Links e menus ocultos
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Links e menus ocultos
Links e menus ocultos
Qual é sua questão:
Bem o Titulo não ficou muito bom. =/
Eu andei passeando por uns foruns e achei dois negocios que me deixaram interessado. Eu quero por eles no meu Forum. Veja nas Imagens
Que medidas você tomou para corrigir o problema:
Não sabia como fazer.
Apresente-nos imagens do problema (se necessário):
https://2img.net/r/ihimizer/img691/3983/01v30.png - Nessa Imagem o que fica oculto é o ChatBox.
https://2img.net/r/ihimizer/img811/7741/02v30.png - Nessa o que fica oculto é um Menu.
Endereço do fórum:
http://narutostadium.forumeiros.com/
Versão do fórum:
PHPBB2
Bem o Titulo não ficou muito bom. =/
Eu andei passeando por uns foruns e achei dois negocios que me deixaram interessado. Eu quero por eles no meu Forum. Veja nas Imagens
Que medidas você tomou para corrigir o problema:
Não sabia como fazer.
Apresente-nos imagens do problema (se necessário):
https://2img.net/r/ihimizer/img691/3983/01v30.png - Nessa Imagem o que fica oculto é o ChatBox.
https://2img.net/r/ihimizer/img811/7741/02v30.png - Nessa o que fica oculto é um Menu.
Endereço do fórum:
http://narutostadium.forumeiros.com/
Versão do fórum:
PHPBB2
Última edição por Nagato-Sama em 17.07.11 23:56, editado 1 vez(es)
 Re: Links e menus ocultos
Re: Links e menus ocultos
Boa tarde,
Ao que você refere-se em "o que fica oculto é um Menu.", você está errado. O que está na imagem, é um painel de controle no topo do fórum.
Leia isto para adicioná-lo: https://ajuda.forumeiros.com/t41952-
E para o ChatBox que abre e fecha, leia isto: https://ajuda.forumeiros.com/t41994-
Até mais!

Ao que você refere-se em "o que fica oculto é um Menu.", você está errado. O que está na imagem, é um painel de controle no topo do fórum.
Leia isto para adicioná-lo: https://ajuda.forumeiros.com/t41952-
E para o ChatBox que abre e fecha, leia isto: https://ajuda.forumeiros.com/t41994-
Até mais!


Consolado- Hiper Membro
- Membro desde : 09/05/2011
Mensagens : 4243
Pontos : 6128
 Re: Links e menus ocultos
Re: Links e menus ocultos
Olá,
A Do painel não está Funcionando.
Eu usei este Codigo e Nada:
E o da ChatBox você me passou um que só funciona em Invision e PhpBB3.
Abraços!
A Do painel não está Funcionando.
Eu usei este Codigo e Nada:
- Código:
<script>
var nnome = "{USERNAME}" ;
if ( nnome != "Convidado"){
document.write(' <style> ');
document.write(' #loginn{display:none!important;} ');
document.write(' </style> ');
}
</script>
<!-- The CSS -->
<link rel="stylesheet" href="http://web-kreation.com/demos/login_form_mootools_1.2/fx.slide.css" type="text/css" media="screen" />
<style>
#login {
overflow: visible;
height: auto;
-webkit-transition: margin-top 0.5s ease-in-out 0s;
-moz-transition: margin-top 0.5s ease-in-out 0s;
-o-transition: margin-top 0.5s ease-in-out 0s;
transition: margin-top 0.5s ease-in-out 0s;
}
/* Login Panel */
#top {
background: url(http://web-kreation.com/demos/login_form_mootools_1.2/images/login_top.jpg) repeat-x 0 0;}
#top ul.login {
background: url(http://img18.imageshack.us/img18/3017/loginrw.png) no-repeat right 0;}
#top ul.login li.left {
background: url(http://img41.imageshack.us/img41/3439/loginlc.png) no-repeat left 0;}
#top ul.login li {
background: url(http://web-kreation.com/demos/login_form_mootools_1.2/images/login_m.jpg) repeat-x 0 0;}
/*Login*/
/* toggle effect - show/hide login*/
#login {
background: #1E1E1E;}
#login .loginContent input:focus.field {
background: #545454;}
