Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Caixa de busca
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Caixa de busca
Caixa de busca
Qual é sua questão:
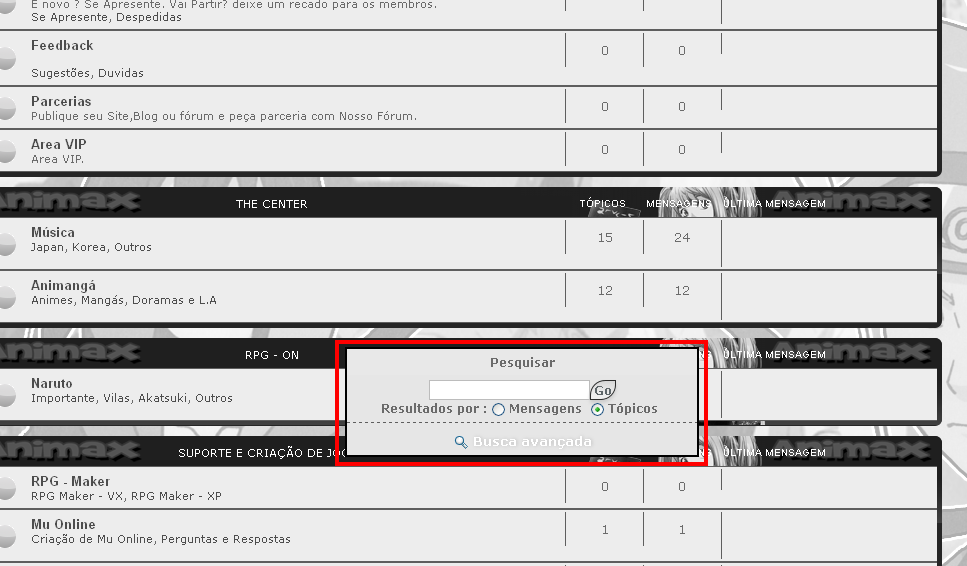
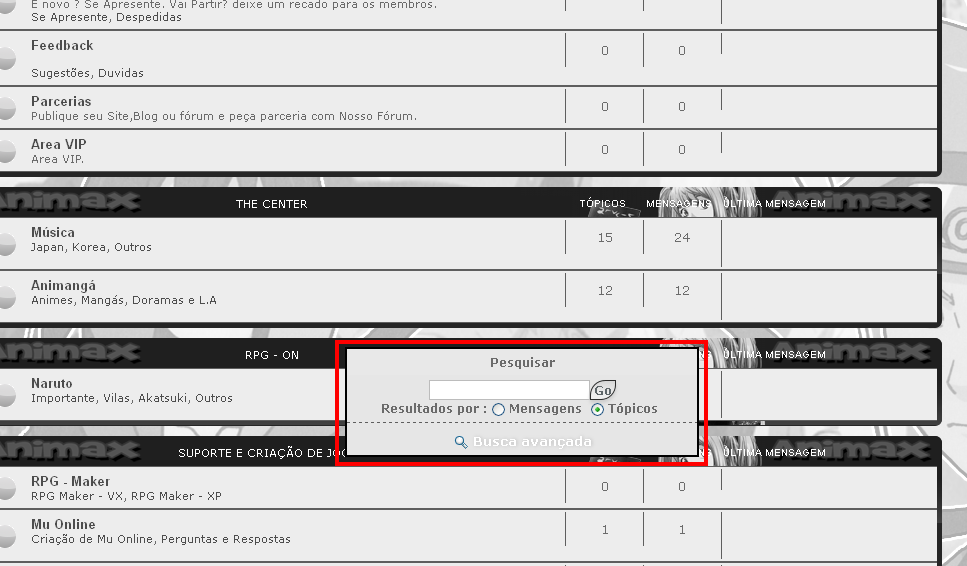
Olá,fiz um logo grudado com o menu de navegação mas surgiu um problema :
Quando clico em "Buscar" (do lado da galeria) a janelinha aparece lá embaixo (no RPG)
Como faz para voltar ela ao normal?
Se não der,queria saber se tem como desativar a busca do Menu de navegação?
porque ai ia deixar aquela caixa de busca do canto >
Ah,e sobre a caixa de busca do canto de lá>
Como faz para muda-lá de lugar e deixar ela para lá <
Espero que tenham entendido tudo ^^
Quero arrumar a caixa do menu e mudar de lado a outra '-'
Que medidas você tomou para corrigir o problema:
tentei retirar e mudar mas não deu -Q
Apresente-nos imagens do problema (se necessário):
http://mundoanimax.forumeiros.com/
dá para ver tudo com o fórum normal (:
Endereço do fórum:
http://mundoanimax.forumeiros.com/
Versão do fórum:
PHPBB3
Olá,fiz um logo grudado com o menu de navegação mas surgiu um problema :
Quando clico em "Buscar" (do lado da galeria) a janelinha aparece lá embaixo (no RPG)
Como faz para voltar ela ao normal?
Se não der,queria saber se tem como desativar a busca do Menu de navegação?
porque ai ia deixar aquela caixa de busca do canto >
Ah,e sobre a caixa de busca do canto de lá>
Como faz para muda-lá de lugar e deixar ela para lá <
Espero que tenham entendido tudo ^^
Quero arrumar a caixa do menu e mudar de lado a outra '-'
Que medidas você tomou para corrigir o problema:
tentei retirar e mudar mas não deu -Q
Apresente-nos imagens do problema (se necessário):
http://mundoanimax.forumeiros.com/
dá para ver tudo com o fórum normal (:
Endereço do fórum:
http://mundoanimax.forumeiros.com/
Versão do fórum:
PHPBB3

