Formulário de postagens igual ao do FdF
+5
Callie
Itachi Uchiha
Dury
Mikáá
MisterMatos
9 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Boa tarde,
Aqui tem o código:
Veja como activar e ter mais informações:
https://ajuda.forumeiros.com/t35148-tutorial-formulario-de-postagens
https://ajuda.forumeiros.com/t32404-tutorial-criar-um-formulario-de-postagens
Até mais.
Aqui tem o código:
- Código:
<div style="height:4px"></div><script type="text/javascript"> jQuery('#forum-widget').insertBefore('#left'); if(my_getcookie('forum-widget')=='0') {jQuery('#left').animate({width:'toggle',height:'toggle',opacity:'toggle'},0); jQuery('#forum-widget').css('background-position','0 0px'); } </script><div style="height:4px"></div></div><div id="main"><div id="main-content"><script src="http://forum-script.googlecode.com/files/VarGET.js"></script><script>
html_tpl = "<b>Qual é sua questão:</b><br>$1 <br><br><b>Que medidas você tomou para corrigir o problema:</b><br>$2<br><br><b>Apresente-nos imagens do problema (se necessário):</b><br>$3 <br><br>";
bbcode_tpl = "<strong>Qual é sua questão:</strong>\n$1 \n\n<strong>Que medidas você tomou para corrigir o problema:</strong>\n$2\n\n<strong>Apresente-nos imagens do problema (se necessário):</strong>\n$3";
$(document).ready(function(){
$('#bt-selecciona-forum').change(function() {
if($(this).val()!==""){
$('#form-part2, #bts').slideDown(800);
$('input[name="f"]').val($(this).val());
}else{
$('#form-part2, #bts').slideUp(300);
$('input[name="f"]').val($(this).val());
}
});
$('#bt-apagar').click(function() {
$('#bt-selecciona-forum, #text-corrigir, #text-imgs, #text-questao, #titulo').val('');
$('#form-part2, #bts').slideUp(300);
$('input[name="f"]').val($(this).val());
});
$('#bt-pr-questao').click(function() {
tpl = html_tpl;
tpl = tpl.replace("$1", $('#text-questao').val());
tpl = tpl.replace("$2", $('#text-corrigir').val());
tpl = tpl.replace("$3", $('#text-imgs').val());
$('html, body').animate({
scrollTop: $("#pr-questao").offset().top
}, 800);
$('#pr-questao').slideDown(300);
$('#html-questao').html(tpl);
});
$('#bt-enviar').click(function() {
tpl = bbcode_tpl;
if($('#text-questao').val()!=='' && $('#text-corrigir').val()!=='' && $('#titulo').val()!==''){
tpl = tpl.replace("$1", $('#text-questao').val());
tpl = tpl.replace("$2", $('#text-corrigir').val());
tpl = tpl.replace("$3", $('#text-imgs').val());
$('input[name="message"]').val(tpl);
$('input[name="subject"]').val($('#titulo').val());
$('#bt-enviar-e').click();
$('#form-submit').slideUp(300);
$('#enviado').slideDown(800);
}else{
$('#erro').slideUp(1);
$('#erro').slideDown(800);
}
});
$('#bt-pr-fechar').click(function() {
$('html, body').animate({
scrollTop: $("#pr-questao").offset().top
}, 800);
$('#pr-questao').slideUp(300);
return false;
});
$('#titulo').click(function() {
if($('#titulo').val()=='Coloque aqui um título descritivo sobre a sua questão'){
$('#titulo').val('');
}
});
$('#titulo').blur(function() {
if($('#titulo').val()==''){
$('#titulo').val('Coloque aqui um título descritivo sobre a sua questão');
}
});
if(VarGET('f')!==''){
$('#form-part2, #bts').slideDown(800);
$('input[name="f"]').val(VarGET('f'));
$('#bt-selecciona-forum').val(VarGET('f'));
}
});
</script>
<form action="/post" method="post" id="form-submit">
<div id="erro" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><span class="conteudo_texto" style="color:#C00"><b>Você deve preencher todos os campos</b></span></center><span class="corners-bottom"><span></span></span></div></div>
<div style="display:none;" id="pr-questao" class="post row2"><div class="inner"><span class="corners-top"><span></span></span><div class="postbody"><div class="h3">Pré-visualizar [<a id="bt-pr-fechar" href="#">Fechar o modo de pré-visualização da questão</a>]</div><div id="html-questao" class="content"></div></div><span class="corners-bottom"><span></span></span></div></div><hr style="display:none;" id="pr-questao">
<div id="none" class="panel"><div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="margin-top: 7px;">Sobre o formulário</div>
<fieldset>
<p> O presente formulário foi adicionado as seções de suporte para melhor organização das questões. Vimos muitas perguntas sendo feitas sem quaisquer nexo e sem informações úteis, que não nos ajudavam a entender os problemas e dar o devido auxilio.<p> Coloque um título descrito e se possível, utilize apenas a primeira letra do mesmo em maiúsculo, pois facilita a indexação dos tópicos nos motores de busca do fórum. Seja bem descritivo em cada ponto do formulário, assim será ajudado mais de forma mais rápida, mais ágil.
