BBCode Customizado
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1 • Compartilhe
 BBCode Customizado
BBCode Customizado
Detalhes da questão
Endereço do fórum: https://mynewheroacademia.umforum.net/
Versão do fórum: AwesomeBB
Descrição
Venho pesquisando arduamente e já procurei pelo próprio suporte aqui do fórum dos fóruns porém não encontrei nada para o meu tipo de fórum. Eu gostaria de saber o que preciso para criar uma TAG personalizada. Tenho ideias aqui mas não tenho como executar elas por que não sei qual procedimento preciso fazer para criar tags personalizadas.

 Re: BBCode Customizado
Re: BBCode Customizado
Boa noite.
De forma nativa Forumeiros não permite a criação de BBCode personalizado, mas você pode usar um código: https://ajuda.forumeiros.com/t99723-plugin-criar-tags-bbcode
Atenciosamente,
Shek
De forma nativa Forumeiros não permite a criação de BBCode personalizado, mas você pode usar um código: https://ajuda.forumeiros.com/t99723-plugin-criar-tags-bbcode
Atenciosamente,
Shek

 Re: BBCode Customizado
Re: BBCode Customizado
fui até o tópico indicado e vi os comentários e o ultimo que pediu ajuda pediu para o Awesome BB, porem assim como o outro usuário eu não encontrei o campo sugerido no penultimo post

 Re: BBCode Customizado
Re: BBCode Customizado
Boa noite.
Não se trata de um "campo" e sim trecho do código. Como está na primeira mensagem do autor, substitua o valor .postbody, .blog_message por .postbody, .blog_message, .post-content, .block-blogrow-content, .block-review, .block-post, #preview. Basicamente a resposta dada pelo tikky resolve sua dúvida.
Atenciosamente,
Shek
Não se trata de um "campo" e sim trecho do código. Como está na primeira mensagem do autor, substitua o valor .postbody, .blog_message por .postbody, .blog_message, .post-content, .block-blogrow-content, .block-review, .block-post, #preview. Basicamente a resposta dada pelo tikky resolve sua dúvida.
Atenciosamente,
Shek

