Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Mudar posição do chatbox no fórum
+2
Nncb
[A]ndreyvieira
6 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Mudar posição do chatbox no fórum
Mudar posição do chatbox no fórum
Qual é minha questão:
Como editar onde ficar o Chatbox do fórum ?
Só tem a opção de final ou começo da página, mas vejo vários fóruns com a opção que possibilita abrir e fechar o chatbox que fica do lado da pagina, como a imagem abaixo...
Imagens do meu problema:
http://static.panoramio.com/photos/original/56985911.jpg
Endereço do meu fórum:
http://supremedestiny.forumeiros.com
Versão do meu fórum:
PHPBB3
Como editar onde ficar o Chatbox do fórum ?
Só tem a opção de final ou começo da página, mas vejo vários fóruns com a opção que possibilita abrir e fechar o chatbox que fica do lado da pagina, como a imagem abaixo...
Imagens do meu problema:
http://static.panoramio.com/photos/original/56985911.jpg
Endereço do meu fórum:
http://supremedestiny.forumeiros.com
Versão do meu fórum:
PHPBB3
Última edição por [A]ndreyvieira em 20.08.11 2:40, editado 5 vez(es)
 Re: Mudar posição do chatbox no fórum
Re: Mudar posição do chatbox no fórum
Acho que em fórum da forumeiros não tem esta opção, ou é um código JavaScript, cujo eu não sei.
 Re: Mudar posição do chatbox no fórum
Re: Mudar posição do chatbox no fórum
tem sim, pois todos que vi são fóruns da forumeiros.Cristinho escreveu:Acho que em fórum da forumeiros não tem esta opção, ou é um código JavaScript, cujo eu não sei.
 Re: Mudar posição do chatbox no fórum
Re: Mudar posição do chatbox no fórum
Olá,
Seria este que está no Spoiler amigo?
Até mais!
Seria este que está no Spoiler amigo?
- Spoiler:

Chatbox do Fórum
Já pensou em tirar o chatbox do final da página, ou do início e colocar em outro local? Neste tutorial vamos aprender á colocar o chatbox em outro local do fórum de maneira simples.--> Tutoriais dicas, e astúcias <--
Mudar posição do chatbox
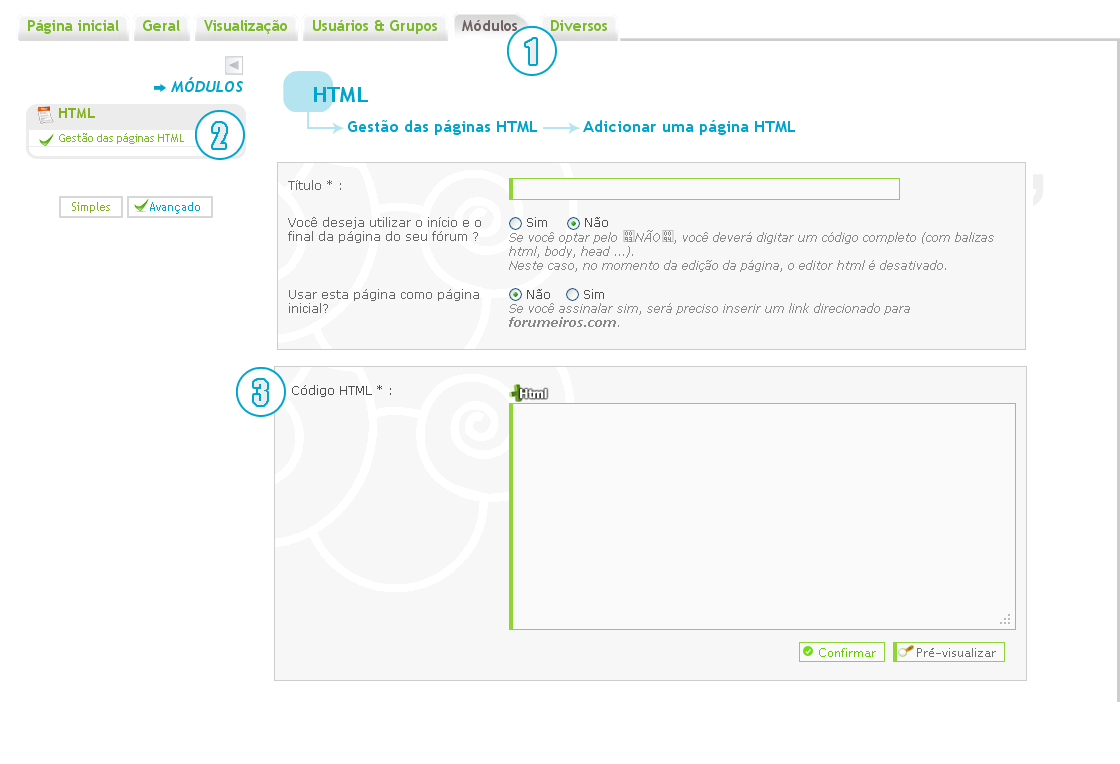
1º - Criar uma página HTML:
Vamos criar uma página personalizada, e colocar o código abaixo:
Painel de controle ->> Módulos ->> HTML ->> Gestão das páginas HTML ->> Criar uma nova página HTML ->>(carregue na imagem para aumentar)
Vamos adicionar o código abaixo:- Código:
var cb_new=1;
var cbmp3='http://tinyurl.com/ma-musique-fa';
jQuery(document).ready(function(){
jQuery('body').append('<span id="cbalarm"></span>');
});
$('body').append('<div style="border-top: 7px solid #000;border-left: 7px solid #000; border-radius: 20px 0 0 0; z-index: 10000; -moz-border-radius: 20px 0 0 0; -webkit-border-radius: 20px 0 0 0; background-color: #000; position: fixed; bottom: 0; right: 0;" onMousever="stopINT()" onClick="stopINT()" onClick="stopINT()" onMouseOut="stopINT()" id="chatbox_ret_cont"><div style="font-size: 12px; font-family: \'trebuchet ms\', serif; cursor: pointer; padding: 3px;" onClick="(document.getElementById(\'chatbox_ret\').style.display==\'block\')?my_setcookie(\'chatbox_ret\',\'0\',0,0):my_setcookie(\'chatbox_ret\',\'1\',1,0); $(\'#chatbox_ret\').toggle(\'normal\');"><span style="color:#22ec3a" id="chatbox_ret_online">?