Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Formulário na criação de um novo tópico
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Formulário na criação de um novo tópico
Formulário na criação de um novo tópico
Qual é sua questão:
Olá, vim por meio desta para que vocês me ajudem a esclarecer uma dúvida.
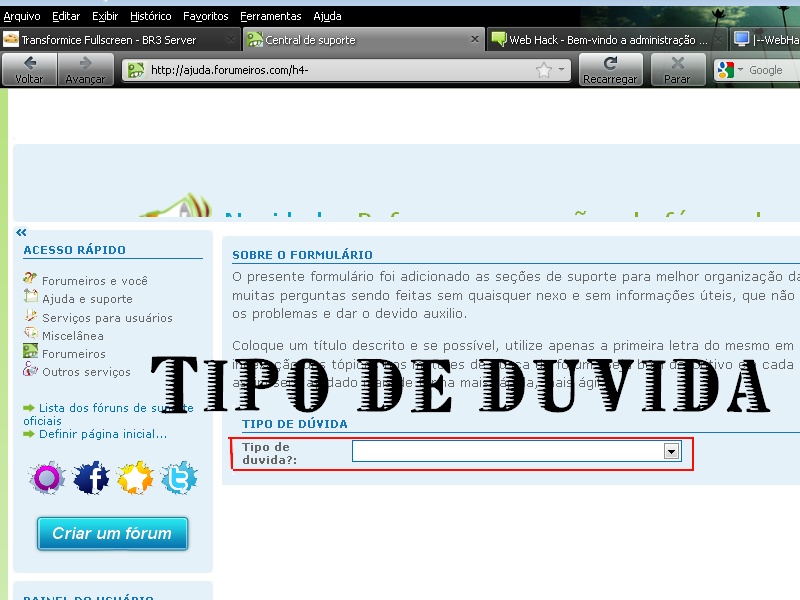
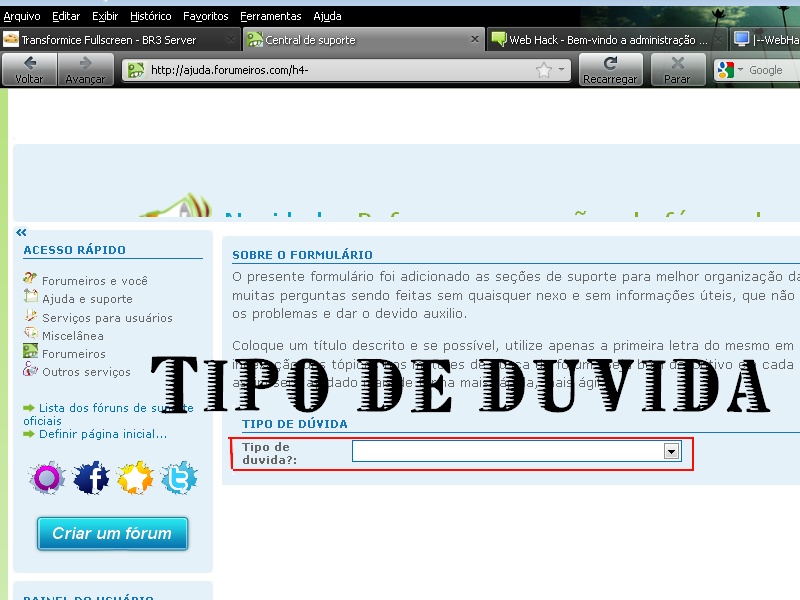
Quero saber como adiciona a barra de quando você cria um novo topico fique a barra: Tipo de Duvida?
Assim você pode colocar a dúvida selecionada.
e também de como colocar : (Qual é sua questão:) - (Que medidas você tomou para corrigir o problema:) - (Apresente-nos imagens do problema (se necessário)
Até mais.
;D
Que medidas você tomou para corrigir o problema:
Vim até aqui.
Apresente-nos imagens do problema (se necessário):

Olá, vim por meio desta para que vocês me ajudem a esclarecer uma dúvida.
Quero saber como adiciona a barra de quando você cria um novo topico fique a barra: Tipo de Duvida?
Assim você pode colocar a dúvida selecionada.
e também de como colocar : (Qual é sua questão:) - (Que medidas você tomou para corrigir o problema:) - (Apresente-nos imagens do problema (se necessário)

Até mais.
;D
Que medidas você tomou para corrigir o problema:
Vim até aqui.
Apresente-nos imagens do problema (se necessário):

 Re: Formulário na criação de um novo tópico
Re: Formulário na criação de um novo tópico
Olá!
Isto se chama um "Formulário", Receio ler este tópico:
 [TUTORIAL] Criar um formulário de Postagens
[TUTORIAL] Criar um formulário de Postagens
Ou até mesmo:
 Formulário de Postagens
Formulário de Postagens
Espero ter lhe ajudado, Veja se resulta.
Até mais!
Isto se chama um "Formulário", Receio ler este tópico:
 [TUTORIAL] Criar um formulário de Postagens
[TUTORIAL] Criar um formulário de PostagensOu até mesmo:
 Formulário de Postagens
Formulário de PostagensEspero ter lhe ajudado, Veja se resulta.
Até mais!


