Adicionar página incial personalizada
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
 Adicionar página incial personalizada
Adicionar página incial personalizada
Detalhes da questão
Endereço do fórum: https://divtes.foroactivo.com/
Versão do fórum: AwesomeBB
Descrição
Olá a todos, eu estava navegando os tutoriais na seção HTML.
E vi um que gostei, imprimi. Mudei algumas coisas para que fique no meu idioma e gostos.
Mas não vejo que esteja funcionando, abri o fórum em modo de navegação anônima para verificar se está funcionando, mas parece que dificilmente recarrega a página.
(Ou seja, carreguei no início e redirecionei para a página principal do fórum)
[Explique: eu quero que a página de login apareça primeiro e, após o login/registro, redirecione para o fórum diretamente.]
Tutorial: https://ajuda.forumeiros.com/t114696-login-personalizado

 Re: Adicionar página incial personalizada
Re: Adicionar página incial personalizada
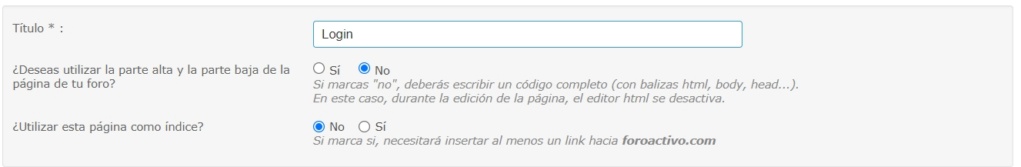
Boa noite, primeiro marque a opção utilizar esta página como índice: sim.
Depois procure na página
<!-- Start Fast Access -->
E adicione o seguinte código

Ou pode ser em qualquer outro lugar da página, porém tem que o link para Forumeiros, no seu caso, ForoActivo.

Depois procure na página
<!-- Start Fast Access -->
E adicione o seguinte código
- Código:
<li class="list-inline-item"><a href="https://www.foroactivo.com/" target="_blank">ForoActivo</a></li>

Ou pode ser em qualquer outro lugar da página, porém tem que o link para Forumeiros, no seu caso, ForoActivo.

