Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Mudar posição do chatbox no fórum
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Mudar posição do chatbox no fórum
Mudar posição do chatbox no fórum
Qual é minha questão:
é o seguinte eu queria colocar o chat box em baixo das ctegorias
e não em baixo de tudo sabe?
Medidas que eu tomei para corrigir o problema:
vim ate aqui
Imagens do meu problema:
não tenho
Endereço do meu fórum:
http://nativus.dollzboard.com/
Versão do meu fórum:
PHPBB3
é o seguinte eu queria colocar o chat box em baixo das ctegorias
e não em baixo de tudo sabe?
Medidas que eu tomei para corrigir o problema:
vim ate aqui
Imagens do meu problema:
não tenho
Endereço do meu fórum:
http://nativus.dollzboard.com/
Versão do meu fórum:
PHPBB3
 Re: Mudar posição do chatbox no fórum
Re: Mudar posição do chatbox no fórum
Olá Autor!
 Painel de Controle
Painel de Controle
 Módulos
Módulos
 Chatbox
Chatbox
Posição do Chatbox: No final da página principal
No final da página principal
Acho que não é possível abaixo de tudo!
Até Mais!

 Painel de Controle
Painel de Controle Módulos
Módulos Chatbox
ChatboxPosição do Chatbox:
 No final da página principal
No final da página principalAcho que não é possível abaixo de tudo!
Até Mais!

 Re: Mudar posição do chatbox no fórum
Re: Mudar posição do chatbox no fórum
Mais ja ta assim
eu queria colocar ele primeiro depois onde fica os usuarios online
eu queria colocar ele primeiro depois onde fica os usuarios online
 Re: Mudar posição do chatbox no fórum
Re: Mudar posição do chatbox no fórum
Olá,
Tente seguir os passos do conteúdo do spoiler:
Veja se através do mesmo sua dúvida será sanada.
Tente seguir os passos do conteúdo do spoiler:
- Spoiler:

Chatbox retrátil no canto do fórum
Já pensou em tirar o chatbox do final da página, ou do início e colocar em outro local? Neste tutorial vamos aprender á colocar o chatbox em outro local do fórum de maneira simples.--> Tutoriais dicas, e astúcias <--
Chatbox retrátil no canto do fórum
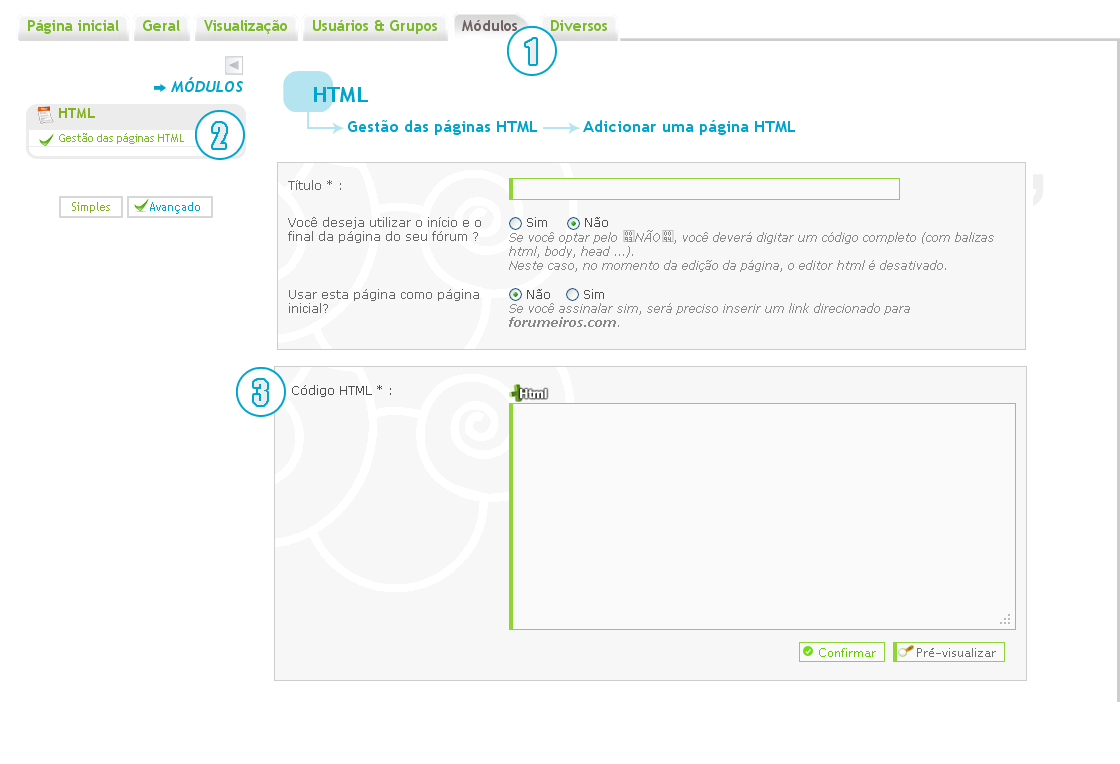
1º - Criar uma página HTML:
Vamos criar uma página personalizada, e colocar o código abaixo:
Painel de controle ->> Módulos ->> HTML ->> Gestão das páginas HTML ->> Criar uma nova página HTML ->>(carregue na imagem para aumentar)
Vamos adicionar o código abaixo:- Código:
var cb_new=1;
var cbmp3='http://tinyurl.com/ma-musique-fa';
jQuery(document).ready(function(){
jQuery('body').append('<span id="cbalarm"></span>');
});
$('body').append('<div style="border-top: 7px solid #000;border-left: 7px solid #000; border-radius: 20px 0 0 0; z-index: 10000; -moz-border-radius: 20px 0 0 0; -webkit-border-radius: 20px 0 0 0; background-color: #000; position: fixed; bottom: 0; right: 0;" onMousever="stopINT()" onClick="stopINT()" onClick="stopINT()" onMouseOut="stopINT()" id="chatbox_ret_cont"><div style="font-size: 12px; font-family: \'trebuchet ms\', serif; cursor: pointer; padding: 3px;" onClick="(document.getElementById(\'chatbox_ret\').style.display==\'block\')?my_setcookie(\'chatbox_ret\',\'0\',0,0):my_setcookie(\'chatbox_ret\',\'1\',1,0); $(\'#chatbox_ret\').toggle(\'normal\');"><span style="color:#22ec3a" id="chatbox_ret_online">?</span> & <span style="color:#ff4037" id="chatbox_ret_offline">?</span></div><iframe src="/chatbox/chatbox.forum" id="chatbox_ret" name="chatbox_ret" scrolling="no" marginwidth="0" marginheight="0" frameborder="0" style="width: 740px; height: 400px; display: none;" onLoad="if(cb_new) { cb_start(); cb_new=0; }"></iframe></div>')