#login .loginContent input.button_login {
background: transparent url(http://web-kreation.com/demos/login_form_mootools_1.2/images/button_login.jpg) no-repeat 0 0;}
#login .loginClose a {
background: url(http://web-kreation.com/demos/login_form_mootools_1.2/images/button_close.jpg) no-repeat right 0;}
#login .loginClose a:hover {
background: url(http://web-kreation.com/demos/login_form_mootools_1.2/images/button_close.jpg) no-repeat right -20px;}
</style>
<!-- Login --><div id="loginn" style="display: block;position: absolute;left: 0px;top: 0px;width: 100%;">
<div id="login" style="margin-top:-105px;">
<div class="loginContent">
<form action="/login.forum" method="post" enctype="multipart/form-data" name="form_login" id="form_login2">
<label for="log"><b>Username: </b></label>
<input name="username" size="23" class="field" maxlength="25" type="text" style="clear: both;" />
<label for="pwd"><b>Password:</b></label>
<input name="password" class="field" size="23" maxlength="25" type="password" style="clear: both;" />
<input class="menuoption button_login" type="submit" name="login" value=" " />
<input type="hidden" name="redirect" value="" />
</form>
<div class="left">
<label for="rememberme">
<input name="autologin" id="autologin" type="checkbox" tabindex="4" checked="checked" class="radio" /> Conexão automática
</label>
</div>
<div class="right">Não é um membro? <a href="/profile.forum?mode=register">Registar-me</a> | <a class="gensmall" href="/profile.forum?mode=sendpassword"> Recuperar Senha</a></div>
</div>
<div class="loginClose"><a href="#" id="closeLogin" onclick="document.getElementById('login').style.marginTop=((document.getElementById('login').style.marginTop=='0px')? '-105px' : '0px');">Fechar Painel</a></div>
</div>
<!-- /login -->
<div id="container">
<div id="top">
<!-- login -->
<ul class="login">
<li class="left"> </li>
<li>Olá Visitante!</li>
<li>|</li>
<li><a id="toggleLogin" href="#" onclick="document.getElementById('login').style.marginTop=((document.getElementById('login').style.marginTop=='0px')? '-105px' : '0px');">Entrar</a></li>
</ul> <!-- / login -->
</div> <!-- / top -->
<div class="clearfix"></div>
</div>
</div>
E o da ChatBox você me passou um que só funciona em Invision e PhpBB3.
Abraços!
 Re: Links e menus ocultos
Re: Links e menus ocultos
Olá meu querido.
Sobre a chatbox, coloque o conteúdo abaixo no conteúdo de um widget.
Código :
Sobre o painel em todas as páginas.. só funciona em Punbb e Invision.
Se quiser ler mais, por favor aceder há :
https://ajuda.forumeiros.com/t42365-painel-de-usuario-no-topo-do-forum?highlight=Painel+de+usu%E1rio
Atenciosamente!
Sobre a chatbox, coloque o conteúdo abaixo no conteúdo de um widget.
Código :
- Código:
<div style="overflow: visible; position: fixed; bottom: 30px; height: 350px; right: 0px; z-index:1000;"><iframe src="/chatbox" id="chatboxpop" scrolling="yes" style="height: 350px; float: right; overflow-x: visible; overflow-y: visible; display: none; width:700px" marginwidth="0" marginheight="0" frameborder="0"></iframe><div onclick="jQuery('#chatboxpop').animate({width:'toggle'},1200); jQuery('#chatboxopen,#chatboxclose').toggle();" style="margin-top: 10px; cursor :pointer; float:left"><img src="http://i34.servimg.com/u/f34/16/04/51/75/open10.png" id="chatboxopen" style="display: inline; "><img src="http://i34.servimg.com/u/f34/16/04/51/75/close10.png" id="chatboxclose" style="cursor: pointer; display: none; "></div></div>
Sobre o painel em todas as páginas.. só funciona em Punbb e Invision.