 Re: BBCode Customizado
Re: BBCode Customizado
Eu usei a pesquisa da propria função do módulo javascript e não encontrei esses trechos.
 Re: BBCode Customizado
Re: BBCode Customizado
Boa tarde, @Repitile.
Tente fazer o uso desse seguinte código, seguindo as condições estabelecidas no tópico que o Shek mencionou para você verificar:
Caso não tenha funcionado, dê um retorno para esse tópico.
Atenciosamente,
do seu amigo da comunidade, Musashi!
Tente fazer o uso desse seguinte código, seguindo as condições estabelecidas no tópico que o Shek mencionou para você verificar:
- Código:
/*
* Application: Create New BBCode Tags
* Date: 18/05/2018
* Version: 1.321052018
* Copyright (c) 2018 Daemon <bestskins.forumeiros.com>
* This work is free. You can redistribute it and/or modify it
*/
(function() {
BBParser = {
initialize: function() {
$(function() {
BBParser.setupBBParser();
});
},
add: [
/*
* Note: Add a comma at the end of each new entry
* '{option}' corresponds to the optional tag title, and '{content}' correspond to the text between the tags
*/
{
tag: 'sucesso',
close: true,
replacement: '<div class="notice notice-success"><h5>{option}</h5><p>{content}</p></div>'
},
{
tag: 'aviso',
close: true,
replacement: '<div class="notice notice-warn"><h5>{option}</h5><p>{content}</p></div>'
},
{
tag: 'info',
close: true,
replacement: '<div class="notice notice-info"><h5>{option}</h5><p>{content}</p></div>'
},
{
tag: 'alerta',
close: true,
replacement: '<div class="notice notice-alert"><h5>{option}</h5><p>{content}</p></div>'
},
{
tag: 'guest',
close: true,
replacement: '<div class="guest">{content}</div>',
replace: function(option, content) {
if (_userdata.session_logged_in < 1) {
return 'Você precisa estar conectado ao fórum para visualizar este conteúdo.';
return content;
}
}
}
// Note: Do not add a comma at the end of the last entry
],
// Do not change anything down
validateTag: function(a) {
if (!/^\w+$/.test(a)) throw new RangeError("You added an invalid tag: " + a);
},
replacers: function(a, b, c) {
return (a || "").replace(/{option}/g, b || "").replace(/{content}/g, c || "");
},
optionReg: /.*?=("|'|)(.*?)\1\]/,
parsedContent: function(a, b, c) {
return a.replace(c ? RegExp("(\\[" + b.tag + "[^\\]]*\\])([\\s\\S]*?)\\[/" + b.tag + "]", "g" + (b.insensitive ? "i" : "")) : RegExp("\\[" + b.tag + "[^\\]]*\\]", "g" + (b.insensitive ? "i" : "")), function(d, e, f) {
c || (e = d);
e = BBParser.optionReg.test(e) ? e.replace(BBParser.optionReg, "$2") : b.defaultOption;
if("undefined" !== typeof b.replace) {
d = c ? b.replace(e, f) : b.replace(e);
"string" === typeof d ? c ? f = d : e = d : d;
"object" === typeof d && (e = d.option || e, f = d.content || f);
}
return BBParser.replacers(b.replacement, e, f);
});
},
setupBBParser: function() {
var postContent = $("..postbody, .blog_message, .post-content, .block-blogrow-content, .block-review, .block-post, #preview");
for (var i = 0, e;(e = postContent[i++]);) {
for (var j in BBParser.add) {
var item = BBParser.add[j];
// Validating tag
BBParser.validateTag(item.tag);
e.innerHTML = BBParser.parsedContent(e.innerHTML, item, item.close);
}
}
}
};
BBParser.initialize()
})();
Caso não tenha funcionado, dê um retorno para esse tópico.
Atenciosamente,
do seu amigo da comunidade, Musashi!

 Re: BBCode Customizado
Re: BBCode Customizado
Desculpa a minha falta de compreensão, mas esse código vai pro modulo JS correto? e depois?(eu acabei ficando meio confuso com o tópico original do plugin, desculpa)

 Re: BBCode Customizado
Re: BBCode Customizado
Mas isso é um problema de usabilidade visto que não estou conseguindo usar o código. Estou seguindo as explicações do spoiler que apontou e não estou conseguindo efetuar as alterações.

 Re: BBCode Customizado
Re: BBCode Customizado
Bom dia.
Este é o problema. Você precisa ser mais específico com sua dúvida. Você não está conseguindo usar o código, mas qual mudanças fez? Como ele é exibido? Qual alteração está fazendo ou qual tag criou e não funcionou? Precisamos saber o que já fez para orientar de como ajudá-lo. 
Edit:
De fato eu compreendi sua dificuldade com a modificação do código, então eu resolvi fazer um "update". Você pode usar o código a seguir:
Eu fiz o teste e tudo funciona para mim: https://shek.forumeiros.com/t41-vendo-ref-fdf-117119
Obrigado por testar.

