Acesso rápido da página inicial
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Acesso rápido da página inicial
Acesso rápido da página inicial
Detalhes da questão
Endereço do fórum: https://sequendfamilia.forumeiros.com
Versão do fórum: AwesomeBB
Descrição
Oi,
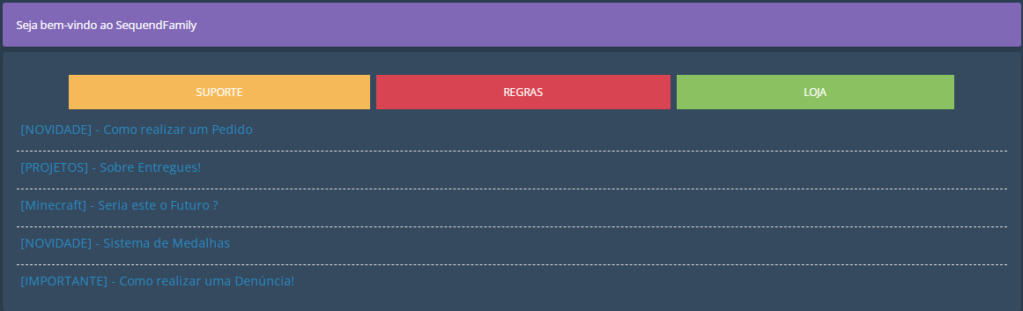
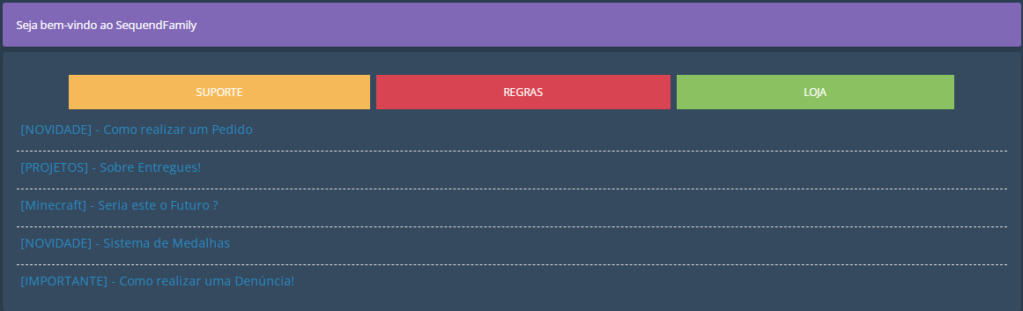
Então, gostaria de saber como posso colocar isso em meu fórum, esses botões, esse negócio de "Novidades" > "Links Úteis", esses botões sendo "Suporte, Anuncios, Serviços"
Não quero algo 100% igual, ja que ne, direitos autorais haha, mas algo que seja similar a isso, e tals

 Re: Acesso rápido da página inicial
Re: Acesso rápido da página inicial
Olá @sequendianos,
Leia estas questões resolvidas: "Atalhos no topo da página Inicial" e "Área de novidade no topo do fórum". Qualquer dúvida disponha!
Atenciosamente,
tikky.
Leia estas questões resolvidas: "Atalhos no topo da página Inicial" e "Área de novidade no topo do fórum". Qualquer dúvida disponha!
Atenciosamente,
tikky.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7822
Pontos : 9063

 Re: Acesso rápido da página inicial
Re: Acesso rápido da página inicial
@sequendianos: Antes de colar o código clique no ícone da folha (  )
)
 )
)
tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7822
Pontos : 9063
 Re: Acesso rápido da página inicial
Re: Acesso rápido da página inicial
Show, funcionou perfeitamente, dúvida rápida...
Ao clicar no botão que fiz, o mesmo me leva pro topo do fórum (área principal), gostaria que assim que clicasse, levasse para um tópico especifico, e um deles assim que clicasse levasse pra página da minha loja que criei (obviamente com forumeiros), como faço?
Link da loja:https://sequendfamilia.forumeiros.com/h1-lojinha
Ao clicar no botão que fiz, o mesmo me leva pro topo do fórum (área principal), gostaria que assim que clicasse, levasse para um tópico especifico, e um deles assim que clicasse levasse pra página da minha loja que criei (obviamente com forumeiros), como faço?
Link da loja:https://sequendfamilia.forumeiros.com/h1-lojinha

