Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Parceria no final da página
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Parceria no final da página
Parceria no final da página
Eu queria um código HTML pra fazer tipo uma "Categoria" no final do fórum pra mostrar o vencedor da SOTW
Tipo essa aqui, mas essa aqui é de parceiros: (marcado de vermelho)

https://2img.net/r/ihimizer/img337/8532/semttulosom.png
Obrigado!!
Tipo essa aqui, mas essa aqui é de parceiros: (marcado de vermelho)

https://2img.net/r/ihimizer/img337/8532/semttulosom.png
Obrigado!!
Última edição por derik em 28.12.10 22:28, editado 1 vez(es)
 Re: Parceria no final da página
Re: Parceria no final da página
Boa tarde,
Em breve será postado um tutorial ensinado como faze-lo. Seja paciente, deve estar quase a sair..
Até mais.
Em breve será postado um tutorial ensinado como faze-lo. Seja paciente, deve estar quase a sair..
Até mais.
 Re: Parceria no final da página
Re: Parceria no final da página
Mas não existe nenhum código pra isso não?
Pois eu já vi um forum que tinha isso.
Pois eu já vi um forum que tinha isso.
 Re: Parceria no final da página
Re: Parceria no final da página
derik escreveu:Eu queria um código HTML pra fazer tipo uma "Categoria" no final do fórum pra mostrar o vencedor da SOTW
Tipo essa aqui, mas essa aqui é de parceiros: (marcado de vermelho)
https://2img.net/r/ihimizer/img337/8532/semttulosom.png
Obrigado!!
Poderia me dizer o endereço da pagina onde se encontra esta parceria?
Até mais
 Re: Parceria no final da página
Re: Parceria no final da página
Olá, irei-lhe explicar, se não perceber, peço que espere pelo TUTORIAL 
1º - Página html personalizada:
Devemos criar uma nova página html para suportar o código JavaScript que fará o efeito de colocar os anúncios no fim da página e de forma deslizante.
Acedendo a:
Painel de Controle Módulos
Módulos  HTML
HTML  Gestão das Páginas HTML.
Gestão das Páginas HTML.
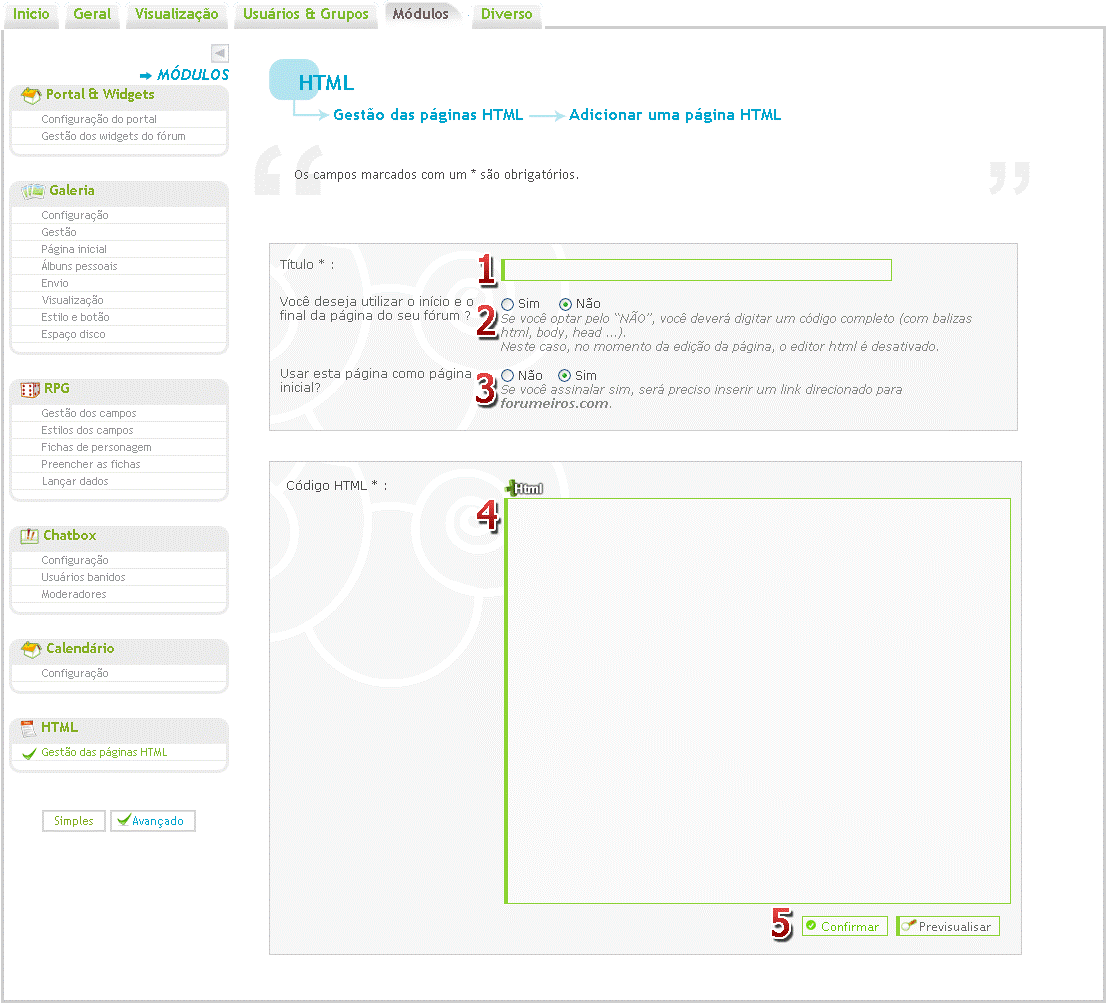
2º - Agora que estamos na gestão da sua página, siga as instruções para a criação opção-a-opção:
