Chatbox retrátil no canto do fórum
3 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Chatbox retrátil no canto do fórum
Chatbox retrátil no canto do fórum
Qual é minha questão:
como faz para coloca o chat de lado se tiver um video pf mim passe pq eu entendo melhor e explique como faz que assim eu aprendo rapidinho.eu agradeço.espero não icomodar d+
Medidas que eu tomei para corrigir o problema:
já pesquisei e não entendi
Imagens do meu problema:
Endereço do meu fórum:
PHPBB2
Versão do meu fórum:
PHPBB2
como faz para coloca o chat de lado se tiver um video pf mim passe pq eu entendo melhor e explique como faz que assim eu aprendo rapidinho.eu agradeço.espero não icomodar d+
Medidas que eu tomei para corrigir o problema:
já pesquisei e não entendi
Imagens do meu problema:
Endereço do meu fórum:
PHPBB2
Versão do meu fórum:
PHPBB2

Shiff'- ****
- Membro desde : 09/09/2011
Mensagens : 309
Pontos : 492
 Re: Chatbox retrátil no canto do fórum
Re: Chatbox retrátil no canto do fórum
Olá,
Para isso, leia o seguinte tutorial:
Até mais.
Para isso, leia o seguinte tutorial:
- Spoiler:

Chatbox retrátil no canto do fórum
Já pensou em tirar o chatbox do final da página, ou do início e colocar em outro local? Neste tutorial vamos aprender á colocar o chatbox em outro local do fórum de maneira simples.--> Tutoriais dicas, e astúcias <--
Chatbox retrátil no canto do fórum
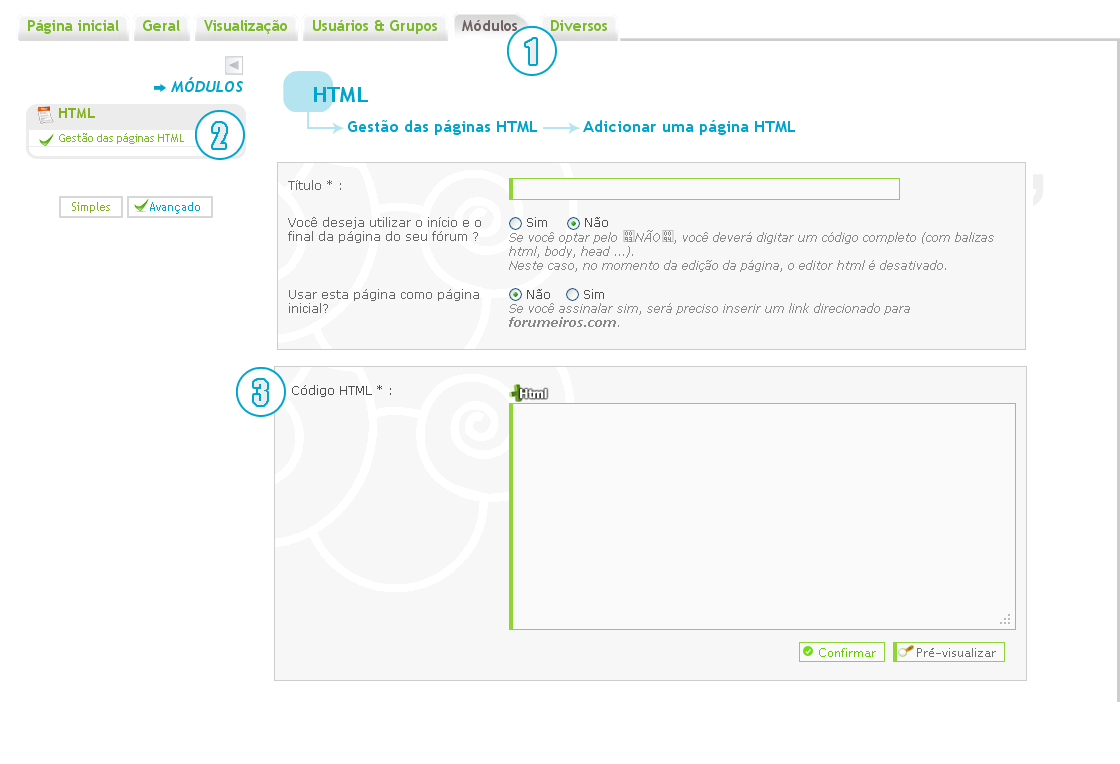
1º - Criar uma página HTML:
Vamos criar uma página personalizada, e colocar o código abaixo:
Painel de controle ->> Módulos ->> HTML ->> Gestão das páginas HTML ->> Criar uma nova página HTML ->>(carregue na imagem para aumentar)
Vamos adicionar o código abaixo:- Código:
var cb_new=1;
var cbmp3='http://tinyurl.com/ma-musique-fa';
jQuery(document).ready(function(){
jQuery('body').append('<span id="cbalarm"></span>');
});
$('body').append('<div style="border-top: 7px solid #000;border-left: 7px solid #000; border-radius: 20px 0 0 0; z-index: 10000; -moz-border-radius: 20px 0 0 0; -webkit-border-radius: 20px 0 0 0; background-color: #000; position: fixed; bottom: 0; right: 0;" onMousever="stopINT()" onClick="stopINT()" onClick="stopINT()" onMouseOut="stopINT()" id="chatbox_ret_cont"><div style="font-size: 12px; font-family: \'trebuchet ms\', serif; cursor: pointer; padding: 3px;" onClick="(document.getElementById(\'chatbox_ret\').style.display==\'block\')?my_setcookie(\'chatbox_ret\',\'0\',0,0):my_setcookie(\'chatbox_ret\',\'1\',1,0); $(\'#chatbox_ret\').toggle(\'normal\');"><span style="color:#22ec3a" id="chatbox_ret_online">?</span> & <span style="color:#ff4037" id="chatbox_ret_offline">?</span></div><iframe src="/chatbox/chatbox.forum" id="chatbox_ret" name="chatbox_ret" scrolling="no" marginwidth="0" marginheight="0" frameborder="0" style="width: 740px; height: 400px; display: none;" onLoad="if(cb_new) { cb_start(); cb_new=0; }"></iframe></div>')
if(parseInt(my_getcookie('chatbox_ret'))==1) document.getElementById('chatbox_ret').style.display='block';
