Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Mudar um campo de perfil de aba
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Mudar um campo de perfil de aba
Mudar um campo de perfil de aba
Detalhes da questão
Endereço do fórum: https://acciohogwarts.forumeiros.com/
Versão do fórum: phpBB3
Acesso ao fórum:
- Nome de usuário: Teste
- Palavra-passe: wing1234
Descrição
Oii de novo kkkkk devem estar cansados de mim ja
 Peço desculpas por isso ^^
Peço desculpas por isso ^^Minha duvida de hoje é que eu gostaria de mudar um unico campo do perfil para uma outra aba no perfil das mensagens. Ja tentei usar o codigo Mueve_Field mas nao obtive sucesso!!

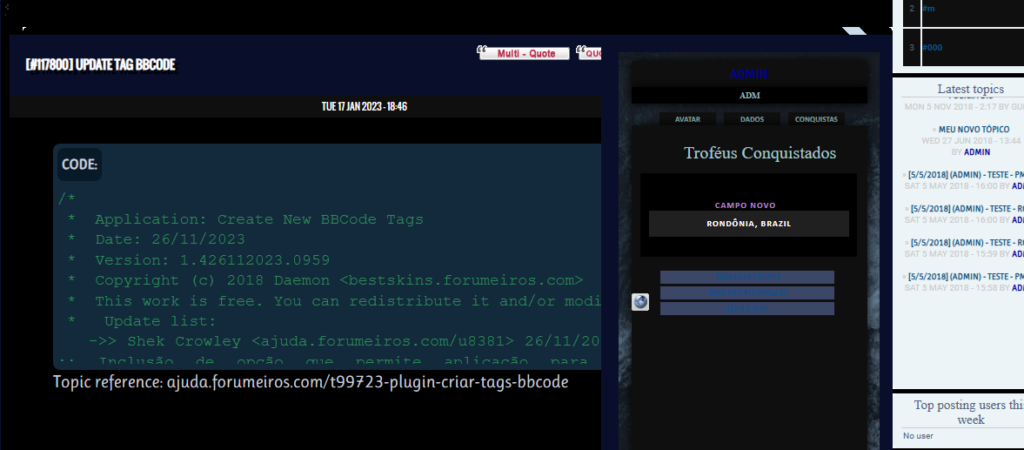
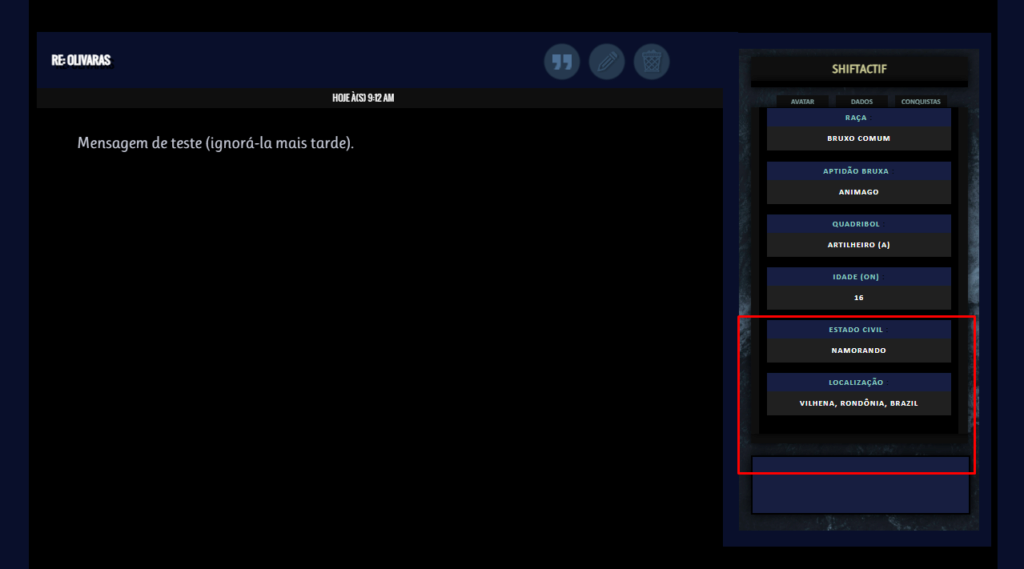
Meu desejo: Eu gostaria que o campo LOCALIZAÇAO saisse desta ABA da imagem acima que é a "ABA DADOS"

E gostaria que ela viesse para essa aba. "ABA CONQUISTAS"
Ja tentei vários codigos, incluido java para mover o campo mas nenhum resultou.
 Alguem poderia ajudar?
Alguem poderia ajudar?Meu viewtopic_body
- Código:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a class="nav" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a>-->
{NAV_CAT_DESC}
</p>
</div>
<p class="right">
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
</p>
<div class="pagination">
{PAGE_NUMBER}
•
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
•
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
<div class="clear"></div>
</div>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a></p>
<div class="clear"></div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<div class="inner">
<span class="corners-top"><span></span></span>
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
<div class="clear"></div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="inner"><span class="corners-top"><span></span></span>
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postbody">
<ul class="profile-icons">
<li>{postrow.displayed.THANK_IMG}</li>
<li>{postrow.displayed.MULTIQUOTE_IMG}</li>
<li>{postrow.displayed.QUOTE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.IP_IMG}</li>
<li>{postrow.displayed.REPORT_IMG_NEW}</li>
</ul>
<h2 class="topic-title">{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h2>
<div class="autor"><span style="position: relative;top: 57px;left: -30px;color: #fff;font-size: 11px;">{postrow.displayed.POST_DATE_NEW}</span></div>
<div class="clearfix"></div>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div style="display:none"></div>
<div class="content clearfix">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file clearfix">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<div id="nombreusuario"><strong style="font-size:1.2em">{postrow.displayed.POSTER_NAME}</strong></div>
<div id="nombreusuario2"><strong style="font-size:1.2em">{postrow.displayed.POSTER_RANK_NEW}</strong></div>
<!-- div class="online2"></div-->
<ul id='pestanas'><li class='active'><a href='#TAB1'> avatar</a></li><li><a href='#TAB2'>dados</a></li><li><a href='#TAB3'>Conquistas</a></li></ul>
<div id='tabs_content_container'><div id='TAB1' class='tab_content' style="display: block;"><div class="fotoavatar">{postrow.displayed.POSTER_AVATAR}
</div></div>
<div id='TAB2' class='tab_content' style="display: block;"><dd>
<!-- BEGIN profile_field -->
<div class="apartadoperfil">{postrow.displayed.profile_field.LABEL}</div> <div class="contenidoperfil">{postrow.displayed.profile_field.CONTENT}</div>{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</dd></div>
<div id='TAB3' class='tab_content' style="display: block;"><div style="font-family: Bebas Neue;font-size: 20px;position:center;margin-left:60px; margin-top: 20px; color: #A4C8D0;">Troféus Conquistados</div><dd {postrow.displayed.AWARDS_SHOW} class="dd_award{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</dd>
<div class="campocontacto">{postrow.displayed.PROFILE} {postrow.displayed.PM} {postrow.displayed.EMAIL}</div> <!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT} <!-- END contact_field -->
</div></div><div style="position: relative; top: 15px; left: 15px; width: 270px; background-color: #161F40;height: 70px;object-fit: fill;border: solid 2px #000;box-shadow: 0 0 13px #000;background-image: cover;">{postrow.displayed.RANK_IMAGE}</div>
</div>
<div class="clear"></div>
<p class="right"><a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a></p>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a></p>
<div class="clear"></div>
<div class="noprint">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<p class="right">{S_WATCH_TOPIC}</p>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
<!-- BEGIN promot_trafic -->
<div class="post row2" id="ptrafic_close" style="display:none;font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<span class="corners-bottom"><span></span></span>
</div>
<div class="post row2" id="ptrafic_open" style="display:'';font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<div class="clear"></div>
<div>
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<span class="corners-top"><span></span></span>
<div class="h3"> {L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<hr />
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC}</p>
</div>
<div class="pagination">
{PAGE_NUMBER}
</div>
</div>
<div class="clear"></div>
<!-- BEGIN viewtopic_bottom -->
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}: </label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- END viewtopic_bottom -->
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}: </label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<div class="clear"></div>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
olá
Você também tem o javascript habilitado para isso? ou você apenas usa códigos CSS
então você quer ter apenas 2 guias?
todas as informações de dados para ir para a aba de conquistas
Você também tem o javascript habilitado para isso? ou você apenas usa códigos CSS
então você quer ter apenas 2 guias?
todas as informações de dados para ir para a aba de conquistas
 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
CODIGO JAVA:
Eu gostaria de apenas 1 aba do perfil que fica na coluna "dados" fosse para a coluna "conquistas"
no caso seria a aba do perfil> LOCALIZAÇAO somente
As outras abas do perfil ficassem no dados mesmo.
Meu css: https://www.dropbox.com/scl/fi/253ji2bkl2csvuzkthm63/accio.css?rlkey=ujo7l5x95l2r35tntlvxn1kvi&st=0vhyikup&dl=0
- Código:
$(document).ready(function(){$("#pestanas li").click(function(){currentprofile=$(this).parent().parent().parent().parent();$("#pestanas li",currentprofile).removeClass('active');$(this).addClass("active");$(".tab_content",currentprofile).hide();var selected_tab=$(this).find("a").attr("href");$(selected_tab,currentprofile).fadeIn();return false})});
Eu gostaria de apenas 1 aba do perfil que fica na coluna "dados" fosse para a coluna "conquistas"
no caso seria a aba do perfil> LOCALIZAÇAO somente
As outras abas do perfil ficassem no dados mesmo.
Meu css: https://www.dropbox.com/scl/fi/253ji2bkl2csvuzkthm63/accio.css?rlkey=ujo7l5x95l2r35tntlvxn1kvi&st=0vhyikup&dl=0
 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
mude seu modelo com este
- Código:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a class="nav" href="{U_INDEX}" itemprop="url"><span itemprop="title">{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}" itemprop="url"><span itemprop="title">{L_ALBUM}</span></a>-->
{NAV_CAT_DESC}
</p>
</div>
<p class="right">
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
</p>
<div class="pagination">
{PAGE_NUMBER}
•
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
•
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
<div class="clear"></div>
</div>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a></p>
<div class="clear"></div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<div class="inner">
<span class="corners-top"><span></span></span>
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
<div class="clear"></div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="inner"><span class="corners-top"><span></span></span>
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postbody">
<ul class="profile-icons">
<li>{postrow.displayed.THANK_IMG}</li>
<li>{postrow.displayed.MULTIQUOTE_IMG}</li>
<li>{postrow.displayed.QUOTE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.IP_IMG}</li>
<li>{postrow.displayed.REPORT_IMG_NEW}</li>
</ul>
<h2 class="topic-title">{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h2>
<div class="autor"><span style="position: relative;top: 57px;left: -30px;color: #fff;font-size: 11px;">{postrow.displayed.POST_DATE_NEW}</span></div>
<div class="clearfix"></div>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div style="display:none"></div>
<div class="content clearfix">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file clearfix">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<div id="nombreusuario"><strong style="font-size:1.2em">{postrow.displayed.POSTER_NAME}</strong></div>
<div id="nombreusuario2"><strong style="font-size:1.2em">{postrow.displayed.POSTER_RANK_NEW}</strong></div>
<!-- div class="online2"></div-->
<ul id='pestanas'><li class='active'><a href='#TAB1'> avatar</a></li><li></li><li><a href='#TAB2'>LOCALIZAÇAO</a></li></ul>
<div id='tabs_content_container'><div id='TAB1' class='tab_content' style="display: block;"><div class="fotoavatar">{postrow.displayed.POSTER_AVATAR}
</div></div>
<div id='TAB2' class='tab_content' style="display: block;"><dd>
<!-- BEGIN profile_field -->
<div class="apartadoperfil">{postrow.displayed.profile_field.LABEL}</div> <div class="contenidoperfil">{postrow.displayed.profile_field.CONTENT}</div>{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
Troféus Conquistados</div><dd {postrow.displayed.AWARDS_SHOW} class="dd_award{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</dd></div>
<div class="campocontacto">{postrow.displayed.PROFILE} {postrow.displayed.PM} {postrow.displayed.EMAIL}</div> <!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT} <!-- END contact_field -->
</div></div><div style="position: relative; top: 15px; left: 15px; width: 270px; background-color: #161F40;height: 70px;object-fit: fill;border: solid 2px #000;box-shadow: 0 0 13px #000;background-image: cover;">{postrow.displayed.RANK_IMAGE}</div>
</div>
<div class="clear"></div>
<p class="right"><a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a></p>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a></p>
<div class="clear"></div>
<div class="noprint">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<p class="right">{S_WATCH_TOPIC}</p>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
<!-- BEGIN promot_trafic -->
<div class="post row2" id="ptrafic_close" style="display:none;font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<span class="corners-bottom"><span></span></span>
</div>
<div class="post row2" id="ptrafic_open" style="display:'';font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<div class="clear"></div>
<div>
<!-- BEGIN link -->
» <a href="{promot_trafic.link.U_HREF}" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<span class="corners-top"><span></span></span>
<div class="h3"> {L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<hr />
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC}</p>
</div>
<div class="pagination">
{PAGE_NUMBER}
</div>
</div>
<div class="clear"></div>
<!-- BEGIN viewtopic_bottom -->
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}: </label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- END viewtopic_bottom -->
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}: </label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<div class="clear"></div>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
Oii, tentei mas bugou tudo kkkkk

