Otimização da Atualização e mais funcionalidades práticas!
Página 1 de 1 • Compartilhe

 Otimização da Atualização e mais funcionalidades práticas!
Otimização da Atualização e mais funcionalidades práticas!
Olá,
Fizemos uma atualização que visa optmizar o funcionamento dos fóruns e estabilizar os logins dos membros, que fazem uso de caracteres especiais. Por precaução e para garantir o bom funcionamento da melhora feita, recomendamos aos administradores (PHPBB2) de tomar em conta as correções dos templates abaixo:
--> Para overall_header_new
Nós ainda adicionamos novas funcionalidades para os administradores e para os membros, a ver:
Muito atenciosamente,
Nêga
Fizemos uma atualização que visa optmizar o funcionamento dos fóruns e estabilizar os logins dos membros, que fazem uso de caracteres especiais. Por precaução e para garantir o bom funcionamento da melhora feita, recomendamos aos administradores (PHPBB2) de tomar em conta as correções dos templates abaixo:
--> Para overall_header_new
- Spoiler:
- *Abaixo deste código
- Código:
<script src="/{JS_DIR}/jquery.js"
type="text/javascript"></script>
- Código:
<script
src="/{JS_DIR}/jquery/jqmodal/jqmodal.js"
type="text/javascript"></script>
- Spoiler:
- * Substitui-lo completamente pelo:
- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD
XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html dir="{S_CONTENT_DIRECTION}" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html;
charset={S_CONTENT_ENCODING}" />
<title>{SITENAME} :: {PAGE_TITLE}</title>
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
{META}
{T_HEAD_STYLESHEET}
<link rel="shortcut icon" type="image/x-icon" href="favicon2.ico">
<script src="/{JS_DIR}/jquery.js" type="text/javascript"></script>
<script src="/{JS_DIR}/jquery/jqmodal/jqmodal.js"
type="text/javascript"></script>
<script src="/{JS_DIR}/{L_LANG}.js" type="text/javascript"></script>
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}"
text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<span class="gen"><a name="top"></a></span>
- Spoiler:
- *Substituir o código abaixo
- Código:
<!-- END switch_grp_admin -->
<tr>
<td class="catBottom" colspan="8" align="right">
<table width="100%" border="0" cellspacing="0"
cellpadding="0" align="center">
<tr>
<td align="left" valign="top">
<span class="genmed"><input class="post"
type="text" name="username" size="20" maxlength="25" /> <input
class="mainoption" type="submit" name="add" value="{L_ADD_MEMBER}"
/> <input class="liteoption"
onclick="window.open('{U_SEARCH_USER}', '_forumactifsearch',
'HEIGHT=250,resizable=yes,WIDTH=400');return false;" type="submit"
name="usersubmit" value="{L_FIND_USERNAME}" /></span>
</td>
<td><span class="cattitle"><input
class="mainoption" type="submit" name="remove"
value="{L_REMOVE_SELECTED}" /></span></td>
</tr>
</table>
</td>
</tr>
<!-- END switch_mod_option -->
- Código:
<!--
END switch_grp_admin -->
<tr>
<td class="catBottom" colspan="8" align="right">
<table width="100%" border="0" cellspacing="0"
cellpadding="0" align="center">
<tr>
<td align="left" valign="top">
<span class="genmed"><input class="post"
type="text" id="username" name="username" size="20" maxlength="25"
/> <input class="mainoption" type="submit" name="add"
value="{L_ADD_MEMBER}" /> <input type="button" class="liteoption"
id="find_user" value="{L_FIND_USERNAME}" /></span>
</td>
<td><span class="cattitle"><input
class="mainoption" type="submit" name="remove"
value="{L_REMOVE_SELECTED}" /></span></td>
</tr>
</table>
</td>
</tr>
<!-- END switch_mod_option -->
- Código:
<div id="find_username" class="jqmWindow"></div>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
function find_username(fieldname) {
$.get('{U_SEARCH_USER}&fieldname=' + fieldname + '&time=' +
timestamp(), '',
function(data){
$('#find_username').html(data).jqmShow();
$('.jqmOverlay').bgiframe();
$('#find_username').bgiframe();
});
return false;
}
$('#find_user').click(function(){
return find_username('username');
});
$('#find_username').jqm({toTop: true});
});
//]]>
</script>
- Spoiler:
- * Substituir o código abaixo
- Código:
<!-- BEGIN switch_privmsg -->
<tr>
<td class="row1" width="22%"><span
class="gen"><b>{L_USERNAME}</b></span></td>
<td class="row2" width="78%"><span class="genmed"><input type="hidden"
name="ismp" value="1"><input class="post" type="text" name="username"
value="{USERNAME}" size="25" tabindex="1"
onkeyup="if(this.value!=''){if(this.form.userfriend){this.form.userfriend.selectedIndex=0;this.form.userfriend.disabled=1;}if(this.form.usergroup){this.form.usergroup.selectedIndex=0;this.form.usergroup.disabled=1;}}else{if(this.form.userfriend)this.form.userfriend.disabled=0;if(this.form.usergroup)this.form.usergroup.disabled=0;}"> <input
class="liteoption" type="button" name="usersubmit"
value="{L_FIND_USERNAME}" onclick="window.open('{U_SEARCH_USER}',
'_forumactifsearch', 'width=400,height=250,resizable=1');"></span></td>
</tr>
<!-- BEGIN switch_privmsg_friend -->
- Código:
<!-- BEGIN
switch_privmsg -->
<tr>
<td class="row1" width="22%"><span
class="gen"><b>{L_USERNAME}</b></span></td>
<td class="row2" width="78%">
<span class="genmed">
<!-- BEGIN switch_username -->
<input class="post" style="margin:1px 0;" type="text"
name="username[]" value="{switch_privmsg.switch_username.USERNAME}"
size="25" /><br />
<!-- END switch_username -->
<input class="post" style="margin:1px 0;" type="text"
id="username" name="username[]" value="{USERNAME}" size="25"
tabindex="1" />
<img id="add_username" src="{ADD_USERNAME_IMG}"
class="selectHover" alt="" />
<input class="liteoption" type="button" id="find_user"
value="{L_FIND_USERNAME}" />
</span>
</td>
</tr>
<!-- BEGIN switch_privmsg_friend -->
- Código:
<div id="find_username" class="jqmWindow"></div>
<script type="text/javascript">
//<![CDATA[
$.add_username = function(){
$('input[name^=username]:last').after('<br /><span
class="genmed"><input class="post" style="margin:1px 0;" type="text"
name="username[]" size="25" /></span>').attr('disabled',
$('select[name=userfriend]').val() || $('select[name=usergroup]').val()
? 'disabled' : '');
};
$(document).ready(function(){
function find_username(fieldname) {
$.get('{U_SEARCH_USER}&fieldname=' + fieldname + '&time=' +
timestamp(), '',
function(data){
$('#find_username').html(data).jqmShow();
$('.jqmOverlay').bgiframe();
$('#find_username').bgiframe();
});
return false;
}
function total_username() {
var total = '';
$('input[name^=username]').each(function(){
total += $(this).val();
});
return total;
}
$('input[name^=username]').live('change', function(){
$('select[name=userfriend],select[name=usergroup]').attr('disabled',
total_username() ? 'disabled' : '');
});
$('select[name=userfriend]').change(function(){
$('input[name^=username],#find_user,select[name=usergroup]').attr('disabled',
$('select[name=userfriend]').val() ? 'disabled' : '');
});
$('select[name=usergroup]').change(function(){
$('input[name^=username],#find_user,select[name=userfriend]').attr('disabled',
$('select[name=usergroup]').val() ? 'disabled' : '');
});
$('#find_user').click(function(){
return find_username('username');
});
$('#add_username').click(function(){
if ( !$('input[name^=username]:last').attr('disabled') )
$.add_username();
});
if ( total_username() )
$('select[name=userfriend],select[name=usergroup]').attr('disabled',
'disabled');
else if ( $('select[name=userfriend]').val() )
$('input[name^=username],#find_user,select[name=usergroup]').attr('disabled',
'disabled');
else if ( $('select[name=usergroup]').val() )
$('input[name^=username],#find_user,select[name=userfriend]').attr('disabled',
'disabled');
$('#find_username').jqm({toTop: true});
});
//]]>
</script>
<!-- END switch_privmsg -->
Nós ainda adicionamos novas funcionalidades para os administradores e para os membros, a ver:
- Mais detalhes nos perfis dos membros
- Uma melhor exibição da lista de amigos
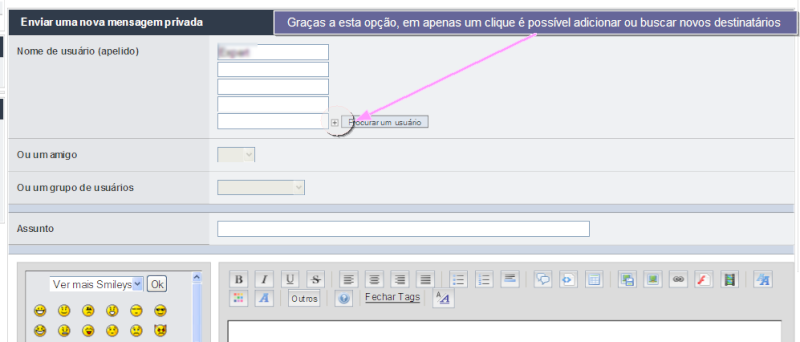
- Possibilidade de enviar Mensagens privadas a vários amigos ao mesmo tempo em apenas um clique
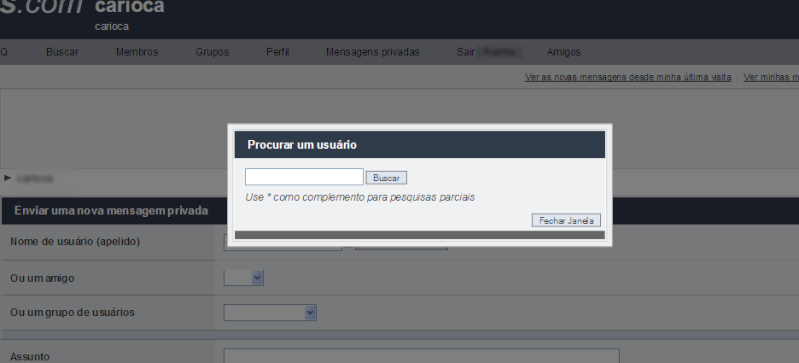
- A pop-up de busca de membros é centralizada e funciona agora melhor do que nunca



Muito atenciosamente,
Nêga
 Tópicos semelhantes
Tópicos semelhantes» Nova atualização :: Otimização do template (PhpBB2 & PunBB)
» Nova atualização :: Otimização na segurança dos dados pessoais
» Atualização: nova atualização, novas funcionalidades, nova versão...
» Ajuda com otimização de código html
» [TUTORIAL] Otimização de imagens para um fórum
» Nova atualização :: Otimização na segurança dos dados pessoais
» Atualização: nova atualização, novas funcionalidades, nova versão...
» Ajuda com otimização de código html
» [TUTORIAL] Otimização de imagens para um fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por
por 




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
