Substituir imagem nos sub-fóruns (AwesomeBB)
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Substituir imagem nos sub-fóruns (AwesomeBB)
Substituir imagem nos sub-fóruns (AwesomeBB)
Detalhes da questão
Endereço do fórum: https://sequendfamily.forumeiros.com
Versão do fórum: AwesomeBB
Descrição
Então,
Todos os fóruns da Forumeiro os ícones dos Foruns, Categorias e tals, é o ícone do Forumeiro, gostaria de saber se existe uma maneira de altera-los para alguma imagem que eu queira por como ícon
print do que quero alterar:

 Re: Substituir imagem nos sub-fóruns (AwesomeBB)
Re: Substituir imagem nos sub-fóruns (AwesomeBB)
Olá @sequendianos,
Para alterar qualquer icon referente ao fórum, acesse:
Painel administrativo Visualização
Visualização  Imagens e Cores
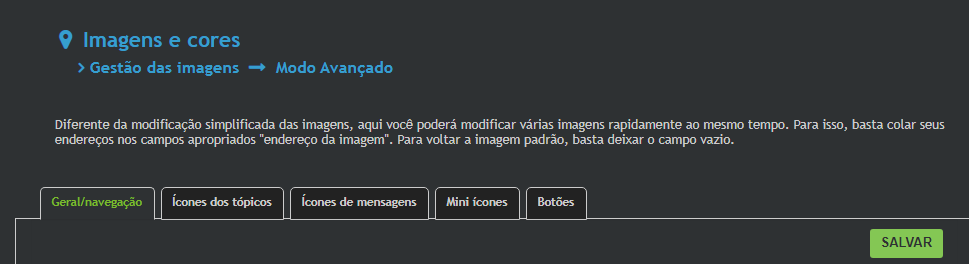
Imagens e Cores  Gestão das Imagens, Acesse pelo Modo Avançado, e altere todos os icon que desejar:
Gestão das Imagens, Acesse pelo Modo Avançado, e altere todos os icon que desejar:

Atenciosamente,
Sleep.
Para alterar qualquer icon referente ao fórum, acesse:
Painel administrativo
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Gestão das Imagens, Acesse pelo Modo Avançado, e altere todos os icon que desejar:
Gestão das Imagens, Acesse pelo Modo Avançado, e altere todos os icon que desejar: 
Atenciosamente,
Sleep.
 Re: Substituir imagem nos sub-fóruns (AwesomeBB)
Re: Substituir imagem nos sub-fóruns (AwesomeBB)
Olá @sequendianos,
Peço desculpa seu forum é AwesomeBB, essas opções não existem mais.
A alteração é feita pelo Template Index_Box, poderia passar o mesmo?
Atenciosamente.
Peço desculpa seu forum é AwesomeBB, essas opções não existem mais.
A alteração é feita pelo Template Index_Box, poderia passar o mesmo?
Atenciosamente.
 Re: Substituir imagem nos sub-fóruns (AwesomeBB)
Re: Substituir imagem nos sub-fóruns (AwesomeBB)
@sleep - aqui está:
- Código:
<ul class="action-bar action-bar-top">
<!-- BEGIN switch_user_logged_in -->
<li>
<a href="{U_SEARCH_NEW}">
<i class="material-icons">new_releases</i> {L_SEARCH_NEW}
</a>
</li>
<li>
<a href="{U_SEARCH_SELF}">
<i class="material-icons">account_box</i> {L_SEARCH_SELF}
</a>
</li>
<!-- END switch_user_logged_in -->
<li>
<a href="{U_SEARCH_UNANSWERED}">
<i class="material-icons">chat_bubble_outline</i> {L_SEARCH_UNANSWERED}
</a>
</li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside">
<a href="{U_MARK_READ}" accesskey="m">
<i class="material-icons">done_all</i> {L_MARK_FORUMS_READ}
</a>
</li>
<!-- END switch_user_logged_in -->
</ul>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forum {catrow.tablehead.TYPE_TABLE_SECTION}">
<div class="forum-header">
<div class="category-title">
<i class="material-icons">description</i>
<span>{catrow.tablehead.L_FORUM}</span>
</div>
<div class="forum-statistics-header">
<span class="forum-statistics-header-topics">
<i class="material-icons" data-tooltip="{L_TOPICS}">chat_bubble</i>
</span>
<span class="forum-statistics-header-posts">
<i class="material-icons" data-tooltip="{L_POSTS}">forum</i>
</span>
</div>
<div class="forum-lastpost-header">
<i class="material-icons" data-tooltip="{L_LASTPOST}">watch_later</i>
<span>{L_LASTPOST}</span>
</div>
</div>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="forum-section {catrow.forumrow.FOLDER_CLASSNAME} {catrow.forumrow.TYPE_SECTION}">
<div class="forum-icon" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}">
<i class="material-icons">forum</i>
</div>
<div class="forum-content">
<div class="forum-description">
<h3><a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></h3>
<p>{catrow.forumrow.FORUM_DESC}</p>
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
<div class="forum-statistics">
<span class="forum-statistics-topics">{catrow.forumrow.TOPICS} <span>{L_TOPICS}</span></span>
<span class="forum-statistics-posts">{catrow.forumrow.POSTS} <span>{L_POSTS}</span></span>
</div>
<div class="forum-lastpost">
