Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Perfil personalizado com cor de rank
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
 Nome da Página de Perfil ao abrir o Perfil de alguém
Nome da Página de Perfil ao abrir o Perfil de alguém
Detalhes da questão
Endereço do fórum: https://sequendfamilia.forumeiros.com
Versão do fórum: AwesomeBB
Descrição
Bom,
Ao acessar o Perfil de um Membro (pelo pc / notebook) o nome da página fica "Ver perfil - <nome-de-usuário>" porém gostaria de alterar e deixar por exemplo o da print, se é que da pra fazer isso
Como é:

Como quero:

 Perfil personalizado com cor de rank
Perfil personalizado com cor de rank
Detalhes da questão
Endereço do fórum: https://sequendfamilia.forumeiros.com
Versão do fórum: AwesomeBB
Descrição
Bom,
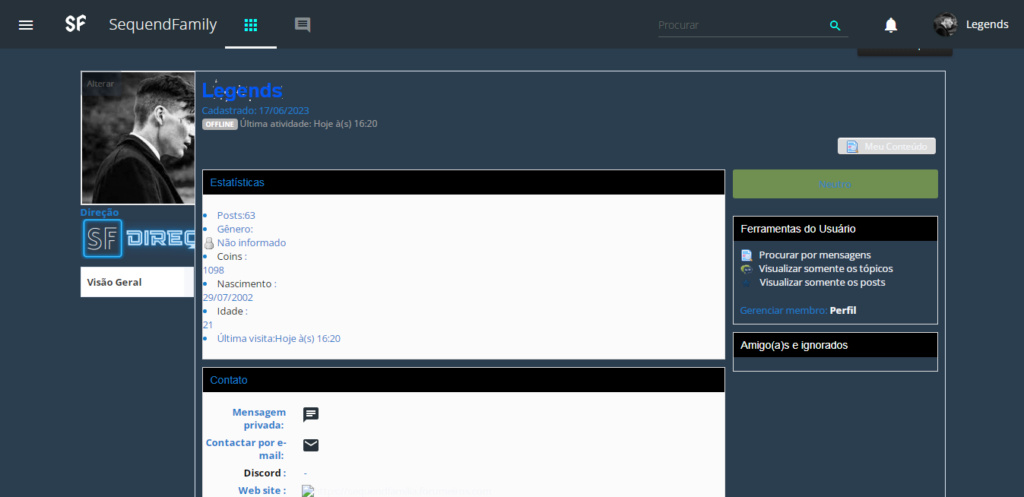
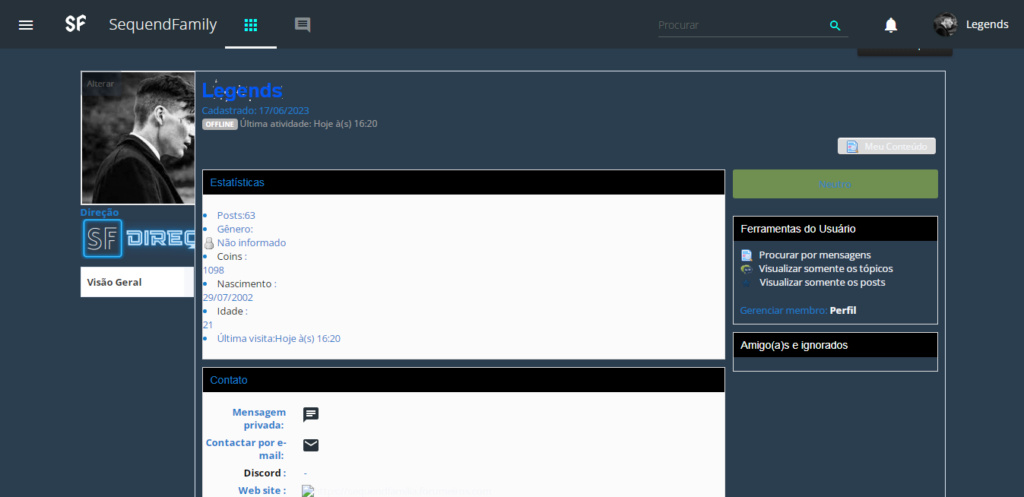
Eu li recentemente um tópico aonde dizia sobre alterar a cor do rank (o nome do rank deixar colorido), e assim fiz, porém, quando altero, o perfil do membro fica da cor do rank e gostaria de alterar isso mas manter a cor do rank, print abaixo:
a cor do rank desse usuário é a cor #00FFFF e bom o perfil dele fica dessa cor, o que atrapalha um pouco, o tópico em questão que eu vi foi Este Tópico

 Re: Perfil personalizado com cor de rank
Re: Perfil personalizado com cor de rank
Olá @sequendianos,
Muito provavelmente e devido ao código utilizado. Se quiser ajuda mais rápida lembre-se de passar todas as informações possíveis isso é qualquer código exposto nas questões. Atenção ao tipo de linguagem utilizada (relativamente ao título) e a secção onde publica as questões.
(Aguardo uma resposta sua)
Atenciosamente,
tikky.
Muito provavelmente e devido ao código utilizado. Se quiser ajuda mais rápida lembre-se de passar todas as informações possíveis isso é qualquer código exposto nas questões. Atenção ao tipo de linguagem utilizada (relativamente ao título) e a secção onde publica as questões.
(Aguardo uma resposta sua)
Atenciosamente,
tikky.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Perfil personalizado com cor de rank
Re: Perfil personalizado com cor de rank
@tikky ah sim, bom o código que uso é o código que está no tópico que informei vindo direto de um staff (eu acho que é staff)
 Re: Perfil personalizado com cor de rank
Re: Perfil personalizado com cor de rank
"No tópico que informei" Qual?sequendianos escreveu:@tikky ah sim, bom o código que uso é o código que está no tópico que informei vindo direto de um staff (eu acho que é staff)