if(parseInt(my_getcookie('chatbox_ret'))==1) document.getElementById('chatbox_ret').style.display='block';
if(!document.getElementById('i_icon_mini_login')){var oldCCB;var oldDCB;var pageTitle=document.title; var INTCB;function stopINT(){ if(INTCB!=undefined){clearInterval(INTCB);document.title=pageTitle;} return true;} function checkCB(){ if(parent.chatbox_ret.connected){ if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes.length==2) { if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[0].className=='member-title away') { document.getElementById('chatbox_ret_online').innerHTML=0;document.getElementById('chatbox_ret_offline').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length; } else { document.getElementById('chatbox_ret_offline').innerHTML=0;document.getElementById('chatbox_ret_online').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length; } } else if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes.length>2) { document.getElementById('chatbox_ret_online').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length;document.getElementById('chatbox_ret_offline').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[5].childNodes.length; }
document.getElementById('chatbox_ret_cont').style.backgroundColor='#0b940b';document.getElementById('chatbox_ret_cont').style.borderColor='#0b940b'; parent.chatbox_ret.document.getElementById('refresh_auto').checked=true; var newDCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].firstChild.innerHTML; if(newDCB!=oldDCB){oldDCB=newDCB;var newCCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].childNodes[2].innerHTML; stopINT();if(newCCB!=oldCCB){ oldCCB=newCCB; jQuery('#cbalarm').html('<object id="cbalarm" type="application/x-shockwave-flash" data="http://tinyurl.com/minidew-fa" width="0" height="0" style="visibility:hidden"><param name="movie" value="http://tinyurl.com/minidew-fa" /><param name="flashvars" value="mp3='+cbmp3+'&autoplay=1" /></object>');INTCB=setInterval("document.title=(document.title==pageTitle)?'!!! New Message !!!':pageTitle;",500); setTimeout('stopINT()',300000);}}}else { document.getElementById('chatbox_ret_cont').style.backgroundColor='#940b0b';document.getElementById('chatbox_ret_cont').style.borderColor='#940b0b'; stopINT();}} function cb_start() { if(parent.chatbox_ret.connected) { oldDCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].firstChild.innerHTML;oldCCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].childNodes[2].innerHTML; } else { oldDCB=''; oldCCB=''; } setInterval('checkCB()',1000); parent.chatbox_ret.onfocus= parent.chatbox_ret.onkeypress= parent.chatbox_ret.onclick= parent.chatbox_ret.onblur=stopINT;}}
Logo mais, vamos ceder:
Painel de controle ->> Geral ->> Fórum ->> Configuração ->>
Como de padrão, quando criamos uma página personalizada de HTML o fórum exibe um número, que também é o número da página no painel de controle como também o número externo (número do link externo). Vamos colocar esse código no campo da "Descrição do site":
Modificando o valor em "Vermelho", vamos colocar o número da página de HTML que seu fórum geriu. Desde já, poderemos visualizar o código parecido com o demonstrado abaixo:<script src=-hY.htm></script>- Código:
<script src=-h1.htm></script>
--> Tutoriais dicas, e astúcias <--
Mudar posição do chatbox- Tem algo de novo?
