Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Slide show no fórum
+4
Steeph
BlueAngel
Luciano98
.icee∂sg
8 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Slide show no fórum
Slide show no fórum
Qual é sua questão:
Oi pessoal.
Bom minha dúvida é a seguinte.
Estou tentando colocar o "Slideshow" no meio do fórum (INDEX), sempre quando eu coloco só da para colocar nas pontas e o espacinho que fica não da para adicionar muita coisa no slideshow.
Meu fórum é esse: http://lighting-effects.forumeiros.com/forum
Que medidas você tomou para corrigir o problema:
Tentei de diversos modos.
Apresente-nos imagens do problema (se necessário):
Se pedirem eu ponho x.x
Oi pessoal.
Bom minha dúvida é a seguinte.
Estou tentando colocar o "Slideshow" no meio do fórum (INDEX), sempre quando eu coloco só da para colocar nas pontas e o espacinho que fica não da para adicionar muita coisa no slideshow.
Meu fórum é esse: http://lighting-effects.forumeiros.com/forum
Que medidas você tomou para corrigir o problema:
Tentei de diversos modos.
Apresente-nos imagens do problema (se necessário):
Se pedirem eu ponho x.x
 Re: Slide show no fórum
Re: Slide show no fórum
Tipo eu ja retirei, mas eu quero por igual a este:
https://i.servimg.com/u/f64/15/94/19/20/imagem20.png
Minha versão é invision , se poder ajudar agradeço mt!
https://i.servimg.com/u/f64/15/94/19/20/imagem20.png
Minha versão é invision , se poder ajudar agradeço mt!
 Re: Slide show no fórum
Re: Slide show no fórum
Olá !
Aqui está o código, poderá adicioná-lo em :
Painel de controle Visualização
Visualização  Geral.
Geral.
Agora no conteúdo coloque este código :
Os campos de links etc, já estão alterados. Apenas mude-os a sua preferência..
Atenciosamente.
BlueAngel.
Aqui está o código, poderá adicioná-lo em :
Painel de controle
 Visualização
Visualização  Geral.
Geral. Agora no conteúdo coloque este código :
- Código:
<div><table border="0" style="width:100%;margin-top:-60px;"><tr><td align="right">
<img src="http://i56.tinypic.com/2jbkt8w.png" style="margin-left: auto;position:relative;top:53px;left:10px;">
</td></tr></table><div style="margin-right:14px;">
<table border="0" style="width:100%;border-spacing: 0px;">
<tr>
<td class="td" style="background: #ECF3F7"></td>
<td class="td" style="width:auto;background: #ECF3F7">
<table border="0" width="100%">
<tr>
<td align="center">
<!-- /////////////////////// INICIO IMAGENS TROCANDO /////////////////////// -->
<script type="text/javascript" src="http://war-design.com/wd/public/js/ips.newsQuerySosJS.js"></script>
<script type="text/javascript" src="http://war-design.com/wd/public/js/ips.newsSosJS.js"></script>
<script type="text/javascript">
var mygallery=new fadeSlideShow({
wrapperid: "slideshow_exibir", //ID of blank DIV on page to house Slideshow
dimensions: [430, 200], //dimensões
imagearray: [
["http://img695.imageshack.us/img695/6286/inaugurao.png", "http://dragonballinfinityex.forumeiros.com/f7-apresentacoes", "_new", "Apresentações!"], //Apresentações
["http://img811.imageshack.us/img811/4391/dbzhq16.png", "http://dragonballinfinityex.forumeiros.com/t53-concurso-de-desenho#72", "_new", "Concurso De Desenho!"], //Concurso de Desenho
],
displaymode: {type:'auto', pause:2500, cycles:0, wraparound:false},
persist: false, //remember last viewed slide and recall within same session?