</span> & <span style="color:#ff4037" id="chatbox_ret_offline">?</span></div><iframe src="/chatbox/chatbox.forum" id="chatbox_ret" name="chatbox_ret" scrolling="no" marginwidth="0" marginheight="0" frameborder="0" style="width: 740px; height: 400px; display: none;" onLoad="if(cb_new) { cb_start(); cb_new=0; }"></iframe></div>')
if(parseInt(my_getcookie('chatbox_ret'))==1) document.getElementById('chatbox_ret').style.display='block';
if(!document.getElementById('i_icon_mini_login')){var oldCCB;var oldDCB;var pageTitle=document.title; var INTCB;function stopINT(){ if(INTCB!=undefined){clearInterval(INTCB);document.title=pageTitle;} return true;} function checkCB(){ if(parent.chatbox_ret.connected){ if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes.length==2) { if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[0].className=='member-title away') { document.getElementById('chatbox_ret_online').innerHTML=0;document.getElementById('chatbox_ret_offline').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length; } else { document.getElementById('chatbox_ret_offline').innerHTML=0;document.getElementById('chatbox_ret_online').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length; } } else if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes.length>2) { document.getElementById('chatbox_ret_online').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length;document.getElementById('chatbox_ret_offline').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[5].childNodes.length; }
document.getElementById('chatbox_ret_cont').style.backgroundColor='#0b940b';document.getElementById('chatbox_ret_cont').style.borderColor='#0b940b'; parent.chatbox_ret.document.getElementById('refresh_auto').checked=true; var newDCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].firstChild.innerHTML; if(newDCB!=oldDCB){oldDCB=newDCB;var newCCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].childNodes[2].innerHTML; stopINT();if(newCCB!=oldCCB){ oldCCB=newCCB; jQuery('#cbalarm').html('<object id="cbalarm" type="application/x-shockwave-flash" data="http://tinyurl.com/minidew-fa" width="0" height="0" style="visibility:hidden"><param name="movie" value="http://tinyurl.com/minidew-fa" /><param name="flashvars" value="mp3='+cbmp3+'&autoplay=1" /></object>');INTCB=setInterval("document.title=(document.title==pageTitle)?'!!! New Message !!!':pageTitle;",500); setTimeout('stopINT()',300000);}}}else { document.getElementById('chatbox_ret_cont').style.backgroundColor='#940b0b';document.getElementById('chatbox_ret_cont').style.borderColor='#940b0b'; stopINT();}} function cb_start() { if(parent.chatbox_ret.connected) { oldDCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].firstChild.innerHTML;oldCCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].childNodes[2].innerHTML; } else { oldDCB=''; oldCCB=''; } setInterval('checkCB()',1000); parent.chatbox_ret.onfocus= parent.chatbox_ret.onkeypress= parent.chatbox_ret.onclick= parent.chatbox_ret.onblur=stopINT;}}