<div class="avatar-default">
<!-- BEGIN avatar -->
{catrow.forumrow.avatar.LAST_POST_AVATAR}
<!-- END avatar -->
<!-- BEGIN ads -->
<img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}"/>
<!-- END ads -->
</div>
<div class="forum-lastpost-inner">
<!-- BEGIN switch_topic_title -->
<a class="topic-title" href="{catrow.forumrow.U_LATEST_TOPIC}"
title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a>
<!-- END switch_topic_title -->
<!-- BEGIN ads -->
<a class="topic-title" href="{catrow.forumrow.ads.LINK}"
title="{catrow.forumrow.ads.TITLE}">{catrow.forumrow.ads.TITLE}</a>
<!-- END ads -->
<span>
<!-- BEGIN ads -->
<span class="forum-lastpost-location">
<i class="material-icons">place</i>{catrow.forumrow.ads.LOCATION}
</span>
<!-- END ads -->
<span class="forum-lastpost-author">
<i class="material-icons">person</i>{catrow.forumrow.USER_LAST_POST}
<!-- BEGIN ads -->
{catrow.forumrow.ads.ALIAS}
<!-- END ads -->
</span>
<span class="forum-lastpost-time">
<i class="material-icons">access_time</i><a href="{catrow.forumrow.U_LATEST_TOPIC_POST}">{catrow.forumrow.LAST_POST_HOUR}</a>
<!-- BEGIN ads -->
{catrow.forumrow.ads.DATE}
<!-- END ads -->
</span>
</span>
</div>
</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div><!-- <div class="forum" /> -->
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_forum_images -->
<div class="forum">
<div class="forum-header">
<div class="category-title">
<i class="material-icons">mms</i>
<span>{switch_forum_images.TITLE}</span>
</div>
</div>
<div class="container-imgs-list" style="max-height: 500px; margin-top: 8px" id="imageList">
{switch_forum_images.SCRIPTS}
</div>
</div>
<!-- END switch_forum_images -->
<!-- BEGIN switch_on_index -->
<ul class="action-bar action-bar-bottom">
<li>
<a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a>
</li>
<li>
<a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a>
</li>
<li class="last">
<a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a>
</li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">
<i class="material-icons">delete</i> {switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}
</a>
</li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function () {
var curid = '{CUR_ID}';
var btn_collapse = $('<div/>', {
class: 'forum-hide',
html: '<div class="forum-hide-icon-a"></div><div class="forum-hide-icon-b"></div>',
});
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.forum-hide', function () {
$(this).toggleClass('forum-show');
$(this).parents('.forum').toggleClass('forum-hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forum').hasClass('forum-hidden')) {
removeFromArray(curid + '.' + $(this).parents('.forum').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push(curid + '.' + $(this).parents('.forum').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forum').each(function (i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forum' + i)
.appendTo($(this).find('.forum-header'));
if ($.inArray(curid + '.' + i, collapsed) > -1) {
$(this).find('.forum-hide').toggleClass('forum-show');
$(this).toggleClass('forum-hidden');
}
if ($(this).find('.type-classified').length) {
$(this)
.addClass('type-table-classified')
.find('.type-classified')
.find('.forum-statistics-posts').remove();
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>
 Re: Substituir imagem nos sub-fóruns (AwesomeBB)
Re: Substituir imagem nos sub-fóruns (AwesomeBB)
Fórum em manutençãoPara que possamos dar continuidade, o seu fórum não pode estar em manutenção. Seu tópico ficará pendente até você retirar o modo de manutenção. Caso não seja retirado nos próximos dois dias, este será movido para lixeira. Tópico pendente. |
 Re: Substituir imagem nos sub-fóruns (AwesomeBB)
Re: Substituir imagem nos sub-fóruns (AwesomeBB)
Olá @sequendianos!
Troque o template por este:
No código, localize:
Substitua URL_DA_IMAGEM pelo endereço da imagem desejada.
Atenciosamente,
Fraise.