Se quiser ler mais, por favor aceder há :
https://ajuda.forumeiros.com/t42365-painel-de-usuario-no-topo-do-forum?highlight=Painel+de+usu%E1rio
Atenciosamente!
 Re: Links e menus ocultos
Re: Links e menus ocultos
Olá,
O ChatBox deu certo e está funcionando perfeitamente ^-^
Quanto a esse Painel, bem não precisa aparecer em todas as paginas mais não tem como pelo menos aparecer na pagina principal?
Abraços!
O ChatBox deu certo e está funcionando perfeitamente ^-^
Quanto a esse Painel, bem não precisa aparecer em todas as paginas mais não tem como pelo menos aparecer na pagina principal?
Abraços!
 Re: Links e menus ocultos
Re: Links e menus ocultos
Oi Nagato-Sama,
Veja se isso responde a sua dúvida:
Se você tive dúvidas ou preocupações adicionais, não deixe de nos contatar. Também, mantenha-nos informados sobre o progresso de suas dúvidas.
Cordialmente,
SUPORTE FORUMEIROS
Veja se isso responde a sua dúvida:
- Spoiler:

Painel de Login
Tornando o fórum mais dinâmico, é possível trazer aos nossos fóruns atualmente a função do painel de login na parte superior. Além de gerar uma boa aparência ao fórum, torna mais prática a conexão em qualquer página que estivermos.--> Tutorial <--
Painel de login na parte superior
1º - Acedendo ao painel:
Você precisará ir em sua HomePage já que queres colocar o painel na página principal.Para isso aceda em:
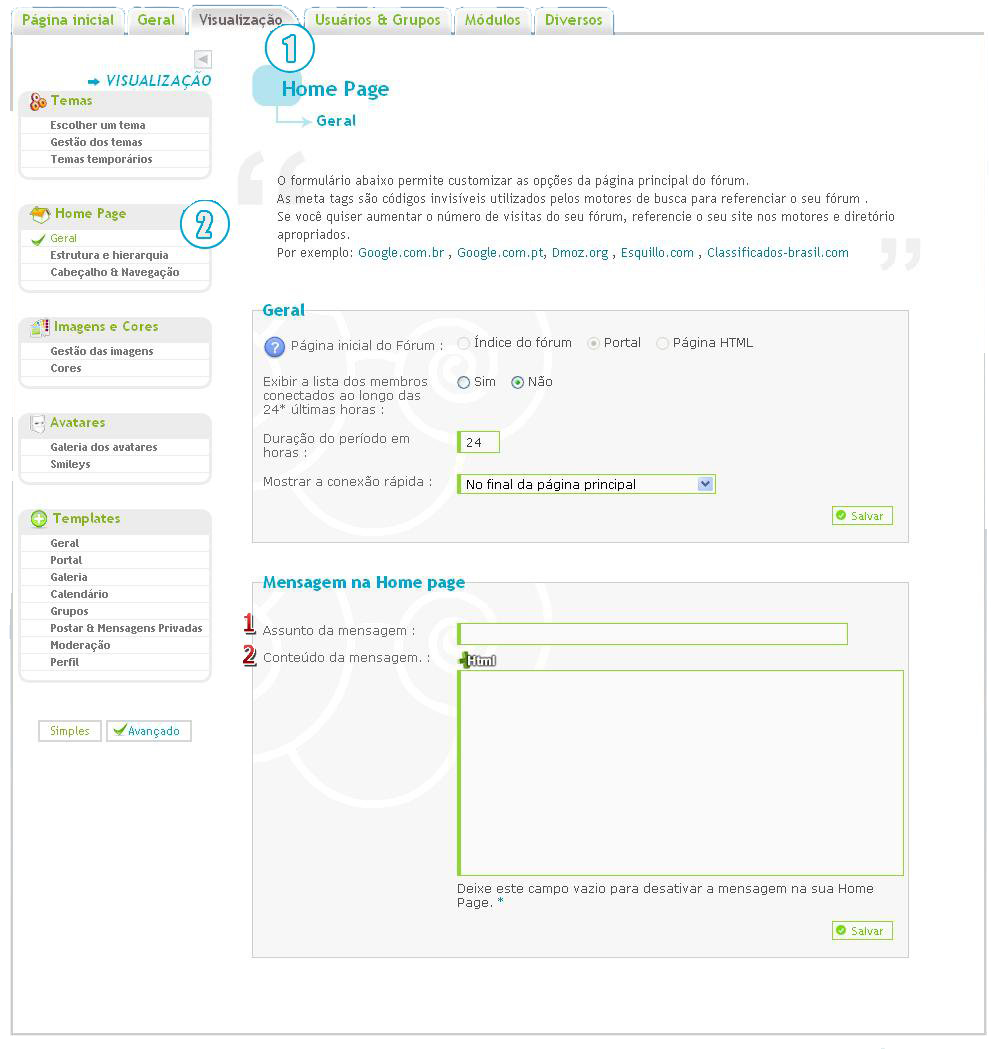
Painel de controle > Visualização > HomePage > Geral > "Mensagem na Home page"(carregue na imagem para aumentar)

 Assunto da mensagem: Nesta área deverá deixar em branco que é mais recomendável.
Assunto da mensagem: Nesta área deverá deixar em branco que é mais recomendável.
 Conteúdo da mensagem: Aqui você deverá colocar o código do passo n°2 abaixo. Logo após salve.
Conteúdo da mensagem: Aqui você deverá colocar o código do passo n°2 abaixo. Logo após salve.
2º - Código do painel:
Abaixo você verá o código mais atual dos painéis, mas caso queira modificar, fique a vontade. Depois de salvo é só aceder em sua página inicial e verás o painel.- Código:
<!-- The CSS -->
<link
rel="stylesheet"
href="http://web-kreation.com/demos/login_form_mootools_1.2/fx.slide.css"
type="text/css" media="screen" />
<style>
/* Login Panel */
#top {
background: url(http://web-kreation.com/demos/login_form_mootools_1.2/images/login_top.jpg) repeat-x 0 0;}
#top ul.login {
background: url(http://img832.imageshack.us/img832/2707/loginr.png) no-repeat right 0;}
#top ul.login li.left {
background: url(http://img823.imageshack.us/img823/1687/loginl.png) no-repeat left 0;}
#top ul.login li {
background: url(http://web-kreation.com/demos/login_form_mootools_1.2/images/login_m.jpg) repeat-x 0 0;}
/*Login*/
/* toggle effect - show/hide login*/
#login {
background: #1E1E1E;}
#login .loginContent input:focus.field {
background: #545454;}
#login .loginContent input.button_login {
background: transparent url(http://web-kreation.com/demos/login_form_mootools_1.2/images/button_login.jpg) no-repeat 0 0;}
#login .loginClose a {
background: url(http://web-kreation.com/demos/login_form_mootools_1.2/images/button_close.jpg) no-repeat right 0;}
#login .loginClose a:hover {
background: url(http://web-kreation.com/demos/login_form_mootools_1.2/images/button_close.jpg) no-repeat right -20px;}
</style>
<!-- Mootools - the core -->
<script type="text/javascript"
src="http://web-kreation.com/demos/login_form_mootools_1.2/js/mootools-1.2-core-yc.js"></script>
<!--Toggle effect (show/hide login form) -->
<script type="text/javascript"
src="http://web-kreation.com/demos/login_form_mootools_1.2/js/mootools-1.2-more.js"></script>
<script type="text/javascript"
src="http://web-kreation.com/demos/login_form_mootools_1.2/js/fx.slide.js"></script>
<script>
var nnome = "{USERNAME}" ;
if ( nnome != "Convidado"){