O conteúdo da nossa página html em questão será exibido abaixo, veja:
Verde -> Para cada parceiro terá que ter uma vez esta linha. Verá que existe um campo para o endereço do site parceiro e também outro para a imagem. Fica aqui a explicação melhor:
Violeta -> A posição dos banners dentro do widget, poderá ser center (centralizado), right (direita) ou left (esquerda).
Preto -> Só coloque sim ou nao, como resposta à querer que os banners fiquem passando pelo widget.
Ciano escuro -> Quanto maior o número maior a velocidade de scrolling dos banner dentro do widget.
Azul -> Defina a direção para onde os banners devem ir: left=Esquerda right=Direita.
Indigo -> Coloque quaisquer códigos HTML para personalizar o final do widget, como pore exemplo um link para os usuários se tornarem parceiros.
3º - Segunda página para fazer o código funcionar:
Devemos agora, após criar a primeira página html com o código, criar uma outra nova. Essa nova página é a que faz o efeito funcionar, ela anexa o conteúdo da outra página (a primeira) dentro dela.
Verde -> Este será o valor da altura das imagens de parcerias contidas no código, recomenda-se usar imagens de mesma altura, mas caso não forem do mesmo tamanho, use o valor da maior altura (height) .
4º - Inserir o código para que funcione em todas as páginas do fórum:
Devemos colocá-lo em um campo que seja mostrado em todas as páginas, como somente há um campo que se encaixe neste requisito, a descrição do seu fórum será comprometida com este código. Pode manter ambos em funcionamento, para isso basta separar o código da descrição.
Para adicionar o código aceda a:
Painel de Controle -> Geral -> Fórum -> Configurações
Ele deverá ser adicionado ao campo "Descrição do site". Caso encontre códigos nesta área, deverá colá-lo primeiro, antes de tudo mais que possa existir neste campo.
O código será:

1º - Página html personalizada:
Devemos criar uma nova página html para suportar o código JavaScript que fará o efeito de colocar os anúncios no fim da página e de forma deslizante.
Acedendo a:
Painel de Controle
 Módulos
Módulos  HTML
HTML  Gestão das Páginas HTML.
