Seguir membro: Siga e conheça todo o conteúdo publicado de um membro específico
Página 1 de 1 • Compartilhe

 Seguir membro: Siga e conheça todo o conteúdo publicado de um membro específico
Seguir membro: Siga e conheça todo o conteúdo publicado de um membro específico
| Seguimento entre membros no fórum |
Caros utilizadores, Temos o prazer de anunciar que um novo recurso está disponível em todos os fóruns gratuitos Forumeiros: a possibilidade de seguir membros no fórum. O que são os "Membros a seguir"?Membros a seguir são os membros que segues e queres receber notificações do conteúdo deles, como: novos tópicos e mensagens (dependendo das preferências do perfil). Uma forma interessante de descobrir cada publicação de um membro específico.Se esta funcionalidade for bem-sucedida, são possíveis melhorias (condicionar certas ações ao seguir um membro, obter conquistas, histórico de ações dos membros seguidos, etc.). Vista geralVantagensFicar informado de cada publicação de um membro é a forma mais rápida de participar em uma comunidade.Além disso, aqui estão algumas diferenças com alguns sistemas em vigor:
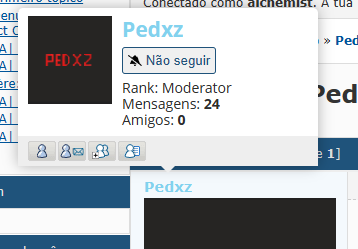
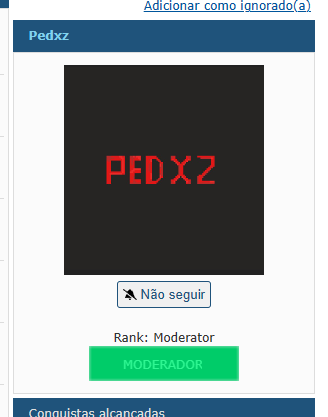
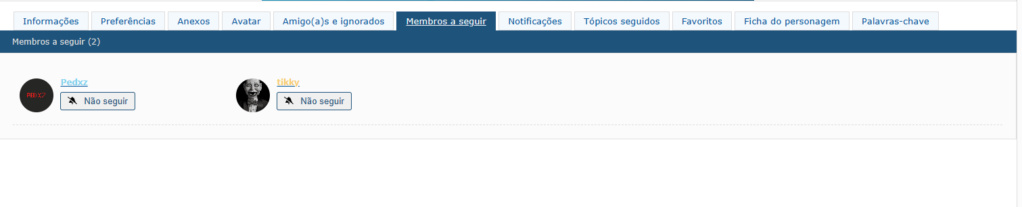
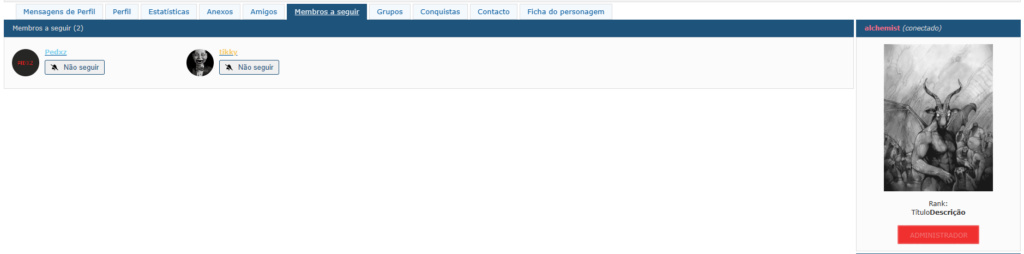
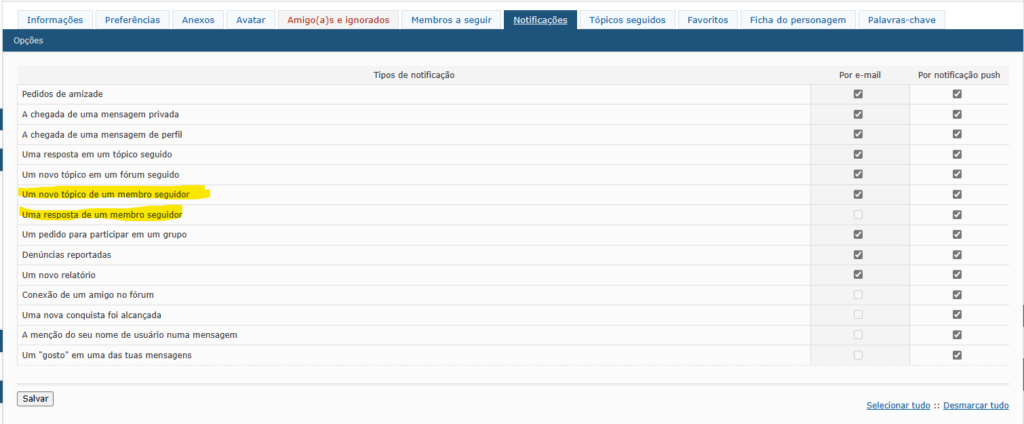
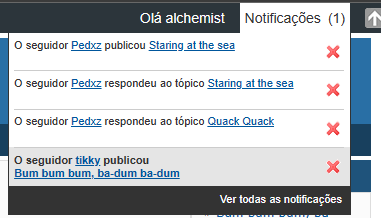
Como funciona?Uma vez ativo, o recurso se integra em algumas páginas do fórum: nos tópicos e perfis. Em primeiro lugar, a ação de seguir (ou deixar de seguir) um membro é possível através da página de um tópico (passando o cursor acima do nome de usuário do membro a seguir) ou da página de um perfil. Aqui está como fica:Cada membro pode encontrar a lista de membros que segue no fórum através do separador "Membros a seguir" nas preferências do perfil: Outros membros podem ver a lista de membros seguidos por um membro visitando o perfil e acessando o separador "Membros a seguir", a menos que o administrador tenha desativado a visualização deste separador: Ao seguir outro membro, será notificado quando um novo tópico for criado ou uma mensagem for publicada de acordo com preferências de notificação: Observe que, para evitar o envio de muitas notificações quando um membro seguido publica conteúdo em um fórum ou tópico monitorado, integramos uma lógica de prioridade entre os diferentes tipos de notificações. Assim, receberá apenas uma notificação por conteúdo. Como conhecer quem sigo?Para conhecer a lista de membros que segue, basta aceder a página de preferências do perfil e selecionar o separador "Membros a seguir". A lista de membros seguidos, bem como o acesso ao perfil e a ação de deixar de segui-los estarão presentes:Como gerenciar no Painel administrativoConfigurar a permissão para visualizarPor questões de confidencialidade, pode ser preferível que alguns fóruns não queiram mostrar a lista de membros seguidos por cada membro. Como lembrete, este separador está disponível apenas para perfis avançados.
Como desativar completamente?Sabemos que, dependendo do fórum, do seu funcionamento e de muitos outros critérios, as necessidades de cada um serão diferentes. É por isso que tem o controlo sobre a ativação da funcionalidade da seguinte forma:
Até breve! A tua equipa Forumeiros. |
Última edição por tikky em 11.09.24 1:22, editado 1 vez(es)

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7966
Pontos : 9225

 Re: Seguir membro: Siga e conheça todo o conteúdo publicado de um membro específico
Re: Seguir membro: Siga e conheça todo o conteúdo publicado de um membro específico
Caso não tenha recebido esta atualização no seu fórum é porque tem alguma edição dos templates mentions_tooltip e profile_view_body então é necessário adicionar manualmente de acordo com a sua versão:
(Aceda ao Painel administrativo > Visualização > Templates > Geral (mentions_tooltip) e Perfil (profile_view_body))
(Aceda ao Painel administrativo > Visualização > Templates > Geral (mentions_tooltip) e Perfil (profile_view_body))
- AwesomeBB:
- mentions_tooltip:
Adicione:- Código:
<!-- BEGIN switch_followers -->
<div class="block-follow">
<button onclick="doFollowAction(this);" data-id="{USER_ID}" id="followBtn" class="{C_FOLLOW} button1">
<i class="material-icons">notifications{C_FOLLOW_ICON}</i>{L_FOLLOW_TXT}
</button>
</div>
<!-- END switch_followers -->
- Código:
<div class="avatar-big">
<img src="{USER_AVATAR}" alt="{USER_NAME}" loading="lazy" />
</div>
- profile_view_body:
Adicione :- Código:
<!-- BEGIN switch_follow_member -->
<div class="block-follow">
<button onclick="doFollowAction(this);" data-id="{CUR_USER_ID}" class="followBtn {C_CLASS} button1">
<i class="material-icons">notifications{C_ICLASS}</i>{CUR_FOLLOW_TEXT}
</button>
</div>
<!-- END switch_follow_member -->
- Código:
<p class="profile-username">{USERNAME}</p>
<p class="profile-rank">{POSTER_RANK}</p>
- invision:
- mentions_tooltip:
Adicione :- Código:
<!-- BEGIN switch_followers -->
<button onclick="doFollowAction(this);" data-id="{USER_ID}" class="followBtn {C_FOLLOW} button1">
{L_FOLLOW_TXT}
</button>
<!-- END switch_followers -->
- Código:
<div class="tooltip-content">
<img src="{USER_AVATAR}" alt="{USER_NAME}" />
<span class="tooltip-title">{USER_NAME_COLORED}</span>
- profile_view_body:
Adicione :- Código:
<!-- BEGIN switch_follow_member -->
<div class="block-follow">
<button onclick="doFollowAction(this);" data-id="{CUR_USER_ID}" class="followBtn {C_CLASS} button1">
{CUR_FOLLOW_TEXT}
</button>
</div>
<!-- END switch_follow_member -->
- Código:
<div class="personal-info clearfix">
<div class="avatar">
<span class="real_avatar">{AVATAR_IMG}</span>
- modernBB:
- mentions_tooltip:
Adicione:- Código:
<!-- BEGIN switch_followers -->
<button onclick="doFollowAction(this);" data-id="{USER_ID}" class="followBtn {C_FOLLOW} ion-android-notifications{C_FOLLOW_ICON} button1">
{L_FOLLOW_TXT}
</button>
<!-- END switch_followers -->
- Código:
<div class="tooltip-content">
<img src="{USER_AVATAR}" alt="{USER_NAME}" loading="lazy" />
<span class="tooltip-title">{USER_NAME_COLORED}</span>
- profile_view_body:
Adicione :- Código:
<!-- BEGIN switch_follow_member -->
<dl class="left-box details followers_block">
<dt></dt>
<dd>
<button onclick="doFollowAction(this);" data-id="{CUR_USER_ID}" class="followBtn {C_CLASS} ion-android-notifications{C_ICLASS} button1">
{CUR_FOLLOW_TEXT}
</button>
</dd>
</dl>
<!-- END switch_follow_member -->
- Código:
<dl class="left-box details" style="width: 80%;">
<dt>{L_AVATAR_IMG}</dt><dd>{AVATAR_IMG}</dd>
</dl>
- phpBB3:
- mentions_tooltip:
Adicione :- Código:
<!-- BEGIN switch_followers -->
<button onclick="doFollowAction(this);" data-id="{USER_ID}" class="followBtn {C_FOLLOW} button1">
{L_FOLLOW_TXT}
</button>
<!-- END switch_followers -->
- Código:
<div class="tooltip-content">
<img src="{USER_AVATAR}" alt="{USER_NAME}" />
<span class="tooltip-title">{USER_NAME_COLORED}</span>
- profile_view_body:
Adicione :- Código:
<!-- BEGIN switch_follow_member -->
<dl class="left-box details block-follow">
<dt></dt>
<dd>
<button onclick="doFollowAction(this);" data-id="{CUR_USER_ID}" class="followBtn {C_CLASS} button1">
{CUR_FOLLOW_TEXT}
</button>
</dd>
</dl>
<!-- END switch_follow_member -->
- Código:
<dl class="left-box details" style="width: 80%;">
<dt>{L_AVATAR_IMG}</dt><dd>{AVATAR_IMG}</dd>
</dl>
- punBB:
- mentions_tooltip:
Adicione :- Código:
<!-- BEGIN switch_followers -->
<button onclick="doFollowAction(this);" data-id="{USER_ID}" class="followBtn {C_FOLLOW} button1">
{L_FOLLOW_TXT}
</button>
<!-- END switch_followers -->
- Código:
<div class="tooltip-content">
<img src="{USER_AVATAR}" alt="{USER_NAME}" loading="lazy" />
<span class="tooltip-title">{USER_NAME_COLORED}</span>
- profile_view_body:
Adicione :- Código:
<!-- BEGIN switch_follow_member -->
<dl class="block-follow">
<dt></dt>
<dd>
<button onclick="doFollowAction(this);" data-id="{CUR_USER_ID}" class="followBtn {C_CLASS} button1">
{CUR_FOLLOW_TEXT}
</button>
</dd>
</dl>
<!-- END switch_follow_member -->
- Código:
<dl>
<dt>{L_AVATAR_IMG}</dt><dd>{AVATAR_IMG}</dd>
</dl>
- phpBB2:
- mentions_tooltip:
Adicione :- Código:
<!-- BEGIN switch_followers -->
<button onclick="doFollowAction(this);" data-id="{USER_ID}" class="followBtn {C_FOLLOW} button1">
{L_FOLLOW_TXT}
</button>
<!-- END switch_followers -->
- Código:
<div class="tooltip-content">
<img src="{USER_AVATAR}" alt="{USER_NAME}" />
<span class="tooltip-title">{USER_NAME_COLORED}</span>
- profile_view_body:
Adicione :- Código:
<!-- BEGIN switch_follow_member -->
<tr>
<td valign="middle" nowrap="nowrap" align="right" width="20%"></td>
<td width="80%">
<button onclick="doFollowAction(this);" data-id="{CUR_USER_ID}" class="followBtn {C_CLASS} button1">
{CUR_FOLLOW_TEXT}
</button>
</td>
</tr>
<!-- END switch_follow_member -->
- Código:
<td valign="middle" nowrap="nowrap" align="right" width="20%"><span class="gen">{L_AVATAR_IMG} </span></td>
<td width="80%"><b><span class="gen">{AVATAR_IMG}</span></b></td>
</tr>

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7966
Pontos : 9225
 Tópicos semelhantes
Tópicos semelhantes» Restringir conteúdo de um fórum especifico
» Copiar conteúdo ao clicar em texto específico
» Exibir conteúdo para grupo específico
» Avatar do membro em um local específico
» Personalizar cor e background de um nome membro especifico
» Copiar conteúdo ao clicar em texto específico
» Exibir conteúdo para grupo específico
» Avatar do membro em um local específico
» Personalizar cor e background de um nome membro especifico
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por
por 









 Facebook
Facebook Twitter
Twitter Youtube
Youtube
