Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Problema com o chatbox
+5
Rivas™
matheus470
Askum
Dury
Luciano98
9 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Problema com o chatbox
Problema com o chatbox
Qual é sua questão:
Bom eu adicionei o código citado por luciano98 neste link: https://ajuda.forumeiros.com/t42727-chatbox-ao-lado ( este código da um efeito do chatbox ao lado da página).
Bom até ai tudo bem. o problema apareceu a pouco tempo. o botao sair e entrar não funcionam. Como arrumo isso?
Apresente-nos imagens do problema (se necessário):
Aqui esta a imagem do botao que nao funciona:
https://2img.net/h/oi56.tinypic.com/prddz.png
Versão do fórum:
PHPBB3
Bom eu adicionei o código citado por luciano98 neste link: https://ajuda.forumeiros.com/t42727-chatbox-ao-lado ( este código da um efeito do chatbox ao lado da página).
Bom até ai tudo bem. o problema apareceu a pouco tempo. o botao sair e entrar não funcionam. Como arrumo isso?
Apresente-nos imagens do problema (se necessário):
Aqui esta a imagem do botao que nao funciona:
https://2img.net/h/oi56.tinypic.com/prddz.png
Versão do fórum:
PHPBB3

Convidad- Convidado
 Re: Problema com o chatbox
Re: Problema com o chatbox
Olá!
Já tentou acessar o chatbox diretamente para ver se funciona?
Link:
http://mundolouco.forumeiros.com/chatbox
Até mais.
Luciano98.
Já tentou acessar o chatbox diretamente para ver se funciona?
Link:
http://mundolouco.forumeiros.com/chatbox
Até mais.
Luciano98.
 Re: Problema com o chatbox
Re: Problema com o chatbox
Sim, o chat normal no final do site e ate mesmo esse que você passou ai em cima funciona.
Só o do código que nao. No começo ele estava perfeito o problema apareceu alguns dias atras..
Agradeço muito mesmo pela atenção!
Só o do código que nao. No começo ele estava perfeito o problema apareceu alguns dias atras..
Agradeço muito mesmo pela atenção!

Convidad- Convidado
 Re: Problema com o chatbox
Re: Problema com o chatbox
Aqui esta:
Se tivesse como, gostaria de nao perder nenhum efeito do meu CSS.
Agradeço a atenção!
- Código:
#chatbox {
background-image: url(http://macmagazine.com.br/wp-content/uploads/2010/11/12-apple_chrome_logo-256x308.jpg);
background-repeat: no-repeat;
background-position: bottom right;
background-attachment: fixed;
background-position: center center;
color: 20pt;
font-family Verdana, Geneva, sans-serif;
color: #FF000099;
}
#chatbox_footer {
color: #FF000099;
}
a{
color: #ffffff;
-webkit-transition:all 1s ease-in;
-moz-transition:all 1s ease-in;
-o-transition:all 1s ease-in;
transition:all 1s ease-in;
}
a:hover{
color: #00000;
-moz-text-shadow: 0 0 0 10px white;
-webkit-text-shadow: 0 0 0 10px white;
text-shadow: 0 0 0 10px white;
}
a:hover{
-moz-text-shadow: 0 0 0 10px white;
-webkit-text-shadow: 0 0 0 10px white;
text-shadow: 0 0 0 10px white;
}
#wrap {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border: 1px solid #000000;
}
#wrap {
-moz-box-shadow: 4px -4px 10px #FA0D0D;
-webkit-box-shadow: 4px -4px 10px #FA0D0D;
}
a:hover{color:#0000FF;text-shadow:0px 0px 15px #000000;text-decoration:underline}
a.mainmenu img:hover{position:relative;bottom:5px}
#gfooter { background-color: #000000; }
body {
cursor: url('URL CURSOR ANI/CUR'), url('http://img89.imageshack.us/img89/4820/cursorvermelho.png'), auto;
}
a:hover {
cursor: url('URL CURSOR ANI/CUR'), url('http://img89.imageshack.us/img89/4820/cursorvermelho.png'), auto;
}
.vote {
padding: 4px 1px 4px 1px;
text-align: center;
width:20px;
background-color: #eaeaea;
border: 1px solid #d4d6d5;
-moz-border-radius: 5px 5px 5px 5px;
-webkit-border-top-left-radius:5px;
-webkit-border-bottom-left-radius:5px;
-webkit-border-top-right-radius:5px;
-webkit-border-bottom-right-radius:5px;
}
.vote .vote-no-bar {
display: none;
}
.vote .vote-bar {
border-left: 0px;
border-right: 0px;
border-top: 1px solid #ffffff;
border-bottom: 1px solid #d4d6d5;
font-size: 0px;
height: 50px;
margin: 0px;
width: 20px;
padding: 3px 0px 3px 0px;
}
.vote .vote-bar-plus {
margin-left: 7px;
width: 6px;
}
.vote .vote-bar-minus {
margin-left: 7px;
width: 6px;
}
.vote .vote-button a[href $="plus"] {
background:url('http://i26.servimg.com/u/f26/12/56/56/12/116.jpg');
background-repeat: no-repeat;
color:transparent;
display:block;
height:21px;
width:22px;
}
.vote .vote-button a[href $="minus"] {
background-image:url('http://i26.servimg.com/u/f26/12/56/56/12/212.jpg');
background-repeat: no-repeat;
color:transparent;
display:block;
height:21px;
width:22px;
}
a {
outline: none;
}
.forabg {
-moz-border-radius:10px;
-webkit-border-radius: 10px;
}
.forumbg {
-moz-border-radius:10px;
-webkit-border-radius: 10px;
}
Se tivesse como, gostaria de nao perder nenhum efeito do meu CSS.
Agradeço a atenção!