Gestão das Páginas HTML.(carregue na imagem para aumentar)

2º - Agora que estamos na gestão da sua página, siga as instruções para a criação opção-a-opção:
O conteúdo da nossa página html em questão será exibido abaixo, veja:
Vermelho -> Somente será necessário colocar a sigla da versão do seu fórum, em minúscula. Os valores aceitos são: phpbb3, phpbb2, punbb, invision.<html>
<head>
<link rel="stylesheet" href="/css.forum" type="text/css" />
<style type="text/css"> body {background:transparent;padding:0px;}</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
</head>
<body id="body">
<script>
https://ajuda.forumeiros.com Solkis & Byte
function bannerforumtodo () {var imagem = new Array();var endereco = new Array();
// Versão do Fórum
var versao = 'phpbb3'; // Coloque a versão utilizada: phpbb2, phpbb3, punbb, invision
// Parcerias
endereco.push('endereco1');imagem.push('https://2img.net/i/fa/admin/icones/small_ico/portail.png');
endereco.push('endereco2');imagem.push('imagem2');
endereco.push('endereco3');imagem.push('imagem3');
endereco.push('endereco4');imagem.push('imagem4');
endereco.push('endereco5');imagem.push('imagem5');
//Podem adicionar ou retirar banners deste local
//Título Widget
var tituloparcerias = 'Parcerias';
var tituloparceriasa = 'center'; //left=esquerda right=Direita center=centralizado
// Scroll
var scroll = 'sim'; //coloque "sim" para rolar, e "nao" para ficar estático.
var svelocidade = '3'; //Quanto maior o número maior a velocidade.
var sdirection = 'left'; //left=esquerda right=Direita
// HTML no final do Widget
var scrollHtml = '<center><a href="/-fx" style="font-size:13px;">Clique aqui para fazer uma parceria!</a></center>';
//Colocar o que quiser depois dos banners.
//Não mecher a partir desta parte
//Não mecher a partir desta parte
//Não mecher a partir desta parte
var scrollA='';var scrollB='';
if(scroll=='sim'){
scrollA += '<marquee width="100%" scrollamount="' + svelocidade + '" direction="'+sdirection+'" id="scrollerP"><span onMouseOver="bover();" onMouseOut="bout();">';
scrollB += '</span></marquee>';
}else{scrollA +='<center>';scrollB +='</center>';}
var bannersA='';
if(versao=='phpbb2'){bannersA+='<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0"><tbody><tr><td class="catLeft" height="25"><span class="genmed module-title" style="text-align:'+tituloparceriasa+'">'+tituloparcerias+'</span></td></tr><tr><td class="row1" align="left" style="height:auto;">';}
if(versao=='phpbb3'){bannersA+='<div class="module"><div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="text-align:'+tituloparceriasa+'">'+tituloparcerias+'</div>';}
if(versao=='punbb'){bannersA+='<div class="module main"><div class="module"><div class="main-head" style="text-align:left;"><div class="h3" style="text-align:'+tituloparceriasa+';">'+tituloparcerias+'</div></div><div class="main-content clearfix" style="padding: 5px;">';}
if(versao=='invision'){bannersA+='<div class="module borderwrap"><div class="maintitle"><h3 style="text-align:'+tituloparceriasa+'">'+tituloparcerias+'</h3></div><div class="box-content">';}
var bannersB = '';var i = 0;
while (i < imagem.length){
bannersB += '<a href="'+ endereco[i]+'" target="_blank"><img class="alturaimg" src="'+ imagem[i]+ '" border="0" /></a> ';
i++;}
var bannersC='';
if(versao=='phpbb2'){bannersC+='</td></tr></tbody></table>';}
if(versao=='phpbb3'){bannersC+='<span class="corners-bottom"><span></span></span></div></div>';}
if(versao=='punbb'){bannersC+='</div></div>';}
if(versao=='invision'){bannersC+='</div></div>';}
document.getElementById("barraparceirosA").innerHTML = bannersA+scrollA+bannersB+scrollB+'<br>'+scrollHtml+bannersC;
if(imagem.length != endereco.length) { alert('Os links e as imagens do banner não estão correspondendo corretamente, cuidado!'); }
document.getElementById('scrollerP').start();
}
function bover() { document.getElementById('scrollerP').stop();}
function bout() { document.getElementById('scrollerP').start();}
window.onload=bannerforumtodo;
</script>
<div id="barraparceirosA"></div>
</body>
</html>
Verde -> Para cada parceiro terá que ter uma vez esta linha. Verá que existe um campo para o endereço do site parceiro e também outro para a imagem. Fica aqui a explicação melhor:
- Código:
endereco.push('LINK DO PARCEIRO');imagem.push('ENDERECO DA IMAGEM');
Violeta -> A posição dos banners dentro do widget, poderá ser center (centralizado), right (direita) ou left (esquerda).