Edit:
De fato eu compreendi sua dificuldade com a modificação do código, então eu resolvi fazer um "update". Você pode usar o código a seguir:
- Código:
/*
* Application: Create New BBCode Tags
* Date: 26/11/2023
* Version: 1.426112023.0959
* Copyright (c) 2018 Daemon <bestskins.forumeiros.com>
* This work is free. You can redistribute it and/or modify it
* Update list:
->> Shek Crowley <ajuda.forumeiros.com/u8381> 26/11/2023 09:59 :: Inclusão de opção que permite aplicação para versões diferentes de fóruns, tradução de alguns termos, inserido notas;
*/
(function() {
BBParser = {
initialize: function() {
$(function() {
BBParser.setupBBParser();
});
},
/* LISTA DE VERSÕES DISPONÍVEIS
NOME TÉCNICO VERSÃO DE FÓRUM
----------------------------------------
subsilver = phpBB2
prosilver = phpBB3
punbb = PunBB
invision = Invision
modernbb = ModernBB
awesomebb = AwesomeBB
----------------------------------------
Nota: Se seu fórum for ModernBB (estará na aba Visualização > Temas > Escolher um tema > Mudar versão),
no lugar do texto "VERSAO_AQUI", insira o NOME TÉCNICO do tema. Isto é, substitua VERSAO_AQUI por awesomebb.
*/
version: 'VERSAO_AQUI',
add: [
/*
* Nota: Adicione uma vírgula no final de cada nova entrada
* '{option}' corresponde ao título da tag opcional e '{content}' corresponde ao texto entre as tags
*/
{
tag: 'sucesso',
close: true,
replacement: '<div class="notice notice-success"><h5>{option}</h5><p>{content}</p></div>'
},
{
tag: 'aviso',
close: true,
replacement: '<div class="notice notice-warn"><h5>{option}</h5><p>{content}</p></div>'
},
{
tag: 'info',
close: true,
replacement: '<div class="notice notice-info"><h5>{option}</h5><p>{content}</p></div>'
},
{
tag: 'alerta',
close: true,
replacement: '<div class="notice notice-alert"><h5>{option}</h5><p>{content}</p></div>'
},
{
tag: 'guest',
close: true,
replacement: '<div class="guest">{content}</div>',
replace: function(option, content) {
if (_userdata.session_logged_in < 1) {
return 'Você precisa estar conectado ao fórum para visualizar este conteúdo.';
return content;
}
}
}
// Nota: Não adicione uma vírgula no final da última entrada
],
// Não altere nada daqui para baixo
validateTag: function(a) {
if (!/^\w+$/.test(a)) throw new RangeError("Você adicionou uma tag inválida: " + a);
},
replacers: function(a, b, c) {
return (a || "").replace(/{option}/g, b || "").replace(/{content}/g, c || "");
},
optionReg: /.*?=("|'|)(.*?)\1\]/,
parsedContent: function(a, b, c) {
return a.replace(c ? RegExp("(\\[" + b.tag + "[^\\]]*\\])([\\s\\S]*?)\\[/" + b.tag + "]", "g" + (b.insensitive ? "i" : "")) : RegExp("\\[" + b.tag + "[^\\]]*\\]", "g" + (b.insensitive ? "i" : "")), function(d, e, f) {
c || (e = d);
e = BBParser.optionReg.test(e) ? e.replace(BBParser.optionReg, "$2") : b.defaultOption;
if("undefined" !== typeof b.replace) {
d = c ? b.replace(e, f) : b.replace(e);
"string" === typeof d ? c ? f = d : e = d : d;
"object" === typeof d && (e = d.option || e, f = d.content || f);
}
return BBParser.replacers(b.replacement, e, f);
});
},
setupBBParser: function() {
var postContent = null;
if(BBParser.version == 'subsilver') {
postContent = $('div.postbody');
} else if(BBParser.version == 'prosilver') {