Convidad- Convidado
 Re: Problema com o chatbox
Re: Problema com o chatbox
Olá,
Amigo, com o código adicionado não houve problemas. No chatbox de teste que tenho após que adicionei o CSS o botão "login" e "sair" está funcionando normalmente.
Poderia limpar os cookies do navegador e precionar "Ctrl + F5" do teclado?
Amigo, com o código adicionado não houve problemas. No chatbox de teste que tenho após que adicionei o CSS o botão "login" e "sair" está funcionando normalmente.
Poderia limpar os cookies do navegador e precionar "Ctrl + F5" do teclado?
 Re: Problema com o chatbox
Re: Problema com o chatbox
No meu no começo funcionou perfeittamente.
Este problema apareceu há algumas semanas.
Jerffrey, eu utilizo o firefox. Poderia me dizer onde limpo os cookies?
Obrigado pela atenção.
Este problema apareceu há algumas semanas.
Jerffrey, eu utilizo o firefox. Poderia me dizer onde limpo os cookies?
Obrigado pela atenção.

Convidad- Convidado
 Re: Problema com o chatbox
Re: Problema com o chatbox
Sim, faça uma limpeza no navegador pois deixei o CSS ativo em meu fórum de testes e até agora não houve nenhum problema.Thales! escreveu:No meu no começo funcionou perfeittamente.
Este problema apareceu há algumas semanas.
Jerffrey, eu utilizo o firefox. Poderia me dizer onde limpo os cookies?
Obrigado pela atenção.
 Re: Problema com o chatbox
Re: Problema com o chatbox
Askum escreveu:Aperta ctl+shit+del e limpa o extorico.
Fiz a limpeza, exclui tudo mas o problema perssiste.
Mais alguma dica?
Meu fórum é PhpBB3 se isso ajuda.
Obrigado pela atenção galera!

Convidad- Convidado
 Re: Problema com o chatbox
Re: Problema com o chatbox
Thales, como teste copie todo seu CSS e cole no bloco de notas do windows. Exclua o CSS da folha de estilo do fórum e salve. Veja se o problema resolve-se, se sim vou procurar novamente no CSS e ver qual é o problema.
 Re: Problema com o chatbox
Re: Problema com o chatbox
Jeffrey escreveu:Thales, como teste copie todo seu CSS e cole no bloco de notas do windows. Exclua o CSS da folha de estilo do fórum e salve. Veja se o problema resolve-se, se sim vou procurar novamente no CSS e ver qual é o problema.
Excluir todo o CSS ou só o CSS que não pertence ao chatbox?

Convidad- Convidado
 Re: Problema com o chatbox
Re: Problema com o chatbox
Exclua todo o código da folha CSS, mas salve-o antes em um bloco de notas. Somente para verificar-mos se o problema está no CSS.  Caso resolva o problema sem o CSS, eu irei avaliá-lo novamente e verificar qual é o problema.
Caso resolva o problema sem o CSS, eu irei avaliá-lo novamente e verificar qual é o problema.
 Caso resolva o problema sem o CSS, eu irei avaliá-lo novamente e verificar qual é o problema.
Caso resolva o problema sem o CSS, eu irei avaliá-lo novamente e verificar qual é o problema. Re: Problema com o chatbox
Re: Problema com o chatbox
Jeffrey, exclui todo meu CSS e fiz o teste mas nada aconteceu =/
Desculpa o trabalho que estou dando, mais é porque eu gostei muito desse chatbox de lado.
Muito obrigado mesmo pela atenção.