Consolado- Hiper Membro
- Membro desde : 09/05/2011
Mensagens : 4243
Pontos : 6128
 Re: Formulário na criação de um novo tópico
Re: Formulário na criação de um novo tópico
Desculpa, não entendi os topicos citados acima, poderia me explicar melhor?
 Re: Formulário na criação de um novo tópico
Re: Formulário na criação de um novo tópico
Olá meu querido, liphtorres
Apresente-nos dúvidas concretas sobre os códigos.
Por exemplo : Qual parte você não entendeu, onde coloca os códigos, dúvidas sobre os códigos, etc.
Tente fazer o formulário seguindo todas as instruções dos tutoriais acima.
Até mais.
Apresente-nos dúvidas concretas sobre os códigos.
Por exemplo : Qual parte você não entendeu, onde coloca os códigos, dúvidas sobre os códigos, etc.
Tente fazer o formulário seguindo todas as instruções dos tutoriais acima.
Até mais.
 Re: Formulário na criação de um novo tópico
Re: Formulário na criação de um novo tópico
Olá, não entendi a parte dos códigos, onde os coloca.
Estou a espera.
Estou a espera.
 Re: Formulário na criação de um novo tópico
Re: Formulário na criação de um novo tópico
Olá!
Ascenda á:
Painel de Controle Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  (aba) Folha de Estilo CSS
(aba) Folha de Estilo CSS
E cole este código no campo de texto, Ele remete ao formulário de Questões do Fórum dos Fóruns:
 Formulário de criação Desing
Formulário de criação Desing
Ainda tem alguma dúvida? Comunique!
Até mais,
Shetos
Ascenda á:
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores
Cores  (aba) Folha de Estilo CSS
(aba) Folha de Estilo CSSE cole este código no campo de texto, Ele remete ao formulário de Questões do Fórum dos Fóruns:
- Código:
<div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="margin-top: 7px;">Sobre o formulário</div>
<fieldset>
<p> O presente formulário foi adicionado as seções de suporte para melhor organização das questões. Vimos muitas perguntas sendo feitas sem quaisquer nexo e sem informações úteis, que não nos ajudavam a entender os problemas e dar o devido auxilio.</p><p> Coloque um título descrito e se possível, utilize apenas a primeira letra do mesmo em maiúsculo, pois facilita a indexação dos tópicos nos motores de busca do fórum. Seja bem descritivo em cada ponto do formulário, assim será ajudado mais de forma mais rápida, mais ágil.
</p></fieldset>
<div id="form-part1" class="panel"><div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="margin-top: 7px;">Tipo de dúvida</div>
<fieldset class="fields1">
<dl><dt>
<label>Tipo de duvida?:</label></dt><dd><select id="bt-selecciona-forum" tabindex="1">
<option value=""></option>
<option value="6">Problemas de conexão</option>
<option value="22">Questões sobre códigos</option>
<option value="25">Questões sobre a aparência do fórum</option>
<option value="27">Questões sobre funções do fórum</option>
<option value="30">Questões sobre créditos e nomes de domínio</option>
<option value="29">Questões diversas</option>
<option value="11">Necessidade dum técnico</option>
</select></dd></dl>
</fieldset>
<span class="corners-bottom"><span></span></span></div></div>
<div class="clear" style="height: 6px;"></div>
<div class="panel" id="form-part2" style="display: block;"><div class="inner"><span class="corners-top"><span></span></span>
<div class="h3" style="margin-top: 7px;">Sua Questão</div>
<fieldset class="fields1">
<dl><dt>
<label>Titulo:</label></dt>
<dd><input id="titulo" name="subject" value="Coloque aqui um título descritivo sobre a sua questão" class="inputbox" style="clear: both; width: 400px;">
</dd></dl>
<dl><dt>
<label>Qual é sua questão:</label></dt>
<dd><textarea id="text-questao" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 500px;"></textarea>
</dd></dl>
<dl><dt>
<label>Que medidas você tomou para corrigir o problema:</label></dt>
<dd><textarea id="text-corrigir" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 500px;"></textarea>
</dd></dl>
<dl><dt>
<label>Apresente-nos imagens do problema (se necessário):</label></dt>
<dd><textarea id="text-imgs" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 500px;"></textarea>
</dd></dl>
</fieldset>
<input name="message" type="hidden">
<input name="mode" value="newtopic" type="hidden">
<input value="27" name="f" type="hidden">
<input name="lt" value="0" type="hidden">
<span class="corners-bottom"><span></span></span></div></div>
<div id="bts" style="display: block;" class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<fieldset class="submit-buttons"><input id="bt-pr-questao" value="Pré-visualizar" class="button1" type="button"> <input id="bt-enviar" value="Enviar questão" class="button1" name="post" type="button"> <input id="bt-apagar" value="Apagar tudo" class="button1" type="button">
<input id="bt-enviar-e" value="Enviar Questão" class="button1" style="display: none;" name="post" type="submit"></fieldset>
<span class="corners-bottom"><span></span></span></div></div>
<div id="enviado" style="display: none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><img src="http://2img.net/i/fa/admin/wait_preview.gif" alt="carregando" title="enviado..."><br><span class="conteudo_texto">enviado...</span></center><span class="corners-bottom"><span></span></span></div></div></div>
 Formulário de criação Desing
Formulário de criação DesingAinda tem alguma dúvida? Comunique!
Até mais,
Shetos