Logo mais, vamos ceder:
Painel de controle ->> Geral ->> Fórum ->> Configuração ->>
Como de padrão, quando criamos uma página personalizada de HTML o fórum exibe um número, que também é o número da página no painel de controle como também o número externo (número do link externo). Vamos colocar esse código no campo da "Descrição do site":
Modificando o valor em "Vermelho", vamos colocar o número da página de HTML que seu fórum geriu. Desde já, poderemos visualizar o código parecido com o demonstrado abaixo:<script src=-hY.htm></script>- Código:
<script src=-h1.htm></script>
--> Tutoriais dicas, e astúcias <--
Mudar posição do chatbox- Tem algo de novo?
Geralmente no "MSN" quando alguém esta conversando com você ouvimos um som, neste chatbox é possível perceber um som mas não parecido com o do "MSN". Sua interface é mais moderna e aproveitável, porém não modificável.
- Qual é o resultado?


© Fórum dos Fóruns
Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título:
[Dúvida] Mudar posição do chatbox
Até mais!
 Re: Mudar posição do chatbox no fórum
Re: Mudar posição do chatbox no fórum
fiz tudo que você mandou no Spoiler, mas o chatbox ficou igual, não mudou nada..
E acho que meu Chatbox está com problemas, porque não está dando para se desconectar, não da p/ clicar no botão sair nem desativar o conectar automaticamente !
E acho que meu Chatbox está com problemas, porque não está dando para se desconectar, não da p/ clicar no botão sair nem desativar o conectar automaticamente !
 Re: Mudar posição do chatbox no fórum
Re: Mudar posição do chatbox no fórum
Olá,
Poderia nos apresentar uma imagem?
O código passado obteve sucesso?
Atenciosamente, Helper!
Poderia nos apresentar uma imagem?
O código passado obteve sucesso?
Atenciosamente, Helper!

 Re: Mudar posição do chatbox no fórum
Re: Mudar posição do chatbox no fórum
Mr.Helper escreveu:Olá,
Poderia nos apresentar uma imagem?
O código passado obteve sucesso?
Atenciosamente, Helper!
O código passado anteriormente no Spoiler não adiantou nada, a Chatbox ficou do mesmo jeito que estava antes, em cima ou em baixo da página...
E minha Chatbox está com problemas, pois não está dando para clicar em nenhum botão da barra de cima (na imagem, a barra contornada de vermelho).

Gravei todo o processo, vídeo na Youtube.com
https://www.youtube.com/watch?v=Bwz7061R-Bs
 Re: Mudar posição do chatbox no fórum
Re: Mudar posição do chatbox no fórum
Olá!
Utilize o código:
Painel...-> Geral -> Fórum -> Configuração
Adicione no campo Descrição e carregue em Salvar.