Preto -> Só coloque sim ou nao, como resposta à querer que os banners fiquem passando pelo widget.
Ciano escuro -> Quanto maior o número maior a velocidade de scrolling dos banner dentro do widget.
Azul -> Defina a direção para onde os banners devem ir: left=Esquerda right=Direita.
Indigo -> Coloque quaisquer códigos HTML para personalizar o final do widget, como pore exemplo um link para os usuários se tornarem parceiros.
3º - Segunda página para fazer o código funcionar:
Devemos agora, após criar a primeira página html com o código, criar uma outra nova. Essa nova página é a que faz o efeito funcionar, ela anexa o conteúdo da outra página (a primeira) dentro dela.
Vermelho -> Coloque o endereço da página HTML que criamos anteriormente. O endereço pode ser visto na gestão das páginas HTML. Ele deverá terminar, por exemplo, como -h3.htm, ou -h23.htm, tudo vai depender do número de páginas HTML que possui no fórum.jQuery(document).ready(function(){
// Página dos banners
var pagina = '/-h3.htm'; // Coloque a página criada anteriormente
// Altura dos Banners
var alturabanner = 22;
alturabanner=alturabanner+65;
jQuery('#page-footer,#pun-foot,#gfooter').before('
<iframe id="barraparceirosA" src="'+pagina+'" width="100%" height="'+alturabanner+'" allowtransparency="true" scrolling="no" frameborder="0"></iframe>
');
});
Verde -> Este será o valor da altura das imagens de parcerias contidas no código, recomenda-se usar imagens de mesma altura, mas caso não forem do mesmo tamanho, use o valor da maior altura (height) .
4º - Inserir o código para que funcione em todas as páginas do fórum:
Devemos colocá-lo em um campo que seja mostrado em todas as páginas, como somente há um campo que se encaixe neste requisito, a descrição do seu fórum será comprometida com este código. Pode manter ambos em funcionamento, para isso basta separar o código da descrição.
Para adicionar o código aceda a:
Painel de Controle -> Geral -> Fórum -> Configurações
Ele deverá ser adicionado ao campo "Descrição do site". Caso encontre códigos nesta área, deverá colá-lo primeiro, antes de tudo mais que possa existir neste campo.
O código será:
Por exemplo, no FdF:<script src="ENDERECO-DA-PAGINA-HTML"></script>
<script src="https://ajuda.forumeiros.com/natal-h1.htm"></script>
 Re: Parceria no final da página
Re: Parceria no final da página
Ok, entendi, mas você poderia fazer um que somente fique 1 imagem e uma descrição em cima? pois como eu falei ali é para mostrar o vendedor do SOTW.
entao será somente 1 imagem.
Se puder fazer eu lhe agradecerei MUITO!
@EDIT
Eu tentei fazer esse que você falou e nao deu certo, eu visualizo as paginas HTML (quando ta criando a pagina) e da pra ver direitim, os 2.
Mas eu coloco lá na descrição do fórum a parada e nao vejo nada, o forum fica do mesmo geito.
entao será somente 1 imagem.
Se puder fazer eu lhe agradecerei MUITO!
@EDIT
Eu tentei fazer esse que você falou e nao deu certo, eu visualizo as paginas HTML (quando ta criando a pagina) e da pra ver direitim, os 2.
Mas eu coloco lá na descrição do fórum a parada e nao vejo nada, o forum fica do mesmo geito.