Consolado- Hiper Membro
- Membro desde : 09/05/2011
Mensagens : 4243
Pontos : 6128
 Re: Formulário na criação de um novo tópico
Re: Formulário na criação de um novo tópico
Olá, o código não funcionou.
Lembrando o módelo do meu site é Phpbb3 e ja tme um css personalizado.
Estou a espera
Lembrando o módelo do meu site é Phpbb3 e ja tme um css personalizado.
Estou a espera
 Re: Formulário na criação de um novo tópico
Re: Formulário na criação de um novo tópico
Olá!
Teve alguma mensagem de erro?, Ou seja, após você colar o código e salvou, Teve uma outra mensagem no campo?, Se sim, passe-me aqui para corrigi-lo.
Até mais!
Teve alguma mensagem de erro?, Ou seja, após você colar o código e salvou, Teve uma outra mensagem no campo?, Se sim, passe-me aqui para corrigi-lo.
Até mais!

Consolado- Hiper Membro
- Membro desde : 09/05/2011
Mensagens : 4243
Pontos : 6128
 Re: Formulário na criação de um novo tópico
Re: Formulário na criação de um novo tópico
Olá, esta é a mensagem de erro:
Seu CSS foi atualizado
Nota:
As balizas html geram erros na folha de estilo.
Uma correção acabou de ser feita visando suprimir as balizas html que foram adicionadas à folha de estilo.
Seu CSS foi atualizado
Nota:
As balizas html geram erros na folha de estilo.
Uma correção acabou de ser feita visando suprimir as balizas html que foram adicionadas à folha de estilo.
 Re: Formulário na criação de um novo tópico
Re: Formulário na criação de um novo tópico
Olá!
Não é isto, Cole o código que eu lhe disse no campo CSS, Salve e envie-me a sua base completa que está naquele campo, Me compreende, Aquele campo de CSS, Deve está repleto de códigos, Passe-me tudo que está escrito utilizando o "[code]" Para ser mais precipitado.
Até mais!
Não é isto, Cole o código que eu lhe disse no campo CSS, Salve e envie-me a sua base completa que está naquele campo, Me compreende, Aquele campo de CSS, Deve está repleto de códigos, Passe-me tudo que está escrito utilizando o "[code]" Para ser mais precipitado.
Até mais!

Consolado- Hiper Membro
- Membro desde : 09/05/2011
Mensagens : 4243
Pontos : 6128
 Re: Formulário na criação de um novo tópico
Re: Formulário na criação de um novo tópico
Ok esta no spoiler 