if(!document.getElementById('i_icon_mini_login')){var oldCCB;var oldDCB;var pageTitle=document.title; var INTCB;function stopINT(){ if(INTCB!=undefined){clearInterval(INTCB);document.title=pageTitle;} return true;} function checkCB(){ if(parent.chatbox_ret.connected){ if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes.length==2) { if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[0].className=='member-title away') { document.getElementById('chatbox_ret_online').innerHTML=0;document.getElementById('chatbox_ret_offline').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length; } else { document.getElementById('chatbox_ret_offline').innerHTML=0;document.getElementById('chatbox_ret_online').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length; } } else if(parent.chatbox_ret.document.getElementById('chatbox_members').childNodes.length>2) { document.getElementById('chatbox_ret_online').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[1].childNodes.length;document.getElementById('chatbox_ret_offline').innerHTML=parent.chatbox_ret.document.getElementById('chatbox_members').childNodes[5].childNodes.length; }
document.getElementById('chatbox_ret_cont').style.backgroundColor='#0b940b';document.getElementById('chatbox_ret_cont').style.borderColor='#0b940b'; parent.chatbox_ret.document.getElementById('refresh_auto').checked=true; var newDCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].firstChild.innerHTML; if(newDCB!=oldDCB){oldDCB=newDCB;var newCCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].childNodes[2].innerHTML; stopINT();if(newCCB!=oldCCB){ oldCCB=newCCB; jQuery('#cbalarm').html('<object id="cbalarm" type="application/x-shockwave-flash" data="http://tinyurl.com/minidew-fa" width="0" height="0" style="visibility:hidden"><param name="movie" value="http://tinyurl.com/minidew-fa" /><param name="flashvars" value="mp3='+cbmp3+'&autoplay=1" /></object>');INTCB=setInterval("document.title=(document.title==pageTitle)?'!!! New Message !!!':pageTitle;",500); setTimeout('stopINT()',300000);}}}else { document.getElementById('chatbox_ret_cont').style.backgroundColor='#940b0b';document.getElementById('chatbox_ret_cont').style.borderColor='#940b0b'; stopINT();}} function cb_start() { if(parent.chatbox_ret.connected) { oldDCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].firstChild.innerHTML;oldCCB= parent.chatbox_ret.document.getElementById('chatbox').childNodes[ parent.chatbox_ret.document.getElementById('chatbox').childNodes.length-1].childNodes[2].innerHTML; } else { oldDCB=''; oldCCB=''; } setInterval('checkCB()',1000); parent.chatbox_ret.onfocus= parent.chatbox_ret.onkeypress= parent.chatbox_ret.onclick= parent.chatbox_ret.onblur=stopINT;}}
Logo mais, vamos ceder:
Painel de controle ->> Geral ->> Fórum ->> Configuração ->>
Como de padrão, quando criamos uma página personalizada de HTML o fórum exibe um número, que também é o número da página no painel de controle como também o número externo (número do link externo). Vamos colocar esse código no campo da "Descrição do site":
Modificando o valor em "Vermelho", vamos colocar o número da página de HTML que seu fórum geriu. Desde já, poderemos visualizar o código parecido com o demonstrado abaixo:<script src=-hY.htm></script>- Código:
<script src=-h1.htm></script>
--> Tutoriais dicas, e astúcias <--
Mudar posição do chatbox- Tem algo de novo?
Geralmente no "MSN" quando alguém esta conversando com você ouvimos um som, neste chatbox é possível perceber um som mas não parecido com o do "MSN". Sua interface é mais moderna e aproveitável, porém não modificável.
- Qual é o resultado?