A aba do meio sumiu dali, uma parte foi pra lateral esquerda e o fundo preto da pagina sumiu tambem.

Atras do reply, era preto.
O certo seria ficar assim:

+ mais as mudanças mas bugou legal KKKKKK

A aba do meio sumiu dali, uma parte foi pra lateral esquerda e o fundo preto da pagina sumiu tambem.

Atras do reply, era preto.
O certo seria ficar assim:

+ mais as mudanças mas bugou legal KKKKKK
 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
Boa tarde.
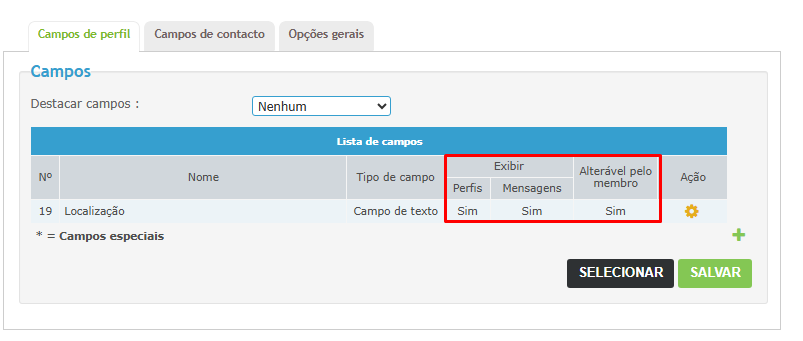
"Localização" é um perfil padrão. Isto é, você não pode mudar sua categoria, nem mesmo como ele se comporta. Por tanto, ele é criado pelo bloco profile_field pela variável {postrow.displayed.profile_field.CONTENT}. O que recomendo fazer é impedir que ele seja visível nas mensagens acessando PA > Usuários e Grupos > Perfis > e depois encontre-o na lista de perfis. Ao selecionar clicando na engrenagem , vá para Exibição e desmarque Mensagens.
, vá para Exibição e desmarque Mensagens.  Dessa forma, esse campo não é exibido mais na aba que não deseja.
Dessa forma, esse campo não é exibido mais na aba que não deseja.
Contudo, acesse PA > Módulos > Gestão das páginas .JS >. Você precisa achar esse código script: https://acciohogwarts.forumeiros.com/99773.js O código dele deve ser algo assim:
Atenciosamente,
Shek
"Localização" é um perfil padrão. Isto é, você não pode mudar sua categoria, nem mesmo como ele se comporta. Por tanto, ele é criado pelo bloco profile_field pela variável {postrow.displayed.profile_field.CONTENT}. O que recomendo fazer é impedir que ele seja visível nas mensagens acessando PA > Usuários e Grupos > Perfis > e depois encontre-o na lista de perfis. Ao selecionar clicando na engrenagem
 , vá para Exibição e desmarque Mensagens.
, vá para Exibição e desmarque Mensagens.  Dessa forma, esse campo não é exibido mais na aba que não deseja.
Dessa forma, esse campo não é exibido mais na aba que não deseja.Contudo, acesse PA > Módulos > Gestão das páginas .JS >. Você precisa achar esse código script: https://acciohogwarts.forumeiros.com/99773.js O código dele deve ser algo assim:
- Código:
$(document).ready(function() {
$("#pestanas li").click(function() {
currentprofile = $(this).parent().parent().parent().parent();
$("#pestanas li", currentprofile).removeClass('active');
$(this).addClass("active");
$(".tab_content", currentprofile).hide();
var selected_tab = $(this).find("a").attr("href");
$(selected_tab, currentprofile).fadeIn();
return false
})
});
jQuery(document).ready(function() {
jQuery("#micontenedor").replaceWith(jQuery("#comments_scroll_div"));
jQuery('#comments_scroll_div').before(jQuery('.module .h3:contains("Últimos temas")').closest('.inner').find('script'));
jQuery("#members_top_posters").replaceWith(jQuery("[summary='Os membros mais ativos do mês']").parents('.inner'));
jQuery("#members_top_posters").find(jQuery(".h3").addClass('lastte').removeClass('h3'))
});
(function($) {
'use strict';
$(function() {
$('.forabg .table-title h2').each(function() {
var $this = $(this);
var name = $this.text().toLowerCase().normalize('NFD').replace(/[\u0300-\u036f]/g, '').replace(/[^a-z0-9]+/gi, '-').replace(/^-|-$/gi, '');
$this.closest('.forabg').addClass('forabg-' + name)
})
})
}(jQuery));
function go() {
if (document.form.password.value == 'Nimbus 2000' && document.form.login.value == 'Nimbus 2000') {
document.form.submit()
} else {
alert("senha invalida")
}
}
- Código:
$("#pestanas li").click(function() {
currentprofile = $(this).parent().parent().parent().parent();
$("#pestanas li", currentprofile).removeClass('active');
$(this).addClass("active");
$(".tab_content", currentprofile).hide();
var selected_tab = $(this).find("a").attr("href");
$(selected_tab, currentprofile).fadeIn();
return false
})
- Código:
$('div.post div.postprofile').each(function(profile) {
var u_profile = $(this).find('div a').attr('href');
var profile_id_post = $(this).attr('id');
$.get(u_profile,function(d) {
var campo_11 = $('div#profile-tab-field-profil dl#field_id-11 div.field_uneditable',d).text();
$('#'+ profile_id_post +' div#TAB3 div.campocontacto').before('<dd><div class="campoNOVO"><span class="label"><span style="color:#AC87CF;">CAMPO NOVO</span> : </span></div> <div class="contenidoperfil">'+ campo_11 +'</div><br></dd>');
});
});
Atenciosamente,
Shek

 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
Consegui!! Só gostaria de saber qual é esse campo 11? Pois ficou em branco a parte onde deveria estar preenchido com o que o user coloca. Ja procurei ver que campo de perfil é o 11 mas mesmo nas contas com todos os perfis preenchidos, nao aparece o conteudo.