Kousaka- ****
- Membro desde : 16/03/2011
Mensagens : 230
Pontos : 379
 Re: Caixa de busca
Re: Caixa de busca
Nossa,que ficuldade de responder D:
tem 2 ajudeiros e 1 admineiro On
Mas,fazer oque né
tem 2 ajudeiros e 1 admineiro On
Mas,fazer oque né


Kousaka- ****
- Membro desde : 16/03/2011
Mensagens : 230
Pontos : 379
 Re: Caixa de busca
Re: Caixa de busca
Olá « Hikaru »,
Primeiramente, o seu tópico não se encontra no fórum adequado à questão e, a equipe do fórum também a sua vida pessoal, espero que entenda
Quanto à sua questão, eu sinceramente não consegui entender a sua mensagem e também não encontrei nenhuma caixa de busca no seu fórum, será que poderá mostrar uma imagem por favor?
Att, Needke
Primeiramente, o seu tópico não se encontra no fórum adequado à questão e, a equipe do fórum também a sua vida pessoal, espero que entenda

Quanto à sua questão, eu sinceramente não consegui entender a sua mensagem e também não encontrei nenhuma caixa de busca no seu fórum, será que poderá mostrar uma imagem por favor?
Att, Needke

Needke- Hiper Membro
- Membro desde : 19/08/2009
Mensagens : 2761
Pontos : 4546
 Re: Caixa de busca
Re: Caixa de busca
Olá « Hikaru »,
Lamento a demora em responder à sua pergunta mas como compreende há outras coisas a fazer no fórum e mais dúvidas (não que isto sirva de desculpa).
Quanto à sua questão eu peço-lhe que explique melhor o que aconteceu, por favor.
Até mais.
Tópico movido de 'Problemas de conexão' para 'Questões sobre a aparência do fórum'
Lamento a demora em responder à sua pergunta mas como compreende há outras coisas a fazer no fórum e mais dúvidas (não que isto sirva de desculpa).
Quanto à sua questão eu peço-lhe que explique melhor o que aconteceu, por favor.
Até mais.
Tópico movido de 'Problemas de conexão' para 'Questões sobre a aparência do fórum'

Callie- Membro Entusiasta
- Membro desde : 20/12/2009
Mensagens : 5007
Pontos : 7285
 Re: Caixa de busca
Re: Caixa de busca
Ah... desculpa (:
Eu coloquei o tópico em "Problemas de conexão" ?
Nossa,nem entrei nessa parte D:
enfim,o problema é que depois de eu fazer um menu grudado com o logo do meu fórum a caixa de busca deu erro :


