Adicionar ícone Online / Offline
Página 1 de 1
 Adicionar ícone Online / Offline
Adicionar ícone Online / Offline
 | Efeito CSS |
/!\ Devido a aplicação das classes CSS nas versões, este código somente foi satisfatório para a versão PhpBB 3, logo, somente existe neste tutorial um código para modificar esta versão.
--> Perguntas e respostas freqüentes <--
Adicionar ícone Online / Offline
Adicionar ícone Online / Offline
1º - Teremos de aceder à "Folha de estilo CSS":
Para que possamos personalizar ao fundo das categorias, é necessário adicionar códigos CSS para criarmos o efeito desejado, sendo assim, teremos de aceder a:
Painel administrativo -> Visualização -> Imagens e cores -> Cores -> Folha de estilo CSS
2º - Ter uma noção de CSS em relação ás imagens:
Antes de adicionarmos o código, temos de saber o que estamos a personalizar, pois não basta adicionar o link da imagem, melhor dizendo, temos de saber trabalhar a aparência.
O que podemos utilizar para personalizar a nossa caixa de texto:
- background-image:
Esta propriedade, é das principais, pois ela permitirá adicionar a imagem pretendida para que se possa ter uma imagem de fundo.EXEMPLO escreveu:background-image: url(https://2img.net/i/bl/logo.png); - background-repeat:
Definirá se haverá repetição da imagem ou não (no-repeat), podendo esta repetição fazer-se somente na horizontal (repeat-x), na vertical (repeat-y) ou também nos dois planos (repeat).EXEMPLO escreveu:background-repeat: no-repeat; - background-position:
Para definir a posição da imagem, se no topo (top), em baixo (bottom), à esquerda (left), à direita (right) ao centro (center), ou então por definição de valores em percentagem (%) ou em píxeis (px).
Atenção pois quando é utilizado palavras deve a primeiras variar entre top/center/bottom e a segunda entre left/center/right.EXEMPLO escreveu:background-position: 100% 0%;
3º - Agora deverão copiar o código:
Este código deverá ser adicionado na Folha de estilos CSS, depois que as propriedades que desejar sejam aplicadas e o código esteja pronto para ser utilizado.
Adicionar ícone Online
Adicionar ícone Offline.online {
propriedades
}
div.post {
propriedades
}
4º - Resultado final:
| TÍTULO | |
| SUBTÍTULO | |
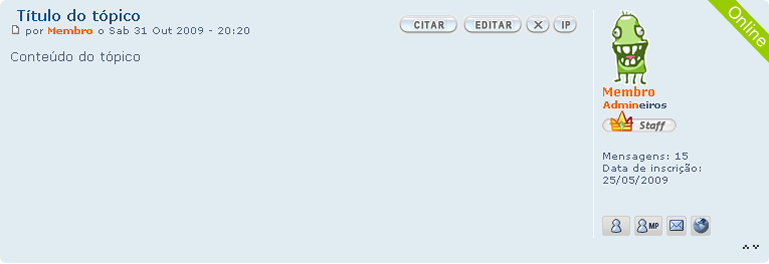
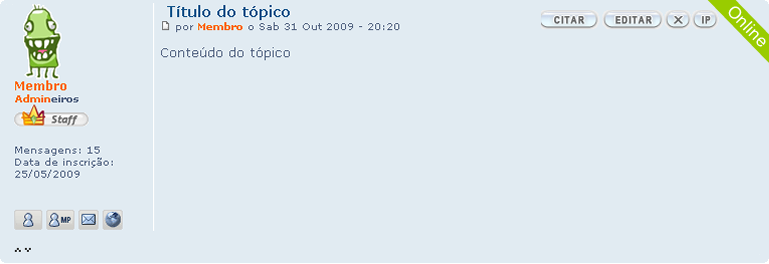
| Perfil do lado direito - Online | Perfil do lado esquerdo - Online |
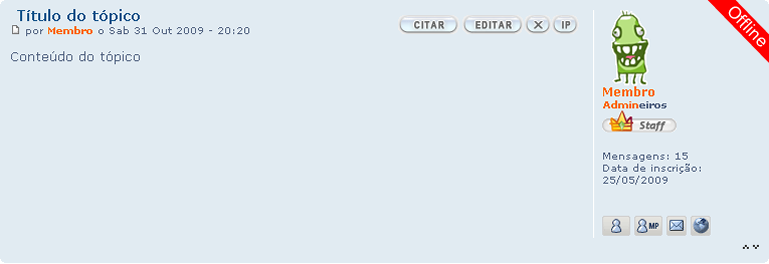
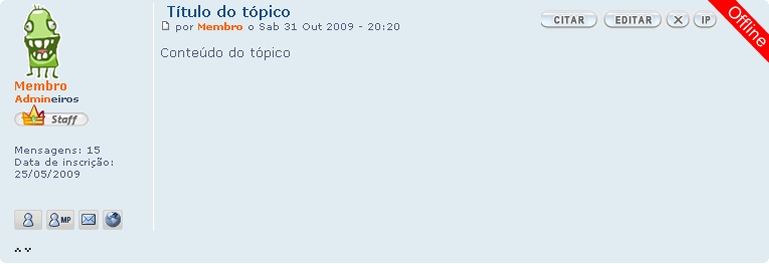
| Perfil do lado direito - Offline | Perfil do lado esquerdo - Offline |
--> FAQ do Tutorial <--
Adicionar ícone Online / Offline
Adicionar ícone Online / Offline
- Posso atribuir um ícone de online para as outras versões?
Sim! para isso aceda à:
Painel administrativo -> Visualização -> Imagens e cores -> Gestão das imagens -> Modo Avançado / Botões
Localize a palavra "conectado", a frente terá o campo para definir a imagem que será reproduzida quando o membro estiver online.
:copyright: Fórum dos Fóruns
 | Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título: Adicionar ícone Online / Offline |
 Tópicos semelhantes
Tópicos semelhantes» Adicionar ícone online e offline
» Adicionar ícone Online / Offline
» Como adicionar ícone para online e offline / Avatar Padrão
» Ícone Online e Offline
» Ícone online/offline
» Adicionar ícone Online / Offline
» Como adicionar ícone para online e offline / Avatar Padrão
» Ícone Online e Offline
» Ícone online/offline
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por seender 07.01.10 20:09
por seender 07.01.10 20:09