Alterar algumas cores
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Alterar algumas cores
Alterar algumas cores
Qual é sua questão:
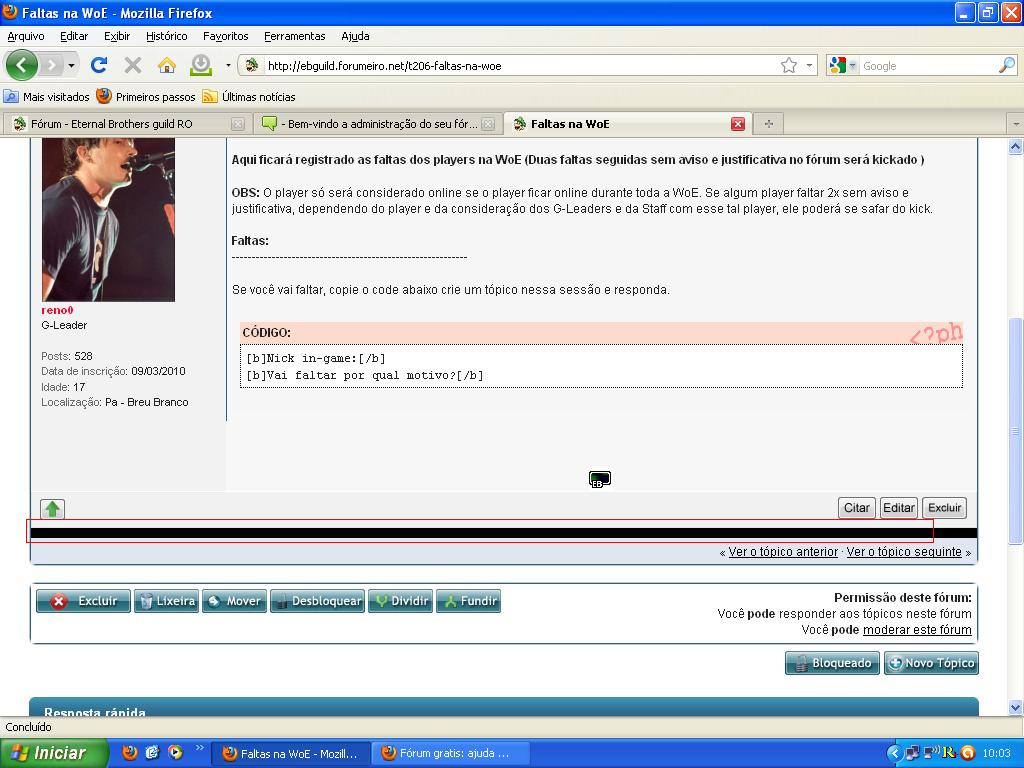
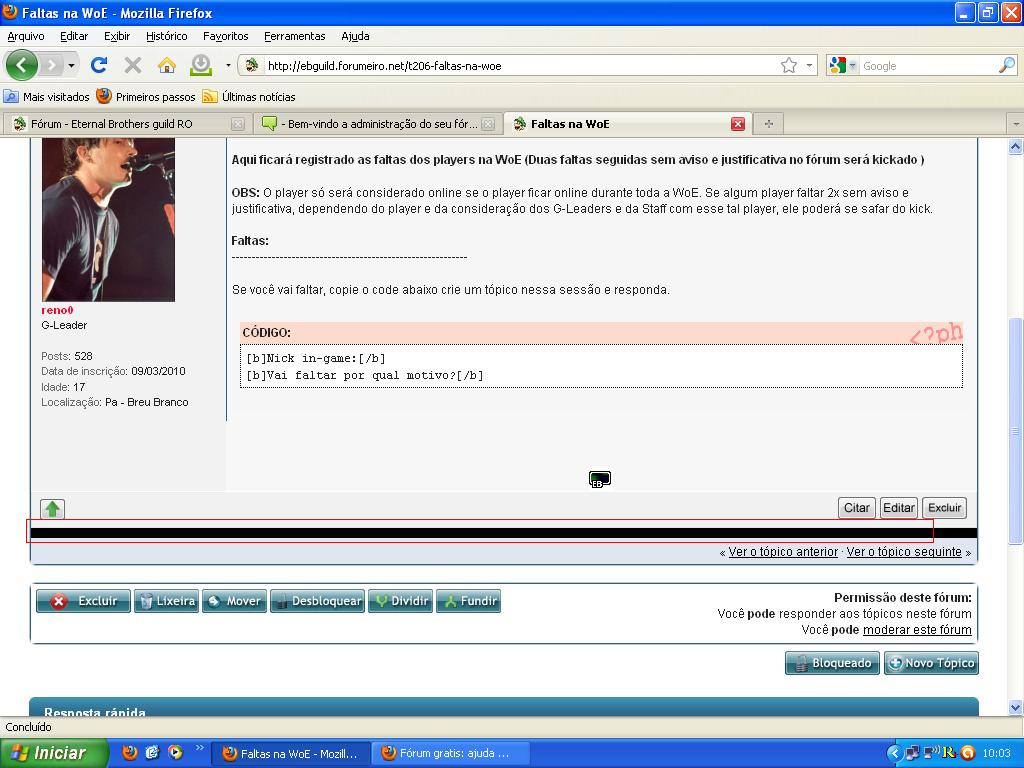
Dúvida 1: Gostaria de mudar esta cor preta para uma cor azul, pra entender melhor basta olhar a imagem postada abaixo.
Quero mudar a cor desta parte que esta circulada de vermelho.
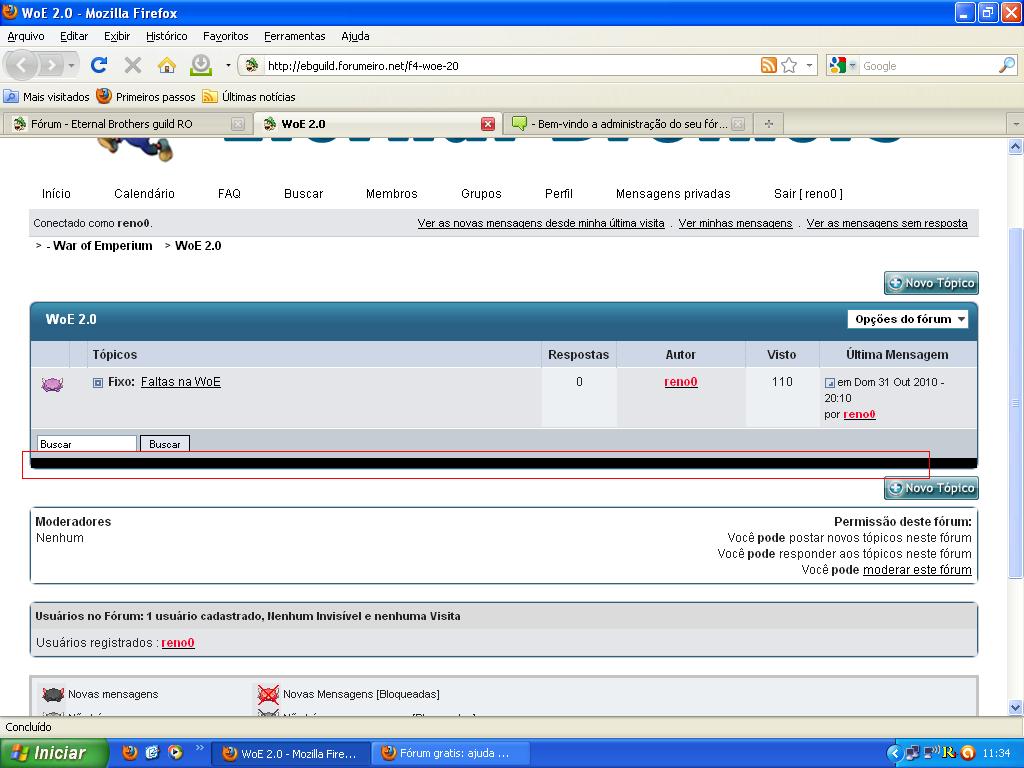
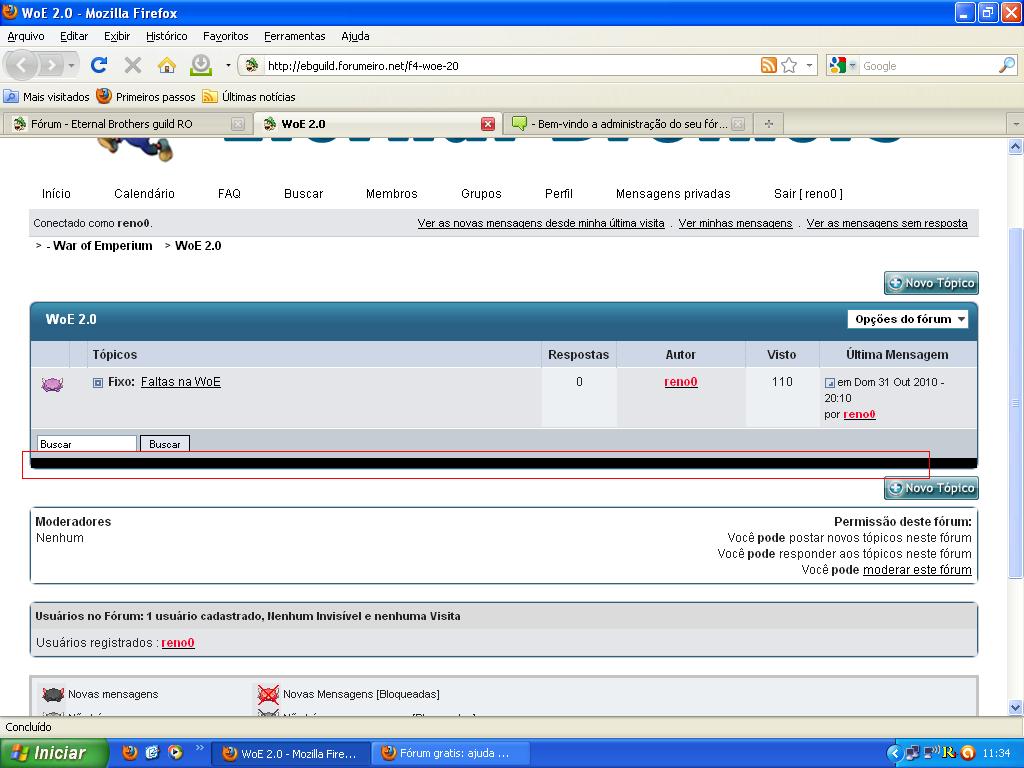
Dúvida 2: Gostaria de saber qual o código para aumentar a largura da borda lateral das categórias. (circulada de vermelho na imagem)
Dúvida 3: Gostaria de saber qual é o código para diminuir a borda de baixo do fechamento da categoria (circulada de verde na imagem)
Que medidas você tomou para corrigir o problema:
Modifiquei todas as cores do fórum e nenhuma resultou. Creio que necessite de um código CSS.
Apresente-nos imagens do problema (se necessário):
Imagem dúvida 1:

Imagem dúvida 2 e 3:

Informações adicionais:
Meu fórum é Invision
Folha CSS:
Dúvida 1: Gostaria de mudar esta cor preta para uma cor azul, pra entender melhor basta olhar a imagem postada abaixo.
Quero mudar a cor desta parte que esta circulada de vermelho.
Dúvida 2: Gostaria de saber qual o código para aumentar a largura da borda lateral das categórias. (circulada de vermelho na imagem)
Dúvida 3: Gostaria de saber qual é o código para diminuir a borda de baixo do fechamento da categoria (circulada de verde na imagem)
Que medidas você tomou para corrigir o problema:
Modifiquei todas as cores do fórum e nenhuma resultou. Creio que necessite de um código CSS.
Apresente-nos imagens do problema (se necessário):
Imagem dúvida 1:

Imagem dúvida 2 e 3:

Informações adicionais:
Meu fórum é Invision
Folha CSS:
- Código:
#ipbwrapper {
background-color: #FFFFFF;
width: 950px;
}
table.ipbtable thead th.forum2 {
padding-right: -1000px !important;
}
/* ------------- Posts ------------- */
.post {
background-image: url('http://i43.servimg.com/u/f43/12/43/33/59/side-211.png');
background-position: left top;
background-repeat: no-repeat;
background-color: #f2f2f2;
}
.post-container {
background-color: #F7F7F7;
}
.postbody {
width: 100%;
background-color: transparent;
}
.post-entry {
background-color: #f6f6f6;
margin: 0.5em;
overflow: hidden;
}
.post-container {
margin-left: 195px;
}
* html .post-entry {
width: 96.9%;
float: left;
}
.postprofile {
float: left;
margin-left: -195px;
width: 195px;
}
.post .post-header {
background-color: #f1f1f1;
border-left: 1px solid #e3e3e3;
border-right: 1px solid #e3e3e3;
background-image: url("http://i43.servimg.com/u/f43/12/43/33/59/posthe10.png");
background-repeat: repeat-x;
}
.post-footer {
background-image: url("http://i43.servimg.com/u/f43/12/43/33/59/posthe10.png");
background-color: #f1f1f1;
border-bottom: 1px solid #e3e3e3;
border-left: 1px solid #e3e3e3;
border-right: 1px solid #e3e3e3;
}
div.post-footer ul.misc-icons li a img, div.post-footer ul.posting-icons li a img, .i_reply {
margin-right: 4px;
}
.popmenubutton a {
background-color: #FFFFFF;
border: 1px solid #4095b4;
}
.popmenubutton a:hover {
background-color: #f5f5f5;
border: 1px solid #4095b4;
}
.popmenubutton a img {
margin-right: 4px;
}
.popupmenu {
margin-top: 3px;
width: 280px;
background-image: url('http://i43.servimg.com/u/f43/12/43/33/59/pp-bla10.png');
background-position: right center;
background-repeat: no-repeat;
background-color: #f7f7f7;
border: 1px solid #4095b4;
}
.popupmenu ul li {
background-color: transparent;
border: 0px solid #000000;
}
.avatar {
display: none;
}
#submenu
{background: #FFFFFF ;color: #FFFFF}
#gfooter {
background-color: #2B6185;
}
.postprofile {
border-right: 1px solid #2B6185;!important;
}
.borderwrapm, div.borderwrap {
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
}
div.maintitle, table.ipbtable tfoot td {
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
}
table.ipbtable tfoot td {
background-color: #2B6185 ;
font-size: 3px;
height: 10px;
}
Última edição por reno182 em 26.02.11 13:34, editado 1 vez(es)
 Re: Alterar algumas cores
Re: Alterar algumas cores
Olá reno182,
Vamos por partes.
O código que lhe dei há pouco:
Experimente alterar o valor de height e diga-me se funcionou.
Quanto à alteração de cor experimente:
Até mais.
Vamos por partes.
O código que lhe dei há pouco:
- Código:
table.ipbtable tfoot td {
background-color: CÓDIGO DA COR;
font-size: 3px;
height: 10px;
}
Experimente alterar o valor de height e diga-me se funcionou.
Quanto à alteração de cor experimente:
- Código:
.post {
border-bottom: NÚMEROpx solid COR;
}
Até mais.

Callie- Membro Entusiasta
- Membro desde : 20/12/2009
Mensagens : 5007
Pontos : 7285
 Re: Alterar algumas cores
Re: Alterar algumas cores
Sim, quando eu recebi o código eu já testei pra ver se diminuia a largura e nada resultou.
Sobre a cor deu certo
Dúvida 1 resolvida
Sobre a cor deu certo

Dúvida 1 resolvida
 Re: Alterar algumas cores
Re: Alterar algumas cores
Olá de novo,
Com esta alteração não funciona?
Quanto à dúvida da largura experimente o seguinte:
Até mais.
Com esta alteração não funciona?
- Código:
table.ipbtable tfoot td {
background-color: CÓDIGO DA COR;
font-size: 3px;
height: 10px;
border-width: 2px
}
Quanto à dúvida da largura experimente o seguinte:
- Código:
#navstrip {
color: #2B6185;
font-weight: 700;
list-style: none;
margin: 0 0 1em
border-width: 3px;
}
Até mais.

Callie- Membro Entusiasta
- Membro desde : 20/12/2009
Mensagens : 5007
Pontos : 7285
 Re: Alterar algumas cores
Re: Alterar algumas cores
Voltei, vamos lá.
Coloquei os códigos e nada mudou. Na borda de baixo da categoria adicionei isso como você falou
Sobre a borda lateral da categoria, adicionei este código também que você me mandou
Aproveitar o tópico, sabe qual código para modificar a cor disso aqui também.

Coloquei os códigos e nada mudou. Na borda de baixo da categoria adicionei isso como você falou
- Código:
border-width: 2px
Sobre a borda lateral da categoria, adicionei este código também que você me mandou
- Código:
#navstrip {
color: #2B6185;
font-weight: 700;
list-style: none;
margin: 0 0 1em
border-width: 3px;
}
- Código:
border-width:
- Código:
font-weight
Aproveitar o tópico, sabe qual código para modificar a cor disso aqui também.