Eu clico nela,mas ela aparece lá embaixo (onde tem RPG)
vocês não conseguem ver a busca porque eu travei (destravei para verem,agora.)
Só quero colocar a caixa no seu lugar.
E se não der queria desativa-la para todo mundo (até para mim),porque eu já substitui ela por outra caixa no canto direito
Se não entenderam ainda,explico denovo
Eu coloquei o tópico em "Problemas de conexão" ?
Nossa,nem entrei nessa parte D:
enfim,o problema é que depois de eu fazer um menu grudado com o logo do meu fórum a caixa de busca deu erro :


Eu clico nela,mas ela aparece lá embaixo (onde tem RPG)
vocês não conseguem ver a busca porque eu travei (destravei para verem,agora.)
Só quero colocar a caixa no seu lugar.
E se não der queria desativa-la para todo mundo (até para mim),porque eu já substitui ela por outra caixa no canto direito

Se não entenderam ainda,explico denovo


Kousaka- ****
- Membro desde : 16/03/2011
Mensagens : 230
Pontos : 379
 Re: Caixa de busca
Re: Caixa de busca
Olá,
Poderia ativá-la para os membros amigo? Eu queria verificar esse erro.
Painel de controle ->> Usuários e grupos ->> Autorizações especiais ->> Autorizações especiais ->>
Marque "Membros" na caixa "Buscar".
Poderia ativá-la para os membros amigo? Eu queria verificar esse erro.
Painel de controle ->> Usuários e grupos ->> Autorizações especiais ->> Autorizações especiais ->>
Marque "Membros" na caixa "Buscar".
 Re: Caixa de busca
Re: Caixa de busca
Acabei de ativar,deixei desativado para os membros não verem o erro

Kousaka- ****
- Membro desde : 16/03/2011
Mensagens : 230
Pontos : 379
 Re: Caixa de busca
Re: Caixa de busca
Oi « Hikaru »,
Provavelmente você inseriu algum código CSS que tenha mudado a posição original que a caixa de busca avançada é disposta. Abaixo o código para resolver o seu problema e onde inseri-lo (se não funcionar, peço que mostre-nos todo o conteúdo de sua folha de estilos CSS no painel de controle):
#search_menu {
position: absolute;
width: 350px;
z-index: 10000;
top: 218px;
left: 419px;
}
1. Painel de controle
2. Visualização
3. Cores
4. Folha de estilos CSS
Espero que essa mensagem tenha-lhe sido satisfatória. Sinta-se livre para entrar em contato conosco novamente se tiver outras consultas ou preocupações.
Obrigado e tenha um bom fim de semana!
Mr. Supero
Provavelmente você inseriu algum código CSS que tenha mudado a posição original que a caixa de busca avançada é disposta. Abaixo o código para resolver o seu problema e onde inseri-lo (se não funcionar, peço que mostre-nos todo o conteúdo de sua folha de estilos CSS no painel de controle):
#search_menu {
position: absolute;
width: 350px;
z-index: 10000;
top: 218px;
left: 419px;
}
1. Painel de controle
2. Visualização
3. Cores
4. Folha de estilos CSS
Espero que essa mensagem tenha-lhe sido satisfatória. Sinta-se livre para entrar em contato conosco novamente se tiver outras consultas ou preocupações.
Obrigado e tenha um bom fim de semana!
Mr. Supero

Convidad- Convidado
 Re: Caixa de busca
Re: Caixa de busca
Nossa,que simpatia 
infelizmente,não mudou nada esse código
Meu CSS:
O Primeiro código é oque eu modifiquei (os numeros) para ficar com o logo ^^