Última edição por derik em 27.12.10 18:11, editado 1 vez(es)
 Re: Parceria no final da página
Re: Parceria no final da página
Basta retirar ou por as coisas a verde na minha mensagem anterior: Agora que estamos na gestão da sua página, siga as instruções para a criação opção-a-opção:
 Re: Parceria no final da página
Re: Parceria no final da página
Acho que isso ta dificiu, tentei e nao deu, entao eu peguei esse código e coloquei na mensagem da home page e deu certo, entao poderia fazer um código pra ficar assim?
IMGAGEM:

https://2img.net/r/ihimizer/img714/5228/semttulogzt.png
OBS: Ta vendo a mensagem da home page, isso foi feito no Paint, poderia fazer um code que ficase igual aquele? com as bordas em cima,em baixo e nos lados, com o titulo (SOTW#0) em branco e no fundo preto e a imagem dentro com a descrição.
IGUAL O DA IMAGEM NA VERDADE, OK?
AGRADEÇO!
IMGAGEM:

https://2img.net/r/ihimizer/img714/5228/semttulogzt.png
OBS: Ta vendo a mensagem da home page, isso foi feito no Paint, poderia fazer um code que ficase igual aquele? com as bordas em cima,em baixo e nos lados, com o titulo (SOTW#0) em branco e no fundo preto e a imagem dentro com a descrição.
IGUAL O DA IMAGEM NA VERDADE, OK?
AGRADEÇO!
 Re: Parceria no final da página
Re: Parceria no final da página
Você esta falando da imagem a laranja? Se sim, terá de pedir na área gráfica 

 Re: Parceria no final da página
Re: Parceria no final da página
Não, estou falando pra fazer tudo aquilo que está na MENSAGEM DA HOME PAGE, você está vendo ali, eu fiz uma montagem no Paint de tipo uma "categoria" que na verdade é uma borda formando um retangulo e dentro a imagem e a descrição.
Mas queria um code pra fazer isso e colocar na mensagem da home page
entendeu?
Mas queria um code pra fazer isso e colocar na mensagem da home page
entendeu?
 Re: Parceria no final da página
Re: Parceria no final da página
Olá derik,
Experimente o seguinte código a ver se gosta:
Não é igual ao que pretende mas pode ser que goste.
Até mais.
Experimente o seguinte código a ver se gosta:
- Código:
[center][b]SOTW[/b][/center]
[table style=" background-color:#FFFFFF;border:3px dashed #000000; padding:3px 5px; width:95%;"][tr][td align="left"]COLOQUE O CONTEÚDO QUE PRETENDE[/td][/tr][/table]
Não é igual ao que pretende mas pode ser que goste.
Até mais.

Callie- Membro Entusiasta
- Membro desde : 20/12/2009
Mensagens : 5007
Pontos : 7285
 Re: Parceria no final da página
Re: Parceria no final da página
' joãopedro escreveu:Olá derik,
Experimente o seguinte código a ver se gosta:
- Código:
[center][b]SOTW[/b][/center]
[table style=" background-color:#FFFFFF;border:3px dashed #000000; padding:3px 5px; width:95%;"][tr][td align="left"]COLOQUE O CONTEÚDO QUE PRETENDE[/td][/tr][/table]
Não é igual ao que pretende mas pode ser que goste.
Até mais.
Muito obrigado! não ficou igual, mas assim está ótimo, vlw mesmo...
Resolvido.
 Tópicos semelhantes
Tópicos semelhantes» Como criar uma pagina de parceria
» [FAQ] Mensagens da página anterior para mostrar na página seguinte
» Pagina html como página inicial do fórum
» Amigos,eu quero colocar no forum,uma pagina dos correios,para pesquiza e calculos e na pagina que o correio disponibiliza,mas nao sei como faze lo,
» Usar uma página HTML como página inicial
» [FAQ] Mensagens da página anterior para mostrar na página seguinte
» Pagina html como página inicial do fórum
» Amigos,eu quero colocar no forum,uma pagina dos correios,para pesquiza e calculos e na pagina que o correio disponibiliza,mas nao sei como faze lo,
» Usar uma página HTML como página inicial
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com