postContent = $('div.post div.content');
} else if(BBParser.version == 'punbb') {
postContent = $('div.postbody div.entry-content');
} else if(BBParser.version == 'invision') {
postContent = $('div.post-container div.post-entry');
} else if(BBParser.version == 'modernbb') {
postContent = $('div.postbody div.content');
} else if(BBParser.version == 'awesomebb') {
postContent = $('div.post-wrap div.post div.post-content');
} else {
$.getScript('http://cdn.jsdelivr.net/npm/alertifyjs@1.13.1/build/alertify.min.js',function(){
$('head').append('<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/alertifyjs@1.13.1/build/css/alertify.min.css" type="text/css" /><link rel="stylesheet" href="//cdn.jsdelivr.net/npm/alertifyjs@1.13.1/build/css/themes/default.min.css"/>');
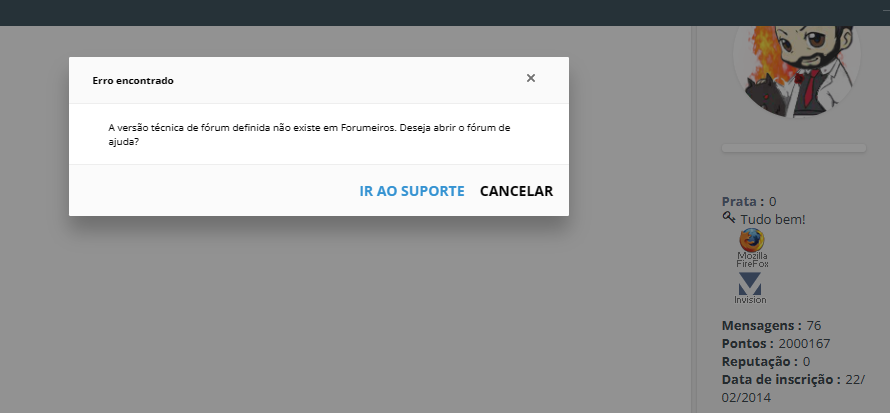
alertify.confirm('A versão técnica de fórum definida não existe em Forumeiros. Deseja abrir o fórum de ajuda?',function() {window.open("https://ajuda.forumeiros.com/c2-atendimento");}).set({title:"Erro encontrado"}).set({labels:{ok:'Ir ao suporte', cancel: 'Cancelar'}});
});
}
for (var i = 0, e;(e = postContent[i++]);) {
for (var j in BBParser.add) {
var item = BBParser.add[j];
// Validando tag
BBParser.validateTag(item.tag);
e.innerHTML = BBParser.parsedContent(e.innerHTML, item, item.close);
}
}
}
};
BBParser.initialize()
})();
Como pode ver acima, a coluna de cor Azul é o nome da versão em formato técnico. Isto é, seria o mesmo que está definido na _userdata["tpl_used"] de todos os fóruns. Do lado direito (de cor Verde) você verá os nomes usuais do tema. Isto é, o nome que conhecemos e escrevemos (phpBB2, phpBB3, PunBB, Invision, AwesomeBB, ModernBB etc). Logo mais abaixo no código, verá entre aspas simples o nome VERSAO_AQUI. Ao substituir esse texto pela versão técnica (todos os nomes da coluna em Azul), o código vai se adaptar para a versão definida. Caso defina uma versão incorreta, o código não será executado, e um alerta é exibido no fórum:Shek escreveu: /* LISTA DE VERSÕES DISPONÍVEIS
NOME TÉCNICO VERSÃO DE FÓRUM
----------------------------------------
subsilver = phpBB2
prosilver = phpBB3
punbb = PunBB
invision = Invision
modernbb = ModernBB
awesomebb = AwesomeBB
----------------------------------------
*/
Eu fiz o teste e tudo funciona para mim: https://shek.forumeiros.com/t41-vendo-ref-fdf-117119
Obrigado por testar.

 Re: BBCode Customizado
Re: BBCode Customizado
Tópico resolvidoTópico arquivado por inatividade por parte do autor, marcado como resolvido por ter solução apropriada à questão. |
 Tópicos semelhantes
Tópicos semelhantes» Perfil customizado
» Widget customizado para AwesomeBB
» Uso automático de um "Userbar" customizado
» Widget de informações customizado
» Problema em no formulário customizado
» Widget customizado para AwesomeBB
» Uso automático de um "Userbar" customizado
» Widget de informações customizado
» Problema em no formulário customizado
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre códigos Javascript e jQuery
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Repitile 19.11.23 20:01
por Repitile 19.11.23 20:01








 Facebook
Facebook Twitter
Twitter Youtube
Youtube
