Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Como remover a imagem de fundo do banner no Forumeiros
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Como remover a imagem de fundo do banner no Forumeiros
Como remover a imagem de fundo do banner no Forumeiros
Detalhes da questão
Endereço do fórum: https://brasilplayzone.forumeiros.com/
Versão do fórum: ModernBB
Descrição
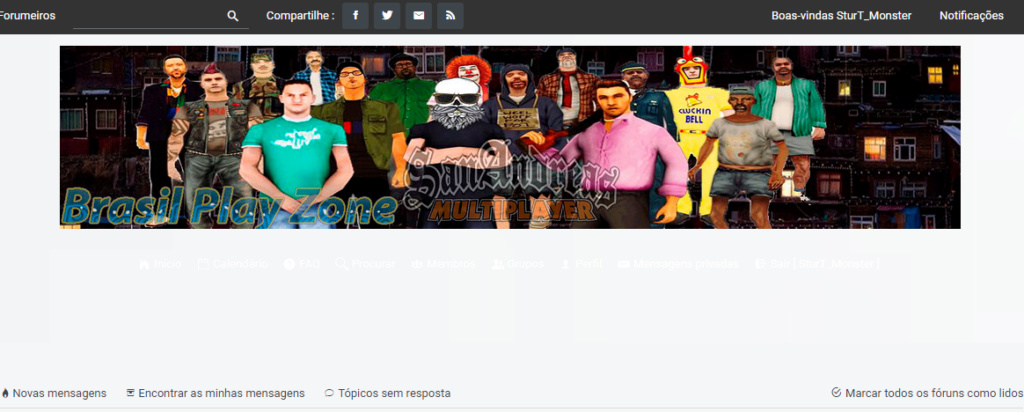
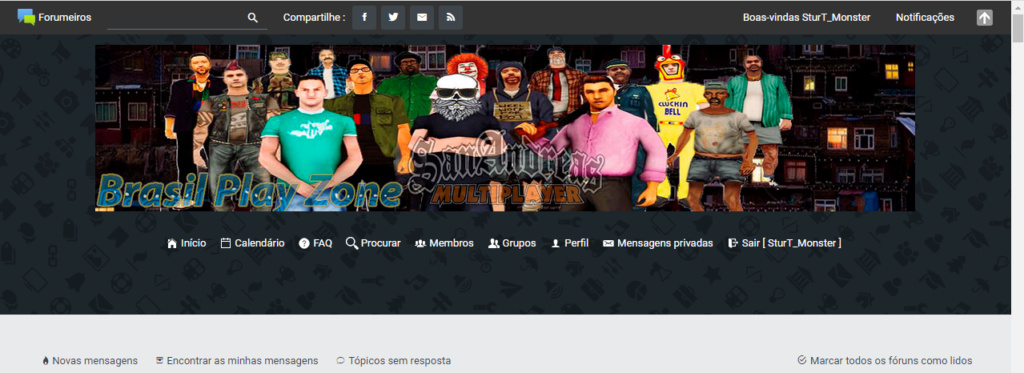
como eu retiro essa imagem do fundo do banner? quero deixar somente o banner!
Última edição por Neto_492 em 12.01.22 5:29, editado 1 vez(es)
 Re: Como remover a imagem de fundo do banner no Forumeiros
Re: Como remover a imagem de fundo do banner no Forumeiros
Olá! Seja bem-vindo(a) ao suporte Forumeiros!Como acabou de inscrever-se, aqui estão alguns pontos importantes a saber:
|
Formulário incompletoPara que possamos dar continuidade, você deve completar todos os campos do formulário. Queira editar a sua primeira mensagem e preencher os campos devidamente. Caso não seja modificado nos próximos dois dias, este será movido para lixeira. Para mais informações, leia o regulamento do setor de suporte. Tópico pendente. |
 Re: Como remover a imagem de fundo do banner no Forumeiros
Re: Como remover a imagem de fundo do banner no Forumeiros
Olá @Neto_492,
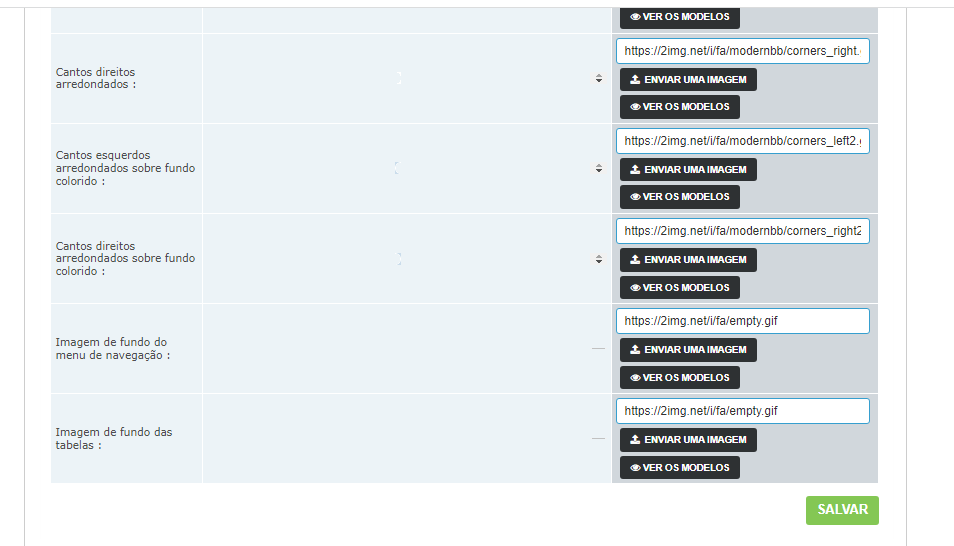
Aceda ao Painel administrativo > Visualização > Imagens e cores > Gestão das imagens clique em Modo Avançado e em "Imagem de fundo do menu de navegação" adicione a sua imagem ou deixe em branco.
Atenciosamente,
pedxz.
Aceda ao Painel administrativo > Visualização > Imagens e cores > Gestão das imagens clique em Modo Avançado e em "Imagem de fundo do menu de navegação" adicione a sua imagem ou deixe em branco.
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Como remover a imagem de fundo do banner no Forumeiros
Re: Como remover a imagem de fundo do banner no Forumeiros
Olá @Neto_492 ,
Em sua Folha de Estilo (CSS), adicione:
Em caso de dúvidas para inserir o conteúdo, siga o seguinte caminho:
Aceda ao Painel administrativo > Visualização > Imagens e Cores > Cores > Folha de Estilo (CSS) > Cole o conteúdo no final da folha.
Aguardo retorno,
Mpezin
Em sua Folha de Estilo (CSS), adicione:
- Código:
.headerbar {
background-image: url(https://2img.net/live.staticflickr.com/65535/51815711220_b9cbd83950_b.jpg);
}
Em caso de dúvidas para inserir o conteúdo, siga o seguinte caminho:
Aceda ao Painel administrativo > Visualização > Imagens e Cores > Cores > Folha de Estilo (CSS) > Cole o conteúdo no final da folha.
Aguardo retorno,
Mpezin

 Re: Como remover a imagem de fundo do banner no Forumeiros
Re: Como remover a imagem de fundo do banner no Forumeiros
Através da ferramenta "inspecionar" eu abri sua folha de estilo e não localizei o código que lhe enviei. Acredito que houve um imbróglio ao salvar a alteração, mas caso tenha feito, me envie sua folha de estilo por aqui, por obséquio.
Aguardo retorno,
Mpezin
Aguardo retorno,
Mpezin
 Re: Como remover a imagem de fundo do banner no Forumeiros
Re: Como remover a imagem de fundo do banner no Forumeiros
Neto_492 escreveu:Minha folha
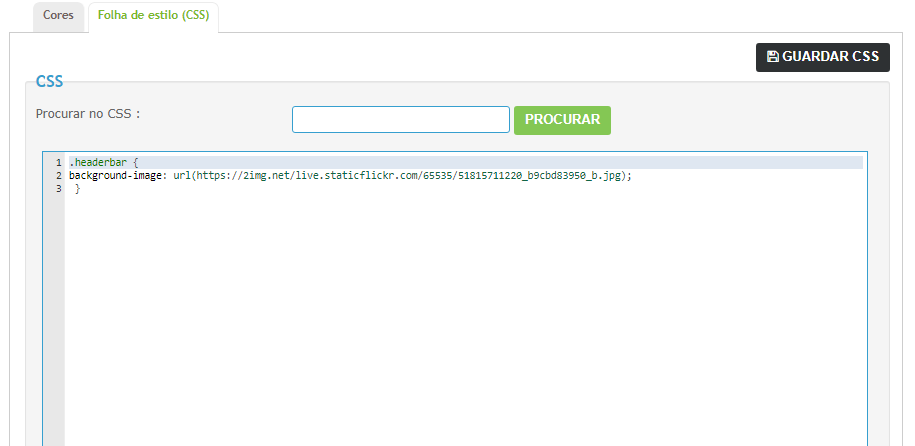
os botões so aparecem se eu for com o mouse em cima, caso eu role a pagina para baixo aparece uma barra fixa...
mas quero deixar as funcões inicio, perfil, etc... aparecendo e nao invisivel, segue a print pra ver esse que aparece eu printei com o mouse em cima do ( FAQ )... segue a print
Você salvou através do botão "validar"?
 Re: Como remover a imagem de fundo do banner no Forumeiros
Re: Como remover a imagem de fundo do banner no Forumeiros
Ok... Em sua Folha de Estilo (CSS), peço que se certifique de que as três opções embaixo da área do código estejam selecionadas na opção "Não", caso não estejam, selecione a opção instruída e clique no botão "Salvar".
 Re: Como remover a imagem de fundo do banner no Forumeiros
Re: Como remover a imagem de fundo do banner no Forumeiros
Certo... Você pode me confirmar se as áreas estão desse modo: clique aqui para ver a imagem!?
 Re: Como remover a imagem de fundo do banner no Forumeiros
Re: Como remover a imagem de fundo do banner no Forumeiros
Boa tarde @Neto_492
Vamos primeiramente fazer por etapas o seu processo:
Primeiramente, pegue o código que meu amigo @Mpezin forneceu ao mesmo, logo em seguida coloque-o em sua Folha de Estilo (CSS)
Em seguida, nos mande uma print aonde exatamente o mesmo colocou essa imagem de banner em sua parte em Painel administrativo > Visualização > Imagens e cores > Gestão das imagens > Modo Avançado para que nós consiga responder de forma mais breve e clara possível.
Se possível, nos informe seu overall_header que se localiza em Painel Administrativo > Visualização > Templates > Geral
Ps: o(s) template(s) só são vistos caso tenha acesso na conta Fundadora do fórum, caso venha acessar somente em uma conta que tenha acesso no painel administrativo, essa opção se torna nula de acesso.
Vamos primeiramente fazer por etapas o seu processo:
Primeiramente, pegue o código que meu amigo @Mpezin forneceu ao mesmo, logo em seguida coloque-o em sua Folha de Estilo (CSS)
Em seguida, nos mande uma print aonde exatamente o mesmo colocou essa imagem de banner em sua parte em Painel administrativo > Visualização > Imagens e cores > Gestão das imagens > Modo Avançado para que nós consiga responder de forma mais breve e clara possível.
Se possível, nos informe seu overall_header que se localiza em Painel Administrativo > Visualização > Templates > Geral
Ps: o(s) template(s) só são vistos caso tenha acesso na conta Fundadora do fórum, caso venha acessar somente em uma conta que tenha acesso no painel administrativo, essa opção se torna nula de acesso.
Atenciosamente,
Wusthy.
Wusthy.

 Re: Como remover a imagem de fundo do banner no Forumeiros
Re: Como remover a imagem de fundo do banner no Forumeiros
Meu banner foi colocado aqui

overall_header ta padrão

overall_header ta padrão
- Overal_Header:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
$('#fa_ticker_content').css('display', 'block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0) {
$('ul#fa_ticker_content li').css('float', 'left').css('list-style', 'none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert) {
var height_max = h_perso;
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!--
BEGIN switch_ticker_new
-->
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!--
END switch_ticker_new
-->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script async src="https://www.googletagmanager.com/gtag/js?id={G_ANALYTICS_ID}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{G_ANALYTICS_ID}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- BEGIN google_analytics_code_bis -->
gtag('config', '{G_ANALYTICS_ID_BIS}', {'anonymize_ip': true, 'store_gac': false, 'cookie_expires': 13 * 30 * 24 * 60 * 60});
<!-- END google_analytics_code_bis -->
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese&display=swap"
rel="stylesheet"/>
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet"/>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt="" loading="lazy" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN inactive_users_modal -->
<div id="inactive_popup" style="z-index: 10000 !important;">
<div class="h3">{inactive_users_modal.L_MODAL_TITLE}</div>
<div id="inactive_popup_message">{inactive_users_modal.L_MODAL_BODY}</div>
<div id="inactive_popup_buttons">
<button id="inactive_popup_url" class="button1">{inactive_users_modal.L_MODAL_BUTTON}</button>
<button id="inactive_popup_close" class="button1">{inactive_users_modal.L_CLOSE}</button>
</div>
</div>
<script type="text/javascript">
$('#inactive_popup #inactive_popup_close').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
$('#inactive_popup').hide(50);
});
$('#inactive_popup #inactive_popup_url').on('mouseup', function () {
document.cookie = "modal_require_activation_closed=1; max-age=86400*15; path=/;";
location.href = '{inactive_users_modal.U_MODAL}'
})
</script>
<!-- END inactive_users_modal -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<!-- BEGIN switch_quick_login -->
<br/>
<div class="h3">{switch_login_popup.switch_quick_login.L_QUICK_CONNECT}</div>
<div>
<div class="mt10">
<div class="social_btn">
<!-- BEGIN fb_quick_connect -->
<div class="fb-login-button"></div>
<!-- END fb_quick_connect -->
<!-- BEGIN topicit_quick_connect -->
<div class="ti-connect"></div>
<!-- END topicit_quick_connect -->
</div>
</div>
</div>
<br/>
<!-- END switch_quick_login -->
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
<!-- END switch_login_popup -->
<!-- BEGIN switch_like_popup -->
<div id="like_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="like_popup_message">
{LIKE_POPUP_MSG}
</div>
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="like_popup_close" type="button" class="button2" value="{L_LIKE_CLOSE}"/>
</form>
</div>
</div>
<!-- END switch_like_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div id="headerbar-top">
<div class="wrap">
<a href="{U_INDEX}" id="logo"><img loading="lazy" src="{LOGO}" alt="{L_INDEX}"/></a>
<ul class="navbar navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
<div class="wrap">
<div id="site-desc">
<!-- BEGIN switch_h1 -->
<div id="site-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
 Re: Como remover a imagem de fundo do banner no Forumeiros
Re: Como remover a imagem de fundo do banner no Forumeiros
Ok @Neto_492, já tenho tudo que era preciso, e como realmente suspeitava.
