Personalizar ícons em BBcode
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1 • Compartilhe
 Personalizar ícons em BBcode
Personalizar ícons em BBcode
Qual é minha questão:
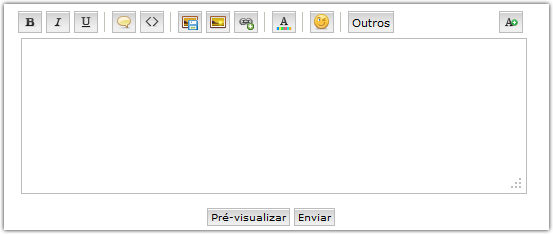
Aqueles ícones que é para por imagens, vídeos...
Medidas que eu tomei para corrigir o problema:
Nenhuma
Imagens do meu problema:
https://i.imgur.com/7u3Ue.jpg
Endereço do meu fórum:
http://cadeogtamodificado.ativoforum.com/
Versão do meu fórum:
PHPBB3
Aqueles ícones que é para por imagens, vídeos...
Medidas que eu tomei para corrigir o problema:
Nenhuma
Imagens do meu problema:
https://i.imgur.com/7u3Ue.jpg
Endereço do meu fórum:
http://cadeogtamodificado.ativoforum.com/
Versão do meu fórum:
PHPBB3
 Re: Personalizar ícons em BBcode
Re: Personalizar ícons em BBcode
Olá,
Concerteza no seu fórum já tem esses icons.
Cumprimentos,
Owner.
Concerteza no seu fórum já tem esses icons.
Cumprimentos,
Owner.
 Re: Personalizar ícons em BBcode
Re: Personalizar ícons em BBcode
Não, são esses aqui, que estão no meu fórum. Veja a imagem que eu coloquei no tópico https://i.imgur.com/7u3Ue.jpgOwner escreveu:Olá,
Concerteza no seu fórum já tem esses icons.
Cumprimentos,
Owner.
 Re: Personalizar ícons em BBcode
Re: Personalizar ícons em BBcode
Olá,
Para isso, leia o seguinte tutorial:
Até mais.
Para isso, leia o seguinte tutorial:
- Spoiler:

Efeito Jquery
Ás vezes queremos modificar as imagens dos botões bbcodes presentes no fórum e não conseguimos por meio de css, agora por meio de jquery conseguimos a solução, veja como editar tais ícones bbcode nas caixas de resposta.
--> Tutoriais, dicas e Astúcia <--
Alterar ícone dos botões BBCode
1º - Criar uma página HTML para sustentar o código:
Para que possamos adicionar o código, teremos de criar uma página HTML, que será onde o script ficará. Para isso é necessário aceder à:
Painel de controle -> Módulos -> HTML -> Gestão das páginas HTML