 Re: Adicionar página incial personalizada
Re: Adicionar página incial personalizada
Claro, eu não tinha notado.
Pode ser adicionado como um X para fechar?
Pode ser adicionado como um X para fechar?
- Spoiler:
- Código:
<!--
Login Page by pedxz (Forumeiros)
With BootStrap and jQuery
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<title>Div-Tes: Inicio</title>
<link type="image/png" href="https://i.servimg.com/u/f55/20/40/44/52/icons825.png" rel="icon" />
<link rel="stylesheet" href="https://forumeiros.github.io/resources/bootstrap/bootstrap.min.css" />
<link rel="stylesheet" href="https://forumeiros.github.io/resources/font-awesome/css/font-awesome.min.css" />
<script src="https://forumeiros.github.io/resources/bootstrap/bootstrap.min.js"></script>
<script src="https://forumeiros.github.io/resources/bootstrap/popper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<style type="text/css">
body {
background: url(https://i.servimg.com/u/f13/19/81/07/80/wallha11.png);
background-repeat: no-repeat;
background-size: cover;
}
h2.title,
.lead {
text-shadow: 0 1px 1px rgba(0,0,0,0.2);
}
</style>
</head>
<body class="bg-light">
<script type="text/javascript">
(function($) {
'use strict';
$(function() {
$.get('?change_version=prosilver')
.done(function(context) {
if ($('a[id="logout"]', context).length != 0) {
$('.alert-success').fadeIn();
$('.register').html('Sesión iniciada, redirigida...').prop('onclick', null);
$('input').attr('disabled', true);
setTimeout(
function() {
window.location.replace('');
}, 3000);
}
})
.fail(function() {
alert('¡Póngase en contacto con el soporte de Foroactivo!');
location.pathname = '';
});
$('form').submit(function() {
var username = $('input[name="username"]').val(),
pass = $('input[name="password"]').val(),
autologin = 0;
if($('input[name="autologin"]').is(':checked'))
autologin = 1;
$.post( '/login', { username: username, password: pass, login: '', autologin: autologin })
.done(function( data ) {
if(data.search('Ha especificado un nombre de usuario o una contraseña no válidos, incorrectos o inactivos') > 0) {
$('.form-control-feedback').fadeIn();
} else {
$('.form-control-feedback').hide();
$('.register').html('Bienvenido ' + username + ' enviando...').prop('onclick', null);
$('input').attr('disabled', true);
setTimeout(
function() {
window.location.replace('');
}, 3000);
}
})
.fail(function() {
alert('¡Póngase en contacto con el soporte de Foroactivo!');
location.pathname = '/login';
});
return false;
});
});
}(jQuery));
</script>
<!-- Start Container -->
<div class="container">
<!-- Start title + desc -->
<div class="pt-5 text-center text-light">
<h2 class="title">Div - Tes<i class="fa fa-puzzle-piece"></i></h2>
<p class="lead">Una comunidad de entrenimiento con muchos temas.</p>
</div>
<!-- ./End title + desc -->
<div class="row">
<div class="col-sm-9 col-md-7 col-lg-5 mx-auto">
<div class="card border-0 shadow-lg my-5">
<div class="card-body">
<h5 class="card-title text-center">Entrar al Foro</h5>
<!-- Start Form Login -->
<form method="post" action="/login">
<!-- Start Input Username -->
<div class="form-label-group mb-3">
<input class="form-control" placeholder="Usuario" value="" maxlength="40" size="30" id="username" name="username" tabindex="1" type="text" required autofocus />
</div>
<!-- ./End Input Username -->
<!-- Start Input Password -->
<div class="form-label-group mb-3">
<input class="form-control" maxlength="25" size="30" name="password" id="password" tabindex="2" type="password" placeholder="Contraseña" required />
<div class="form-control-feedback" style="display: none">Nombre de usuario o contraseña incorrectos, inténtelo de nuevo.</div>
</div>
<!-- ./End Input Password -->
<!-- Start Check AutoLogin -->
<div class="custom-control custom-checkbox mb-3 float-right">
<input type="checkbox" class="custom-control-input" name="autologin" id="autologin" />
<label class="custom-control-label" for="autologin">Recordar datos</label>
</div>
<!-- ./End Check AutoLogin -->
<!-- Don't delete this -->
<input value="" name="redirect" type="hidden" />
<input value="" name="query" type="hidden" />
<!-- ./End Don't delete this -->
<!-- Start Login Button -->
<input class="btn btn-lg btn-primary btn-block text-uppercase rounded-0" value="Entrar" tabindex="6" name="login" type="submit" />
<!-- ./End Login Button -->
</form>
<!-- ./End Form Login -->
<hr class="my-4" />
<button class="btn btn-lg btn-block text-uppercase text-truncate register rounded-0" type="submit" onclick="location.href='/register?theme_id=1334&change_temp=3'"><i class="fa fa-user mr-2"></i> Crear cuenta</button>
</div>
</div>
</div>
</div>
<!-- Start Footer -->
<footer class="text-muted text-center text-small">
<!-- Start Copyright -->
<p class="mb-1">️ Feita com <i class="fa fa-heart text-danger"></i> <a class="text-muted" href="https://divtes.foroactivo.com/">Div-Tes </a> com <b>Bootstrap</b>.</p>
<!-- ./End Copyright -->
<!-- Start Fast Access -->
<ul class="list-inline">
<li class="list-inline-item"><a href="/faq">FAQ</a></li>
<li class="list-inline-item"><a href="/privacy">Política de confidencialidad</a></li>
<li class="list-inline-item"><a href="/profile?mode=sendpassword">¿Olvido la contraseña?</a></li>
<li class="list-inline-item"><a href="https://www.foroactivo.com/" target="_blank">ForoActivo</a></li>
</ul>
<!-- ./End Fast Access -->
</footer>
<!-- ./End Footer -->
</div>
<!-- ./End Container -->
</body>
</html>
 Re: Adicionar página incial personalizada
Re: Adicionar página incial personalizada
Olá @LucianoMicle,
(Aguardo uma resposta sua)
Atenciosamente,
pedxz.
Pode desenvolver mais?! Este "x" vai fechar o quê?Pode ser adicionado como um X para fechar?
(Aguardo uma resposta sua)
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Adicionar página incial personalizada
Re: Adicionar página incial personalizada
@Pedxz
Deixe fechar a página HTML, e ao fechá-la inicie o fórum normalmente.
Porque se ou se você tiver que se registrar, ou logar. Porque eu não gosto que o fórum termine em /forum.
Deixe fechar a página HTML, e ao fechá-la inicie o fórum normalmente.
Porque se ou se você tiver que se registrar, ou logar. Porque eu não gosto que o fórum termine em /forum.
 Re: Adicionar página incial personalizada
Re: Adicionar página incial personalizada
Veja esta questão resolvida: "Redirecionamento de visitantes".LucianoMicle escreveu:@Pedxz
Deixe fechar a página HTML, e ao fechá-la inicie o fórum normalmente.
Porque se ou se você tiver que se registrar, ou logar. Porque eu não gosto que o fórum termine em /forum.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Adicionar página incial personalizada
Re: Adicionar página incial personalizada
Limpe o cache. Deve ter a sessão terminada para poder ver o efeitoLucianoMicle escreveu:não funcionou para mim


tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Adicionar página incial personalizada
Re: Adicionar página incial personalizada
Fiz isso mas ao entrar (quando coloco o usuário e senha) não redireciona para o fórum inicial.
E o X não parece fechar o HTML
E o X não parece fechar o HTML
 Re: Adicionar página incial personalizada
Re: Adicionar página incial personalizada
LucianoMicle escreveu:Fiz isso mas ao entrar (quando coloco o usuário e senha) não redireciona para o fórum inicial.
E o X não parece fechar o HTML
Além de limpar o cache do fórum, como o pedxz disse, limpe os do seu navegador também.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Tópicos semelhantes
Tópicos semelhantes» Definir página HTML personalizada como página inicial
» Como adicionar uma pop-up personalizada?
» Adicionar tabela personalizada em HTML
» Adicionar categoria personalizada no fim do fórum
» Redirecionar página de login de Fórum para página de login personalizada
» Como adicionar uma pop-up personalizada?
» Adicionar tabela personalizada em HTML
» Adicionar categoria personalizada no fim do fórum
» Redirecionar página de login de Fórum para página de login personalizada
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por LucianoMicle 10.03.22 22:27
por LucianoMicle 10.03.22 22:27






