Criar um pop up como no exemplo abaixo
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Criar um pop up como no exemplo abaixo
Criar um pop up como no exemplo abaixo
Detalhes da questão
Endereço do fórum: https://www.criadoresdepassaros.com/
Versão do fórum: ModernBB
Descrição
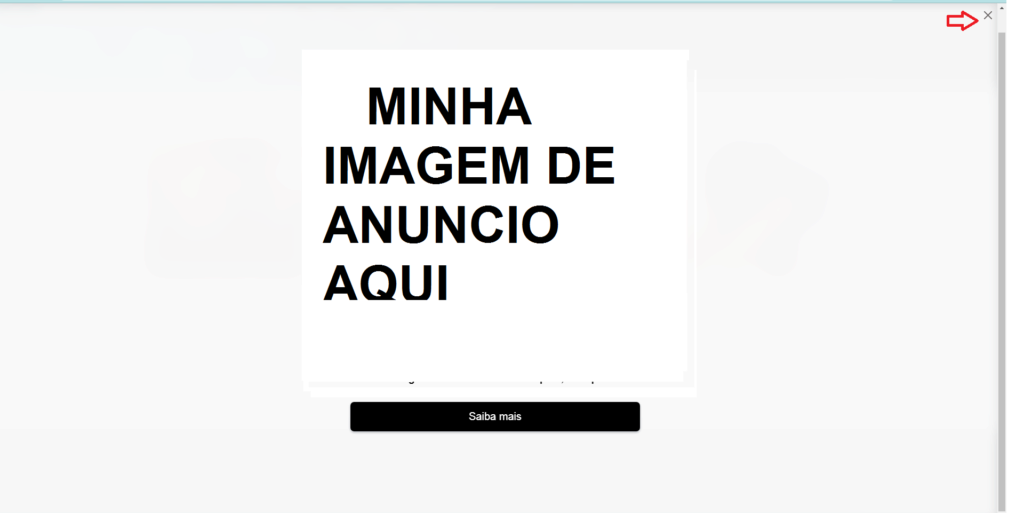
Como criar um pop up como no exemplo abaixo , o qual pega a pagina toda do forum e pro usuario dar continuidade precisa fechar o mesmo no X , no centro colocarei um anuncio como na imagem do exemplo :
Segue exemplo :


 Re: Criar um pop up como no exemplo abaixo
Re: Criar um pop up como no exemplo abaixo
Olá @Edu2010
Utilize o seguinte código em qualquer template (Recomendado no Overall_header):
tikky.
Utilize o seguinte código em qualquer template (Recomendado no Overall_header):
- Código:
<style>
#ads-popup {
background-color: #f0f0f0;
border-color: #3793ff;
border-radius: 3px;
border-style: solid;
border-width: 1px;
box-shadow: 0 0 36px rgba(0, 0, 0, 0.3), 0 0 3px 1px rgba(0, 0, 0, 0.2);
font-size: 1.3rem;
padding: 18px;
transition: none;
position: fixed;
top: 50%;
left: 50%;
margin-right: -50%;
transform:translate(-50%, -50%);
min-width: 40%;
text-align: center;
}
</style>
<div id="ads-popup" style="z-index: 10000 !important;">
<span style="position: absolute; right: 2rem; font-size: 1.75rem; color: tomato; font-weight: 700; top: .5rem; cursor: pointer;" onClick="parentNode.style.display = 'none'">x</span>
<p>Conteúdo aqui</p>
</div>
tikky.

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7820
Pontos : 9063
 Re: Criar um pop up como no exemplo abaixo
Re: Criar um pop up como no exemplo abaixo
Bom dia , Funcionou a unica alteração que eu queria é que o o pop up cubrisse a pagina toda ficando o X para fechar na lateral acima no canto direito da pagina e o anuncio apaneas no centro conforme imagem de exemplo , observe que ela desfoca ( cobre toda pagina do site )

