Readequar area do perfil
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Readequar area do perfil
Readequar area do perfil
Detalhes da questão
Endereço do fórum: https://gameforeverrpg.forumeiros.com/forum
Versão do fórum: phpBB2
Descrição
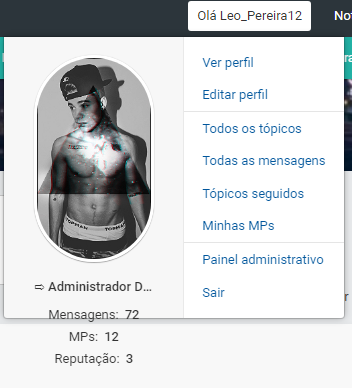
Olá, boa tarde, gostaria de saber como eu faço para readequar esse fundo quadrado para ficar certo a questão da "MPs" e "Reputações" atualmente está assim, passando fora da margem.

 Re: Readequar area do perfil
Re: Readequar area do perfil
Olá amigo! Espero que esteja bem.
Experimente este código e brinque com o botão de preenchimento ao seu gosto.
cuidado, abraços @Leo_Pereira12
Experimente este código e brinque com o botão de preenchimento ao seu gosto.
- Código:
ul#fa_menulist {
padding-bottom: 100px;
}
cuidado, abraços @Leo_Pereira12
 Re: Readequar area do perfil
Re: Readequar area do perfil
LucianoMicle escreveu:Olá amigo! Espero que esteja bem.
Experimente este código e brinque com o botão de preenchimento ao seu gosto.
- Código:
ul#fa_menulist {
padding-bottom: 100px;
}
cuidado, abraços @Leo_Pereira12
Olá amigo, coloquei esse código na folha CSS mas não resultou em nada, o perfil continua da mesma forma como no primeiro pint aqui do meu tópico.
 Re: Readequar area do perfil
Re: Readequar area do perfil
Bom dia @Leo_Pereira12!
Tenta o seguinte código em sua folha de estilo (CSS):
Caso não surja efeito, me forneça uma conta teste para eu poder avaliar seu problema de outra maneira (e melhor possível)!
(Aguardo respostas)
Abraços,
do seu amigo da comunidade, Musashi!
Tenta o seguinte código em sua folha de estilo (CSS):
- Código:
#fa_menulist {
height: auto;
}
Caso não surja efeito, me forneça uma conta teste para eu poder avaliar seu problema de outra maneira (e melhor possível)!
(Aguardo respostas)
Abraços,
do seu amigo da comunidade, Musashi!

 Re: Readequar area do perfil
Re: Readequar area do perfil
Musashi escreveu:Bom dia @Leo_Pereira12!
Tenta o seguinte código em sua folha de estilo (CSS):
- Código:
#fa_menulist {
height: auto;
}
Caso não surja efeito, me forneça uma conta teste para eu poder avaliar seu problema de outra maneira (e melhor possível)!
(Aguardo respostas)
Abraços,
do seu amigo da comunidade, Musashi!
Olá amigo, fiz o que me falou para fazer e ainda assim não surgiu efeito, como mostra o print a seguir https://imgur.com/a/y7ZaIfg
Aqui vai uma conta teste
Login: teste
Senha: teste123
 Re: Readequar area do perfil
Re: Readequar area do perfil
Olá amigo @Leo_Pereira12
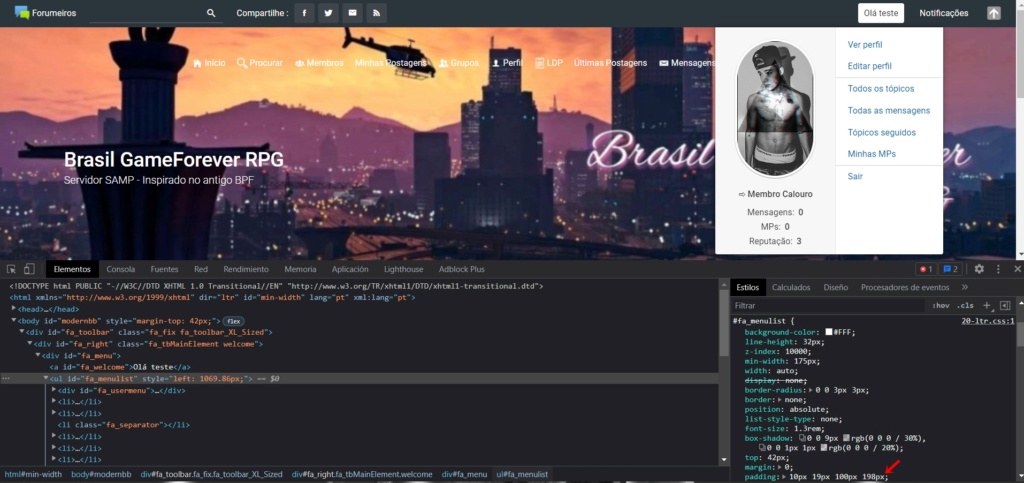
Entre na conta para testar o código e veja o erro.