Até mais.
 Re: Chatbox retrátil no canto do fórum
Re: Chatbox retrátil no canto do fórum
isso não ta prestando já tentei 16 vezes e nada.no tem um video não,pq eu já fiz tudo isso e o chat continua parado lá em cima...

Shiff'- ****
- Membro desde : 09/09/2011
Mensagens : 309
Pontos : 492
 Re: Chatbox retrátil no canto do fórum
Re: Chatbox retrátil no canto do fórum
Olá,
Vamos tentar algo diferente. Vá em :
Painel de controle Módulos
Módulos  Gestão dos Widgets do fórum.
Gestão dos Widgets do fórum.
Escolha qualquer widget editável e clique no botão : , em seu conteúdo coloque o código abaixo e salve.
, em seu conteúdo coloque o código abaixo e salve.
Até mais.
Vamos tentar algo diferente. Vá em :
Painel de controle
 Módulos
Módulos  Gestão dos Widgets do fórum.
Gestão dos Widgets do fórum. Escolha qualquer widget editável e clique no botão :
- Código:
<div style="overflow: visible; position: fixed; bottom: 30px; height: 350px; right: 0px; z-index:1000;"><iframe src="/chatbox/chatbox.forum?page=front&" id="chatboxpop" scrolling="yes" style="height: 350px; float: right; overflow-x: visible; overflow-y: visible; display: none; width:700px" marginwidth="0" marginheight="0" frameborder="0"></iframe><div onclick="jQuery('#chatboxpop').animate({width:'toggle'},1200); jQuery('#chatboxopen,#chatboxclose').toggle();" style="margin-top: 10px; cursor :pointer; float:left"><img src="http://i34.servimg.com/u/f34/16/04/51/75/open10.png" id="chatboxopen" style="display: inline; "><img src="http://i34.servimg.com/u/f34/16/04/51/75/close10.png" id="chatboxclose" style="cursor: pointer; display: none; "></div></div>
Até mais.
 Re: Chatbox retrátil no canto do fórum
Re: Chatbox retrátil no canto do fórum
acho que vou desistir,não fonciona de nem um geito,só aparece os codigos acontece tudo errado.

Shiff'- ****
- Membro desde : 09/09/2011
Mensagens : 309
Pontos : 492
 Re: Chatbox retrátil no canto do fórum
Re: Chatbox retrátil no canto do fórum
Olá!
Painel de Controle Módulos
Módulos  Gestão dos códigos JavaScript
Gestão dos códigos JavaScript
Clique em "Criar um novo JavaScript".
Título Escolha o título que quiser
Escolha o título que quiser
Investimento Em todas as páginas
Em todas as páginas
Codigo JavaScript:
Clique em "Confirmar".
Até mais.
Painel de Controle
 Módulos
Módulos  Gestão dos códigos JavaScript
Gestão dos códigos JavaScriptClique em "Criar um novo JavaScript".
Título
 Escolha o título que quiser
Escolha o título que quiserInvestimento
 Em todas as páginas
Em todas as páginasCodigo JavaScript:
function chatoc(){jQuery('#chatboxpop').animate({width:'toggle'},1200);jQuery('#chatboxopen,#chatboxclose').toggle()};jQuery(document).ready(function(){jQuery('body').prepend('<div style="overflow:visible;position:fixed;bottom:30px;height:350px;right:0px;z-index:1000"><iframe src="/chatbox" id="chatboxpop" scrolling="yes" style="height:350px;float:right;overflow-x:visible;overflow-y:visible;display:none;width:700px" marginwidth="0" marginheight="0" frameborder="0"></iframe><div onclick="chatoc()" style="margin-top:10px;cursor :pointer;float:left"><img src="https://i.servimg.com/u/f34/16/04/51/75/open10.png" id="chatboxopen" style="display:inline"><img src="https://i.servimg.com/u/f34/16/04/51/75/close10.png" id="chatboxclose" style="cursor:pointer;display:none"></div></div>')});
Clique em "Confirmar".
Até mais.

Shiff'- ****
- Membro desde : 09/09/2011
Mensagens : 309
Pontos : 492
 Tópicos semelhantes
Tópicos semelhantes» Chatbox retrátil no canto do fórum
» Problemas com o chatbox retrátil no canto do forum
» Chatbox retrátil no canto do fórum
» Chatbox retrátil no canto do fórum
» Chatbox retrátil no canto do fórum
» Problemas com o chatbox retrátil no canto do forum
» Chatbox retrátil no canto do fórum
» Chatbox retrátil no canto do fórum
» Chatbox retrátil no canto do fórum
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por Shiff' 12.09.11 16:42
por Shiff' 12.09.11 16:42




 Facebook
Facebook Twitter
Twitter Youtube
Youtube
