Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Personalização da loja
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Personalização da loja
Personalização da loja
Detalhes da questão
Endereço do fórum: https://divtes.foroactivo.com/h3-
Versão do fórum: AwesomeBB
Descrição
Olá a todos.
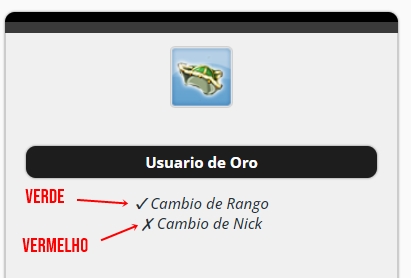
Espero que você possa me ajudar com essa questão. Eu estava olhando como mudar a cor do texto sem alterar os três nomes.
Acontece que cada logo acima tem sua cor e seu nome. Eu gostaria de cada ícone e sua cor. Tenha o texto de acordo com sua imagem.
Deixo o código e uma imagem para você ver.
- Spoiler:
- -codigo-:
- Código:
<script type="text/javascript">
$(function() {
var produtos = {
'Usuario Avanzado': {
icone: 'https://i.servimg.com/u/f55/20/40/44/52/avanza10.png',
preco: '1500',
descricao: '✘ Cambio de usuario.<br> :heavy_check_mark: Rango personalizado.<br> ✘ Zona exclusiva del Staff.<br> ✘ Desbloqueo de Efecto para usuario.<br>✘ Firma(No se adhiere al SPAM).<br><br> ★ Bonus de 500 puntos. ★',
status: 'Común',
},
'Usuario de Oro': {
icone: 'https://i.servimg.com/u/f55/20/40/44/52/oro10.png',
preco: '5000',
descricao: ':heavy_check_mark: Cambio de usuario.<br> :heavy_check_mark: Rango personalizado.<br> ✘ Zona exclusiva del Staff.<br> ✘ Desbloqueo de Efecto para usuario.<br>:heavy_check_mark: Firma(No se adhiere al SPAM).<br><br> ★ Bonus de 1000 puntos. ★',
status: 'Popular',
},
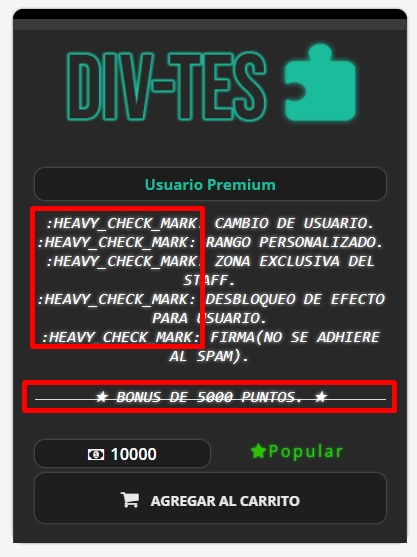
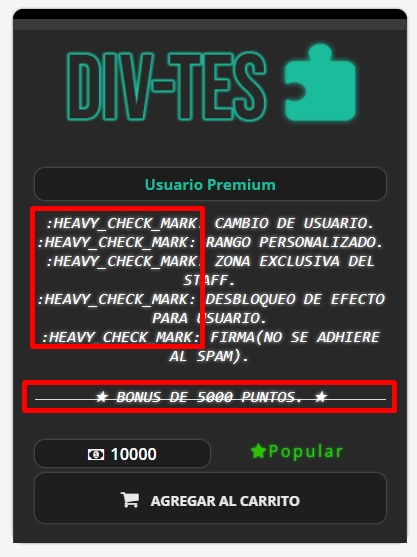
'Usuario Premium': {
icone: 'https://i.servimg.com/u/f55/20/40/44/52/premiu10.png',
preco: '10000',
descricao: ':heavy_check_mark: Cambio de usuario.<br> :heavy_check_mark: Rango personalizado.<br> :heavy_check_mark: Zona exclusiva del Staff.<br> :heavy_check_mark: Desbloqueo de Efecto para usuario.<br>:heavy_check_mark: Firma(No se adhiere al SPAM).<br><br> ★ Bonus de 5000 puntos. ★',
status: 'Popular',
},
};
var content = $('.content .itens');
$.each(produtos, function (key, value) {
content.append(
'<tr class="item1">' +
' <td class="icone"><img src="' + value.icone + '" /></td>' +
' <td><strong class="nome">' + key + '</strong><i class="itemdesc"><div class="' + value.slot + '"></div>' + value.descricao + '</i></td>' +
' <td>' +
' <ul>' +
' <li><span class="preco" title="' + value.preco + 'Puntos" data-myprice="' + value.preco + '">' + value.preco + '</span><span class="istatus">' + value.status + '</span></li>' +
' <li><button class="itembut" type="button" onclick="addToCart(this)" value="Agregar al carrito"></button></li>' +
' </ul>' +
' </td>' +
'</tr>'
);
});
$.ajax({
url: '/u' + _userdata.user_id,
type: 'GET',
success: function(responseHtml)
{
var myPoints = $('#field_id-13 dd div', responseHtml).text();
$('.myPoints').html('Tienes un total de <span class="totalPoints">' + myPoints + '</span> Puntos');
},
error: function(err)
{
console.log("Error AJAX en solicitud (Almacenar Puntos)");
}
});
});
var $total = 0;
function addToCart(item) {
var getItem = $(item).parents('.item1').find('.nome').text();
var getPrice = parseInt($(item).parents('.item1').find('.preco').attr('data-myprice'));
$total += getPrice;
$('.total').html('Sus compras ascendieron a una cantidad de<span class="totalVal">' + $total + '</span> Puntos');
$('.cart').append('<span class="item-cart" onclick="removeFromCart(this)" data-myprice="' + getPrice + '">' + getItem + '</span>');
}
function removeFromCart(item) {
var getPrice = parseInt($(item).attr('data-myprice'));
$total -= getPrice;
$('.total').html('Sus compras ascendieron a una cantidad de<span class="totalVal">' + $total + '</span> Puntos');
$(item).remove();
}
function resetItems() {
$('.cart').empty();
$total = 0;
$('.total').html('Sus compras ascendieron a una cantidad de<span class="totalVal">0</span> Puntos');;
}
function buyItems() {
if(!$('.cart').is(':empty')) {
var valPoints = parseInt($('.totalPoints').text());
var valTotal = parseInt($('.totalVal').text());
if(valPoints >= valTotal) {
var texto = '';
var total = 0;
$('.item-cart').each(function() {
var item = $(this).text();
var preco = parseInt($(this).attr('data-myprice'));
texto += '[b]' + item.charAt(0).toUpperCase() + item.slice(1)
//add line break at the end
+ ':[/b] ' + preco + " pontos<br>";
total += preco;
});
texto += '<br><br>[b]Valor total:[/b] ' + total + ' pontos';
$.post('/post', {
'mode': 'reply',
'post': '1',
't': '13',
'subject': 'Pedido de Tienda',
'message': texto
}).done(function(e) {
var href = $(e).find('a[href^="/viewtopic"]').attr('href');
location.href = href;
});
} else {
alert("No tienes puntos suficientes para realizar la compra");
}
} else {
alert("Seleccione para comprar");
}
}
</script> <style type="text/css">
table.content {
background: #f5f5f5;
border-collapse: separate;
empty-cells: show;
table-layout: fixed;
width: 100%;
display: flex;
justify-content: space-around;
}
.itemdesc {
height: 150px;
margin: 10px 0 0;
padding-bottom: 5px;
font-family: monospace;
text-transform: uppercase;
color: white;
user-select: none;
display: block;
border-bottom: 1px solid #ddd;
text-shadow: 0 0 3px white;
}
.itemdesc:hover { text-shadow: 0 0 5pxwhite; }
.itens .nome {color: #fff;
padding: 5px 10px;display: block;
font-size: 12px}
.itens .icone {
padding: 0 0
}
.cart:before {
content: "Carro de compra:";
text-transform: uppercase;
padding: 5.3px;
font-size: 12px;
float: left;
font-weight: 700;
background: #333;
color: #fff;
border-radius: 4px;
box-shadow: 0 0 2px 0px black;
text-shadow: 0 0 1px white;
}
.itens .icone img {
height: 90px;
width: 260px;
user-select: none;
}
.totalPoints, .totalVal {
padding: 5px;
background: #ffffff;
color: #002c54;
border-radius: 100px;
font-weight: 700;
margin: 0 10px;
}
button.itembut:after {
content: "Agregar al Carrito";
font-weight: 700;
color: #fff;
font-size: 11px;
}
.preco:before {
content: "\f0d6";
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
color: #fff;
font-size: 12px;
padding-right: 5px
}
button.itembut:before {
content: "\f07a";
font-family: FontAwesome;
color: #fff;
padding-right: 10px;
}
.item1 > .icone + td, .itens ul {
padding: 1rem !important;
margin: 0 !important;
}
.item-cart {
display: inline-block;
background: #d34b4b;
margin: -1px 6px;
cursor: pointer;
font-weight: bold;
padding: 5px;
color: white;
border-radius: 4px;
}
table.content tr td {
padding: 0;
width: 100%;
display: inline-block;
text-align: center;
background: #282828;
border: 1px solid #3a3a3a;
border-bottom: 0;
border-top: 0;
}
.itens ul li {list-style-type: none;}
.daemon {
text-align: center;
padding: 4px;
margin: 9px;
}
.preco{color: #fff;
float: left;
text-align: center;
padding: 2px 5px;
width: 50%;
font-weight:600;}
.anun970{width: 970px;
margin: 3px auto;
padding: 1px}
.itembut:hover{opacity: 1}
.itembut{opacity: .9; width: 100%;
padding: 10px;
margin: 5px 0 0;
text-transform: uppercase;
color: #fff;
font-size: 15px}
.daemon,.item1,.itens .nome,.preco,.itembut {