- Spoiler:
blockquote div {
margin-left: 20px;
}
em{
font-style: normal;
}
blockquote blockquote {
background-color: #E4F4FC;
font-size: 1em;
margin: 0.5em 1px 0pt 15px;
}
blockquote blockquote blockquote {
background-color: #E4F4FC;
}
blockquote cite {
font-style: normal;
font-weight: bold;
display: block;
font-size: 0.9em;
}
blockquote cite cite {
font-size: 1em;
}
blockquote.uncited {
padding-top: 25px;
.post {
background-image: url('https://i.servimg.com/u/f34/12/44/72/18/offl10.png');
background-repeat: no-repeat;
background-position: 100% 0%;
}
.online {
background-image: url('https://2img.net/i/fa/prosilver/icon_user_online_en.png');
}
.post {
border:1px solid #48829c;
}
ul.linklist li a img {
filter:alpha(opacity=30);
-moz-opacity: 0.3;
opacity: 0.3;
}
ul.linklist li a img:hover {
filter:alpha(opacity=100);
-moz-opacity: 1.0;
opacity: 1.0;
cursor:allowed;
}
#login_popup_background div.h3 {
color: #FFFFFF;
background-image: url('https://i.servimg.com/u/f62/13/72/85/95/imagem15.jpg');
color: #FFFFFF;
font-weight: bold;
text-align: center !important;
}
#login_popup_background {
color: #FFFFFF;
text-align: center;
width: 479;
height: 248;
background-image: url('https://i.servimg.com/u/f62/13/72/85/95/imagem15.jpg');
background-color: #000000;
}
body.chatbox {
background-color: #E6E6E6;
background-image: url('https://2img.net/r/ihimizer/img76/6268/imagemifr.jpg');
background-repeat: no-repeat;
background-position: 100% 0%;
}
#chatbox_footer, #chatbox_footer label {
background-color: #E6E6E6;
color: #000000;
}
#chatbox_footer{
border: 1px solid #cccccc;
}
.chatbox_row_1 {
display: none;
}
.chatbox-title, .chatbox-title a.chat-title {
background-color: #E6E6E6;
color: #000000;
}
.chatbox-title,.chatbox-title a.chat-title {
color: #000000 !important;
}
#chatbox_members, #chatbox_members ul, #chatbox_members ul li {
background-image: url('https://2img.net/r/ihimizer/img76/6268/imagemifr.jpg');
}
#chatbox_members {
border-left: 1px solid #cccccc;
border-bottom: 1px solid #cccccc;
}
.chatbox-options li,.chatbox-options li a,.chatbox-options li label {
background-color: #E6E6E66;
color: #000000;
}
.chatbox-title a.chat-title {
color: #000000;
}
#chatbox, .chatbox {
border: 1px solid #cccccc;
}
#chatbox_header {
background-color: #E6E6E6;
}
#info {
overflow: visible;
width: 100%;
position: fixed;
z-index:2;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 8pt;
font-weight: normal;
top: 0;
left: 0;
}
#infobar a, #infobar a:link, #infobar a:visited, #infobar a:active {
display: block;
float: left;
width:100%;
clear: both;
color: InfoText;
background: InfoBackground url(icon_warning.gif) no-repeat fixed .3em .3em;
padding: .10em .3em .10em 2em;
border-bottom: .16em outset;
text-decoration: none;
cursor: default;
}
#infobar a:hover {
color: HighlightText;
background: Highlight url(icon_warning_hover.gif) no-repeat fixed .3em .3em;
}
#viewplot {
width: 100%;
height: expression(this.parentNode.offsetHeight - this.offsetTop);
overflow-x: hidden;
overflow-y: scroll;
padding: 1em;
}
}
li.row:hover {
border: 1px solid #FFFFFF;
background-color: #FFFFFF;
}
blockquote {
background-color: bleck;
color: #CD853F;
}
blockquote div {
background-color: bleck;
color: #CD853F;
}
blockquote blockquote {
background-color: bleck;
color: #CD853F;
}
blockquote {
background-color: bleck;
}
.content blockquote {
color: #BEBEBE;
}
headerbar {
background-color: #1675bc !important;
}
blockquote {
border-color: #8EBBDF;
background-color: #D2E4F2;
}
form#quick_reply #textarea_content textarea#text_editor_textarea {
background-image: url(https://2img.net/i/fa/admin/icones/help_pt.png);
background-repeat: no-repeat;
background-position: bottom right;
}
 Re: Formulário na criação de um novo tópico
Re: Formulário na criação de um novo tópico
Olá!
Creio que o código do formulário não está dentro do campo CSS, Está?, Recomendo colar o código que lhe disse á cima, E cole neste campo que você me enviou agora.
Até mais!
Creio que o código do formulário não está dentro do campo CSS, Está?, Recomendo colar o código que lhe disse á cima, E cole neste campo que você me enviou agora.
Até mais!

Consolado- Hiper Membro
- Membro desde : 09/05/2011
Mensagens : 4243
Pontos : 6128
 Re: Formulário na criação de um novo tópico
Re: Formulário na criação de um novo tópico
Css base muito extenso, não é possivel passa-lo
@edit: Link do css base : http://webhack.forum.st/41-ltr.css?pop=1
@edit: Link do css base : http://webhack.forum.st/41-ltr.css?pop=1
 Re: Formulário na criação de um novo tópico
Re: Formulário na criação de um novo tópico
Olá!
Só existe outra forma de lhe ajudar mais fácil e rápido, Me cadastrando em seu fórum.
Tenho de ter muito mais estratégia e um pouco de contato com você, Por isto, Quero que prossigamos nossa conversa pela mensagem privada.
Assim, Seria bem mais calmo, Uma conversa particular, Já me cadastrei.
Até mais!
Só existe outra forma de lhe ajudar mais fácil e rápido, Me cadastrando em seu fórum.
Tenho de ter muito mais estratégia e um pouco de contato com você, Por isto, Quero que prossigamos nossa conversa pela mensagem privada.
Assim, Seria bem mais calmo, Uma conversa particular, Já me cadastrei.
Até mais!
Última edição por Shetos em 03.06.11 15:38, editado 1 vez(es)

Consolado- Hiper Membro
- Membro desde : 09/05/2011
Mensagens : 4243
Pontos : 6128
 Re: Formulário na criação de um novo tópico
Re: Formulário na criação de um novo tópico
Olá e boa noite.
O código do formulário deste fórum é este:
Caso tenha dúvidas de como adicioná-lo, leia este tópico: https://ajuda.forumeiros.com/-t41300.html
Até mais!