Desculpa o trabalho que estou dando, mais é porque eu gostei muito desse chatbox de lado.
Muito obrigado mesmo pela atenção.


Convidad- Convidado
 Re: Problema com o chatbox
Re: Problema com o chatbox
Chatbox de lado? Como assim de lado? Poderia nos enviar o endereço deste chatbox ou enviar-nos uma imagem?
 Re: Problema com o chatbox
Re: Problema com o chatbox
Jeffrey escreveu:Chatbox de lado? Como assim de lado? Poderia nos enviar o endereço deste chatbox ou enviar-nos uma imagem?
É o chatbox que foi citado no primeiro post:
Aqui esta a imagem do botao que nao funciona:
https://2img.net/h/oi56.tinypic.com/prddz.png

Convidad- Convidado
 Re: Problema com o chatbox
Re: Problema com o chatbox
Nao queria meter no topico mas da para meter o Chatbox mas nao mostrar nem no Inico nem no Fim do forum tipo por 1 botao para ir 1 pagina a parte para o Chatbox!

Rivas™- Membro
- Membro desde : 31/05/2010
Mensagens : 901
Pontos : 1438
 Re: Problema com o chatbox
Re: Problema com o chatbox
Infelizmente deve ser o próprio código Thales. Leia o conteúdo do Spoiler, e substitua o atual Chat por outro modelo:
É claro, se desejar.
- Spoiler:

Chatbox do Fórum
Já pensou em tirar o chatbox do final da página, ou do início e colocar em outro local? Neste tutorial vamos aprender á colocar o chatbox em outro local do fórum de maneira simples.--> Tutoriais dicas, e astúcias <--
Mudar posição do chatbox
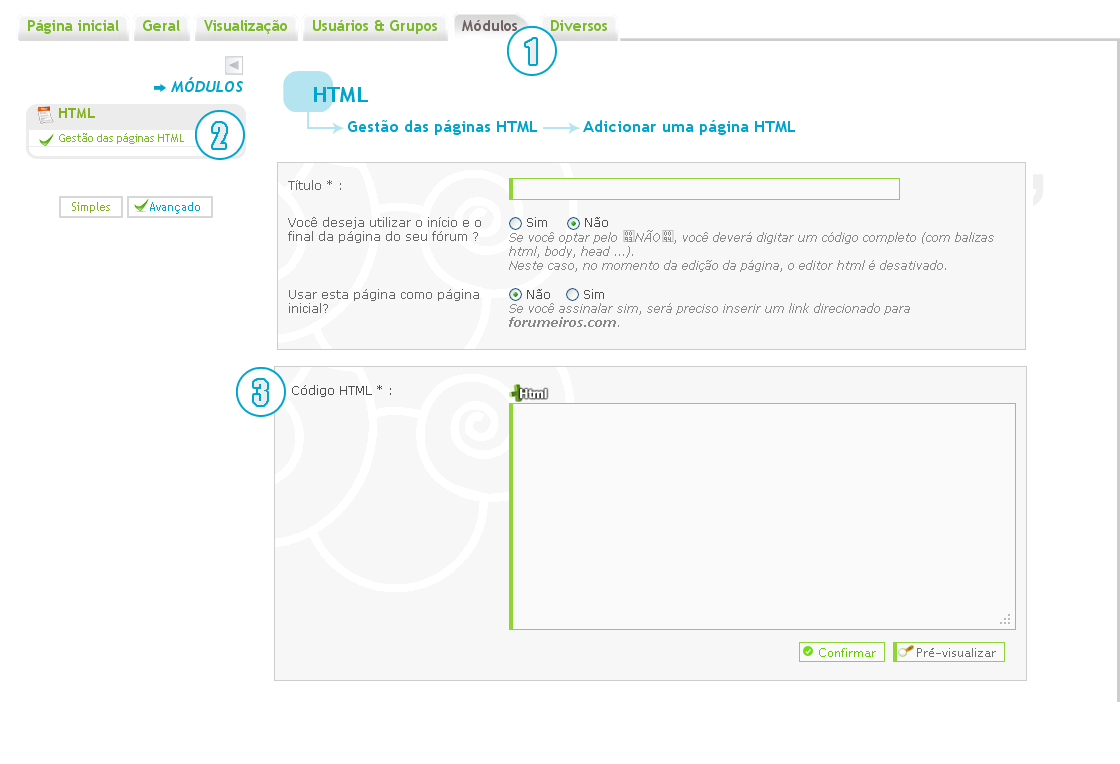
1º - Criar uma página HTML:
Vamos criar uma página personalizada, e colocar o código abaixo:
Painel de controle ->> Módulos ->> HTML ->> Gestão das páginas HTML ->> Criar uma nova página HTML ->>(carregue na imagem para aumentar)
Vamos adicionar o código abaixo:- Código:
var cb_new=1;
var cbmp3='http://tinyurl.com/ma-musique-fa';
jQuery(document).ready(function(){
jQuery('body').append('<span id="cbalarm"></span>');
});
$('body').append('<div style="border-top: 7px solid #000;border-left: 7px solid #000; border-radius: 20px 0 0 0; z-index: 10000; -moz-border-radius: 20px 0 0 0; -webkit-border-radius: 20px 0 0 0; background-color: #000; position: fixed; bottom: 0; right: 0;" onMousever="stopINT()" onClick="stopINT()" onClick="stopINT()" onMouseOut="stopINT()" id="chatbox_ret_cont"><div style="font-size: 12px; font-family: \'trebuchet ms\', serif; cursor: pointer; padding: 3px;" onClick="(document.getElementById(\'chatbox_ret\').style.display==\'block\')?my_setcookie(\'chatbox_ret\',\'0\',0,0):my_setcookie(\'chatbox_ret\',\'1\',1,0); $(\'#chatbox_ret\').toggle(\'normal\');"><span style="color:#22ec3a" id="chatbox_ret_online">?</span> & <span style="color:#ff4037" id="chatbox_ret_offline">?</span></div><iframe src="/chatbox/chatbox.forum" id="chatbox_ret" name="chatbox_ret" scrolling="no" marginwidth="0" marginheight="0" frameborder="0" style="width: 740px; height: 400px; display: none;" onLoad="if(cb_new) { cb_start(); cb_new=0; }"></iframe></div>')
if(parseInt(my_getcookie('chatbox_ret'))==1) document.getElementById('chatbox_ret').style.display='block';
if(!document.getElementById('i_icon_mini_login')){var oldCCB;var oldDCB;var pageTitle=document.title; var INTCB;function stopINT(){ if(INTCB!=undefined){clearInterval(INTCB);document.title=pageTitle;} return true;} function checkCB(){ if(parent.chatbox_ret.connected){ if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes.length==2) { if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[0].className=='member-title away') { document.getElementById('chatbox_ret_online').innerHTML=0;document.getElementById('chatbox_ret_offline').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length; } else { document.getElementById('chatbox_ret_offline').innerHTML=0;document.getElementById('chatbox_ret_online').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length; } } else if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes.length>2) { document.getElementById('chatbox_ret_online').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length;document.getElementById('chatbox_ret_offline').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[5].childNodes.length; }
document.getElementById('chatbox_ret_cont').style.backgroundColor='#0b940b';document.getElementById('chatbox_ret_cont').style.borderColor='#0b940b'; parent.chatbox_ret.document.getElementById('refresh_auto').checked=true; var newDCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].firstChild.innerHTML; if(newDCB!=oldDCB){oldDCB=newDCB;var newCCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].childNodes[2].innerHTML; stopINT();if(newCCB!=oldCCB){ oldCCB=newCCB; jQuery('#cbalarm').html('<object id="cbalarm" type="application/x-shockwave-flash" data="http://tinyurl.com/minidew-fa" width="0" height="0" style="visibility:hidden"><param name="movie" value="http://tinyurl.com/minidew-fa" /><param name="flashvars" value="mp3='+cbmp3+'&autoplay=1" /></object>');INTCB=setInterval("document.title=(document.title==pageTitle)?'!!! New Message !!!':pageTitle;",500); setTimeout('stopINT()',300000);}}}else { document.getElementById('chatbox_ret_cont').style.backgroundColor='#940b0b';document.getElementById('chatbox_ret_cont').style.borderColor='#940b0b'; stopINT();}} function cb_start() { if(parent.chatbox_ret.connected) { oldDCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].firstChild.innerHTML;oldCCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].childNodes[2].innerHTML; } else { oldDCB=''; oldCCB=''; } setInterval('checkCB()',1000); parent.chatbox_ret.onfocus= parent.chatbox_ret.onkeypress= parent.chatbox_ret.onclick= parent.chatbox_ret.onblur=stopINT;}}
Logo mais, vamos ceder:
Painel de controle ->> Geral ->> Fórum ->> Configuração ->>
Como de padrão, quando criamos uma página personalizada de HTML o fórum exibe um número, que também é o número da página no painel de controle como também o número externo (número do link externo). Vamos colocar esse código no campo da "Descrição do site":
Modificando o valor em "Vermelho", vamos colocar o número da página de HTML que seu fórum geriu. Desde já, poderemos visualizar o código parecido com o demonstrado abaixo:<script src=-hY.htm></script>- Código:
<script src=-h1.htm></script>
--> Tutoriais dicas, e astúcias <--
Mudar posição do chatbox- Tem algo de novo?
Geralmente no "MSN" quando alguém esta conversando com você ouvimos um som, neste chatbox é possível perceber um som mas não parecido com o do "MSN". Sua interface é mais moderna e aproveitável, porém não modificável.
- Qual é o resultado?