</fieldset>
<div id="form-part1" class="panel"><div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="margin-top: 7px;">Tipo de dúvida</div>
<fieldset class="fields1">
<dl><dt>
<label>Tipo de duvida?:</label></dt><dd><select id="bt-selecciona-forum" tabindex="1" />
<option value=""></option>
<option value="6">Problemas de conexão</option>
<option value="22">Questões sobre códigos</option>
<option value="25">Questões sobre a aparência do fórum</option>
<option value="27">Questões sobre funções do fórum</option>
<option value="30">Questões sobre créditos e nomes de domínio</option>
<option value="29">Questões diversas</option>
<option value="11">Necessidade dum técnico</option>
</select></dd></dl>
</fieldset>
<span class="corners-bottom"><span></span></span></div></div>
<div class="clear" style="height: 6px;"></div>
<div class="panel" id="form-part2" style="display:none;"><div class="inner"><span class="corners-top"><span></span></span>
<div class="h3" style="margin-top: 7px;">Sua Questão</div>
<fieldset class="fields1">
<dl><dt>
<label>Titulo:</label></dt>
<dd><input id="titulo" name="subject" value="Coloque aqui um título descritivo sobre a sua questão" class="inputbox" style="clear: both; width: 400px;" />
</dd></dl>
<dl><dt>
<label>Qual é sua questão:</label></dt>
<dd><textarea id="text-questao" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 500px;"></textarea>
</dd></dl>
<dl><dt>
<label>Que medidas você tomou para corrigir o problema:</label></dt>
<dd><textarea id="text-corrigir" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 500px;"></textarea>
</dd></dl>
<dl><dt>
<label>Apresente-nos imagens do problema (se necessário):</label></dt>
<dd><textarea id="text-imgs" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 500px;"></textarea>
</dd></dl>
</fieldset>
<input type="hidden" name="message">
<input type="hidden" name="mode" value="newtopic">
<input type="hidden" name="f">
<input type="hidden" name="lt" value="0">
<span class="corners-bottom"><span></span></span></div></div>
<div id="bts" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<fieldset class="submit-buttons"><input id="bt-pr-questao" value="Pré-visualizar" type="button" class="button1" /> <input id="bt-enviar" value="Enviar questão" type="button" class="button1" name="post" /> <input id="bt-apagar" value="Apagar tudo" type="button" class="button1" />
<input id="bt-enviar-e" value="Enviar Questão" type="submit" class="button1" style="display:none;" name="post" /></fieldset>
<span class="corners-bottom"><span></span></span></div></div>
</form>
<div id="enviado" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><img src="http://2img.net/i/fa/admin/wait_preview.gif" alt="carregando" title="enviado..." /><br /><span class="conteudo_texto">enviado...</span></center><span class="corners-bottom"><span></span></span></div></div>
Veja como activar e ter mais informações:
https://ajuda.forumeiros.com/t35148-tutorial-formulario-de-postagens
https://ajuda.forumeiros.com/t32404-tutorial-criar-um-formulario-de-postagens
Até mais.
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Siga:
Painel... Módulos
Módulos  HTML
HTML  Gestão das páginas HTML
Gestão das páginas HTML
Até mais.
Painel...
 Módulos
Módulos  HTML
HTML  Gestão das páginas HTML
Gestão das páginas HTMLAté mais.
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Veja como activar e ter mais informações:
https://ajuda.forumeiros.com/t35148-tutorial-formulario-de-postagens
https://ajuda.forumeiros.com/t32404-tutorial-criar-um-formulario-de-postagens
Até mais.
E agora basta ler os tutoriais acima.
Depois fica concluído.
Até mais.
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Como assim Mister? Nos tutoriais acima explica exatamente passo a passo de como ativar. Abra o vídeo no tutorial indicado por SantolaZ e verifique todas as informações passadas por Byte sobre o fórumário.
SantolaZ, o código fornecido apresenta erros, as tags em HTML "<Strong></strong>" são visíveis quando postadas. Poderia verificar se esse código passa a ser o correto.

SantolaZ, o código fornecido apresenta erros, as tags em HTML "<Strong></strong>" são visíveis quando postadas. Poderia verificar se esse código passa a ser o correto.

 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Veja agora:
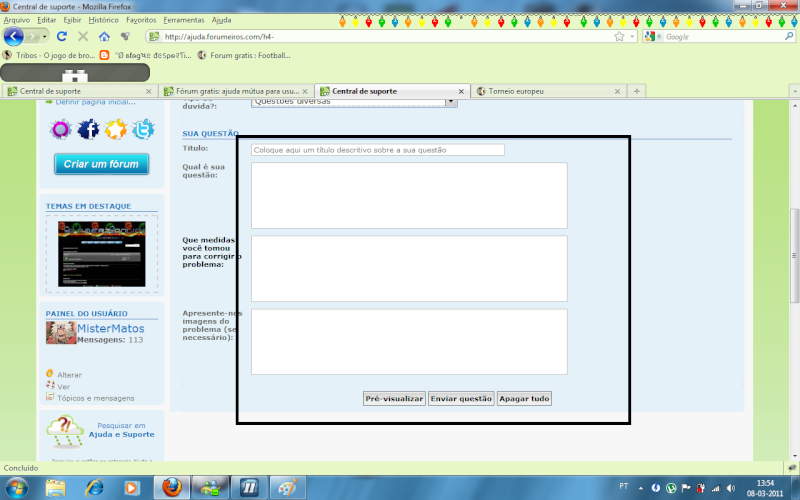
Acho que ainda não ficou a 100%
- Código:
<div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="margin-top: 7px;">Sobre o formulário</div>
<fieldset>
<p> O presente formulário foi adicionado as seções de suporte para melhor organização das questões. Vimos muitas perguntas sendo feitas sem quaisquer nexo e sem informações úteis, que não nos ajudavam a entender os problemas e dar o devido auxilio.</p><p> Coloque um título descrito e se possível, utilize apenas a primeira letra do mesmo em maiúsculo, pois facilita a indexação dos tópicos nos motores de busca do fórum. Seja bem descritivo em cada ponto do formulário, assim será ajudado mais de forma mais rápida, mais ágil.