 Re: Alterar algumas cores
Re: Alterar algumas cores
Olá de novo,
Já experimentou pôr valores negativos?
No segundo código retire a parte do border e tente alterar o font-weight...
Até mais.
Já experimentou pôr valores negativos?
No segundo código retire a parte do border e tente alterar o font-weight...
Até mais.

Callie- Membro Entusiasta
- Membro desde : 20/12/2009
Mensagens : 5007
Pontos : 7285
 Re: Alterar algumas cores
Re: Alterar algumas cores
Tentei códigos negativos, aumentei/abaixei font-weight/border-width:, retirei border como você disse e deixei só font-weight, abaixei e diminui os PX e nada mudou.


Última edição por reno182 em 26.02.11 15:05, editado 1 vez(es)
 Re: Alterar algumas cores
Re: Alterar algumas cores
Olá de novo,
Sim, por exemplo.
Até mais.
Sim, por exemplo.
Até mais.

Callie- Membro Entusiasta
- Membro desde : 20/12/2009
Mensagens : 5007
Pontos : 7285
 Re: Alterar algumas cores
Re: Alterar algumas cores
Estou saindo agora obrigado pela ajuda. Se possível deixe mais algumas ajudas aí.
Falow
Alguem me ajuda aqui.
Falow

Alguem me ajuda aqui.
 Re: Alterar algumas cores
Re: Alterar algumas cores
Olá !
Poderia me dizer se sua dúvida foi solucionada?!
Abraços,
Ravenger.
Poderia me dizer se sua dúvida foi solucionada?!
Abraços,

Ravenger.
 Re: Alterar algumas cores
Re: Alterar algumas cores
Não, preciso de ajuda >___<
 Re: Alterar algumas cores
Re: Alterar algumas cores
Será que alguém pode me ajudar aqui?
 Re: Alterar algumas cores
Re: Alterar algumas cores
Olá de novo,
Mais uma vez, que cores faltam mudar exatamente?
Até mais.
Mais uma vez, que cores faltam mudar exatamente?
Até mais.

Callie- Membro Entusiasta
- Membro desde : 20/12/2009
Mensagens : 5007
Pontos : 7285
 Re: Alterar algumas cores
Re: Alterar algumas cores
As dúvidas que permanacem são:
Trocar a cor desta parte que está de cor preta na imagem abaixo.

Engrossar as bordas laterais da categoria.
Diminuir a largura da borda de baixo da categoria.
Obrigado
Trocar a cor desta parte que está de cor preta na imagem abaixo.

Engrossar as bordas laterais da categoria.
Diminuir a largura da borda de baixo da categoria.
Obrigado

 Re: Alterar algumas cores
Re: Alterar algumas cores
Olá!
Quanto o local que está preto, veja se resolve este código:
Sobre a dúvida de diminuir a largura, creio que não há como mas poderá colocar o texto no meio para não ficar estranho:
Até mais!
Quanto o local que está preto, veja se resolve este código:
Espessura da borda, Cor do local que está em preto..box-content {
border-bottom: 10px solid #CCC;
}
Sobre a dúvida de diminuir a largura, creio que não há como mas poderá colocar o texto no meio para não ficar estranho:
- Código:
td.row1 centered, table.ipbtable td {
margin-top: 6px;
}
- Código:
td.row1 centered, table.ipbtable td {
margin-bottom: -6px;
}
Até mais!
 Re: Alterar algumas cores
Re: Alterar algumas cores
Resolvido. Muito obrigado.
Só não consegui deixar a borda lateral da categoria mais larga, mais tá de boa em breve posto outro tópico pedindo mais ajuda.
Grato a todos que ajudaram no aí.
Só não consegui deixar a borda lateral da categoria mais larga, mais tá de boa em breve posto outro tópico pedindo mais ajuda.
Grato a todos que ajudaram no aí.

 Tópicos semelhantes
Tópicos semelhantes» Preciso alterar cores de algumas partes do fórum
» Mudar algumas cores do tema
» Mudar algumas cores no fim dos tópicos
» Alterar a cor de algumas frases
» Alterar algumas bordas
» Mudar algumas cores do tema
» Mudar algumas cores no fim dos tópicos
» Alterar a cor de algumas frases
» Alterar algumas bordas
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por reno182 26.02.11 13:24
por reno182 26.02.11 13:24




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
