Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Fórum e sub-fórum: Ordenar por ...
Página 1 de 1
 Fórum e sub-fórum: Ordenar por ...
Fórum e sub-fórum: Ordenar por ...
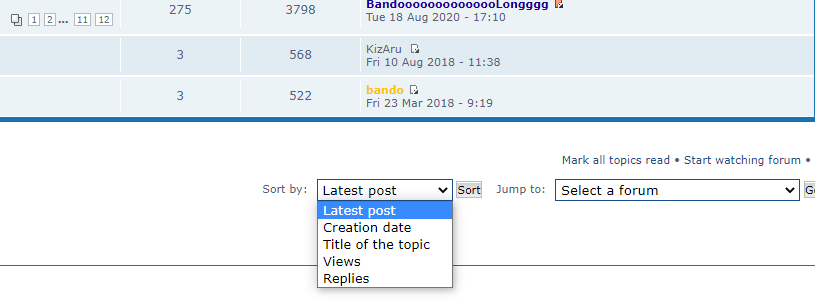
| Ordene a visualização dos tópicos |
Caros utilizadores, Recentemente, adicionamos um novo recurso na visualização dos tópicos, fóruns e sub-fóruns, nos fóruns gratuitos Forumeiros: a possibilidade de ordenar os tópicos de acordo com a necessidade de cada membro do fórum. Este novo recurso deixa ordenar os tópicos pela(o):
Atenciosamente, A tua equipa Forumeiros. |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Fórum e sub-fórum: Ordenar por ...
Re: Fórum e sub-fórum: Ordenar por ...
Caso não tenha recebido este novo recurso no seu fórum é porque tem alguma edição do template viewforum_body então é necessário adicionar manualmente de acordo com a sua versão:
(Aceda ao Painel administrativo > Visualização > Templates > Geral)
(Aceda ao Painel administrativo > Visualização > Templates > Geral)
- Awesomebb:
- Depois de
- Código:
<!-- END switch_user_logged_in -->
- Código:
<!-- BEGIN switch_sort_options -->
<div id="sort-box">
<span class="btn btn-flat mark-buttons" id="sort-btn"><i class="material-icons">sort</i> {switch_sort_options.L_SORT}</span>
<form method="post" class="forumline sort-form">
<b>{switch_sort_options.L_SORT_BY}</b>
<select name="sort_method">
{switch_sort_options.S_OPTIONS}
</select>
<b>{switch_sort_options.L_ORDER}</b>
<div>
<label><input type="radio" name="sort_order" id="sort_order_d" value="0" {switch_sort_options.DESC_CHECKED}/> {switch_sort_options.L_DESC}</label>
<label><input type="radio" name="sort_order" id="sort_order_a" value="1" {switch_sort_options.ASC_CHECKED}/> {switch_sort_options.L_ASC}</label>
</div>
<input class="btn btn-default" type="submit" value="{switch_sort_options.L_SORT}">
</form>
</div>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var sort_btn = $('#sort-btn');
sort_btn.on('click', function() {
sort_btn.toggleClass('expanded');
});
document.onclick = function(e){
if ($(e.target).parents('#sort-box').length==0) {
document.getElementById('sort-btn').classList.remove('expanded');
}
};
});
//]]>
</script>
<!-- END switch_sort_options -->
- ModernBB:
- Depois de
- Código:
<a href="{U_MARK_READ}"><i class="ion-android-checkmark-circle"></i>{L_MARK_TOPICS_READ}</a>
- Código:
<!-- BEGIN switch_sort_options -->
<span id="sort-box">
<span id="sort-btn"><i class="ion-android-funnel"></i>{switch_sort_options.L_SORT}</span>
<form method="post" class="module sort-form">
<div class="h3">{switch_sort_options.L_SORT_BY}</div>
<select name="sort_method">
{switch_sort_options.S_OPTIONS}
</select>
<br/><br/>
<div><b>{switch_sort_options.L_ORDER}</b></div>
<div>
<label><input type="radio" name="sort_order" id="sort_order_d" value="0" {switch_sort_options.DESC_CHECKED}/> {switch_sort_options.L_DESC}</label>
<label><input type="radio" name="sort_order" id="sort_order_a" value="1" {switch_sort_options.ASC_CHECKED}/> {switch_sort_options.L_ASC}</label>
</div>
<br/>
<input class="btn btn-default" type="submit" value="{switch_sort_options.L_SORT}">
</form>
</span>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var sort_btn = $('#sort-btn');
sort_btn.on('click', function() {
sort_btn.toggleClass('expanded');
});
document.onclick = function(e){
if ($(e.target).parents('#sort-box').length==0) {
document.getElementById('sort-btn').classList.remove('expanded');
}
};
});
//]]>
</script>
<!-- END switch_sort_options -->
- PHPBB2:
- Substitua
- Código:
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" width="50">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}1" alt="{L_POST_NEW_TOPIC}" border="0" /></a>
<!-- END switch_user_authpost -->
</td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
</tr>
<!-- BEGIN switch_legend -->
<tr>
<td colspan="2">
<table border="0" cellpadding="6" cellspacing="2" align="center">
<tr>
<td>
<img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_NEW_IMG}</span><br />
<img src="{FOLDER_HOT_NEW_IMG}" alt="{L_FOLDER_HOT_NEW_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_HOT_NEW_IMG}</span><br />
<img src="{FOLDER_LOCKED_NEW_IMG}" alt="{L_FOLDER_LOCKED_NEW_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_LOCKED_NEW_IMG}</span>
</td>
<td>
<img src="{FOLDER_IMG}" alt="{L_FOLDER_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_IMG}</span><br />
<img src="{FOLDER_HOT_IMG}" alt="{L_FOLDER_HOT_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_HOT_IMG}</span><br />
<img src="{FOLDER_LOCKED_IMG}" alt="{L_FOLDER_LOCKED_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_LOCKED_IMG}</span>
</td>
<td valign="top">
<img src="{FOLDER_ANNOUNCE_IMG}" alt="{L_FOLDER_ANNOUNCE_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_ANNOUNCE_IMG}</span><br />
<img src="{FOLDER_GLOBAL_ANNOUNCE_IMG}" alt="{L_FOLDER_GLOBAL_ANNOUNCE_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_GLOBAL_ANNOUNCE_IMG}</span><br />
<img src="{FOLDER_STICKY_IMG}" alt="{L_FOLDER_STICKY_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_STICKY_IMG}</span><br />
</td>
</tr>
</table>
</td>
</tr>
<!-- END switch_legend -->
</table>
</form>
- Código:
<table width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" width="50">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}1" alt="{L_POST_NEW_TOPIC}" border="0" /></a>
<!-- END switch_user_authpost -->
</td>
<td align="right" nowrap="nowrap">
<!-- BEGIN switch_sort_options -->
<span id="sort-box" class="gensmall">
<form method="post" class="sort-form">
{switch_sort_options.L_SORT_BY}:
<select name="sort_method">
{switch_sort_options.S_OPTIONS}
</select>
<input class="liteoption" type="submit" value="{switch_sort_options.L_SORT}">
</form>
</span>
<!-- END switch_sort_options -->
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></form>
</td>
</tr>
<!-- BEGIN switch_legend -->
<tr>
<td colspan="2">
<table border="0" cellpadding="6" cellspacing="2" align="center">
<tr>
<td>
<img src="{FOLDER_NEW_IMG}" alt="{L_FOLDER_NEW_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_NEW_IMG}</span><br />
<img src="{FOLDER_HOT_NEW_IMG}" alt="{L_FOLDER_HOT_NEW_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_HOT_NEW_IMG}</span><br />
<img src="{FOLDER_LOCKED_NEW_IMG}" alt="{L_FOLDER_LOCKED_NEW_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_LOCKED_NEW_IMG}</span>
</td>
<td>
<img src="{FOLDER_IMG}" alt="{L_FOLDER_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_IMG}</span><br />
<img src="{FOLDER_HOT_IMG}" alt="{L_FOLDER_HOT_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_HOT_IMG}</span><br />
<img src="{FOLDER_LOCKED_IMG}" alt="{L_FOLDER_LOCKED_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_LOCKED_IMG}</span>
</td>
<td valign="top">
<img src="{FOLDER_ANNOUNCE_IMG}" alt="{L_FOLDER_ANNOUNCE_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_ANNOUNCE_IMG}</span><br />
<img src="{FOLDER_GLOBAL_ANNOUNCE_IMG}" alt="{L_FOLDER_GLOBAL_ANNOUNCE_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_GLOBAL_ANNOUNCE_IMG}</span><br />
<img src="{FOLDER_STICKY_IMG}" alt="{L_FOLDER_STICKY_IMG}" border="0" loading="lazy" /> <span class="gensmall">{L_FOLDER_STICKY_IMG}</span><br />
</td>
</tr>
</table>
</td>
</tr>
<!-- END switch_legend -->
</table>
- PHPBB3:
- Substitua
- Código:
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="vf_jumpbox">
<label>{L_JUMP_TO}: </label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
- Código:
<div class="action-box">
<!-- BEGIN switch_sort_options -->
<div id="sort-box">
<form method="post" class="sort-form">
<fieldset>
<label>{switch_sort_options.L_SORT_BY}: </label>
<select name="sort_method">
{switch_sort_options.S_OPTIONS}
</select>
<input class="button2" type="submit" value="{switch_sort_options.L_SORT}">
</fieldset>
</form>
</div>
<!-- END switch_sort_options -->
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="vf_jumpbox">
<label>{L_JUMP_TO}: </label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
</div>
- Invision:
- Depois de
- Código:
<div class="borderwrap">
{TOPICS_LIST_BOX}
</div>
- Código:
<!-- BEGIN switch_sort_options -->
<div id="sort-box">
<div id="sort-btn">{switch_sort_options.L_SORT}</div>
<form method="post" class="forumline sort-form">
<div class="maintitle" style="">{switch_sort_options.L_SORT_BY}</div>
<select name="sort_method">
{switch_sort_options.S_OPTIONS}
</select>
<div>
<b>{switch_sort_options.L_ORDER}</b>
<div>
<label><input type="radio" name="sort_order" id="sort_order_d" value="0" {switch_sort_options.DESC_CHECKED}/> {switch_sort_options.L_DESC}</label>
<label><input type="radio" name="sort_order" id="sort_order_a" value="1" {switch_sort_options.ASC_CHECKED}/> {switch_sort_options.L_ASC}</label>
</div>
</div>
<input class="button" type="submit" value="{switch_sort_options.L_SORT}">
</form>
</div>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var sort_btn = $('#sort-btn');
sort_btn.on('click', function() {
sort_btn.toggleClass('expanded');
});
document.onclick = function(e){
if ($(e.target).parents('#sort-box').length==0) {
document.getElementById('sort-btn').classList.remove('expanded');
}
};
});
//]]>
</script>
<!-- END switch_sort_options -->
- PunBB:
- Depois de
- Código:
{TOPICS_LIST_BOX}
<div class="paged-foot clearfix">
- Código:
<!-- BEGIN switch_sort_options -->
<div id="sort-box">
<div id="sort-btn">{switch_sort_options.L_SORT}</div>
<form method="post" class="sort-form main">
<div class="main-head">
<div class="h3">{switch_sort_options.L_SORT_BY}</div>
</div>
<div class="main-content">
<select name="sort_method">
{switch_sort_options.S_OPTIONS}
</select>
<div><b>{switch_sort_options.L_ORDER}</b></div>
<div>
<label><input type="radio" name="sort_order" id="sort_order_d" value="0" {switch_sort_options.DESC_CHECKED}/> {switch_sort_options.L_DESC}</label>
<label><input type="radio" name="sort_order" id="sort_order_a" value="1" {switch_sort_options.ASC_CHECKED}/> {switch_sort_options.L_ASC}</label>
</div>
<input class="btn btn-default" type="submit" value="{switch_sort_options.L_SORT}">
</div>
</form>
</div>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var sort_btn = $('#sort-btn');
sort_btn.on('click', function() {
sort_btn.toggleClass('expanded');
});
document.onclick = function(e){
if ($(e.target).parents('#sort-box').length==0) {
document.getElementById('sort-btn').classList.remove('expanded');
}
};
});
//]]>
</script>
<!-- END switch_sort_options -->

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Tópicos semelhantes
Tópicos semelhantes» Ordenar sub-fórum com imagens específicas
» Ordenar os membros conectados nas últimas X horas por grupos
» Antes de acessar o Fórum ser direcionado a um site e depois a pessoa escolher ir pro Fórum
» Um cara woneo o forum mesmo o forum tendo o code anti-woner
» É possível responder diretamente um Forum que tenha outro Forum dentro?
» Ordenar os membros conectados nas últimas X horas por grupos
» Antes de acessar o Fórum ser direcionado a um site e depois a pessoa escolher ir pro Fórum
» Um cara woneo o forum mesmo o forum tendo o code anti-woner
» É possível responder diretamente um Forum que tenha outro Forum dentro?
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com