Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Modificar a página últimas discussões
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Modificar a página últimas discussões
Modificar a página últimas discussões
Detalhes da questão
Endereço do fórum: https://muheavenlyth.forumeiros.com/
Versão do fórum: Invision
Descrição
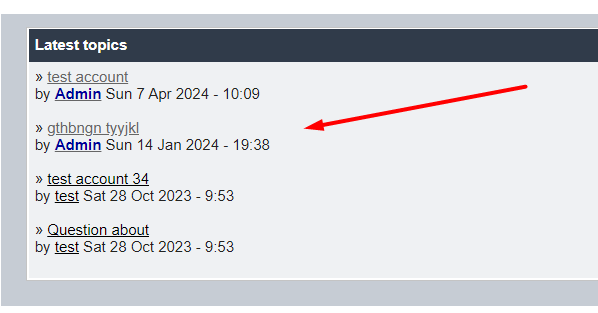
Olá, gostaria de fazer simples modificações nessa página, mas não estou sabendo como fazer, as modificações seriam remover o procurar em e o Autor juntamente com todos aqueles elementos que compõe eles a baixo, obrigado.

 Re: Modificar a página últimas discussões
Re: Modificar a página últimas discussões
olá
vá para o painel de administração... modelos... geral... encontre o modelo
search_results_topics e se não for modificado substitua-o por este
salve e não se esqueça de clicar no ícone de verificação verde para publicar as alterações
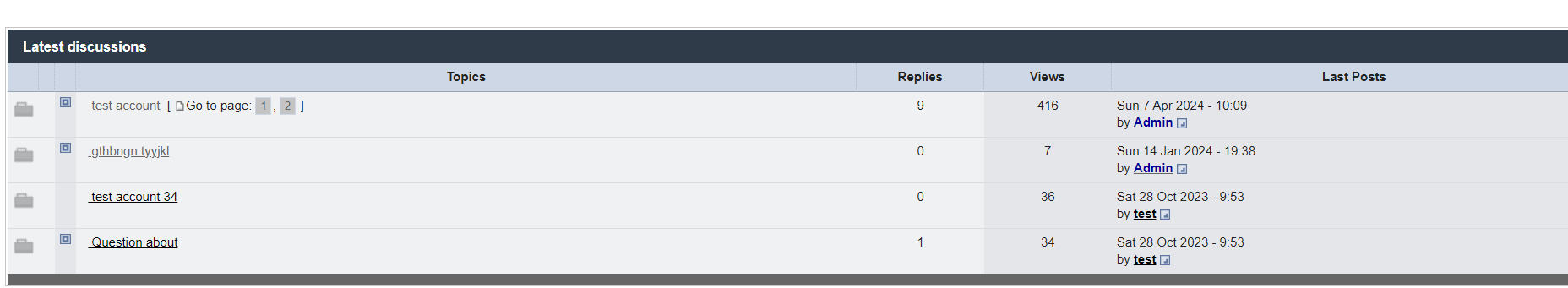
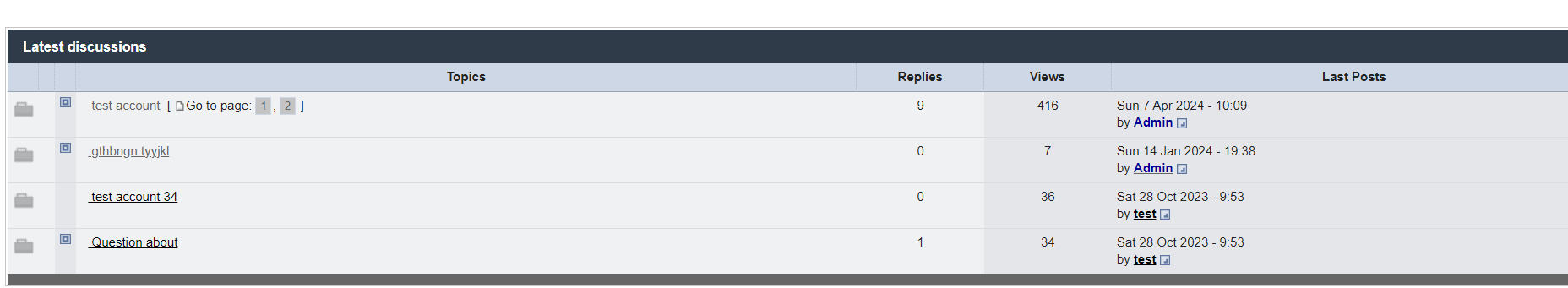
resultado -desculpe, minha imagem está em inglês

vá para o painel de administração... modelos... geral... encontre o modelo
search_results_topics e se não for modificado substitua-o por este
- Código:
<ul id="navstrip" class="clearfix">
<li class="begin"><a href="{U_INDEX}"><span>{L_INDEX}</span></a></li>
{NAV_CAT_DESC}
<li>{L_SEARCH_TITLE}</li>
</ul>
{ERROR_MESSAGE}
<div class="pagination clearfix">
{PAGINATION}
</div>
<div class="clear"></div><br />
<div class="borderwrap">
<div class="maintitle"><h1>{L_SEARCH_MATCHES}</h1></div>
<form action="{S_ACTION}" method="post" name="post" onsubmit="return verify_select();" class="ipbform">
<table cellpadding="0" cellspacing="0" class="ipbtable search">
<thead>
<tr>
<th class="icon"></th>
<th class="icon"></th>
<th class="icon"></th>
<th class="topic-title">{L_TOPICS}</th>
<th class="topics">{L_REPLIES}</th>
<th class="replies">{L_VIEWS}</th>
<th class="last post-search">{L_LASTPOST}</th>
</tr>
</thead>
<tbody>
<!-- BEGIN searchresults -->
<tr>
<td class="centered row2"><img src="{searchresults.TOPIC_FOLDER_IMG}" alt="{searchresults.L_TOPIC_FOLDER_ALT}" title="{searchresults.L_TOPIC_FOLDER_ALT}" /></td>
<td class="row2 centered <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->" >
{searchresults.TOPIC_ICON}
</td>
<td class="centered row1">
{searchresults.PARTICIPATE_POST_IMG}
</td>
<td class="row2">
{searchresults.NEWEST_POST_IMG} {searchresults.TOPIC_TYPE}
<a class="topictitle" href="{searchresults.U_VIEW_TOPIC}">{searchresults.TOPIC_TITLE}</a>
<span class="topic-paging">{searchresults.GOTO_PAGE}</span>