border-color: #3a3a3a;
background: #1c1d1d;
box-shadow: 0 0 2px 0px #757575;
border-radius: 8px;
}
.istatus:hover { color:#bf4300; text-shadow: 0 0 2px #963a08; letter-spacing: 2px;user-select: none;}
.istatus {
color: #34bf00;
text-shadow: 0 0 2px #00ff22;
letter-spacing: 2px;
user-select: none;
}
.istatus:before {
content: "\f005";
font-family: 'FontAwesome';
user-select: none;
}
.item1 {
border-top-width: 17px;
border-top-style: groove;
margin: 10px 20px;
width: 315px;
display: inline-block;
align-items: center;
}
.item-cart:before {
content: "\f00d";
font-family: FontAwesome;
color: #fff;
padding-right: 5px;
}
.butenviar:hover,.butreset:hover{opacity:1}
.butenviar, .butreset {
opacity: .9;
font-size: 10px;
padding: 10px;
border-radius: 3px;
color: #fff;
text-transform: uppercase;
letter-spacing: 1px;
margin: 10px 8px 10px;
font-weight: 700;
}
.butenviar{background: #87c214 url(https://i.servimg.com/u/f74/18/12/37/46/highli11.png) repeat-x 0 0}
.butreset{background: #eb4337 url(https://i.servimg.com/u/f74/18/12/37/46/highli11.png) repeat-x 0 0}
.cart {
min-height: 40px;
padding: 10px;
}
.total, .myPoints {
text-transform: uppercase;
/* font-size: 11px; */
margin-top: 5px;
display: block;
font-weight: 700;
width: 38%;
float: left;
margin: 31px -10px;
text-align: center;
color: #fff;
}
</style> <div class="daemon">
<span style="color: #484848;font-size: 28px;font-weight: bold;background: #fff;padding: 5px;text-transform: uppercase; font-family:system-ui;text-shadow: 0 0 1px #706c6c;">Div-Tes</span><span style="color: white;font-size: 15px;font-weight: bold;margin-left: 10px;"></span>
</div>
<table class="content">
<tbody class="itens"></tbody>
</table><div class="anun970">
<script async="" src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Cabeçalho Grande --><ins class="adsbygoogle" style="display:inline-block;width:970px;height:90px" data-ad-client="ca-pub-2720529644880550" data-ad-slot="9400812425"></ins><script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<div id="cart">
<div class="cart">
</div>
</div>
<div>
<span class="myPoints"> </span> <span class="total">Sus compras ascendieron a una cantidad de<span class="totalVal">0</span> Puntos</span>
</div>
<div class="daemon">
<button type="button" value="Enviar Pedido" onclick="buyItems()" class="butenviar">
Enviar
</button>
<button type="button" value="Resetar Carrinho" onclick="resetItems()" class="butreset">
Restablecer carrito
</button>
</div><div class="anun970">
<script async="" src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Cabeçalho Grande --><ins class="adsbygoogle" style="display:inline-block;width:970px;height:90px" data-ad-client="ca-pub-2720529644880550" data-ad-slot="9400812425"></ins><script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
Olá!
Estava procurando mas não consegui deixar de adicionar uma cor diferente ao:
✘: Vermelho
Deixo o código e uma foto para o caso de você precisar modificar alguma coisa.
- Spoiler:
 Re: Personalização da loja
Re: Personalização da loja
Olá @LucianoMicle,
Altere a página para
Atenciosamente,
pedxz.
Altere a página para
- Código:
<script type="text/javascript">
$(function() {
var produtos = {
'Usuario Avanzado': {
icone: 'https://i.servimg.com/u/f55/20/40/44/52/avanza10.png',
color: '#3498db',
preco: '1500',
descricao: '✘ Cambio de usuario.<br> :heavy_check_mark: Rango personalizado.<br> ✘ Zona exclusiva del Staff.<br> ✘ Desbloqueo de Efecto para usuario.<br>✘ Firma(No se adhiere al SPAM).<br><br> ★ Bonus de 500 puntos. ★',
status: 'Común',
},
'Usuario de Oro': {
icone: 'https://i.servimg.com/u/f55/20/40/44/52/oro10.png',
color: '#fc0',
preco: '5000',
descricao: ':heavy_check_mark: Cambio de usuario.<br> :heavy_check_mark: Rango personalizado.<br> ✘ Zona exclusiva del Staff.<br> ✘ Desbloqueo de Efecto para usuario.<br>:heavy_check_mark: Firma(No se adhiere al SPAM).<br><br> ★ Bonus de 1000 puntos. ★',
status: 'Popular',
},
'Usuario Premium': {
icone: 'https://i.servimg.com/u/f55/20/40/44/52/premiu10.png',
color: '#1abc9c',
preco: '10000',
descricao: ':heavy_check_mark: Cambio de usuario.<br> :heavy_check_mark: Rango personalizado.<br> :heavy_check_mark: Zona exclusiva del Staff.<br> :heavy_check_mark: Desbloqueo de Efecto para usuario.<br>:heavy_check_mark: Firma(No se adhiere al SPAM).<br><br> ★ Bonus de 5000 puntos. ★',
status: 'Popular',
},
};
var content = $('.content .itens');
$.each(produtos, function (key, value) {
if(!value.color || !value.icone || !value.descricao || !value.status) return;
content.append(
'<tr class="item1">' +
' <td class="icone"><img src="' + value.icone + '" /></td>' +
' <td><strong class="nome" style="color: ' + value.color + '">' + key + '</strong><i class="itemdesc"><div class="' + value.slot + '"></div>' + value.descricao + '</i></td>' +
' <td>' +
' <ul>' +
' <li><span class="preco" title="' + (value.preco ? value.preco : 'Grátis') + 'Puntos" data-myprice="' + (value.preco ? value.preco : '0') + '">' + (value.preco ? value.preco : 'Grátis') + '</span><span class="istatus">' + value.status + '</span></li>' +
' <li><button class="itembut" type="button" onclick="addToCart(this)" value="Agregar al carrito"></button></li>' +
' </ul>' +
' </td>' +
'</tr>'
);
});
$.ajax({
url: '/u' + _userdata.user_id,
type: 'GET',
success: function(responseHtml)
{
var myPoints = $('#field_id-13 dd div', responseHtml).text();
$('.myPoints').html('Tienes un total de <span class="totalPoints">' + myPoints + '</span> Puntos');
},
error: function(err)
{
console.log("Error AJAX en solicitud (Almacenar Puntos)");
}
});
});
var $total = 0;
function addToCart(item) {
var getItem = $(item).parents('.item1').find('.nome').text();
var getPrice = parseInt($(item).parents('.item1').find('.preco').attr('data-myprice'));
$total += getPrice;
$('.total').html('Sus compras ascendieron a una cantidad de<span class="totalVal">' + $total + '</span> Puntos');
$('.cart').append('<span class="item-cart" onclick="removeFromCart(this)" data-myprice="' + getPrice + '">' + getItem + '</span>');
}
function removeFromCart(item) {
var getPrice = parseInt($(item).attr('data-myprice'));
$total -= getPrice;
$('.total').html('Sus compras ascendieron a una cantidad de<span class="totalVal">' + $total + '</span> Puntos');
$(item).remove();
}
function resetItems() {
$('.cart').empty();
$total = 0;
$('.total').html('Sus compras ascendieron a una cantidad de<span class="totalVal">0</span> Puntos');;
}
function buyItems() {
if(!$('.cart').is(':empty')) {
var valPoints = parseInt($('.totalPoints').text());
var valTotal = parseInt($('.totalVal').text());
if(valPoints >= valTotal) {
var texto = '';
var total = 0;
$('.item-cart').each(function() {
var item = $(this).text();
var preco = parseInt($(this).attr('data-myprice'));
texto += '[b]' + item.charAt(0).toUpperCase() + item.slice(1)
//add line break at the end
+ ':[/b] ' + preco + " pontos<br>";
total += preco;
});