 Título - Pode colocar o título que quiser para a página, não irá afetar em nada.
Título - Pode colocar o título que quiser para a página, não irá afetar em nada.
 Você deseja utilizar o início e o final da página do seu fórum ? - Esta terá de ser obrigatóriamente não. Caso marque-a, o código não irá funcionar adequadamente.
Você deseja utilizar o início e o final da página do seu fórum ? - Esta terá de ser obrigatóriamente não. Caso marque-a, o código não irá funcionar adequadamente.
 Usar esta página como página inicial? - esta também deverá estar marcada como não, apesar de que não influencia em nada o código.
Usar esta página como página inicial? - esta também deverá estar marcada como não, apesar de que não influencia em nada o código.
Após criada a página, deverá salvar e carregar novamente em "Gestão das páginas HTML", onde iremos recuperar o endereço da página criada, para usarmos no próximo ponto.
 Código HTML - Coloque aqui o código que trabalhamos no item anterior.
Código HTML - Coloque aqui o código que trabalhamos no item anterior.
Terá de encontrar a página HTML que criou e copiar o endereço da mesma. Em vermelho na imagem abaixo está o que deve copiar da página que criou! Por padrão esta será a primeira da lista (isso se for a última a ser criada e se não alterou a ordem de exibição).
2º - Inserir o código para reproduzir o texto no fórum definido:
Devemos colocá-lo em um campo que seja mostrado no fórum definido, como somente há um campo que se encaixe neste requisito, a descrição do seu fórum será comprometida com este código.
Para adicionar o código aceda a:
Painel de Controle -> Geral -> Fórum -> Configurações
Ele deverá ser adicionado ao campo "Descrição do site". Caso encontre códigos nesta área, deverá colá-lo primeiro, antes de tudo mais que possa existir neste campo.
O código será:
Por exemplo, no FdF:<script src="ENDERECO-DA-PAGINA-HTML"></script><script src="https://ajuda.forumeiros.com/h5-regras"></script>
3º - Código à utilizar:
- Código:
jQuery(document).ready(function() {
jQuery('button img').each(function() {
if(jQuery(this).attr('src') == 'Imagem-Texto-Negrito') jQuery(this).attr('src', 'Imagem-Texto-negrito');
if(jQuery(this).attr('src') == 'Imagem-Texto-Italico') jQuery(this).attr('src', 'Imagem-Texto-Italico');
if(jQuery(this).attr('src') == 'Imagem-Texto-sublinhado') jQuery(this).attr('src', 'Imagem-Texto-sublinhado');
if(jQuery(this).attr('src') == 'Imagem-Texto-riscado') jQuery(this).attr('src', 'Imagem-Texto-riscado');
if(jQuery(this).attr('src') == 'Imagem-Texto-no-centro') jQuery(this).attr('src', 'Imagem-Texto-no-centro');
if(jQuery(this).attr('src') == 'Imagem-Texto-na-esquerda') jQuery(this).attr('src', 'Imagem-Texto-na-esquerda');
if(jQuery(this).attr('src') == 'Imagem-Texto-na-direita') jQuery(this).attr('src', 'Imagem-Texto-na-direita');
if(jQuery(this).attr('src') == 'Imagem-Adicionar-novo-código-no-post') jQuery(this).attr('src', 'Imagem-Adicionar-novo-código-no-post');
if(jQuery(this).attr('src') == 'Imagem-adicionar-um-novo-emoticon') jQuery(this).attr('src', 'Imagem-adicionar-um-novo-emoticon');
if(jQuery(this).attr('src') == 'Imagem-Seleção-de-cor') jQuery(this).attr('src', 'Imagem-Seleção-de-cor');
if(jQuery(this).attr('src') == 'Imagem-Ajuda') jQuery(this).attr('src', 'Imagem-Ajuda');
if(jQuery(this).attr('src') == 'Imagem-Adicionar-um-novo-link-no-post') jQuery(this).attr('src', 'Imagem-Adicionar-um-novo-link-no-post');
if(jQuery(this).attr('src') == 'Imagem-Adicionar-novo-vídeo') jQuery(this).attr('src', 'Imagem-Adicionar-novo-vídeo');
if(jQuery(this).attr('src') == 'Imagem-Texto-em-lista-de-números') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/ordere10.png');
if(jQuery(this).attr('src') == 'Imagem-adicionar-imagem-no-post') jQuery(this).attr('src', 'Imagem-adicionar-imagem-no-post');
if(jQuery(this).attr('src') == 'Imagem-Adicionar-quote') jQuery(this).attr('src', 'Imagem-Adicionar-quote');
if(jQuery(this).attr('src') == 'Imagem-Editor-Wysiwyg') jQuery(this).attr('src', 'Imagem-Editor-Wysiwyg');
if(jQuery(this).attr('src') == 'Imagem-Texto-em-lista') jQuery(this).attr('src', 'Imagem-Texto-em-lista');
if(jQuery(this).attr('src') == 'Imagem-Texto-Justificado') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/align_13.png');
if(jQuery(this).attr('src') == 'Imagem-Texto-na-Horizontal') jQuery(this).attr('src', 'Imagem-Texto-na-Horizontal');
if(jQuery(this).attr('src') == 'Imagem-Inserir-Nova-Tabela') jQuery(this).attr('src', 'Imagem-Inserir-Nova-Tabela');
if(jQuery(this).attr('src') == 'Imagem-enviar-nova-imagem') jQuery(this).attr('src', 'Imagem-enviar-nova-imagem');
if(jQuery(this).attr('src') == 'Imagem-Adicionar-arquivo-flash') jQuery(this).attr('src', 'Imagem-Adicionar-arquivo-flash');
if(jQuery(this).attr('src') == 'Imagem-Tamanho-da-fonte') jQuery(this).attr('src', 'Imagem-Tamanho-da-fonte');
if(jQuery(this).attr('src') == 'Imagem-Selecionar-Fonte') jQuery(this).attr('src', 'Imagem-Selecionar-Fonte');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/separator.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/separa10.png');
});
})
Veja um exemplo de código:
- Código:
jQuery(document).ready(function() {
jQuery('button img').each(function() {
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/text_bold.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/bold10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/text_italic.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/italic10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/text_underline.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/underl10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/text_strikethrough.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/strike10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/text_align_center.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/align_10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/text_align_left.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/align_11.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/text_align_right.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/align_12.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/page_white_code.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/code10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/i/smiles/icon_smile.gif') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/emotic10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/color_swatch.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/font_c11.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/help.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/help10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/link.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/link10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/film.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/media10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/text_list_numbers.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/ordere10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/picture.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/pictur10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/comments.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/quote10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/i/switch_wysiwyg.gif') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/remove12.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/text_list_bullets.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/unorde10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/text_align_justify.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/align_13.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/text_horizontalrule.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/text_h10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/table.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/table10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/picture_save.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/pictur11.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/page_white_flash.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/page_w10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/style.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/size10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/font.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/fon10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/separator.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/separa10.png');
});
})

© Fórum dos Fóruns

Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título:
[Dúvida] Alterar ícone dos botões BBCode
Até mais.
 Re: Personalizar ícons em BBcode
Re: Personalizar ícons em BBcode
Achei interessante o assunto e tentei fazer o mesmo mas não entendi muito bem o tutorial 

 Tópicos semelhantes
Tópicos semelhantes» Fundo dos icons do fórum
» Adição de icons nas categorias
» Icons nos grupos
» icons desapareceram
» Icons do fórum
» Adição de icons nas categorias
» Icons nos grupos
» icons desapareceram
» Icons do fórum
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por CPTNOMAD462ST 04.09.11 20:25
por CPTNOMAD462ST 04.09.11 20:25









 Facebook
Facebook Twitter
Twitter Youtube
Youtube