</p></fieldset>
<div id="form-part1" class="panel"><div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="margin-top: 7px;">Tipo de dúvida</div>
<fieldset class="fields1">
<dl><dt>
<label>Tipo de duvida?:</label></dt><dd><select id="bt-selecciona-forum" tabindex="1">
<option value=""></option>
<option value="6">Problemas de conexão</option>
<option value="22">Questões sobre códigos</option>
<option value="25">Questões sobre a aparência do fórum</option>
<option value="27">Questões sobre funções do fórum</option>
<option value="30">Questões sobre créditos e nomes de domínio</option>
<option value="29">Questões diversas</option>
<option value="11">Necessidade dum técnico</option>
</select></dd></dl>
</fieldset>
<span class="corners-bottom"><span></span></span></div></div>
<div class="clear" style="height: 6px;"></div>
<div class="panel" id="form-part2" style="display: block;"><div class="inner"><span class="corners-top"><span></span></span>
<div class="h3" style="margin-top: 7px;">Sua Questão</div>
<fieldset class="fields1">
<dl><dt>
<label>Titulo:</label></dt>
<dd><input id="titulo" name="subject" value="Coloque aqui um título descritivo sobre a sua questão" class="inputbox" style="clear: both; width: 400px;">
</dd></dl>
<dl><dt>
<label>Qual é sua questão:</label></dt>
<dd><textarea id="text-questao" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 500px;"></textarea>
</dd></dl>
<dl><dt>
<label>Que medidas você tomou para corrigir o problema:</label></dt>
<dd><textarea id="text-corrigir" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 500px;"></textarea>
</dd></dl>
<dl><dt>
<label>Apresente-nos imagens do problema (se necessário):</label></dt>
<dd><textarea id="text-imgs" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 500px;"></textarea>
</dd></dl>
</fieldset>
<input name="message" type="hidden">
<input name="mode" value="newtopic" type="hidden">
<input value="27" name="f" type="hidden">
<input name="lt" value="0" type="hidden">
<span class="corners-bottom"><span></span></span></div></div>
<div id="bts" style="display: block;" class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<fieldset class="submit-buttons"><input id="bt-pr-questao" value="Pré-visualizar" class="button1" type="button"> <input id="bt-enviar" value="Enviar questão" class="button1" name="post" type="button"> <input id="bt-apagar" value="Apagar tudo" class="button1" type="button">
<input id="bt-enviar-e" value="Enviar Questão" class="button1" style="display: none;" name="post" type="submit"></fieldset>
<span class="corners-bottom"><span></span></span></div></div>
<div id="enviado" style="display: none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><img src="http://2img.net/i/fa/admin/wait_preview.gif" alt="carregando" title="enviado..."><br><span class="conteudo_texto">enviado...</span></center><span class="corners-bottom"><span></span></span></div></div></div>
Acho que ainda não ficou a 100%

 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Olá, MisterMatos
Bem como visto, o código serás este:
Bem pegue o endereço da página HTML criada.
Então vá em:
Geral -> Fórum -> Configuração
No campo descrição do site deverá adicionar antes de tudo o seguinte código, substituindo o que está em vermelho pelo link da página que criamos, que deve ser a -h2!
Resolve?
