Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Alterar a aparência da barra de ferramentas
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Alterar a aparência da barra de ferramentas
Alterar a aparência da barra de ferramentas
Detalhes da questão
Endereço do fórum: https://policedop.forumeiros.com
Versão do fórum: ModernBB
Acesso ao fórum:
- Nome de usuário: Setor de Testes
- Palavra-passe: Abobrinha123!
Descrição
O menu do meu fórum não é muito "agradável" de se ficar olhando, e por isso, eu gostaria de mudar a aparência dele junto do perfil de usuário logado.
E como eu não entendo muito sobre programação, a minha ideia seria fazer algo parecido com isso daqui:
- Nenhuma conta logada: https://i.servimg.com/u/f38/20/33/81/30/fzrum211.png
- Usuário logado: https://i.servimg.com/u/f38/20/33/81/30/fzrum310.png
- Perfil de usuário aberto: https://i.servimg.com/u/f38/20/33/81/30/fzrum411.png
Sobre o perfil de usuários, como o meu fórum é focado no Habbo Hotel, eu queria que aparecesse a cabeça do avatar do usuário ao invés do ícone do fórum.
 Re: Alterar a aparência da barra de ferramentas
Re: Alterar a aparência da barra de ferramentas
Olá @GuerreiroBR13,
Adicione na Folha de estilo (CSS) o seguinte código:
Obrigado!
Atenciosamente,
tikky.
Adicione na Folha de estilo (CSS) o seguinte código:
- Código:
#fa_toolbar {
padding-top: 1rem;
padding-bottom: 1rem;
height: auto;
border-bottom: 2px solid #105687;
}
#fa_left, #fa_search, #fa_share, #fa_hide {
display: none !important;
}
#logo {
position: fixed;
top: 0;
z-index: 999999;
margin-top: 0.75rem;
}
.rightHeaderLink {
background: #3e9f41;
text-transform: uppercase;
border: 1px solid #7aed7d !important;
}
a.rightHeaderLink[href$="/login"] {
background: #3793ff;
border: 1px solid #81b5f3 !important;
}
Obrigado!
Atenciosamente,
tikky.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Alterar a aparência da barra de ferramentas
Re: Alterar a aparência da barra de ferramentas
O link da imagem seria nesse modelo aqui: https://www.habbo.com.br/habbo-imaging/avatarimage?img_format=png&user=DOPSystem&direction=4&head_direction=4&size=m&headonly=1
(Ali onde tem o "DOPSystem" é o nome do usuário)
E sobre a barra de navegação.. sim, eu gostaria que ela não aparecesse.
(Ali onde tem o "DOPSystem" é o nome do usuário)
E sobre a barra de navegação.. sim, eu gostaria que ela não aparecesse.
 Re: Alterar a aparência da barra de ferramentas
Re: Alterar a aparência da barra de ferramentas
Altere o código acima para
- Código:
#fa_toolbar {
padding-top: 1rem;
padding-bottom: 1rem;
height: 70px;
border-bottom: 2px solid #105687;
}
#fa_left, #fa_search, #fa_share, #fa_hide, #modernbb-nav-menu, #fa_notifications, #fa_usermenu, .is-sticky#headerbar-top {
display: none !important;
}
#logo {
position: fixed;
top: 0;
z-index: 999999 !important;
margin-top: 1.75rem;
}
.rightHeaderLink {
background: #3e9f41;
text-transform: uppercase;
border: 1px solid #7aed7d !important;
}
a.rightHeaderLink[href$="/login"] {
background: #3793ff;
border: 1px solid #81b5f3 !important;
}
#fa_welcome {
margin: 0 !important;
padding: 0 !important;
font-size: 0 !important;
height: 50px;
width: 50px;
background-repeat: no-repeat;
background-size: cover;
image-rendering: pixelated;
background-position: center;
transition: .3s;
}
#fa_menulist {
padding: 1rem !important;
right: calc(10px - 2px) !important;
border-radius: .2rem;
top: calc(70px - 5px);
}
.welcome #fa_welcome {
background-color: transparent !important;
-webkit-transform: scale(1.2);
-ms-transform: scale(1.2);
transform: scale(1.2);
}
- Código:
(function($) {
'use strict';
$(window).on('load', function() {
if(!_userdata.session_logged_in) return;
$('#fa_welcome').css('background-image', 'url("https://www.habbo.com.br/habbo-imaging/avatarimage?img_format=png&user=' + _userdata.username + '&direction=4&head_direction=4&size=m&headonly=1")');
});
})(jQuery);

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Alterar a aparência da barra de ferramentas
Re: Alterar a aparência da barra de ferramentas
Olá @GuerreiroBR13,
Altere o JavaScript enviado pelo meu colega tikky, por este:
Mantendo o investimento em todas as páginas e use.
o código CSS acima por este:
Atenciosamente,
Sleep.