O código do formulário deste fórum é este:
- Código:
</div></div><div id="main"><div id="main-content"><script src="http://forum-script.googlecode.com/files/VarGET.js"></script><script>
html_tpl = "<b>Qual é sua questão:</b><br>$1 <br><br><b>Que medidas você tomou para corrigir o problema:</b><br>$2<br><br><b>Apresente-nos imagens do problema (se necessário):</b><br>$3 <br><br>";
bbcode_tpl = "[b]Qual é sua questão:[/b]\n$1 \n\n[b]Que medidas você tomou para corrigir o problema:[/b]\n$2\n\n[b]Apresente-nos imagens do problema (se necessário):[/b]\n$3";
$(document).ready(function(){
$('#bt-selecciona-forum').change(function() {
if($(this).val()!==""){
$('#form-part2, #bts').slideDown(800);
$('input[name="f"]').val($(this).val());
}else{
$('#form-part2, #bts').slideUp(300);
$('input[name="f"]').val($(this).val());
}
});
$('#bt-apagar').click(function() {
$('#bt-selecciona-forum, #text-corrigir, #text-imgs, #text-questao, #titulo').val('');
$('#form-part2, #bts').slideUp(300);
$('input[name="f"]').val($(this).val());
});
$('#bt-pr-questao').click(function() {
tpl = html_tpl;
tpl = tpl.replace("$1", $('#text-questao').val());
tpl = tpl.replace("$2", $('#text-corrigir').val());
tpl = tpl.replace("$3", $('#text-imgs').val());
$('html, body').animate({
scrollTop: $("#pr-questao").offset().top
}, 800);
$('#pr-questao').slideDown(300);
$('#html-questao').html(tpl);
});
$('#bt-enviar').click(function() {
tpl = bbcode_tpl;
if($('#text-questao').val()!=='' && $('#text-corrigir').val()!=='' && $('#titulo').val()!==''){
tpl = tpl.replace("$1", $('#text-questao').val());
tpl = tpl.replace("$2", $('#text-corrigir').val());
tpl = tpl.replace("$3", $('#text-imgs').val());
$('input[name="message"]').val(tpl);
$('input[name="subject"]').val($('#titulo').val());
$('#bt-enviar-e').click();
$('#form-submit').slideUp(300);
$('#enviado').slideDown(800);
}else{
$('#erro').slideUp(1);
$('#erro').slideDown(800);
}
});
$('#bt-pr-fechar').click(function() {
$('html, body').animate({
scrollTop: $("#pr-questao").offset().top
}, 800);
$('#pr-questao').slideUp(300);
return false;
});
$('#titulo').click(function() {
if($('#titulo').val()=='Coloque aqui um título descritivo sobre a sua questão'){
$('#titulo').val('');
}
});
$('#titulo').blur(function() {
if($('#titulo').val()==''){
$('#titulo').val('Coloque aqui um título descritivo sobre a sua questão');
}
});
if(VarGET('f')!==''){
$('#form-part2, #bts').slideDown(800);
$('input[name="f"]').val(VarGET('f'));
$('#bt-selecciona-forum').val(VarGET('f'));
}
});
</script>
<form action="/post" method="post" id="form-submit">
<div id="erro" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><span class="conteudo_texto" style="color:#C00"><b>Você deve preencher todos os campos</b></span></center><span class="corners-bottom"><span></span></span></div></div>
<div style="display:none;" id="pr-questao" class="post row2"><div class="inner"><span class="corners-top"><span></span></span><div class="postbody"><div class="h3">Pré-visualizar [<a id="bt-pr-fechar" href="#">Fechar o modo de pré-visualização da questão</a>]</div><div id="html-questao" class="content"></div></div><span class="corners-bottom"><span></span></span></div></div><hr style="display:none;" id="pr-questao">
<div id="none" class="panel"><div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="margin-top: 7px;">Sobre o formulário</div>
<fieldset>
<p> O presente formulário foi adicionado as seções de suporte para melhor organização das questões. Vimos muitas perguntas sendo feitas sem quaisquer nexo e sem informações úteis, que não nos ajudavam a entender os problemas e dar o devido auxilio.<p> Coloque um título descrito e se possível, utilize apenas a primeira letra do mesmo em maiúsculo, pois facilita a indexação dos tópicos nos motores de busca do fórum. Seja bem descritivo em cada ponto do formulário, assim será ajudado mais de forma mais rápida, mais ágil.
</fieldset>
<div id="form-part1" class="panel"><div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="margin-top: 7px;">Tipo de dúvida</div>
<fieldset class="fields1">
<dl><dt>
<label>Tipo de duvida?:</label></dt><dd><select id="bt-selecciona-forum" tabindex="1" />
<option value=""></option>
<option value="5">Problemas de conexão</option>
<option value="6">Questões sobre códigos</option>
<option value="7">Questões sobre a aparência do fórum</option>
<option value="8">Questões sobre funções do fórum</option>
<option value="9">Questões sobre Diversas</option>
<option value="9">Necessidade de um técnico</option>
</select></dd></dl>
</fieldset>
<span class="corners-bottom"><span></span></span></div></div>
<div class="clear" style="height: 6px;"></div>
<div class="panel" id="form-part2" style="display:none;"><div class="inner"><span class="corners-top"><span></span></span>
<div class="h3" style="margin-top: 7px;">Sua Questão</div>
<fieldset class="fields1">
<dl><dt>
<label>Titulo:</label></dt>
<dd><input id="titulo" name="subject" value="Coloque aqui um título descritivo sobre a sua questão" class="inputbox" style="clear: both; width: 400px;" />
</dd></dl>
<dl><dt>
<label>Qual é sua questão:</label></dt>
<dd><textarea id="text-questao" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 500px;"></textarea>
</dd></dl>
<dl><dt>
<label>Que medidas você tomou para corrigir o problema:</label></dt>
<dd><textarea id="text-corrigir" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 500px;"></textarea>
</dd></dl>
<dl><dt>
<label>Apresente-nos imagens do problema (se necessário):</label></dt>
<dd><textarea id="text-imgs" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 500px;"></textarea>
</dd></dl>
</fieldset>
<input type="hidden" name="message">
<input type="hidden" name="mode" value="newtopic">
<input type="hidden" name="f">
<input type="hidden" name="lt" value="0">
<span class="corners-bottom"><span></span></span></div></div>
<div id="bts" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<fieldset class="submit-buttons"><input id="bt-pr-questao" value="Pré-visualizar" type="button" class="button1" /> <input id="bt-enviar" value="Enviar questão" type="button" class="button1" name="post" /> <input id="bt-apagar" value="Apagar tudo" type="button" class="button1" />
<input id="bt-enviar-e" value="Enviar Questão" type="submit" class="button1" style="display:none;" name="post" /></fieldset>
<span class="corners-bottom"><span></span></span></div></div>
<!--- Formulário criado por "Byte", usado por Fórum dos Fóruns (Mr. Supero) e fornecido por Benévóles---!>
</form>
<div id="enviado" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><img src="http://2img.net/i/fa/admin/wait_preview.gif" alt="carregando" title="enviado..." /><br /><span class="conteudo_texto">enviado...</span></center>
Caso tenha dúvidas de como adicioná-lo, leia este tópico: https://ajuda.forumeiros.com/-t41300.html
Até mais!