 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
É mesmo, eu esqueci de dizer que você precisa ativar a exibição desse campo no Perfil: https://acciohogwarts.forumeiros.com/u1?theme_id=206729
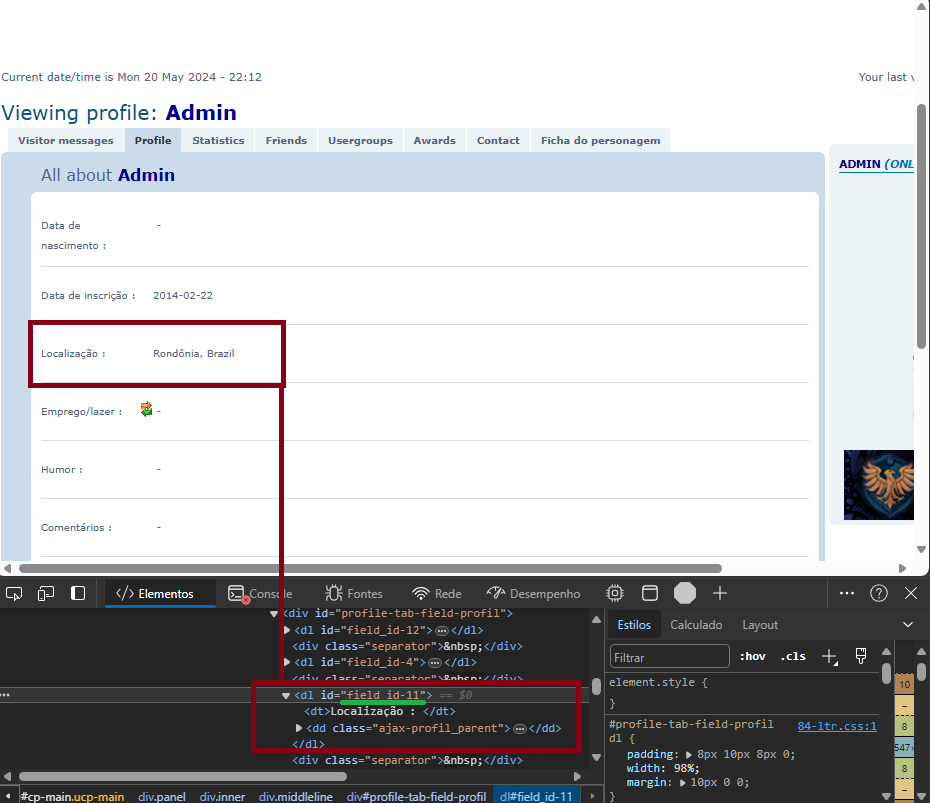
Encontre o perfil Localização em PA > Usuários e Grupos > Perfis >. Marque a caixa Perfil e desmarque Mensagens. Quando fizer, ele deverá aparecer na lista de perfis personalizados:
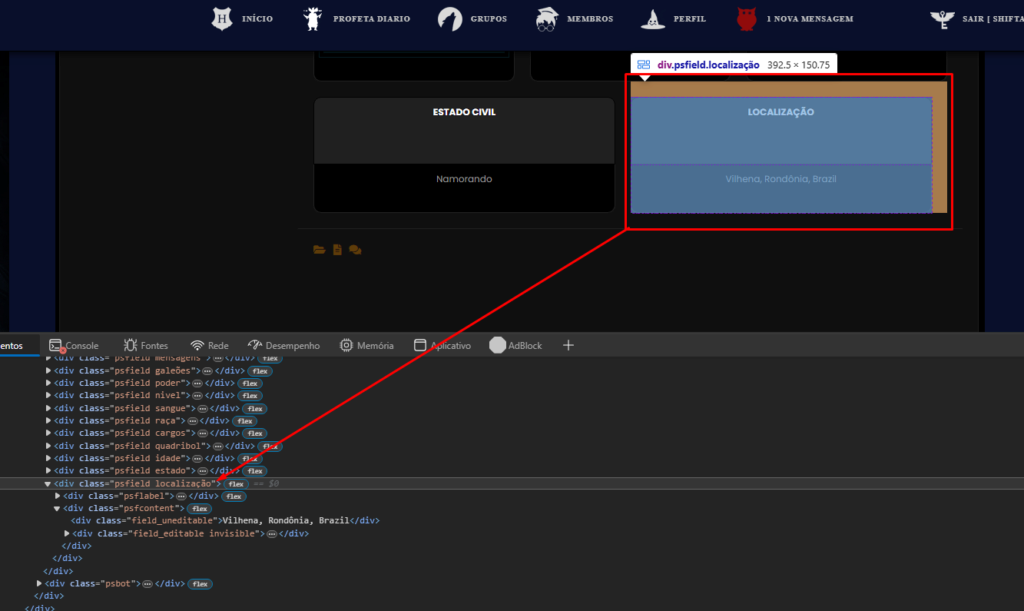
Você vai clicar no botão direito por cima da palavra "Localização" igual na imagem acima. Quando fizer, o dl terá um atributo ID. No código que te passei (que é o no caso do fórum shek.forumeiros.com o id do campo é field_id-11). No seu será outro número. Você vai trocar o número 11 pelo número do seu campo.
Encontre o perfil Localização em PA > Usuários e Grupos > Perfis >. Marque a caixa Perfil e desmarque Mensagens. Quando fizer, ele deverá aparecer na lista de perfis personalizados:
Você vai clicar no botão direito por cima da palavra "Localização" igual na imagem acima. Quando fizer, o dl terá um atributo ID. No código que te passei (que é o no caso do fórum shek.forumeiros.com o id do campo é field_id-11). No seu será outro número. Você vai trocar o número 11 pelo número do seu campo.
 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
Todos os meus Fieds aparecem como: field_uneditable
E, eu descobri que por causa do meu "perfil avançado" estar desativado, a info nao aparece mas quando eu ativo ele, ele aparece certinho. Porem o perfil dos users no rpg como voce viu é com o perfil avançado desativado.
Todos os meus Fieds aparecem como: field_uneditable (Quando o perfil avançado esta desativado) (Ao ativar os fields voltam para seus nomes originais)


Com perfil avançado DESATIVADO_____________________ Com perfil avançado ATIVADO
Tem como fazer funcionar estando no perfil avançado desativado?
Só isso realmente que falta pois no meu rpg o perfil funciona com essa opçao desativada mas percebi que estando desativada o codigo que me forneceram nao funciona.
E, eu descobri que por causa do meu "perfil avançado" estar desativado, a info nao aparece mas quando eu ativo ele, ele aparece certinho. Porem o perfil dos users no rpg como voce viu é com o perfil avançado desativado.
Todos os meus Fieds aparecem como: field_uneditable (Quando o perfil avançado esta desativado) (Ao ativar os fields voltam para seus nomes originais)


Com perfil avançado DESATIVADO_____________________ Com perfil avançado ATIVADO
Tem como fazer funcionar estando no perfil avançado desativado?
Só isso realmente que falta pois no meu rpg o perfil funciona com essa opçao desativada mas percebi que estando desativada o codigo que me forneceram nao funciona.

 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
Bom dia.
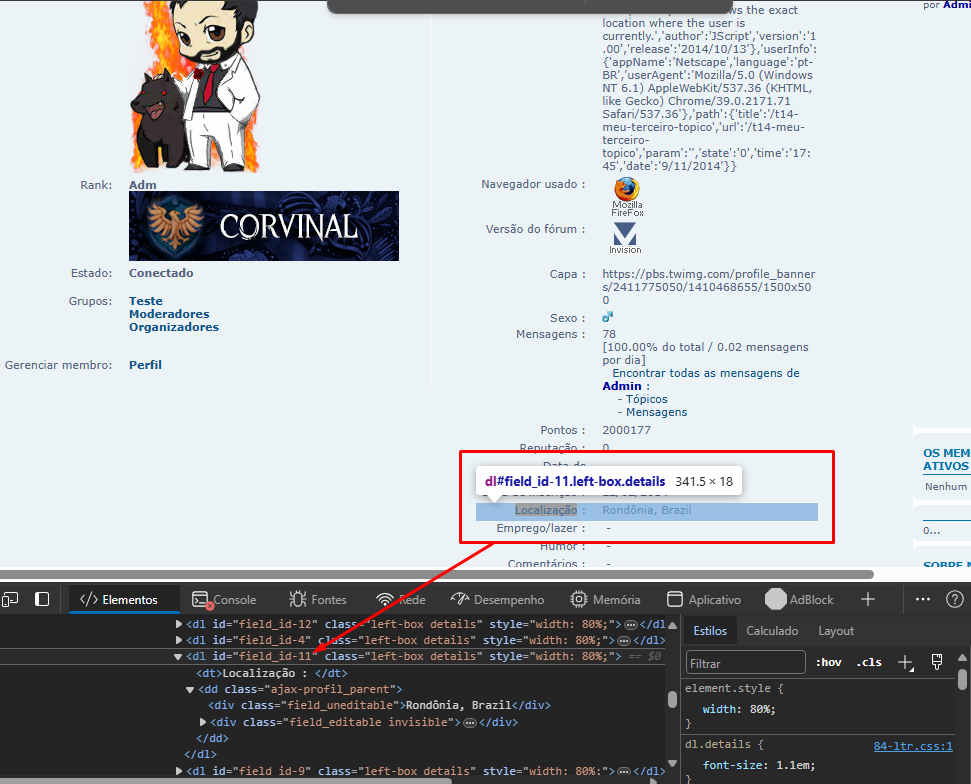
Segundo a imagem:
Até mesmo no perfil simples é possível obter o ID dos campos. Confirme por gentileza, se consegue visualizar esse campo no perfil comum, porque no fórum de testes com a mesma versão que a sua é possível ver: https://shek.forumeiros.com/u1
Sobre o field_uneditable ele só existe para caso o usuário tenha permissões que permitem a alteração do campo por parte desse usuário da sessão. Quando não for o caso, esse detalhe não aparece. Aliás, isso não influencia no funcionamento do código pelo que fiz nos testes antes de responder sua dúvida.
Obrigado por testar novamente o código.
Atenciosamente,
Shek
Segundo a imagem:
Até mesmo no perfil simples é possível obter o ID dos campos. Confirme por gentileza, se consegue visualizar esse campo no perfil comum, porque no fórum de testes com a mesma versão que a sua é possível ver: https://shek.forumeiros.com/u1
Sobre o field_uneditable ele só existe para caso o usuário tenha permissões que permitem a alteração do campo por parte desse usuário da sessão. Quando não for o caso, esse detalhe não aparece. Aliás, isso não influencia no funcionamento do código pelo que fiz nos testes antes de responder sua dúvida.
Obrigado por testar novamente o código.