Geralmente no "MSN" quando alguém esta conversando com você ouvimos um som, neste chatbox é possível perceber um som mas não parecido com o do "MSN". Sua interface é mais moderna e aproveitável, porém não modificável.
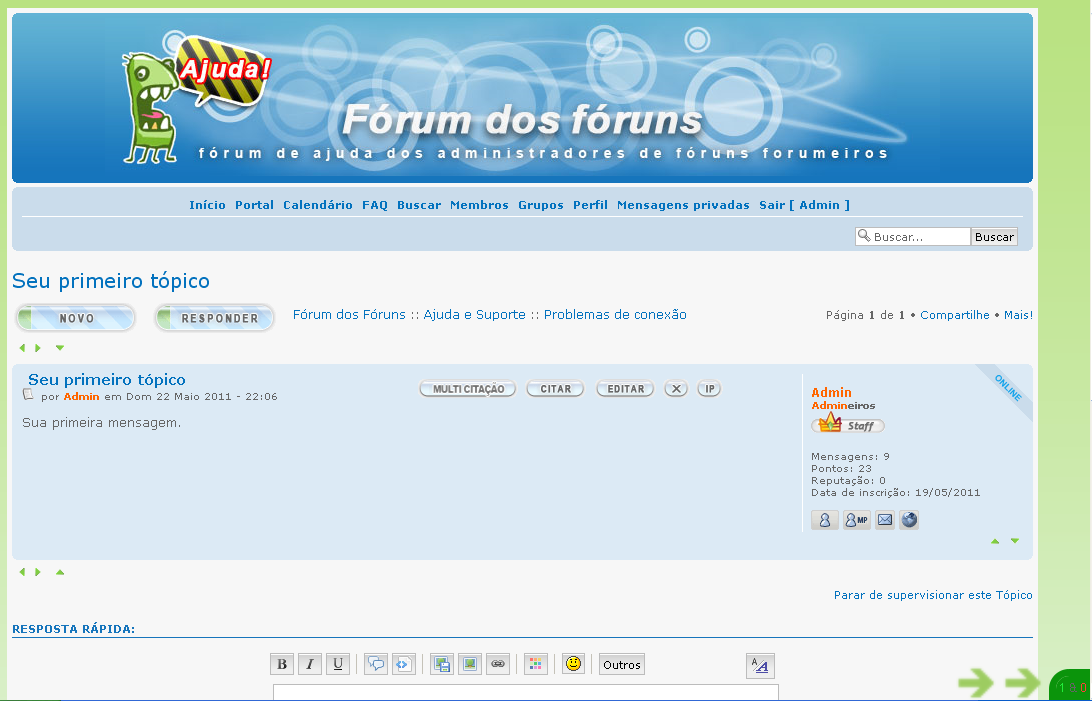
- Qual é o resultado?


© Fórum dos Fóruns
Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título:
[Dúvida] Chatbox retrátil no canto do fórum
Veja se através do mesmo sua dúvida será sanada.
 Re: Mudar posição do chatbox no fórum
Re: Mudar posição do chatbox no fórum
Olá!
Aceda à "Gestão dos códigos JavaScript":
Painel de Controle Módulos
Módulos  Gestão dos códigos JavaScript
Gestão dos códigos JavaScript
Clique em "Criar um novo JavaScript".
Título Escolha o título que quiser
Escolha o título que quiser
Investimento Em todas as páginas
Em todas as páginas
Codigo JavaScript:
Clique em "Confirmar".
Até mais.
Aceda à "Gestão dos códigos JavaScript":
Painel de Controle
 Módulos
Módulos  Gestão dos códigos JavaScript
Gestão dos códigos JavaScriptClique em "Criar um novo JavaScript".
Título
 Escolha o título que quiser
Escolha o título que quiserInvestimento
 Em todas as páginas
Em todas as páginasCodigo JavaScript:
- Código:
$(document).ready(function(){if($('#chatbox_bottom').length){$('div.forabg:last').after('<br><div class="panel">'+$('object#frame_chatbox').parent().parent().parent().parent().parent().parent().html()+'</div>');$('div.panel.row3:last').remove()}});
Clique em "Confirmar".
Até mais.
 Tópicos semelhantes
Tópicos semelhantes» Mudar posição do chatbox no fórum
» Mudar de posição o menu do fórum
» Mudar lado de usuários online do chatbox & mudar conectado
» Mudar posição do menu
» como mudar as horas do forum e do chatbox
» Mudar de posição o menu do fórum
» Mudar lado de usuários online do chatbox & mudar conectado
» Mudar posição do menu
» como mudar as horas do forum e do chatbox
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com