 Re: Acesso rápido da página inicial
Re: Acesso rápido da página inicial
@sequendianos: No código em
- Código:
<div class="btn-qk">
<a href="#">Botão 1</a> <a href="#">Botão 2</a> <a href="#">Botão 3</a>
</div>

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7822
Pontos : 9063
 Re: Acesso rápido da página inicial
Re: Acesso rápido da página inicial
@tikky - obrigado funcionou!
Outra dúvida que gostaria de tirar, como consigo colocar esses tipo de "Emoji" nos botões? note-se que aqui no forumeiro esses botões de acesso rápido, possuem um tipo de "Emoji" é possível eu adicionar ao meu fórum ?

e aproveitando o suporte, como aumento o tamanho dos botões ?
Outra dúvida que gostaria de tirar, como consigo colocar esses tipo de "Emoji" nos botões? note-se que aqui no forumeiro esses botões de acesso rápido, possuem um tipo de "Emoji" é possível eu adicionar ao meu fórum ?

e aproveitando o suporte, como aumento o tamanho dos botões ?

 Re: Acesso rápido da página inicial
Re: Acesso rápido da página inicial
@sequendianos: Não são "emojis". São os ícones font awesome. Leia este tutorial: "Como instalar o Font awesome do fórum".

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7822
Pontos : 9063
 Re: Acesso rápido da página inicial
Re: Acesso rápido da página inicial
@Tikky ah sim, amigo, você me enviou um link de área de novidades no topo, li tudo certinho, mas aonde eu coloco o Código no qual você enviou para aquele membro por favor?

 Re: Acesso rápido da página inicial
Re: Acesso rápido da página inicial
Na mensagem da página inicial. Onde estão os botões de acesso rápido, cole no final.sequendianos escreveu:@Tikky ah sim, amigo, você me enviou um link de área de novidades no topo, li tudo certinho, mas aonde eu coloco o Código no qual você enviou para aquele membro por favor?

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7822
Pontos : 9063
 Re: Acesso rápido da página inicial
Re: Acesso rápido da página inicial
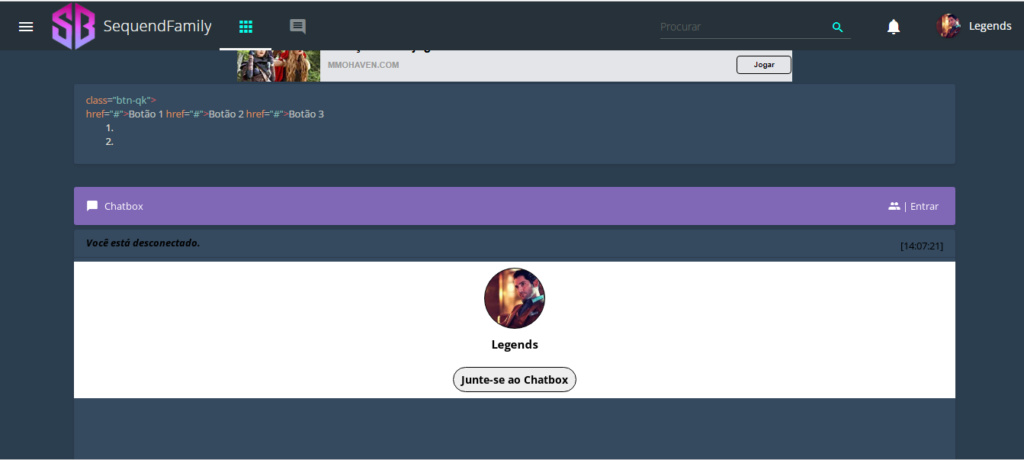
@tikky fiz do jeito que falou, mas ficou desse jeito

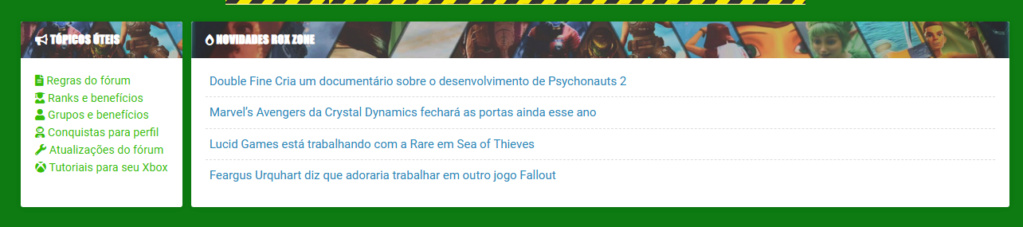
gostaria de deixar dessa maneira:

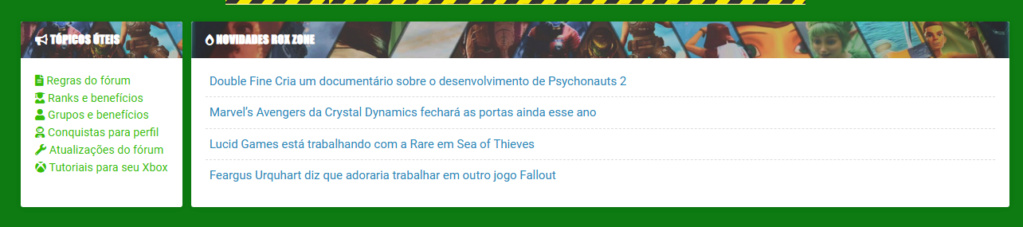
e como posso por essa "caixinha" de tópicos úteis??

gostaria de deixar dessa maneira:

e como posso por essa "caixinha" de tópicos úteis??

 Re: Acesso rápido da página inicial
Re: Acesso rápido da página inicial
@sequendianos: Como o fórum não esta disponível para convidados e foi publicada as suas alterações nos códigos. Eis o código completo
- Código:
<div class="btn-qk" style="width: 100% !important;">
<a href="#">Botão 1</a> <a href="#">Botão 2</a> <a href="#">Botão 3</a>
</div>
<div class="box">
<div class="box-head">
Tópicos úteis
</div>
<div class="box-body">
<ul class="fa-to-go">
<li>
<a href="#">Ítem 1</a>
</li>
<li>
<a href="#">Ítem 2</a>
</li>
<li>
<a href="#">Ítem 3</a>
</li>
<li>
<a href="#">Ítem 4</a>
</li>
<li>
<a href="#">Ítem 5</a>
</li>
</ul>
</div>
</div>
<div style="flex: 1;" class="box">
<div class="box-head">
Novidades {FORUMNAME}
</div>
<div class="box-body">
<div id="fa-custom-recent-topics-widget">
</div>
<style type="text/css">
.fa-last-topics-item,
.fa-to-go li {
font-size: 1.05em;
line-height: 1.5;
padding: 0px 5px 8px;
margin-bottom: 8px;
border-bottom: dashed 1px #ddd;
}
.fa-last-topics-item:last-child,
.fa-to-go li:last-child {
border-bottom: none;
padding-bottom: 2px;
}
.fa-last-topics-item .fa-last-topics-head,
.fa-last-topics-item .fa-widget-extra {
display: block;
position: relative;
}
.fa-last-topics-item .fa-last-topics-head .fa-last-topics-desc-toggler,
.fa-last-topics-item .fa-widget-extra > a {
position: absolute;
right: 1px;
top: 50%;
z-index: 20;
color: #298aba;
cursor: pointer;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
.fa-last-topics-item .fa-widget-details {
margin: 5px 0;
}
.fa-last-topics-item a,
.fa-to-go a {
color: #298aba;
cursor: pointer;
}
.fa-last-topics-item a:hover,
.fa-to-go a:hover,
.fa-last-topics-desc-toggler:hover {
color: #196084 !important;
}
a.fa-last-topics-text {
overflow: hidden;
white-space: nowrap;
max-width: 85%;
text-overflow: ellipsis;
display: inline-block;
}
</style>
</div>
<script type="text/javascript">
(function (_) {
'use strict';
var global = {
config: {
/**
* A quantidade de itens que serão exibidos no widget:
*/
items: 5,
/**
* Deixe como 0 para abranger todos!
*/
feed: 0
},
lang: {
started_by: 'Iniciado por:',
view_last: 'Ver a última postagem...',
error: 'Erro',
error_status: 'Houve um erro! Tente novamente!'
},
template: {},
zone: {},
log: {
error: function (message) {
global.zone.html([
'<div class="fa-log-status fa-error-status">',
' <span>' + message + '</span>',
'</div>'
].join('\n'));
}
},
styles: []
};
_(function () {
global.template = _('<div>', {
'class': 'fa-last-topics-widget',
'html': '<div class="fa-last-topics-inner"></div>'
})
.replaceAll('#fa-custom-recent-topics-widget')
;
var _zone = global.zone = global.template.find('.fa-last-topics-inner');
var _feed = 'feed';
if (global.config.feed > 0) {
_feed = 'feed?f=' + global.config.feed;
}
_.get('/' + _feed)
.done(function (context) {
var _item = _('item', context);
_item.each(function () {
var _self = _(this);
if (_('.fa-last-topics-inner > div').length > global.config.items - 1) {
return false;
}
var _title = _self.find('title').text();
