Como colocar esse widget no forum ?
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre o painel administrativo :: Questões resolvidas sobre o painel administrativo
Página 1 de 1 • Compartilhe
 Como colocar esse widget no forum ?
Como colocar esse widget no forum ?
Detalhes da questão
Endereço do fórum: https://forum.arena-brasil.net/forum
Versão do fórum: AwesomeBB
Descrição
Olá tudo bem?
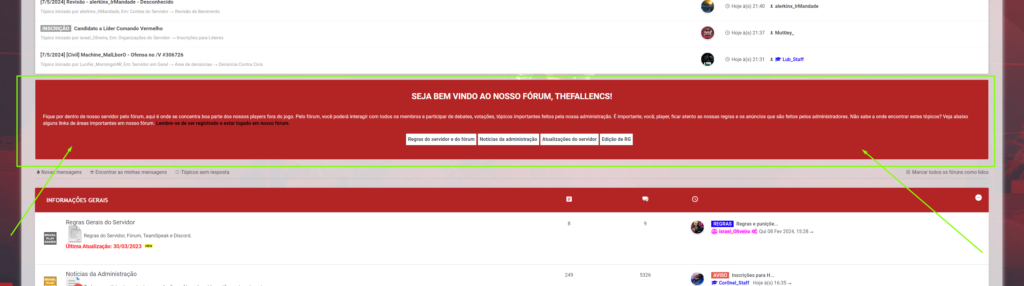
Eu gostaria de adicionar esse widget ou sei la oque é isso, que mostre seja bem vindo etc... e esses botoes da regras e talz..
Segue imagem para ver como é:
https://i.servimg.com/u/f64/20/56/28/81/image10.png


 Re: Como colocar esse widget no forum ?
Re: Como colocar esse widget no forum ?
Boa noite,
Aconselho a consulta do seguinte tópico:
 https://ajuda.forumeiros.com/t17210-
https://ajuda.forumeiros.com/t17210-
Atenciosamente,
Fraise.
Aconselho a consulta do seguinte tópico:
 https://ajuda.forumeiros.com/t17210-
https://ajuda.forumeiros.com/t17210-Atenciosamente,
Fraise.
Tópico movidoO tópico foi movido para a secção: Questões sobre o painel administrativo. |
 Re: Como colocar esse widget no forum ?
Re: Como colocar esse widget no forum ?
Fraise escreveu:Boa noite,
Aconselho a consulta do seguinte tópico:https://ajuda.forumeiros.com/t17210-
Atenciosamente,
Fraise.
Tópico movido
O tópico foi movido para a secção: Questões sobre o painel administrativo.
Perfeito muito obrigado..
Tem uma maneira de fazer parecido com este? Estou tentanto aqui, mas apanhando um pouco

 Re: Como colocar esse widget no forum ?
Re: Como colocar esse widget no forum ?
Olá!
Seu fórum não está acessível. Poderia disponibilizar o link por gentileza? Como deseja algo parecido, aqui está alguns exemplos: https://shek.forumeiros.com/h3-boxers-sexy
Shek
Seu fórum não está acessível. Poderia disponibilizar o link por gentileza? Como deseja algo parecido, aqui está alguns exemplos: https://shek.forumeiros.com/h3-boxers-sexy
- Código:
<div class="box vermelho">
<h2>Bem vindo ao fórum, convidado!</h2>
<p align="justify">Este é um texto exemplar de como a caixa é exibida. Aqui podemos inserir uma mensagem de boas vindas aos usuários. Você pode personalizar da forma que desejar configurando uma mensagem padrão, usando variáveis de templates e etc. Você pode abrir uma questão no suporte caso não consiga modificá-la. Crie um tópico dentro de Questões sobre códigos no suporte Forumeiros. ;)</p>
<div align="center">
<a href="#">LINK 1</a>
<a href="#">LINK 2</a>
<a href="#">LINK 3</a>
<a href="#">LINK 4</a>
</div>
</div>
<div class="box amarelo">
<h2>Bem vindo ao fórum, convidado!</h2>
<p align="justify">Este é um texto exemplar de como a caixa é exibida. Aqui podemos inserir uma mensagem de boas vindas aos usuários. Você pode personalizar da forma que desejar configurando uma mensagem padrão, usando variáveis de templates e etc. Você pode abrir uma questão no suporte caso não consiga modificá-la. Crie um tópico dentro de Questões sobre códigos no suporte Forumeiros. ;)</p>
<div align="center">
<a href="#">LINK 1</a>
<a href="#">LINK 2</a>
<a href="#">LINK 3</a>
<a href="#">LINK 4</a>
</div>
</div>
<div class="box azul">
<h2>Bem vindo ao fórum, convidado!</h2>
<p align="justify">Este é um texto exemplar de como a caixa é exibida. Aqui podemos inserir uma mensagem de boas vindas aos usuários. Você pode personalizar da forma que desejar configurando uma mensagem padrão, usando variáveis de templates e etc. Você pode abrir uma questão no suporte caso não consiga modificá-la. Crie um tópico dentro de Questões sobre códigos no suporte Forumeiros. ;)</p>
<div align="center">
<a href="#">LINK 1</a>
<a href="#">LINK 2</a>
<a href="#">LINK 3</a>
<a href="#">LINK 4</a>
</div>
</div>
- Código:
.box {
padding: 10px;
color: black;
margin: 10px 0 10px 0;
border-radius: 3px;
}
.box div[align="center"] a {
padding: 5px;
background-color: white;
border-radius: 5px;
}
.box h2 {
text-align: center;
}
.box.vermelho {
background-color: #dc3545;
color: white;
}
.box.amarelo {
background-color: yellow;
}
.box.azul {
background-color: blue;
color: white;
}
Shek


 Re: Como colocar esse widget no forum ?
Re: Como colocar esse widget no forum ?
Tópico resolvidoTópico arquivado por inatividade por parte do autor, marcado como resolvido por ter solução apropriada à questão. |
 Tópicos semelhantes
Tópicos semelhantes» Como colocar esse widget no meu forum
» [Resolvido] Como colocar esse widget no meu fórum
» Como colocar esse widget
» Como colocar esse widget?
» Como colocar esse widget
» [Resolvido] Como colocar esse widget no meu fórum
» Como colocar esse widget
» Como colocar esse widget?
» Como colocar esse widget
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre o painel administrativo :: Questões resolvidas sobre o painel administrativo
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por cyborgboladao 08.05.24 0:14
por cyborgboladao 08.05.24 0:14





 Facebook
Facebook Twitter
Twitter Youtube
Youtube
