Código do chatbox
2 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Código do chatbox
Código do chatbox
Qual é sua questão:
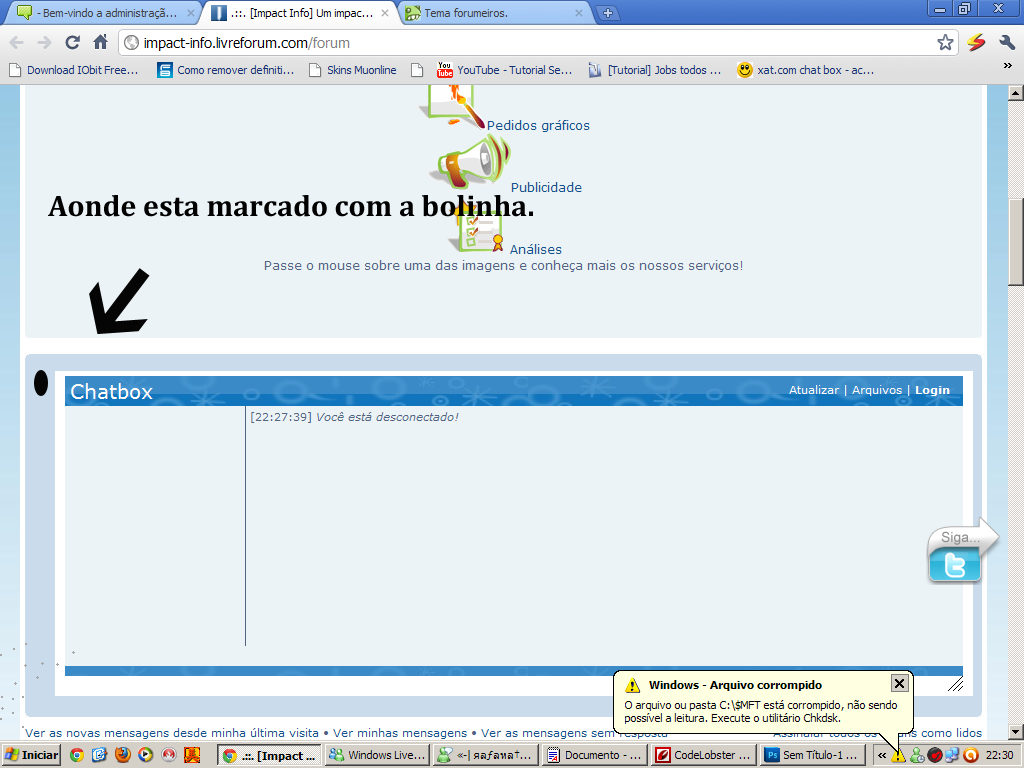
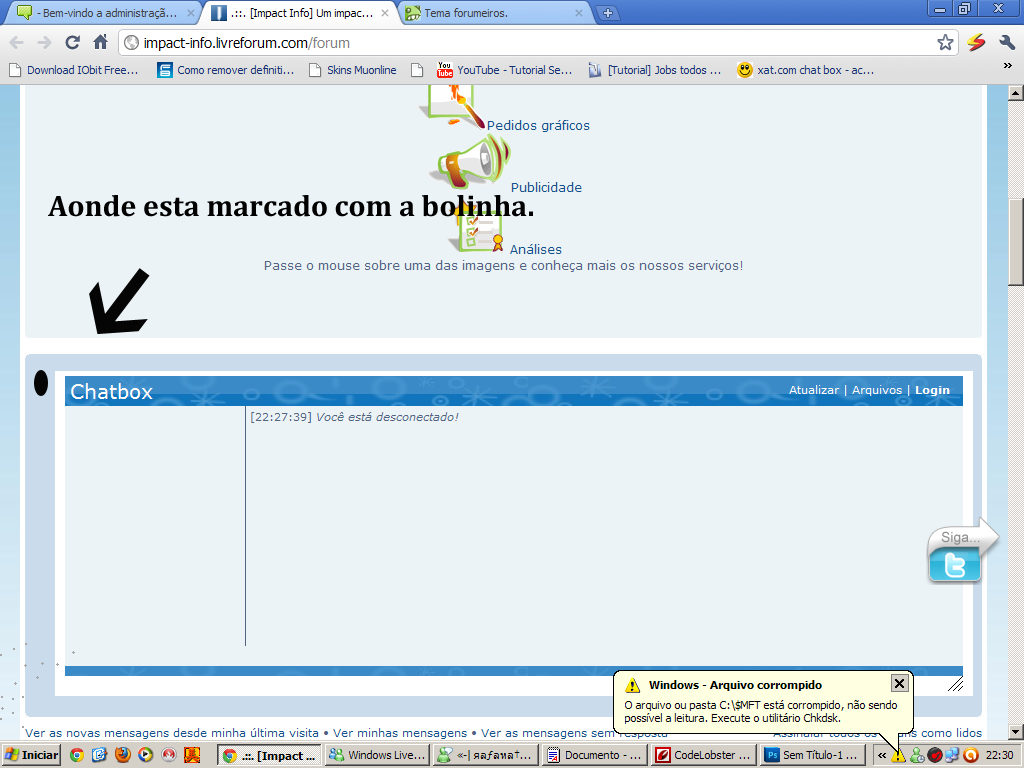
Olá galera, to arrumando um tema que cabei de por no meu fórum, porém quando eu vejo, no chatbos tem um quadrado azul entre o chat.
Vocês poderia me ajudar por favor?
Muito obrigado.
Meu css é esse:
Que medidas você tomou para corrigir o problema:
Tentei mecher no css.
Apresente-nos imagens do problema (se necessário):

Olá galera, to arrumando um tema que cabei de por no meu fórum, porém quando eu vejo, no chatbos tem um quadrado azul entre o chat.
Vocês poderia me ajudar por favor?
Muito obrigado.
Meu css é esse:
- Código:
blockquote div {
margin-left: 20px;
}
em{
font-style: normal;
}
blockquote blockquote {
background-color: #E4F4FC;
font-size: 1em;
margin: 0.5em 1px 0pt 15px;
}
blockquote blockquote blockquote {
background-color: #E4F4FC;
}
blockquote cite {
font-style: normal;
font-weight: bold;
display: block;
font-size: 0.9em;
}
blockquote cite cite {
font-size: 1em;
}
blockquote.uncited {
padding-top: 25px;
.post {
background-image: url('http://i34.servimg.com/u/f34/12/44/72/18/offl10.png');
background-repeat: no-repeat;
background-position: 100% 0%;
}
.online {
background-image: url('http://2img.net/i/fa/prosilver/icon_user_online_en.png');
}
.post {
border:1px solid #48829c;
}
ul.linklist li a img {
filter:alpha(opacity=30);
-moz-opacity: 0.3;
opacity: 0.3;
}
ul.linklist li a img:hover {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
cursor:allowed;
}
#info {
overflow: visible;
width: 100%;
position: fixed;
z-index:2;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 8pt;
font-weight: normal;
top: 0;
left: 0;
}
#infobar a, #infobar a:link, #infobar a:visited, #infobar a:active {
display: block;
float: left;
width:100%;
clear: both;
color: InfoText;
background: InfoBackground url(icon_warning.gif) no-repeat fixed .3em .3em;
padding: .10em .3em .10em 2em;
border-bottom: .16em outset;
text-decoration: none;
cursor: default;
}
#infobar a:hover {
color: HighlightText;
background: Highlight url(icon_warning_hover.gif) no-repeat fixed .3em .3em;
}
#viewplot {
width: 100%;
height: expression(this.parentNode.offsetHeight - this.offsetTop);
overflow-x: hidden;
overflow-y: scroll;
padding: 1em;
}
}
li.row:hover {
border: 1px solid #FFFFFF;
background-color: #FFFFFF;
}
blockquote {
background-color: bleck;
color: #CD853F;
}
blockquote div {
background-color: bleck;
color: #CD853F;
}
blockquote blockquote {
background-color: bleck;
color: #CD853F;
}
blockquote {
background-color: bleck;
}
.content blockquote {
color: #BEBEBE;
}
headerbar {
background-color: #1675bc !important;
}
blockquote {
border-color: #8EBBDF;
background-color: #D2E4F2;
}
Que medidas você tomou para corrigir o problema:
Tentei mecher no css.
Apresente-nos imagens do problema (se necessário):

Última edição por juninho_xd em Ter 31 maio 2011 - 20:11, editado 1 vez(es)
 Re: Código do chatbox
Re: Código do chatbox
Olá meu querido, juninho_xd.
Iremos ascender em :
Painel de controle Visualização
Visualização  Cores.
Cores.
Agora procure o campo denominado de :
 Cor de fundo 3 : Coloque : #ffffff e salve.
Cor de fundo 3 : Coloque : #ffffff e salve.
Até mais !
Iremos ascender em :
Painel de controle
 Visualização
Visualização  Cores.
Cores. Agora procure o campo denominado de :
 Cor de fundo 3 : Coloque : #ffffff e salve.
Cor de fundo 3 : Coloque : #ffffff e salve.Até mais !
 Re: Código do chatbox
Re: Código do chatbox
Muito obrigado!
Resolvido!
Resolvido!
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por juninho_xd Ter 31 maio 2011 - 1:47
por juninho_xd Ter 31 maio 2011 - 1:47

 Facebook
Facebook Twitter
Twitter Youtube
Youtube