fadeduration: 2000, //transition duration (milliseconds)
descreveal: "peekaboo",
togglerid: ""
})
</script><div class="slideshowborda" id="slideshow_exibir" style="z-index:1;">
</div>
<!-- /////////////////////// FIM IMAGENS TROCANDO /////////////////////// -->
</td>
<td align="center"><div id="novidadesa" style="text-align:left;margin-top:15px;font-size:11px;">
<table border="0">
<tr><td colspan="3" style="font-size:12px;color:#292929;"><img src="http://cdn4.iconfinder.com/data/icons/prettyoffice/16/add1-.png"/><b>Concursos</b> </td></tr>
<tr><td> </td><td style="font-size:11px;color:#292929;">
<!-- LINKS CONCURSOS -->
<a href="LINK CONCURSO" target="_parent" style="color:#a944fc;">
DATAAQUI </a> " DESCRIÇÃO "
<a href="LINK DO CONCURSO MAIS UMA VEZ "><img src="http://cdn4.iconfinder.com/data/icons/prettyoffice/16/chat.png"/></a>
<!-- FINAL LINKS CONCURSO -->
</td></tr>
<tr><td colspan="3"> </td></tr>
<tr><td colspan="3" style="font-size:12px;color:#292929;"><img src="http://cdn4.iconfinder.com/data/icons/prettyoffice/16/add1-.png"/><b>Anúncios e Atualizações</b> </td></tr>
<tr><td> </td><td style="font-size:11px;color:#292929;">
<!-- LINKS ANUNCIOS E ATUALIZACOES -->
<a href="LINKAQUI" target="_parent" style="color:#8b1ce6;">
DATAAQUI</a> " DESCRIÇÃO AQUI "
<a href="LINKDESEUFÓRUM"><img src="http://cdn4.iconfinder.com/data/icons/prettyoffice/16/chat.png"/></a>
<a href="http://dragonballinfinityex.forumeiros.com/f7-apresentacoes" target="_parent" style="color:#8b1ce6;">
[22/01]</a> - Apresente-se No Forum
<a href="http://dragonballinfinityex.forumeiros.com/f7-apresentacoes"><img src="http://cdn4.iconfinder.com/data/icons/prettyoffice/16/chat.png"/></a><br>
<a href="/search.forum?search_id=newposts" style="color:#8b1ce6;" target="_parent"> Ver as novas mensagens desde minha última visita</a> . <a href="/search.forum?search_id=unanswered" style="color:#8b1ce6;" target="_parent" style="color:#8b1ce6;"> Ver as mensagens sem resposta</a>
<!-- FINAL LINKS ANUNCIOS E ATUALIZACOES -->
</td></tr></table>
</div>
</td>
</tr></table>
</td>
<td class="td" style="background: #FFFFFF"></td>
</tr>
</table>
</div>
</div></div></div></div></div></div></div>
Os campos de links etc, já estão alterados. Apenas mude-os a sua preferência..
Atenciosamente.
BlueAngel.
 Re: Slide show no fórum
Re: Slide show no fórum
Desculpe, fiz uma coisa errada. Porém segui o que você disse e ficou muito "larga" o slide de notícias.
 Re: Slide show no fórum
Re: Slide show no fórum
Olá !
 É este código mesmo que funciona, reveja o código e observe se apagou aspas, outras partes do código.
É este código mesmo que funciona, reveja o código e observe se apagou aspas, outras partes do código.
Observe este código, é o mesmo.. mais tente fazer com este.
Atenciosamente.
BlueAngel.
 É este código mesmo que funciona, reveja o código e observe se apagou aspas, outras partes do código.
É este código mesmo que funciona, reveja o código e observe se apagou aspas, outras partes do código.Observe este código, é o mesmo.. mais tente fazer com este.
- Código:
<div><table border="0" style="width:100%;margin-top:-60px;"><tr><td align="right">
<img src="http://i54.tinypic.com/mjsh3b.png" style="margin-left: auto;position:relative;top:53px;left:10px;">
</td></tr></table><div style="margin-right:14px;">
<table border="0" style="width:100%;border-spacing: 0px;">
<tr>
<td class="td" style="background: #313434"></td>
<td class="td" style="width:auto;background: #313434">
<table border="0" width="100%">
<tr>
<td align="center">
<!-- /////////////////////// INICIO IMAGENS TROCANDO /////////////////////// -->
<script type="text/javascript" src="http://war-design.com/wd/public/js/ips.newsQuerySosJS.js"></script>
<script type="text/javascript" src="http://war-design.com/wd/public/js/ips.newsSosJS.js"></script>
<script type="text/javascript">
var mygallery=new fadeSlideShow({
wrapperid: "slideshow_exibir", //ID of blank DIV on page to house Slideshow
dimensions: [430, 200], //dimensões
imagearray: [
["http://i52.tinypic.com/106ebr6.png", "http://pokemonevolution.forumeiros.net/f9-downloads", "_new", "Projeto "Pokémon é Especial" Pausado."], //POTW
["http://i53.tinypic.com/1ptgzd.png", "http://pokemonevolution.forumeiros.net", "_new", "Aproveite o Tema 2.0 da EVO!"], //Sugestão
["http://i51.tinypic.com/33x8pw1.png", "", "_new", "O Ep.4 de On the Way, está Chegando!"], //ATUALIZAÇÕES
["http://i64.servimg.com/u/f64/15/94/19/20/faaa_p10.png", "http://pokemonevolution.forumeiros.net/t617-recrutando-revista-evo-and-pokemonazures-news#686", "_new", "Recrutando pessoas pra revista EVO and PA News!"], //ATUALIZAÇÕES
],
displaymode: {type:'auto', pause:2500, cycles:0, wraparound:false},
persist: false, //remember last viewed slide and recall within same session?
fadeduration: 2000, //transition duration (milliseconds)
descreveal: "peekaboo",
togglerid: ""
})
</script><div class="slideshowborda" id="slideshow_exibir" style="z-index:1;">
</div>
<!-- /////////////////////// FIM IMAGENS TROCANDO /////////////////////// --!>
</td>
<td align="center"><div id="novidadesa" style="text-align:left;margin-top:15px;font-size:11px;">
<table border="0">
<tr><td colspan="3" style="font-size:12px;color:#EFEFEF;"><img src="http://cdn4.iconfinder.com/data/icons/prettyoffice/16/add1-.png"/><b>Anuncios Importantes</b> </td></tr>
<tr><td> </td><td style="font-size:11px;color:#EFEFEF;">
<!-- LINKS ANUNCIOS IMPORTANTES -->
<a href="http://pokemonevolution.forumeiros.net/t617-recrutando-revista-evo-and-pokemonazures-news#686">
[17/03] </a> Recrutando pessoas pra Revista EVO and PA News!
<br>
<a href="http://pokemonevolution.forumeiros.net/f9-downloads">
[21/03]</a> - Projeto "Pokémon é Especial" Pausado!
<br>
<a href="http://http://pokemonevolution.forumeiros.net">
[20/03]</a> - Aproveite o Tema 2.0 da EVO!
<br>
[21/03] </a> - O Ep.4 de On the Way, está chegando!
<!-- FINAL LINKS ANUNCIOS IMPORTANTES -->
</td></tr>
</div>
</td>
</tr></table>
</td>
<td class="td" style="background: #FFFFFF"></td>
</tr>
</table>
</div>
</div></div></div></div></div></div></div>
Atenciosamente.
BlueAngel.
 Re: Slide show no fórum
Re: Slide show no fórum
Eu fiz, e está desse geito "Larga".
https://i.imgur.com/YPh7Q.png
Essa print é do código anterior, mas está última que voce mandou ficou do mesmo geito.
Eu quero que nem esse:

Tipo de uma forma que se encaixe no fórum e não bugue, sakas?
https://i.imgur.com/YPh7Q.png
Essa print é do código anterior, mas está última que voce mandou ficou do mesmo geito.
Eu quero que nem esse:

Tipo de uma forma que se encaixe no fórum e não bugue, sakas?
 Re: Slide show no fórum
Re: Slide show no fórum
.icee∂sg escreveu:Eu fiz, e está desse geito "Larga".
https://i.imgur.com/YPh7Q.png
Essa print é do código anterior, mas está última que voce mandou ficou do mesmo geito.
Eu quero que nem esse:
Tipo de uma forma que se encaixe no fórum e não bugue, sakas?
Pelo que eu entendi, você quer que aquelas bordas pretas na imagem do slide, desapareçam. Não dá pra fazer isso, você precisa fazer uma imagem com o tamanho 430x200.
