Problema com botão "Login" do chatbox ao lado
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Problema com botão "Login" do chatbox ao lado
Problema com botão "Login" do chatbox ao lado
Qual é sua questão:
Eu queria saber como colocar o chatbox ao lado do fórum, com um botão para abri-lo e fecha-lo.
Tenho o código que permite fazer isso, mas o botao "Login" não funciona.
Aqui está o código:
Aliás, somente mais uma duvida: Tem como liberar esse chatbox para os convidados não registrados?
Que medidas você tomou para corrigir o problema:
Tentei modificar o código.
Endereço do fórum:
http://historia-filosofia.forumeiros.com
Versão do fórum:
PHPBB2
Eu queria saber como colocar o chatbox ao lado do fórum, com um botão para abri-lo e fecha-lo.
Tenho o código que permite fazer isso, mas o botao "Login" não funciona.
Aqui está o código:
- Código:
<div style="overflow: visible; position: fixed; bottom: 30px; height: 350px; right: 0px; z-index:1000;"><iframe src="/chatbox/chatbox.forum?page=front&" id="chatboxpop" scrolling="yes" style="height: 350px; float: right; overflow-x: visible; overflow-y: visible; display: none; width:700px" marginwidth="0" marginheight="0" frameborder="0"></iframe><div onclick="jQuery('#chatboxpop').animate({width:'toggle'},1200); jQuery('#chatboxopen,#chatboxclose').toggle();" style="margin-top: 10px; cursor :pointer; float:left"><img src="http://i34.servimg.com/u/f34/16/04/51/75/open10.png" id="chatboxopen" style="display: inline; "><img src="http://i34.servimg.com/u/f34/16/04/51/75/close10.png" id="chatboxclose" style="cursor: pointer; display: none; "></div></div>
Aliás, somente mais uma duvida: Tem como liberar esse chatbox para os convidados não registrados?
Que medidas você tomou para corrigir o problema:
Tentei modificar o código.
Endereço do fórum:
http://historia-filosofia.forumeiros.com
Versão do fórum:
PHPBB2
Última edição por Karol Marinho em 19.07.11 17:02, editado 1 vez(es)

Consolado- Hiper Membro
- Membro desde : 09/05/2011
Mensagens : 4243
Pontos : 6128
 Re: Problema com botão "Login" do chatbox ao lado
Re: Problema com botão "Login" do chatbox ao lado
Não funciona o botão "Login" e o Tutorial que me mando é para PhBB 3
O meu é PhBB 2
O meu é PhBB 2
 Re: Problema com botão "Login" do chatbox ao lado
Re: Problema com botão "Login" do chatbox ao lado
Olá!
Havia um tópico com a mesma dúvida no qual eu havia solucionado o problema.
Substitua por esse código:
Mas você pode fazer um chatbox externo. Se quiser ter um leia o tutorial (ele ainda não foi divulgado oficialmente):
Até mais.
Luciano98
Havia um tópico com a mesma dúvida no qual eu havia solucionado o problema.
Substitua por esse código:
- Código:
<div style="overflow: visible; position: fixed; bottom: 30px; height: 350px; right: 0px; z-index:1000;"><iframe src="/chatbox" id="chatboxpop" scrolling="yes" style="height: 350px; float: right; overflow-x: visible; overflow-y: visible; display: none; width:700px" marginwidth="0" marginheight="0" frameborder="0"></iframe><div onclick="jQuery('#chatboxpop').animate({width:'toggle'},1200); jQuery('#chatboxopen,#chatboxclose').toggle();" style="margin-top: 10px; cursor :pointer; float:left"><img src="http://i34.servimg.com/u/f34/16/04/51/75/open10.png" id="chatboxopen" style="display: inline; "><img src="http://i34.servimg.com/u/f34/16/04/51/75/close10.png" id="chatboxclose" style="cursor: pointer; display: none; "></div></div>
Não é possível.Tem como liberar esse chatbox para os convidados não registrados?
Mas você pode fazer um chatbox externo. Se quiser ter um leia o tutorial (ele ainda não foi divulgado oficialmente):
- Chatbox externo:

Colocar chatbox externa
Às vezes queremos personalizar nosso chatbox mas geralmente não conseguimos muita coisa. Então recorremos a chatboxs externas assim podendo modificar os seus códigos mais facilmente. Aprenda e colocar um em seu fórum.--> Tutorial <--
Colocar chatbox externa
1º - Buscando o código:
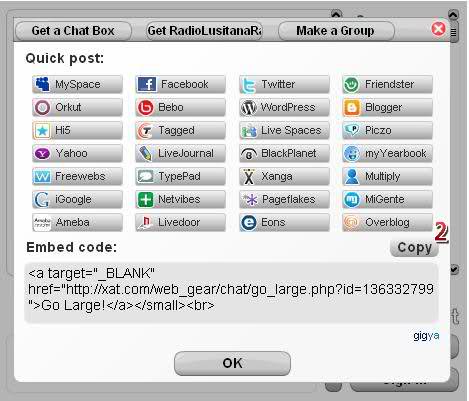
Muitos serviços fornecem códigos de chats externos, mas pegaremos o mais conhecido. Aceda ao site abaixo e assim que entrar observe o chat no lado superior direito. Clique em "Get a Chat Box" e logo após em "Copy", para copiar o código fornecido.
>>> http://www.xat.com(carregue na imagem para aumentar)

