Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Painel de usuário com as informações em tooltip
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Painel de usuário com as informações em tooltip
Painel de usuário com as informações em tooltip
Qual é sua questão:
Olá,
Eu não encontrei nenhum tutorial sobre isto, então tenho esta dúvida:
Como eu faço o painel de usuário com as informações em tooltip(acho que é isto mesmo que é o nome dele), como neste fórum?
Exemplo: O painel de usuário do tutorial do flavisic, tem este código :
Mas não aparece como no FdF, os links aparecem expostos, e eu quero que fique como um tooltip, como aqui no FdF!
Se não entenderam, vejam as imagens lá embaixo e entenderão o que quero
Que medidas você tomou para corrigir o problema:
Procurei em todo o fórum e nem achei nada.
Apresente-nos imagens do problema (se necessário):
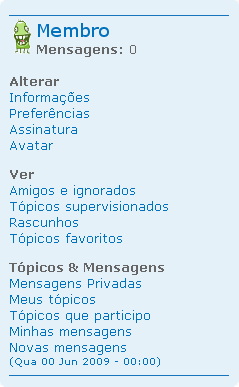
Este é como está no meu fórum:

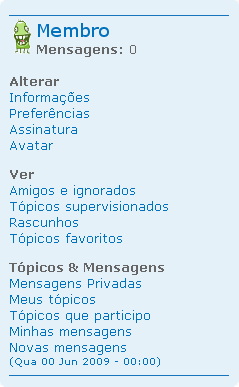
E quero que fique assim :

Alguém tem o código para este tipo de painel de usuário (o da 2ª imagem)?
E também queria, que pudesse colocar o avatar, no lugar do logo da forumeiros, um formato reduzido do avatar atual do usuário do fórum.
Olá,
Eu não encontrei nenhum tutorial sobre isto, então tenho esta dúvida:
Como eu faço o painel de usuário com as informações em tooltip(acho que é isto mesmo que é o nome dele), como neste fórum?
Exemplo: O painel de usuário do tutorial do flavisic, tem este código :
- Código:
<span style="font-size: 1.2em;"><img src="http://2img.net/i/bl/logo.png" align="left" width="27" height="35"><font size="4">{USERLINK}</font><br><b>Mensagens:</b> {USERCOUNTPOST}<br><br></span><div style="text-align: left;"><span style="font-size: 1.2em;"><b>Alterar</b><br>
<a href="http://ajuda.forumeiros.com/profile.forum?mode=editprofile&page_profil=informations" target="_blank"> Informações </a></span><br><span style="font-size: 1.2em;">
<a href="../profile.forum?mode=editprofile&page_profil=preferences" target="_blank"> Preferências </a></span><br><span style="font-size: 1.2em;"><a href="../profile.forum?mode=editprofile&page_profil=signature" target="_blank"> Assinatura </a></span><br><span style="font-size: 1.2em;"><a href="../profile.forum?mode=editprofile&page_profil=avatars" target="_blank"> Avatar </a></span><br><br><span style="font-size: 1.2em;"><b>Ver</b><br><a href="../profile.forum?mode=editprofile&page_profil=friendsfoes" target="_blank"> Amigos e ignorados</a></span><br><span style="font-size: 1.2em;"><a href="../search.forum?search_id=watchsearch" target="_blank"> Tópicos supervisionados </a></span><br><span style="font-size: 1.2em;"><a href="../search.forum?search_id=draftsearch" target="_blank"> Rascunhos </a></span><br><span style="font-size: 1.2em;"><a href="../search.forum?search_id=favouritesearch" target="_blank"> Tópicos favoritos</a></span><br><span style="font-size: 1.2em;"></span><br><span style="font-size: 1.2em;"><b>Tópicos & Mensagens</b><br><a href="../msg.forum?folder=inbox" target="_blank"> Mensagens Privadas </a></span><br><span style="font-size: 1.2em;"><a href="../search.forum?search_topics={USERNAME}" target="_blank"> Meus tópicos</a></span><br><span style="font-size: 1.2em;"><a href="../search.forum?search_id=egosearch" target="_blank"> Tópicos que participo </a></span><br><span style="font-size: 1.2em;"><a href="../search.forum?search_author={USERNAME}&show_results=posts" target="_blank"> Minhas mensagens</a></span><br><span style="font-size: 1.2em;"><a href="../search.forum?search_id=newposts" target="_blank"> Novas mensagens<br> <small>({USERLASTVISIT})</small></a></span></div><h3 style="border-color: #1675BC;"></h3>
Mas não aparece como no FdF, os links aparecem expostos, e eu quero que fique como um tooltip, como aqui no FdF!
Se não entenderam, vejam as imagens lá embaixo e entenderão o que quero
Que medidas você tomou para corrigir o problema:
Procurei em todo o fórum e nem achei nada.
Apresente-nos imagens do problema (se necessário):
Este é como está no meu fórum:

E quero que fique assim :

Alguém tem o código para este tipo de painel de usuário (o da 2ª imagem)?
E também queria, que pudesse colocar o avatar, no lugar do logo da forumeiros, um formato reduzido do avatar atual do usuário do fórum.
 Re: Painel de usuário com as informações em tooltip
Re: Painel de usuário com as informações em tooltip
Olá!
Utilize este código:
Resolve?
Até mais,
ThiagoPacheco
Utilize este código:
- Código:
<script src="http://illiweb.com/fa/js_16/collapsible_faq.js" type="text/javascript"></script>
<script>
jQuery(document).ready(function(){
jQuery.get('/profile.forum?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('.panel dl:first img', data).attr('src');
jQuery('#avatar').attr('src', link);
});
});
</script>
<span style="font-size: 1.2em;"><img id="avatar" align="left" width="50"><font size="4">{USERLINK}</font><br>
<b>Mensagens:</b> {USERCOUNTPOST}<br></font>
<span id="friends_cook"></span><br>
<br></span>
<dl class="faq" style="margin-bottom: -1px !important;"><dt></dt><dd onClick="return CFAQ.display('l7', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l7', true);" onfocus="this.blur();"><img src="http://i27.servimg.com/u/f27/15/07/56/36/104kh710.png" style="width: 15px;height: 15px" border="0"> Alterar</div></dd><dd style="display:none;" id="l7"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../profile.forum?mode=editprofile&page_profil=informations" target="_blank"> Informações </a></span><span style="font-size: ;">
<a href="../profile.forum?mode=editprofile&page_profil=preferences" target="_blank"> Preferências </a></span><span style="font-size: ;"><br><a href="../profile.forum?mode=editprofile&page_profil=avatars" target="_blank"> Avatar </a></span></dd><dd onClick="return CFAQ.display('l8', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l8', true);" onfocus="this.blur();"><img src="http://i27.servimg.com/u/f27/15/07/56/36/x3s2hc10.png" style="width: 15px;height: 15px" border="0"> Ver</div></dd>
<dd style="display:none;" id="l8"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../profile.forum?mode=editprofile&page_profil=friendsfoes" target="_blank"> Amigos e ignorados</a></span><span style="font-size: ;"><a href="../search.forum?search_id=watchsearch" target="_blank"> Tópicos supervisionados </a></span><br><span style="font-size: ;"><a href="../search.forum?search_id=draftsearch" target="_blank"> Rascunhos </a></span><br><span style="font-size: ;"><a href="../search.forum?search_id=favouritesearch" target="_blank"> Tópicos favoritos</a></span></dd><dd onClick="return CFAQ.display('l9', false);">
<div style="cursor: pointer;" onClick="return CFAQ.display('l9', true);" onfocus="this.blur();"><img src="http://i27.servimg.com/u/f27/15/07/56/36/2qban410.png" style="width: 15px;height: 15px" border="0"> Tópicos e mensagens</div></dd><dd style="display:none;" id="l9"><span style="margin: 0pt 0px 0pt 0px; display: block;"><a href="../msg.forum?folder=inbox" target="_blank"> Mensagens Privadas</a></span><span style="font-size: ;"><a href="../search.forum?search_topics={USERNAME}" target="_blank"> Meus tópicos</a></span><br><span style="font-size: ;"><a href="../search.forum?search_id=egosearch" target="_blank"> Tópicos que participo </a></span><br><span style="font-size: ;"><a href="../search.forum?search_author={USERNAME}&show_results=posts" target="_blank"> Minhas mensagens</a></span><br><span style="font-size: ;"><a href="../search.forum?search_id=newposts" target="_blank"> Novas mensagens<br> <small>({USERLASTVISIT})</small></a></span></dd></dl><span class="corners-bottom"><span></span></span>
Resolve?

Até mais,
ThiagoPacheco

 Re: Painel de usuário com as informações em tooltip
Re: Painel de usuário com as informações em tooltip
Obrigado, consegui!
Dei-lhe um "+" e um "Obrigado"
Até mais, resolvido.
Dei-lhe um "+" e um "Obrigado"
Até mais, resolvido.
 Tópicos semelhantes
Tópicos semelhantes» Visualizar informações de sub fóruns em tooltip
» Email de ativação de novo usuário não dá informações sobre este usuario
» Tooltip no nome de usuário
» Tooltip nos grupos de usuário
» Tooltip nos grupos de usuário
» Email de ativação de novo usuário não dá informações sobre este usuario
» Tooltip no nome de usuário
» Tooltip nos grupos de usuário
» Tooltip nos grupos de usuário
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