infelizmente,não mudou nada esse código
Meu CSS:
- Spoiler:
- #page-header .navbar {
position: absolute;
padding: 0;
top: 561;
left: 0px;
width: 98%;
right: 0px;
background: none;
}
#wrap {
margin-top: -5px;
}
.gensmall {
fonte-weight: italic !important;
}
.postprofile {
text-align: center;
}
.postprofile dd {text-align: center !important;}
.postprofile dt {text-align: center !important;}
.postprofile dl {text-align: center !important;}
.postprofile {text-align: center !important;}
div#page-footer {
background-image: url('');
background-position: bottom center;
background-repeat: no-repeat;
padding: 14px;}
ul#picture_legend {
background-position: center;
background-repeat: no-repeat;
background-image: url('aqui');
text-align: CENTER;
padding: 25px 0;
}
ul.linklist li {
list-style-type: none;
width: auto;
font-size: 1.0em;
line-height: 2.2em;
display: inline;
}
ul.linklist li a img {
vertical-align: middle;
}
ul.linklist li {
list-style-type: none;
width: auto;
font-size: 1.0em;
line-height: 2.2em;
display: inline;
}
ul.linklist li a img {
vertical-align: middle;
}
div#page-footer {
background-image: url('');
background-position: bottom center;
background-repeat: no-repeat;
padding: 23px;}
ul#picture_legend {
background-position: center;
background-repeat: no-repeat;
background-image: url('aqui');
text-align: CENTER;
padding: 24px 0;
}
#page-header .navbar ul.linklist li a{
color: #FFFFFF;
text-align: center;
font-size: 12px;
text-shadow: 0.1em 0em 0.2em #d8d8d8;
}
#page-header .navbar ul.linklist li{
padding: 6px;
}
#page-header .navbar ul.linklist {
border-bottom: 6px;
}
#login_popup {
background-image: url('https://2img.net/h/i854.photobucket.com/albums/ab103/juninho2107/Naruttos-1-14.png');
background-position: top !important;
background-repeat: repeat-x;
background-atachment: scroll;
background-color: #FFFFFF;
}
.ipbtable .icon:hover {
background-color: #000000;
}
a:hover {
text-shadow: 1px 1px 2px #"4f4f4f";
color: #6d00da !important;
}
.forumbg.announcement {
border: 1px solid #FFFFFF;
margin-top: 10px;
}
#page-header {
background-repeat: repeat-x;
background-attachment: scroll;
}
.forumbg, .forabg {
width: 98%;
border: none;
margin-top: 10px;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
}
.module {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
ul#picture_legend {
display:none;
}
ul.navlinks {
border-bottom: 0px solid #84c96f;
}
ul.navlinks span.new-message {
color: #bdbdbd;
padding-right: 2em;
background: transparent url('https://2img.net/i/fa/email.gif') no-repeat top right;
}
.module h3 {
text-position: center;
}
.module .h3 {
text-position: center;
}
input.button1:hover, input.button2:hover, a.button1:hover, a.button2:hover, button.button2:hover, button.button1:hover {
border:1px solid #bdbdbd;
color:black;
}
ul.linklist li a img {
filter:alpha(opacity=50);
-moz-opacity: 0.3;
opacity: 0.3;
}
ul.linklist li a img:hover {
filter:alpha(opacity=40);
-moz-opacity: 1.0;
opacity: 1.0;
cursor:allowed;
}
.navbar {
clear: both;
background-image: url("https://i.servimg.com/u/f20/15/90/03/18/aads10.png");
padding:0px 5px;
}
ul.linklist li {
list-style-type: none;
width: auto;
font-size: 1.0em;
line-height: 2.2em;
display: inline;
}
ul.linklist li a img {
vertical-align: middle;
}
div#page-footer {
background-image: url('');
background-position: bottom center;
background-repeat: no-repeat;
padding: 23px;}
#wrap {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border: 3px solid #bdbdbd;
}
#page-header .navbar ul.linklist li a{
color: #FFFFFF;
text-align: center;
font-size: 13px;
text-shadow: 0.1em 0em 0.2em #bdbdbd;
}
.introduction,.panel,.post{
background-color:transparent;
border:2px solid #7400c6;
-moz-border-radius-topleft:10px;
-webkit-border-radius-topleft:10px;
-moz-border-radius-bottomright:10px;
-webkit-border-radius-bottomright:10px;
-moz-box-shadow:2px 3px 3px #a15fda;
-webkit-box-shadow:2px 3px 3px #a15fda;
}
input.button1:hover,input.button2:hover,a.button1:hover,a.button2:hover,button.button2:hover,button.button1:hover{
border:2px solid #6400aa;
color:black;
background-position:top;
-moz-box-shadow:0px 5px 5px #CCCCCC;
-webkit-box-shadow:0px 5px 5px #CCCCCC;
}
dl.codebox{
border:1px solid #2c2c2c;
padding:6px;
-moz-border-radius-topleft:15px;
-webkit-border-radius-topleft:15px;
-moz-border-radius-topright:0px;
-webkit-border-radius-topright:0px;
-moz-border-radius-bottomright:15px;
-webkit-border-radius-bottomright:15px;
-moz-border-radius-bottomleft:0px;
-webkit-border-radius-bottomleft:0px;
-moz-box-shadow:0px 10px 10px #CCCCCC;
-webkit-box-shadow:0px 10px 10px #CCCCCC;
}
codebox dt{
background-image:url('https://i.servimg.com/u/f65/11/95/30/70/citati10.png');
background-repeat:no-repeat;
background-position:top right;
padding:5px 10px 3px 3px;
color:#000;
font-weight:bold;
background-color:#707070;
border:1px solid #888888;
-moz-border-radius:12px;
-webkit-border-radius:12px;
}
#text_editor_textarea{
border:1px solid #2c2c2c;
-moz-border-radius-topleft:15px;
-webkit-border-radius-topleft:15px;
-moz-border-radius-topright:0px;
-webkit-border-radius-topright:0px;
-moz-border-radius-bottomright:15px;
-webkit-border-radius-bottomright:15px;
-moz-border-radius-bottomleft:0px;
-webkit-border-radius-bottomleft:0px;
-moz-box-shadow:0px 10px 10px #CCCCCC;
-webkit-box-shadow:0px 10px 10px #CCCCCC;
}
.postprofile{
border:4px solid #eeeeee;
text-align:left;
background-image:url(http://hitskin.com/themes/13/92/59/i_list_bg.png);
background-repeat:repeat;
-moz-border-radius-topleft:13px;
-webkit-border-radius-topleft:10px;
-moz-border-radius-bottomright:10px;
-webkit-border-radius-bottomright:10px;
-moz-box-shadow:2px 2px 2px #CCCCCC;
-webkit-box-shadow:2px 2px 2px #CCCCCC;
}
#wrap {
-moz-border-radius: 13px;
-webkit-border-radius: 13px;
border: 3px solid #8100e5;
}
O Primeiro código é oque eu modifiquei (os numeros) para ficar com o logo ^^

Kousaka- ****
- Membro desde : 16/03/2011
Mensagens : 230
Pontos : 379
 Re: Caixa de busca
Re: Caixa de busca
Oi novamente,
Eu observei todos os códigos de sua folha de estilos CSS e se encontrei um trecho que é o provável causador do problema da caixa de busca avançada. Troque todo o conteúdo da anterior pelo seguinte e teste a funcionalidade da caixa de busca, novamente:
Em minha análise, acredito que o grande causador do problema possa ser o seguinte trecho de código CSS:
#page-header .navbar {
position: absolute;
padding: 0;
top: 561;
left: 0px;
width: 98%;
right: 0px;
background: none;
}
Se você tiver alguma dúvida, por favor nos avise. Obrigado por usar Forumeiros!
Eu observei todos os códigos de sua folha de estilos CSS e se encontrei um trecho que é o provável causador do problema da caixa de busca avançada. Troque todo o conteúdo da anterior pelo seguinte e teste a funcionalidade da caixa de busca, novamente:
- Código:
#wrap {
margin-top: -5px;
}
.gensmall {
fonte-weight: italic !important;
}
.postprofile {
text-align: center;
}
.postprofile dd {text-align: center !important;}
.postprofile dt {text-align: center !important;}
.postprofile dl {text-align: center !important;}
.postprofile {text-align: center !important;}
div#page-footer {
background-image: url('');
background-position: bottom center;
background-repeat: no-repeat;
padding: 14px;}
ul#picture_legend {
background-position: center;
background-repeat: no-repeat;
background-image: url('aqui');
text-align: CENTER;
padding: 25px 0;
}
ul.linklist li {
list-style-type: none;
width: auto;
font-size: 1.0em;
line-height: 2.2em;
display: inline;
}
ul.linklist li a img {
vertical-align: middle;
}
ul.linklist li {
list-style-type: none;
width: auto;
font-size: 1.0em;
line-height: 2.2em;
display: inline;
}
ul.linklist li a img {
vertical-align: middle;
}
div#page-footer {
background-image: url('');
background-position: bottom center;
background-repeat: no-repeat;
padding: 23px;}
ul#picture_legend {
background-position: center;
background-repeat: no-repeat;
background-image: url('aqui');
text-align: CENTER;
padding: 24px 0;
}
#page-header .navbar ul.linklist li a{
color: #FFFFFF;
text-align: center;
font-size: 12px;
text-shadow: 0.1em 0em 0.2em #d8d8d8;
}
#page-header .navbar ul.linklist li{
padding: 6px;
}
#page-header .navbar ul.linklist {
border-bottom: 6px;
}
#login_popup {
background-image: url('http://i854.photobucket.com/albums/ab103/juninho2107/Naruttos-1-14.png');
background-position: top !important;
background-repeat: repeat-x;
background-atachment: scroll;
background-color: #FFFFFF;
}
.ipbtable .icon:hover {
background-color: #000000;
}
a:hover {
text-shadow: 1px 1px 2px #"4f4f4f";
color: #6d00da !important;
}
.forumbg.announcement {
border: 1px solid #FFFFFF;
margin-top: 10px;
}
#page-header {
background-repeat: repeat-x;
background-attachment: scroll;
}
.forumbg, .forabg {
width: 98%;
border: none;
margin-top: 10px;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
}
.module {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
ul#picture_legend {
display:none;
}
ul.navlinks {
border-bottom: 0px solid #84c96f;
}
ul.navlinks span.new-message {
color: #bdbdbd;
padding-right: 2em;
background: transparent url('http://2img.net/i/fa/email.gif') no-repeat top right;
}
.module h3 {
text-position: center;
}
.module .h3 {
text-position: center;
}
input.button1:hover, input.button2:hover, a.button1:hover, a.button2:hover, button.button2:hover, button.button1:hover {
border:1px solid #bdbdbd;
color:black;
}
ul.linklist li a img {
filter:alpha(opacity=50);
-moz-opacity: 0.3;
opacity: 0.3;
}
ul.linklist li a img:hover {
filter:alpha(opacity=40);
-moz-opacity: 1.0;
opacity: 1.0;
cursor:allowed;
}
.navbar {
clear: both;
background-image: url("http://i20.servimg.com/u/f20/15/90/03/18/aads10.png");
padding:0px 5px;
}
ul.linklist li {
list-style-type: none;
width: auto;
font-size: 1.0em;
line-height: 2.2em;
display: inline;
}
ul.linklist li a img {
vertical-align: middle;
}
div#page-footer {
background-image: url('');
background-position: bottom center;
background-repeat: no-repeat;
padding: 23px;}
#wrap {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border: 3px solid #bdbdbd;
}
#page-header .navbar ul.linklist li a{
color: #FFFFFF;
text-align: center;
font-size: 13px;
text-shadow: 0.1em 0em 0.2em #bdbdbd;
}
.introduction,.panel,.post{
background-color:transparent;
border:2px solid #7400c6;
-moz-border-radius-topleft:10px;
-webkit-border-radius-topleft:10px;
-moz-border-radius-bottomright:10px;
-webkit-border-radius-bottomright:10px;
-moz-box-shadow:2px 3px 3px #a15fda;
-webkit-box-shadow:2px 3px 3px #a15fda;
}
input.button1:hover,input.button2:hover,a.button1:hover,a.button2:hover,button.button2:hover,button.button1:hover{
border:2px solid #6400aa;
color:black;
background-position:top;
-moz-box-shadow:0px 5px 5px #CCCCCC;
-webkit-box-shadow:0px 5px 5px #CCCCCC;
}
dl.codebox{
border:1px solid #2c2c2c;
padding:6px;
-moz-border-radius-topleft:15px;
-webkit-border-radius-topleft:15px;
-moz-border-radius-topright:0px;
-webkit-border-radius-topright:0px;
-moz-border-radius-bottomright:15px;
-webkit-border-radius-bottomright:15px;
-moz-border-radius-bottomleft:0px;
-webkit-border-radius-bottomleft:0px;
-moz-box-shadow:0px 10px 10px #CCCCCC;
-webkit-box-shadow:0px 10px 10px #CCCCCC;
}
codebox dt{
background-image:url('http://i65.servimg.com/u/f65/11/95/30/70/citati10.png');
background-repeat:no-repeat;
background-position:top right;
padding:5px 10px 3px 3px;
color:#000;
font-weight:bold;
background-color:#707070;
border:1px solid #888888;
-moz-border-radius:12px;
-webkit-border-radius:12px;
}
#text_editor_textarea{
border:1px solid #2c2c2c;
-moz-border-radius-topleft:15px;
-webkit-border-radius-topleft:15px;
-moz-border-radius-topright:0px;
-webkit-border-radius-topright:0px;
-moz-border-radius-bottomright:15px;
-webkit-border-radius-bottomright:15px;
-moz-border-radius-bottomleft:0px;
-webkit-border-radius-bottomleft:0px;
-moz-box-shadow:0px 10px 10px #CCCCCC;
-webkit-box-shadow:0px 10px 10px #CCCCCC;
}
.postprofile{
border:4px solid #eeeeee;
text-align:left;
background-image:url(http://hitskin.com/themes/13/92/59/i_list_bg.png);
background-repeat:repeat;
-moz-border-radius-topleft:13px;
-webkit-border-radius-topleft:10px;
-moz-border-radius-bottomright:10px;
-webkit-border-radius-bottomright:10px;
-moz-box-shadow:2px 2px 2px #CCCCCC;
-webkit-box-shadow:2px 2px 2px #CCCCCC;
}
#wrap {
-moz-border-radius: 13px;
-webkit-border-radius: 13px;
border: 3px solid #8100e5;
}
Em minha análise, acredito que o grande causador do problema possa ser o seguinte trecho de código CSS:
#page-header .navbar {
position: absolute;
padding: 0;
top: 561;
left: 0px;
width: 98%;
right: 0px;
background: none;
}
Se você tiver alguma dúvida, por favor nos avise. Obrigado por usar Forumeiros!

