Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Editar caixa do buscar
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Editar caixa do buscar
Editar caixa do buscar
Qual é sua questão:
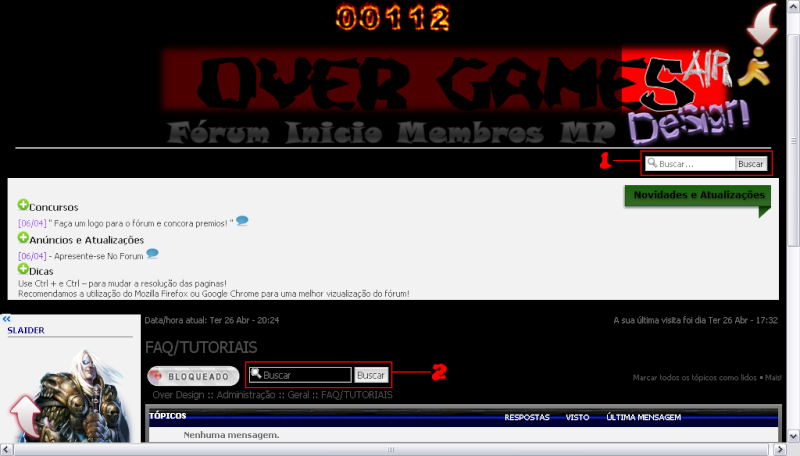
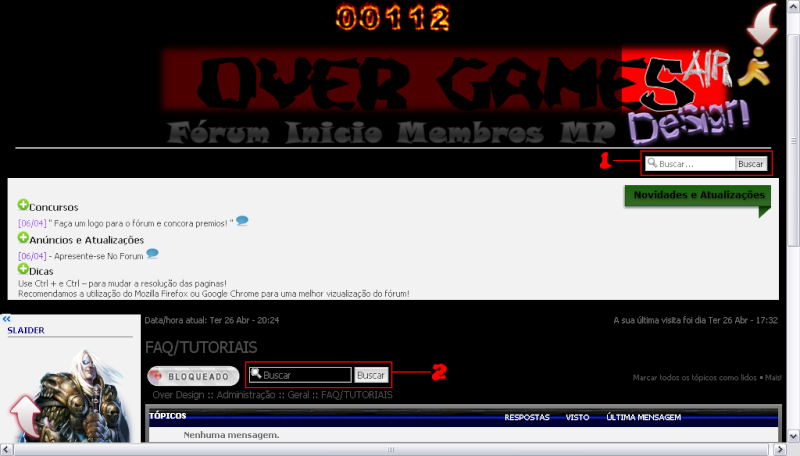
queria saber se tem como tirar um "buscar" (esses que estao na imagem abaixo) e deixar so um, se tiver jeito e alguem puder me dizer como e tambem como editar a caixa de busca que fica ali em cima igual aqui o da FDF

queria saber se tem como tirar um "buscar" (esses que estao na imagem abaixo) e deixar so um, se tiver jeito e alguem puder me dizer como e tambem como editar a caixa de busca que fica ali em cima igual aqui o da FDF

Última edição por slaider em 27.04.11 3:46, editado 1 vez(es)
 Re: Editar caixa do buscar
Re: Editar caixa do buscar
#Boa noite,
Este código CSS deve funcionar para remover a de baixo:
Até mais.
Este código CSS deve funcionar para remover a de baixo:
- Código:
#search-box, .search-box { display: none; } #page-header #search-box { display: inline; }
Até mais.
 Re: Editar caixa do buscar
Re: Editar caixa do buscar
Ola, nao me ajudou, mas obrigado por postar mesmo assimLuciano98 escreveu:Olá!
Leia o seguinte tutorial:[TUTORIAL] Caixa de Menu "Buscar"
Até mais.
Luciano98

Esse deu certoSolkis escreveu:#Boa noite,
Este código CSS deve funcionar para remover a de baixo:Adicione-o em: Painel... -> Visualização -> Imagens e cores ->Cores -> Folha de estilos CSS
- Código:
#search-box, .search-box { display: none; } #page-header #search-box { display: inline; }
Até mais.
 , vlw
, vlwmas ainda falta a parte de editar a caixinha de cima igual aqui da FDF
 Re: Editar caixa do buscar
Re: Editar caixa do buscar
Olá!
O tutorial falava sobre como editar essa caixa de busca.
Mas para fazer ficar igual a caixa de busca do FDF faça o seguinte.
Aceda à "Folha de estilo CSS":
:seta3: Painel de Controle Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSS
Código:
Salve.
Até mais.
Luciano98
O tutorial falava sobre como editar essa caixa de busca.
Mas para fazer ficar igual a caixa de busca do FDF faça o seguinte.
Aceda à "Folha de estilo CSS":
:seta3: Painel de Controle
 Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSSCódigo:
#search-box{background:transparent url(https://2img.net/h/i1211.photobucket.com/albums/cc426/Griever93/fdf/CaixadePesquisa-1.png)no-repeat center;bottom:55px;display:inline;height:40px;padding-bottom:5px!important;position:center;right:-150px;width:190px}#search-box #keywords{background:transparent;color:#fff;font-family:Verdana;font-size:16px px;font-style:bold;font-weight:700;width:70px}#search-box input{background:none;border:none!important}#search-box input.search{background:none;margin-left:30px;margin-top:15px}
Salve.
Até mais.
Luciano98
 Re: Editar caixa do buscar
Re: Editar caixa do buscar
Luciano98 escreveu:Olá!
O tutorial falava sobre como editar essa caixa de busca.
Mas para fazer ficar igual a caixa de busca do FDF faça o seguinte.
Aceda à "Folha de estilo CSS":
:seta3: Painel de ControleVisualização
Imagens e cores
Cores
Folha de estilo CSS
Código:#search-box{background:transparent url(https://2img.net/h/i1211.photobucket.com/albums/cc426/Griever93/fdf/CaixadePesquisa-1.png)no-repeat center;bottom:55px;display:inline;height:40px;padding-bottom:5px!important;position:center;right:-150px;width:190px}#search-box #keywords{background:transparent;color:#fff;font-family:Verdana;font-size:16px px;font-style:bold;font-weight:700;width:70px}#search-box input{background:none;border:none!important}#search-box input.search{background:none;margin-left:30px;margin-top:15px}
Salve.
Até mais.
Luciano98
isso, assim mesmo *-*
vlw

podem fechar o topico

 Tópicos semelhantes
Tópicos semelhantes» Editar o campo Buscar e o menu de navegação
» Caixa buscar
» Caixa do menu buscar
» Erro na caixa buscar
» Caixa buscar com hover
» Caixa buscar
» Caixa do menu buscar
» Erro na caixa buscar
» Caixa buscar com hover
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com