 Re: Formulário na criação de um novo tópico
Re: Formulário na criação de um novo tópico
Olá Jeffrey
Onde coloco o código?
Este código é para folha de CSS ?
Se sim ele esta dando erros: Seu CSS foi atualizado
Nota:
As balizas html geram erros na folha de estilo.
Uma correção acabou de ser feita visando suprimir as balizas html que foram adicionadas à folha de estilo.
OBS: Eu uso estilo de forum igual a da FdF.
Até mais
Onde coloco o código?
Este código é para folha de CSS ?
Se sim ele esta dando erros: Seu CSS foi atualizado
Nota:
As balizas html geram erros na folha de estilo.
Uma correção acabou de ser feita visando suprimir as balizas html que foram adicionadas à folha de estilo.
OBS: Eu uso estilo de forum igual a da FdF.
Até mais
 Re: Formulário na criação de um novo tópico
Re: Formulário na criação de um novo tópico
Olá parceiro!liphtorres escreveu:Onde coloco o código?
Para colar o código terá de ascender á:
Painel de Controle
 Visualização
Visualização  Imagens e Cores
Imagens e Cores  Cores / Folha de Estilo CSS
Cores / Folha de Estilo CSSNo campo chamado "CSS" Cole este código citado por Jeffrey:
- Código:
</div></div><div id="main"><div id="main-content"><script src="http://forum-script.googlecode.com/files/VarGET.js"></script><script>
html_tpl = "<b>Qual é sua questão:</b><br>$1 <br><br><b>Que medidas você tomou para corrigir o problema:</b><br>$2<br><br><b>Apresente-nos imagens do problema (se necessário):</b><br>$3 <br><br>";
bbcode_tpl = "[b]Qual é sua questão:[/b]\n$1 \n\n[b]Que medidas você tomou para corrigir o problema:[/b]\n$2\n\n[b]Apresente-nos imagens do problema (se necessário):[/b]\n$3";
$(document).ready(function(){
$('#bt-selecciona-forum').change(function() {
if($(this).val()!==""){
$('#form-part2, #bts').slideDown(800);
$('input[name="f"]').val($(this).val());
}else{
$('#form-part2, #bts').slideUp(300);
$('input[name="f"]').val($(this).val());
}
});
$('#bt-apagar').click(function() {
$('#bt-selecciona-forum, #text-corrigir, #text-imgs, #text-questao, #titulo').val('');
$('#form-part2, #bts').slideUp(300);
$('input[name="f"]').val($(this).val());
});
$('#bt-pr-questao').click(function() {
tpl = html_tpl;
tpl = tpl.replace("$1", $('#text-questao').val());
tpl = tpl.replace("$2", $('#text-corrigir').val());
tpl = tpl.replace("$3", $('#text-imgs').val());
$('html, body').animate({
scrollTop: $("#pr-questao").offset().top
}, 800);
$('#pr-questao').slideDown(300);
$('#html-questao').html(tpl);
});
$('#bt-enviar').click(function() {
tpl = bbcode_tpl;
if($('#text-questao').val()!=='' && $('#text-corrigir').val()!=='' && $('#titulo').val()!==''){
tpl = tpl.replace("$1", $('#text-questao').val());
tpl = tpl.replace("$2", $('#text-corrigir').val());
tpl = tpl.replace("$3", $('#text-imgs').val());
$('input[name="message"]').val(tpl);
$('input[name="subject"]').val($('#titulo').val());
$('#bt-enviar-e').click();
$('#form-submit').slideUp(300);
$('#enviado').slideDown(800);
}else{
$('#erro').slideUp(1);
$('#erro').slideDown(800);
}
});
$('#bt-pr-fechar').click(function() {
$('html, body').animate({
scrollTop: $("#pr-questao").offset().top
}, 800);
$('#pr-questao').slideUp(300);
return false;
});
$('#titulo').click(function() {
if($('#titulo').val()=='Coloque aqui um título descritivo sobre a sua questão'){
$('#titulo').val('');
}
});
$('#titulo').blur(function() {
if($('#titulo').val()==''){
$('#titulo').val('Coloque aqui um título descritivo sobre a sua questão');
}
});
if(VarGET('f')!==''){
$('#form-part2, #bts').slideDown(800);
$('input[name="f"]').val(VarGET('f'));
$('#bt-selecciona-forum').val(VarGET('f'));
}
});
</script>
<form action="/post" method="post" id="form-submit">
<div id="erro" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><span class="conteudo_texto" style="color:#C00"><b>Você deve preencher todos os campos</b></span></center><span class="corners-bottom"><span></span></span></div></div>
<div style="display:none;" id="pr-questao" class="post row2"><div class="inner"><span class="corners-top"><span></span></span><div class="postbody"><div class="h3">Pré-visualizar [<a id="bt-pr-fechar" href="#">Fechar o modo de pré-visualização da questão</a>]</div><div id="html-questao" class="content"></div></div><span class="corners-bottom"><span></span></span></div></div><hr style="display:none;" id="pr-questao">
<div id="none" class="panel"><div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="margin-top: 7px;">Sobre o formulário</div>
<fieldset>
<p> O presente formulário foi adicionado as seções de suporte para melhor organização das questões. Vimos muitas perguntas sendo feitas sem quaisquer nexo e sem informações úteis, que não nos ajudavam a entender os problemas e dar o devido auxilio.<p> Coloque um título descrito e se possível, utilize apenas a primeira letra do mesmo em maiúsculo, pois facilita a indexação dos tópicos nos motores de busca do fórum. Seja bem descritivo em cada ponto do formulário, assim será ajudado mais de forma mais rápida, mais ágil.
</fieldset>
<div id="form-part1" class="panel"><div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="margin-top: 7px;">Tipo de dúvida</div>
<fieldset class="fields1">
<dl><dt>
<label>Tipo de duvida?:</label></dt><dd><select id="bt-selecciona-forum" tabindex="1" />
<option value=""></option>
<option value="5">Problemas de conexão</option>
<option value="6">Questões sobre códigos</option>
<option value="7">Questões sobre a aparência do fórum</option>
<option value="8">Questões sobre funções do fórum</option>
<option value="9">Questões sobre Diversas</option>
<option value="9">Necessidade de um técnico</option>
</select></dd></dl>
</fieldset>
<span class="corners-bottom"><span></span></span></div></div>
<div class="clear" style="height: 6px;"></div>
<div class="panel" id="form-part2" style="display:none;"><div class="inner"><span class="corners-top"><span></span></span>
<div class="h3" style="margin-top: 7px;">Sua Questão</div>
<fieldset class="fields1">
<dl><dt>
<label>Titulo:</label></dt>
<dd><input id="titulo" name="subject" value="Coloque aqui um título descritivo sobre a sua questão" class="inputbox" style="clear: both; width: 400px;" />
</dd></dl>
<dl><dt>
<label>Qual é sua questão:</label></dt>
<dd><textarea id="text-questao" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 500px;"></textarea>
</dd></dl>
<dl><dt>
<label>Que medidas você tomou para corrigir o problema:</label></dt>
<dd><textarea id="text-corrigir" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 500px;"></textarea>
</dd></dl>
<dl><dt>
<label>Apresente-nos imagens do problema (se necessário):</label></dt>
<dd><textarea id="text-imgs" class="inputbox" tabindex="14" style="clear: both; height: 100px; width: 500px;"></textarea>
</dd></dl>
</fieldset>
<input type="hidden" name="message">
<input type="hidden" name="mode" value="newtopic">
<input type="hidden" name="f">
<input type="hidden" name="lt" value="0">
<span class="corners-bottom"><span></span></span></div></div>
<div id="bts" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<fieldset class="submit-buttons"><input id="bt-pr-questao" value="Pré-visualizar" type="button" class="button1" /> <input id="bt-enviar" value="Enviar questão" type="button" class="button1" name="post" /> <input id="bt-apagar" value="Apagar tudo" type="button" class="button1" />
<input id="bt-enviar-e" value="Enviar Questão" type="submit" class="button1" style="display:none;" name="post" /></fieldset>
<span class="corners-bottom"><span></span></span></div></div>
<!--- Formulário criado por "Byte", usado por Fórum dos Fóruns (Mr. Supero) e fornecido por Benévóles---!>
</form>
<div id="enviado" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><img src="http://2img.net/i/fa/admin/wait_preview.gif" alt="carregando" title="enviado..." />
<span class="conteudo_texto">enviado...</span></center>
Até mais,
Shetos


