;
display: block;
width: 100%;
padding-bottom: 3px;
border-bottom: 2px solid #375e7f;
}
textarea {
height: 90px;
box-sizing: border-box;
resize: vertical;
outline: none;
}
.btn {
border: solid 1px #e4e4e4;
background: linear-gradient(180deg, #fff 0%, #efefef 100%);
padding: .575rem 1.1rem;
border-radius: .175rem;
font-weight: 600;
color: #686a6b;
cursor: pointer;
display: block;
text-align: center;
margin-bottom: 5px;
width: 100%;
}
.btn:focus {
border-color: #375e7f;
box-shadow: inset 0 -5px 40px rgba(120, 120, 120, 0.1), inset 0 1px 2px rgba(27, 31, 35, 0.075), 0 0 0 0.2em rgba(0, 0, 0, 0.1);
outline: none;
}
.btn:hover {
box-shadow: inset 0 -100px rgba(108, 108, 108, 0.1);
}
.btn.btn-primary {
border-radius: 3px;
box-shadow: none;
color: #fff;
background: #DF6F00;
font-size: 14px;
transition: linear all 125ms;
margin-top: 50%;
}
.btn.btn-primary:focus {
border-color: #375e7f;
box-shadow: inset 0 1px 2px rgba(39, 56, 28, 0.075), 0 0 0 0.2em rgba(39, 56, 28, 0.6);
outline: none;
}
.btn.btn-primary:hover {
background: #444;
}
.btn.btn-danger {
color: #fff;
border-color: #bd2c00;
background: #e7592e;
background: linear-gradient(180deg, #f86b40 0%, #bd2c00 100%);
}
.btn.btn-danger:focus {
border-color: #aa2c05;
box-shadow: inset 0 1px 2px rgba(27, 31, 35, 0.075), 0 0 0 0.2em rgba(197, 53, 9, 0.66);
outline: none;
}
.btn-progress {
cursor: not-allowed;
opacity: .657;
}
.form-control {
background-color: #fff;
border: 1px solid #d4d4d4;
padding: 6px 8px;
margin: 5px 0 0;
display: block;
width: 100%;
font-size: 16px;
color: #555;
line-height: 20px;
border-radius: 3px;
box-shadow: inset 0 1px 2px rgba(27, 31, 35, 0.075);
outline: none;
}
.form-control:focus {
border-color: #375e7f;
box-shadow: inset 0 1px 2px rgba(75, 107, 53, 0.075), 0 0 0 0.2em rgba(75, 107, 53, 0.6);
outline: none;
}
input[type="text"]:disabled {
background: #dddddd;
cursor: not-allowed;
}
.card {
background-color: #E54732;
padding: 5px;
font-size: 10px;
color: #fff;
font-weight: 800;
border-radius: 5px;
float: left;
margin-right: 5px;
}
/*
* End tipografia.
**/
.wrapper {
width: 50%;
position: absolute;
top: 5%;
left: 50%;
-webkit-transform: translateX(-50%);
-moz-transform: translateX(-50%);
-ms-transform: translateX(-50%);
-o-transform: translateX(-50%);
transform: translateX(-50%);
}
.wrapper hgroup {
text-align: center;
}
.wrapper hgroup i.fa {
font-size: 4em;
}
.wrapper hgroup h1 {
font-weight: 300;
margin: 10px 0;
padding: 0;
color: #545454;
}
.wrapper form {
border: solid 1px #d4d4d4;
margin: 0 0 25px;
padding: 20px;
color: #555;
border-radius: 4px;
background-color: #fff;
}
.wrapper form .form-group label {
display: table;
}
.wrapper form .form-group .form-group-col {
float: left;
margin-right: 2%;
margin-top: 2%;
}
.form-group .form-group-col:first-child {
margin-left: 3%;
}
.wrapper footer {
border: solid 1px #d6d6d6;
border-radius: 3px;
padding: 13px;
text-align: center;
font-size: 16px;
color: #555;
margin-bottom: 2%;
}
.col-94 {
width: 94%;
}
.col-46 {
width: 46%;
}
.col-30 {
width: 30%;
}
/**
* FOR JS Styles:
*/
#login-form,
footer {
box-shadow: 3px 3px 2px 0px rgba(0, 0, 0, 0.16);
}
.title h2 {
font-weight: 300;
margin-bottom: 5px;
text-align: center;
}
.title h4 {
font-weight: 300;
margin-bottom: 15px;
text-align: center;
}
@media screen and (max-width: 900px) {
.wrapper {
width: 40%;
}
}
@media screen and (max-width: 600px) {
.wrapper {
width: 70%;
}
}
@media screen and (max-width: 500px) {
.wrapper {
width: 80%;
}
}
@media screen and (max-width: 400px) {
.wrapper {
width: 90%;
}
}
</style>
</head>
<body>
<main class="wrapper">
<hgroup>
<h1><img src="https://i.ibb.co/vvS7wQb/Screenshot-14.png"></h1>
</hgroup>
<form id="form-content">
<a href="/h1-" title="Voltar ao menu"><i class="fas fa-arrow-left" aria-hidden="true"></i></a>
<div class="title">
<h4>Preencha os dados corretamente. No caso dos campos opcionais, se não quiser preencher com dados relevantes, deixe vazio.</h4>
</div>
<h3>Dados do instrutor</h3>
<div class="form-group" style="margin-bottom: 15%;">
<div class="form-group-col col-46">
<label for="npunidor">Seu nick:</label>
<input type="text" id="npunidor" class="form-control" placeholder="O seu nickname" required/>
</div>
<div class="form-group-col col-46">
<label for="cargoantigo">Cargo:</label>
<select data-type="select" id="cargoantigo" class="form-control" required="">
<!-- First -->
<option value="Trainee">Trainee</option>
<option value="Estagiário">Estagiário</option>
<option value="Associado">Associado</option>