var _link = _self.find('link').text();
// var _author = _self.find('creator').text();
// var _date = new Date(_self.find('pubDate').text());
// var _day = _date.getDate();
// var _month = _date.getMonth() + 1;
// var _year = _date.getFullYear();
// var _hours = _date.getHours()
// var _minutes = _date.getMinutes();
// var _entryDate = _day + '/' + _month + '/' + _year + ', às ' + _hours + ':' + _minutes;
// var _last = _self.find('comments').text();
// var _desc = _self.find('description').text();
var _item = _([
'<div class="fa-last-topics-item">',
'<div class="fa-last-topics-head">',
' ' + _('<a>', { href: _link, 'class': 'fa-last-topics-text' }).prop('outerHTML'),
'</div>',
'</div>'
].join('\n'))
.appendTo(_zone)
;
_item
.find('.fa-last-topics-text')
.text(_title)
;
/* _item
.find('.fa-last-topics-desc-toggler')
.attr('title',
_desc
.replace(/(\n\n)+/g, '\n')
.replace(/\n/g, '\n')
)
;*/
});
})
.fail(function () {
_('.fa-last-topics-inner').html('<strong>[AJAX ERROR] ' + global.lang.error_status + '</strong>');
console.warn('[ ! ] AJAX Error | ' + global.lang.error_status);
return false;
})
;
});
}(jQuery));
</script>
</div><style>
.block.introduction, .block.introduction * {
box-sizing: border-box;
}
.block.introduction .block-content {
background-color: transparent;
box-shadow: none;
}
.block.introduction > .block-content {
display: flex;
justify-content: space-between;
align-items: stretch;
flex-flow: row wrap;
gap: 1rem;
}
.block.introduction ul {
list-style: none;
padding: 0;
margin: 0;
min-width: 155px;
}
.btn-qk {
margin: 10px auto;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: row;
-moz-flex-direction: row;
flex-direction: row;
justify-content: space-between;
flex-wrap: nowrap;
max-width: 90%;
}
.btn-qk a {
background: #F6BA59;
padding: 1em;
font-size: .9em;
margin: .3em;
color: white!important;
text-decoration: none;
flex-grow: 1;
text-align: center;
-webkit-transition: 0.4s;
-moz-transition: 0.4s;
-o-transition: 0.4s;
transition: 0.4s;
}
.btn-qk a:hover,
.btn-qk a:focus {
background: #FFCD69;
}
.btn-qk a:nth-child(2) {
background: #DA4453;
}
.btn-qk a:nth-child(2):hover,
.btn-qk a:nth-child(2):focus {
background: #ED5565;
}
.btn-qk a:nth-child(3) {
background: #8BC163;
}
.btn-qk a:nth-child(3):hover,
.btn-qk a:nth-child(3):focus {
background: #9FD477;
}
</style>

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7822
Pontos : 9063
 Re: Acesso rápido da página inicial
Re: Acesso rápido da página inicial
@tikky eu coloco esse código no lugar daqueles?

 Re: Acesso rápido da página inicial
Re: Acesso rápido da página inicial
Na mensagem da página inicial. Lembre-se
tikky escreveu:@sequendianos: Antes de colar o código clique no ícone da folha ()

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7822
Pontos : 9063
 Re: Acesso rápido da página inicial
Re: Acesso rápido da página inicial
GG, foi, pode fechar!

 Re: Acesso rápido da página inicial
Re: Acesso rápido da página inicial
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7822
Pontos : 9063
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por sequendianos 10.07.23 17:45
por sequendianos 10.07.23 17:45





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