Melhores cumprimentos,
seender
Utilize o código:
- Código:
<script src=http://brazucas.forumado.net/h4-chat></script>
Painel...-> Geral -> Fórum -> Configuração
Adicione no campo Descrição e carregue em Salvar.
Melhores cumprimentos,
seender
 Re: Mudar posição do chatbox no fórum
Re: Mudar posição do chatbox no fórum
Adicionei este código em:
Painel...-> Geral -> Fórum > Configuração -> Campo "Descrição do Site".
Painel...-> Modulos -> HTML & JAVASCRIPT -> Gestão das páginas HTML ->
Criei página HTML = Título: chat -> Código HTML:
Imagens:
Painel... -> Modulos -> HTML & JAVASCRIPT -> Gestão das páginas HTML
Painel... -> Modulos -> HTML & JAVASCRIPT -> Gestão das páginas HTML -> Página HTML Criada
Painel... -> Geral -> Fórum -> Configurações
Painel... -> Módulos -> Chatbox -> Configuração
Painel...-> Geral -> Fórum > Configuração -> Campo "Descrição do Site".
- Spoiler:
- <script src=http://supremedestiny.forumeiros.com/h1-chat></script>
Painel...-> Modulos -> HTML & JAVASCRIPT -> Gestão das páginas HTML ->
Criei página HTML = Título: chat -> Código HTML:
- Spoiler:
- var cb_new=1;
var cbmp3='http://tinyurl.com/ma-musique-fa';
jQuery(document).ready(function(){
jQuery('body').append('<span id="cbalarm"></span>');
});
$('body').append('<div style="border-top: 7px solid #000;border-left: 7px solid #000; border-radius: 20px 0 0 0; z-index: 10000; -moz-border-radius: 20px 0 0 0; -webkit-border-radius: 20px 0 0 0; background-color: #000; position: fixed; bottom: 0; right: 0;" onMousever="stopINT()" onClick="stopINT()" onClick="stopINT()" onMouseOut="stopINT()" id="chatbox_ret_cont"><div style="font-size: 12px; font-family: \'trebuchet ms\', serif; cursor: pointer; padding: 3px;" onClick="(document.getElementById(\'chatbox_ret\').style.display==\'block\')?my_setcookie(\'chatbox_ret\',\'0\',0,0):my_setcookie(\'chatbox_ret\',\'1\',1,0); $(\'#chatbox_ret\').toggle(\'normal\');"><span style="color:#22ec3a" id="chatbox_ret_online">?</span> & <span style="color:#ff4037" id="chatbox_ret_offline">?</span></div><iframe src="/chatbox/chatbox.forum" id="chatbox_ret" name="chatbox_ret" scrolling="no" marginwidth="0" marginheight="0" frameborder="0" style="width: 740px; height: 400px; display: none;" onLoad="if(cb_new) { cb_start(); cb_new=0; }"></iframe></div>')
if(parseInt(my_getcookie('chatbox_ret'))==1) document.getElementById('chatbox_ret').style.display='block';
if(!document.getElementById('i_icon_mini_login')){var oldCCB;var oldDCB;var pageTitle=document.title; var INTCB;function stopINT(){ if(INTCB!=undefined){clearInterval(INTCB);document.title=pageTitle;} return true;} function checkCB(){ if(parent.chatbox_ret.connected){ if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes.length==2) { if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[0].className=='member-title away') { document.getElementById('chatbox_ret_online').innerHTML=0;document.getElementById('chatbox_ret_offline').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length; } else { document.getElementById('chatbox_ret_offline').innerHTML=0;document.getElementById('chatbox_ret_online').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length; } } else if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes.length>2) { document.getElementById('chatbox_ret_online').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length;document.getElementById('chatbox_ret_offline').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[5].childNodes.length; }