</td>
<td class="centered row2">{searchresults.REPLIES}</td>
<td class="centered row1">{searchresults.VIEWS}</td>
<td class="row1">
{searchresults.LAST_POST_TIME}
<br />
{searchresults.L_BY} {searchresults.LAST_POST_AUTHOR} {searchresults.LAST_POST_IMG}
</td>
</tr>
<!-- END searchresults -->
</tbody>
</table>
</form>
<!-- BEGIN switch_active_topics -->
<div class="tfooter darkrow clearfix">
<div class="mod-forum-toolbox">
<form method="get" action="{S_FORM_ACTIVE_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="search_id" value="activetopics" />
<label>{L_OTHER_ACTIVE_TOPICS}: </label>
<select name="active_time">
<option value="today">{L_TODAY_DAY}</option>
<option value="week">{L_THIS_WEEK}</option>
<option value="2_weeks">{L_2_PAST_WEEKS}</option>
<option value="month">{L_THIS_MONTH}</option>
<option value="3_months">{L_3_PAST_MONTHS}</option>
<option value="year">{L_THIS_YEAR}</option>
</select>
<input class="button" type="submit" value="{L_GO}" />
</fieldset>
</form>
</div>
</div>
<!-- END switch_active_topics -->
<div class="box-content"></div>
</div>
<div class="pagination">
{PAGINATION}
</div>
salve e não se esqueça de clicar no ícone de verificação verde para publicar as alterações
resultado -desculpe, minha imagem está em inglês

 Re: Modificar a página últimas discussões
Re: Modificar a página últimas discussões
Perfeito, muito obrigado, pode estar em inglês mesmo, não tem problema.Skouliki escreveu:olá
vá para o painel de administração... modelos... geral... encontre o modelo
search_results_topics e se não for modificado substitua-o por este
- Código:
<ul id="navstrip" class="clearfix">
<li class="begin"><a href="{U_INDEX}"><span>{L_INDEX}</span></a></li>
{NAV_CAT_DESC}
<li>{L_SEARCH_TITLE}</li>
</ul>
{ERROR_MESSAGE}
<div class="pagination clearfix">
{PAGINATION}
</div>
<div class="clear"></div><br />
<div class="borderwrap">
<div class="maintitle"><h1>{L_SEARCH_MATCHES}</h1></div>
<form action="{S_ACTION}" method="post" name="post" onsubmit="return verify_select();" class="ipbform">
<table cellpadding="0" cellspacing="0" class="ipbtable search">
<thead>
<tr>
<th class="icon"></th>
<th class="icon"></th>
<th class="icon"></th>
<th class="topic-title">{L_TOPICS}</th>
<th class="topics">{L_REPLIES}</th>
<th class="replies">{L_VIEWS}</th>
<th class="last post-search">{L_LASTPOST}</th>
</tr>
</thead>
<tbody>
<!-- BEGIN searchresults -->
<tr>
<td class="centered row2"><img src="{searchresults.TOPIC_FOLDER_IMG}" alt="{searchresults.L_TOPIC_FOLDER_ALT}" title="{searchresults.L_TOPIC_FOLDER_ALT}" /></td>
