Prefixo nos Tópicos
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1 • Compartilhe
 Prefixo nos Tópicos
Prefixo nos Tópicos
Detalhes da questão
Endereço do fórum: https://sequendfamilia.forumeiros.com
Versão do fórum: AwesomeBB
Descrição
Bom,
Eu tô com um Problema em questão de permissão de quem pode por os Prefixos, eu usei uma conta fake para poder estar verificando como está o quesito de permissões, e eu vi que todos os membros podem criar um tópico e por todas as marcações / prefixos que os STAFF podem, e eu gostaria que certos prefixos apenas staff possam usar, e que aqueles que somente a staff possa usar, não fique visivel aos membros, o código em Java que estou utilizando é este a seguir abaixo:
- Código:
/**
*! Criar tags no título dos tópicos com painel de seleção.
*
* @author Luiz~
* @see <a href="https://ajuda.forumeiros.com">Fórum dos Fóruns</a>
* @licence MIT
*/
(function ($) {
'use strict';
var tags = [
{
tag: 'APROVADO',
background: '#00FF00'
},
{
tag: 'NEGADO',
background: '#FF2401'
},
{
tag: 'IMPORTANTE',
background: '#FF0000'
},
{
tag: 'NOVIDADE',
background: '#00FF7F'
},
{
tag: 'EVENTOS',
background: '#FFD700'
},
{
tag: 'YOUTUBE',
background: '#f58080'
},
{
tag: 'VIP',
background: '#F0E400'
}
];
$(function () {
var counter = 1;
/**
* Parte 1.
* Aqui nós criamos o seletor de tags acima do editor:
*/
if (location.pathname === '/post' && $('form input[name="subject"]').length > 0) {
// Criar a zona para colocar-se os inputs:
var $textarea = $('#textarea_content');
var $title = $('form [name="subject"]');
var $zone = $([
'<div class="fa-icon-selector">',
' <div class="fa-icon-selector-inner">',
' </div>',
'</div>',
].join('\n'))
.prependTo($textarea)
;
// Criar-se os inputs dentro da zona criada anteriormente:
var $appendZone = $zone.find('.fa-icon-selector-inner');
$.each(tags, function (index, tag) {
$([
'<div class="fa-tag-form-group">',
' <input type="radio" class="select-tag-input" name="select-tag-radio" id="tag-input-' + counter + '" data-tag="' + tag.tag + '" />',
' <label for="tag-input-' + counter + '" class="fa-tag-label">' + tag.tag + '</label>',
'</div>',
].join('\n'))
.appendTo($appendZone)
;
counter++;
});
// Função para dar focus num input X caso este seja a tag dum tópico X:
if (/^\[.*\]/gi.test($title.val())) {
$title.val().replace(/^\[(.*)\]/gi, function (find, match) {
$('[data-tag="' + match + '"]').prop('checked', true);
});
}
// Trigger para a adição/edição do prefixo no input de título:
$zone
.find('input.select-tag-input')
.on('focus', function () {
setPrefix($(this).attr('data-tag'));
})
;
// Função para setar/editar o prefixo:
var setPrefix = function (prefix) {
if (/^\[.*\]/gi.test($title.val())) {
$title.val($title.val().replace(/^\[.*\]/gi, function () {
return '[' + prefix + ']';
}));
return;
}
$title.val('[' + prefix + '] ' + $title.val().trim());
};
}
/**
* Parte 2.
* Aqui nós iremos substituir a tag entre os colchetes por uma tag real:
*/
var $link = $('a[href^="/t"]');
$link.each(function () {
var $this = $(this);
$.each(tags, function (index, tag) {
var regex = new RegExp ('\\[' + tag.tag + '\\]', 'gim');
var text = $this.text();
if (!regex.test(text)) {
return;
}
$this.addClass('fa-tagged-link');
$this.text(text.trim().replace(regex, ''));
$this.prepend('<span class="fa-topic-tag" style="background-color: ' + tag.background + ';">' + tag.tag + '</span>');
});
});
/**
* Parte 3:
* Estilos.