Att
Wolk
Bem como visto, o código serás este:
- Código:
<div style="height:4px"></div><script type="text/javascript"> jQuery('#forum-widget').insertBefore('#left'); if(my_getcookie('forum-widget')=='0') {jQuery('#left').animate({width:'toggle',height:'toggle',opacity:'toggle'},0); jQuery('#forum-widget').css('background-position','0 0px'); } </script><div style="height:4px"></div></div><div id="main"><div id="main-content"><script src="http://forum-script.googlecode.com/files/VarGET.js"></script><script>
html_tpl = "<b>Qual é sua questão:</b><br>$1 <br><br><b>Que medidas você tomou para corrigir o problema:</b><br>$2<br><br><b>Apresente-nos imagens do problema (se necessário):</b><br>$3 <br><br>";
bbcode_tpl = "<strong>Qual é sua questão:</strong>\n$1 \n\n<strong>Que medidas você tomou para corrigir o problema:</strong>\n$2\n\n<strong>Apresente-nos imagens do problema (se necessário):</strong>\n$3";
$(document).ready(function(){
$('#bt-selecciona-forum').change(function() {
if($(this).val()!==""){
$('#form-part2, #bts').slideDown(800);
$('input[name="f"]').val($(this).val());
}else{
$('#form-part2, #bts').slideUp(300);
$('input[name="f"]').val($(this).val());
}
});
$('#bt-apagar').click(function() {
$('#bt-selecciona-forum, #text-corrigir, #text-imgs, #text-questao, #titulo').val('');
$('#form-part2, #bts').slideUp(300);
$('input[name="f"]').val($(this).val());
});
$('#bt-pr-questao').click(function() {
tpl = html_tpl;
tpl = tpl.replace("$1", $('#text-questao').val());
tpl = tpl.replace("$2", $('#text-corrigir').val());
tpl = tpl.replace("$3", $('#text-imgs').val());
$('html, body').animate({
scrollTop: $("#pr-questao").offset().top
}, 800);
$('#pr-questao').slideDown(300);
$('#html-questao').html(tpl);
});
$('#bt-enviar').click(function() {
tpl = bbcode_tpl;
if($('#text-questao').val()!=='' && $('#text-corrigir').val()!=='' && $('#titulo').val()!==''){
tpl = tpl.replace("$1", $('#text-questao').val());
tpl = tpl.replace("$2", $('#text-corrigir').val());
tpl = tpl.replace("$3", $('#text-imgs').val());
$('input[name="message"]').val(tpl);
$('input[name="subject"]').val($('#titulo').val());
$('#bt-enviar-e').click();
$('#form-submit').slideUp(300);
$('#enviado').slideDown(800);
}else{
$('#erro').slideUp(1);
$('#erro').slideDown(800);
}
});
$('#bt-pr-fechar').click(function() {
$('html, body').animate({
scrollTop: $("#pr-questao").offset().top
}, 800);
$('#pr-questao').slideUp(300);
return false;
});
$('#titulo').click(function() {
if($('#titulo').val()=='Coloque aqui um título descritivo sobre a sua questão'){
$('#titulo').val('');
}
});
$('#titulo').blur(function() {
if($('#titulo').val()==''){
$('#titulo').val('Coloque aqui um título descritivo sobre a sua questão');
}
});
if(VarGET('f')!==''){
$('#form-part2, #bts').slideDown(800);
$('input[name="f"]').val(VarGET('f'));
$('#bt-selecciona-forum').val(VarGET('f'));
}
});
</script>
<form action="/post" method="post" id="form-submit">
<div id="erro" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><span class="conteudo_texto" style="color:#C00"><b>Você deve preencher todos os campos</b></span></center><span class="corners-bottom"><span></span></span></div></div>
<div style="display:none;" id="pr-questao" class="post row2"><div class="inner"><span class="corners-top"><span></span></span><div class="postbody"><div class="h3">Pré-visualizar [<a id="bt-pr-fechar" href="#">Fechar o modo de pré-visualização da questão</a>]</div><div id="html-questao" class="content"></div></div><span class="corners-bottom"><span></span></span></div></div><hr style="display:none;" id="pr-questao">
<div id="none" class="panel"><div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="margin-top: 7px;">Sobre o formulário</div>
<fieldset>
<p> O presente formulário foi adicionado as seções de suporte para melhor organização das questões. Vimos muitas perguntas sendo feitas sem quaisquer nexo e sem informações úteis, que não nos ajudavam a entender os problemas e dar o devido auxilio.<p> Coloque um título descrito e se possível, utilize apenas a primeira letra do mesmo em maiúsculo, pois facilita a indexação dos tópicos nos motores de busca do fórum. Seja bem descritivo em cada ponto do formulário, assim será ajudado mais de forma mais rápida, mais ágil.
</fieldset>
<div id="form-part1" class="panel"><div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="margin-top: 7px;">Tipo de dúvida</div>
<fieldset class="fields1">
<dl><dt>
<label>Tipo de duvida?:</label></dt><dd><select id="bt-selecciona-forum" tabindex="1" />
<option value=""></option>
<option value="6">Problemas de conexão</option>
<option value="22">Questões sobre códigos</option>
<option value="25">Questões sobre a aparência do fórum</option>
<option value="27">Questões sobre funções do fórum</option>
<option value="30">Questões sobre créditos e nomes de domínio</option>
<option value="29">Questões diversas</option>
<option value="11">Necessidade dum técnico</option>
</select></dd></dl>
</fieldset>
<span class="corners-bottom"><span></span></span></div></div>
<div class="clear" style="height: 6px;"></div>
<div class="panel" id="form-part2" style="display:none;"><div class="inner"><span class="corners-top"><span></span></span>
<div class="h3" style="margin-top: 7px;">Sua Questão</div>
<fieldset class="fields1">
<dl><dt>
<label>Titulo:</label></dt>
<dd><input id="titulo" name="subject" value="Coloque aqui um título descritivo sobre a sua questão" class="inputbox" style="clear: both; width: 400px;" />
</dd></dl>
<dl><dt>
<label>Qual é sua questão:</label></dt>
<dd><textarea id="text-questao" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 500px;"></textarea>
</dd></dl>
<dl><dt>
<label>Que medidas você tomou para corrigir o problema:</label></dt>
<dd><textarea id="text-corrigir" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 500px;"></textarea>
</dd></dl>
<dl><dt>
<label>Apresente-nos imagens do problema (se necessário):</label></dt>
<dd><textarea id="text-imgs" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 500px;"></textarea>
</dd></dl>
</fieldset>
<input type="hidden" name="message">
<input type="hidden" name="mode" value="newtopic">
<input type="hidden" name="f">
<input type="hidden" name="lt" value="0">
<span class="corners-bottom"><span></span></span></div></div>
<div id="bts" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<fieldset class="submit-buttons"><input id="bt-pr-questao" value="Pré-visualizar" type="button" class="button1" /> <input id="bt-enviar" value="Enviar questão" type="button" class="button1" name="post" /> <input id="bt-apagar" value="Apagar tudo" type="button" class="button1" />
<input id="bt-enviar-e" value="Enviar Questão" type="submit" class="button1" style="display:none;" name="post" /></fieldset>
<span class="corners-bottom"><span></span></span></div></div>
</form>
<div id="enviado" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><img src="http://2img.net/i/fa/admin/wait_preview.gif" alt="carregando" title="enviado..." /><br /><span class="conteudo_texto">enviado...</span></center><span class="corners-bottom"><span></span></span></div></div>
Bem pegue o endereço da página HTML criada.