<td class="row2 centered <!-- BEGIN line_sticky --> sticky-separator <!-- END line_sticky -->" >
{searchresults.TOPIC_ICON}
</td>
<td class="centered row1">
{searchresults.PARTICIPATE_POST_IMG}
</td>
<td class="row2">
{searchresults.NEWEST_POST_IMG} {searchresults.TOPIC_TYPE}
<a class="topictitle" href="{searchresults.U_VIEW_TOPIC}">{searchresults.TOPIC_TITLE}</a>
<span class="topic-paging">{searchresults.GOTO_PAGE}</span>
</td>
<td class="centered row2">{searchresults.REPLIES}</td>
<td class="centered row1">{searchresults.VIEWS}</td>
<td class="row1">
{searchresults.LAST_POST_TIME}
<br />
{searchresults.L_BY} {searchresults.LAST_POST_AUTHOR} {searchresults.LAST_POST_IMG}
</td>
</tr>
<!-- END searchresults -->
</tbody>
</table>
</form>
<!-- BEGIN switch_active_topics -->
<div class="tfooter darkrow clearfix">
<div class="mod-forum-toolbox">
<form method="get" action="{S_FORM_ACTIVE_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="search_id" value="activetopics" />
<label>{L_OTHER_ACTIVE_TOPICS}: </label>
<select name="active_time">
<option value="today">{L_TODAY_DAY}</option>
<option value="week">{L_THIS_WEEK}</option>
<option value="2_weeks">{L_2_PAST_WEEKS}</option>
<option value="month">{L_THIS_MONTH}</option>
<option value="3_months">{L_3_PAST_MONTHS}</option>
<option value="year">{L_THIS_YEAR}</option>
</select>
<input class="button" type="submit" value="{L_GO}" />
</fieldset>
</form>
</div>
</div>
<!-- END switch_active_topics -->
<div class="box-content"></div>
</div>
<div class="pagination">
{PAGINATION}
</div>
salve e não se esqueça de clicar no ícone de verificação verde para publicar as alterações
resultado -desculpe, minha imagem está em inglês
Só uma última coisa, estava reparando na página de últimas discussões desse fórum e notei que nela mostra também o fórum onde foi postado e o autor do tópico exemplo:

Como ficaria pra adicionar isso também?, tentei usar o famoso inspecionar elemento pra pegar o código, mas devo estar fazendo algo errado.
 Re: Modificar a página últimas discussões
Re: Modificar a página últimas discussões
Ah entendi, então a questão já foi resolvida, muito obrigado, tenha uma boa semana.
 Tópicos semelhantes
Tópicos semelhantes» Últimas Mensagens em Mensagem na Página Inicial
» Modificar pagina html
» Modificar Página de Informações
» Modificar " rodapé " da página.
» Modificar o favicon da página
» Modificar pagina html
» Modificar Página de Informações
» Modificar " rodapé " da página.
» Modificar o favicon da página
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com