Atenciosamente,
Shek

 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
Oii, eu nao vejo os filds com os nomes, todos aparecem como field_uneditable, mesmo aqueles que nao podem ser editados pelos users, como pode ver na imagem abaixo!

Eu acredito que o problema esteja no negocio de: Perfil avançado ativado/desativado.
Pois o código funciona quando o perfil avançado esta ativado mas eu gostaria de funcionasse quando o perfil avançado estivesse desativado, ja que eu possuo um template para o perfil.
Nao sei se o problema é o template do perfil mas caso seja, deixo o code dele abaixo.
profile_view_body
Eu acho que o problema esteja em algo desde código. Se eu desativo esse template, o CODIGO funciona lá.

Eu acredito que o problema esteja no negocio de: Perfil avançado ativado/desativado.
Pois o código funciona quando o perfil avançado esta ativado mas eu gostaria de funcionasse quando o perfil avançado estivesse desativado, ja que eu possuo um template para o perfil.
Nao sei se o problema é o template do perfil mas caso seja, deixo o code dele abaixo.
profile_view_body
- Código:
<script>
$(document).ready(function(){
$('.pshleft > span').each(function(){
var bodyTitle = $(this).text();
var groupcolor = $(this).attr('style').split(':')[1].split(';')[0];
$(this).parents('.perfilsencillo').attr('style', '--group:'+groupcolor+';--group-50:'+groupcolor+'80;');
$(this).parents('html').children('head').children('title').html(bodyTitle);
});
$('.psfield .psflabel span').each(function() {
$(this).parents('.psfield').addClass($(this).text().split(" ")[0].toLowerCase().replace(/'/g, "").replace(/\(|\)/g, ""));
});
});
$(document).ready(function(){
$('.psfield .psfcontent div:contains("-")').each(function(){
var myVar = $(this).text();
var myCount = myVar.length;
if (myCount == 3) {
$(this).parents('.psfield').remove();
}
});
});
$(document).ready(function(){
$('.pscontact img[src*="icon_contact_pm.png"]').parent().html('<em class="fas fa-envelope"></em>').attr('title', 'Mensaje Privado');
$('.pscontact img[src*="icon_contact_www.gif"]').parent().html('<em class="fas fa-id-card"></em>').attr('title', 'Expediente de personaje');
$('.pscontact img[src*="http://placehold.it/1/111.png"]').parent().html('<em class="fas fa-suitcase"></em>').attr('title', 'Baúl');
$('.pscontact img[src*="http://placehold.it/1/222.png"]').parent().html('<em class="fas fa-search"></em>').attr('title', 'Búsqueda');
$('.pscontact a[href*="email"]').remove();
$('.pscontact div:contains("-")').each(function(){
$(this).remove();
});
});
</script>
<style>
.perfilsencillo {
--bckg1: #101010;
--border1: 1px solid #202020;
--border2: 1px solid var(--group);
--border3: 1px solid rgb(255 255 255 / 5%);
--border4: 1px solid rgb(0 0 0 / 145%);
--avatar: 400px;
--avatar-w: 250px;
--title: #fff;
--text: #999;
--shadow-w: 1px 1px white, -1px 1px white, 1px -1px white, -1px -1px white, 1px 0px white, -1px 0px white, 0px -1px white, 0px 1px white;
--shadow-d: 1px 1px rgba(0,0,0,0.2),-1px 1px rgba(0,0,0,0.2),1px -1px rgba(0,0,0,0.2),-1px -1px rgba(0,0,0,0.2), 1px 0px rgba(0,0,0,0.2),-1px 0px rgba(0,0,0,0.2),0px 1px rgba(0,0,0,0.2),0px -1px rgba(0,0,0,0.2);
}
.pshead, .psbody, .psbot, .pscontact, .pscontact a, .pslinks, .pslinks a, .psfields, .psfield, .psbright, .psflabel, .psfcontent {
display:flex;
justify-content:top;
}
.psbody {
background-color:#101010;
min-height:1800px;
position:relative;
padding: 21px;
}
.psbody:before {
content:'';
min-height:2600px;
position:absolute;
left:0;
right:0;
top:0;
bottom:0;
border: var(--border3);
box-sizing: border-box;
}
.psbleft, .psbright {
min-height:800px;
position:relative;
}
.psbright {
flex-grow: 1;
height: calc(var(--avatar) + 42px);
flex-direction: column;
align-items: top;
}
.psbleft {
padding: 20px;
border-right: 0;
height: calc(var(--avatar) + 2px);
padding-bottom: 200px;
}
.psfields {
flex-grow: 1;
align-self: start;
flex-wrap: wrap;
padding: 20px;
}
.psbot {
border-top: var(--border1);
background-color: #101010;
align-self: stretch;
padding: 20px;
justify-content: space-between;
}
.psbleft img {
border: var(--border2);
border-radius: 10px;
height: var(--avatar);
width: var(--avatar-w);
object-fit: cover;
object-position: center;
background: var(--group);
}
.awards_block_simple_wrapper {width: 250px; min-height: 400px; overflow:none;}
.awards_block_simple {
border: #000;
border-radius: 10px;
width: 250px;
height: auto;
overflow:hidden;
padding-bottom: 20px;
background-color:#202020;
}
.pshead {
z-index: 33;
border-bottom:15px solid var(--group);
padding: 20px;
background-image:linear-gradient(-125deg, var(--group), var(--group-50));
margin-bottom: -5px;
justify-content: space-between;
text-transform: uppercase;
color:#000;
}
.pshright {
font: 10px 'Poppins';
font-weight: 700;
vertical-align: top;
}
.pshleft span {
font: 20px 'Poppins';
display: inline-block;
vertical-align: top;
}
.pshleft {
font: 10px 'Poppins';
font-weight: 700;
line-height: 32px;
min-width: 300px;
}
.psfield {
flex-grow: 1;
flex-basis: calc(33% - 11px);
margin-right: 20px;
margin-top: 20px;
flex-direction: column;
justify-content:center;
}
.psfield:nth-of-type(3n+0) {
margin-right: 0;
}
.psfield:nth-of-type(-n+3) {
margin-top: 0;
}
.psfield .psflabel {
border: var(--border4);
background: #202020;
padding: 10px;
font: 0px 'Poppins';
border-radius: 10px 10px 0 0;
text-align: center;
flex-grow: 2;
justify-content:center;
}
.psfield .psflabel span {
font-size: 12px;
color: var(--title)!important;
justify-content:center;
text-transform: uppercase;
font-weight: 700;
text-shadow: var(--shadow-d);
}
.psfcontent {
align-self: stretch;
border: var(--border1);
border-top: 0;
background-color:#000;
padding: 10px;
border-radius: 0 0 10px 10px;
font: 12px 'Poppins';
color: var(--text);
flex-grow: 1;
justify-content:center;
}
.psbot a {
font-size: 14px;
color: var(--group-50);
}
.pslinks a {
margin-right: 10px;
}
.pscontact a {
margin-left: 10px;
}
.psbot a:hover {
color: var(--group);
}
.psadmin {
margin-top: 20px;
text-align: center;
font: 12px 'Poppins';
text-transform: uppercase;
color: var(--title);
}
.labelcq {
width: 200px;
height: 20px;
margin-top: 50px;
margin-bottom: 10px;
text-align: center;
font: 12px 'Poppins';
text-transform: uppercase;
color: var(--title);
margin-left:25px;
}
.psadmin a {
background: var(--group);
border-radius: 20px;
border: var(--border3);
padding: 5px 10px;
display: inline-block;
vertical-align: top;
margin: 0 5px;
color: var(--title);
}
</style>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.13.0/css/all.css"/>
<link href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet"/>
<div class="perfilsencillo">
<div class="pshead">
<div class="pshleft">
{USERNAME} {INTERESTS}
</div>
<div class="pshright">
<!-- BEGIN switch_show_status -->{USER_ONLINE} / <!-- END switch_show_status -->{LAST_VISIT_TIME}
</div>
</div>
<div class="psbody">
<div class="psbleft">
{AVATAR_IMG}
<!-- BEGIN switch_awards -->
<div class="awards_block_simple_wrapper" style="float: center;">
<div class="labelcq">{switch_awards.L_AWARDS}</div>
<div class="awards_block_simple" style="height: auto;">{switch_awards.AWARDS_LIST}</div></div>
</div>
<!-- END switch_awards -->
<div class="psbright">
<div class="psfields">
<!-- BEGIN profile_field -->
<div class="psfield">
<div class="psflabel">{profile_field.LABEL}</div>
<div class="psfcontent">{profile_field.CONTENT}</div>
</div>
<!-- END profile_field -->
</div>
<div class="psbot">
<div class="pslinks">
<a href="/sta/{PUSERNAME}" title="Topicos onde participou"><em class="fas fa-folder-open"></em></a>
<a href="/st/{PUSERNAME}" title="Topicos criados"><em class="fas fa-file-alt"></em></a>
<a href="/spa/{PUSERNAME}" title="Todas as mensagens"><em class="fas fa-comments"></em></a>
</div>
<div class="pscontact">
<!-- BEGIN contact_field -->
{contact_field.CONTENT}
<!-- END contact_field -->
</div>
</div>
</div>
</div>
<div class="psadmin">{ADMINISTRATE_USER}{BAN_USER}</div>
Eu acho que o problema esteja em algo desde código. Se eu desativo esse template, o CODIGO funciona lá.
 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
Olá!
Eu tinha me esquecido de você. Desculpe. Sobre sua dúvida, procure neste template este trecho:
Eu tinha me esquecido de você. Desculpe. Sobre sua dúvida, procure neste template este trecho:
- Código:
<!-- BEGIN profile_field -->
<div class="psfield">
<div class="psflabel">{profile_field.LABEL}</div>
<div class="psfcontent">{profile_field.CONTENT}</div>
</div>
<!-- END profile_field -->
- Código:
id="field_id{profile_field.ID}"
 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
agora consigo vizualizar sim o nome dos FIELDS, mas nao é este o problema.
O problema é que com o perfil avançado desativado, a info do field nao aparece. Só aparece se eu ativar o perfil avançado, o que eu nao gostaria de precisar fazer, já que o perfil dos users é com ele desativado.
O problema é que com o perfil avançado desativado, a info do field nao aparece. Só aparece se eu ativar o perfil avançado, o que eu nao gostaria de precisar fazer, já que o perfil dos users é com ele desativado.
 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
A opção é restaurar para o template padrão ou reconfigurar seu template para se adaptar ao código caso queira o recurso, pois:
- Nos testes que fiz, em todos os casos até mesmo depois da mudança do template, o código script funciona;
- Não há como modificar o campo Localização, se ele pertence à um bloco que não permite modificações (isso teria que vir do lado de Forumeiros);
- Seu template foi alterado e está faltando muita coisa no perfil, e por tanto afeta o desempenho do código;
- Seu fórum precisa aguardar aprovação dum Administrador para inscrição, o que me impossibilita de fazer testes conectado (levando em conta que o usuário teste não está funcionando).
Se analisar, todos os detalhes apresentados são ocasionados por conta de algum problema no template, logo, o recomendável é acionar o desenvolvedor desse seu tema para checar a possibilidade de corrigir os bugs.
Atenciosamente,
Shek
- Nos testes que fiz, em todos os casos até mesmo depois da mudança do template, o código script funciona;
- Não há como modificar o campo Localização, se ele pertence à um bloco que não permite modificações (isso teria que vir do lado de Forumeiros);
- Seu template foi alterado e está faltando muita coisa no perfil, e por tanto afeta o desempenho do código;
- Seu fórum precisa aguardar aprovação dum Administrador para inscrição, o que me impossibilita de fazer testes conectado (levando em conta que o usuário teste não está funcionando).
Se analisar, todos os detalhes apresentados são ocasionados por conta de algum problema no template, logo, o recomendável é acionar o desenvolvedor desse seu tema para checar a possibilidade de corrigir os bugs.
Atenciosamente,
Shek

 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
Oii, tudo bemm entendi!! Eu dei uma olhada e o perfil que ofereci para TESTE estava bloqueado, desbloquei e acredito que caso queira tentar, da para acessar agora a conta.
Conta: Teste
Senha: wing1234
Tambem liberei acesso a uma conta recém criada, caso seja uma sua!
No caso do template de perfil eu desenvolvi esse template a partir de um código em espanhol, acredito que o criador nao poderá me ajudar nisso ahahahahah mas obrigada pela explicação!! Eu imaginei que o template deveria estar faltando coisas mas dificilmente vou saber achar o que falta e consertar.
Acredito que embora fosse um sonho essa ideia do campo na aba diferente, acredito que nao saberei resolver o template pra resolver o bug e acredito que sera burrice minha arriscar, pois de certo que acabarei perdendo o que ja criei huauauhahuahua
Se desejar @shek me ajudar, posso lhe passar uma conta ADM por MP mas entenderei se nao puder ^^
Acredito que possa ser fechado este topico pois me foi respondido o que pedi <3 Só que infelizmente outro bug de meu forum esta afetando o codigo oferecido!
Conta: Teste
Senha: wing1234
Tambem liberei acesso a uma conta recém criada, caso seja uma sua!
No caso do template de perfil eu desenvolvi esse template a partir de um código em espanhol, acredito que o criador nao poderá me ajudar nisso ahahahahah mas obrigada pela explicação!! Eu imaginei que o template deveria estar faltando coisas mas dificilmente vou saber achar o que falta e consertar.
Acredito que embora fosse um sonho essa ideia do campo na aba diferente, acredito que nao saberei resolver o template pra resolver o bug e acredito que sera burrice minha arriscar, pois de certo que acabarei perdendo o que ja criei huauauhahuahua
Se desejar @shek me ajudar, posso lhe passar uma conta ADM por MP mas entenderei se nao puder ^^
Acredito que possa ser fechado este topico pois me foi respondido o que pedi <3 Só que infelizmente outro bug de meu forum esta afetando o codigo oferecido!
 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
Bom dia, @leleca.greco.
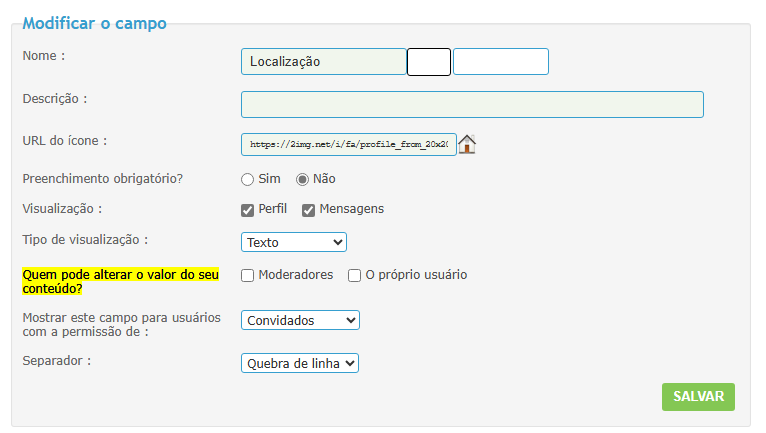
Eu consegui acessar a conta ShiftActif, e por tanto pude entender o que se passa. Então vou tentar explicar o que pode se passar no seu caso. Todo campo de perfil personalizado ele pode ser modificado por usuários especiais (moderador ou administrador), e para definir isso basta marcar na caixa "Quem pode alterar o valor do seu conteúdo?" na edição do perfil:
A questão em si é a seguinte. Como um campo pode aparecer no perfil personalizado, se ele não pode ser alterado pelo membro? Logo, essa é a causa do seu fórum o perfil Localização bem como qualquer outro nessa condição, não aparecer para o código script que fiz, pois, ele não pode ser modificado pelo usuário. É óbvio que ele também precisa ser visível no perfil, como mencionei na mensagem anterior...
Logo, essa é a causa do seu fórum o perfil Localização bem como qualquer outro nessa condição, não aparecer para o código script que fiz, pois, ele não pode ser modificado pelo usuário. É óbvio que ele também precisa ser visível no perfil, como mencionei na mensagem anterior...  Entendendo isso, você deve seguir para este exemplo:
Entendendo isso, você deve seguir para este exemplo:
Você deve informar que o usuário pode ver esse campo somente no perfil, pois assim o campo vai aparecer lá no perfil comum dele. Exemplo o meu: https://acciohogwarts.forumeiros.com/u387
Poderia fazer os ajustes, por gentileza?
Atenciosamente,
Shek
Eu consegui acessar a conta ShiftActif, e por tanto pude entender o que se passa. Então vou tentar explicar o que pode se passar no seu caso. Todo campo de perfil personalizado ele pode ser modificado por usuários especiais (moderador ou administrador), e para definir isso basta marcar na caixa "Quem pode alterar o valor do seu conteúdo?" na edição do perfil:
A questão em si é a seguinte. Como um campo pode aparecer no perfil personalizado, se ele não pode ser alterado pelo membro?
 Logo, essa é a causa do seu fórum o perfil Localização bem como qualquer outro nessa condição, não aparecer para o código script que fiz, pois, ele não pode ser modificado pelo usuário. É óbvio que ele também precisa ser visível no perfil, como mencionei na mensagem anterior...
Logo, essa é a causa do seu fórum o perfil Localização bem como qualquer outro nessa condição, não aparecer para o código script que fiz, pois, ele não pode ser modificado pelo usuário. É óbvio que ele também precisa ser visível no perfil, como mencionei na mensagem anterior...  Entendendo isso, você deve seguir para este exemplo:
Entendendo isso, você deve seguir para este exemplo:Você deve informar que o usuário pode ver esse campo somente no perfil, pois assim o campo vai aparecer lá no perfil comum dele. Exemplo o meu: https://acciohogwarts.forumeiros.com/u387
Poderia fazer os ajustes, por gentileza?
Atenciosamente,
Shek

 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
Oii @shek, fiz o que pediu mas continua nao aparecendo na aba correta. Quando ativo ele aparece na aba de DADO e no perfil mas nao aparece na ABA CONQUISTAS como foi pedido no codigo oferecido por voces

Editado aqui como foi pedido ⭡

Ficou assim, como a info aparecendo onde sempre aparece normalmente.