É claro, se desejar.

 Re: Problema com o chatbox
Re: Problema com o chatbox
Olá,
Poderia me mostrar um print da "descrição do site" do painel de controle do seu fórum?
Poderia me mostrar um print da "descrição do site" do painel de controle do seu fórum?
 Re: Problema com o chatbox
Re: Problema com o chatbox
Tambem não resusltou no meu.
O print da minha descrição:
https://2img.net/h/oi54.tinypic.com/104etub.png
Minha descrição do meu site está assim:
<script src=/-h2.htm></script> BY:THALES <script src=-h1.htm></script>
O print da minha descrição:
https://2img.net/h/oi54.tinypic.com/104etub.png
Minha descrição do meu site está assim:
<script src=/-h2.htm></script> BY:THALES <script src=-h1.htm></script>

Convidad- Convidado
 Re: Problema com o chatbox
Re: Problema com o chatbox
Olá!
Substitua por esse código:
Até mais.
Luciano98
Substitua por esse código:
- Código:
<div style="overflow: visible; position: fixed; bottom: 30px; height: 350px; right: 0px; z-index:1000;"><iframe src="/chatbox" id="chatboxpop" scrolling="yes" style="height: 350px; float: right; overflow-x: visible; overflow-y: visible; display: none; width:700px" marginwidth="0" marginheight="0" frameborder="0"></iframe><div onclick="jQuery('#chatboxpop').animate({width:'toggle'},1200); jQuery('#chatboxopen,#chatboxclose').toggle();" style="margin-top: 10px; cursor :pointer; float:left"><img src="http://i34.servimg.com/u/f34/16/04/51/75/open10.png" id="chatboxopen" style="display: inline; "><img src="http://i34.servimg.com/u/f34/16/04/51/75/close10.png" id="chatboxclose" style="cursor: pointer; display: none; "></div></div>
Até mais.
Luciano98
 Re: Problema com o chatbox
Re: Problema com o chatbox
Funcionou no PhBB2... Tem como permitir Convidados não cadastrados entrarem no chat?
 Re: Problema com o chatbox
Re: Problema com o chatbox
Lamento, isso é impossível.Karol Marinho escreveu:Funcionou no PhBB2... Tem como permitir Convidados não cadastrados entrarem no chat?
Atenciosamente.
 Re: Problema com o chatbox
Re: Problema com o chatbox
Mas e ao invés de colocar o xat do forumeiros, colocar um outro externo, usando esse widget para abrir e fechar no lado?
 Re: Problema com o chatbox
Re: Problema com o chatbox
Olá!
Leia o conteúdo do Spoiler:
Como colocar dentro do código infelizmente não entendo.
Até mais!