 Re: Slide show no fórum
Re: Slide show no fórum
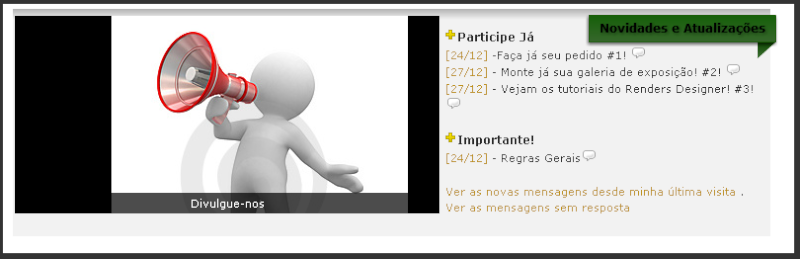
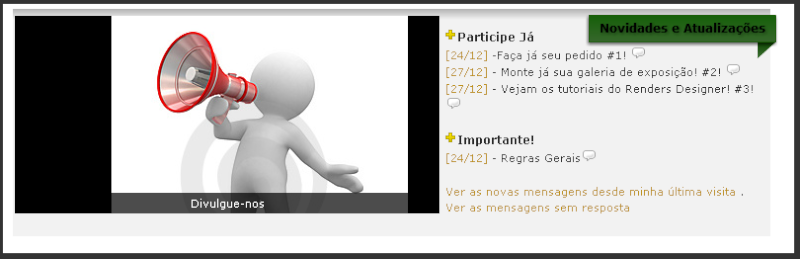
Olá, percebi que o print é de meu forum, aqui esta o codigo do slide show:
Até mais!
- Código:
<TABLE style="MARGIN-TOP: -60px; WIDTH: 100%" border=0>
<TBODY>
<TR>
<TD align=right><IMG style="POSITION: relative; MARGIN-LEFT: auto; TOP: 60px; LEFT: -1px" src="http://i.imgur.com/PCdoq.png"> </TD></TR></TBODY></TABLE><DIV style="MARGIN-RIGHT: 14px">
<TABLE style="BORDER-SPACING: 0px; WIDTH: 100%" border=0>
<TBODY>
<TR>
<TD style="BACKGROUND: url(http://i.imgur.com/wqX75.png) repeat-y" class=td></TD>
<TD style="WIDTH: auto; BACKGROUND: url(http://i.imgur.com/K2dpe.png) #f2f2f2 repeat-x" class=td>
<TABLE border=0 width="100%">
<TBODY>
<TR>
<TD align=middle><!-- /////////////////////// INICIO IMAGENS TROCANDO /////////////////////// -->
<SCRIPT type=text/javascript src="http://war-design.com/wd/public/js/ips.newsQuerySosJS.js"></SCRIPT>
<SCRIPT type=text/javascript src="http://war-design.com/wd/public/js/ips.newsSosJS.js"></SCRIPT>
<SCRIPT type=text/javascript>
var mygallery=new fadeSlideShow({
wrapperid: "slideshow_exibir", //ID of blank DIV on page to house Slideshow
dimensions: [430, 200], //dimensões
imagearray: [
["http://www.signaturebar.com/uploads/images/43748.jpg", "http://brarts.forumeiros.com/t23-inspiracao#25", "_new", "Inspiração"], // NFB
["http://fc07.deviantart.net/fs70/f/2011/032/c/e/fullmetal_alchemist__d_by_dani3600-d38jd6m.png", "link", "_new", "Mascote BR-Arts Edward fullmetal alchemist"], // NFB
["http://www.mc.unicamp.br/files/rf4c45b302bd065/megafone-thumb3578875.jpg", "http://brarts.forumeiros.com/f64-nosso-banner", "_new", "Divulgue-nos"], // NFB
["http://i.imgur.com/m3w9R.png", "Link", "_new", "Megan Fox Sign By: Bruno"], // NFB
],
displaymode: {type:'auto', pause:2500, cycles:0, wraparound:false},
persist: false, //remember last viewed slide and recall within same session?
fadeduration: 2000, //transition duration (milliseconds)
descreveal: "peekaboo",
togglerid: ""
})
</SCRIPT>
<DIV style="Z-INDEX: 1" id=slideshow_exibir class=slideshowborda></DIV><!-- /////////////////////// FIM IMAGENS TROCANDO /////////////////////// --></TD>
<TD align=middle><DIV style="TEXT-ALIGN: left; MARGIN-TOP: 15px; FONT-SIZE: 11px" id=novidadesa>
<TABLE border=0>
<TBODY>
<TR>
<TD style="COLOR: #292929; FONT-SIZE: 12px" colSpan=3><IMG src="http://i57.photobucket.com/albums/g218/tettyvox/newsv2/mais.png"><B>Participe Já</B> </TD></TR>
<TR>
<TD> </TD>
<TD style="COLOR: #292929; FONT-SIZE: 11px"><!-- LINKS DESIGN --><A style="COLOR: #bd9111" href="http://brarts.forumeiros.com/f58-quero-me-tornar-um-vip" target=_parent>[24/12]</A> -Torne-se um vip e conheça seus previlegios! #1! <A href="http://brarts.forumeiros.com/f29-my-galery"><IMG src="http://i57.photobucket.com/albums/g218/tettyvox/topico-1.png"></A><BR><A style="COLOR: #bd9111" href="http://brarts.forumeiros.com/f29-my-galery" target=_parent>[27/12]</A> - Monte já sua galeria de exposição! #2!