Olha, eu deixo a imagem aqui e você pode verificar.
Qualquer coisa modifica o que destaco em preto:: Padding: 10px 19px 100px 198px;
Ou então tente este código
Entre na conta para testar o código e veja o erro.
Olha, eu deixo a imagem aqui e você pode verificar.
- Spoiler:
- Spoiler:
- Código:
#fa_menulist {
background-color: #FFF;
line-height: 32px;
z-index: 10000;
min-width: 175px;
width: auto;
display: none;
border-radius: 0 0 3px 3px;
border: none;
position: absolute;
list-style-type: none;
font-size: 1.3rem;
box-shadow: 0 0 9px rgb(0 0 0 / 30%), 0 0 1px 1px rgb(0 0 0 / 20%);
top: 42px;
margin: 0;
padding: 10px 19px 100px 198px;
Qualquer coisa modifica o que destaco em preto:: Padding: 10px 19px 100px 198px;
Ou então tente este código
- Spoiler:
- Código:
ul#fa_menulist {
height: 335px;
}
 Re: Readequar area do perfil
Re: Readequar area do perfil
LucianoMicle escreveu:Olá amigo @Leo_Pereira12
Entre na conta para testar o código e veja o erro.
Olha, eu deixo a imagem aqui e você pode verificar.
- Spoiler:
- Spoiler:
- Código:
#fa_menulist {
background-color: #FFF;
line-height: 32px;
z-index: 10000;
min-width: 175px;
width: auto;
display: none;
border-radius: 0 0 3px 3px;
border: none;
position: absolute;
list-style-type: none;
font-size: 1.3rem;
box-shadow: 0 0 9px rgb(0 0 0 / 30%), 0 0 1px 1px rgb(0 0 0 / 20%);
top: 42px;
margin: 0;
padding: 10px 19px 100px 198px;
Qualquer coisa modifica o que destaco em preto:: Padding: 10px 19px 100px 198px;
Ou então tente este código
- Spoiler:
- Código:
ul#fa_menulist {
height: 335px;
}
Olá, eu copiei o código e colei na minha folha CSS e novamente não surgiu efeito. Vou deixar aqui minha folha CSS completa talvez algum outro código esteja impedindo.
- Código:
a[href="/u1"] {
text-shadow: 0px 0px 5px #1c1c1c;
background: url(http://img0.liveinternet.ru/images/attach/c/3/77/140/77140894_bluestarglitterangel.gif
}.headerbar {
background: url(https://imgur.com/a/pD23uF9) center center repeat;
}
#page-header ul.linklist.navlinks {
border: 0px solid black;
border-bottom: 4px solid black;
border-radius: 0px !important;
padding-top: 15px;
height: 40px;
}
#page-header .linklist.navlinks a.mainmenu:hover {
padding-bottom: 13px;
}
form[action="/post"] input.button2 {
background: #0acc0a!important;
border: none !important;
border-bottom: 2px solid black !important;
border-radius: 3px !important;
color: #FFF!important;
display: inline-block;
font-size: 11px !important;
font-weight: 700 !important;
line-height: normal!important;
margin: 2px !important;
padding: 6px 9px!important;
}
form[action="/post"] input.button2:hover {
background: silver!important;
color: black !important;
}
.postprofile-avatar img {
min-width: 150px!important;
min-height: 250px!important;
border-radius: 0px!important;
border: 1px solid #eee!important;
width: 150px!important;
height: 250px!important;
}
.dono {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #EEB422;
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 11px;
font-weight: 700;
margin-top: 5px;
padding: 3px 8px;
text-shadow: rgba(0,0,0,0.2) 0 -1px 0;
}
.subdono {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #D11736;
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 11px;
font-weight: 700;
margin-top: 5px;
padding: 3px 8px;
text-shadow: rgba(0,0,0,0.2) 0 -1px 0;
}
.administrador {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #1527ac;
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 11px;
font-weight: 700;
margin-top: 5px;
padding: 3px 8px;
text-shadow: rgba(0,0,0,0.2) 0 -1px 0;
}
.master {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #ae5da0;
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 11px;
font-weight: 700;
margin-top: 5px;
padding: 3px 8px;
text-shadow: rgba(0,0,0,0.2) 0 -1px 0;
}
.admliderancas {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #8b658b;
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 11px;
font-weight: 700;
margin-top: 5px;
padding: 3px 8px;
