Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Ajustes na loja de pontos
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Ajustes na loja de pontos
Ajustes na loja de pontos
Detalhes da questão
Endereço do fórum: https://sequendfamilia.forumeiros.com
Versão do fórum: AwesomeBB
Descrição
Oi,
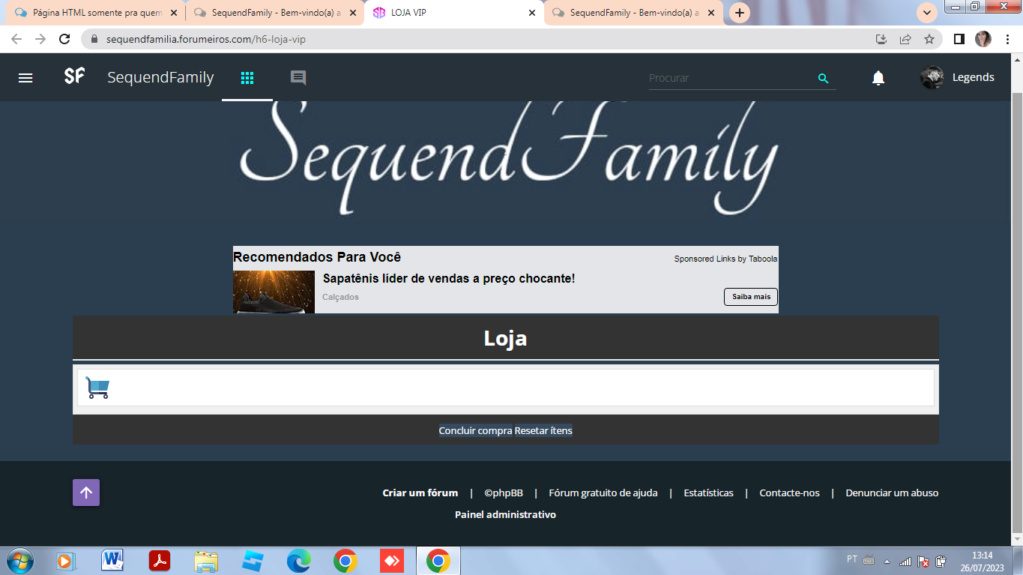
Então, eu criei uma loja, até ai tudo bem, porém não aparece o saldo no "Meu saldo de Pontos" e quando vou "Finalizar uma compra" mostra que está sem saldo, sendo que eu tenho muito já que ganha Pontos, apartir da Criação de Tópicos e eu basicamente criei todos do meu Forum, e nos Botões "Adicionar ao Carrinho", "Finalizar a compra", "Resetar" ficam meio estranhos, provavelmente isso é por conta da tela lá ser Branca, enquanto meu Fórum é totalmente escuro, gostaria que se tivesse como me mandassem um novo código, ou um código editado pra não só arrumar esse problema de saldo, como também ter o modo escuro nele, os botões ficarem mais bonitos e com formatos né, segue abaixo o Link da Print, estou usando Link por conta que as vezes coloco imagem aqui e buga:

 Re: Ajustes na loja de pontos
Re: Ajustes na loja de pontos
Olá @sequendianos,
Pode passar o código utilizado, por favor?
(Aguardo uma resposta sua)
Atenciosamente,
tikky.
Pode passar o código utilizado, por favor?
(Aguardo uma resposta sua)
Atenciosamente,
tikky.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Ajustes na loja de pontos
Re: Ajustes na loja de pontos
@tikky - aqui está:
- Código:
<script type="text/javascript">
$(function() {
var produtos = {
/* Ícones da loja abaixo.
Lembre-se de adicionar uma vírgula ao final de cada novo ítem adicionado.
Não adicione vírgula após o último ítem adicionado. */
'SequendCraft': {
icone: 'https://i.servimg.com/u/f53/20/50/76/90/downlo12.png',
preco: '1000',
descricao: 'Acesso antecipado ao Servidor Minecraft da SequendFamily (por 2h)'
},
'Medalha Coins': {
icone: 'https://i.servimg.com/u/f53/20/50/76/90/image26.png',
preco: '500',
descricao: 'Medalha de [TOP] Coins'
},
'VIP': {
icone: 'https://i.servimg.com/u/f53/20/50/76/90/image27.png',
preco: '250',
descricao: 'Acesso + Tag VIP na Comunidade'
},
'Rank Próprio': {
icone: 'https://i.servimg.com/u/f53/20/50/76/90/rank10.png',
preco: '2000',
descricao: 'Um grupo exclusivo seu!'