texto += '<br><br>[b]Valor total:[/b] ' + total + ' pontos';
$.post('/post', {
'mode': 'reply',
'post': '1',
't': '13',
'subject': 'Pedido de Tienda',
'message': texto
}).done(function(e) {
var href = $(e).find('a[href^="/viewtopic"]').attr('href');
location.href = href;
});
} else {
alert("No tienes puntos suficientes para realizar la compra");
}
} else {
alert("Seleccione para comprar");
}
}
</script>
<style type="text/css">
table.content {
background: #f5f5f5;
border-collapse: separate;
empty-cells: show;
table-layout: fixed;
width: 100%;
display: flex;
justify-content: space-around;
}
.itemdesc {
height: 150px;
margin: 10px 0 0;
padding-bottom: 5px;
font-family: monospace;
text-transform: uppercase;
color: white;
user-select: none;
display: block;
border-bottom: 1px solid #ddd;
text-shadow: 0 0 3px white;
}
.itemdesc:hover { text-shadow: 0 0 5pxwhite; }
.itens .nome {color: #fff;
padding: 5px 10px;display: block;
font-size: 12px}
.itens .icone {
padding: 0 0
}
.cart:before {
content: "Carro de compra:";
text-transform: uppercase;
padding: 5.3px;
font-size: 12px;
float: left;
font-weight: 700;
background: #333;
color: #fff;
border-radius: 4px;
box-shadow: 0 0 2px 0px black;
text-shadow: 0 0 1px white;
}
.itens .icone img {
height: 90px;
width: 260px;
user-select: none;
}
.totalPoints, .totalVal {
padding: 5px;
background: #ffffff;
color: #002c54;
border-radius: 100px;
font-weight: 700;
margin: 0 10px;
}
button.itembut:after {
content: "Agregar al Carrito";
font-weight: 700;
color: #fff;
font-size: 11px;
}
.preco:before {
content: "\f0d6";
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
color: #fff;
font-size: 12px;
padding-right: 5px
}
button.itembut:before {
content: "\f07a";
font-family: FontAwesome;
color: #fff;
padding-right: 10px;
}
.item1 > .icone + td, .itens ul {
padding: 1rem !important;
margin: 0 !important;
}
.item-cart {
display: inline-block;
background: #d34b4b;
margin: -1px 6px;
cursor: pointer;
font-weight: bold;
padding: 5px;
color: white;
border-radius: 4px;
}
table.content tr td {
padding: 0;
width: 100%;
display: inline-block;
text-align: center;
background: #282828;
border: 1px solid #3a3a3a;
border-bottom: 0;
border-top: 0;
}
.itens ul li {list-style-type: none;}
.daemon {
text-align: center;
padding: 4px;
margin: 9px;
}
.preco{color: #fff;
float: left;
text-align: center;
padding: 2px 5px;
width: 50%;
font-weight:600;}
.anun970{width: 970px;
margin: 3px auto;
padding: 1px}
.itembut:hover{opacity: 1}
.itembut{opacity: .9; width: 100%;
padding: 10px;
margin: 5px 0 0;
text-transform: uppercase;
color: #fff;
font-size: 15px}
.daemon,.item1,.itens .nome,.preco,.itembut {
border-color: #3a3a3a;
background: #1c1d1d;
box-shadow: 0 0 2px 0px #757575;
border-radius: 8px;
}
.istatus:hover { color:#bf4300; text-shadow: 0 0 2px #963a08; letter-spacing: 2px;user-select: none;}
.istatus {
color: #34bf00;
text-shadow: 0 0 2px #00ff22;
letter-spacing: 2px;
user-select: none;
}
.istatus:before {
content: "\f005";
font-family: 'FontAwesome';
user-select: none;
}
.item1 {
border-top-width: 17px;
border-top-style: groove;
margin: 10px 20px;
width: 315px;
display: inline-block;
align-items: center;
}
.item-cart:before {
content: "\f00d";
font-family: FontAwesome;
color: #fff;
padding-right: 5px;
}
.butenviar:hover,.butreset:hover{opacity:1}
.butenviar, .butreset {
opacity: .9;
font-size: 10px;
padding: 10px;
border-radius: 3px;
color: #fff;
text-transform: uppercase;
letter-spacing: 1px;
margin: 10px 8px 10px;
font-weight: 700;
}
.butenviar{background: #87c214 url(https://i.servimg.com/u/f74/18/12/37/46/highli11.png) repeat-x 0 0}
.butreset{background: #eb4337 url(https://i.servimg.com/u/f74/18/12/37/46/highli11.png) repeat-x 0 0}
.cart {
min-height: 40px;
padding: 10px;
}
.total, .myPoints {
text-transform: uppercase;
/* font-size: 11px; */
margin-top: 5px;
display: block;
font-weight: 700;
width: 38%;
float: left;
margin: 31px -10px;
text-align: center;
color: #fff;
}
</style>
<div class="daemon">
<span style="color: #484848;font-size: 28px;font-weight: bold;background: #fff;padding: 5px;text-transform: uppercase; font-family:system-ui;text-shadow: 0 0 1px #706c6c;">Div-Tes</span><span style="color: white;font-size: 15px;font-weight: bold;margin-left: 10px;"></span>
</div>
<table class="content">
<tbody class="itens"></tbody>
</table>
<div class="anun970">
<script async="" src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Cabeçalho Grande --><ins class="adsbygoogle" style="display:inline-block;width:970px;height:90px" data-ad-client="ca-pub-2720529644880550" data-ad-slot="9400812425"></ins><script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<div id="cart">
<div class="cart">
</div>
</div>
<div>
<span class="myPoints"> </span> <span class="total">Sus compras ascendieron a una cantidad de<span class="totalVal">0</span> Puntos</span>
</div>
<div class="daemon">
<button type="button" value="Enviar Pedido" onclick="buyItems()" class="butenviar">
Enviar
</button>
<button type="button" value="Resetar Carrinho" onclick="resetItems()" class="butreset">
Restablecer carrito
</button>
</div>
<div class="anun970">
<script async="" src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Cabeçalho Grande --><ins class="adsbygoogle" style="display:inline-block;width:970px;height:90px" data-ad-client="ca-pub-2720529644880550" data-ad-slot="9400812425"></ins><script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
Atenciosamente,
pedxz.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Personalização da loja
Re: Personalização da loja
Olá @Pedxz
Obrigado por esclarecer as questões que fiz sobre a loja. Vou adicioná-los todos aqui apenas no caso.
------------------------------------------------
Instale esse código e ele pula essas coisas para mim agora.

Obrigado por esclarecer as questões que fiz sobre a loja. Vou adicioná-los todos aqui apenas no caso.
------------------------------------------------
Instale esse código e ele pula essas coisas para mim agora.

 Re: Personalização da loja
Re: Personalização da loja
Olá @Pedxz
Como posso mudar as cores disso? Porque eu adicionei um hover.
Mas eu gostaria que todos tivessem sua cor.

Como posso mudar as cores disso? Porque eu adicionei um hover.
Mas eu gostaria que todos tivessem sua cor.

 Re: Personalização da loja
Re: Personalização da loja
E essas cores vão ser as mesmas que do título de cada produto ("Usuario ...")?LucianoMicle escreveu:Olá @Pedxz
Como posso mudar as cores disso? Porque eu adicionei um hover.
Mas eu gostaria que todos tivessem sua cor.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Personalização da loja
Re: Personalização da loja
Não.
Por exemplo, se for "comum" manter uma cor clara. Então eu vou escolher.
E por exemplo "Popular" que é vermelho.
E o outro popular que mais tarde mudarei o nome para "Mais popular" Que tem outro efeito que é mais marcante.
Edit: Você pode mudar a pequena estrela para os ícones de fontes incríveis?
Que cada um tem um diferente dependendo do texto como indicado acima.
Você me entende @Pedxz?
Por exemplo, se for "comum" manter uma cor clara. Então eu vou escolher.
E por exemplo "Popular" que é vermelho.
E o outro popular que mais tarde mudarei o nome para "Mais popular" Que tem outro efeito que é mais marcante.
Edit: Você pode mudar a pequena estrela para os ícones de fontes incríveis?
Que cada um tem um diferente dependendo do texto como indicado acima.
Você me entende @Pedxz?
 Re: Personalização da loja
Re: Personalização da loja
Então pode alterar isto
Alteração 14:12:00
Localize também
- Código:
status: 'Común',
- Código:
status: '<span class="istatus item-status-comun">Común</span>',
- Código:
status: 'Popular',
- Código:
status: '<span class="istatus item-status-popular">Popular</span>',
- Código:
.item-status-comun:hover {
color: blue !important;
}
.item-status-popular:hover {
color: tomato !important;
}
Alteração 14:12:00
Localize também
- Código:
' <li><span class="preco" title="' + (value.preco ? value.preco : 'Grátis') + 'Puntos" data-myprice="' + (value.preco ? value.preco : '0') + '">' + (value.preco ? value.preco : 'Grátis') + '</span><span class="istatus">' + value.status + '</span></li>' +
- Código:
' <li><span class="preco" title="' + (value.preco ? value.preco : 'Grátis') + 'Puntos" data-myprice="' + (value.preco ? value.preco : '0') + '">' + (value.preco ? value.preco : 'Grátis') + '</span>' + value.status + '</li>' +
Última edição por pedxz em 19.03.22 14:17, editado 1 vez(es)

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Personalização da loja
Re: Personalização da loja
Atualizei a mensagem em cima. Altere o CSS e leia todo após "Alteração", desculpe!LucianoMicle escreveu:@Pedxz
Eu fiz bem eu acho. Mas como resolvo o problema do hover?

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Personalização da loja
Re: Personalização da loja
Sim, eu tinha acabado de recarregar a página. Sinto muito! Não sei se você respondeu minha pergunta anterior.
Altere os símbolos de " , ✘ " por estes:<i class="fa fa-check-circle" aria-hidden="true"></i> <i class="fa fa-times-circle" aria-hidden="true"></i>
, ✘ " por estes:<i class="fa fa-check-circle" aria-hidden="true"></i> <i class="fa fa-times-circle" aria-hidden="true"></i>
Altere os símbolos de "
 Re: Personalização da loja
Re: Personalização da loja
Boa tarde @LucianoMicle
Modifique o seu código para este seguinte:
Abraços,
do seu amigo da comunidade, Musashi!
Modifique o seu código para este seguinte:
- Código:
<head>
<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
<script type="text/javascript">
$(function() {
var produtos = {
'Usuario Avanzado': {
icone: 'https://i.servimg.com/u/f55/20/40/44/52/avanza10.png',
color: '#3498db',
preco: '1500',
descricao: '<i class="fa fa-times-circle" aria-hidden="true"></i> Cambio de usuario.<br> <i class="fa fa-check-circle" aria-hidden="true"></i> Rango personalizado.<br> <i class="fa fa-times-circle" aria-hidden="true"></i> Zona exclusiva del Staff.<br> <i class="fa fa-times-circle" aria-hidden="true"></i> Desbloqueo de Efecto para usuario.<br> <i class="fa fa-times-circle" aria-hidden="true"></i> Firma(No se adhiere al SPAM).<br><br> ★ Bonus de 500 puntos. ★',
status: '<span class="istatus item-status-comun">Común</span>',
},
'Usuario de Oro': {
icone: 'https://i.servimg.com/u/f55/20/40/44/52/oro10.png',
color: '#fc0',
preco: '5000',
descricao: '<i class="fa fa-check-circle" aria-hidden="true"></i> Cambio de usuario.<br> <i class="fa fa-check-circle" aria-hidden="true"></i> Rango personalizado.<br> <i class="fa fa-times-circle" aria-hidden="true"></i> Zona exclusiva del Staff.<br> <i class="fa fa-times-circle" aria-hidden="true"></i> Desbloqueo de Efecto para usuario.<br><i class="fa fa-check-circle" aria-hidden="true"></i> Firma(No se adhiere al SPAM).<br><br> ★ Bonus de 1000 puntos. ★',
status: '<span class="istatus item-status-popular">Popular</span>',
},
'Usuario Premium': {
icone: 'https://i.servimg.com/u/f55/20/40/44/52/premiu10.png',
color: '#1abc9c',
preco: '10000',
descricao: '<i class="fa fa-check-circle" aria-hidden="true"></i> Cambio de usuario.<br> <i class="fa fa-check-circle" aria-hidden="true"></i> Rango personalizado.<br> <i class="fa fa-check-circle" aria-hidden="true"></i> Zona exclusiva del Staff.<br> <i class="fa fa-check-circle" aria-hidden="true"></i> Desbloqueo de Efecto para usuario.<br><i class="fa fa-check-circle" aria-hidden="true"></i> Firma(No se adhiere al SPAM).<br><br> ★ Bonus de 5000 puntos. ★',
status: '<span class="istatus item-status-popular">Popular</span>',
},
};
var content = $('.content .itens');
$.each(produtos, function (key, value) {
if(!value.color || !value.icone || !value.descricao || !value.status) return;
content.append(
'<tr class="item1">' +
' <td class="icone"><img src="' + value.icone + '" /></td>' +
' <td><strong class="nome" style="color: ' + value.color + '">' + key + '</strong><i class="itemdesc"><div class="' + value.slot + '"></div>' + value.descricao + '</i></td>' +
' <td>' +
' <ul>' +
' <li><span class="preco" title="' + (value.preco ? value.preco : 'Grátis') + 'Puntos" data-myprice="' + (value.preco ? value.preco : '0') + '">' + (value.preco ? value.preco : 'Grátis') + '</span>' + value.status + '</li>' +
' <li><button class="itembut" type="button" onclick="addToCart(this)" value="Agregar al carrito"></button></li>' +
' </ul>' +
' </td>' +
'</tr>'
);
});
$.ajax({
url: '/u' + _userdata.user_id,
type: 'GET',
success: function(responseHtml)
{
var myPoints = $('#field_id-13 dd div', responseHtml).text();
$('.myPoints').html('Tienes un total de <span class="totalPoints">' + myPoints + '</span> Puntos');
},
error: function(err)
{
console.log("Error AJAX en solicitud (Almacenar Puntos)");
}
});
});
var $total = 0;
function addToCart(item) {
var getItem = $(item).parents('.item1').find('.nome').text();
var getPrice = parseInt($(item).parents('.item1').find('.preco').attr('data-myprice'));
$total += getPrice;
$('.total').html('Sus compras ascendieron a una cantidad de<span class="totalVal">' + $total + '</span> Puntos');
$('.cart').append('<span class="item-cart" onclick="removeFromCart(this)" data-myprice="' + getPrice + '">' + getItem + '</span>');
}
function removeFromCart(item) {
var getPrice = parseInt($(item).attr('data-myprice'));
$total -= getPrice;
$('.total').html('Sus compras ascendieron a una cantidad de<span class="totalVal">' + $total + '</span> Puntos');
$(item).remove();
}
function resetItems() {
$('.cart').empty();
$total = 0;
$('.total').html('Sus compras ascendieron a una cantidad de<span class="totalVal">0</span> Puntos');;
}
function buyItems() {
if(!$('.cart').is(':empty')) {
var valPoints = parseInt($('.totalPoints').text());
var valTotal = parseInt($('.totalVal').text());
if(valPoints >= valTotal) {
var texto = '';
var total = 0;
$('.item-cart').each(function() {
var item = $(this).text();
var preco = parseInt($(this).attr('data-myprice'));
texto += '[b]' + item.charAt(0).toUpperCase() + item.slice(1)
//add line break at the end
+ ':[/b] ' + preco + " pontos<br>";
total += preco;
});
texto += '<br><br>[b]Valor total:[/b] ' + total + ' pontos';
$.post('/post', {
'mode': 'reply',
'post': '1',
't': '13',
'subject': 'Pedido de Tienda',
'message': texto
}).done(function(e) {
var href = $(e).find('a[href^="/viewtopic"]').attr('href');
location.href = href;
});
} else {
alert("No tienes puntos suficientes para realizar la compra");
}
} else {
alert("Seleccione para comprar");
}
}
</script>
<style type="text/css">
table.content {
background: #f5f5f5;
border-collapse: separate;
empty-cells: show;
table-layout: fixed;
width: 100%;
display: flex;
justify-content: space-around;
}
.itemdesc {
height: 150px;
margin: 10px 0 0;
padding-bottom: 5px;
font-family: monospace;
text-transform: uppercase;
color: white;
user-select: none;
display: block;
border-bottom: 1px solid #ddd;
text-shadow: 0 0 3px white;
}
.itemdesc:hover { text-shadow: 0 0 5pxwhite; }
.itens .nome {color: #fff;
padding: 5px 10px;display: block;
font-size: 12px}
.itens .icone {
padding: 0 0
}
.cart:before {
content: "Carro de compra:";
text-transform: uppercase;
padding: 5.3px;
font-size: 12px;
float: left;
font-weight: 700;
background: #333;
color: #fff;
border-radius: 4px;
box-shadow: 0 0 2px 0px black;
text-shadow: 0 0 1px white;
}
.itens .icone img {
height: 90px;
width: 260px;
user-select: none;
}
.totalPoints, .totalVal {
padding: 5px;
background: #ffffff;
color: #002c54;
border-radius: 100px;
font-weight: 700;
margin: 0 10px;
}
button.itembut:after {
content: "Agregar al Carrito";
font-weight: 700;
color: #fff;
font-size: 11px;
}
.preco:before {
content: "\f0d6";
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
color: #fff;
font-size: 12px;
padding-right: 5px
}
button.itembut:before {
content: "\f07a";
font-family: FontAwesome;
color: #fff;
padding-right: 10px;
}
.item1 > .icone + td, .itens ul {
padding: 1rem !important;
margin: 0 !important;
}
.item-cart {
display: inline-block;
background: #d34b4b;
margin: -1px 6px;
cursor: pointer;
font-weight: bold;
padding: 5px;
color: white;
border-radius: 4px;
}
table.content tr td {
padding: 0;
width: 100%;
display: inline-block;
text-align: center;
background: #282828;
border: 1px solid #3a3a3a;
border-bottom: 0;
border-top: 0;
}
.itens ul li {list-style-type: none;}
.daemon {
text-align: center;
padding: 4px;
margin: 9px;
}
.preco{color: #fff;
float: left;
text-align: center;
padding: 2px 5px;
width: 50%;
font-weight:600;}
.anun970{width: 970px;
margin: 3px auto;
padding: 1px}
.itembut:hover{opacity: 1}
.itembut{opacity: .9; width: 100%;
padding: 10px;
margin: 5px 0 0;
text-transform: uppercase;
color: #fff;
font-size: 15px}
.daemon,.item1,.itens .nome,.preco,.itembut {
border-color: #3a3a3a;
background: #1c1d1d;
box-shadow: 0 0 2px 0px #757575;
border-radius: 8px;
}
.istatus:hover { color:#bf4300; text-shadow: 0 0 2px #963a08; letter-spacing: 2px;user-select: none;}
.istatus {
color: #34bf00;
text-shadow: 0 0 2px #00ff22;
letter-spacing: 2px;
user-select: none;
}
.istatus:before {
content: "\f005";
font-family: 'FontAwesome';
user-select: none;
}
.item1 {
border-top-width: 17px;
border-top-style: groove;
margin: 10px 20px;
width: 315px;
display: inline-block;
align-items: center;
}
.item-cart:before {
content: "\f00d";
font-family: FontAwesome;
color: #fff;
padding-right: 5px;
}
.butenviar:hover,.butreset:hover{opacity:1}
.butenviar, .butreset {
opacity: .9;
font-size: 10px;
padding: 10px;
border-radius: 3px;
color: #fff;
text-transform: uppercase;
letter-spacing: 1px;
margin: 10px 8px 10px;
font-weight: 700;
}
.butenviar{background: #87c214 url(https://i.servimg.com/u/f74/18/12/37/46/highli11.png) repeat-x 0 0}
.butreset{background: #eb4337 url(https://i.servimg.com/u/f74/18/12/37/46/highli11.png) repeat-x 0 0}
.cart {
min-height: 40px;
padding: 10px;
}
.total, .myPoints {
text-transform: uppercase;
/* font-size: 11px; */
margin-top: 5px;
display: block;
font-weight: 700;
width: 38%;
float: left;
margin: 31px -10px;
text-align: center;
color: #fff;
}
.item-status-comun:hover {
color: blue !important;
}
.item-status-popular:hover {
color: tomato !important;
}
</style>
</head>
<div class="daemon">
<span style="color: #484848;font-size: 28px;font-weight: bold;background: #fff;padding: 5px;text-transform: uppercase; font-family:system-ui;text-shadow: 0 0 1px #706c6c;">Div-Tes</span><span style="color: white;font-size: 15px;font-weight: bold;margin-left: 10px;"></span>
</div>
<table class="content">
<tbody class="itens"></tbody>
</table>
<div class="anun970">
<script async="" src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Cabeçalho Grande --><ins class="adsbygoogle" style="display:inline-block;width:970px;height:90px" data-ad-client="ca-pub-2720529644880550" data-ad-slot="9400812425"></ins><script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<div id="cart">
<div class="cart">
</div>
</div>
<div>
<span class="myPoints"> </span> <span class="total">Sus compras ascendieron a una cantidad de<span class="totalVal">0</span> Puntos</span>
</div>
<div class="daemon">
<button type="button" value="Enviar Pedido" onclick="buyItems()" class="butenviar">
Enviar
</button>
<button type="button" value="Resetar Carrinho" onclick="resetItems()" class="butreset">
Restablecer carrito
</button>
</div>
<div class="anun970">
</script>
<script async="" src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Cabeçalho Grande -->
<ins class="adsbygoogle" style="display:inline-block;width:970px;height:90px" data-ad-client="ca-pub-2720529644880550" data-ad-slot="9400812425"></ins><script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
Abraços,
do seu amigo da comunidade, Musashi!

 Re: Personalização da loja
Re: Personalização da loja
Olá @Musashi
Eu consulto você: Você pode colocar, por exemplo, aquele com o cheque verde correto também com o texto ao lado com a mesma cor.
E o cheque errado que está vermelho e o texto ao lado também.
Deixo-vos o código atualizado porque fiz algumas alterações:
Eu consulto você: Você pode colocar, por exemplo, aquele com o cheque verde correto também com o texto ao lado com a mesma cor.
E o cheque errado que está vermelho e o texto ao lado também.
Deixo-vos o código atualizado porque fiz algumas alterações:
- Spoiler:
- Código:
<script type="text/javascript">
$(function() {
var produtos = {
'Usuario Avanzado': {
icone: 'https://i.servimg.com/u/f55/20/40/44/52/avanza10.png',
color: '#3498db',
preco: '1500',
descricao: '✘ Cambio de usuario.<br> Rango personalizado.<br> ✘ Zona exclusiva del Staff.<br> ✘ Desbloqueo de Efecto para usuario.<br>✘ Firma(No se adhiere al SPAM).<br><br> ★ - Bonus de 500 puntos - ★',
Rango personalizado.<br> ✘ Zona exclusiva del Staff.<br> ✘ Desbloqueo de Efecto para usuario.<br>✘ Firma(No se adhiere al SPAM).<br><br> ★ - Bonus de 500 puntos - ★',
status: '<span class="item-status-comun">Común</span>',
},
'Usuario de Oro': {
icone: 'https://i.servimg.com/u/f55/20/40/44/52/oro10.png',
color: '#fc0',
preco: '5000',
descricao: ' Cambio de usuario.<br>
Cambio de usuario.<br>  Rango personalizado.<br> ✘ Zona exclusiva del Staff.<br> ✘ Desbloqueo de Efecto para usuario.<br>
Rango personalizado.<br> ✘ Zona exclusiva del Staff.<br> ✘ Desbloqueo de Efecto para usuario.<br> Firma(No se adhiere al SPAM).<br><br> ★ - Bonus de 1000 puntos - ★',
Firma(No se adhiere al SPAM).<br><br> ★ - Bonus de 1000 puntos - ★',
status: '<span class="item-status-popular">Popular</span>',
},
'Usuario Premium': {
icone: 'https://i.servimg.com/u/f55/20/40/44/52/premiu10.png',
color: '#1abc9c',
preco: '10000',
descricao: ' Cambio de usuario.<br>
Cambio de usuario.<br>  Rango personalizado.<br>
Rango personalizado.<br>  Zona exclusiva del Staff.<br>
Zona exclusiva del Staff.<br>  Desbloqueo de Efecto para usuario.<br>
Desbloqueo de Efecto para usuario.<br> Firma(No se adhiere al SPAM).<br><br> ★ - Bonus de 5000 puntos - ★',
Firma(No se adhiere al SPAM).<br><br> ★ - Bonus de 5000 puntos - ★',
status: '<span class="item-status-más_popular">Más Popular</span>',
},
};
var content = $('.content .itens');
$.each(produtos, function (key, value) {
if(!value.color || !value.icone || !value.descricao || !value.status) return;
content.append(
'<tr class="item1">' +
' <td class="icone"><img src="' + value.icone + '" /></td>' +
' <td><strong class="nome" style="color: ' + value.color + '">' + key + '</strong><i class="itemdesc"><div class="' + value.slot + '"></div>' + value.descricao + '</i></td>' +
' <td>' +
' <ul>' +
' <li><span class="preco" title="' + (value.preco ? value.preco : 'Grátis') + 'Puntos" data-myprice="' + (value.preco ? value.preco : '0') + '">' + (value.preco ? value.preco : 'Grátis') + '</span>' + value.status + '</li>' +
' <li><button class="itembut" type="button" onclick="addToCart(this)" value="Agregar al carrito"></button></li>' +
' </ul>' +
' </td>' +
'</tr>'
);
});
$.ajax({
url: '/u' + _userdata.user_id,
type: 'GET',
success: function(responseHtml)
{
var myPoints = $('#field_id-13 dd div', responseHtml).text();
$('.myPoints').html('Tienes un total de <span class="totalPoints">' + myPoints + '</span> Puntos');
},
error: function(err)
{
console.log("Error AJAX en solicitud (Almacenar Puntos)");
}
});
});
var $total = 0;
function addToCart(item) {
var getItem = $(item).parents('.item1').find('.nome').text();
var getPrice = parseInt($(item).parents('.item1').find('.preco').attr('data-myprice'));
$total += getPrice;
$('.total').html('Sus compras ascendieron a una cantidad de<span class="totalVal">' + $total + '</span> Puntos');
$('.cart').append('<span class="item-cart" onclick="removeFromCart(this)" data-myprice="' + getPrice + '">' + getItem + '</span>');
}
function removeFromCart(item) {
var getPrice = parseInt($(item).attr('data-myprice'));
$total -= getPrice;
$('.total').html('Sus compras ascendieron a una cantidad de<span class="totalVal">' + $total + '</span> Puntos');
$(item).remove();
}
function resetItems() {
$('.cart').empty();
$total = 0;
$('.total').html('Sus compras ascendieron a una cantidad de<span class="totalVal">0</span> Puntos');;
}
function buyItems() {
if(!$('.cart').is(':empty')) {
var valPoints = parseInt($('.totalPoints').text());
var valTotal = parseInt($('.totalVal').text());
if(valPoints >= valTotal) {
var texto = '';
var total = 0;
$('.item-cart').each(function() {
var item = $(this).text();
var preco = parseInt($(this).attr('data-myprice'));
texto += '[b]' + item.charAt(0).toUpperCase() + item.slice(1)
//add line break at the end
+ ':[/b] ' + preco + " pontos<br>";
total += preco;
});
texto += '<br><br>[b]Valor total:[/b] ' + total + ' pontos';
$.post('/post', {
'mode': 'reply',
'post': '1',
't': '13',
'subject': 'Pedido de Tienda',
'message': texto
}).done(function(e) {
var href = $(e).find('a[href^="/viewtopic"]').attr('href');
location.href = href;
});
} else {
alert("No tienes puntos suficientes para realizar la compra");
}
} else {
alert("Seleccione para comprar");
}
}
</script>
<style type="text/css">
table.content {
background: #f5f5f5;
border-collapse: separate;
empty-cells: show;
table-layout: fixed;
width: 100%;
display: flex;
justify-content: space-around;
}
.itemdesc {
height: 150px;
margin: 10px 0 0;
padding-bottom: 5px;
font-family: monospace;
text-transform: uppercase;
color: white;
user-select: none;
display: block;
border-bottom: 1px solid #ddd;
text-shadow: 0 0 3px white;
}
.itemdesc:hover { text-shadow: 0 0 5pxwhite; }
.itens .nome {
color: #fff;
padding: 5px 10px;
display: block;
text-transform: uppercase;
font-size: 17px;
text-shadow: 0 0 10px;
user-select: none;
}
.itens .icone {
padding: 0 0
}
.cart:before {
content: "Carro de compra:";
text-transform: uppercase;
padding: 5.3px;
font-size: 12px;
float: left;
font-weight: 700;
background: #333;
color: #fff;
border-radius: 4px;
box-shadow: 0 0 2px 0px black;
text-shadow: 0 0 1px white;
}
.itens .icone img {
height: 90px;
width: 260px;
user-select: none;
}
.totalPoints, .totalVal {
padding: 5px;
background: #ffffff;
color: #002c54;
border-radius: 100px;
font-weight: 700;
margin: 0 10px;
}
button.itembut:after {
content: "Agregar al Carrito";
font-weight: 700;
color: #fff;
font-size: 11px;
}
.item-status-comun:hover { color: #4040fc; }
.item-status-popular:hover { color: #eb3413; }
.item-status-más_popular:hover { color: #16fb16; }
.item-status-comun:before {
content: "\f004";
font-family: 'FontAwesome';
margin: 5px;
}
.item-status-popular:before {
content: "\f005";
font-family: 'FontAwesome';
margin: 5px;
}
.item-status-más_popular:before {
content: "\f1e2";
font-family: 'FontAwesome';
margin: 5px;
}
.item-status-comun {
color: blue;
font-weight: 600;
text-transform: uppercase;
font-family: system-ui;
user-select: none;
}
.item-status-popular {
color: tomato;
font-weight: 600;
text-transform: uppercase;
font-family: system-ui;
user-select: none;
}
.item-status-más_popular {
color: green;
font-weight: 600;
text-transform: uppercase;
font-family: system-ui;
user-select: none;
}
.preco:before {
content: "\f0d6";
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
color: #fff;
font-size: 12px;
padding-right: 5px
}
button.itembut:before {
content: "\f07a";
font-family: FontAwesome;
color: #fff;
padding-right: 10px;
}
.item1 > .icone + td, .itens ul {
padding: 1rem !important;
margin: 0 !important;
}
.item-cart {
display: inline-block;
background: #d34b4b;
margin: -1px 6px;
cursor: pointer;
font-weight: bold;
padding: 5px;
color: white;
border-radius: 4px;
}
table.content tr td {
padding: 0;
width: 100%;
display: inline-block;
text-align: center;
background: #282828;
border: 1px solid #3a3a3a;
border-bottom: 0;
border-top: 0;
}
.itens ul li {list-style-type: none;}
.daemon {
text-align: center;
padding: 4px;
margin: 9px;
}
.preco{color: #fff;
float: left;
text-align: center;
padding: 2px 5px;
width: 50%;
font-weight:600;}
.anun970{width: 970px;
margin: 3px auto;
padding: 1px}
.itembut:hover{opacity: 1}
.itembut{opacity: .9; width: 100%;
padding: 10px;
margin: 5px 0 0;
text-transform: uppercase;
color: #fff;
font-size: 15px}
.daemon,.item1,.itens .nome,.preco,.itembut {
border-color: #3a3a3a;
background: #1c1d1d;
box-shadow: 0 0 2px 0px #757575;
border-radius: 8px;
}
.istatus {
color: #34bf00;
text-shadow: 0 0 2px #00ff22;
letter-spacing: 2px;
user-select: none;
}
.istatus:before {
content: "\f005";
font-family: 'FontAwesome';
user-select: none;
margin: 5px;
}
.item1 {
border-top-width: 17px;
border-top-style: groove;
margin: 10px 20px;
width: 315px;
display: inline-block;
align-items: center;
}
.item-cart:before {
content: "\f00d";
font-family: FontAwesome;
color: #fff;
padding-right: 5px;
}
.butenviar:hover,.butreset:hover{opacity:1}
.butenviar, .butreset {
opacity: .9;
font-size: 10px;
padding: 10px;
border-radius: 3px;
color: #fff;
text-transform: uppercase;
letter-spacing: 1px;
margin: 10px 8px 10px;
font-weight: 700;
}
.butenviar{background: #87c214 url(https://i.servimg.com/u/f74/18/12/37/46/highli11.png) repeat-x 0 0}
.butreset{background: #eb4337 url(https://i.servimg.com/u/f74/18/12/37/46/highli11.png) repeat-x 0 0}
.cart {
min-height: 40px;
padding: 10px;
}
.total, .myPoints {
text-transform: uppercase;
/* font-size: 11px; */
margin-top: 5px;
display: block;
font-weight: 700;
width: 38%;
float: left;
margin: 31px -10px;
text-align: center;
color: #fff;
}
</style>
<div class="daemon">
<span style="color: #ffffff;font-size: 40px;font-weight: bold;background: #fff;padding: 5px;text-transform: uppercase;font-family:system-ui;text-shadow: 0 1px 0 #cccccc, 0 2px 0 #c9c9c9, 0 1px 0 #bbb, 0 1px 0 #b9b9b9, 0 0px 0 #aaa, 0 6px 1px rgb(0 0 0 / 10%), 0 0 2px rgb(0 0 0 / 10%), 0 1px 3px rgb(0 0 0 / 30%), 0 1px 6px rgb(0 0 0 / 20%), 0 5px 10px rgb(0 0 0 / 25%), 0 1px 1px rgb(0 0 0 / 20%), 0 -23px 20px rgb(0 0 0 / 15%);">Div-Tes</span>
</div>
<table class="content">
<tbody class="itens"></tbody>
</table>
<div class="anun970">
<script async="" src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Cabeçalho Grande --><ins class="adsbygoogle" style="display:inline-block;width:970px;height:90px" data-ad-client="ca-pub-2720529644880550" data-ad-slot="9400812425"></ins><script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<div id="cart">
<div class="cart">
</div>
</div>
<div>
<span class="myPoints"> </span> <span class="total">Sus compras ascendieron a una cantidad de<span class="totalVal">0</span> Puntos</span>
</div>
<div class="daemon">
<button type="button" value="Enviar Pedido" onclick="buyItems()" class="butenviar">
Enviar
</button>
<button type="button" value="Resetar Carrinho" onclick="resetItems()" class="butreset">
Restablecer carrito
</button>
</div>
<div class="anun970">
<script async="" src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Cabeçalho Grande --><ins class="adsbygoogle" style="display:inline-block;width:970px;height:90px" data-ad-client="ca-pub-2720529644880550" data-ad-slot="9400812425"></ins><script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
 Re: Personalização da loja
Re: Personalização da loja
Boa tarde @LucianoMicle!