<A href="http://brarts.forumeiros.com/f14-tutoriais"><IMG src="http://i57.photobucket.com/albums/g218/tettyvox/topico-1.png"></A><BR><A style="COLOR: #bd9111" href="http://brarts.forumeiros.com/f14-tutoriais" target=_parent>[27/12]</A> - Vejam os tutoriais da BR-Arts! #3!
</A><BR><BR><!-- FINAL LINKS DESIGN --></TD></TR>
<TR>
<TD colSpan=3> </TD></TR>
<TR>
<TD style="COLOR: #292929; FONT-SIZE: 12px" colSpan=3><IMG src="http://i57.photobucket.com/albums/g218/tettyvox/newsv2/mais.png"><B>Importante!</B> </TD></TR>
<TR>
<TD> </TD>
<TD style="COLOR: #292929; FONT-SIZE: 11px"><!-- LINKS FÓRUM --><A style="COLOR: #bd9111" href="http://brarts.forumeiros.com/t4-regras-gerais" target=_parent>[24/12]</A> - Regras Gerais<A href="http://brarts.forumeiros.com/t4-regras-gerais"><IMG src="http://i57.photobucket.com/albums/g218/tettyvox/topico-1.png"></A><BR><BR><A style="COLOR: #bd9111" href="http://brarts.forumeiros.com/
?search_id=newposts" target=_parent>Ver as novas mensagens desde minha última visita</A> . <A style="COLOR: #bd9111" href="http://brarts.forumeiros.com//search.forum?search_id=unanswered" target=_parent>Ver as mensagens sem resposta</A> <!-- FINAL LINKS FÓRUM --></TD></TR></TBODY></TABLE></DIV></TD></TR></TBODY></TABLE><BR></TD>
<TD style="BACKGROUND: url(http://i.imgur.com/FkuqI.png) repeat-y" class=td></TD></TR></TBODY></TABLE></DIV>
Até mais!

 Re: Slide show no fórum
Re: Slide show no fórum
Ola tente esse codigo  ( EU MESMO DESENVOLVI )
( EU MESMO DESENVOLVI )
Seguinte Siga agora a orientações!:
-Crie um arquivo com o nome de "noticias.html",usando o codigo acima e hospede em uma FTP que suporte liguagem HTML , Ex: hdfree..com.br
-Depois de hospedas o arquivo "noticias.htm" no endereço xxxx.hdfree.com.br
-E depois quando voce vai no painel de seu site e crie um slidebar com o codigo:
Creditos: Robocrazy:.
 ( EU MESMO DESENVOLVI )
( EU MESMO DESENVOLVI )- Código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Emulator R77.34</title>
</head>
<body>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="http://s3slider-original.googlecode.com/svn/trunk/s3Slider.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#s3slider').s3Slider({
timeOut: 5500
});
});
</script>
<style>
#s3slider {
width: 590px; /* Keep it 20px greater than Image size */
height: 335px;
position: relative;
overflow: hidden;
margin-left: 0;
}
#s3sliderContent {
width: 590px;
position: absolute;
top: 0;
margin-left: 0;
}
.s3sliderImage {
float: left;
position: relative;
display: none; top: 0;
border:1px solid #ddd;
}
.s3sliderImage span {
position: absolute;
font: 10px/15px sans-serif,Arial, Helvetica;
padding: 10px 10px;
background-color: #000;
color: #fff;
filter:'alpha(opacity=70)';
-moz-opacity: .5;
-khtml-opacity: .5;
opacity: .5;
text-align:justify;
}
.s3sliderImage span a {
text-decoration:underline;
color:#FFFFF;
}
.clear {
clear: both;
}
.top {
top: 0;
left: 0;
width: 570px !important;
height: 70px;
}
.bottom {
bottom: 0;
left: 0;
width: 570px !important;
height:90px;
}
.left {
left: 0;
top: 0;
width: 110px !important;
height: 335px;
}
.right {
right: 0;
bottom: 0;
width: 80px !important;
height: 319px;
}
</style>
<center>
<div id="s3slider">
<ul id="s3sliderContent">
<li class="s3sliderImage">
<img src="https://lh3.googleusercontent.com/_wJpEG6p_AHQ/TZt2mJbfb5I/AAAAAAAAAMs/HYjXF62iN3A/s800/023090.png" />
<span class="bottom"><h3>#Noticia 1</h3>Descriçao #1<br/><a href="http://netbr.heliohost.org"></a>Click Here</span>
</li>
<li class="s3sliderImage">
<img src="https://lh6.googleusercontent.com/_wJpEG6p_AHQ/TZt2Mk7QhQI/AAAAAAAAAMk/0tx64tUUc4k/s800/syte_not_found.png" />
<span class="bottom"><h3>#NOTICIA 2</h3>DESCRI플O #2<br/><a href="http://www.mybloggertricks.com/2010/12/how-to-create-stunning-slideshows-in.html" target="_parent">Click Here</a></span>
</li>
<li class="s3sliderImage">
<img src="https://lh6.googleusercontent.com/_wJpEG6p_AHQ/TZt2Mk7QhQI/AAAAAAAAAMk/0tx64tUUc4k/s800/syte_not_found.png" />
<span class="bottom"><h3>#NOTICIA 3</h3>DESCRI플O #3<br/><a href="http://www.mybloggertricks.com/2010/12/how-to-create-stunning-slideshows-in.html" target="_parent">Click Here</a></span>
</li>
<li class="s3sliderImage">
<img src="https://lh6.googleusercontent.com/_wJpEG6p_AHQ/TZt2Mk7QhQI/AAAAAAAAAMk/0tx64tUUc4k/s800/syte_not_found.png" />
<span class="bottom"><h3>#NOTICIA 4</h3>DESCRI플O #4<br/><a href="http://www.mybloggertricks.com/2010/12/how-to-create-stunning-slideshows-in.html" target="_parent">Click Here</a></span>
</li>
<li class="s3sliderImage">
<img src="https://lh6.googleusercontent.com/_wJpEG6p_AHQ/TZt2Mk7QhQI/AAAAAAAAAMk/0tx64tUUc4k/s800/syte_not_found.png" />
<span class="bottom"><h3>#NOTICIA 5</h3>DESCRI플O #5<a href="http://www.mybloggertricks.com/2010/12/how-to-create-stunning-slideshows-in.html" target="_blank">Click Here</a></span>
</li>
<div class="clear s3sliderImage"></div>
</ul>
</div>
<br/>
</body>
</html>
Seguinte Siga agora a orientações!:
-Crie um arquivo com o nome de "noticias.html",usando o codigo acima e hospede em uma FTP que suporte liguagem HTML , Ex: hdfree..com.br
-Depois de hospedas o arquivo "noticias.htm" no endereço xxxx.hdfree.com.br
-E depois quando voce vai no painel de seu site e crie um slidebar com o codigo:
- Código:
<iframe src="http://seuendereço.hdfree.com.br/noticias.html" width="550" marginwidth="0" height="335" marginheight="0" scrolling="No" frameborder="0"></iframe>
Creditos: Robocrazy:.
Última edição por Robocrazy:. em 10.04.11 21:31, editado 2 vez(es) (Motivo da edição : Add Creditos)
 Re: Slide show no fórum
Re: Slide show no fórum
Ola burlador, infeslismente o 000webhost bloqueou registros para pessoas no brasil( IP's Brasileiros),a pessoa ate consegue criar a conta mas nunca será ativada e por isso eu coloquei a hdfree.com.br como hospedagem, agora se for outra empresa de hospedagem DESDE que tenha suporte HTML funcionara do mesmo jeito,so coloquei a hdfree como exemplo
 Tópicos semelhantes
Tópicos semelhantes» SLIDE SHOW NO MEU FORUM
» Slide show no portal do fórum
» Retirar defeito no slide show
» Como transformar seu banner em um slide show
» Colocar o slide show desse site
» Slide show no portal do fórum
» Retirar defeito no slide show
» Como transformar seu banner em um slide show
» Colocar o slide show desse site
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Artigos
Artigos