text-shadow: rgba(0,0,0,0.2) 0 -1px 0;
}
.helper {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #72bec1;
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 11px;
font-weight: 700;
margin-top: 5px;
padding: 3px 8px;
text-shadow: rgba(0,0,0,0.2) 0 -1px 0;
}
.fodastico {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #ebe5d4;
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 11px;
font-weight: 700;
margin-top: 5px;
padding: 3px 8px;
text-shadow: rgba(0,0,0,0.2) 0 -1px 0;
}
.moderador {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #2768a1;
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 11px;
font-weight: 700;
margin-top: 5px;
padding: 3px 8px;
text-shadow: rgba(0,0,0,0.2) 0 -1px 0;
}
.designer {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #7a0c06;
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 11px;
font-weight: 700;
margin-top: 5px;
padding: 3px 8px;
text-shadow: rgba(0,0,0,0.2) 0 -1px 0;
}
.auxiliar {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #1f3200;
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 11px;
font-weight: 700;
margin-top: 5px;
padding: 3px 8px;
text-shadow: rgba(0,0,0,0.2) 0 -1px 0;
}
.calouro {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #848484;
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 11px;
font-weight: 700;
margin-top: 5px;
padding: 3px 8px;
text-shadow: rgba(0,0,0,0.2) 0 -1px 0;
}
.iniciante {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #848484;
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 11px;
font-weight: 700;
margin-top: 5px;
padding: 3px 8px;
text-shadow: rgba(0,0,0,0.2) 0 -1px 0;
}
.aprendiz {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #848484;
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 11px;
font-weight: 700;
margin-top: 5px;
padding: 3px 8px;
text-shadow: rgba(0,0,0,0.2) 0 -1px 0;
}
.novato {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background: #848484;
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 11px;
font-weight: 700;
margin-top: 5px;
padding: 3px 8px;
text-shadow: rgba(0,0,0,0.2) 0 -1px 0;
}
a[href="/u1"] {
text-shadow: 0px 0px 10px #ffb500;
}
a[href="/u4"] {
text-shadow: 0px 0px 10px #ffb500;
}
a[href="/u1"] {
background: url("hthps://i.servimg.com/u/f46/17/36/33/20/pxg8710.gif");
}
a[href="/u2"] {
text-shadow: 0px 0px 10px #ffb500;
}
a[href="/u1"] {
background: url("https://i.servimg.com/u/f46/17/36/33/20/pxg8710.gif");
}
a[href="/u1"] {
background: url(https://i.imgur.com/6EHq3rY.gif);
display: inline-block;
}
a[href="/u2"] {
background: url(https://i.imgur.com/qwUzYq0.gif);
display: inline-block;
}
a[href="/u4"] {
background: url(https://i.imgur.com/qwUzYq0.gif);
display: inline-block;
}
.postprofile {
border: 1px dashed #eee;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
text-align: left;
background-image: url(https://i.imgur.com/xCS9UAL.png);
background-repeat: repeat;
-moz-box-shadow: 0px 5px 5px #CCCCCC;
-webkit-box-shadow: 0px 5px 5px #CCCCCC;
-ms-box-shadow: 0px 5px 5px #CCCCCC;
-o-box-shadow: 0px 5px 5px #CCCCCC;
box-shadow: 0px 5px 5px #CCCCCC;
margin: 10px 20px 20px 10px;
width: 230px;
}
.postprofile-rank {
border-color: #2c353b66;
border-width: 0 0 1px;
}
element.style {
}
.button + .button-round, .button + .button1, .button + .button2, .button1 + .button-round, .button1 + .button1, .button1 + .button2, .button2 + .button-round, .button2 + .button1, .button2 + .button2, input[type="submit"] + .button-round, input[type="submit"] + .button1, input[type="submit"] + .button2 {
margin-left: 18px;
}
fieldset.submit-buttons input {
vertical-align: middle;
}
.button, .button1, .button2, input[type="submit"] {
background-color: #12696e;
border-radius: 3px;
box-shadow: 0 1px 2px rgba(0,0,0,0.3);
color: #fff;
display: inline-block;
font-family: Roboto, sans-serif;
font-size: 1.2rem;
font-weight: 500;
overflow: hidden;
padding: 9px 18px;
position: relative;
text-decoration: none;
vertical-align: middle;
width: auto!important;
}
.sceditor-container iframe, .sceditor-container textarea {
background:url(https://i.imgur.com/a5ZZIRO.png) !important;
background-position : center!important;
background-repeat: no-repeat!important;
}
.post-head {
background: transparent;
padding: 26px 10px;
-webkit-border-radius: 0;
-moz-border-radius: 0;
-ms-border-radius: 0;
-o-border-radius 0: ;
border-radius: 0;
margin-left: 18.4em;
}
.post-head {
background-color: rgba(0,0,0,0.03);
border-color: #3793FF;
border-radius: 3px 3px 0 0;
border-style: solid;
border-width: 0 0 1px;
padding: 18px;
}
:after, :before {
border: none;
box-sizing: border-box;
margin: 0;
padding: 0;
}
#fa_ranktitle {display: none!important;}
#fa_usermenu table {
margin-top: -5%;
}
.postbody{padding: 12px 18px 18px 45px!important;}
#forum_rules table{margin-left:0px;}
#forum_rules .h3 {
text-align: center;
border-color: white!important;
font-weight: bold!important;
background-color: #fff;
padding-left: 2%;
}
#forum_rules {
background-color: #f8f8f8;
box-shadow: none!important;
}
.bt {
border:1px solid #25692A;
border-radius:4px;
display:inline-block;
cursor:pointer;
font-family:Verdana;
font-weight:bold;
font-size:13px;
padding:6px 10px;
text-decoration:none;
}
.bt-vd {
border-color:#68b465;
background:linear-gradient(to bottom, #abd5aa 5%, #68b465 100%);
box-shadow:inset 0px 1px 0px 0px #e3f1e3;
color:#fff;
text-shadow:0px 1px 0px #528009;
}
.bt-lj {
border-color:#eb9b48;
background:linear-gradient(to bottom, #f7d6b3 5%, #eb9b48 100%);
box-shadow:inset 0px 1px 0px 0px #fdf7f0;
color:#333;
text-shadow:0px 1px 0px #ffee66;
}
.bt-az {
border-color:#46a7f5;
background:linear-gradient(to bottom, #86c6f8 5%, #46a7f5 100%);
box-shadow:inset 0px 1px 0px 0px #d7ecfd;
color:#fff;
text-shadow:0px 1px 0px #528009;
}
.bt-vm {
border-color:#f61f0e;
background:linear-gradient(to bottom, #fca8a1 5%, #f61f0e 100%);
box-shadow:inset 0px 1px 0px 0px #fff4f3;
color:#fff;
text-shadow:0px 1px 0px #528009;
}
.bt-vd:hover {
background:linear-gradient(to bottom, #68b465 5%, #abd5aa 100%);
}
.bt-lj:hover {
background:linear-gradient(to bottom, #eb9b48 5%, #f7d6b3 100%);
}
.bt-az:hover {
background:linear-gradient(to bottom, #46a7f5 5%, #86c6f8 100%);
}
.bt-vm:hover {
background:linear-gradient(to bottom, #f61f0e 5%, #fca8a1 100%);
}
.bt:active {
position:relative;
top:2px;}
ul#fa_menulist {
height: 335px;
}
 Re: Readequar area do perfil
Re: Readequar area do perfil
Boa noite @Leo_Pereira12!
Adicione em sua Folha de Estilo (CSS) o seguinte código e veja se surge efeito:
Caso não funcione apenas com as seguintes linhas acima, adicione este código seguinte:
(Aguardo respostas)
Abraços,
do seu amigo da comunidade, Musashi!
Adicione em sua Folha de Estilo (CSS) o seguinte código e veja se surge efeito:
- Código:
#fa_menulist {
line-height: 50px;
}
Caso não funcione apenas com as seguintes linhas acima, adicione este código seguinte:
- Código:
#fa_menulist {
background-color: #FFF;
line-height: 50px;
z-index: 10000;
min-width: 175px;
width: auto;
display: none;
border-radius: 0 0 3px 3px;
border: none;
position: absolute;
list-style-type: none;
font-size: 1.3rem;
box-shadow: 0 0 9px rgb(0 0 0 / 30%), 0 0 1px 1px rgb(0 0 0 / 20%);
top: 42px;
margin: 0;
padding: 9px 18px 9px 198px;
}
(Aguardo respostas)
Abraços,
do seu amigo da comunidade, Musashi!

 Re: Readequar area do perfil
Re: Readequar area do perfil
Já consegui, obrigado pode fechar
 Re: Readequar area do perfil
Re: Readequar area do perfil
Tópico resolvidoMovido para "Questões resolvidas". |
 Tópicos semelhantes
Tópicos semelhantes» Area de perfil
» Areá do perfil
» Centralizar a área do perfil
» Modificar área do perfil
» Aumentar área do perfil na mensagem
» Areá do perfil
» Centralizar a área do perfil
» Modificar área do perfil
» Aumentar área do perfil na mensagem
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Leo_Pereira12 07.04.22 0:32
por Leo_Pereira12 07.04.22 0:32






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