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Perfil personalizado com cor de rank
Re: Perfil personalizado com cor de rank
E o código utilizado? Para alterar o perfil?!sequendianos escreveu:@tikky - esse: https://ajuda.forumeiros.com/t9077-faq-administracao-dos-ranks#52757

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Perfil personalizado com cor de rank
Re: Perfil personalizado com cor de rank
Boa noite, @sequendianos,
Poderia nos fornecer uma conta com permissões de um usuário do fórum, para que nós consiga analisar o caso?
(Aguardo uma resposta).
Atenciosamente,
Musashi!
Poderia nos fornecer uma conta com permissões de um usuário do fórum, para que nós consiga analisar o caso?
(Aguardo uma resposta).
Atenciosamente,
Musashi!

 Re: Perfil personalizado com cor de rank
Re: Perfil personalizado com cor de rank
Bom dia, @sequendianos,
Vou precisar que forneça o template que você está utilizando no perfil, o mais recente.
Lembrando: Ao enviar o template, envie-o em modelo de código. O mesmo pode aplicar clicando nesse seguinte ícone: e estará abrindo as chaves para envio em coding type.
e estará abrindo as chaves para envio em coding type.
(Aguardo resposta).
Atenciosamente,
Musashi!
Vou precisar que forneça o template que você está utilizando no perfil, o mais recente.
Lembrando: Ao enviar o template, envie-o em modelo de código. O mesmo pode aplicar clicando nesse seguinte ícone:
 e estará abrindo as chaves para envio em coding type.
e estará abrindo as chaves para envio em coding type.(Aguardo resposta).
Atenciosamente,
Musashi!

 Re: Perfil personalizado com cor de rank
Re: Perfil personalizado com cor de rank
Olá @sequendianos,
Relativamente ao primeiro pedido localize
tikky.
Relativamente ao primeiro pedido localize
- Código:
(function($){
$.fn.hoverClass = function(c) {
return this.hover(
function() { $(this).toggleClass(c); }
);
};
}(jQuery));
- Código:
(function($){
const username = document.title.match(/.*? - (.*)/)[1];
document.title = username + ' | {SITENAME}';
$.fn.hoverClass = function(c) {
return this.hover(
function() { $(this).toggleClass(c); }
);
};
}(jQuery));
tikky.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7964
Pontos : 9219
 Re: Perfil personalizado com cor de rank
Re: Perfil personalizado com cor de rank
@tikky funcionou, obrigado!
agora só falta a questão da cor do grupo está no perfil, quero que fique normal, sacou? segue a print abaixo

(Obs: o nick quero deixar da cor atual do grupo que o membro está)
agora só falta a questão da cor do grupo está no perfil, quero que fique normal, sacou? segue a print abaixo

(Obs: o nick quero deixar da cor atual do grupo que o membro está)
 Re: Perfil personalizado com cor de rank
Re: Perfil personalizado com cor de rank
Boa tarde, @sequendianos,
Altere esse seguinte código em sua Folha de Estilo (CSS):
Para este:
Caso não funcione, retorne uma resposta para esse tópico.
(Aguardo respostas).
Atenciosamente,
Musashi!
Altere esse seguinte código em sua Folha de Estilo (CSS):
- Código:
a[href^="/u"] span[style^="color:#0058F0"] {
background: url(https://i.imgur.com/FgKNYTV.gif)
}
Para este:
- Código:
.ipsBox_container .ipsPad span[style$="#0058F0"], a[href^="/g1-"], #cp-main > h1 > span[style$="#0058F0"], a[href^="/g1-"], a[href^="/u"] span[style^="color:#0058F0"] {
background: url(https://i.imgur.com/FgKNYTV.gif)
}
Caso não funcione, retorne uma resposta para esse tópico.
(Aguardo respostas).
Atenciosamente,
Musashi!

Última edição por Musashi em 31.07.23 20:16, editado 1 vez(es) (Motivo da edição : Adição de uma linha de código.)
 Re: Perfil personalizado com cor de rank
Re: Perfil personalizado com cor de rank
@Musashi - O Nick tá com o Brilho, excelente, porém as partes de baixo, informação e tals, tá ainda com a cor do cargo 



 Re: Perfil personalizado com cor de rank
Re: Perfil personalizado com cor de rank
Bom dia, @sequendianos,
Altere esse seguinte código de sua Folha de Estilo (CSS):
Para este:
Caso não funcione, retorne uma resposta para esse tópico.
(Aguardo respostas).
Atenciosamente,
Musashi!
Altere esse seguinte código de sua Folha de Estilo (CSS):
- Código:
.general_box.clearfix .clear2 {
display: flex;
margin-left: 10px;
gap: 5px;
}
Para este:
- Código:
.general_box.clearfix .clear2 {
display: flex;
margin-left: 10px;
gap: 5px;
color: #000;
}
Caso não funcione, retorne uma resposta para esse tópico.
(Aguardo respostas).
Atenciosamente,
Musashi!

 Tópicos semelhantes
Tópicos semelhantes» Perfil personalizado não aparece no perfil de membros
» Rank Personalizado
» Rank personalizado
» rank personalizado
» Rank personalizado
» Rank Personalizado
» Rank personalizado
» rank personalizado
» Rank personalizado
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com