Convidad- Convidado
 Re: Caixa de busca
Re: Caixa de busca
Olhe,o problema da caixa sumiu...
mas não consegui fazer os textos do menu se moverem para o lugar que eu quero (naquele espaço preto embaixo do logo)
Não quero mais atrapalhar aqui,então pode trancar..
e Obrigado
mas não consegui fazer os textos do menu se moverem para o lugar que eu quero (naquele espaço preto embaixo do logo)
Não quero mais atrapalhar aqui,então pode trancar..
e Obrigado


Kousaka- ****
- Membro desde : 16/03/2011
Mensagens : 230
Pontos : 379
 Re: Caixa de busca
Re: Caixa de busca
Oi « Hikaru »,
Eu lhe trago uma última tentativa para tentar solucionar o problema mesmo usando aquele código que havíamos removido. Abaixo o código (adicione no topo da folha):
#search_menu {
position: absolute;
width: 350px;
z-index: 10000;
left: 419px;
}
Caso não funcione, remova o anterior e adicione o seguinte:
#search_menu {
position: absolute;
width: 350px;
top: 218px;
left: 419px;
}
Novamente, caso não funcione, tente o seguinte:
#search_menu {
position: absolute;
width: 350px;
left: 419px;
}
Espero que essa mensagem tenha-lhe sido satisfatória. Sinta-se livre para entrar em contato conosco novamente se tiver outras consultas ou preocupações.
SUPORTE FORUMEIROS
Eu lhe trago uma última tentativa para tentar solucionar o problema mesmo usando aquele código que havíamos removido. Abaixo o código (adicione no topo da folha):
#search_menu {
position: absolute;
width: 350px;
z-index: 10000;
left: 419px;
}
Caso não funcione, remova o anterior e adicione o seguinte:
#search_menu {
position: absolute;
width: 350px;
top: 218px;
left: 419px;
}
Novamente, caso não funcione, tente o seguinte:
#search_menu {
position: absolute;
width: 350px;
left: 419px;
}
Espero que essa mensagem tenha-lhe sido satisfatória. Sinta-se livre para entrar em contato conosco novamente se tiver outras consultas ou preocupações.
SUPORTE FORUMEIROS

Convidad- Convidado
 Re: Caixa de busca
Re: Caixa de busca
Olá de novo novamente 
Não pegou denovo,vou deixar como estava mesmo
Obrigado,pode trancar

Não pegou denovo,vou deixar como estava mesmo
Obrigado,pode trancar

Kousaka- ****
- Membro desde : 16/03/2011
Mensagens : 230
Pontos : 379
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Início
Início Artigos
Artigos