Consolado- Hiper Membro
- Membro desde : 09/05/2011
Mensagens : 4243
Pontos : 6128
 Re: Formulário na criação de um novo tópico
Re: Formulário na criação de um novo tópico
Olá, os códigos não pegam.
Podes fazer manualmente shetos?
Se sim obrigado, Você ja é registrado no meu forum: www.webhack.forum.st
Podes fazer manualmente shetos?
Se sim obrigado, Você ja é registrado no meu forum: www.webhack.forum.st
 Re: Formulário na criação de um novo tópico
Re: Formulário na criação de um novo tópico
Olá parceiro!
Você terá de criar uma página HTML amigo, Eu também tinha essa dúvida, Veja:
 Formulário de criação de tópico
Formulário de criação de tópico
Eu ainda não resolvi minha questão, Moveram o tópico para "Questões resolvidas" Sem está resolvida, Não sei o motivo Espero que minha questão expresse na sua que remete á mesma.
Espero que minha questão expresse na sua que remete á mesma.
Até mais,
Shetos
Você terá de criar uma página HTML amigo, Eu também tinha essa dúvida, Veja:
 Formulário de criação de tópico
Formulário de criação de tópicoEu ainda não resolvi minha questão, Moveram o tópico para "Questões resolvidas" Sem está resolvida, Não sei o motivo
 Espero que minha questão expresse na sua que remete á mesma.
Espero que minha questão expresse na sua que remete á mesma.Até mais,
Shetos