document.write(' <style> ');
document.write(' #loginn{display:none!important;} ');
document.write(' </style> ');
}
</script>
<!-- Login -->
<div id="loginn" style="display: block;position: absolute;left: 0px;top: 0px;width: 100%;">
<div id="login">
<div class="loginContent">
<form action="/login.forum" method="post" enctype="multipart/form-data" name="form_login" id="form_login2">
<label for="log"><b>Username: </b></label>
<input name="username" size="23" class="field" maxlength="25" type="text" style="clear: both;" />
<label for="pwd"><b>Password:</b></label>
<input name="password" class="field" size="23" maxlength="25" type="password" style="clear: both;" />
<input class="menuoption button_login" type="submit" name="login" value=" " />
<input type="hidden" name="redirect" value="" />
</form>
<div class="left">
<label for="rememberme">
<input name="autologin" id="autologin"
type="checkbox" tabindex="4" checked="checked" class="radio" />
Conexão automática
</label>
</div>
<div class="right">Não é um membro? <a
href="/profile.forum?mode=register">Registar-me</a> | <a
class="gensmall" href="/profile.forum?mode=sendpassword"> Recuperar
Senha</a></div>
</div>
<div class="loginClose"><a href="#" id="closeLogin">Fechar Painel</a></div>
</div>
<!-- /login -->
<div id="container">
<div id="top">
<!-- login -->
<ul class="login">
<li class="left"> </li>
<li>Olá Visitante!</li>
<li>|</li>
<li><a id="toggleLogin" href="#">Entrar</a></li>
</ul> <!-- / login -->
</div> <!-- / top -->
<div class="clearfix"></div>
</div>
</div>
</div>

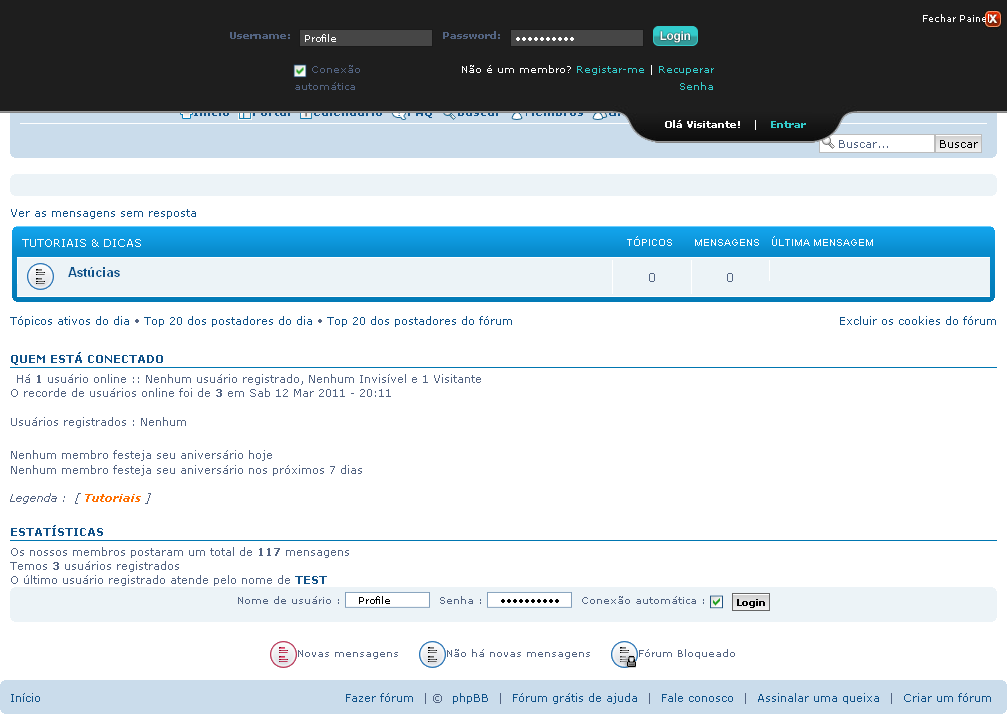
Resultado: (carregue na imagem para aumentar) --> FAQ <--
--> FAQ <--
Painel de login na parte superior- Como posso personalizar o painel?
Vocês pode mudar o background, as bordas...Tudo só depende de você procurar os códigos desejados/procurados. - Como coloco o painel além da página inicial?