 Pegando o código: Nesta área você deverá clicar no local assinalado para pegar o código de seu chat externo.(carregue na imagem para aumentar)
Pegando o código: Nesta área você deverá clicar no local assinalado para pegar o código de seu chat externo.(carregue na imagem para aumentar)

 Copiando o código: Aqui você deverá clicar em "Copy" para copiar seu código automaticamente.
Copiando o código: Aqui você deverá clicar em "Copy" para copiar seu código automaticamente.
2º - Desativando o chatbox original:
Para colocarmos o chat externo, você deve verificar se seu chatbox original está desativado. Para isso aceda em:
Painel de controle > Módulos > ChatBox > Configuração(carregue na imagem para aumentar)

 Ativar a Chatbox : Aqui você deve marcar "não" e clicar em "validar". Caso o mesmo já esteja desativado, pule este passo.
Ativar a Chatbox : Aqui você deve marcar "não" e clicar em "validar". Caso o mesmo já esteja desativado, pule este passo.
3º - Ativando chat externo:
Neste tutorial tomaremos como exemplos a página inicial para colocar o chat. Para isso aceda em:
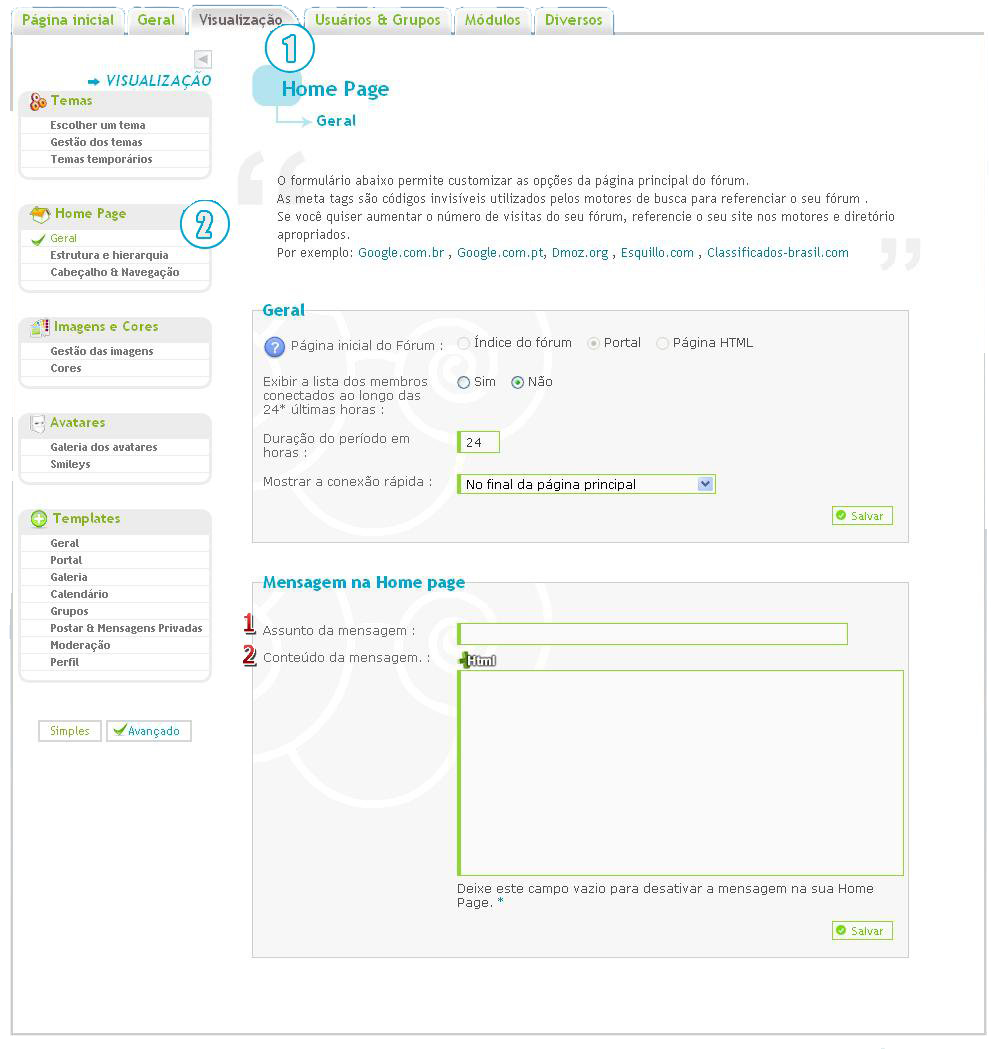
Painel de controle > Visualização > HomePage > Geral > "Mensagem na Home page" .(carregue na imagem para aumentar)