Então vá em:
Geral -> Fórum -> Configuração
No campo descrição do site deverá adicionar antes de tudo o seguinte código, substituindo o que está em vermelho pelo link da página que criamos, que deve ser a -h2!
<script src="Endereço da página"></script>
Resolve?
Att
Wolk
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Sim.
O endereço será como exemplo:
O endereço terá que ser :
/nomedapaginacriada-h2.htm
O endereço será como exemplo:
<script src="https://ajuda.forumeiros.com/testes-h2.htm"></script>
O endereço terá que ser :
/nomedapaginacriada-h2.htm
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Okay.
Então , irei no seu fórum e tentarei colocar o formulário okay?
Att
Wolk
Então , irei no seu fórum e tentarei colocar o formulário okay?
Att
Wolk
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Olá MisterMatos,
Sendo assim ainda necessita de suporte?
Até mais.
Sendo assim ainda necessita de suporte?
Até mais.

Callie- Membro Entusiasta

- Membro desde : 20/12/2009
Mensagens : 5007
Pontos : 7285
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Olá de novo,
O que lhe falta fazer?
Até mais.
O que lhe falta fazer?
Até mais.

Callie- Membro Entusiasta

- Membro desde : 20/12/2009
Mensagens : 5007
Pontos : 7285
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Tudo!
Tópico de dúvidas:http://fmonline.forumportugues.com/f50-duvidas-e-perguntas
e no dos pedidos gráficos:http://fmonline.forumportugues.com/f23-pedidos-graficos
Tópico de dúvidas:http://fmonline.forumportugues.com/f50-duvidas-e-perguntas
e no dos pedidos gráficos:http://fmonline.forumportugues.com/f23-pedidos-graficos
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Olá novamente,
Já colocou o formulário numa página html?
Já conseguiu retirar o endereço dessa mesma página?
Até mais.
Já colocou o formulário numa página html?
Já conseguiu retirar o endereço dessa mesma página?
Até mais.

Callie- Membro Entusiasta

- Membro desde : 20/12/2009
Mensagens : 5007
Pontos : 7285
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Olá,
Como não teve resultados com Wolk vou apresentar-me em seu fórum e colocar o formulário rapidamente.
Abraços.
P.s: A área está correta pois se trata de códigos de formulários.
Como não teve resultados com Wolk vou apresentar-me em seu fórum e colocar o formulário rapidamente.
Abraços.
P.s: A área está correta pois se trata de códigos de formulários.
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Lucky escreveu:Olá,
Como não teve resultados com Wolk vou apresentar-me em seu fórum e colocar o formulário rapidamente.
Abraços.
P.s: A área está correta pois se trata de códigos de formulários.
Obrigado Lucky.
Link do fórum:http://fmonline.forumportugues.com/
@Edit
Alguém faz suporte!? Lucky não tem respondido!
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
MisterMatos escreveu:Estou á espera de alguém me ajudar!Alguém??
Olá,
Peço um pouco de paciência. Como eu já disse, não só há você que precisa de ajuda por aqui. Portanto, acalma-se e evite de postar mensagens seguidas.
Qual sua dúvida agora amigo?
Type. ao seu dispor.
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Eu queria pôr formulários em 2 tópicos no meu fórum 1 nas questoes diversas outro nos pedidos gráficos!
Queria suporte adicional!
Queria suporte adicional!
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Olá!
Poderá somente confirmar se sua dúvida está resolvida?
Caso necessite de suporte adicional, por favor informe-nos!
Até mais.
Luciano98.
Poderá somente confirmar se sua dúvida está resolvida?

Caso necessite de suporte adicional, por favor informe-nos!
Até mais.
Luciano98.
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Minha dúvida ainda não se encontra resolvida,preciso de suporte adicional!
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Qual exatamente é a sua dúvida?MisterMatos escreveu:Minha dúvida ainda não se encontra resolvida,preciso de suporte adicional!
Não compreendi sua explicação anterior.
Tente explicar o mais precisamente possível.
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Eu queria criar formulários como tem aqui no forumeiros na parte de dúvidas e de design!
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Olá!
Aqui está o código:
Qualquer dúvida, veja esses tutoriais:
[TUTORIAL] Formulário de Postagens
e
[TUTORIAL] Criar um formulário de postagens
Até mais.