E continua nao aparecendo onde deveria

Editado aqui como foi pedido ⭡

Ficou assim, como a info aparecendo onde sempre aparece normalmente.

E continua nao aparecendo onde deveria

 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
https://acciohogwarts.forumeiros.com/t260p45-olivaras#12754 

O campo precisa ser preenchido para aparecer.


O campo precisa ser preenchido para aparecer.

 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
Sim @shek, mas eu gostaria q esse topico de localizaçao, aparecesse na aba conquistas e nao na aba dados, que é onde esta 

É nesta aba que eu gostaria que aparecesse, onde esta escrito: mochila (que foi o codigo que voces criaram para mim)
MAS por alguma razao, nunca sai da aba DADOS (so vai para a aba de conquistas se eu ATIVAR o perfil avançado, o que eu nao quero)
Coloquei sua conta como adm, caso facilite para voce!!


É nesta aba que eu gostaria que aparecesse, onde esta escrito: mochila (que foi o codigo que voces criaram para mim)
MAS por alguma razao, nunca sai da aba DADOS (so vai para a aba de conquistas se eu ATIVAR o perfil avançado, o que eu nao quero)
Coloquei sua conta como adm, caso facilite para voce!!
 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
Oi de novo.
O negócio é que você está partindo do ponto errado. Deixe-me esclarecer. Qual era o primeiro problema? O perfil personalizado na página do perfil não aparecer. A solução foi um script que fazia com que o campo Localização fosse movido somente para o perfil e deixasse de ser exibido nas mensagens, correto? Falamos disso nessa mensagem: https://ajuda.forumeiros.com/t117947-mudar-um-campo-de-perfil-de-aba#833278
Após aplicar o script e seguir a recomendação de retirar a visualização do campo das mensagens como disse (duas vezes anteriores), você deveria buscar o ID do campo localização no fórum. Nessa mensagem apresentei a solução: https://ajuda.forumeiros.com/t117947-mudar-um-campo-de-perfil-de-aba#833304 E olhando a versão publicada e pendente do seu template pelo código fonte do fórum, a sugestão que eu informei nessa mensagem foi ignorada, porque não aparece o ID no código fonte.
Siga a orientação e publique o template para checarmos o que se passa.
Por fim, a última mensagem citei que há um porém sobre a permissão de edição do campo, o que pode influenciar no funcionamento.
Resumindo tudo: https://shek.forumeiros.com/t42-asdasdsadsadasd?tt=1#79
O que está no meu fórum de testes, seguindo a lógica das marcações de mensagens que citei acima, o resultado chega ao que deseja. Basta executarmos assim. Por isso não é necessário ceder acesso administrativo para qualquer um dos usuários que estiver te ajudando. Isso pode comprometer a segurança do seu fórum
Por isso não é necessário ceder acesso administrativo para qualquer um dos usuários que estiver te ajudando. Isso pode comprometer a segurança do seu fórum 
Atenciosamente,
Shek
O negócio é que você está partindo do ponto errado. Deixe-me esclarecer. Qual era o primeiro problema? O perfil personalizado na página do perfil não aparecer. A solução foi um script que fazia com que o campo Localização fosse movido somente para o perfil e deixasse de ser exibido nas mensagens, correto? Falamos disso nessa mensagem: https://ajuda.forumeiros.com/t117947-mudar-um-campo-de-perfil-de-aba#833278
Após aplicar o script e seguir a recomendação de retirar a visualização do campo das mensagens como disse (duas vezes anteriores), você deveria buscar o ID do campo localização no fórum. Nessa mensagem apresentei a solução: https://ajuda.forumeiros.com/t117947-mudar-um-campo-de-perfil-de-aba#833304 E olhando a versão publicada e pendente do seu template pelo código fonte do fórum, a sugestão que eu informei nessa mensagem foi ignorada, porque não aparece o ID no código fonte.
Siga a orientação e publique o template para checarmos o que se passa.
Por fim, a última mensagem citei que há um porém sobre a permissão de edição do campo, o que pode influenciar no funcionamento.
Resumindo tudo: https://shek.forumeiros.com/t42-asdasdsadsadasd?tt=1#79
O que está no meu fórum de testes, seguindo a lógica das marcações de mensagens que citei acima, o resultado chega ao que deseja. Basta executarmos assim.
 Por isso não é necessário ceder acesso administrativo para qualquer um dos usuários que estiver te ajudando. Isso pode comprometer a segurança do seu fórum
Por isso não é necessário ceder acesso administrativo para qualquer um dos usuários que estiver te ajudando. Isso pode comprometer a segurança do seu fórum 
Atenciosamente,
Shek

 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
@shek
"O negócio é que você está partindo do ponto errado. Deixe-me esclarecer. Qual era o primeiro problema? O perfil personalizado na página do perfil não aparecer. A solução foi um script que fazia com que o campo Localização fosse movido somente para o perfil e deixasse de ser exibido nas mensagens, correto?"
O que eu pedi, que talvez eu tenha me expressado mal kkkkk É que eu queria que o LOCALIZAÇAO saisse da aba DADOs mas nao desejo que ele suma do perfil das mensagens, pelo contrario, eu gostaria dele só aparecendo no perfil das mensagens porem na ABA CONQUISTA.
"E olhando a versão publicada e pendente do seu template pelo código fonte do fórum, a sugestão que eu informei nessa mensagem foi ignorada"
Nao ignorei, eu apliquei mas de nada adiatou,a nao ser surgir os nomes do campo no perfil O que ficou feio, pois nao desejo que apareça isso, como mostro na imagem abaixo:

Ai acabei removendo o codigo, mas recoloquei agora para que pudesse ver. Mesmo com isso + o script o codigo e a remoçao da visualização do campo das mensagens, AINDA NAO FUNCIONA.
O campo 11 é o mesmo field_id-11, logo notei que nao precisava mudar as infos do scripts que me mandara, POREM mesmo assim continua nao funcionando... Continua aparecendo na aba DADO e nao na Aba CONQUISTA (SO FUNCIONA como deve, SE O PERFIL AVANÇADO TIVER ATIVADO....)
DITO ISSO KKKKK, peço perdão, mas ainda nao consegui entender o que preciso fazer ou o que estou fazendo de errado que nao esta indo como desejo.... Ficou confuso as indicaçoes kkkkk pelo menos para mim ^^
Preciso por esse psfield localizaçao em algum lugar no script? Seria isso??
Peço tambem perdao em lhe colocar como ADM, ja removi. É que como voce tem uma grande e linda reputaçao aqui, sei que jamais seria de sua indole comprometer a segurança do meu fórum mas entendi seu ponto!!
"O negócio é que você está partindo do ponto errado. Deixe-me esclarecer. Qual era o primeiro problema? O perfil personalizado na página do perfil não aparecer. A solução foi um script que fazia com que o campo Localização fosse movido somente para o perfil e deixasse de ser exibido nas mensagens, correto?"
O que eu pedi, que talvez eu tenha me expressado mal kkkkk É que eu queria que o LOCALIZAÇAO saisse da aba DADOs mas nao desejo que ele suma do perfil das mensagens, pelo contrario, eu gostaria dele só aparecendo no perfil das mensagens porem na ABA CONQUISTA.
"E olhando a versão publicada e pendente do seu template pelo código fonte do fórum, a sugestão que eu informei nessa mensagem foi ignorada"
Nao ignorei, eu apliquei mas de nada adiatou,a nao ser surgir os nomes do campo no perfil O que ficou feio, pois nao desejo que apareça isso, como mostro na imagem abaixo:

Ai acabei removendo o codigo, mas recoloquei agora para que pudesse ver. Mesmo com isso + o script o codigo e a remoçao da visualização do campo das mensagens, AINDA NAO FUNCIONA.
O campo 11 é o mesmo field_id-11, logo notei que nao precisava mudar as infos do scripts que me mandara, POREM mesmo assim continua nao funcionando... Continua aparecendo na aba DADO e nao na Aba CONQUISTA (SO FUNCIONA como deve, SE O PERFIL AVANÇADO TIVER ATIVADO....)
DITO ISSO KKKKK, peço perdão, mas ainda nao consegui entender o que preciso fazer ou o que estou fazendo de errado que nao esta indo como desejo.... Ficou confuso as indicaçoes kkkkk pelo menos para mim ^^
Preciso por esse psfield localizaçao em algum lugar no script? Seria isso??
Peço tambem perdao em lhe colocar como ADM, ja removi. É que como voce tem uma grande e linda reputaçao aqui, sei que jamais seria de sua indole comprometer a segurança do meu fórum mas entendi seu ponto!!
 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
Sem problemas. Vamos começar do zero, para facilitar.
A dúvida inicial da sua questão era:
Se quiser, posso tentar gravar um vídeo explicando. Só nos dizer.
A dúvida inicial da sua questão era:
Ok, como fazer isso?leleca.greco escreveu:Eu gostaria que o campo LOCALIZAÇAO saisse desta ABA da imagem acima que é a "ABA DADOS" E gostaria que ela viesse para essa aba. "ABA CONQUISTAS"[/b]
- O campo de perfil personalizado chamado Localização precisa ser visível no perfil. O que recomendo fazer é impedir que ele seja visível nas mensagens acessando PA > Usuários e Grupos > Perfis > e depois encontre-o na lista de perfis. Ao selecionar clicando na engrenagem
 , vá para Exibição e desmarque Mensagens.
, vá para Exibição e desmarque Mensagens. - Mas, por quê Shek?:
- Porque se ele for exibido nas mensagens ele vai estar na aba Dados, justamente pelo motivo que expliquei em outra mensagem. Isto é, ele é criado pelo bloco profile_field pela variável {postrow.displayed.profile_field.CONTENT} e ela cria os campos de perfil na mensagem. Essa variável não pode ser alterada no template para dividir os perfis, porque é uma variável de resposta do código do servidor. Posso explicar se quiser, mas isso vai dar outro textão.
- Qual o ID do campo?
Para o campo "Localização" seja exibido nas mensagens no perfil, é preciso obtê-lo da página do perfil (já que como citei no primeiro ponto, não podemos separar somente um campo da variável no template). O script vai fazer o quê? Vai buscar na página do perfil, o ID do campo "Localização" o valor da localização do usuário conforme ela existir. Se não existir nada, o script não pode exibir um valor, porque ele não existe. Aí que entramos no segundo problema. O template do seu perfil é editado e não possuía um ID. Para resolver isso procure neste template (profile_view_body) este trecho:- Código:
<!-- BEGIN profile_field -->
<div class="psfield">
<div class="psflabel">{profile_field.LABEL}</div>
<div class="psfcontent">{profile_field.CONTENT}</div>
</div>
<!-- END profile_field -->
- Código:
id="field_id{profile_field.ID}"
Quando fizer, provavelmente teremos o ID do campo Localização. Se obtivermos, vamos ao terceiro passo.
- Qual influência do código script?
Vamos no código script que orientei nessa mensagem, ok? Acesse Módulos > HTML e Javascript >> Gestão dos códigos Javascript e procure a linha:- Código:
var campo_11 = $('div#profile-tab-field-profil dl#field_id-11 div.field_uneditable',d).text();
Por fim, vamos no script e substituir toda a parte "div#profile-tab-field-profil dl#field_id-11 div.field_uneditable" por dl#field_id-11. Porém, no seu caso, o valor field_id será outro número, provavelmente. Então, deverá trocar o 11 por esse número. Salve o script.
Se quiser, posso tentar gravar um vídeo explicando. Só nos dizer.

 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
Oii @shek, fiz passo a passo novamente, tudo como foi indicado. Vi o nome do field, que possui a msm numeração que a sua MAS NAO FUNCIONOU.
apliquei os nomes no profile_body_view
LOGO: Editei o Script como foi pedido, inserindo o : dl#field_id-11 (QUE É A NUMERAÇAO DO MEU LOCALIZAÇAO TAMBEM)
ONDE ESTAVA:
FICOU ASSIM:
DESATIVEI A VISUALIZAÇAO NAS MENSAGENS TAMBEM, COMO PEDIDO.
E NAO FUNCIONA AINDA... E acredito que eu tenha feito tudo certinho desta vez.
apliquei os nomes no profile_body_view
- Código:
<!-- BEGIN profile_field -->
<div class="psfield">field_id{profile_field.ID}
<div class="psflabel">{profile_field.LABEL}</div>
<div class="psfcontent">{profile_field.CONTENT}</div>
</div>
<!-- END profile_field --
FICOU ASSIM:




LOGO: Editei o Script como foi pedido, inserindo o : dl#field_id-11 (QUE É A NUMERAÇAO DO MEU LOCALIZAÇAO TAMBEM)
ONDE ESTAVA:
- Código:
var campo_11 = $('div#profile-tab-field-profil dl#field_id-11 div.field_uneditable',d).text();
FICOU ASSIM:
- Código:
$(document).ready(function(){
$("#pestanas li").click(function() {
currentprofile = $(this).parent().parent().parent().parent();
$("#pestanas li", currentprofile).removeClass('active');
$(this).addClass("active");
$(".tab_content", currentprofile).hide();
var selected_tab = $(this).find("a").attr("href");
$(selected_tab, currentprofile).fadeIn();
return false;
});
$('div.post div.postprofile').each(function(profile) {
var u_profile = $(this).find('div a').attr('href');
var profile_id_post = $(this).attr('id');
$.get(u_profile,function(d) {
var campo_11 = $('dl#field_id-11').text();
$('#'+ profile_id_post +' div#TAB3 div.campocontacto').before('<dd><div class="campoNOVO"><span class="label"><span style="color:#AC87CF;">Mochila</span> : </span></div> <div class="contenidoperfil">'+ campo_11 +'</div><br></dd>');
});
});
});
DESATIVEI A VISUALIZAÇAO NAS MENSAGENS TAMBEM, COMO PEDIDO.
E NAO FUNCIONA AINDA... E acredito que eu tenha feito tudo certinho desta vez.
 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
Oi. 
Não escreva em caixa alta Leleca. Isso da impressão que está gritando comigo.
Mas, estamos no caminho certo. Eu olhei o script que você está usando, e notei que alterou para $('dl#field_id-11'). Porém, o problema está no template do perfil: https://acciohogwarts.forumeiros.com/u387 Veja que não existe o ID:
O correto é ficar algo como isso:
E não se preocupe, vou ajudá-la até que a questão seja finalizada.

Não escreva em caixa alta Leleca. Isso da impressão que está gritando comigo.

Mas, estamos no caminho certo. Eu olhei o script que você está usando, e notei que alterou para $('dl#field_id-11'). Porém, o problema está no template do perfil: https://acciohogwarts.forumeiros.com/u387 Veja que não existe o ID:
O correto é ficar algo como isso:
- Código:
<!-- BEGIN profile_field -->
<div id="field_id{profile_field.ID}" class="psfield">
<div class="psflabel">{profile_field.LABEL}</div>
<div class="psfcontent">{profile_field.CONTENT}</div>
</div>
<!-- END profile_field -->
E não se preocupe, vou ajudá-la até que a questão seja finalizada.

 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
Desculpa pelo CapsLock, mania minha kkk jamais estava a gritar com voce ^^

Coloquei da forma correta e agora aparecem como ID mesmo, ainda que seja o 11, continua nao aparecendo ^^
Mudei o numero para 13 só para ver mas nao funcionou tambem

Coloquei da forma correta e agora aparecem como ID mesmo, ainda que seja o 11, continua nao aparecendo ^^
Mudei o numero para 13 só para ver mas nao funcionou tambem

 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
Eita glória! Agora eu que me perdi kkkk 
 Perdão. No seu caso é uma div e não uma dl. Eu não notei esse detalhe.
Perdão. No seu caso é uma div e não uma dl. Eu não notei esse detalhe.
Muda o script então, de dl#field_id-11 para div#field_id-11 div.field_uneditable. Talvez funcione agora.
PS: Depois de mudar, fica de olho neste tópico: https://acciohogwarts.forumeiros.com/t260p45-olivaras#12754

 Perdão. No seu caso é uma div e não uma dl. Eu não notei esse detalhe.
Perdão. No seu caso é uma div e não uma dl. Eu não notei esse detalhe.Muda o script então, de dl#field_id-11 para div#field_id-11 div.field_uneditable. Talvez funcione agora.

PS: Depois de mudar, fica de olho neste tópico: https://acciohogwarts.forumeiros.com/t260p45-olivaras#12754
 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
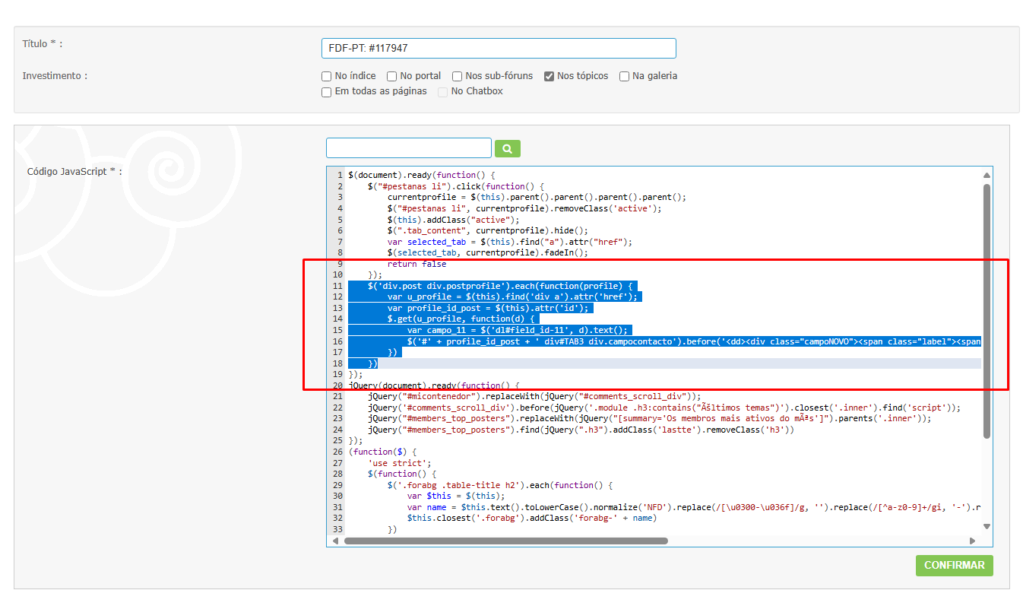
Mudei @shek, o codigo ficou assim:
Ai atualizei a pagina neste topico: https://acciohogwarts.forumeiros.com/t260p45-olivaras#12754
Mas continua nao funcionando.
Nao sei se pode estar intereferindo mas no meu viewtopic_body existe uma parte de codigos sobre essas abas. Deixarei aqui caso algo deles seja o problema.
- Código:
$(document).ready(function(){
$("#pestanas li").click(function() {
currentprofile = $(this).parent().parent().parent().parent();
$("#pestanas li", currentprofile).removeClass('active');
$(this).addClass("active");
$(".tab_content", currentprofile).hide();
var selected_tab = $(this).find("a").attr("href");
$(selected_tab, currentprofile).fadeIn();
return false;
});
$('div.post div.postprofile').each(function(profile) {
var u_profile = $(this).find('div a').attr('href');
var profile_id_post = $(this).attr('id');
$.get(u_profile,function(d) {
var campo_11 = $('div#field_id-11 div.field_uneditable').text();
$('#'+ profile_id_post +' div#TAB3 div.campocontacto').before('<dd><div class="campoNOVO"><span class="label"><span style="color:#AC87CF;">Mochila</span> : </span></div> <div class="contenidoperfil">'+ campo_11 +'</div><br></dd>');
});
});
});
Ai atualizei a pagina neste topico: https://acciohogwarts.forumeiros.com/t260p45-olivaras#12754
Mas continua nao funcionando.
Nao sei se pode estar intereferindo mas no meu viewtopic_body existe uma parte de codigos sobre essas abas. Deixarei aqui caso algo deles seja o problema.
- Código:
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<div id="nombreusuario"><strong style="font-size:1.2em">{postrow.displayed.POSTER_NAME}</strong></div>
<div id="nombreusuario2"><strong style="font-size:1.2em">{postrow.displayed.POSTER_RANK_NEW}</strong></div>
<!-- div class="online2"></div-->
<ul id='pestanas'><li class='active'><a href='#TAB1'> avatar</a></li><li><a href='#TAB2'>dados</a></li><li><a href='#TAB3'>Conquistas</a></li></ul>
<div id='tabs_content_container'><div id='TAB1' class='tab_content' style="display: block;"><div class="fotoavatar">{postrow.displayed.POSTER_AVATAR}
</div></div>
<div id='TAB2' class='tab_content' style="display: block;"><dd>
<!-- BEGIN profile_field -->
<div class="apartadoperfil">{postrow.displayed.profile_field.LABEL}</div> <div class="contenidoperfil">{postrow.displayed.profile_field.CONTENT}</div>{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</dd></div>
<div id='TAB3' class='tab_content' style="display: block;"><div style="font-family: Bebas Neue;font-size: 20px;position:center;margin-left:60px; margin-top: 20px; color: #A4C8D0;">Troféus Conquistados</div><dd {postrow.displayed.AWARDS_SHOW} class="dd_award{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.AWARDS}
</dd>
<div class="campocontacto">{postrow.displayed.PROFILE} {postrow.displayed.PM} {postrow.displayed.EMAIL}</div> <!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT} <!-- END contact_field -->
</div></div><div style="position: relative; top: 15px; left: 15px; width: 270px; background-color: #161F40;height: 70px;object-fit: fill;border: solid 2px #000;box-shadow: 0 0 13px #000;background-image: cover;">{postrow.displayed.RANK_IMAGE}</div>
</div>
<div class="clear"></div>
<p class="right"><a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a></p>
<span class="corners-bottom"><span></span></span></div>
</div>
 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
É por falta de uma letrinha d.  Depois do field_uneditable' coloque uma vírgula e uma letra "d". É pra ficar assim:
Depois do field_uneditable' coloque uma vírgula e uma letra "d". É pra ficar assim:


 Depois do field_uneditable' coloque uma vírgula e uma letra "d". É pra ficar assim:
Depois do field_uneditable' coloque uma vírgula e uma letra "d". É pra ficar assim:- Código:
$('div#field_id-11 div.field_uneditable',d).text();


 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
Ufa! 
Aí se quiser melhorar o negócio Leleca, você pode colocar uma condição if, que verifica se há algo digitado lá, se não, ele nem exibe aquele espaço preto que comentou. Aí no caso, substituiríamos:
E então, shek-marte!

Aí se quiser melhorar o negócio Leleca, você pode colocar uma condição if, que verifica se há algo digitado lá, se não, ele nem exibe aquele espaço preto que comentou. Aí no caso, substituiríamos:
- Código:
$('#'+ profile_id_post +' div#TAB3 div.campocontacto').before('<dd><div class="campoNOVO"><span class="label"><span style="color:#AC87CF;">Localização</span> : </span></div> <div class="contenidoperfil">'+ campo_11 +'</div><br></dd>');
- Código:
if(campo_11 !== '') {
$('#'+ profile_id_post +' div#TAB3 div.campocontacto').before('<dd><div class="campoNOVO"><span class="label"><span style="color:#AC87CF;">Localização</span> : </span></div> <div class="contenidoperfil">'+ campo_11 +'</div><br></dd>');
}
E então, shek-marte!
 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
Perfeito @shek!! Realizou um sonho aqui ahhahaha pode fechar o topico, brigadao <3
 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
Reabri aqui uma ultima duvida!! @shek
Esta tudo funcionando direitinho só uma duvida mesmo!!
Quando eu coloco uma imagem nesse campo, ela nao aparece no perfil, olhe:

Aqui no perfil a imagem aparece
mas quando vai para o perfil das mensagens:

Fica somente o texto.
Duvida: É possivel ajeitar para que a imagem apareça, ou somente realmente texto?
Esta tudo funcionando direitinho só uma duvida mesmo!!
Quando eu coloco uma imagem nesse campo, ela nao aparece no perfil, olhe:

Aqui no perfil a imagem aparece
mas quando vai para o perfil das mensagens:

Fica somente o texto.
Duvida: É possivel ajeitar para que a imagem apareça, ou somente realmente texto?
 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
Oi 
Você tem o endereço do tópico que exibe o conteúdo da imagem em forma de texto? Eu talvez posso tentar.

Você tem o endereço do tópico que exibe o conteúdo da imagem em forma de texto? Eu talvez posso tentar.

 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
Notei que no perfil das mensagens o campo só funciona HTML enquanto no perfil só funciona BBCODE. Ai ou fica o código funcionando em um ou outro sabe? Como mostro na imagens abaixo.
1. imagem é um print do campo no perfil do usuario, onde só é permitido bbcode. 2. imagem é um print do campo no perfil das mensagens onde (colorir, por imagem e quebra de linha) so funciona com html.


Imagino que nao seja possivel ja que o campo foi criado como um java, mas....seria possivel os dois negocios aceitarem um unico formato de codigo? No caso seria o bbcode, já que sei que o perfil só aceita bbcode.
1. imagem é um print do campo no perfil do usuario, onde só é permitido bbcode. 2. imagem é um print do campo no perfil das mensagens onde (colorir, por imagem e quebra de linha) so funciona com html.


Imagino que nao seja possivel ja que o campo foi criado como um java, mas....seria possivel os dois negocios aceitarem um unico formato de codigo? No caso seria o bbcode, já que sei que o perfil só aceita bbcode.
 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
Boa noite!
Eu só quis a URL do tópico para ter certeza da minha teoria, pois, presumo que tenha feito um novo campo, porque, o campo "Localização" não aceita HTML nem mesmo BBcode. Eles não são interpretados ali, por padrão (a menos que isso tenha mudado e eu não vi ainda kkk). Provavelmente, criou um campo personalizado para atender essa demanda, e inseriu no script outro ID... Enfim, explicando melhor, o seu perfil é interpretado como texto por conta da função jquery função .text(). Se mudar para função .html(), logo terá o que busca.
Enfim, explicando melhor, o seu perfil é interpretado como texto por conta da função jquery função .text(). Se mudar para função .html(), logo terá o que busca. 
Ou seja, troque o .text() por .html() no seu código script, e terá o resultado desejado.
Atenciosamente,
Shek
Eu só quis a URL do tópico para ter certeza da minha teoria, pois, presumo que tenha feito um novo campo, porque, o campo "Localização" não aceita HTML nem mesmo BBcode. Eles não são interpretados ali, por padrão (a menos que isso tenha mudado e eu não vi ainda kkk). Provavelmente, criou um campo personalizado para atender essa demanda, e inseriu no script outro ID...
 Enfim, explicando melhor, o seu perfil é interpretado como texto por conta da função jquery função .text(). Se mudar para função .html(), logo terá o que busca.
Enfim, explicando melhor, o seu perfil é interpretado como texto por conta da função jquery função .text(). Se mudar para função .html(), logo terá o que busca. 
Ou seja, troque o .text() por .html() no seu código script, e terá o resultado desejado.

Atenciosamente,
Shek

 Re: Mudar um campo de perfil de aba
Re: Mudar um campo de perfil de aba
Obg @shek. ficou perfeito!! Adm pode fechar quando tiver disponivel. Agora sim <3
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Início
Início