*/
var styles = [
'.fa-icon-selector-inner strong {',
' display: block;',
' margin-bottom: 4px;',
' font-weight: bold;',
'}',
'',
'.fa-icon-selector .fa-tag-form-group {',
' display: inline-block;',
' margin-right: 15px;',
' margin-top: 4px;',
'}',
'',
'.fa-tagged-link {',
' text-decoration: none !important;',
'}',
'',
'.fa-tagged-link:hover {',
' color: #f73 !important;',
' text-decoration: none !important;',
'}',
'',
'span.fa-topic-tag {',
' color: #fff;',
' background-color: #39c;',
' padding: 1px 5px;',
' border-radius: 3px;',
' margin-right: 4px;',
' display: inline;',
' text-decoration: none!important',
'}'
].join('\n');
$(['<style type="text/css">', styles, '</style>'].join('\n')).appendTo('head');
});
}(jQuery));

 Re: Prefixo nos Tópicos
Re: Prefixo nos Tópicos
Olá @sequendianos,
Leia o tópico abaixo para auxilio em sua questão:
 https://ajuda.forumeiros.com/t8470-
https://ajuda.forumeiros.com/t8470-
Atenciosamente,
Sleep.
Leia o tópico abaixo para auxilio em sua questão:
 https://ajuda.forumeiros.com/t8470-
https://ajuda.forumeiros.com/t8470-Atenciosamente,
Sleep.
 Re: Prefixo nos Tópicos
Re: Prefixo nos Tópicos
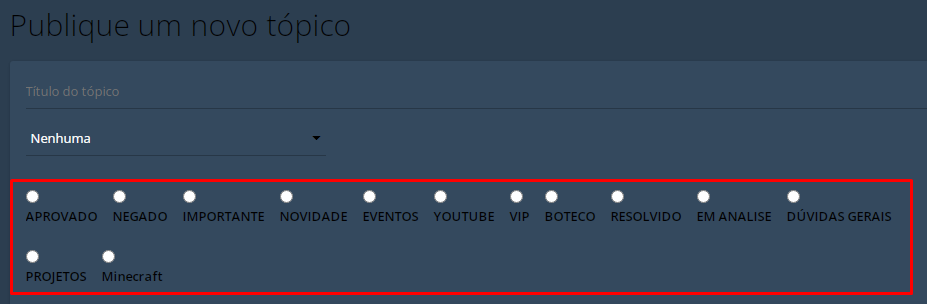
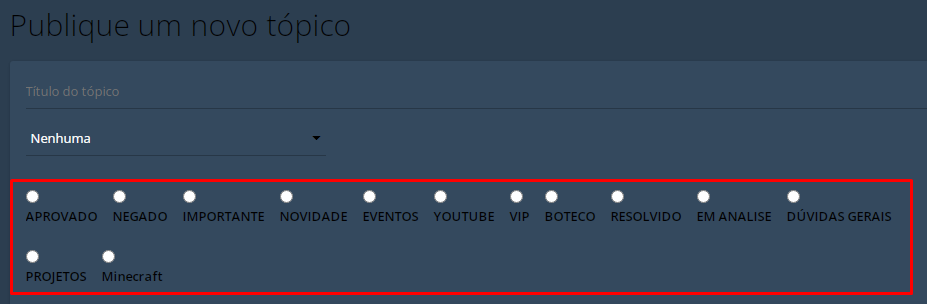
@sleep é... não tem uma resposta nem nada ligado ao que solicitei aqui nesse tópico de suporte, mais uma vez... eu tenho prefixos no meu fórum para por nos tópicos, mas TODOS os membros tem acesso a eles, eu quero que eles não tenham acesso de ver os prefixos, abaixo a print:



 Re: Prefixo nos Tópicos
Re: Prefixo nos Tópicos
Olá @sequendianos,
Altere o seu código para
Atenciosamente,
tikky.
Altere o seu código para
- Código:
/**
*! Criar tags no título dos tópicos com painel de seleção.
*
* @author Luiz~
* @see <a href="https://ajuda.forumeiros.com">Fórum dos Fóruns</a>
* @licence MIT
*/
(function ($) {
'use strict';
var tags = [
{
tag: 'APROVADO',
background: '#00FF00'
},
{
tag: 'NEGADO',
background: '#FF2401'
},
{
tag: 'IMPORTANTE',
background: '#FF0000'
},
{
tag: 'NOVIDADE',
background: '#00FF7F'
},
{
tag: 'EVENTOS',
background: '#FFD700'
},
{
tag: 'YOUTUBE',
background: '#f58080'
},
{
tag: 'VIP',
background: '#F0E400'
}
];
$(function () {
var counter = 1;
/**
* Parte 1.