}
// Perceba que não existe vírgula após o último ítem. Caso queira adicionar mais ítens após o último, adicione uma vírgula logo após a chave "}". Lembre-se de deixar apenas o último ítem sem vírgula ao final.
};
var content = $('.content .itens');
$.each(produtos, function (key, value) {
content.append(
'<tr class="item">' +
' <td class="icone" style="width: 10%;"><img src="' + value.icone + '" /></td>' +
' <td style="width: 50%;"><strong class="nome">' + key + '</strong><br /><br />' + value.descricao + '</td>' +
' <td>' +
' <ul>' +
' <li class="preco" data-myprice="' + value.preco + '"><img src="https://i.imgur.com/qdiucii.png" /> Preço: ' + value.preco + ' pontos</li>' +
' <br />' +
' <li><input type="button" onclick="addToCart(this)" value="Adicionar ao carrinho" /></li>' +
' </ul>' +
' </td>' +
'</tr>'
);
});
$.ajax({
url: '/u' + _userdata.user_id,
type: 'GET',
success: function(responseHtml)
{
var myPoints = $('#field_id-13 dd', responseHtml).text();
$('.myPoints').html('Meu saldo de pontos: <span class="totalPoints">' + myPoints + '</span>');
},
error: function(err)
{
console.log("AJAX error in request (Store points)");
}
});
});
var $total = 0;
function addToCart(item) {
var getItem = $(item).parents('.item').find('.nome').text();
var getPrice = parseInt($(item).parents('.item').find('.preco').attr('data-myprice'));
$total += getPrice;
$('.total').html('Valor total: <span class="totalVal">' + $total + '</span> pontos');
$('.cart').append('<span class="item-cart" onclick="removeFromCart(this)" data-myprice="' + getPrice + '">' + getItem + '</span>');
}
function removeFromCart(item) {
var getPrice = parseInt($(item).attr('data-myprice'));
$total -= getPrice;
$('.total').html('Valor total: <span class="totalVal">' + $total + '</span> pontos');
$(item).remove();
}
function resetItems() {
$('.cart').empty();
$total = 0;
$('.total').empty();
}
function buyItems() {
if(!$('.cart').is(':empty')) {
var valPoints = parseInt($('.totalPoints').text());
var valTotal = parseInt($('.totalVal').text());
if(valPoints >= valTotal) {
var texto = '';
var total = 0;
$('.item-cart').each(function() {
var item = $(this).text();
var preco = parseInt($(this).attr('data-myprice'));
texto += '[b]' + item.charAt(0).toUpperCase() + item.slice(1)
//add line break at the end
+ ':[/b] ' + preco + " pontos\n";
total += preco;
});
texto += '\n\n[b]Valor total:[/b] ' + total + ' pontos';
$.post('/privmsg', {
'mode': 'post',
'post': '1',
'folder': 'inbox',
'usergroup': '1',
'subject': 'Pedido da loja',
'message': texto
}).done(function() {
alert("Seu pedido foi enviado! Aguarde até que um administrador adicione seus ítens");
resetItems();
});
} else {
alert("Você não tem pontos suficiente para efetuar a compra");
}
} else {
alert("O carrinho está vazio");
}
}
</script>
<style type="text/css">
table.content {
background: #fafafa;
border: 1px solid #eaeaea;
border-collapse: separate;
empty-cells: show;
table-layout: fixed;
width: 100%;
}
.itens .nome {font-size: 14px;}
.itens .icone {
text-align: center;
}
.itens .icone img {
height: 50px;
width: 50px;
}
.item-cart {
background: orange url(https://cdn0.iconfinder.com/data/icons/very-basic-android-l-lollipop-icon-pack/24/close-16.png) no-repeat 5px;
margin: 3px 4px;
cursor: pointer;
display: inline-block;
font-weight: bold;
padding: 5px;
padding-left: 25px;
color: white;
border-radius: 3px;
}
table.content tr td {padding: 10px;background: #f0f0f0;border-bottom: 1px solid #e0e0e0;}
.itens ul li {list-style-type: none;}
.daemon {
background: #333;
text-align: center;
padding: 10px;
}
#cart {
background: #f0f0f0;
border: 1px solid #e0e0e0;
margin-top: 5px;
padding: 5px;
}
.cart {
background: white url("https://cdn1.iconfinder.com/data/icons/flat-artistic-shopping-icons/32/shopping-32.png") no-repeat 10px center;
min-height: 50px;
padding-left: 55px;
border: 1px solid #ddd;
}
.total, .myPoints {font-size: 13px;display: block;margin-top: 5px;font-family: arial;display: block;font-style: italic;font-weight: bold;}
</style><div class="daemon">
<span style="color: white;font-size: 28px;font-weight: bold;">Loja</span>
</div>
<table class="content">
<tbody class="itens"></tbody>
</table><div id="cart">
<div class="cart"></div>
<span class="myPoints"></span>
<span class="total"></span>
</div><div class="daemon">
<input type="button" value="Concluir compra" onclick="buyItems()" />
<input type="button" value="Resetar ítens" onclick="resetItems()" />
</div>
 Página HTML somente pra quem tem Permissão
Página HTML somente pra quem tem Permissão
Detalhes da questão
Endereço do fórum: https://sequendfamilia.forumeiros.com
Versão do fórum: AwesomeBB
Descrição
Então,
Eu tenho um sistema de Loja no meu Fórum para conferir basta Clicar Aqui mas enfim, todos tem acesso (incluindo os membros), porém recentemente criei o cargo de VIPs com permissões exclusivas e etc... e gostaria de criar uma Loja igual a normal, sendo em uma página HTML, aonde somente quem tem o Rank / Grupo VIP podem acessar, se alguém puder me passar algum código Java, ou Html coisa assim, agradeço

 Re: Ajustes na loja de pontos
Re: Ajustes na loja de pontos
Olá,
Por gentileza, agradecíamos que criasse a página HTML e nos enviasse o código da mesma para que possamos proceder a alterações necessárias.
Atenciosamente,
Fraise.
Por gentileza, agradecíamos que criasse a página HTML e nos enviasse o código da mesma para que possamos proceder a alterações necessárias.
Atenciosamente,
Fraise.
Tópico movidoO tópico foi movido para a secção: Questões sobre códigos. |
 Re: Ajustes na loja de pontos
Re: Ajustes na loja de pontos
@sequendianos: Altere o código para
- Código:
<script type="text/javascript">
$(function() {
var produtos = {
/* Ícones da loja abaixo.
Lembre-se de adicionar uma vírgula ao final de cada novo ítem adicionado.
Não adicione vírgula após o último ítem adicionado. */
'SequendCraft': {
icone: 'https://i.servimg.com/u/f53/20/50/76/90/downlo12.png',
preco: '1000',
descricao: 'Acesso antecipado ao Servidor Minecraft da SequendFamily (por 2h)'
},
'Medalha Coins': {
icone: 'https://i.servimg.com/u/f53/20/50/76/90/image26.png',
preco: '500',
descricao: 'Medalha de [TOP] Coins'
},
'VIP': {
icone: 'https://i.servimg.com/u/f53/20/50/76/90/image27.png',
preco: '250',
descricao: 'Acesso + Tag VIP na Comunidade'
},
'Rank Próprio': {
icone: 'https://i.servimg.com/u/f53/20/50/76/90/rank10.png',
preco: '2000',
descricao: 'Um grupo exclusivo seu!'
}
// Perceba que não existe vírgula após o último ítem. Caso queira adicionar mais ítens após o último, adicione uma vírgula logo após a chave "}". Lembre-se de deixar apenas o último ítem sem vírgula ao final.
};
var content = $('.content .itens');
$.each(produtos, function (key, value) {
content.append(
'<tr class="item">' +
' <td class="icone" style="width: 10%;"><img src="' + value.icone + '" /></td>' +
' <td style="width: 50%;"><strong class="nome">' + key + '</strong><br /><br />' + value.descricao + '</td>' +
' <td>' +
' <ul>' +
' <li class="preco" data-myprice="' + value.preco + '"><img src="https://i.imgur.com/qdiucii.png" /> Preço: ' + value.preco + ' pontos</li>' +
' <br />' +
' <li><input type="button" class="btn btn-default btn-green" onclick="addToCart(this)" value="Adicionar ao carrinho" /></li>' +
' </ul>' +
' </td>' +
'</tr>'
);
});
$('.myPoints').html('Meu saldo de pontos: <span class="totalPoints">' + _userdata.user_points + '</span>');
});
var $total = 0;
function addToCart(item) {
var getItem = $(item).parents('.item').find('.nome').text();
var getPrice = parseInt($(item).parents('.item').find('.preco').attr('data-myprice'));
$total += getPrice;
$('.total').html('Valor total: <span class="totalVal">' + $total + '</span> pontos');
$('.cart').append('<span class="item-cart" onclick="removeFromCart(this)" data-myprice="' + getPrice + '">' + getItem + '</span>');
}
function removeFromCart(item) {
var getPrice = parseInt($(item).attr('data-myprice'));
$total -= getPrice;
$('.total').html('Valor total: <span class="totalVal">' + $total + '</span> pontos');
$(item).remove();
}
function resetItems() {
$('.cart').empty();
$total = 0;
$('.total').empty();
}
function buyItems() {
if(!$('.cart').is(':empty')) {
var valPoints = parseInt($('.totalPoints').text());
var valTotal = parseInt($('.totalVal').text());
if(valPoints >= valTotal) {
var texto = '';
var total = 0;
$('.item-cart').each(function() {
var item = $(this).text();
var preco = parseInt($(this).attr('data-myprice'));
texto += '[b]' + item.charAt(0).toUpperCase() + item.slice(1)
//add line break at the end
+ ':[/b] ' + preco + " pontos\n";
total += preco;
});
texto += '\n\n[b]Valor total:[/b] ' + total + ' pontos';
$.post('/privmsg', {
'mode': 'post',
'post': '1',
'folder': 'inbox',
'usergroup': '1',
'subject': 'Pedido da loja',
'message': texto
}).done(function() {
alert("Seu pedido foi enviado! Aguarde até que um administrador adicione seus ítens");
resetItems();
});
} else {
alert("Você não tem pontos suficiente para efetuar a compra");
}
} else {
alert("O carrinho está vazio");
}
}
</script>
<style type="text/css">
table.content {
border-collapse: separate;
empty-cells: show;
table-layout: fixed;
width: 100%;
background-color: transparent !important;
}
.itens .nome {font-size: 14px;}
.itens .icone {
text-align: center;
}
.itens .icone img {
height: 50px;
width: 50px;
}
.item-cart {
background: orange url(https://cdn0.iconfinder.com/data/icons/very-basic-android-l-lollipop-icon-pack/24/close-16.png) no-repeat 5px;
margin: 3px 4px;
cursor: pointer;
display: inline-block;
font-weight: bold;
padding: 5px;
padding-left: 25px;
color: white;
border-radius: 3px;
}
.itens ul li {list-style-type: none;}
.daemon {
text-align: center;
padding: 10px;
}
.cart {
background: white url("https://cdn1.iconfinder.com/data/icons/flat-artistic-shopping-icons/32/shopping-32.png") no-repeat 10px center;
min-height: 50px;
padding-left: 55px;
}
.total, .myPoints {font-size: 13px;display: block;margin-top: 5px;font-family: arial;display: block;font-style: italic;font-weight: bold;}
</style><div class="box">
<div class="box-head">Loja</div><div class="box-body">
<table class="content">
<tbody class="itens"></tbody>
</table> </div><div id="cart">
<div class="cart box-body"></div>
<span class="myPoints"></span>
<span class="total"></span>
</div><div class="daemon">
<input type="button" class="btn btn-default" value="Concluir compra" onclick="buyItems()" />
<input type="button" class="btn btn-default btn-red" value="Resetar ítens" onclick="resetItems()" />
</div>
</div>

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Ajustes na loja de pontos
Re: Ajustes na loja de pontos
Bom dia, @sequendianos,
Peço que, ao ler essa mensagem, deixe os códigos que você enviar para algum tópico do forumeiros, em formato de code (se possível) .
.
Sobre o seu pedido, veja se esse seguinte código irá te auxiliar:
Caso tenha algum problema com a relação do script, estarei explicando de maneira mais simples:
O if (_userdata.user_id === -1 {ID DO GRUPO QUE O MESMO DESEJA QUE TENHA ACESSO}) seria onde iria o ID de um determinado grupo que o mesmo deseja que tenha permissão para ver, ou seja, todos os grupos possuem um sufixo de grupo (ID de identificação) que você consegue identificar através do Painel administrativo > Usuários & Grupos > Grupos e todos eles começam da ordem crescente e decrescente (Do maior para o menor).
Basta identificar qual grupo o mesmo deseja alterar o número 1 para o grupo que você tem interesse que veja!
Caso tenha problema iremos tentar um outro método.
(Aguardo uma resposta).
Atenciosamente,
Musashi!
Peço que, ao ler essa mensagem, deixe os códigos que você enviar para algum tópico do forumeiros, em formato de code (se possível)
 .
.Sobre o seu pedido, veja se esse seguinte código irá te auxiliar:
- Código:
<script type="text/javascript">
$(function() {
var produtos = {
/* Ícones da loja abaixo.
Lembre-se de adicionar uma vírgula ao final de cada novo ítem adicionado.
Não adicione vírgula após o último ítem adicionado. */
'SequendCraft': {
icone: 'https://i.servimg.com/u/f53/20/50/76/90/downlo12.png',
preco: '1000',
descricao: 'Acesso antecipado ao Servidor Minecraft da SequendFamily (por 2h)'
},
'Medalha Coins': {
icone: 'https://i.servimg.com/u/f53/20/50/76/90/image26.png',
preco: '500',
descricao: 'Medalha de [TOP] Coins'
},
'VIP': {
icone: 'https://i.servimg.com/u/f53/20/50/76/90/image27.png',
preco: '250',
descricao: 'Acesso + Tag VIP na Comunidade'
},
'Rank Próprio': {
icone: 'https://i.servimg.com/u/f53/20/50/76/90/rank10.png',
preco: '2000',
descricao: 'Um grupo exclusivo seu!'
}
// Perceba que não existe vírgula após o último ítem. Caso queira adicionar mais ítens após o último, adicione uma vírgula logo após a chave "}". Lembre-se de deixar apenas o último ítem sem vírgula ao final.
};
var content = $('.content .itens');
$.each(produtos, function (key, value) {
content.append(
'<tr class="item">' +
' <td class="icone" style="width: 10%;"><img src="' + value.icone + '" /></td>' +
' <td style="width: 50%;"><strong class="nome">' + key + '</strong><br /><br />' + value.descricao + '</td>' +
' <td>' +
' <ul>' +
' <li class="preco" data-myprice="' + value.preco + '"><img src="https://i.imgur.com/qdiucii.png" /> Preço: ' + value.preco + ' pontos</li>' +
' <br />' +
' <li><input type="button" onclick="addToCart(this)" value="Adicionar ao carrinho" /></li>' +
' </ul>' +
' </td>' +
'</tr>'
);
});
$.ajax({
url: '/u' + _userdata.user_id,
type: 'GET',
success: function(responseHtml)
{
var myPoints = $('#field_id-13 dd', responseHtml).text();
$('.myPoints').html('Meu saldo de pontos: <span class="totalPoints">' + myPoints + '</span>');
},
error: function(err)
{
console.log("AJAX error in request (Store points)");
}
});
});
var $total = 0;
function addToCart(item) {
var getItem = $(item).parents('.item').find('.nome').text();
var getPrice = parseInt($(item).parents('.item').find('.preco').attr('data-myprice'));
$total += getPrice;
$('.total').html('Valor total: <span class="totalVal">' + $total + '</span> pontos');
$('.cart').append('<span class="item-cart" onclick="removeFromCart(this)" data-myprice="' + getPrice + '">' + getItem + '</span>');
}
function removeFromCart(item) {
var getPrice = parseInt($(item).attr('data-myprice'));
$total -= getPrice;
$('.total').html('Valor total: <span class="totalVal">' + $total + '</span> pontos');
$(item).remove();
}
function resetItems() {
$('.cart').empty();
$total = 0;
$('.total').empty();
}
function buyItems() {
if(!$('.cart').is(':empty')) {
var valPoints = parseInt($('.totalPoints').text());
var valTotal = parseInt($('.totalVal').text());
if(valPoints >= valTotal) {
var texto = '';
var total = 0;
$('.item-cart').each(function() {
var item = $(this).text();
var preco = parseInt($(this).attr('data-myprice'));
texto += '' + item.charAt(0).toUpperCase() + item.slice(1)
//add line break at the end
+ ': ' + preco + " pontos\n";
total += preco;
});
texto += '\n\nValor total: ' + total + ' pontos';
$.post('/privmsg', {
'mode': 'post',
'post': '1',
'folder': 'inbox',
'usergroup': '1',
'subject': 'Pedido da loja',
'message': texto
}).done(function() {
alert("Seu pedido foi enviado! Aguarde até que um administrador adicione seus ítens");
resetItems();
});
} else {
alert("Você não tem pontos suficiente para efetuar a compra");
}
} else {
alert("O carrinho está vazio");
}
}
</script>
<style type="text/css">
table.content {
background: #fafafa;
border: 1px solid #eaeaea;
border-collapse: separate;
empty-cells: show;
table-layout: fixed;
width: 100%;
}
.itens .nome {font-size: 14px;}
.itens .icone {
text-align: center;
}
.itens .icone img {
height: 50px;
width: 50px;
}
.item-cart {
background: orange url(https://cdn0.iconfinder.com/data/icons/very-basic-android-l-lollipop-icon-pack/24/close-16.png) no-repeat 5px;
margin: 3px 4px;
cursor: pointer;
display: inline-block;
font-weight: bold;
padding: 5px;
padding-left: 25px;
color: white;
border-radius: 3px;
}
table.content tr td {padding: 10px;background: #f0f0f0;border-bottom: 1px solid #e0e0e0;}
.itens ul li {list-style-type: none;}
.daemon {
background: #333;
text-align: center;
padding: 10px;
}
#cart {
background: #f0f0f0;
border: 1px solid #e0e0e0;
margin-top: 5px;
padding: 5px;
}
.cart {
background: white url("https://cdn1.iconfinder.com/data/icons/flat-artistic-shopping-icons/32/shopping-32.png") no-repeat 10px center;
min-height: 50px;
padding-left: 55px;
border: 1px solid #ddd;
}
.total, .myPoints {font-size: 13px;display: block;margin-top: 5px;font-family: arial;display: block;font-style: italic;font-weight: bold;}
</style><div class="daemon">
<span style="color: white;font-size: 28px;font-weight: bold;">Loja</span>
</div>
<table class="content">
<tbody class="itens"></tbody>
</table><div id="cart">
<div class="cart"></div>
<span class="myPoints"></span>
<span class="total"></span>
</div><div class="daemon">
<input type="button" value="Concluir compra" onclick="buyItems()" />
<input type="button" value="Resetar ítens" onclick="resetItems()" />
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
<script>
jQuery(function () {
if (_userdata.user_id === -1 {ID DO GRUPO QUE O MESMO DESEJA QUE TENHA ACESSO}) {
$("body").remove();
window.location = "/login";
alert("SÓ USUÁRIOS PERMITIDOS");
}
});
</script>
Caso tenha algum problema com a relação do script, estarei explicando de maneira mais simples:
O if (_userdata.user_id === -1 {ID DO GRUPO QUE O MESMO DESEJA QUE TENHA ACESSO}) seria onde iria o ID de um determinado grupo que o mesmo deseja que tenha permissão para ver, ou seja, todos os grupos possuem um sufixo de grupo (ID de identificação) que você consegue identificar através do Painel administrativo > Usuários & Grupos > Grupos e todos eles começam da ordem crescente e decrescente (Do maior para o menor).
Basta identificar qual grupo o mesmo deseja alterar o número 1 para o grupo que você tem interesse que veja!

Caso tenha problema iremos tentar um outro método.
(Aguardo uma resposta).
Atenciosamente,
Musashi!

 Re: Ajustes na loja de pontos
Re: Ajustes na loja de pontos

Não funcionou

Outra coisa é que com esse código normal, fica com um problema nos botões e etc, igual eu informei Neste Tópico no entanto, você poderia pegar o código fornecido pelo @tikky e me mandar ele aqui configurado para só grupos especificos poderem acessar?

 Re: Ajustes na loja de pontos
Re: Ajustes na loja de pontos
Bom dia, @sequendianos,
Segue abaixo o código alterado:
(Aguardo uma resposta).
Atenciosamente,
Musashi!
Segue abaixo o código alterado:
- Código:
<script type="text/javascript">
$(function() {
var produtos = {
/* Ícones da loja abaixo.
Lembre-se de adicionar uma vírgula ao final de cada novo ítem adicionado.
Não adicione vírgula após o último ítem adicionado. */
'SequendCraft': {
icone: 'https://i.servimg.com/u/f53/20/50/76/90/downlo12.png',
preco: '1000',
descricao: 'Acesso antecipado ao Servidor Minecraft da SequendFamily (por 2h)'
},
'Medalha Coins': {
icone: 'https://i.servimg.com/u/f53/20/50/76/90/image26.png',
preco: '500',
descricao: 'Medalha de [TOP] Coins'
},
'VIP': {
icone: 'https://i.servimg.com/u/f53/20/50/76/90/image27.png',
preco: '250',
descricao: 'Acesso + Tag VIP na Comunidade'
},
'Rank Próprio': {
icone: 'https://i.servimg.com/u/f53/20/50/76/90/rank10.png',
preco: '2000',
descricao: 'Um grupo exclusivo seu!'
}
// Perceba que não existe vírgula após o último ítem. Caso queira adicionar mais ítens após o último, adicione uma vírgula logo após a chave "}". Lembre-se de deixar apenas o último ítem sem vírgula ao final.
};
var content = $('.content .itens');
$.each(produtos, function (key, value) {
content.append(
'<tr class="item">' +
' <td class="icone" style="width: 10%;"><img src="' + value.icone + '" /></td>' +
' <td style="width: 50%;"><strong class="nome">' + key + '</strong><br /><br />' + value.descricao + '</td>' +
' <td>' +
' <ul>' +
' <li class="preco" data-myprice="' + value.preco + '"><img src="https://i.imgur.com/qdiucii.png" /> Preço: ' + value.preco + ' pontos</li>' +
' <br />' +
' <li><input type="button" onclick="addToCart(this)" value="Adicionar ao carrinho" /></li>' +
' </ul>' +
' </td>' +
'</tr>'
);
});
$.ajax({
url: '/u' + _userdata.user_id,
type: 'GET',
success: function(responseHtml)
{
var myPoints = $('#field_id-13 dd', responseHtml).text();
$('.myPoints').html('Meu saldo de pontos: <span class="totalPoints">' + myPoints + '</span>');
},
error: function(err)
{
console.log("AJAX error in request (Store points)");
}
});
});
var $total = 0;
function addToCart(item) {
var getItem = $(item).parents('.item').find('.nome').text();
var getPrice = parseInt($(item).parents('.item').find('.preco').attr('data-myprice'));
$total += getPrice;
$('.total').html('Valor total: <span class="totalVal">' + $total + '</span> pontos');
$('.cart').append('<span class="item-cart" onclick="removeFromCart(this)" data-myprice="' + getPrice + '">' + getItem + '</span>');
}
function removeFromCart(item) {
var getPrice = parseInt($(item).attr('data-myprice'));
$total -= getPrice;
$('.total').html('Valor total: <span class="totalVal">' + $total + '</span> pontos');
$(item).remove();
}
function resetItems() {
$('.cart').empty();
$total = 0;
$('.total').empty();
}
function buyItems() {
if(!$('.cart').is(':empty')) {
var valPoints = parseInt($('.totalPoints').text());
var valTotal = parseInt($('.totalVal').text());
if(valPoints >= valTotal) {
var texto = '';
var total = 0;
$('.item-cart').each(function() {
var item = $(this).text();
var preco = parseInt($(this).attr('data-myprice'));
texto += '' + item.charAt(0).toUpperCase() + item.slice(1)
//add line break at the end
+ ': ' + preco + " pontos\n";
total += preco;
});
texto += '\n\nValor total: ' + total + ' pontos';
$.post('/privmsg', {
'mode': 'post',
'post': '1',
'folder': 'inbox',
'usergroup': '1',
'subject': 'Pedido da loja',
'message': texto
}).done(function() {
alert("Seu pedido foi enviado! Aguarde até que um administrador adicione seus ítens");
resetItems();
});