 Assunto da mensagem : Nesta área você deverá colocar ou não um título no assunto. Recomendamos não colocar para não prejudicar a chat.
Assunto da mensagem : Nesta área você deverá colocar ou não um título no assunto. Recomendamos não colocar para não prejudicar a chat.
 Código da mensagem: Aqui você deverá colocar o código que conseguimos no passo número 1. Lembre-se sempre de salvar ao fim.
Código da mensagem: Aqui você deverá colocar o código que conseguimos no passo número 1. Lembre-se sempre de salvar ao fim.
Resultado: (carregue na imagem para aumentar) --> FAQ <--
--> FAQ <--
ChatBox Externa- Este chat externo pode ser personalizado?
Se preferir sim, só que deverá pegar alguns códigos para mudar de acordo com seu gosto. - Onde aparecerá o chat?
Ele poderá aparecer em qualquer lugar que aceite html (mensagem de homepage, páginas personalizadas) - Posso colocá-lo em algum fórum/categoria?
Sim. Você só precisa pegar o código e colar na descrição do fórum/categoria desejado.
© Fórum dos Fóruns
Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título:
[Dúvida] Colocar chatbox externa- Este chat externo pode ser personalizado?
Até mais.
Luciano98
 Re: Problema com botão "Login" do chatbox ao lado
Re: Problema com botão "Login" do chatbox ao lado
E eu posso colocar esse chatbox externo com esse botão na lateral?
 Re: Problema com botão "Login" do chatbox ao lado
Re: Problema com botão "Login" do chatbox ao lado
Pode, basta me passar o código feito no tutorial do chatbox externo.Karol Marinho escreveu:E eu posso colocar esse chatbox externo com esse botão na lateral?
Até mais.
Luciano98
 Re: Problema com botão "Login" do chatbox ao lado
Re: Problema com botão "Login" do chatbox ao lado
- Código:
<img style="visibility:hidden;width:0px;height:0px;" border=0 width=0 height=0 src="http://c.gigcount.com/wildfire/IMP/CXNID=2000002.0NXC/bT*xJmx*PTEzMTA5MjA1NDU*MjgmcHQ9MTMxMDkyMDU2MTk3MiZwPTUzMTUxJmQ9Jmc9MiZvPTc3NDZkN2ZlOTA5MjRmNzQ5YjVh/OGU4Zjc3Mzg5NWE1Jm9mPTA=.gif" /><embed src="http://www.xatech.com/web_gear/chat/chat.swf" quality="high" bgcolor="#000000" width="540" height="405" name="chat" FlashVars="id=151111094" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://xat.com/update_flash.shtml" /><br><small><br>
Aqui está...
 Re: Problema com botão "Login" do chatbox ao lado
Re: Problema com botão "Login" do chatbox ao lado
Olá!
Código:
Até mais.
Luciano98.
Código:
- Código:
<div style=overflow:visible;position:fixed;bottom:30px;height:350px;right:0px;z-index:1000><embed src=http://www.xatech.com/web_gear/chat/chat.swf?id=151111094 id=chatboxpop quality=high bgcolor=#000000 width=540 height=405 align=middle allowScriptAccess=sameDomain type=application/x-shockwave-flash pluginspage=http://xat.com/update_flash.shtml marginwidth=0 marginheight=0 style=height:350px;float:right;overflow-x:visible;overflow-y:visible;display:none;width:700px /><div onclick="jQuery('#chatboxpop').animate({width:'toggle'},0);jQuery('#chatboxopen,#chatboxclose').toggle()" style=margin-top:10px;cursor:pointer;float:left><img src=http://i34.servimg.com/u/f34/16/04/51/75/open10.png id=chatboxopen style=display:inline><img src=http://i34.servimg.com/u/f34/16/04/51/75/close10.png id=chatboxclose style=cursor:pointer;display:none></div></div>
Até mais.
Luciano98.
 Re: Problema com botão "Login" do chatbox ao lado
Re: Problema com botão "Login" do chatbox ao lado
Obrigado Luciano98!
Problema resolvido... Pode fechar... !!
Problema resolvido... Pode fechar... !!
 Tópicos semelhantes
Tópicos semelhantes» Chatbox ao lado
» Como colocar o login ao lado
» Comor por uma imagem do lado do login
» Chatbox de lado
» Chatbox ao lado da página
» Como colocar o login ao lado
» Comor por uma imagem do lado do login
» Chatbox de lado
» Chatbox ao lado da página
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por Karol Marinho 16.07.11 18:04
por Karol Marinho 16.07.11 18:04