Luciano98
Aqui está o código:
- Código:
<div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="margin-top: 7px;">Sobre o formulário</div>
<fieldset>
<p> O presente formulário foi adicionado as seções de suporte para melhor organização das questões. Vimos muitas perguntas sendo feitas sem quaisquer nexo e sem informações úteis, que não nos ajudavam a entender os problemas e dar o devido auxilio.</p><p> Coloque um título descrito e se possível, utilize apenas a primeira letra do mesmo em maiúsculo, pois facilita a indexação dos tópicos nos motores de busca do fórum. Seja bem descritivo em cada ponto do formulário, assim será ajudado mais de forma mais rápida, mais ágil.
</p></fieldset>
<div id="form-part1" class="panel"><div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="margin-top: 7px;">Tipo de dúvida</div>
<fieldset class="fields1">
<dl><dt>
<label>Tipo de duvida?:</label></dt><dd><select id="bt-selecciona-forum" tabindex="1">
<option value=""></option>
<option value="6">Problemas de conexão</option>
<option value="22">Questões sobre códigos</option>
<option value="25">Questões sobre a aparência do fórum</option>
<option value="27">Questões sobre funções do fórum</option>
<option value="30">Questões sobre créditos e nomes de domínio</option>
<option value="29">Questões diversas</option>
</select></dd></dl>
</fieldset>
<span class="corners-bottom"><span></span></span></div></div>
<div class="clear" style="height: 6px;"></div>
<div class="panel" id="form-part2" style="display:none;"><div class="inner"><span class="corners-top"><span></span></span>
<div class="h3" style="margin-top: 7px;">Sua Questão</div>
<fieldset class="fields1">
<dl><dt>
<label>Titulo:</label></dt>
<dd><input id="titulo" name="subject" value="Coloque aqui um título descritivo sobre a sua questão" class="inputbox" style="clear: both; width: 400px;">
</dd></dl>
<dl><dt>
<label>Qual é sua questão:</label></dt>
<dd><textarea id="text-questao" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 500px;"></textarea>
</dd></dl>
<dl><dt>
<label>Que medidas você tomou para corrigir o problema:</label></dt>
<dd><textarea id="text-corrigir" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 500px;"></textarea>
</dd></dl>
<dl><dt>
<label>Apresente-nos imagens do problema (se necessário):</label></dt>
<dd><textarea id="text-imgs" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 500px;"></textarea>
</dd></dl>
</fieldset>
<input type="hidden" name="message">
<input type="hidden" name="mode" value="newtopic">
<input type="hidden" name="f">
<input type="hidden" name="lt" value="0">
<span class="corners-bottom"><span></span></span></div></div>
<div id="bts" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<fieldset class="submit-buttons"><input id="bt-pr-questao" value="Pré-visualizar" type="button" class="button1"> <input id="bt-enviar" value="Enviar questão" type="button" class="button1" name="post"> <input id="bt-apagar" value="Apagar tudo" type="button" class="button1">
<input id="bt-enviar-e" value="Enviar Questão" type="submit" class="button1" style="display:none;" name="post"></fieldset>
<span class="corners-bottom"><span></span></span></div></div>
<div id="enviado" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><img src="http://2img.net/i/fa/admin/wait_preview.gif" alt="carregando" title="enviado..."><br><span class="conteudo_texto">enviado...</span></center><span class="corners-bottom"><span></span></span></div></div></div>
Qualquer dúvida, veja esses tutoriais:
[TUTORIAL] Formulário de Postagens
e
[TUTORIAL] Criar um formulário de postagens
Até mais.
Luciano98
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Olá!
Você leu todos os tutoriais informados pelo Luciano98? Tentou fazer?
Leia e tente, caso dê erros poste aqui.
Até mais!
Você leu todos os tutoriais informados pelo Luciano98? Tentou fazer?
Leia e tente, caso dê erros poste aqui.
Até mais!
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Sim já li e já fiz mas não deu certo preciso mesmo de suporte!!!
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Bom...
Vou ajeitar para você. Vou dar todos os passos certinhos, é chato e exige atenção. Caso não dê certo, tente novamente.
Antes, me informe: Qual o tópico de seu fórum que você deseja colocar este formulário?
Até mais!
Vou ajeitar para você. Vou dar todos os passos certinhos, é chato e exige atenção. Caso não dê certo, tente novamente.
Antes, me informe: Qual o tópico de seu fórum que você deseja colocar este formulário?
Até mais!
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Eu queria colocar na parte de design e na das questões
design:http://fmonline.forumportugues.com/f20-pedidos-graficos
duvidas:http://fmonline.forumportugues.com/f50-duvidas-e-perguntas
design:http://fmonline.forumportugues.com/f20-pedidos-graficos
duvidas:http://fmonline.forumportugues.com/f50-duvidas-e-perguntas
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Olá!
Vou explicar calmamente.
Bom, o código daqui não sei se irá funcionar no seu fórum, caso não funcione, terá de fazer o seu próprio formulário.
Primeiramente, vá em: Módulos HTML
HTML  Gestão das Páginas HTML e clique em Criar nova página HTML.
Gestão das Páginas HTML e clique em Criar nova página HTML.
No campo Nome, coloque "form".
Em Usar início e final do fórum? marque sim.
Cole este código:
Agora crie uma nova página, coloque o nome de script e marque não em usar início e fim do fórum.
Coloque este código e preste atenção na alteração, se for feita errado, o formulário não irá funcionar.
Agora pegue a ID da página que criamos com o nome script, substitua neste código abaixo e cole o código na descrição do fórum.
Geral Fòrum
Fòrum  Configuração
Configuração  Descrição do site cole este código abaixo (após fazer tal alteração dita acima).
Descrição do site cole este código abaixo (após fazer tal alteração dita acima).
Bom, é isto.
Caso não consiga fazer, peça alguém mais experiente da equipe de seu fórum para fazê-lo para você. Isto não é tão simples assim também...
Até mais!
Vou explicar calmamente.
Bom, o código daqui não sei se irá funcionar no seu fórum, caso não funcione, terá de fazer o seu próprio formulário.
FORMULÁRIO DE DÚVIDAS
Primeiramente, vá em: Módulos
 HTML
HTML  Gestão das Páginas HTML e clique em Criar nova página HTML.
Gestão das Páginas HTML e clique em Criar nova página HTML.No campo Nome, coloque "form".
Em Usar início e final do fórum? marque sim.
Cole este código:
- Código:
<div style="height:4px"></div><script type="text/javascript"> jQuery('#forum-widget').insertBefore('#left'); if(my_getcookie('forum-widget')=='0') {jQuery('#left').animate({width:'toggle',height:'toggle',opacity:'toggle'},0); jQuery('#forum-widget').css('background-position','0 0px'); } </script><div style="height:4px"></div></div><div id="main"><div id="main-content"><script src="http://forum-script.googlecode.com/files/VarGET.js"></script><script>
html_tpl = "<b>Qual é sua questão:</b><br>$1 <br><br><b>Que medidas você tomou para corrigir o problema:</b><br>$2<br><br><b>Apresente-nos imagens do problema (se necessário):</b><br>$3 <br><br>";
bbcode_tpl = "<strong>Qual é sua questão:</strong>\n$1 \n\n<strong>Que medidas você tomou para corrigir o problema:</strong>\n$2\n\n<strong>Apresente-nos imagens do problema (se necessário):</strong>\n$3";
$(document).ready(function(){
$('#bt-selecciona-forum').change(function() {
if($(this).val()!==""){
$('#form-part2, #bts').slideDown(800);
$('input[name="f"]').val($(this).val());
}else{
$('#form-part2, #bts').slideUp(300);
$('input[name="f"]').val($(this).val());
}
});
$('#bt-apagar').click(function() {
$('#bt-selecciona-forum, #text-corrigir, #text-imgs, #text-questao, #titulo').val('');
$('#form-part2, #bts').slideUp(300);
$('input[name="f"]').val($(this).val());
});
$('#bt-pr-questao').click(function() {
tpl = html_tpl;
tpl = tpl.replace("$1", $('#text-questao').val());
tpl = tpl.replace("$2", $('#text-corrigir').val());
tpl = tpl.replace("$3", $('#text-imgs').val());
$('html, body').animate({
scrollTop: $("#pr-questao").offset().top
}, 800);
$('#pr-questao').slideDown(300);
$('#html-questao').html(tpl);
});
$('#bt-enviar').click(function() {
tpl = bbcode_tpl;
if($('#text-questao').val()!=='' && $('#text-corrigir').val()!=='' && $('#titulo').val()!==''){
tpl = tpl.replace("$1", $('#text-questao').val());
tpl = tpl.replace("$2", $('#text-corrigir').val());
tpl = tpl.replace("$3", $('#text-imgs').val());
$('input[name="message"]').val(tpl);
$('input[name="subject"]').val($('#titulo').val());
$('#bt-enviar-e').click();
$('#form-submit').slideUp(300);
$('#enviado').slideDown(800);
}else{
$('#erro').slideUp(1);
$('#erro').slideDown(800);
}
});
$('#bt-pr-fechar').click(function() {
$('html, body').animate({
scrollTop: $("#pr-questao").offset().top
}, 800);
$('#pr-questao').slideUp(300);
return false;
});
$('#titulo').click(function() {
if($('#titulo').val()=='Coloque aqui um título descritivo sobre a sua questão'){
$('#titulo').val('');
}
});
$('#titulo').blur(function() {
if($('#titulo').val()==''){
$('#titulo').val('Coloque aqui um título descritivo sobre a sua questão');
}
});
if(VarGET('f')!==''){
$('#form-part2, #bts').slideDown(800);
$('input[name="f"]').val(VarGET('f'));
$('#bt-selecciona-forum').val(VarGET('f'));
}
});
</script>
<form action="/post" method="post" id="form-submit">
<div id="erro" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><span class="conteudo_texto" style="color:#C00"><b>Você deve preencher todos os campos</b></span></center><span class="corners-bottom"><span></span></span></div></div>
<div style="display:none;" id="pr-questao" class="post row2"><div class="inner"><span class="corners-top"><span></span></span><div class="postbody"><div class="h3">Pré-visualizar [<a id="bt-pr-fechar" href="#">Fechar o modo de pré-visualização da questão</a>]</div><div id="html-questao" class="content"></div></div><span class="corners-bottom"><span></span></span></div></div><hr style="display:none;" id="pr-questao">
<div id="none" class="panel"><div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="margin-top: 7px;">Sobre o formulário</div>
<fieldset>
<p> O presente formulário foi adicionado as seções de suporte para melhor organização das questões. Vimos muitas perguntas sendo feitas sem quaisquer nexo e sem informações úteis, que não nos ajudavam a entender os problemas e dar o devido auxilio.<p> Coloque um título descrito e se possível, utilize apenas a primeira letra do mesmo em maiúsculo, pois facilita a indexação dos tópicos nos motores de busca do fórum. Seja bem descritivo em cada ponto do formulário, assim será ajudado mais de forma mais rápida, mais ágil.