Altere o JavaScript enviado pelo meu colega tikky, por este:
- Código:
(function($) {
'use strict';
$(window).on('load', function() {
if (!_userdata || !_userdata.session_logged_in) return;
var avatarUrl = 'https://www.habbo.com.br/habbo-imaging/avatarimage?img_format=png&user=' + encodeURIComponent(_userdata.username) + '&direction=4&head_direction=4&size=m&headonly=1';
$('#fa_welcome').css('background-image', 'url("' + avatarUrl + '")');
});
})(jQuery);
Mantendo o investimento em todas as páginas e use.
o código CSS acima por este:
- Código:
#fa_toolbar {
padding-top: 1rem;
padding-bottom: 1rem;
height: 70px;
border-bottom: 2px solid #105687;
}
#fa_left,
#fa_search,
#fa_share,
#fa_hide,
#modernbb-nav-menu,
#fa_notifications,
#fa_usermenu,
.is-sticky#headerbar-top {
display: none !important;
}
#logo {
position: fixed;
top: 0;
z-index: 999999 !important;
margin-top: 1.75rem;
}
.rightHeaderLink {
background: #3e9f41;
text-transform: uppercase;
border: 1px solid #7aed7d !important;
}
a.rightHeaderLink[href$="/login"] {
background: #3793ff;
border: 1px solid #81b5f3 !important;
}
#fa_welcome {
margin: 0 !important;
padding: 0 !important;
font-size: 0 !important;
height: 50px;
width: 50px;
background-repeat: no-repeat;
background-size: cover;
image-rendering: pixelated;
background-position: center;
transition: 0.3s;
}
#fa_menulist {
padding: 1rem !important;
right: calc(10px - 2px) !important;
border-radius: 0.2rem;
top: calc(70px - 5px);
}
.welcome #fa_welcome {
background-color: transparent !important;
transform: scale(1.2);
}
Atenciosamente,
Sleep.
 Re: Alterar a aparência da barra de ferramentas
Re: Alterar a aparência da barra de ferramentas
@Sleep troquei os códigos e os problemas ainda continuam.
 Re: Alterar a aparência da barra de ferramentas
Re: Alterar a aparência da barra de ferramentas
@GuerreiroBR13: Substitua
- Código:
#fa_toolbar {
padding-top: 1rem;
padding-bottom: 1rem;
height: auto;
border-bottom: 2px solid #105687;
}
- Código:
#fa_toolbar {
padding-top: 1rem;
padding-bottom: 1rem;
height: auto;
border-bottom: 2px solid #105687;
display: flex;
align-items: center;
justify-content: flex-end;
}

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Alterar a aparência da barra de ferramentas
Re: Alterar a aparência da barra de ferramentas
Subsitua height: auto; por height: 70px; (em #fa_toolbar).
Não consigo replicar tente limpar o cache do navegador. Caso não resulte envie uma mensagem privada para o Setor de testes (Para testar as notificações).retângulo verde ainda aparece do lado do avatar do usuário.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Alterar a aparência da barra de ferramentas
Re: Alterar a aparência da barra de ferramentas
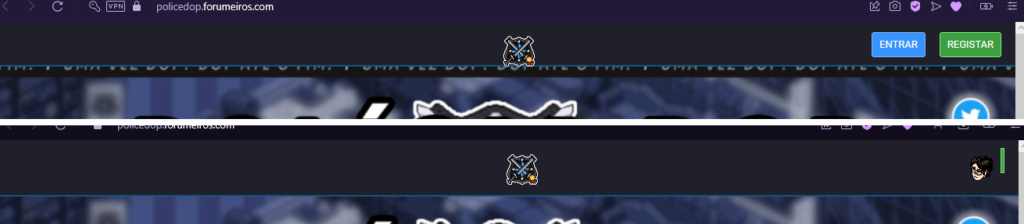
@GuerreiroBR13: Não consigo replicar veja:
Pode ver se acontece o mesmo em outro navegador? Ou dispositivo? Por favor !
Pode ver se acontece o mesmo em outro navegador? Ou dispositivo? Por favor !

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Alterar a aparência da barra de ferramentas
Re: Alterar a aparência da barra de ferramentas
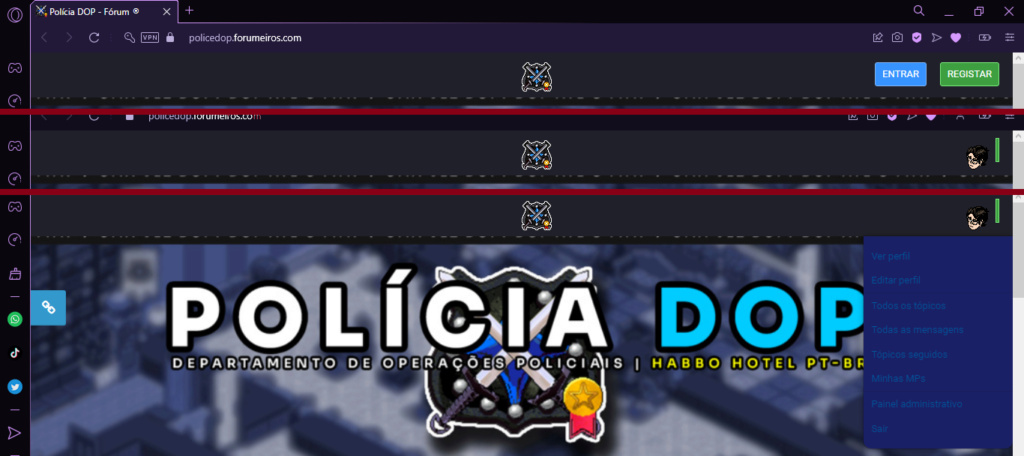
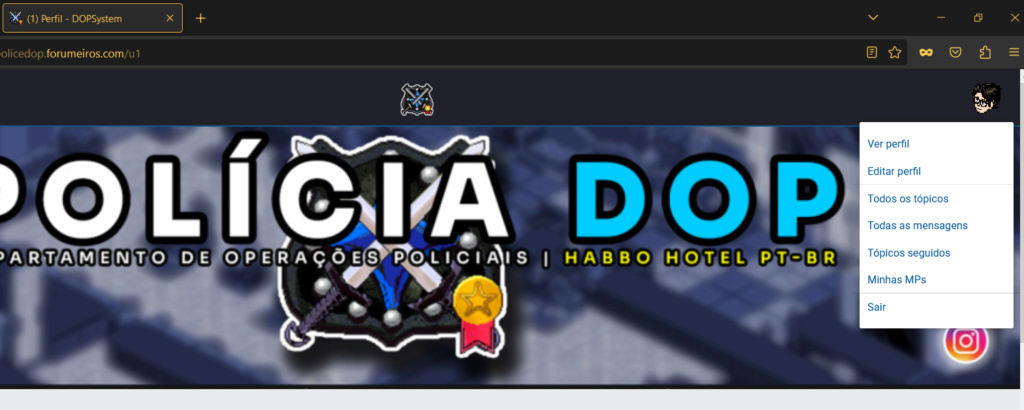
Cheguei a testar com uma outra conta com e sem adm e funciona certinho, o problema só anda acontecendo com a conta fundadora (mesmo trocando de dispositivo e de navegador ele ainda continua).
https://i.servimg.com/u/f38/20/33/81/30/image110.jpg
https://i.servimg.com/u/f38/20/33/81/30/image210.jpg
https://i.servimg.com/u/f38/20/33/81/30/image311.png
https://i.servimg.com/u/f38/20/33/81/30/image110.jpg
https://i.servimg.com/u/f38/20/33/81/30/image210.jpg
https://i.servimg.com/u/f38/20/33/81/30/image311.png
 Re: Alterar a aparência da barra de ferramentas
Re: Alterar a aparência da barra de ferramentas
Olá @GuerreiroBR13,
Visto que o problema é somente na conta fundadora, não tenho como verificar o problema.
Verifique se existe algum código que altere definições no menu, desde CSS / JS / HTML e tente verificar se em algum código o problema seja resolvido, para tentar readaptar esse código e corrigir o problema.
Estarei no aguardo,
Atenciosamente, Sleep.
Visto que o problema é somente na conta fundadora, não tenho como verificar o problema.
Verifique se existe algum código que altere definições no menu, desde CSS / JS / HTML e tente verificar se em algum código o problema seja resolvido, para tentar readaptar esse código e corrigir o problema.
Estarei no aguardo,
Atenciosamente, Sleep.
 Re: Alterar a aparência da barra de ferramentas
Re: Alterar a aparência da barra de ferramentas
Consegui resolver o problema, obrigado.
Pode fechar o tópico.
Pode fechar o tópico.
 Tópicos semelhantes
Tópicos semelhantes» Remover barra de pesquisa da barra de ferramentas
» Barra de ferramentas
» Barra de Ferramentas
» Barra de ferramentas
» Barra de ferramentas
» Barra de ferramentas
» Barra de Ferramentas
» Barra de ferramentas
» Barra de ferramentas
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com