Para isso você deverá criar um widget em seu fórum com o código do painel.
© Fórum dos Fóruns
Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título:
[Dúvida] Painel de login na parte superior
Se você tive dúvidas ou preocupações adicionais, não deixe de nos contatar. Também, mantenha-nos informados sobre o progresso de suas dúvidas.
Cordialmente,
SUPORTE FORUMEIROS

Convidad- Convidado
 Re: Links e menus ocultos
Re: Links e menus ocultos
Olá,
Bem, eu coloquei o Codigo em um Widget para poder ter ele em todo o forum. Mais ele só aparece quando você não está logado. E quando estiver Logado não tem um jeito de por um menu de atalho com esse Painel.
Abraços!
Bem, eu coloquei o Codigo em um Widget para poder ter ele em todo o forum. Mais ele só aparece quando você não está logado. E quando estiver Logado não tem um jeito de por um menu de atalho com esse Painel.
Abraços!
 Re: Links e menus ocultos
Re: Links e menus ocultos
Tente criar dois widgets. As permissões deles deverão ser diferentes
Um deles só deve aparecer para convidados e o outro para membros,moderadores e administradores.
Um deles só deve aparecer para convidados e o outro para membros,moderadores e administradores.


Convidad- Convidado
 Re: Links e menus ocultos
Re: Links e menus ocultos
Olá,
Ta, mais Supero posso te pedir um favor?
É que eu não sou bom de Codigos. Você não teria um Pronto pra me passar?
Abraços!
Ta, mais Supero posso te pedir um favor?
É que eu não sou bom de Codigos. Você não teria um Pronto pra me passar?
Abraços!
 Re: Links e menus ocultos
Re: Links e menus ocultos
O código já está pronto, é o que está dentro do spoiler nas mensagens acima que postei.
O que digo é que você tem de criar dois widgets com o mesmo código. A única coisa que vai mudar de um para o outro, é que as permissões serão diferentes. Ou seja, um desses widgets só aparecerão aos membros e outro só aparecerá aos moderadores, membros e administradores, entendeu?
Leia mais para aprender sobre as permissões dos widgets:
https://ajuda.forumeiros.com/t15885-faq-gerenciar-os-widgets-do-forum
O que digo é que você tem de criar dois widgets com o mesmo código. A única coisa que vai mudar de um para o outro, é que as permissões serão diferentes. Ou seja, um desses widgets só aparecerão aos membros e outro só aparecerá aos moderadores, membros e administradores, entendeu?
Leia mais para aprender sobre as permissões dos widgets:
https://ajuda.forumeiros.com/t15885-faq-gerenciar-os-widgets-do-forum

Convidad- Convidado
 Re: Links e menus ocultos
Re: Links e menus ocultos
Olá,
Eu fiz como você pediu mais não deu Certo =(
Abraços!
Eu fiz como você pediu mais não deu Certo =(
Abraços!

Consolado- Hiper Membro
- Membro desde : 09/05/2011
Mensagens : 4243
Pontos : 6128
 Re: Links e menus ocultos
Re: Links e menus ocultos
É acho que infelizmente só funciona na Invision =(
Não posso mudar de versão se não meu Forum é Destruido.
Pelo Menos eu resolvi o do ChatBox.
Abraços!
Não posso mudar de versão se não meu Forum é Destruido.
Pelo Menos eu resolvi o do ChatBox.
Abraços!
 Tópicos semelhantes
Tópicos semelhantes» Links do perfil ocultos
» Problema ao visualizar links ocultos
» Links ocultos visualizados no Portal.
» Widgets ativos mas ocultos
» Campos de cadastro ocultos
» Problema ao visualizar links ocultos
» Links ocultos visualizados no Portal.
» Widgets ativos mas ocultos
» Campos de cadastro ocultos
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Nagato-Sama 16.07.11 21:58
por Nagato-Sama 16.07.11 21:58


 Facebook
Facebook Twitter
Twitter Youtube
Youtube