Leia o conteúdo do Spoiler:
- Chatbox externo no fórum - Criado por Profile:

Colocar chatbox externa
Às vezes queremos personalizar nosso chatbox mas geralmente não conseguimos muita coisa. Então recorremos a chatboxs externas assim podendo modificar os seus códigos mais facilmente. Aprenda e colocar um em seu fórum.--> Tutorial <--
Colocar chatbox externa
1º - Buscando o código:
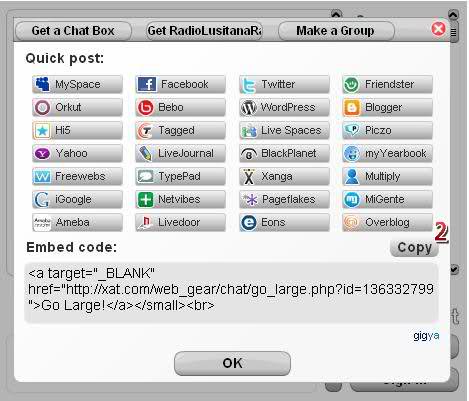
Muitos serviços fornecem códigos de chats externos, mas pegaremos o mais conhecido. Aceda ao site abaixo e assim que entrar observe o chat no lado superior direito. Clique em "Get a Chat Box" e logo após em "Copy", para copiar o código fornecido.
>>> http://www.xat.com(carregue na imagem para aumentar)

 Pegando o código: Nesta área você deverá clicar no local assinalado para pegar o código de seu chat externo.(carregue na imagem para aumentar)
Pegando o código: Nesta área você deverá clicar no local assinalado para pegar o código de seu chat externo.(carregue na imagem para aumentar)

 Copiando o código: Aqui você deverá clicar em "Copy" para copiar seu código automaticamente.
Copiando o código: Aqui você deverá clicar em "Copy" para copiar seu código automaticamente.
2º - Desativando o chatbox original:
Para colocarmos o chat externo, você deve verificar se seu chatbox original está desativado. Para isso aceda em:
Painel de controle > Módulos > ChatBox > Configuração(carregue na imagem para aumentar)

 Ativar a Chatbox : Aqui você deve marcar "não" e clicar em "validar". Caso o mesmo já esteja desativado, pule este passo.
Ativar a Chatbox : Aqui você deve marcar "não" e clicar em "validar". Caso o mesmo já esteja desativado, pule este passo.
3º - Ativando chat externo:
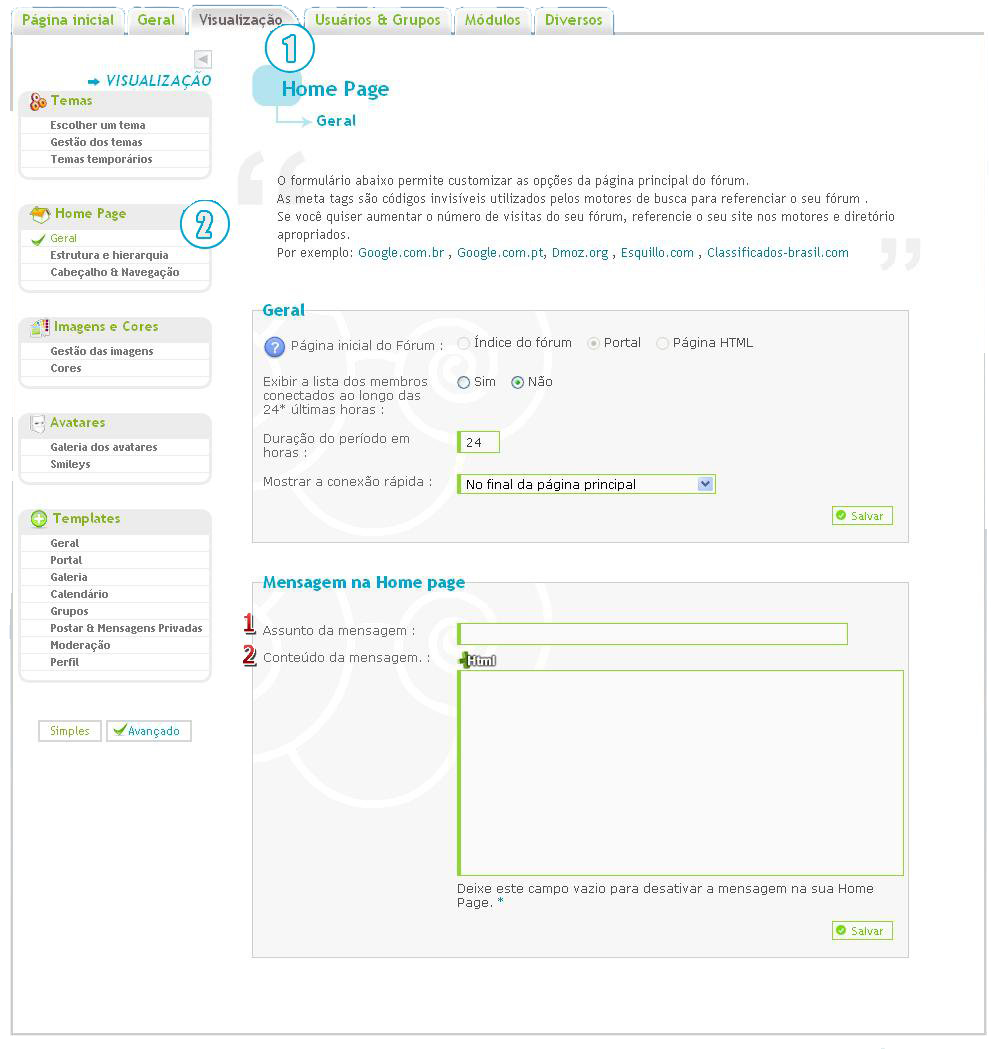
Neste tutorial tomaremos como exemplos a página inicial para colocar o chat. Para isso aceda em:
Painel de controle > Visualização > HomePage > Geral > "Mensagem na Home page" .(carregue na imagem para aumentar)