* Aqui nós criamos o seletor de tags acima do editor:
*/
if (location.pathname === '/post' && $('form input[name="subject"]').length > 0) {
if (_userdata.user_level !== 1 && _userdata.user_level !== 2) {
return;
}
// Criar a zona para colocar-se os inputs:
var $textarea = $('#textarea_content');
var $title = $('form [name="subject"]');
var $zone = $([
'<div class="fa-icon-selector">',
' <div class="fa-icon-selector-inner">',
' </div>',
'</div>',
].join('\n'))
.prependTo($textarea)
;
// Criar-se os inputs dentro da zona criada anteriormente:
var $appendZone = $zone.find('.fa-icon-selector-inner');
$.each(tags, function (index, tag) {
$([
'<div class="fa-tag-form-group">',
' <input type="radio" class="select-tag-input" name="select-tag-radio" id="tag-input-' + counter + '" data-tag="' + tag.tag + '" />',
' <label for="tag-input-' + counter + '" class="fa-tag-label">' + tag.tag + '</label>',
'</div>',
].join('\n'))
.appendTo($appendZone)
;
counter++;
});
// Função para dar focus num input X caso este seja a tag dum tópico X:
if (/^\[.*\]/gi.test($title.val())) {
$title.val().replace(/^\[(.*)\]/gi, function (find, match) {
$('[data-tag="' + match + '"]').prop('checked', true);
});
}
// Trigger para a adição/edição do prefixo no input de título:
$zone
.find('input.select-tag-input')
.on('focus', function () {
setPrefix($(this).attr('data-tag'));
})
;
// Função para setar/editar o prefixo:
var setPrefix = function (prefix) {
if (/^\[.*\]/gi.test($title.val())) {
$title.val($title.val().replace(/^\[.*\]/gi, function () {
return '[' + prefix + ']';
}));
return;
}
$title.val('[' + prefix + '] ' + $title.val().trim());
};
}
/**
* Parte 2.
* Aqui nós iremos substituir a tag entre os colchetes por uma tag real:
*/
var $link = $('a[href^="/t"]');
$link.each(function () {
var $this = $(this);
$.each(tags, function (index, tag) {
var regex = new RegExp ('\\[' + tag.tag + '\\]', 'gim');
var text = $this.text();
if (!regex.test(text)) {
return;
}
$this.addClass('fa-tagged-link');
$this.text(text.trim().replace(regex, ''));
$this.prepend('<span class="fa-topic-tag" style="background-color: ' + tag.background + ';">' + tag.tag + '</span>');
});
});
/**
* Parte 3:
* Estilos.
*/
var styles = [
'.fa-icon-selector-inner strong {',
' display: block;',
' margin-bottom: 4px;',
' font-weight: bold;',
'}',
'',
'.fa-icon-selector .fa-tag-form-group {',
' display: inline-block;',
' margin-right: 15px;',
' margin-top: 4px;',
'}',
'',
'.fa-tagged-link {',
' text-decoration: none !important;',
'}',
'',
'.fa-tagged-link:hover {',
' color: #f73 !important;',
' text-decoration: none !important;',
'}',
'',
'span.fa-topic-tag {',
' color: #fff;',
' background-color: #39c;',
' padding: 1px 5px;',
' border-radius: 3px;',
' margin-right: 4px;',
' display: inline;',
' text-decoration: none!important',
'}'
].join('\n');
$(['<style type="text/css">', styles, '</style>'].join('\n')).appendTo('head');
});
}(jQuery));
Atenciosamente,
tikky.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7966
Pontos : 9225
 Re: Prefixo nos Tópicos
Re: Prefixo nos Tópicos
foi, pode fechar, obrigado

 Re: Prefixo nos Tópicos
Re: Prefixo nos Tópicos
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7966
Pontos : 9225
 Tópicos semelhantes
Tópicos semelhantes» Sistema de prefixo
» Prefixo nos títulos dos tópicos
» Sistema de Prefixo
» Sistema de prefixo
» Separação por prefixo
» Prefixo nos títulos dos tópicos
» Sistema de Prefixo
» Sistema de prefixo
» Separação por prefixo
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por sequendianos 08.07.23 17:02
por sequendianos 08.07.23 17:02


 Facebook
Facebook Twitter
Twitter Youtube
Youtube
