Alterar o ícone do tópico com AJAX
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1 • Compartilhe
 Alterar o ícone do tópico com AJAX
Alterar o ícone do tópico com AJAX
Detalhes da questão
Endereço do fórum: https://seudiario.forumeiros.com/
Versão do fórum: Invision
Descrição
Seguindo o passo a passo de um tutorial aqui na pagina sobre como adicionar o botao resolver e em curso em outro forum forumeiros existe uma explicação nao muito clara dizendo que devo substituir o id do meu forum nesse codigo a seguir mas como saber o ID do meu forum?
- Código:
/*globals jQuery, FA, _userdata*/
/**
* Alterar o ícone do tópico com AJAX.
*
* @author Luiz
*
* Modificação por RafaelS. restringir botões aos fóruns
* https://ajuda.forumeiros.com/
*
* @version 1.2
* @licence MIT
*/
(function($) {
'use strict';
var config = [{
name: 'Resolvido',
id: 1,
background: '#8b5',
onlyForMod: true,
forum: 1
},
{
name: 'Em Progresso',
id: 2,
background: '#ebb537',
forum: 6
},
{
name: 'Important',
id: 5,
background: '#e3493b',
onlyForAdmin: true,
forum: 7
}
];
window.FA = window.FA || {};
FA.Topic = FA.Topic || {};
var MarkIcon;
FA.Topic.MarkIcon = MarkIcon = function(config) {
var self = this;
self.userConfig = config;
self.defaults = {
name: undefined,
id: undefined,
background: undefined,
onlyForMod: false,
onlyForAdmin: false,
forum: undefined,
};
self.config = $.extend({}, self.defaults, self.userConfig);
$.each(self.config, function(key, value) {
if (key === undefined) {
throw new Error('[Topic Icons] The ' + key + ' key was not specified in the script config.');
}
if (value === undefined) {
throw new Error('[Topic Icons] The ' + value + ' value was not specified in the settings.');
}
});
};
MarkIcon.prototype.init = function() {
var self = this;
var $post = $('.post[id*="p"]:first, [id*="post-"].post-wrap:first');
var $link = $post.find('a[href$="mode=editpost"]');
if (!$link.length) {
return false;
}
if (this.config.onlyForMod && (_userdata.user_level !== 1 && _userdata.user_level !== 2)) {
return false;
}
if (this.config.onlyForAdmin && _userdata.user_level !== 1) {
return false;
}
var atual = $('.sub-header-path a:last').attr("href");
console.log("Forum detection by RafaelS.");
if (atual.indexOf("f" + this.config.forum + "-") < 0) {
console.log("O ícone " + this - config.name + " não está disponível no fórum: " + atual);
return false;
}
self.messageLink = $link.attr('href');
self.$button = $('<button>', {
'class': 'fa-mark-icon-button',
'data-id': self.config.id,
'text': self.config.name
});
self.$button
.css('background-color', self.config.background)
.on('click', function(event) {
event.preventDefault();
self.runAjax();
})
.insertBefore($post);
self.appendStyles();
};
MarkIcon.prototype.runAjax = function() {
var self = this;
self.changeText('<i class="fa fa-refresh fa-spin"></i> Marking...');
$.get(self.messageLink)
.done(function(context) {
var $form = $('form[action="/post"]', context);
var encode = document.charset.toLowerCase() === 'utf-8' ? window.encodeURIComponent : window.escape;
var formData = $form.serializeArray();
var data = {};
$.each(formData, function() {
var obj = this;
data[obj.name] = obj.value;
});
data.post_icon = self.config.id;
data.post = 1;
var encoded = $.map(data, function(value, key) {
return key + '=' + encode(value);
}).join('&');
$.post(self.messageLink, encoded)
.done(self.changeText('<i class="fa fa-check"></i> Marked!'))
.fail(self.error);
})
.fail(self.error);
};
MarkIcon.prototype.changeText = function(text) {
var self = this;
self.runAjax = function() {
return false;
};
self.$button
.html(text)
.prop('disabled', true);
};
MarkIcon.prototype.error = function() {
alert([
'[Topic Icons] AJAX Error.',
'Refresh the page and try again.'
].join('\n'));
};
MarkIcon.prototype.appendStyles = function() {
$('<style>', {
'text': [
'.fa-mark-icon-button {',
' padding: 8px 8px 8px 8px;',
' border: none;',
' color: #fff;',
' margin: 10px 0 10px 6px;',
' box-shadow: inset 0 0 0 3px rgba(0, 0, 0, 0.08);',
' border-radius: 3px;',
'}'
].join('\n')
}).appendTo('head');
};
$(function() {
$.each(config, function() {
var self = this;
(new FA.Topic.MarkIcon(self)).init();
});
});
}(jQuery));
 Re: Alterar o ícone do tópico com AJAX
Re: Alterar o ícone do tópico com AJAX
Boa tarde, @legit-nyck.
A priori, seu fórum não tem um ID relevante. Há muitas coisas com ID, tópicos, perfis, postagens... mas o fórum em si, nunca vi algo do tipo.
Poderia fornecer o link do tutorial que viu?
A priori, seu fórum não tem um ID relevante. Há muitas coisas com ID, tópicos, perfis, postagens... mas o fórum em si, nunca vi algo do tipo.
Poderia fornecer o link do tutorial que viu?

