Personalizar botões do fórum com CSS
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Personalizar botões do fórum com CSS
Personalizar botões do fórum com CSS
Qual é sua questão:
Olá,
Eu estava olhado alguns tópicos aki na FDF, e encontrei o seguinte tópico : https://ajuda.forumeiros.com/t42211-preciso-do-css-de-um-tema#279212
E uma coisa que me chamou a atenção foi isso :

Ao tentar reproduzir o mesmo efeito no meu fórum, tudo iai perfeito mais ai apareceu o seguinte problema :

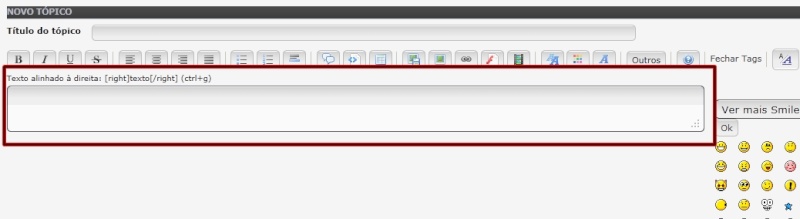
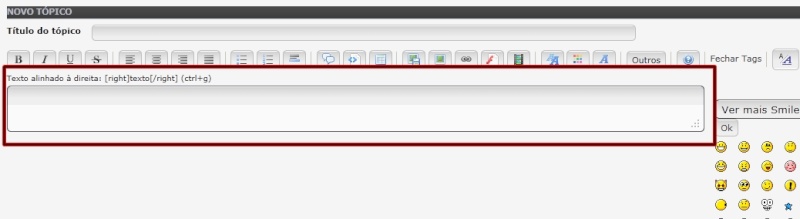
Obsever que o espaço para escrever o titulo, ficou muito pequeno. Gostaria de saber como resolver isso. o código usado é este :
Que medidas você tomou para corrigir o problema:
Tentei modicar o código.
Apresente-nos imagens do problema (se necessário):
https://i.servimg.com/u/f49/16/59/51/76/cats13.jpg
Endereço do fórum:
www.upgame.forumeiros.com
Versão do fórum:
PHPBB3
Olá,
Eu estava olhado alguns tópicos aki na FDF, e encontrei o seguinte tópico : https://ajuda.forumeiros.com/t42211-preciso-do-css-de-um-tema#279212
E uma coisa que me chamou a atenção foi isso :

Ao tentar reproduzir o mesmo efeito no meu fórum, tudo iai perfeito mais ai apareceu o seguinte problema :

Obsever que o espaço para escrever o titulo, ficou muito pequeno. Gostaria de saber como resolver isso. o código usado é este :
- Código:
#format-buttons input, #format-buttons select, button.button2 {vertical-align: middle;}
a.button2, body:last-child a.button1, button.button2, input.button1, input.button2 {padding: 1px 0;}
#text_editor_iframe, input.post, select, textarea.inputbox, select, a.button1, a.button2, button.button2, input.button1, input.button2, input {background-color: #FAFAFA;background-image: url(http://2img.net/i/fa/prosilver/bg_button.gif);background-position: top;background-repeat: repeat-x;color: black;font-family: Verdana,Arial,Helvetica,sans-serif;overflow: visible;padding: 2px 3px;width: auto!important; -moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;}
a.button2, button.button2, input.button2 {border: 1px solid #BCBCBC;}
button.button2, input.button1, input.button2 {font-size: 1em;}
Que medidas você tomou para corrigir o problema:
Tentei modicar o código.
Apresente-nos imagens do problema (se necessário):
https://i.servimg.com/u/f49/16/59/51/76/cats13.jpg
Endereço do fórum:
www.upgame.forumeiros.com
Versão do fórum:
PHPBB3
 Re: Personalizar botões do fórum com CSS
Re: Personalizar botões do fórum com CSS
Veja se este funciona como deseja:
EDIT
Realmente, aqui deu o mesmo erro, me desculpe não tinha reparado nisso. Tentei consertar e não consegui.
Atenciosamente,
Droxiz.
- Código:
#format-buttons input, #format-buttons select, button.button2 {vertical-align: right;}
a.button2, body:last-child a.button1, button.button2, input.button1, input.button2 {padding: 10px 10%; height:100px !important;}
#text_editor_iframe, input.post, select, textarea.inputbox, select, a.button1, a.button2, button.button2, input.button1, input.button2, input {background-color: #FAFAFA;background-image: url(http://2img.net/i/fa/prosilver/bg_button.gif);background-position: top;background-repeat: repeat-x;color: black;font-family: Verdana,Arial,Helvetica,sans-serif;overflow: visible;padding: 2px 3px;height: auto !important; width: auto!important; -moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px; }
#text_editor_iframe{
height: 300px !important;
width:700px !important }
input{
width:700px !important;
}
EDIT
Realmente, aqui deu o mesmo erro, me desculpe não tinha reparado nisso. Tentei consertar e não consegui.