Ok, mas o seu pedido anterior, que era relacionado sobre mudanças dos símbolos " , ✘" para ícones do FontAwesome será utilizável ainda neste código atualizado por ti? Ou pode deixar os mesmos que você estava utilizando anteriormente?
, ✘" para ícones do FontAwesome será utilizável ainda neste código atualizado por ti? Ou pode deixar os mesmos que você estava utilizando anteriormente?
Abraços,
do seu amigo da comunidade, Musashi! Muito feliz
Ok, mas o seu pedido anterior, que era relacionado sobre mudanças dos símbolos "
Abraços,
do seu amigo da comunidade, Musashi! Muito feliz
 Re: Personalização da loja
Re: Personalização da loja
@Musashi 
Sim, mas eu também deixei uma mensagem muito acima sobre adicionar as cores aos ícones incríveis da fonte.
Seja vermelho ou verde. Mas como a cor foi adicionada, também adicionei a cor ao texto.
Mas sim, o ícone do font-awesome para ser instalado, te enviei o código novamente pois havia feito algumas alterações no css e na hora de trocar o código.
Algumas coisas não eram visíveis para mim.

Sim, mas eu também deixei uma mensagem muito acima sobre adicionar as cores aos ícones incríveis da fonte.
Seja vermelho ou verde. Mas como a cor foi adicionada, também adicionei a cor ao texto.
Mas sim, o ícone do font-awesome para ser instalado, te enviei o código novamente pois havia feito algumas alterações no css e na hora de trocar o código.
Algumas coisas não eram visíveis para mim.
 Re: Personalização da loja
Re: Personalização da loja
@LucianoMicle: Algo assim?:
Se sim, altere a página HTML para
Se sim, altere a página HTML para
- Código:
<script type="text/javascript">
$(function() {
var produtos = {
'Usuario Avanzado': {
icone: 'https://i.servimg.com/u/f55/20/40/44/52/avanza10.png',
color: '#3498db',
preco: '1500',
descricao: '<i class="fa fa-times" aria-hidden="true"></i> Cambio de usuario.<br> <i class="fa fa-check" aria-hidden="true"></i> Rango personalizado.<br> <i class="fa fa-times" aria-hidden="true"></i> Zona exclusiva del Staff.<br> <i class="fa fa-times" aria-hidden="true"></i> Desbloqueo de Efecto para usuario.<br><i class="fa fa-times" aria-hidden="true"></i> Firma(No se adhiere al SPAM).<br><br> ★ - Bonus de 500 puntos - ★',
status: '<span class="item-status-comun">Común</span>',
},
'Usuario de Oro': {
icone: 'https://i.servimg.com/u/f55/20/40/44/52/oro10.png',
color: '#fc0',
preco: '5000',
descricao: '<i class="fa fa-check" aria-hidden="true"></i> Cambio de usuario.<br> <i class="fa fa-check" aria-hidden="true"></i> Rango personalizado.<br> <i class="fa fa-times" aria-hidden="true"></i> Zona exclusiva del Staff.<br> <i class="fa fa-times" aria-hidden="true"></i> Desbloqueo de Efecto para usuario.<br><i class="fa fa-check" aria-hidden="true"></i> Firma(No se adhiere al SPAM).<br><br> ★ - Bonus de 1000 puntos - ★',
status: '<span class="item-status-popular">Popular</span>',
},
'Usuario Premium': {
icone: 'https://i.servimg.com/u/f55/20/40/44/52/premiu10.png',
color: '#1abc9c',
preco: '10000',
descricao: '<i class="fa fa-check" aria-hidden="true"></i> Cambio de usuario.<br> <i class="fa fa-check" aria-hidden="true"></i> Rango personalizado.<br> <i class="fa fa-check" aria-hidden="true"></i> Zona exclusiva del Staff.<br> <i class="fa fa-check" aria-hidden="true"></i> Desbloqueo de Efecto para usuario.<br><i class="fa fa-check" aria-hidden="true"></i> Firma(No se adhiere al SPAM).<br><br> ★ - Bonus de 5000 puntos - ★',
status: '<span class="item-status-más_popular">Más Popular</span>',
},
};
var content = $('.content .itens');
$.each(produtos, function (key, value) {
if(!value.color || !value.icone || !value.descricao || !value.status) return;
content.append(
'<tr class="item1">' +
' <td class="icone"><img src="' + value.icone + '" /></td>' +
' <td><strong class="nome" style="color: ' + value.color + '">' + key + '</strong><i class="itemdesc"><div class="' + value.slot + '"></div>' + value.descricao + '</i></td>' +
' <td>' +
' <ul>' +
' <li><span class="preco" title="' + (value.preco ? value.preco : 'Grátis') + 'Puntos" data-myprice="' + (value.preco ? value.preco : '0') + '">' + (value.preco ? value.preco : 'Grátis') + '</span>' + value.status + '</li>' +
' <li><button class="itembut" type="button" onclick="addToCart(this)" value="Agregar al carrito"></button></li>' +
' </ul>' +
' </td>' +
'</tr>'
);
});
$.ajax({
url: '/u' + _userdata.user_id,
type: 'GET',
success: function(responseHtml)
{
var myPoints = $('#field_id-13 dd div', responseHtml).text();
$('.myPoints').html('Tienes un total de <span class="totalPoints">' + myPoints + '</span> Puntos');
},
error: function(err)
{
console.log("Error AJAX en solicitud (Almacenar Puntos)");
}
});
});
var $total = 0;
function addToCart(item) {
var getItem = $(item).parents('.item1').find('.nome').text();
var getPrice = parseInt($(item).parents('.item1').find('.preco').attr('data-myprice'));
$total += getPrice;
$('.total').html('Sus compras ascendieron a una cantidad de<span class="totalVal">' + $total + '</span> Puntos');
$('.cart').append('<span class="item-cart" onclick="removeFromCart(this)" data-myprice="' + getPrice + '">' + getItem + '</span>');
}
function removeFromCart(item) {
var getPrice = parseInt($(item).attr('data-myprice'));
$total -= getPrice;
$('.total').html('Sus compras ascendieron a una cantidad de<span class="totalVal">' + $total + '</span> Puntos');
$(item).remove();
}
function resetItems() {
$('.cart').empty();
$total = 0;
$('.total').html('Sus compras ascendieron a una cantidad de<span class="totalVal">0</span> Puntos');;
}
function buyItems() {
if(!$('.cart').is(':empty')) {
var valPoints = parseInt($('.totalPoints').text());
var valTotal = parseInt($('.totalVal').text());
if(valPoints >= valTotal) {
var texto = '';
var total = 0;
$('.item-cart').each(function() {
var item = $(this).text();
var preco = parseInt($(this).attr('data-myprice'));
texto += '[b]' + item.charAt(0).toUpperCase() + item.slice(1)
//add line break at the end
+ ':[/b] ' + preco + " pontos<br>";
total += preco;
});
texto += '<br><br>[b]Valor total:[/b] ' + total + ' pontos';
$.post('/post', {
'mode': 'reply',
'post': '1',
't': '13',
'subject': 'Pedido de Tienda',
'message': texto
}).done(function(e) {
var href = $(e).find('a[href^="/viewtopic"]').attr('href');
location.href = href;
});
} else {
alert("No tienes puntos suficientes para realizar la compra");
}
} else {
alert("Seleccione para comprar");
}
}
</script>
<style type="text/css">
table.content {
background: #f5f5f5;
border-collapse: separate;
empty-cells: show;
table-layout: fixed;
width: 100%;
display: flex;
justify-content: space-around;
}
.itemdesc {
height: 150px;
margin: 10px 0 0;
padding-bottom: 5px;
font-family: monospace;
text-transform: uppercase;
color: white;
user-select: none;
display: block;
border-bottom: 1px solid #ddd;
text-shadow: 0 0 3px white;
}
.itemdesc:hover { text-shadow: 0 0 5pxwhite; }
.itens .nome {
color: #fff;
padding: 5px 10px;
display: block;
text-transform: uppercase;
font-size: 17px;
text-shadow: 0 0 10px;
user-select: none;
}
.itens .icone {
padding: 0 0
}
.cart:before {
content: "Carro de compra:";
text-transform: uppercase;
padding: 5.3px;
font-size: 12px;
float: left;
font-weight: 700;
background: #333;
color: #fff;
border-radius: 4px;
box-shadow: 0 0 2px 0px black;
text-shadow: 0 0 1px white;
}
.itens .icone img {
height: 90px;
width: 260px;
user-select: none;
}
.totalPoints, .totalVal {
padding: 5px;
background: #ffffff;
color: #002c54;
border-radius: 100px;
font-weight: 700;
margin: 0 10px;
}
button.itembut:after {
content: "Agregar al Carrito";
font-weight: 700;
color: #fff;
font-size: 11px;
}
.item-status-comun:hover { color: #4040fc; }
.item-status-popular:hover { color: #eb3413; }
.item-status-más_popular:hover { color: #16fb16; }
.item1, .item1 * {
box-sizing: border-box;
}
.itemdesc .fa {
color: tomato;
text-shadow: 0 0 3px currentColor;
}
.itemdesc .fa-check {
color: green;
}
.item-status-comun:before {
content: "\f004";
font-family: 'FontAwesome';
margin: 5px;
}
.item-status-popular:before {
content: "\f005";
font-family: 'FontAwesome';
margin: 5px;
}
.item-status-más_popular:before {
content: "\f1e2";
font-family: 'FontAwesome';
margin: 5px;
}
.item-status-comun {
color: blue;
font-weight: 600;
text-transform: uppercase;
font-family: system-ui;
user-select: none;
}
.item-status-popular {
color: tomato;
font-weight: 600;
text-transform: uppercase;
font-family: system-ui;
user-select: none;
}
.item-status-más_popular {
color: green;
font-weight: 600;
text-transform: uppercase;
font-family: system-ui;
user-select: none;
}
.preco:before {
content: "\f0d6";
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
color: #fff;
font-size: 12px;
padding-right: 5px
}
button.itembut:before {
content: "\f07a";
font-family: FontAwesome;
color: #fff;
padding-right: 10px;
}
.item1 > .icone + td, .itens ul {
padding: 1rem !important;
margin: 0 !important;
}
.item-cart {
display: inline-block;
background: #d34b4b;
margin: -1px 6px;
cursor: pointer;
font-weight: bold;
padding: 5px;
color: white;
border-radius: 4px;
}
table.content tr td {
padding: 0;
width: 100%;
display: inline-block;
text-align: center;
background: #282828;
border: 1px solid #3a3a3a;
border-bottom: 0;
border-top: 0;
}
.itens ul li {list-style-type: none;}
.daemon {
text-align: center;
padding: 4px;
margin: 9px;
}
.preco{color: #fff;
float: left;
text-align: center;
padding: 2px 5px;
width: 50%;
font-weight:600;}
.anun970{width: 970px;
margin: 3px auto;
padding: 1px}
.itembut:hover{opacity: 1}
.itembut{opacity: .9; width: 100%;
padding: 10px;
margin: 5px 0 0;
text-transform: uppercase;
color: #fff;
font-size: 15px}
.daemon,.item1,.itens .nome,.preco,.itembut {
border-color: #3a3a3a;
background: #1c1d1d;
box-shadow: 0 0 2px 0px #757575;
border-radius: 8px;
}
.istatus {
color: #34bf00;
text-shadow: 0 0 2px #00ff22;
letter-spacing: 2px;
user-select: none;
}
.istatus:before {
content: "\f005";
font-family: 'FontAwesome';
user-select: none;
margin: 5px;
}
.item1 {
border-top-width: 17px;
border-top-style: groove;
margin: 10px 20px;
width: 315px;
display: inline-block;
align-items: center;
}
.item-cart:before {
content: "\f00d";
font-family: FontAwesome;
color: #fff;
padding-right: 5px;
}
.butenviar:hover,.butreset:hover{opacity:1}
.butenviar, .butreset {
opacity: .9;
font-size: 10px;
padding: 10px;
border-radius: 3px;
color: #fff;
text-transform: uppercase;
letter-spacing: 1px;
margin: 10px 8px 10px;
font-weight: 700;
}
.butenviar{background: #87c214 url(https://i.servimg.com/u/f74/18/12/37/46/highli11.png) repeat-x 0 0}
.butreset{background: #eb4337 url(https://i.servimg.com/u/f74/18/12/37/46/highli11.png) repeat-x 0 0}
.cart {
min-height: 40px;
padding: 10px;
}
.total, .myPoints {
text-transform: uppercase;
/* font-size: 11px; */
margin-top: 5px;
display: block;
font-weight: 700;
width: 38%;
float: left;
margin: 31px -10px;
text-align: center;
color: #fff;
}
</style>
<div class="daemon">
<span style="color: #ffffff;font-size: 40px;font-weight: bold;background: #fff;padding: 5px;text-transform: uppercase;font-family:system-ui;text-shadow: 0 1px 0 #cccccc, 0 2px 0 #c9c9c9, 0 1px 0 #bbb, 0 1px 0 #b9b9b9, 0 0px 0 #aaa, 0 6px 1px rgb(0 0 0 / 10%), 0 0 2px rgb(0 0 0 / 10%), 0 1px 3px rgb(0 0 0 / 30%), 0 1px 6px rgb(0 0 0 / 20%), 0 5px 10px rgb(0 0 0 / 25%), 0 1px 1px rgb(0 0 0 / 20%), 0 -23px 20px rgb(0 0 0 / 15%);">Div-Tes</span>
</div>
<table class="content">
<tbody class="itens"></tbody>
</table>
<div class="anun970">
<script async="" src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Cabeçalho Grande --><ins class="adsbygoogle" style="display:inline-block;width:970px;height:90px" data-ad-client="ca-pub-2720529644880550" data-ad-slot="9400812425"></ins><script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<div id="cart">
<div class="cart">
</div>
</div>
<div>
<span class="myPoints"> </span> <span class="total">Sus compras ascendieron a una cantidad de<span class="totalVal">0</span> Puntos</span>
</div>
<div class="daemon">
<button type="button" value="Enviar Pedido" onclick="buyItems()" class="butenviar">
Enviar
</button>
<button type="button" value="Resetar Carrinho" onclick="resetItems()" class="butreset">
Restablecer carrito
</button>
</div>
<div class="anun970">
<script async="" src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Cabeçalho Grande --><ins class="adsbygoogle" style="display:inline-block;width:970px;height:90px" data-ad-client="ca-pub-2720529644880550" data-ad-slot="9400812425"></ins><script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
 Re: Personalização da loja
Re: Personalização da loja
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7962
Pontos : 9217
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Início
Início Artigos
Artigos