 Re: Criar um pop up como no exemplo abaixo
Re: Criar um pop up como no exemplo abaixo
@EDU2010: Altere o código para
- Código:
<style>
#ads-popup {
position: fixed;
top: 0;
z-index: 99999999;
height: 100vh;
width: 100%;
background-color: rgba(255 255 255/ .25);
-webkit-backdrop-filter: blur(40px);
display: flex;
justify-content: center;
align-items: center;
}
#ads-popup .content {
background-color: #f0f0f0;
border-color: #3793ff;
border-radius: 3px;
border-style: solid;
border-width: 1px;
box-shadow: 0 0 36px rgba(0, 0, 0, 0.3), 0 0 3px 1px rgba(0, 0, 0, 0.2);
font-size: 1.3rem;
padding: 18px;
transition: none;
text-align: center;
width: 50%;
}
</style>
<div id="ads-popup">
<span style="position: absolute; right: 2rem; font-size: 1.75rem; color: tomato; font-weight: 700; top: .5rem; cursor: pointer;" onClick="parentNode.style.display = 'none'">x</span>
<div class="content">
<p>Conteúdo aqui</p>
</div>
</div>

tikky- Admineiro

- Membro desde : 13/01/2017
Mensagens : 7820
Pontos : 9063
 Re: Criar um pop up como no exemplo abaixo
Re: Criar um pop up como no exemplo abaixo
tikky escreveu:@EDU2010: Altere o código para
- Código:
<style>
#ads-popup {
position: fixed;
top: 0;
z-index: 99999999;
height: 100vh;
width: 100%;
background-color: rgba(255 255 255/ .25);
-webkit-backdrop-filter: blur(40px);
display: flex;
justify-content: center;
align-items: center;
}
#ads-popup .content {
background-color: #f0f0f0;
border-color: #3793ff;
border-radius: 3px;
border-style: solid;
border-width: 1px;
box-shadow: 0 0 36px rgba(0, 0, 0, 0.3), 0 0 3px 1px rgba(0, 0, 0, 0.2);
font-size: 1.3rem;
padding: 18px;
transition: none;
text-align: center;
width: 50%;
}
</style>
<div id="ads-popup">
<span style="position: absolute; right: 2rem; font-size: 1.75rem; color: tomato; font-weight: 700; top: .5rem; cursor: pointer;" onClick="parentNode.style.display = 'none'">x</span>
<div class="content">
<p>Conteúdo aqui</p>
</div>
</div>
Boa tarde , nesse código não tem o botão de fechar , e nem mesmo um tempo automatico para que fechasse sozinho ...

 Re: Criar um pop up como no exemplo abaixo
Re: Criar um pop up como no exemplo abaixo
Olá @EDU2010,
Substitua o código acima, por este:
Atenciosamente,
Sleep
Substitua o código acima, por este:
- Código:
<style>
#ads-popup {
position: fixed;
top: 0;
z-index: 99999999;
height: 100vh;
width: 100%;
background-color: rgba(255 255 255/ .25);
-webkit-backdrop-filter: blur(40px);
display: flex;
justify-content: center;
align-items: center;
}
#ads-popup .content {
background-color: #f0f0f0;
border-color: #3793ff;
border-radius: 3px;
border-style: solid;
border-width: 1px;
box-shadow: 0 0 36px rgba(0, 0, 0, 0.3), 0 0 3px 1px rgba(0, 0, 0, 0.2);
font-size: 1.3rem;
padding: 18px;
transition: none;
text-align: center;
width: 50%;
}
</style>
<div id="ads-popup" style="z-index: 10000 !important;">
<span id="close-button" style="position: absolute; right: 2rem; font-size: 1.75rem; color: tomato; font-weight: 700; top: .5rem; cursor: pointer;" aria-label="Fechar anúncio">x</span>
<div class="content">
<p>Conteúdo aqui</p>
</div>
</div>
Atenciosamente,
Sleep
 Re: Criar um pop up como no exemplo abaixo
Re: Criar um pop up como no exemplo abaixo
Mesmo resultado , não tem o X para fechar e nem mesmo fecha também automatico ..

 Re: Criar um pop up como no exemplo abaixo
Re: Criar um pop up como no exemplo abaixo
Tópico resolvidoTópico arquivado por inatividade por parte do autor, marcado como resolvido por ter solução apropriada à questão. |
 Tópicos semelhantes
Tópicos semelhantes» Criar Widget da forma exemplo
» Menu personalizado como no exemplo
» Criar campo abaixo da assinatura
» Como por um código abaixo do anúncio
» Criar um novo botão abaixo das estatisticas
» Menu personalizado como no exemplo
» Criar campo abaixo da assinatura
» Como por um código abaixo do anúncio
» Criar um novo botão abaixo das estatisticas
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por EDU2010 13.03.24 15:02
por EDU2010 13.03.24 15:02


 Facebook
Facebook Twitter
Twitter Youtube
Youtube