} else {
alert("Você não tem pontos suficiente para efetuar a compra");
}
} else {
alert("O carrinho está vazio");
}
}
</script>
<style type="text/css">
table.content {
background: #fafafa;
border: 1px solid #eaeaea;
border-collapse: separate;
empty-cells: show;
table-layout: fixed;
width: 100%;
}
.itens .nome {font-size: 14px;}
.itens .icone {
text-align: center;
}
.itens .icone img {
height: 50px;
width: 50px;
}
.item-cart {
background: orange url(https://cdn0.iconfinder.com/data/icons/very-basic-android-l-lollipop-icon-pack/24/close-16.png) no-repeat 5px;
margin: 3px 4px;
cursor: pointer;
display: inline-block;
font-weight: bold;
padding: 5px;
padding-left: 25px;
color: white;
border-radius: 3px;
}
table.content tr td {padding: 10px;background: #f0f0f0;border-bottom: 1px solid #e0e0e0;}
.itens ul li {list-style-type: none;}
.daemon {
background: #333;
text-align: center;
padding: 10px;
}
#cart {
background: #f0f0f0;
border: 1px solid #e0e0e0;
margin-top: 5px;
padding: 5px;
}
.cart {
background: white url("https://cdn1.iconfinder.com/data/icons/flat-artistic-shopping-icons/32/shopping-32.png") no-repeat 10px center;
min-height: 50px;
padding-left: 55px;
border: 1px solid #ddd;
}
.total, .myPoints {font-size: 13px;display: block;margin-top: 5px;font-family: arial;display: block;font-style: italic;font-weight: bold;}
</style><div class="daemon">
<span style="color: white;font-size: 28px;font-weight: bold;">Loja</span>
</div>
<table class="content">
<tbody class="itens"></tbody>
</table><div id="cart">
<div class="cart"></div>
<span class="myPoints"></span>
<span class="total"></span>
</div><div class="daemon">
<input type="button" value="Concluir compra" onclick="buyItems()" />
<input type="button" value="Resetar ítens" onclick="resetItems()" />
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
<script>
jQuery(function () {
if (_userdata.user_id === 5) {
$("body").remove();
window.location = "/forum";
alert("SÓ USUÁRIOS COM VIP");
}
});
</script>
(Aguardo uma resposta).
Atenciosamente,
Musashi!

 Página HTML para Loja
Página HTML para Loja
Detalhes da questão
Endereço do fórum: https://sequendfamilia.forumeiros.com
Versão do fórum: AwesomeBB
Descrição
Bom,
Na minha Fórum possui sistema de loja, porém quando um membro clicar para comprar um item, a notificação vai pra minha MP, gostaria de saber se a alguma maneira de criar uma Página HTML aonde só os STAFF tem acesso de entrar para ver os Itens pendente de entregar, e itens entregados já
Link da minha Loja: https://sequendfamilia.forumeiros.com/h1-lojinha
 Re: Ajustes na loja de pontos
Re: Ajustes na loja de pontos
Olá, o melhor seria o pedido ser feito em fórum ou em tópico. Seria bem complicado de criar uma pagina HTML apenas para os pedidos.
EDITADO:
Veja abaixo
https://ajuda.forumeiros.com/t116706-dificuldade-com-loja-html#826219
EDITADO:
Veja abaixo
https://ajuda.forumeiros.com/t116706-dificuldade-com-loja-html#826219
 Re: Ajustes na loja de pontos
Re: Ajustes na loja de pontos
Tópico resolvidoMovido para "Questões resolvidas". |

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Tópicos semelhantes
Tópicos semelhantes» Criação de um tópico ao comprar algo na Loja de Pontos
» Criar loja de pontos
» Código para obter pontos por mensagem, sem utilizar o sistema de pontos?
» Loja de emblemas não retira os pontos ao comprar
» Adicionar descrição a mensagem gerada loja de pontos
» Criar loja de pontos
» Código para obter pontos por mensagem, sem utilizar o sistema de pontos?
» Loja de emblemas não retira os pontos ao comprar
» Adicionar descrição a mensagem gerada loja de pontos
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