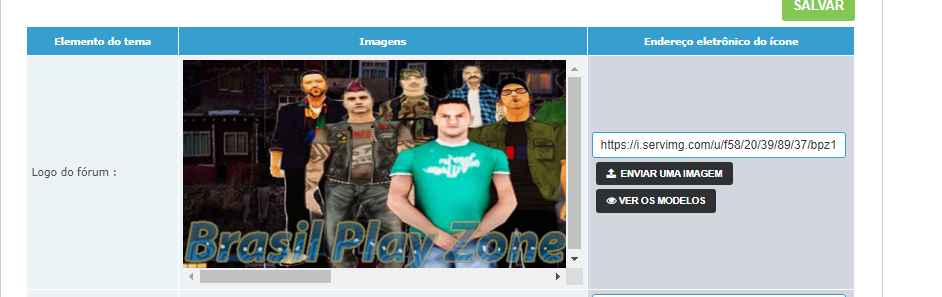
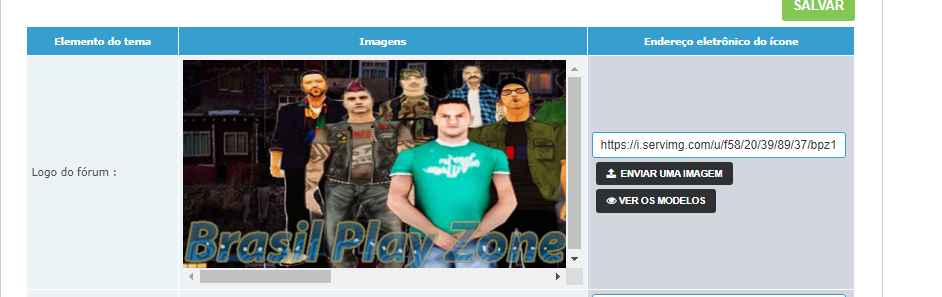
Retira esse link que se encontra na parte de Logo do fórum que seu problema irá ser resolvido em questão do banner.
Após isso, caso tenha removido o CSS, continue-o mantido na sua Folha de estilo (CSS)
Ps²: Caso for enviar algum código que seja de Template, javascript e/ou CSS, envie por meio da TAG [code] que será mais fácil de localizar e revisar o código, além de manter mais limpo de ver-se e copiar.
Retira esse link que se encontra na parte de Logo do fórum que seu problema irá ser resolvido em questão do banner.
Após isso, caso tenha removido o CSS, continue-o mantido na sua Folha de estilo (CSS)
Ps²: Caso for enviar algum código que seja de Template, javascript e/ou CSS, envie por meio da TAG [code] que será mais fácil de localizar e revisar o código, além de manter mais limpo de ver-se e copiar.
Atenciosamente,
Wusthy.
Wusthy.

 Re: Como remover a imagem de fundo do banner no Forumeiros
Re: Como remover a imagem de fundo do banner no Forumeiros
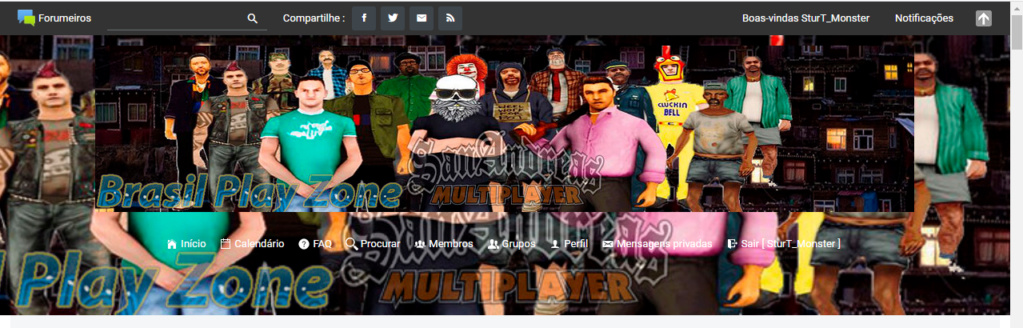
O Problema é que esse link é o meu banner a imagem de fundo não... fica como um espelho da foto, se eu remover o link do banner vai ficar a imagem de fundo como espelho e fica distorcido e não aparece por completo o fórum come um pedaço da foto mostrando faltando alguma parte.