 Assunto da mensagem : Nesta área você deverá colocar ou não um título no assunto. Recomendamos não colocar para não prejudicar a chat.
Assunto da mensagem : Nesta área você deverá colocar ou não um título no assunto. Recomendamos não colocar para não prejudicar a chat.
 Código da mensagem: Aqui você deverá colocar o código que conseguimos no passo número 1. Lembre-se sempre de salvar ao fim.
Código da mensagem: Aqui você deverá colocar o código que conseguimos no passo número 1. Lembre-se sempre de salvar ao fim.
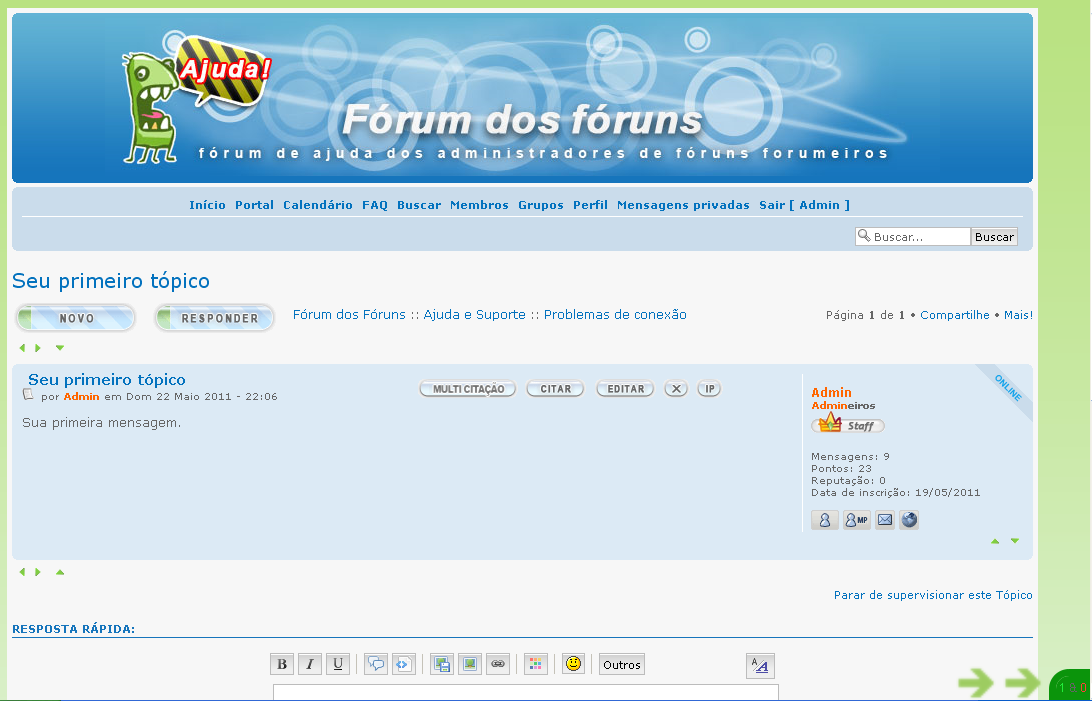
Resultado: (carregue na imagem para aumentar) --> FAQ <--
--> FAQ <--
ChatBox Externa
[list]
[*]Este chat externo pode ser personalizado?
Se preferir sim, só que deverá pegar alguns códigos para mudar de acordo com seu gosto.
[*]Onde aparecerá o chat?
Ele poderá aparecer em qualquer lugar que aceite html (mensagem de homepage, páginas personalizadas)
[*]Posso colocá-lo em algum fórum/categoria?
Sim. Você só precisa pegar o código e colar na descrição do fórum/categoria desejado.
Como colocar dentro do código infelizmente não entendo.
Até mais!