document.getElementById('chatbox_ret_cont').style.backgroundColor='#0b940b';document.getElementById('chatbox_ret_cont').style.borderColor='#0b940b'; parent.chatbox_ret.document.getElementById('refresh_auto').checked=true; var newDCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].firstChild.innerHTML; if(newDCB!=oldDCB){oldDCB=newDCB;var newCCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].childNodes[2].innerHTML; stopINT();if(newCCB!=oldCCB){ oldCCB=newCCB; jQuery('#cbalarm').html('<object id="cbalarm" type="application/x-shockwave-flash" data="http://tinyurl.com/minidew-fa" width="0" height="0" style="visibility:hidden"><param name="movie" value="http://tinyurl.com/minidew-fa" /><param name="flashvars" value="mp3='+cbmp3+'&autoplay=1" /></object>');INTCB=setInterval("document.title=(document.title==pageTitle)?'!!! New Message !!!':pageTitle;",500); setTimeout('stopINT()',300000);}}}else { document.getElementById('chatbox_ret_cont').style.backgroundColor='#940b0b';document.getElementById('chatbox_ret_cont').style.borderColor='#940b0b'; stopINT();}} function cb_start() { if(parent.chatbox_ret.connected) { oldDCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].firstChild.innerHTML;oldCCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].childNodes[2].innerHTML; } else { oldDCB=''; oldCCB=''; } setInterval('checkCB()',1000); parent.chatbox_ret.onfocus= parent.chatbox_ret.onkeypress= parent.chatbox_ret.onclick= parent.chatbox_ret.onblur=stopINT;}}
Imagens:
Painel... -> Modulos -> HTML & JAVASCRIPT -> Gestão das páginas HTML
Painel... -> Modulos -> HTML & JAVASCRIPT -> Gestão das páginas HTML -> Página HTML Criada
Painel... -> Geral -> Fórum -> Configurações
Painel... -> Módulos -> Chatbox -> Configuração
 Re: Mudar posição do chatbox no fórum
Re: Mudar posição do chatbox no fórum
Olá!
Troque o código que adicionou na descrição do seu fórum e adicione o código que lhe dei no penúltimo post deste tópico.
Até mais!
Troque o código que adicionou na descrição do seu fórum e adicione o código que lhe dei no penúltimo post deste tópico.
Até mais!
 Re: Mudar posição do chatbox no fórum
Re: Mudar posição do chatbox no fórum
Olá!
Não vi nada na descrição do fórum, verifique se está salvo corretamente na descrição.
@Edit
A página HTML "http://supremedestiny.forumeiros.com/h1-chat" não existe.
O botão "Sair" e "Logar" do chatbox normal ou do chatbox personalizado não estão funcionando?
Até mais.
Não vi nada na descrição do fórum, verifique se está salvo corretamente na descrição.
@Edit
A página HTML "http://supremedestiny.forumeiros.com/h1-chat" não existe.
O botão "Sair" e "Logar" do chatbox normal ou do chatbox personalizado não estão funcionando?
Até mais.
 Re: Mudar posição do chatbox no fórum
Re: Mudar posição do chatbox no fórum
Logar está funcionando sim, mas o Sair, e os botões da barra de cima do Chatbox não funcionam !
criei novamente a página HTML, entre lá para vêr !
Ativei também o chatbox para você testar os botões...
criei novamente a página HTML, entre lá para vêr !
Ativei também o chatbox para você testar os botões...
Nome de usuário: testforum
Senha: testedoforum
 Re: Mudar posição do chatbox no fórum
Re: Mudar posição do chatbox no fórum
Olá!
Substitua por esse código:
Até mais.
Substitua por esse código:
- Código:
var cb_new=1; var cbmp3='http://tinyurl.com/ma-musique-fa'; jQuery(document).ready(function(){ jQuery('body').append(''); }); $('body').append('
? & ?