Atenciosamente,
Droxiz.
Última edição por Droxiz em 28.06.11 22:44, editado 1 vez(es)
 Re: Personalizar botões do fórum com CSS
Re: Personalizar botões do fórum com CSS
Olá,
Resolveu. Porém apareceu outros problemas olha só :
1 -
2 -
Tem como resolver ?
Até mais.
Resolveu. Porém apareceu outros problemas olha só :
1 -

2 -

Tem como resolver ?
Até mais.

 Re: Personalizar botões do fórum com CSS
Re: Personalizar botões do fórum com CSS
Olá,
Nicker, substitua por este:
Até mais!

Nicker, substitua por este:
- Código:
#format-buttons input, #format-buttons select, button.button2 {vertical-align: none;}
a.button2, body:last-child a.button1, button.button2, input.button1, input.button2 {padding: 10px 10px; height:27px !important;}
#text_editor_iframe, input.post, select, textarea.inputbox, select, a.button1, a.button2, button.button2, input.button1, input.button2, input {background-color: #FAFAFA;background-image: url(http://2img.net/i/fa/prosilver/bg_button.gif);background-position: top;background-repeat: repeat-x;color: black;font-family: Verdana,Arial,Helvetica,sans-serif;overflow: visible;padding: 2px 3px;width: auto!important; -moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;}
#text_editor_iframe{
height: 100px !important;
width:400px !important }
input{
width:400px !important;
}
Até mais!

 Re: Personalizar botões do fórum com CSS
Re: Personalizar botões do fórum com CSS
Ah, acho que consegui.
Pelo menos aqui no meu deu certo. Ele só da um bug referente ao ícones do tópico mas vejo que você não usa isso.
Resolve?
Atenciosamente,
Droxiz
Pelo menos aqui no meu deu certo. Ele só da um bug referente ao ícones do tópico mas vejo que você não usa isso.
- Código:
#format-buttons input, #format-buttons select, button.button2 {vertical-align: right;}
a.button2, body:last-child a.button1, button.button2, input.button1, input.button2 {padding: 10px 10%; height:100px !important;}
#text_editor_iframe, input.post, select, textarea.inputbox, select, a.button1, a.button2, button.button2, input.button1, input.button2, input {background-color: #FAFAFA;background-image: url(http://2img.net/i/fa/prosilver/bg_button.gif);background-position: top;background-repeat: repeat-x;color: black;font-family: Verdana,Arial,Helvetica,sans-serif;overflow: visible;padding: 2px 3px;height: auto !important; width: auto!important; -moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px; }
#text_editor_iframe{
height: 100% !important;
width:100% !important }
input{
width:100% !important;
}
- Informação sobre como diminuir se assim desejar:
- #format-buttons input, #format-buttons select, button.button2 {vertical-align: right;}
a.button2, body:last-child a.button1, button.button2, input.button1, input.button2 {padding: 10px 10%; height:100px !important;}
#text_editor_iframe, input.post, select, textarea.inputbox, select, a.button1, a.button2, button.button2, input.button1, input.button2, input {background-color: #FAFAFA;background-image: url(https://2img.net/i/fa/prosilver/bg_button.gif);background-position: top;background-repeat: repeat-x;color: black;font-family: Verdana,Arial,Helvetica,sans-serif;overflow: visible;padding: 2px 3px;height: auto !important; width: auto!important; -moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px; }
#text_editor_iframe{
height: 100% !important;
width:100% !important }
input{
width:100% !important;
}
Mudança: Coloquei pra trabalhar com %, ae ele não passa do limite independente de que tamanho seja , se quizer diminuir mude o que está em azul.
, se quizer diminuir mude o que está em azul.
Resolve?
Atenciosamente,
Droxiz
 Re: Personalizar botões do fórum com CSS
Re: Personalizar botões do fórum com CSS
Com relação ao primeiro problema ta resolvido, só que agora apareceu esse outro
Outro problema :

Tem como resolver ?
Até mais.
Outro problema :

Tem como resolver ?
Até mais.

 Re: Personalizar botões do fórum com CSS
Re: Personalizar botões do fórum com CSS
Olá,
Nicker, substitua para este modificado:
Nicker, substitua para este modificado:
- Código:
#format-buttons input, #format-buttons select, button.button2 {vertical-align: none;}
a.button2, body:last-child a.button1, button.button2, input.button1, input.button2 {padding: 10px 10px; height:27px !important;}
#text_editor_iframe, input.post, select, textarea.inputbox, select, a.button1, a.button2, button.button2, input.button1, input.button2, input {background-color: #FAFAFA;background-image: url(http://2img.net/i/fa/prosilver/bg_button.gif);background-position: top;background-repeat: repeat-x;color: black;font-family: Verdana,Arial,Helvetica,sans-serif;overflow: visible;padding: 2px 3px;width: auto!important; -moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;}
#text_editor_iframe{
height: 100px !important;
width:400px !important }
 Tópicos semelhantes
Tópicos semelhantes» Personalizar o fórum
» Personalizar Forum
» Personalizar fórum
» Personalizar fórum
» Personalizar tópicos do fórum
» Personalizar Forum
» Personalizar fórum
» Personalizar fórum
» Personalizar tópicos do fórum
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Nicker 28.06.11 18:22
por Nicker 28.06.11 18:22


 Facebook
Facebook Twitter
Twitter Youtube
Youtube