Consolado- Hiper Membro
- Membro desde : 09/05/2011
Mensagens : 4243
Pontos : 6128
 Re: Formulário na criação de um novo tópico
Re: Formulário na criação de um novo tópico
Olá,
Novamente, aconselho ler este tópico por favor autor!
https://ajuda.forumeiros.com/t41300-formulario-de-postagens
Até mais!

Novamente, aconselho ler este tópico por favor autor!
https://ajuda.forumeiros.com/t41300-formulario-de-postagens
Até mais!

 Re: Formulário na criação de um novo tópico
Re: Formulário na criação de um novo tópico
Aaa, deixa pra lá, o unico tutorial verdadeiro é em vídeo, que não da pra entender nada oo'
 Re: Formulário na criação de um novo tópico
Re: Formulário na criação de um novo tópico
Olá e bom dia autor!Jeffrey escreveu:Olá,
Novamente, aconselho ler este tópico por favor autor!
https://ajuda.forumeiros.com/t41300-formulario-de-postagens
Até mais!

Desculpe-me, não quero ser sádico com vossa senhoria. Mas todos nós da Staff procuramos meios mais fácil e prático de ensiná-los ou caminhá-los até a solução de suas questões. O vídeo criado por "Byte" é muito explicativo, apartir dele eu aprendi como funciona um formulário. O tópico que indiquei seria uma questão resolvida, onde o autor esteve com dúvidas em relação de não conseguir resolvê-la. Você chegou á acessar este tópico?
Faça uma leitura do mesmo e saberá como proceder na solução do seu problema referênte à um formulário.
Desde já, peço perdão caso ofendi vossa senhoria.
Até mais!
 Re: Formulário na criação de um novo tópico
Re: Formulário na criação de um novo tópico
Olá Jeffrey,
Você não ofendeu minha, vossa, eselenticima senhoria, está tentando ajudar, por que eu pensarai isto?
Até mais
Você não ofendeu minha, vossa, eselenticima senhoria, está tentando ajudar, por que eu pensarai isto?
Até mais

 Re: Formulário na criação de um novo tópico
Re: Formulário na criação de um novo tópico
Olá!liphtorres escreveu:Aaa, deixa pra lá, o unico tutorial verdadeiro é em vídeo, que não da pra entender nada oo'
Como sempre Jeffrey me disse, Desistir não é atitude de um ajudante

Me diga, qual realmente o formulário queres? O formulário gráfico ou o de questões amigo?
Até mais,
Feliz dia dos namorados!

Consolado- Hiper Membro
- Membro desde : 09/05/2011
Mensagens : 4243
Pontos : 6128
 Tópicos semelhantes
Tópicos semelhantes» Preenchemento de formulario para criação de topico
» Personalizar formulário para criação de tópico
» Formulário de criação de tópico
» Formulário de criação de tópico
» Problemas durante a criação dum novo tópico
» Personalizar formulário para criação de tópico
» Formulário de criação de tópico
» Formulário de criação de tópico
» Problemas durante a criação dum novo tópico
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Artigos
Artigos