 Re: Alterar o ícone do tópico com AJAX
Re: Alterar o ícone do tópico com AJAX
Olá @legit-nyck,
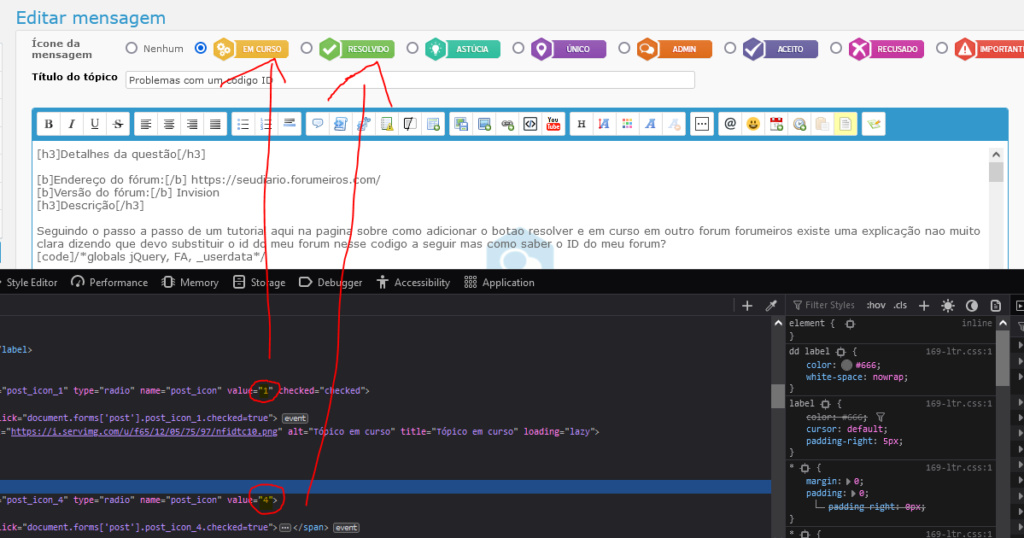
Edite uma primeira mensagem no seu fórum e inspecione o elemento usando o atalho Ctrl+Shift+I ou clicando do botão direito do rato em cima do ícone da mensagem e selecione o "Inspecionar". Com o "Inspecionar elemento" aberto é possível ver o ID do ícone:
Por exemplo, no Fórum dos fóruns o ícone Em curso corresponde ao ID 1 e o Resolvido o 4. Caso não consiga diga que nós criamos uma conta do seu fórum para poder ver os IDs dos ícones pretendidos.
Atenciosamente,
pedxz.
Edite uma primeira mensagem no seu fórum e inspecione o elemento usando o atalho Ctrl+Shift+I ou clicando do botão direito do rato em cima do ícone da mensagem e selecione o "Inspecionar". Com o "Inspecionar elemento" aberto é possível ver o ID do ícone:
Por exemplo, no Fórum dos fóruns o ícone Em curso corresponde ao ID 1 e o Resolvido o 4. Caso não consiga diga que nós criamos uma conta do seu fórum para poder ver os IDs dos ícones pretendidos.
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Alterar o ícone do tópico com AJAX
Re: Alterar o ícone do tópico com AJAX
Obrigado Resolvido

 Re: Alterar o ícone do tópico com AJAX
Re: Alterar o ícone do tópico com AJAX
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Tópicos semelhantes
Tópicos semelhantes» Alterar o ícone do tópico com AJAX
» Alterar o ícone do tópico em modo AJAX
» Editar título do tópico em ajax
» Ícone do tópico com AJAX
» Alterar ícones do tópico em modo Ajax
» Alterar o ícone do tópico em modo AJAX
» Editar título do tópico em ajax
» Ícone do tópico com AJAX
» Alterar ícones do tópico em modo Ajax
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por legit-nyck 22.02.22 2:24
por legit-nyck 22.02.22 2:24




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
