Tabela em BBcode
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Tabela em BBcode
Tabela em BBcode
Qual é minha questão:
Tou criando um fórum, tá ficando show, com site oficial, é um rpg de dragon ball mais para fazer promoções eu gostaria dessa tabela que tem no ajuda forumeiros azul, igual ela mais se puder, laranja, acho que precisa de Css né? me ajudem!
Medidas que eu tomei para corrigir o problema:
Até agora nada =/
Imagens do meu problema:
Endereço do meu fórum:
http://dbpoint.ultimaterpg.net/forum
Versão do meu fórum:
PHPBB2
Tou criando um fórum, tá ficando show, com site oficial, é um rpg de dragon ball mais para fazer promoções eu gostaria dessa tabela que tem no ajuda forumeiros azul, igual ela mais se puder, laranja, acho que precisa de Css né? me ajudem!
Medidas que eu tomei para corrigir o problema:
Até agora nada =/
Imagens do meu problema:
Endereço do meu fórum:
http://dbpoint.ultimaterpg.net/forum
Versão do meu fórum:
PHPBB2
 Re: Tabela em BBcode
Re: Tabela em BBcode
Olá!
Veja se é isto que deseja:
Adicione o código num widget ou até mesmo numa mensagem em seu fórum!
Até mais.
Veja se é isto que deseja:
- Código:
<center><FONT color="#86b125"><h3>Últimos anúncios e actualizações do ExtraSenses</h3></FONT></center><div class="forabg"><div class="inner"><span class="corners-top"><span></span></span><ul class="topiclist"><li class="header"><dl class="icon"><dd class="dterm"><div class="table-title"><h2><font color="White""Últimas notícias</font></h2></div></dd></dl></li></ul><ul class="topiclist forums">
<FONT color="#86b125">
<li class="row"><dl class="icon" style="background:url( ) no-repeat scroll 5px 10%;"><dd class="dterm"><div style="display: block; margin : 0 0px 0 20px;"><h3 class="hierarchy"><center><a href="Anúncios recentes" class="forumtitle"> </a></center></h3><br />TEXTO AQUI</div><br /> </div></dd></dl></li></ul><span class="corners-bottom"><span></span></span></div></div></color>
Adicione o código num widget ou até mesmo numa mensagem em seu fórum!
Até mais.
 Re: Tabela em BBcode
Re: Tabela em BBcode
Não cara, eu quero essa que tem no portal lá uma coisa de colocados, eu quero aquilo, aquele estilo de tabela, quero o codigo CSS e o codigo BBcode que forma aquela tabela azul, só que de preferência laranja! 
Valeu pela ajuda, mais alguém consegue!?!

Valeu pela ajuda, mais alguém consegue!?!
 Re: Tabela em BBcode
Re: Tabela em BBcode
https://ajuda.forumeiros.com/n43975-vencedores-do-concurso-de-redacao-forumeiros
Igual desse link, que tem lá 1° Lugar, só que eu quero aquele jeito, eu sei que precisa de "CSS", alguém arranja!?!
Igual desse link, que tem lá 1° Lugar, só que eu quero aquele jeito, eu sei que precisa de "CSS", alguém arranja!?!
 Re: Tabela em BBcode
Re: Tabela em BBcode
Boas nao gostava de metes :/
Como metes aquela cena da Area De Painel ?
Como metes aquela cena da Area De Painel ?

Rivas™- Membro
- Membro desde : 31/05/2010
Mensagens : 901
Pontos : 1438
 Re: Tabela em BBcode
Re: Tabela em BBcode
Olá autor!
Seria algo deste tipo representado na imagem abaixo?

Só que esse é de três colunas, e para chegar em uma conclusão do mesmo é necessário que tenha conhecimentos sobre o FeedBurn:
Até mais!

Seria algo deste tipo representado na imagem abaixo?