<option value="Orientador">Orientador</option>
<option value="Analista">Analista</option>
<option value="Supervisor">Supervisor</option>
<option value="Secretário">Secretário</option>
<option value="Avaliador">Avaliador</option>
<option value="Diretor">Diretor</option>
<option value="Vice-Presidente">Vice-Presidente</option>
<option value="Presidente">Presidente</option>
<option value="Conselheiro">Conselheiro</option>
<option value="Assessor">Assessor</option>
<option value="Gestor">Gestor</option>
<option value="CEO">CEO</option>
<option value="Fundador">Fundador</option>
</select>
</div>
</div>
<h3>Dados da aula</h3>
<div class="form-group">
<div class="form-group-col col-30">
<label for="dataadv">Data da aula:</label>
<input type="text" id="dataadv" class="form-control" disabled/>
</div>
<div class="form-group-col col-30">
<label for="naluno">Nick:</label>
<input type="text" id="naluno" class="form-control" placeholder="Nickname" required/>
</div>
<div class="form-group-col col-30">
<label for="patente">Aula:</label>
<select data-type="select" id="patente" class="form-control" required>
<!-- First -->
<option value="AI1">AI1</option>
</select>
</div>
</div>
<div class="form-group">
<div class="form-group-col col-94">
<span class="card">OBRIGATÓRIO</span>
<label for="motivos">Observações:</label>
<textarea data-type="textarea" id="motivos" class="form-control" placeholder="Como foi a aula? O aluno ficou com dúvidas?" required></textarea>
</div>
</div>
<div class="form-group">
</div>
<div class="form-group">
<div class="form-group-col col-94">
<input type="checkbox" name="termos" value="x" required> Declaro que estou postando de forma correta as informações acima.
</div>
</div>
<div>
<button type="submit" class="btn btn-primary">Enviar</button>
</form>
</main>
<script>
var instance = new Date();
var month =["Jan","Fev","Mar", "Abr","Mai","Jun", "Jul","Ago","Set", "Out","Nov","Dez"];
var day = (!! instance.getDate().toString()[1]) ? instance.getDate() : '0' + instance.getDate();
var month_index = instance.getMonth();
var year = instance.getFullYear();
var date = [ day, month[month_index], year ].join(" ");
document.getElementById('dataadv').value = date;
</script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
(function ($) {
'use strict';
$(function () {
$('#form-content').on('submit', function (event) {
var data = {
npunidor: $('#npunidor').val(),
cpunidor: $('#cpunidor').val(),
npunido: $('#npunido').val(),
cargoantigo: $('#cargoantigo').val(),
patente: $('#patente').val(),
dataadv: $('#dataadv').val(),
motivos: $('#motivos').val(),
naluno: $('#naluno').val(),
provas: '',
permissao: '',
termos: ' x ',
};
if ($('#permissao').val() === '') {
data.permissao = 'N/A.';
} else {
data.permissao = $('#permissao').val();
}
event.preventDefault();
setTimeout(function () {
$.post('/post', {
t: 2,
message: [
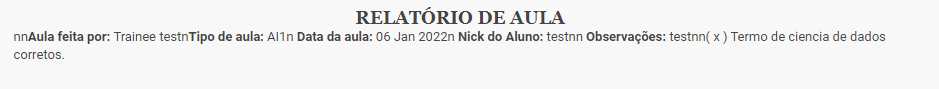
'[center][b][size=18][font=Georgia]RELATÓRIO DE AULA [/font][/size][/b] [/center]',
'',
'[b]Aula feita por: [/b] ' + data.cargoantigo + ' ' + data.npunidor,
'[b]Tipo de aula:[/b] ' + data.patente,
'[b] Data da aula:[/b] ' + data.dataadv,
'[b] Nick do Aluno:[/b] ' + data.naluno,
'',
'[b] Observações: [/b] ' + data.motivos,
'',
'(' + data.termos + ') Termo de ciencia de dados corretos.',
].join('n'),
mode: 'reply',
tid: $('[name="tid"]:first').val(),
post: 1,
attach_sig: 'on'
}).done(function () {
alert('Postado com sucesso. Você será redirecionado para o tópico...');
location.href = 'http://' + location.host + '/t2-?view=newest';
}).fail(function () {
alert('Houve um erro! Tente novamente!');
});
}, 600);
});
});
}(jQuery));
</script>
</body>
</html>

Olá, Convidado Poderia me ajudar?
Meu formulário está saindo tudo em uma linha só, sem quebra de linha.
 Re: Formulário não dá quebra de linha
Re: Formulário não dá quebra de linha
No seu código, procure por:
E troque por:
- Código:
].join('n')
E troque por:
- Código:
].join('\n')
 Re: Formulário não dá quebra de linha
Re: Formulário não dá quebra de linha
Tópico resolvidoTópico arquivado por inatividade por parte do autor, marcado como resolvido por ter solução apropriada à questão. |
 Tópicos semelhantes
Tópicos semelhantes» Quebra de linha no formulário
» Formulário personalizado não cria a quebra de linha
» Quebra de linha
» Quebra de linha nos textos
» Quebra de linha no lastpost
» Formulário personalizado não cria a quebra de linha
» Quebra de linha
» Quebra de linha nos textos
» Quebra de linha no lastpost
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