') if(parseInt(my_getcookie('chatbox_ret'))==1) document.getElementById('chatbox_ret').style.display='block'; if(!document.getElementById('i_icon_mini_login')){var oldCCB;var oldDCB;var pageTitle=document.title; var INTCB;function stopINT(){ if(INTCB!=undefined){clearInterval(INTCB);document.title=pageTitle;} return true;} function checkCB(){ if(parent.chatbox_ret.connected){ if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes.length==2) { if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[0].className=='member-title away') { document.getElementById('chatbox_ret_online').innerHTML=0;document.getElementById('chatbox_ret_offline').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length; } else { document.getElementById('chatbox_ret_offline').innerHTML=0;document.getElementById('chatbox_ret_online').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length; } } else if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes.length>2) { document.getElementById('chatbox_ret_online').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length;document.getElementById('chatbox_ret_offline').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[5].childNodes.length; } document.getElementById('chatbox_ret_cont').style.backgroundColor='#0b940b';document.getElementById('chatbox_ret_cont').style.borderColor='#0b940b'; parent.chatbox_ret.document.getElementById('refresh_auto').checked=true; var newDCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].firstChild.innerHTML; if(newDCB!=oldDCB){oldDCB=newDCB;var newCCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].childNodes[2].innerHTML; stopINT();if(newCCB!=oldCCB){ oldCCB=newCCB; jQuery('#cbalarm').html('');INTCB=setInterval("document.title=(document.title==pageTitle)?'!!! New Message !!!':pageTitle;",500); setTimeout('stopINT()',300000);}}}else { document.getElementById('chatbox_ret_cont').style.backgroundColor='#940b0b';document.getElementById('chatbox_ret_cont').style.borderColor='#940b0b'; stopINT();}} function cb_start() { if(parent.chatbox_ret.connected) { oldDCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].firstChild.innerHTML;oldCCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].childNodes[2].innerHTML; } else { oldDCB=''; oldCCB=''; } setInterval('checkCB()',1000); parent.chatbox_ret.onfocus= parent.chatbox_ret.onkeypress= parent.chatbox_ret.onclick= parent.chatbox_ret.onblur=stopINT;}}
Até mais.
 Re: Mudar posição do chatbox no fórum
Re: Mudar posição do chatbox no fórum
Olá!
Aceda à "Folha de estilo CSS":
Painel de Controle Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSS
Código:
Salve.
Até mais.
Aceda à "Folha de estilo CSS":
Painel de Controle
 Visualização
Visualização  Imagens e cores
Imagens e cores  Cores
Cores  Folha de estilo CSS
Folha de estilo CSSCódigo:
div#chatbox_header{position:absolute;top:0px;left:0px}
Salve.
Até mais.
 Re: Mudar posição do chatbox no fórum
Re: Mudar posição do chatbox no fórum
chatbox funcionando normalmente agora, todos os botões normais.
mas não ficou como aba, ficou um chatbox normal no começo da página !
mas não ficou como aba, ficou um chatbox normal no começo da página !
 Re: Mudar posição do chatbox no fórum
Re: Mudar posição do chatbox no fórum
Olá!
Poderia postar uma imagem do problema e se possível o link de um fórum que use esse chatbox?
Até mais.
Poderia postar uma imagem do problema e se possível o link de um fórum que use esse chatbox?
Até mais.
 Re: Mudar posição do chatbox no fórum
Re: Mudar posição do chatbox no fórum
Olá!
Você ainda quer continuar a questão? Já faz 7 dias que estamos esperando por uma resposta sua.
Até mais.
Você ainda quer continuar a questão? Já faz 7 dias que estamos esperando por uma resposta sua.
Até mais.
 Re: Mudar posição do chatbox no fórum
Re: Mudar posição do chatbox no fórum
Ó, desculpe-me.. esqueci de responder aqui.
já encontrei como resolver isso, é um widget..
obrigado !
já encontrei como resolver isso, é um widget..
obrigado !
 Tópicos semelhantes
Tópicos semelhantes» Mudar posição do chatbox no fórum
» Problema na posição do chatbox
» Mudar de posição o menu do fórum
» Mudar posição do menu do fórum
» Mudar posição do banner
» Problema na posição do chatbox
» Mudar de posição o menu do fórum
» Mudar posição do menu do fórum
» Mudar posição do banner
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com
 Artigos
Artigos![[A]ndreyvieira](https://i.servimg.com/u/f65/12/05/75/97/semava10.png)