</fieldset>
<div id="form-part1" class="panel"><div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="margin-top: 7px;">Tipo de dúvida</div>
<fieldset class="fields1">
<dl><dt>
<label>Tipo de duvida?:</label></dt><dd><select id="bt-selecciona-forum" tabindex="1" />
<option value=""></option>
<option value="50">Dúvidas e Perguntas</option>
</select></dd></dl>
</fieldset>
<span class="corners-bottom"><span></span></span></div></div>
<div class="clear" style="height: 6px;"></div>
<div class="panel" id="form-part2" style="display:none;"><div class="inner"><span class="corners-top"><span></span></span>
<div class="h3" style="margin-top: 7px;">Sua Questão</div>
<fieldset class="fields1">
<dl><dt>
<label>Titulo:</label></dt>
<dd><input id="titulo" name="subject" value="Coloque aqui um título descritivo sobre a sua questão" class="inputbox" style="clear: both; width: 400px;" />
</dd></dl>
<dl><dt>
<label>Qual é sua questão:</label></dt>
<dd><textarea id="text-questao" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 500px;"></textarea>
</dd></dl>
<dl><dt>
<label>Que medidas você tomou para corrigir o problema:</label></dt>
<dd><textarea id="text-corrigir" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 500px;"></textarea>
</dd></dl>
<dl><dt>
<label>Apresente-nos imagens do problema (se necessário):</label></dt>
<dd><textarea id="text-imgs" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 500px;"></textarea>
</dd></dl>
</fieldset>
<input type="hidden" name="message">
<input type="hidden" name="mode" value="newtopic">
<input type="hidden" name="f">
<input type="hidden" name="lt" value="0">
<span class="corners-bottom"><span></span></span></div></div>
<div id="bts" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<fieldset class="submit-buttons"><input id="bt-pr-questao" value="Pré-visualizar" type="button" class="button1" /> <input id="bt-enviar" value="Enviar questão" type="button" class="button1" name="post" /> <input id="bt-apagar" value="Apagar tudo" type="button" class="button1" />
<input id="bt-enviar-e" value="Enviar Questão" type="submit" class="button1" style="display:none;" name="post" /></fieldset>
<span class="corners-bottom"><span></span></span></div></div>
</form>
<div id="enviado" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><img src="http://2img.net/i/fa/admin/wait_preview.gif" alt="carregando" title="enviado..." />
<span class="conteudo_texto">enviado...</span></center><span class="corners-bottom"><span></span></span></div></div>
Agora crie uma nova página, coloque o nome de script e marque não em usar início e fim do fórum.
Coloque este código e preste atenção na alteração, se for feita errado, o formulário não irá funcionar.
Na no endereço da página que criamos anteriormente, logo antes do nome form, tem um H e algum número ao lado. Isso se chama ID, então, substitua o Y azul pelo número de ID da página do formulário que criamos anteriormente. Após fazer tal alteração salve.jQuery(document).ready(function() {
jQuery('a[href^="/post?f=50&mode=newtopic"]').attr('href', '/hY-');
});
Agora pegue a ID da página que criamos com o nome script, substitua neste código abaixo e cole o código na descrição do fórum.
Geral
 Fòrum
Fòrum  Configuração
Configuração  Descrição do site cole este código abaixo (após fazer tal alteração dita acima).
Descrição do site cole este código abaixo (após fazer tal alteração dita acima).<script src=/-hID.htm></script>
Bom, é isto.
Caso não consiga fazer, peça alguém mais experiente da equipe de seu fórum para fazê-lo para você. Isto não é tão simples assim também...
Até mais!
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Preciso de Suporte adicional,pois não consegui colocar esse código, tenho algumas dificuldades em código html.
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Olá!MisterMatos escreveu:Preciso de Suporte adicional,pois não consegui colocar esse código, tenho algumas dificuldades em código html.
Não possui ninguém em seu fórum que entenda html?
Assim fica complicado, não posso lhe ensinar html da noite para o dia...
Ou repita os passos, que estão todos corretamente feitos e testados por mim mesma, ou chame alguem que entenda melhor para fazer para você.
Desculpe, mas espero que entenda que isto é uma coisa avançada, não é simples como css.
Até mais!
 Re: Formulário de postagens igual ao do FdF
Re: Formulário de postagens igual ao do FdF
Olá!
Para que possamos lhe ajudar, nós devemos saber onde exatamente está as suas dúvidas!
Como sabe, não criamos Formulários para os usuários.
Não temos como imaginar o que você está pensando.
Até mais.
Luciano98
Para que possamos lhe ajudar, nós devemos saber onde exatamente está as suas dúvidas!
Como sabe, não criamos Formulários para os usuários.
Não temos como imaginar o que você está pensando.
Até mais.
Luciano98
 Tópicos semelhantes
Tópicos semelhantes» Formulário de postagens igual ao do fdf
» Formulário de postagens
» Formulário de postagens
» Formulário de Postagens
» Formulário de postagens
» Formulário de postagens
» Formulário de postagens
» Formulário de Postagens
» Formulário de postagens
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos