Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Formulário para shop
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Formulário para shop
Formulário para shop
Qual é sua questão:
Bem tou a fazer uma shop e tenho o botão comprar e tals, com o codigo do formulário eu poderia usar para comprar, mas tenho uma duvida, no codigo da fdf, e tipo nesta parte
Que medidas você tomou para corrigir o problema:
n consegui fazer.
Apresente-nos imagens do problema (se necessário):
Endereço do fórum:
www.temas.bpc.forumeiros.net
Versão do fórum:
PUNBB
Bem tou a fazer uma shop e tenho o botão comprar e tals, com o codigo do formulário eu poderia usar para comprar, mas tenho uma duvida, no codigo da fdf, e tipo nesta parte
- Código:
</fieldset>
<div id="form-part1" class="panel"><div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="margin-top: 7px;">Tipo de dúvida</div>
<fieldset class="fields1">
<dl><dt>
<label>Tipo de duvida?:</label></dt><dd><select id="bt-selecciona-forum" tabindex="1" />
<option value=""></option>
<option value="6">Quero tirar dúvidas sobre redirecionamentos indesejados, problemas de conexão e mais</option>
<option value="22">Tenho dúvidas sobre códigos para implementação do meu fórum</option>
<option value="25">Tenho dúvidas sobre personalização de uma certa área do meu fórum, templates ou códigos CSS</option>
<option value="27">Tenho dúvidas sobre uma certa seção ou opção do painel de controle do fórum</option>
<option value="30">Tenho dúvidas sobre aquisição de créditos e/ou nomes de domínio</option>
<option value="29">Minha pergunta é diversificada, não se encaixa nas opções acima</option>
</select></dd></dl>
</fieldset>
Que medidas você tomou para corrigir o problema:
n consegui fazer.
Apresente-nos imagens do problema (se necessário):
Endereço do fórum:
www.temas.bpc.forumeiros.net
Versão do fórum:
PUNBB
 Re: Formulário para shop
Re: Formulário para shop
Boa noite,
Diga então: A mensagem será uma caixa de seleção com os ítens que podem ser comprados?
O título do tópico será qual?
Em qual fórum (ID ou endereço) a mensagem será postada?
Até mais.
Diga então: A mensagem será uma caixa de seleção com os ítens que podem ser comprados?
O título do tópico será qual?
Em qual fórum (ID ou endereço) a mensagem será postada?
Até mais.
 Re: Formulário para shop
Re: Formulário para shop
Boa noite,
Diga então: A mensagem será uma caixa de seleção com os ítens que podem ser comprados? não a mensagem será o item comprado, mas quando cria topico aparece a caixa de seleção do item
O título do tópico será qual? compra
Em qual fórum (ID ou endereço) a mensagem será postada? f46
Até mais.
Muito obrigado
Diga então: A mensagem será uma caixa de seleção com os ítens que podem ser comprados? não a mensagem será o item comprado, mas quando cria topico aparece a caixa de seleção do item
O título do tópico será qual? compra
Em qual fórum (ID ou endereço) a mensagem será postada? f46
Até mais.
Muito obrigado
 Re: Formulário para shop
Re: Formulário para shop
Boa noite,
Use este código para o formulário:
Use este código para o formulário:
- Código:
<div>
<h1 class="page-title">Formulário de compra</h1><div class="clear" style="height: 6px;"></div> <div class="panel"><div class="inner"><span class="corners-top"><span></span></span> <div class="h3" style="margin-top: 7px;">Informações necessárias</div>
<form action="/post" method="post" enctype="multipart/form-data" id="form_suporte">
<fieldset class="fields1">
<dl><dt>
<label>O que deseja comprar? :</label>
</dt>
<dd>
<select name="message">
ITENS AQUI
</select>
</dd></dl>
</fieldset>
<input type="hidden" name="subject" value="Compra" />
<input type="hidden" name="f" value="46" />
<input type="hidden" name="mode" value="newtopic" />
<input type="hidden" name="lt" value="0" />
<span class="corners-bottom"><span></span></span></div></div>
<div class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<fieldset class="submit-buttons"><input value="Enviar sua denúncia" type="submit" class="button1" name="post" /></fieldset>
<span class="corners-bottom"><span></span></span></div></div>
</form>
</div>
- Código:
<option value="NOME">NOME</option>
 Re: Formulário para shop
Re: Formulário para shop
uma coisa
- Código:
jQuery(document).ready(function() {
jQuery('a[href^="/post?f=46&mode=newtopic"]').attr('href', '/h1-');
});
- Código:
<option value="NOME">NOME</option>
 Re: Formulário para shop
Re: Formulário para shop
Boa noite,
Mude NOME pelo nome do item que estará a venda! Para cada item, terá que repetir essa linha!
E sim, terá que adicionar o código que mostrou acima! Pode ser no novo sistema de JavaScript:
Painel... -> Módulos -> HTML e Javascript -> Gestión de los códigos JavaScript
Clique em , marque a opção Todas las páginas e adicione este código no campo abaixo.
, marque a opção Todas las páginas e adicione este código no campo abaixo.
Até mais.
Mude NOME pelo nome do item que estará a venda! Para cada item, terá que repetir essa linha!
E sim, terá que adicionar o código que mostrou acima! Pode ser no novo sistema de JavaScript:
Painel... -> Módulos -> HTML e Javascript -> Gestión de los códigos JavaScript
Clique em
 , marque a opção Todas las páginas e adicione este código no campo abaixo.
, marque a opção Todas las páginas e adicione este código no campo abaixo.Até mais.
 Re: Formulário para shop
Re: Formulário para shop
na parte do código dos itens iria ficar assim?
- Código:
<option value="item1">carro</option>
<option value="item2">casa</option>
 Re: Formulário para shop
Re: Formulário para shop
Sorry o double, mas bem hoje adicionei o script na mesma pagina do formulário e deu erro, vou tentar criar uma nova pagina.
 Re: Formulário para shop
Re: Formulário para shop
Olá,
Veja se ajuda:
Veja se ajuda:
- Spoiler:

Como criar um Shop
Algumas dúvidas sobre como criar um shop em vossos fóruns surgi, aqui agora estará um jeito de criar um shop, mais simples e prático.
--> Tutorial <--
Shop em vossos fóruns
1º - Aceder aos perfis:
Agora devemos adicionar um novo campo nos perfis dos membros. Para isso, aceda em:
Painel de controle -> Usuários & Grupos -> Perfis ->


 Adicionando novo campo: Carregue aqui, para que possamos adicionar um novo campo. Em nosso caso, estes campos serão para vossos shops..
Adicionando novo campo: Carregue aqui, para que possamos adicionar um novo campo. Em nosso caso, estes campos serão para vossos shops..


 Tipo - Defina a caixa de texto para: "Uma Imagem". Pois assim as imagens ficaram dividas, não havendo junção e prejudição das mesmas.
Tipo - Defina a caixa de texto para: "Uma Imagem". Pois assim as imagens ficaram dividas, não havendo junção e prejudição das mesmas.
 Nome - Aqui você decidi como deve se chamar o seu shop/loja. Sem recomendações.
Nome - Aqui você decidi como deve se chamar o seu shop/loja. Sem recomendações.
 Descrição - É opcional, coloque o que achar melhor. Mas lembre-se que é sempre bom ter uma concordância.
Descrição - É opcional, coloque o que achar melhor. Mas lembre-se que é sempre bom ter uma concordância.
 URL do Ícone - Deixar em branco. Não necessitaremos preencher esta parte.
URL do Ícone - Deixar em branco. Não necessitaremos preencher esta parte.
 Obrigatório o preenchimento - Marque NÃO. Pois assim só será possível colocar os "produtos" comprados, opcionalmente.
Obrigatório o preenchimento - Marque NÃO. Pois assim só será possível colocar os "produtos" comprados, opcionalmente.
 Visualização - Marque as duas caixas. Assim tantos elas apareceram nos perfis dos membros, como nos tópicos e posts.
Visualização - Marque as duas caixas. Assim tantos elas apareceram nos perfis dos membros, como nos tópicos e posts.
 Tipo de visualização - Ícone
Tipo de visualização - Ícone
 Quem pode modificar o conteúdo ? - Sugiro marcar só "Moderadores" caso queira realmente um Shop. Caso não, seus membros terão livre acesso, o que não é recomendável.
Quem pode modificar o conteúdo ? - Sugiro marcar só "Moderadores" caso queira realmente um Shop. Caso não, seus membros terão livre acesso, o que não é recomendável.
 Exibir este campo para os visitantes tendo ao menos o status: - Defina na caixa de texto: Convidados / Visitantes . Assim os convidados e os visitantes, terão total visualização do campo.
Exibir este campo para os visitantes tendo ao menos o status: - Defina na caixa de texto: Convidados / Visitantes . Assim os convidados e os visitantes, terão total visualização do campo.
 Separador - Defina na caixa de texto: Nenhum . Assim não haverá interrupções entre os campos.
Separador - Defina na caixa de texto: Nenhum . Assim não haverá interrupções entre os campos.
 Conteúdo padrão - Deixe em branco. Somente coloque caso queira que todos os usuários, possuem um determinado valor neste campo.
Conteúdo padrão - Deixe em branco. Somente coloque caso queira que todos os usuários, possuem um determinado valor neste campo.
 Largura máxima: - Recomendamos por um número alto para não modificar a estrutura da página.
Largura máxima: - Recomendamos por um número alto para não modificar a estrutura da página.
2º - Aceder ao usuário:
Agora vamos colocar os "produtos" que os membros compraram, em seus perfis. Aceda em:
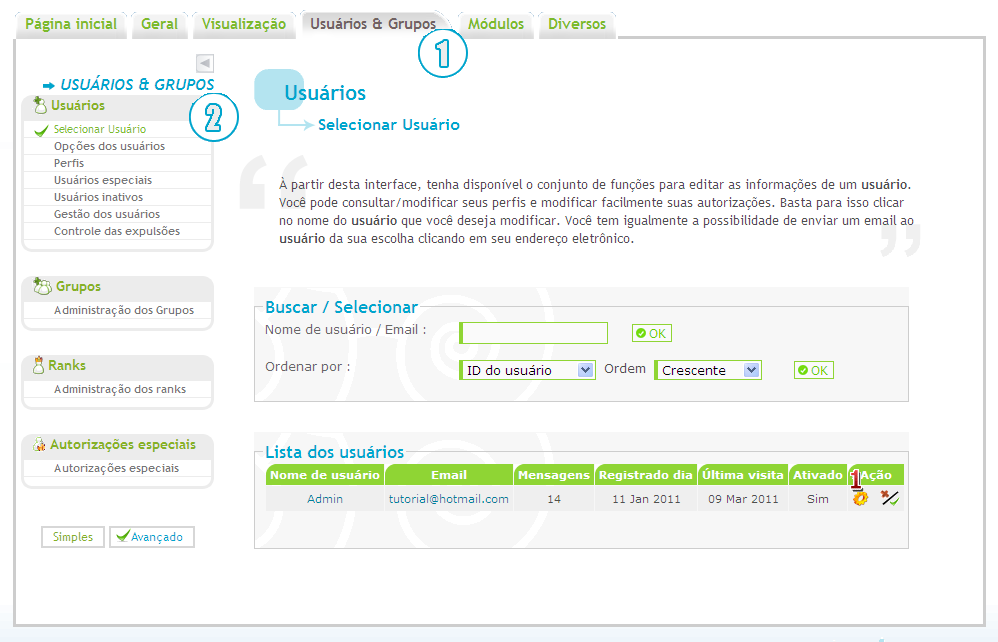
Painel de controle -> Usuários & Grupos -> Selecionar usuário


 Modificação do usuário: Aqui você deverá modificar os usuários, entrando no campo dos "perfis personalizados" para colocar os produtos (links). Ao final não se esqueça de clicar em "salvar".
Modificação do usuário: Aqui você deverá modificar os usuários, entrando no campo dos "perfis personalizados" para colocar os produtos (links). Ao final não se esqueça de clicar em "salvar".
--> FAQ <--
Como criar um shop no Forumeiros
- Como faço para adicionar mais de um produto?
Na gestão dos perfis é só adicionar um novo link.
- Quantas imagens (produtos) eu posso colocar?
Você pode adicionar um número ilimitado de imagens, mas lembre-se que em excesso podem prejudicar a aparência do fórum.
- Como faço para adicionar mais de um produto?
 Re: Formulário para shop
Re: Formulário para shop
Obrigado, acabei o script, mas agora eu queria colocar o titulo automatico '-'
Script:
Obrigado por esse tutorial, ajudou bastante tambem.
@Edit tenho uma duvida, eu fiz tudo que tava no tuto, mas eu queria adicionar varias imagens e só ta a dar para adicionar uma, como faço para colocar varias imagens?
Script:
- Código:
<script>
html_tpl = "<b>Produto de compra:</b><br>$1"
bbcode_tpl = "[b]Produto de compra:[/b]\n$1";
$(document).ready(function(){
$('#bt-pr-questao').click(function() {
tpl = html_tpl;
tpl = tpl.replace("$1", $('#versao').val());
$('html, body').animate({
scrollTop: $("#pr-questao").offset().top
}, 800);
$('#pr-questao').slideDown(300);
$('#html-questao').html(tpl);
});
$('#bt-enviar').click(function() {
tpl = bbcode_tpl;
if($('#text-questao').val()!=='' && $('#text-corrigir').val()!=='' && $('#titulo').val()!==''){
tpl = tpl.replace("$1", $('#versao').val());
$('input[name="message"]').val(tpl);
$('input[name="subject"]').val($('#titulo').val());
$('#bt-enviar-e').click();
$('#form-submit').slideUp(300);
$('#enviado').slideDown(800);
}else{
$('#erro').slideUp(1);
$('#erro').slideDown(800);
}
});
$('#titulo').click(function() {
if($('#titulo').val()=='Coloque aqui um título descritivo sobre a sua questão'){
$('#titulo').val('');
}
});
$('#titulo').blur(function() {
if($('#titulo').val()==''){
$('#titulo').val('Coloque aqui um título descritivo sobre a sua questão');
}
});
});
</script>
<form action="/post" method="post" id="form-submit">
<center<div id="none" class="panel"><div class="inner"><span class="corners-top"><span></span></span><div class="h3" style="margin-top: 7px;">Sobre o formulário</div></center>
<center><fieldset>
<p> O presente formulário foi adicionado as seções de suporte para melhor organização das questões. Vimos muitas perguntas sendo feitas sem quaisquer nexo e sem informações úteis, que não nos ajudavam a entender os problemas e dar o devido auxilio.<p> Coloque um título descrito e se possível, utilize apenas a primeira letra do mesmo em maiúsculo, pois facilita a indexação dos tópicos nos motores de busca do fórum. Seja bem descritivo em cada ponto do formulário, assim será ajudado mais de forma mais rápida, mais ágil.
<span class="corners-bottom"><span></span></span></div></div>
</fieldset></center>
<center><fieldset class="fields1">
<dl><dt>
<label>Titulo:</label></dt>
<dd><input id="titulo" name="subject" value="Coloque aqui um título descritivo sobre a sua questão" class="inputbox" style="clear: both; width: 400px;" />
</dd></dl>
<dl><dt> <label>Produtos:</label></dt>
<dd><select tabindex="1" id="versao" />
<option value="PUNBB">PUNBB</option>
<option value="PHPBB2">PHPBB2</option>
<option value="PHPBB3">PHPBB3</option>
<option value="INVISION">INVISION</option>
</select></dd>
</dl>
</dd></dl>
</fieldset></center>
<input type="hidden" name="message">
<input type="hidden" name="mode" value="newtopic">
<input type="hidden" name="f">
<input type="hidden" name="lt" value="0">
<span class="corners-bottom"><span></span></span></div></div>
<div id="bts" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span>
<center><input id="bt-enviar" value="Comprar" type="button" class="button1" name="post" /></center>
<center><input id="bt-enviar-e" value="Comprar" type="submit" class="button1" style="display:none;" name="post" /></center></fieldset>
<span class="corners-bottom"><span></span></span></div></div>
</form>
<div id="enviado" style="display:none;" class="panel"><div class="inner"><span class="corners-top"><span></span></span><center><img src="http://2img.net/i/fa/admin/wait_preview.gif" alt="carregando" title="enviado..." />
<span class="conteudo_texto">enviado...</span></center><span class="corners-bottom"><span></span></span></div>
Obrigado por esse tutorial, ajudou bastante tambem.
@Edit tenho uma duvida, eu fiz tudo que tava no tuto, mas eu queria adicionar varias imagens e só ta a dar para adicionar uma, como faço para colocar varias imagens?
Última edição por GonçaloRebelo em 06.07.11 14:21, editado 1 vez(es) (Motivo da edição : nova duvida)
 Re: Formulário para shop
Re: Formulário para shop
Olá,
Este formulário não está correto. Somente há os campos "Título" e o "Produtos". Queira editar o formulário conforme ensina neste tópico: https://ajuda.forumeiros.com/t35148-
Até mais!
Este formulário não está correto. Somente há os campos "Título" e o "Produtos". Queira editar o formulário conforme ensina neste tópico: https://ajuda.forumeiros.com/t35148-
Até mais!
 Tópicos semelhantes
Tópicos semelhantes» Formulário para pedidos
» Formulário que envia para o e-mail
» Formulario para gerar tópico
» Formulário para mensagens nos tópicos
» Formulário de contacto para email
» Formulário que envia para o e-mail
» Formulario para gerar tópico
» Formulário para mensagens nos tópicos
» Formulário de contacto para email
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