Os campos em "Azul" é onde poderá alterar, tal como imagem, nome de links ou endereço da determinada seção.<table width="100%" border="0" cellpadding="0" cellspacing="0"><tr><td height="3"></td></tr></table><script>
function change_tab(id) {
jQuery(document).ready(function() {
jQuery('#tabs ul li').each(function(index) {
content_id = jQuery(this).attr('id');
if(index+1 == id) {
jQuery(this).removeClass('activetab');
jQuery('#content_' + content_id).show('slow');
}
else
{
jQuery('#content_' + content_id).hide();
jQuery(this).addClass('activetab');
}
});
});
}
change_tab(1);
</script><div id="tabs" style="margin-top: 0;">
<ul>
<li id="tab1" class=""><a href="javascript: change_tab(1);"><span>NOME_DA_PRIMEIRA_COLUNA</span></a></li>
<li id="tab2" class="activetab"><a href="javascript: change_tab(2);"><span>NOME_DA_SEGUNDA_COLUNA</span></a></li>
<li id="tab3" class="activetab"><a href="javascript: change_tab(3);"><span>NOME_DA_TERCEIRA_COLUNA</span></a></li>
</ul>
</div><div class="panel" style="background-color:#E5F1F9;"><div class="inner"><span class="corners-top"><span></span></span><div id="cp-main" class="ucp-main">
<div id="content_tab1" style="display: block; ">
<table width="100%" cellpadding="5px;"><tr><td width="11%"><center><img src="IMAGEM_QUE_SERA_USADA_PRIMEIRA_COLUNA"><br><br><a href="ENDEREÇO_DA_SEÇÃO" class="row3" style="padding: 5px; color: #000; font-weight: bold;">NOME_DO_LINK</a></center></td><td width="89%">
ENDEREÇO_DO_FEEDBRUN<div class="feedburnerFeedBlock" id="AnnciosEAtualizaes5ceq0e50f7ajbjqattfbicmabo"></div></td></tr></table>
</div>
<div id="content_tab2" style="display: none; ">
<table width="100%" cellpadding="5px;"><tr><td width="11%"><center><img src="IMAGEM_QUE_SERA_USADA_SEGUNDA_COLUNA"><br><br><a href="ENDEREÇO_DA_SEÇÃO" class="row3" style="padding: 5px; color: #000; font-weight: bold;">NOME_DO_LINK</a></center></td><td width="89%">
ENDEREÇO_DO_FEEDBRUN<div class="feedburnerFeedBlock" id="PerguntasERespostasFreqentesjftq9vk0rthfocgd4des4smpjc"> <div id="creditfooter"></div></div></td></tr></table>
</div>
<div id="content_tab3" style="display: none; ">
<table width="100%" cellpadding="5px;"><tr><td width="11%"><center><img src="IMAGEM_QUE_SERA_USADA_TERCEIRA_COLUNA"><br><br><a href="ENDEREÇO_DA_SEÇÃO" class="row3" style="padding: 5px; color: #000; font-weight: bold;">NOME_DO_LINK</a></center></td><td width="89%">
ENDEREÇO_DO_FEEDBRUN<div class="feedburnerFeedBlock" id="forumeiros/EBCBrlfusnf6hln7kno2e6bfth6f98"> <div id="creditfooter"></div></div></td></tr></table>
</div>
</div><div class="clear"></div><span class="corners-bottom"><span></span></span></div></div><table width="100%" border="0" cellpadding="0" cellspacing="0"><tr><td height="3"></td></tr></table><br>
<h7><center>Este código é fornecido pelo <a href="https://ajuda.forumeiros.com"> Fórum dos Fóruns </a> da Forumeiros.</center></h7>
Só que esse é de três colunas, e para chegar em uma conclusão do mesmo é necessário que tenha conhecimentos sobre o FeedBurn:
- Spoiler:

Sistema de FeedBurner
Já pensou em seu portal existir um widget que atualiza diáriamente os últimos tópicos que você posta em uma determinada seção do fórum? E ainda com opção de personalização! Neste Tutorial vamos aprender como gerir um sistema através do FeedBurner para mostrar os últimos posts do seu fórum.--> Tutoriais dicas, e astúcias <--
Gerir sistema de FeedBurner
1º - Contas no Google:
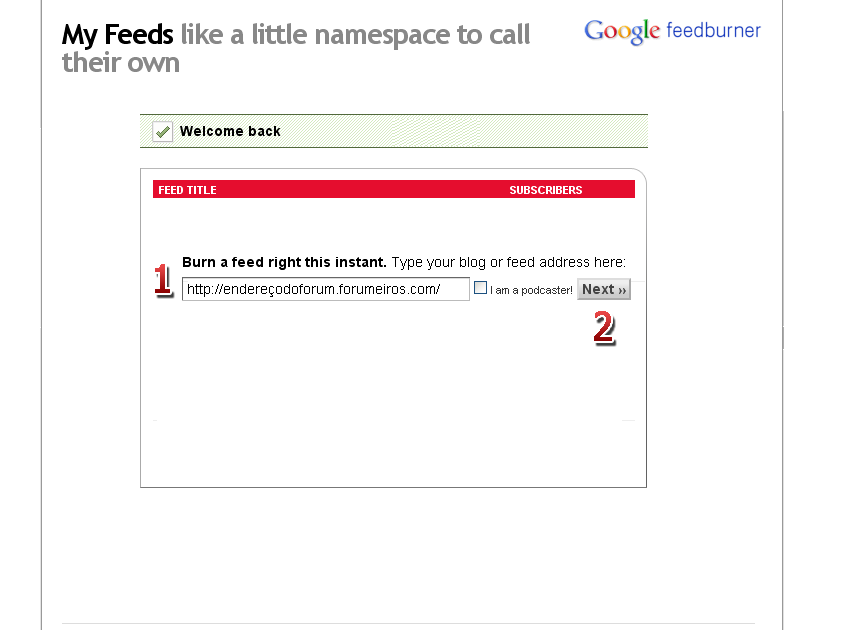
Para que seja possível a criação do FeedBurner é necessário ter-mos uma conta no Google. Isto é, se você já tiver uma conta no Orkut ou qualquer outra plataforma do Google será mais rápido e fácil. Primeiramente, pedimos que esteja acessando o site da "Google FeedBurner", mas como já dito aos que não tem contas no Google terá que criá-la para proceguir-mos com o tutorial.(carregue na imagem para aumentar)

 Email - Caso você tenha contas no Google, poderá usar uma delas para personalizar o Feed, neste campo poderá adicionar o Email. Por exemplo:
Email - Caso você tenha contas no Google, poderá usar uma delas para personalizar o Feed, neste campo poderá adicionar o Email. Por exemplo:
board:@:forumeiros.com
 Senha - Campo para adição da senha do email usado no campo acima. Exemplo:
Senha - Campo para adição da senha do email usado no campo acima. Exemplo:
**********
2º - Gerindo o código para o widget:
Finalmente depois de logado, vamos criar o FeedBurner para o fórum. Necessitaremos do URL do fórum em um campo especial. Nele vamos adicionar somente o URL do fórum, ou seja, não poderemos adicionar quaisquer outros valores como por exemplo, de um tópico:
https://ajuda.forumeiros.com/-t2.html ou https://ajuda.forumeiros.com/-c2/
Apenas o endereço do fórum: https://ajuda.forumeiros.com/(carregue na imagem para aumentar)

 Burn a feed right this instant - Adicione o Feed neste instante através do endereço do fórum.
Burn a feed right this instant - Adicione o Feed neste instante através do endereço do fórum.
 Next>> - Nos possibillita passar para o próximo passo. Como se fosse um botão "Próximo".
Next>> - Nos possibillita passar para o próximo passo. Como se fosse um botão "Próximo".
No momento, o Google Burner permite escolher URLs dos nossos fóruns e sub-fóruns para servirem como Feed, ou seja, o Google encontrará no fórum, seções para serem usadas como base nos anúncios que iremos fazer. Ele nos dará URLs completamente diferêntes, como podemos acompanhar na imagem abaixo:(carregue na imagem para aumentar)Clique no botão "Next>>"
Em "Feed Title" colocaremos o nome do Feed, ou o título do Feed para quando houver pesquisas o mesmo ser encontrado rápidamente. Abaixo no campo "Feed Address" não poderemos modificar, pois o mesmo é o endereço do Feed. Porém, existe uma parte dele em que poderemos editar. Veja:
No cote acima destacado com a cor Azul escuro, será onde podemos modificar o valor, como é endereço então não podemos colocar símbolos, vírgulas, pontos, traços ou qualquer caracter que não corresponde ao campo. Prefira colocar um nome simples como por exemplo "anunciosdoforum". Em vermelho em destaque é denominado o endereço do Feed, o que permitirá que no widget seja exibido os anúncios (Este não pode em hipótese alguma ser modificado), e claro que isso veremos em frente.anuncios/NXXK
3º - Fazendo às aplicações finais para obter o código:
Agora vamos obter o código do Feed, neste caso vale á pena informar que se você já tem um FeedBurner basta copiar o código do Script e aplicar ao próximo código que explicaremos. Aos usuários que ainda não tem prestem atenção nesta erapa;
Publicize ->> BuzzBost ->> Feed Settings ->>(carregue na imagem para aumentar)
Em "Feed Settings" vamos configurar o modo que será exibido em nosso Widget. De preferência marque as opções:ConfigurarNumber of items to display (Número de itens no painel) Marque "5" (De preferência do usuário) Open links in (Abrir link em) Same Window (Na mesma janela) Display item publication date A opção mostra á data da última mensagem postada
Prescione o botão "Active" e será exibido acima o código do seu Feed:- Código:
<script src="http://feeds.feedburner.com/anuncios/NZXK?format=sigpro" type="text/javascript" ></script><noscript><p>Subscribe to RSS headline updates from: <a href="http://feeds.feedburner.com/anuncios/NZXK"></a><br/>Powered by FeedBurner</p> </noscript>
4º - Aplicando ao gadget:
Já estamos no final do tutorial, por isso vamos ceder no seu: Painel de controle Módulos
Módulos  Portal & Widgets
Portal & Widgets  Configuração do Portal
Configuração do Portal  Estrutura
Estrutura 
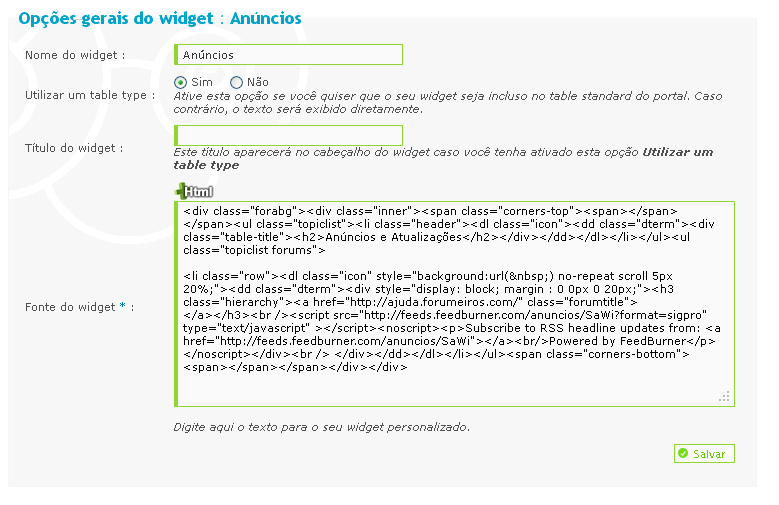
Clique no botão "Criar widget personalizado":(carregue na imagem para aumentar) Modificar o widget
Modificar o widgetUtilizar um Table type Marque "Não". Nome do Widget De preferência deixe como "Anúncios Feed". Fonte do Widget Como na imagem acima, está adicionado o código Display item publication date A opção mostra á data da última mensagem postada
Os campos coloridos são onde poderemos modificar:
Azul: Título da seção de onde o Feed mostrará os últimos tópicos. Por Exemplo: Anúncios e Atualizações<div class="forabg"><div class="inner"><span class="corners-top"><span></span></span><ul class="topiclist"><li class="header"><dl class="icon"><dd class="dterm"><div class="table-title"><h2>Anúncios e Atualizações</h2></div></dd></dl></li></ul><ul class="topiclist forums">
<li class="row"><dl class="icon" style="background:url( ) no-repeat scroll 5px 20%;"><dd class="dterm"><div style="display: block; margin : 0 0px 0 20px;"><h3 class="hierarchy"><a href="https://ajuda.forumeiros.com/" class="forumtitle"> </a></h3>
SCRIPT_DO_SEU_FORUM</div>
</div></dd></dl></li></ul><span class="corners-bottom"><span></span></span></div></div>
Verde: Código Script dado pelo Google Burner, ou seja, o código fornecido pelo site para suas últimas mensagens. Substituá pelo código fornecido.
Nosso código:- Código:
<div class="forabg"><div class="inner"><span class="corners-top"><span></span></span><ul class="topiclist"><li class="header"><dl class="icon"><dd class="dterm"><div class="table-title"><h2>Anúncios e Atualizações</h2></div></dd></dl></li></ul><ul class="topiclist forums">
<li class="row"><dl class="icon" style="background:url( ) no-repeat scroll 5px 20%;"><dd class="dterm"><div style="display: block; margin : 0 0px 0 20px;"><h3 class="hierarchy"><a href="http://ajuda.forumeiros.com/" class="forumtitle"> </a></h3>
<script src="http://feeds.feedburner.com/anuncios/SaWi?format=sigpro" type="text/javascript" ></script><noscript><p>Subscribe to RSS headline updates from: <a href="http://feeds.feedburner.com/anuncios/SaWi"></a><br/>Powered by FeedBurner</p> </noscript></div>
</div></dd></dl></li></ul><span class="corners-bottom"><span></span></span></div></div>
--> Tutoriais dicas, e astúcias <--
Gerir sistema de FeedBurner- Posso modificar o código fornecido?
Alguns pontos sim, até mesmo o que fará arrendondamentos nos anúncios:
Na parte correspondente ao vermelho seria onde você poderá modificar, podendo deletá-lo se desejar.<script src="http://feeds.feedburner.com/anuncios/NXXK?format=sigpro" type="text/javascript" ></script><noscript><p>Subscribe to RSS headline updates from: <a href="http://feeds.feedburner.com/anuncios/NXXK"></a><br/>Powered by FeedBurner</p> </noscript>
- Posso modificar o código fornecido pelo Fórum dos Fóruns?
Claro! Não proibimos de ninguém poder alterar os códigos, mais tenha atenção para não cometer algum erro e atrapalhar no funcionamento;<div class="forabg"><div class="inner"><span class="corners-top"><span></span></span><ul class="topiclist"><li class="header"><dl class="icon"><dd class="dterm"><div class="table-title"><h2>Anúncios e Atualizações</h2></div></dd></dl></li></ul><ul class="topiclist forums">
<li class="row"><dl class="icon" style="background:url( ) no-repeat scroll 5px 20%;"><dd class="dterm"><div style="display: block; margin : 0 0px 0 20px;"><h3 class="hierarchy"><a href="https://ajuda.forumeiros.com/" class="forumtitle"> </a></h3>
</div>
</div></dd></dl></li></ul><span class="corners-bottom"><span></span></span></div></div>
- Código está disponível somente para versão Phpbb3?
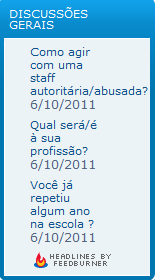
Sim. Este código é de um tutorial do Fórum dos Fóruns, para gerir categorias no widget. Ao mesmo tempo só encontramos o mesmo disponível para esta versão. - Resultado e código pronto!Código pronto:

- Código:
<div class="forabg"><div class="inner"><span class="corners-top"><span></span></span><ul class="topiclist"><li class="header"><dl class="icon"><dd class="dterm"><div class="table-title"><h2>Discussões gerais</h2></div></dd></dl></li></ul><ul class="topiclist forums">
<li class="row"><dl class="icon" style="background:url( ) no-repeat scroll 5px 20%;"><dd class="dterm"><div style="display: block; margin : 0 0px 0 20px;"><h3 class="hierarchy"><a href="http://ajuda.forumeiros.com/" class="forumtitle"> </a></h3>
<script src="http://feeds.feedburner.com/discussoesgerais?format=sigpro" type="text/javascript" ></script></div>
</div></dd></dl></li></ul><span class="corners-bottom"><span></span></span></div></div>
Até mais!

 Re: Tabela em BBcode
Re: Tabela em BBcode
Meu amigo Jeffrey, você quase acertou, é o que tem em cima do FeeBurner
eu quero o " <div class="forabg">" só que igual o do Ajuda, com esses detalhes, irei mostrar print.

eu quero o " <div class="forabg">" só que igual o do Ajuda, com esses detalhes, irei mostrar print.

 Re: Tabela em BBcode
Re: Tabela em BBcode
Olá,
Não é código HTML. Aquilo é feito com BBcode.:
Seu fórum é Phpbb3 ou Phpbb2? No perfil é Phpbb2 mas eu gostaria de saber.
Não é código HTML. Aquilo é feito com BBcode.:
- Código:
[table class="forumbg" style="width: 98%; margin: 0 auto; padding: 5px 3px 3px 3px;" cellspacing="0"][tr][td colspan="2" style="padding-bottom: 3px;"][color=white][center][b][size=16]1º lugar[/size][/b][/center][/color][/td][/tr][tr][td][table class="row2" style="width: 100%;"][tr][td][table class="table1" style="width: 100%;"][tr][td][center]:primeiro:[/center][/td][td][center][b][b]3 000[/b] créditos[/b][/center][/td][/tr][tr][td]Tema:[/td][td][spoiler=Ver o tema][center][url=http://pt.hitskin.com/?afolder=theme&id=174663][img]http://hitskin.com/themes/17/46/63/preview.jpg[/img][/url][/spoiler][/center]
[/td][/tr][tr][td]Redação:[/td][td][spoiler=Ver redação]Ter sucesso é sinônimo de esforço, e sabemos hoje, para que isso seja possível no mundo virtual, é preciso exatamente isso. A Forumeiros, serviço de criação de fóruns gratuitos, conseguiu proporcionar uma chance de ‘sucesso virtual’ a todos. E por quê não profissional, já que muitos utilizam seus fóruns para o trabalho, além do lazer. É através deste conhecido site que muitas pessoas largam sistemas de fóruns pagos e encontram a mesma qualidade (em muitos casos até mesmo superior), no serviço gratuito que a Forumeiros proporciona.
Mas nem tudo é perfeito para o ser humano. Nós buscamos sempre o melhor, e por isso, graças ao Fórum dos Fóruns, podemos exigir ao máximo deste serviço, com sugestões e solucionando dúvidas. E é através destas sugestões que a Forumeiros sempre busca melhorar, acompanhando nosso instinto de evolução e trazendo novidades a cada atualização.
Muitas vezes passamos a criticar as Publicidades, removíveis somente através da compra de créditos, sem saber que a Forumeiros se mantém por causa delas, e que consequentemente, seu próprio fórum se mantém por causa delas. Ou seja, acabamos reclamando sem necessidade de um recurso que afetará a ‘vida’ de nosso fórum. Podemos dizer que esse é o único ‘preço a se pagar’ por ser um serviço gratuito, literalmente. E se pensarmos bem, pelo número de recursos que podemos adicionar em nossos fóruns, é um preço totalmente justo. Praticamente tudo é possível, e o que não era, passa a ser pelas mãos de habilidosos ‘mestres dos códigos’.
Para a personalização de nossos fóruns Forumeiros, estamos sempre cercados de tutoriais, dicas e astúcias, somos respondidos com muita objetividade com nossas perguntas frequentes, conseguimos as imagens e temas necessários para o design do fórum e de um jeito ou de outro, aprendemos com as dúvidas dos outros membros. Sim, falo novamente do Fórum de suporte, que com certeza é adição principal nesse sistema sem necessidade de complementos.
Portanto, não pense mais duas vezes antes de criar seu fórum, vá em frente, faça seu esforço valer a pena, pois quando notar, será dono de um fórum de sucesso nacional e quem sabe até internacional, pois nada tem limites, assim como a Forumeiros.[/spoiler]
[/td][/tr][tr][td]Usuário:[/td][td][i][url=http://ajuda.forumeiros.com/profile.forum?mode=viewprofile&u=24882]Mr. Bean[/url][/i][/td][/tr][/table][/td][/tr][/table][/td][/tr][/table]
Seu fórum é Phpbb3 ou Phpbb2? No perfil é Phpbb2 mas eu gostaria de saber.
 Re: Tabela em BBcode
Re: Tabela em BBcode
Meu amigo já sei disso, mais quando eu ponho no meu fórum não fica que nem o da forumeiros
eu queria exatamente assim, quando eu ponho no meu fórum não fica assim, eu quero saber o código css pra isso!
1º lugar | |||||||||
| |||||||||
eu queria exatamente assim, quando eu ponho no meu fórum não fica assim, eu quero saber o código css pra isso!
 Re: Tabela em BBcode
Re: Tabela em BBcode
Olá,
Veja este:
Veja este:
- Código:
[table class="forumline" width="95%" style="margin: auto; border: 2px solid #FFF;"][tr][td class="secondarytitle" style="height: 30px; background-image: url(http://i63.servimg.com/u/f63/14/93/87/34/bordur10.png);" colspan="2"]
[b][center]Vencedores de algo[/center][/b][/td][/tr][tr][td class="row1 gen"][b] Nome [/b][/td][td class="row2"][b][color=#BA0000]Nick do membro[/color][/b][/td][/tr][tr][td class="row1 gen"][b] Prêmio [/b][/td][td class="row2"] Valor do prêmio [/td][/tr][tr][td class="row1 gen"][b] Prêmio 2 [/b][/td][td class="row2"] Valor do prêmio dois [/td][/tr][/table]
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início