Ja tentei excluir e deixar somente a imagem que ficou como um espelho mas como ficou distorcido eu não consegui um método pra deixar o banner
Ja tentei excluir e deixar somente a imagem que ficou como um espelho mas como ficou distorcido eu não consegui um método pra deixar o banner
 Re: Como remover a imagem de fundo do banner no Forumeiros
Re: Como remover a imagem de fundo do banner no Forumeiros
Ok @Neto_492,
Poderia mandar print de como exatamente fica nesta questão "come um pedaço da foto" para nós poder dar um próximo veredito em relação sobre sua situação?
Poderia mandar print de como exatamente fica nesta questão "come um pedaço da foto" para nós poder dar um próximo veredito em relação sobre sua situação?
(Aguardo respostas).
Atenciosamente,
Wusthy.
Atenciosamente,
Wusthy.
 Re: Como remover a imagem de fundo do banner no Forumeiros
Re: Como remover a imagem de fundo do banner no Forumeiros
Bom dia @Neto_492,
O mesmo tem certeza que removeu o link na "Logo do fórum" e salvou a opção, caso não tenha feito isso, salve-a para ver se surte efeito.
E em relação ao bannner, pode ser que ele tenha sido feito de uma proporção no qual faz com que realmente fique um pouco "cortado" na parte esquerda dele.
O mesmo tem certeza que removeu o link na "Logo do fórum" e salvou a opção, caso não tenha feito isso, salve-a para ver se surte efeito.
E em relação ao bannner, pode ser que ele tenha sido feito de uma proporção no qual faz com que realmente fique um pouco "cortado" na parte esquerda dele.
(Aguaedo respostas).
Atenciosamente,
Wusthy.
Atenciosamente,
Wusthy.
 Re: Como remover a imagem de fundo do banner no Forumeiros
Re: Como remover a imagem de fundo do banner no Forumeiros
O meu banner é o menor não a imagem de fundo... já fiz tudo que falaram aqui e não resolveu
 Re: Como remover a imagem de fundo do banner no Forumeiros
Re: Como remover a imagem de fundo do banner no Forumeiros
Olá,
com a retirada de fundo do na parte da logo, os botões de seu menu estão na mesma cor BRANCO assim sumindo-o. Recomendo que substitui o código mencionado pelo nosso amigo ajudeiro por este:
Caso queira modificar a cor das letras basta substituir o "#FF0000" para cor desejada;
No mais, se desejar também adicionar uma cor ao passar o mouse por cima dos botões aconselho adicionar logo a baixo o seguinte código:
Espero que tenha ajudado.
Até mais, Holkis
com a retirada de fundo do na parte da logo, os botões de seu menu estão na mesma cor BRANCO assim sumindo-o. Recomendo que substitui o código mencionado pelo nosso amigo ajudeiro por este:
a.mainmenu {
color: #FF0000;
}
Caso queira modificar a cor das letras basta substituir o "#FF0000" para cor desejada;
No mais, se desejar também adicionar uma cor ao passar o mouse por cima dos botões aconselho adicionar logo a baixo o seguinte código:
a.mainmenu:hover { color: #0000FF }
Espero que tenha ajudado.
Até mais, Holkis

 Re: Como remover a imagem de fundo do banner no Forumeiros
Re: Como remover a imagem de fundo do banner no Forumeiros
Tópico resolvidoTópico arquivado por inatividade por parte do autor, marcado como resolvido por ter solução apropriada à questão. |
 Tópicos semelhantes
Tópicos semelhantes» Remover repetição de imagem de fundo
» Eu queria colocar imagem de fundo onde vc criar novo tópico como do forumeiros
» Remover imagem de fundo
» Remover repetição da imagem de fundo
» Remover imagem de fundo dos botões da resposta rápida
» Eu queria colocar imagem de fundo onde vc criar novo tópico como do forumeiros
» Remover imagem de fundo
» Remover repetição da imagem de fundo
» Remover imagem de fundo dos botões da resposta rápida
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com