 Re: Problema com o chatbox
Re: Problema com o chatbox
Olá meu querido.
Creio que não há como fazer o desejado. Pois aquele código dado no tópico anterior é um código para a chatbox da própria forumeiros. Não há um forma de usufruindo do mesmo código colocarmos um externo.
Veja se alguém consegui fazer um código com a chatbox externa.
Atenciosamente.
Infanta.
Creio que não há como fazer o desejado. Pois aquele código dado no tópico anterior é um código para a chatbox da própria forumeiros. Não há um forma de usufruindo do mesmo código colocarmos um externo.
Veja se alguém consegui fazer um código com a chatbox externa.
Atenciosamente.
Infanta.
 Re: Problema com o chatbox
Re: Problema com o chatbox
Olá!
Me passe o código da sua chatbox externa que eu adapto ao código da chatbox que fica ao lado do fórum.
Até mais.
Luciano98.
Me passe o código da sua chatbox externa que eu adapto ao código da chatbox que fica ao lado do fórum.
Até mais.
Luciano98.
 Re: Problema com o chatbox
Re: Problema com o chatbox
Aqui o code:
- Código:
<img style="visibility:hidden;width:0px;height:0px;" border=0 width=0 height=0 src="http://c.gigcount.com/wildfire/IMP/CXNID=2000002.0NXC/bT*xJmx*PTEzMTA5MjA1NDU*MjgmcHQ9MTMxMDkyMDU2MTk3MiZwPTUzMTUxJmQ9Jmc9MiZvPTc3NDZkN2ZlOTA5MjRmNzQ5YjVh/OGU4Zjc3Mzg5NWE1Jm9mPTA=.gif" /><embed src="http://www.xatech.com/web_gear/chat/chat.swf" quality="high" bgcolor="#000000" width="540" height="405" name="chat" FlashVars="id=151111094" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://xat.com/update_flash.shtml" /><br><small><br>
 Re: Problema com o chatbox
Re: Problema com o chatbox
Olá!
Aqui está o código Karol Marinho:
Até mais.
Luciano98.
Aqui está o código Karol Marinho:
- Código:
<div style=overflow:visible;position:fixed;bottom:30px;height:350px;right:0px;z-index:1000><embed src=http://www.xatech.com/web_gear/chat/chat.swf?id=151111094 id=chatboxpop quality=high bgcolor=#000000 width=540 height=405 align=middle allowScriptAccess=sameDomain type=application/x-shockwave-flash pluginspage=http://xat.com/update_flash.shtml marginwidth=0 marginheight=0 style=height:350px;float:right;overflow-x:visible;overflow-y:visible;display:none;width:700px /><div onclick="jQuery('#chatboxpop').animate({width:'toggle'},0);jQuery('#chatboxopen,#chatboxclose').toggle()" style=margin-top:10px;cursor:pointer;float:left><img src=http://i34.servimg.com/u/f34/16/04/51/75/open10.png id=chatboxopen style=display:inline><img src=http://i34.servimg.com/u/f34/16/04/51/75/close10.png id=chatboxclose style=cursor:pointer;display:none></div></div>
Até mais.
Luciano98.
 Re: Problema com o chatbox
Re: Problema com o chatbox
Em um Widget.EDU2010 escreveu:Onde adiciona este codigo Luciano ?
Ate
Mas sugiro que não adicione o código que eu passei acima, pois o codigo que eu passei acima foi adaptado para o chatbox do usuário Karol Marinho. Se você adicionar esse código em seu fórum, os dois estarão utilizando o mesmo chatbox em dois fóruns diferentes.
OBS: Qualquer um que de para adicionar códigos.
Até mais.
Luciano98
 Tópicos semelhantes
Tópicos semelhantes» Problema no CHatbox
» Problema com chatbox
» Problema com o Chatbox
» Problema no chatbox
» Problema com o chatbox
» Problema com chatbox
» Problema com o Chatbox
» Problema no chatbox
» Problema com o chatbox
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com