Troque o template por este:
- Código:
<ul class="action-bar action-bar-top">
<!-- BEGIN switch_user_logged_in -->
<li>
<a href="{U_SEARCH_NEW}">
<i class="material-icons">new_releases</i> {L_SEARCH_NEW}
</a>
</li>
<li>
<a href="{U_SEARCH_SELF}">
<i class="material-icons">account_box</i> {L_SEARCH_SELF}
</a>
</li>
<!-- END switch_user_logged_in -->
<li>
<a href="{U_SEARCH_UNANSWERED}">
<i class="material-icons">chat_bubble_outline</i> {L_SEARCH_UNANSWERED}
</a>
</li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside">
<a href="{U_MARK_READ}" accesskey="m">
<i class="material-icons">done_all</i> {L_MARK_FORUMS_READ}
</a>
</li>
<!-- END switch_user_logged_in -->
</ul>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forum {catrow.tablehead.TYPE_TABLE_SECTION}">
<div class="forum-header">
<div class="category-title">
<i class="material-icons">description</i>
<span>{catrow.tablehead.L_FORUM}</span>
</div>
<div class="forum-statistics-header">
<span class="forum-statistics-header-topics">
<i class="material-icons" data-tooltip="{L_TOPICS}">chat_bubble</i>
</span>
<span class="forum-statistics-header-posts">
<i class="material-icons" data-tooltip="{L_POSTS}">forum</i>
</span>
</div>
<div class="forum-lastpost-header">
<i class="material-icons" data-tooltip="{L_LASTPOST}">watch_later</i>
<span>{L_LASTPOST}</span>
</div>
</div>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="forum-section {catrow.forumrow.FOLDER_CLASSNAME} {catrow.forumrow.TYPE_SECTION}">
<div class="forum-icon" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}">
<img src="URL_DA_IMAGEM">
</div>
<div class="forum-content">
<div class="forum-description">
<h3><a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></h3>
<p>{catrow.forumrow.FORUM_DESC}</p>
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
<div class="forum-statistics">
<span class="forum-statistics-topics">{catrow.forumrow.TOPICS} <span>{L_TOPICS}</span></span>
<span class="forum-statistics-posts">{catrow.forumrow.POSTS} <span>{L_POSTS}</span></span>
</div>
<div class="forum-lastpost">
<div class="avatar-default">
<!-- BEGIN avatar -->
{catrow.forumrow.avatar.LAST_POST_AVATAR}
<!-- END avatar -->
<!-- BEGIN ads -->
<img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}"/>
<!-- END ads -->
</div>
<div class="forum-lastpost-inner">
<!-- BEGIN switch_topic_title -->
<a class="topic-title" href="{catrow.forumrow.U_LATEST_TOPIC}"
title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a>
<!-- END switch_topic_title -->
<!-- BEGIN ads -->
<a class="topic-title" href="{catrow.forumrow.ads.LINK}"
title="{catrow.forumrow.ads.TITLE}">{catrow.forumrow.ads.TITLE}</a>
<!-- END ads -->
<span>
<!-- BEGIN ads -->
<span class="forum-lastpost-location">
<i class="material-icons">place</i>{catrow.forumrow.ads.LOCATION}
</span>
<!-- END ads -->
<span class="forum-lastpost-author">
<i class="material-icons">person</i>{catrow.forumrow.USER_LAST_POST}
<!-- BEGIN ads -->
{catrow.forumrow.ads.ALIAS}
<!-- END ads -->
</span>
<span class="forum-lastpost-time">
<i class="material-icons">access_time</i><a href="{catrow.forumrow.U_LATEST_TOPIC_POST}">{catrow.forumrow.LAST_POST_HOUR}</a>
<!-- BEGIN ads -->
{catrow.forumrow.ads.DATE}
<!-- END ads -->
</span>
</span>
</div>
</div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div><!-- <div class="forum" /> -->
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_forum_images -->
<div class="forum">
<div class="forum-header">
<div class="category-title">
<i class="material-icons">mms</i>
<span>{switch_forum_images.TITLE}</span>
</div>
</div>
<div class="container-imgs-list" style="max-height: 500px; margin-top: 8px" id="imageList">
{switch_forum_images.SCRIPTS}
</div>
</div>
<!-- END switch_forum_images -->
<!-- BEGIN switch_on_index -->
<ul class="action-bar action-bar-bottom">
<li>
<a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a>
</li>
<li>
<a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a>
</li>
<li class="last">
<a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a>
</li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">
<i class="material-icons">delete</i> {switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}
</a>
</li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function () {
var curid = '{CUR_ID}';
var btn_collapse = $('<div/>', {
class: 'forum-hide',
html: '<div class="forum-hide-icon-a"></div><div class="forum-hide-icon-b"></div>',
});
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.forum-hide', function () {
$(this).toggleClass('forum-show');
$(this).parents('.forum').toggleClass('forum-hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forum').hasClass('forum-hidden')) {
removeFromArray(curid + '.' + $(this).parents('.forum').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push(curid + '.' + $(this).parents('.forum').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forum').each(function (i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forum' + i)
.appendTo($(this).find('.forum-header'));
if ($.inArray(curid + '.' + i, collapsed) > -1) {
$(this).find('.forum-hide').toggleClass('forum-show');
$(this).toggleClass('forum-hidden');
}
if ($(this).find('.type-classified').length) {
$(this)
.addClass('type-table-classified')
.find('.type-classified')
.find('.forum-statistics-posts').remove();
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>
No código, localize:
- Código:
<img src="URL_DA_IMAGEM">
Substitua URL_DA_IMAGEM pelo endereço da imagem desejada.
Atenciosamente,
Fraise.
Tópico movidoO tópico foi movido para a secção: Questões sobre a aparência do fórum. |
 Tópicos semelhantes
Tópicos semelhantes» Como substituir esse nome por uma imagem
» Substituir texto por imagem
» Como substituir imagem
» Substituir nome do grupo por imagem
» Substituir nome de usuário por imagem
» Substituir texto por imagem
» Como substituir imagem
» Substituir nome do grupo por imagem
» Substituir nome de usuário por imagem
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos