Modificação das estatisticas do fórum
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
 Modificação das estatisticas do fórum
Modificação das estatisticas do fórum
Qual é minha questão:
Eu vi em um fórum uma modificação muito bonita que o criador do template deve ter feito, uma print : http://yourimg.in/m/4q8t053.png
eu gostaria de deixar igual, alguém sabe?
Medidas que eu tomei para corrigir o problema:
-
Imagens do meu problema:
http://yourimg.in/m/4q8t053.png
Endereço do meu fórum:
http://deluxedesign.forumeiros.com/
Versão do meu fórum:
INVISION
Eu vi em um fórum uma modificação muito bonita que o criador do template deve ter feito, uma print : http://yourimg.in/m/4q8t053.png
eu gostaria de deixar igual, alguém sabe?
Medidas que eu tomei para corrigir o problema:
-
Imagens do meu problema:
http://yourimg.in/m/4q8t053.png
Endereço do meu fórum:
http://deluxedesign.forumeiros.com/
Versão do meu fórum:
INVISION
 Re: Modificação das estatisticas do fórum
Re: Modificação das estatisticas do fórum
Olá,
Leia o conteúdo do Spoiler:
Até mais!

Leia o conteúdo do Spoiler:
- Spoiler:

Edição de templates
Este tutorial é sobre a edição da parte dos templates referente à zona de “Quem está conectado” , ou seja, atua nas versões PunBB e PhpBB2.--> Tutoriais e astúcias <--
Modificar a zona "Quem está conetado" (PhpBB 2 e PunBB)
Para que possamos prosseguir com o tutorial é preciso que tenha noção sobre a edição dos templates que serão necessárias para a continuação deste tutorial. Para isso veja: Modificar os templates do fórum
1º - Acessar a template
Terá de acessar a gestão dos templates para efetuar as mudanças. Aceda a:
Painel de Controle -> Visualização -> Templates -> Geral -> template index_body
(falta a imagem)
2º - Encontrar a parte do código a alterar
Versão PhpBB 2- Código:
<!-- BEGIN disable_viewonline -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" colspan="2" height="28"><span class="cattitle"><a class="cattitle" href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></span></td>
</tr>
<tr>
<td class="row1" rowspan="6" align="center" valign="middle"><img src="{L_ONLINE_IMG}" id="i_whosonline" alt="{L_WHO_IS_ONLINE}" /></td>
<td class="row1" width="100%"><span class="gensmall">{TOTAL_POSTS}
{TOTAL_USERS}
{NEWEST_USER}</span></td>
</tr>
<tr>
<td class="row1"><span class="gensmall">{TOTAL_USERS_ONLINE}
{RECORD_USERS}
{LOGGED_IN_USER_LIST}</span></td>
</tr>
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}
{L_WHOSBIRTHDAY_WEEK}
<tr>
<td class="row1"><span class="gensmall">{LEGEND} : {GROUP_LEGEND}</span></td>
</tr>
<!-- BEGIN switch_chatbox_activate -->
<tr>
<td class="row1">
<span class="gensmall">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
//<![CDATA[
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
//]]>
</script>
<!-- END switch_chatbox_popup -->
</span>
</td>
</tr>
<!-- END switch_chatbox_activate -->
</table>
<!-- END disable_viewonline -->
Versão PunBB- Código:
<!-- BEGIN disable_viewonline -->
<div id="pun-info" class="main">
<div class="main-content">
<div id="stats">
<p class="right">{TOTAL_POSTS}</p>
<p>{TOTAL_USERS}</p>
<p>{NEWEST_USER}</p>
</div>
<div id="onlinelist">
<img src="{L_ONLINE_IMG}" alt="{L_WHO_IS_ONLINE}" />
<p class="right"><a href="{U_VIEWONLINE}" rel="nofollow">{L_WHO_IS_ONLINE}</a></p>
<p>{TOTAL_USERS_ONLINE}
{RECORD_USERS}
{LOGGED_IN_USER_LIST}
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS}
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}</p>
<div class="clear"></div>
<p>{LEGEND} : {GROUP_LEGEND}</p>
</div>
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
</div>
</div>
<!-- END disable_viewonline -->
3º - Identificar as diferentes partes do código
Com esta alteração poderemos mudar vários aspetos do código de forma a reestruturar a zona "Quem está conetado". No entanto temos de saber aquilo que estamos a alterar (variáveis) para podermos saber onde inserir uma imagem, uma frase, etc. Por exemplo, {L_ONLINE_IMG} seria substituído pelo endereço da imagem que está nessa linha. Mas como saber onde cada uma dessas variáveis será substituída?
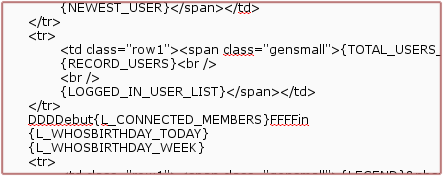
Vejamos um outro exemplo com a variável {L_CONNECTED_MEMBERS}:
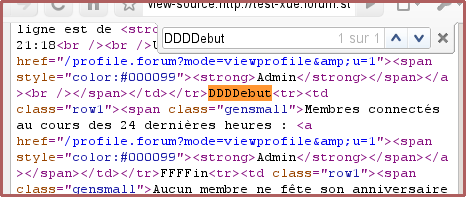
Insira um marcador, como DDDDebut e depois um outro como FFFFin. Seguidamente salve e publique o seu template. Depois basta ir ao código fonte e procurar por um dos marcadores que inseriu previamente.
No modelo
No código-fonte
Portanto no segundo exemplo a substituição foi:- Código:
<tr><td class="row1"><span class="gensmall">Membres connectés au cours des 24 dernières heures : <a href="/profile.forum?mode=viewprofile&u=1"><span style="color:#000099"><strong>Admin</strong></span></a></span></td></tr>
Importante: Seja qual for a sua intenção relativamente à mudança desta parte em particular deve sempre lembrar-se de manter a conformidade das tags. Por exemplo, imagine que existia o seguinte:- Código:
<div><marquee><span>texte
Que seria a variável {EXEMPLE}- Código:
{EXEMPLE}</span></marquee></div>
Todas as balizas terão de ser fechadas, caso contrário não funcionará. O caso em cima é especial pois estamos perante uma tag indicando a existência de uma linha numa tabela (table row=<tr>). Para utilizar corretamente esse ponto deverá ser assim:- Código:
<table>{L_CONNECTED_MEMBERS}</table>
Lista de variáveis
{U_VIEWONLINE} - phpbb2 & punbb- Código:
/viewonline.htm
Explicação: Endereço relativo à página "Quem está online" e poderá ser utilizada com um link num código html (<a href="{U_VIEWONLINE}">Quem está online</a> )
{L_WHO_IS_ONLINE} - phpbb2 & punbb- Código:
Qui est en ligne?
Explicação: Sequência de texto que muda conforme a língua utilizada no fórum.
{L_ONLINE_IMG} - phpbb2 & punbb- Código:
http://2img.net/i/fa/subsilver/whosonline.gif
Explicação: É o link da imagem. A Administração pode utilizar isto para colocar uma imagem sem ter que estar a mudar o tema/versão do fórum (basta mudar a imagem no painel de controle em "gestão de imagens")
{TOTAL_POSTS} - phpbb2 & punbb- Código:
Nos membres ont posté un total de <strong>2</strong> messages
Explicação: É o número de mensagens postadas no fórum. No final deste tutorial veremos como alterar esta parte do texto.
{TOTAL_USERS} - phpbb2 & punbb- Código:
Nous avons <strong>1</strong> membre enregistré
Explicação: É o número total de membros registados.
{NEWEST_USER} - phpbb2 & punbb- Código:
L'utilisateur enregistré le plus récent est <strong><a href="/profile.forum?mode=viewprofile&u=1"><span style="color:#000099"><strong>Admin</strong></span></a></strong>
Explicação: Esta parte representa a informação acerca do último membro registado.
{TOTAL_USERS_ONLINE} - phpbb2 & punbb- Código:
Il y a en tout <strong>1</strong> utilisateur en ligne :: 1 Enregistré, 0 Invisible et 0 Invité
Explicação: Esta parte diz respeita ao número total de pessoas online, tantos os registados como os convidados.
{RECORD_USERS} - phpbb2 & punbb- Código:
Le record du nombre d'utilisateurs en ligne est de <strong>2</strong> le Mer 21 Avr 2010 - 21:18
Explicação: Esta frase mostra o recorde de utilizadores online registado num determinado dia.
{LOGGED_IN_USER_LIST} - phpbb2 & punbb- Código:
Utilisateurs enregistrés : <a href="/profile.forum?mode=viewprofile&u=1"><span style="color:#000099"><strong>Admin</strong></span></a>
Explicação: Lista de utilizadores online e invisíveis (apenas os administradores e moderadores podem ver esses membros).
{L_ONLINE_USERS} - punbb
Explicação: Esta variável não pode ser substituída por nada o que no fim de contas não lhe dá utilidade alguma.
{L_CONNECTED_MEMBERS} - phpBB2- Código:
<tr><td class="row1"><span class="gensmall">Membres connectés au cours des 24 dernières heures : <a href="/profile.forum?mode=viewprofile&u=1"><span style="color:#000099"><strong>Admin</strong></span></a></span></td></tr>
Explicação: Indica os utilizadores registados que visitaram o fórum num determinado período de tempo (exemplo: nas últimas 24 horas).
Código do template a utilizar:- Código:
<table>{L_CONNECTED_MEMBERS}</table>
{L_CONNECTED_MEMBERS} - punBB- Código:
Membres connectés au cours des 24 dernières heures : <a href="/profile.forum?mode=viewprofile&u=1"><span style="color:#000099"><strong>Admin</strong></span></a>
Explicação: Indica os utilizadores registados que visitaram o fórum num determinado período de tempo (exemplo: nas últimas 24 horas).
{L_WHOSBIRTHDAY_TODAY} - phpBB2- Código:
<tr><td class="row1"><span class="gensmall">Aucun membre ne fête son anniversaire aujourd'hui
Explicação: Indica os aniversários do dia.
Template a utilizar:- Código:
<table>{L_WHOSBIRTHDAY_TODAY}</span></td></tr></table>
- Código:
<table>{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}</table>
{L_WHOSBIRTHDAY_TODAY} - punBB- Código:
<br style="line-height:5px;" />Aucun membre ne fête son anniversaire aujourd'hui
Explicação: Indica os aniversários do dia.
{L_WHOSBIRTHDAY_WEEK} - phpBB2- Código:
Aucun membre ne fête son anniversaire dans les 7 prochains jours</span></td></tr>
Explicação: Indica os aniversários durante um período de tempo definido pelo administrador.
Template a utilizar:- Código:
<table><tr><td><span>{L_WHOSBIRTHDAY_WEEK}</table>
- Código:
<table>{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}</table>
{L_WHOSBIRTHDAY_WEEK} - punBB- Código:
Aucun membre ne fête son anniversaire dans les 7 prochains jours
Explicação: Indica os aniversários durante um período de tempo definido pelo administrador.
{LEGEND} - punBB e phpBB2- Código:
Légende
Explicação: Indica os aniversários durante um período de tempo definido pelo administrador.
(em desenvolvimento)
{GROUP_LEGEND} - punBB e phpBB2- Código:
[ <b><a style="color: #000099" class="gensmall" href="/groupcp.forum?g=2">Modérateurs</a></b> ]
Explicação: Indica os grupos existentes (os visíveis e com cor)
{TOTAL_CHATTERS_ONLINE} - punBB e phpBB2- Código:
Il y a actuellement <strong>1</strong> utilisateur(s) sur la ChatBox
Explicação: Número total de membros no chat.
{CHATTERS_LIST} - punBB e phpBB2- Código:
<a href="/profile.forum?mode=viewprofile&u=1"><span style="color:#000099"><strong>Admin</strong></span></a>
Explicação: Lista com o nome de membros no chat.
{...U_FRAME_CHATBOX} - punBB e phpBB2- Código:
/chatbox/chatbox.forum?
Explicação: É apenas um link relativo ao chatbox.
{L_CLICK_TO_JOIN_CHAT} - punBB e phpBB2- Código:
Rejoindre le Chat
Explicação: É apenas uma linha que muda consoante a linguagem.
(Eu coloquei o código do modelo para usar as variáveis quando não era apenas a própria variável)
agora você está pronto para usar essas variáveis nas estruturas quiser html (blocos, blocos de rolagem da tabela, ...)
4º - Considerações finaisi
É possível substituir completamente algo, como os grupos pode-se substituir completamente, dando links para páginas de grupo e da cor (que pode apresentá-los como totalmente deseja, mas não surtirá efeito aos membros pertencentes aos grupos)
O quem está conectado não há nenhuma maneira de mudá-lo assim (porque cada vez que você reabrir a página que deve ser modificado de acordo com os usuários que estão on-line), você deve Portanto, se queremos apresentá-lo de forma diferente para a variável e usar javascript (é uma linguagem que é usada para modificar uma página web na sequência dos acontecimentos de que é decidido (ele vai estar aqui de passagem que o código irá alterar os elementos que desejas) para edição.
É recomendado que faça apenas um bloco (<div> ...</ div>) ou tabela (<table> <tr> <td> ... </ tr> </ td> </ table>) com Quem está online caso queira colocar um identificador para tal parte dum código basta adicionar um atributo id e definir o id. (veja o exemplo <div id="qeel-perso"> ...</ div> e para uma tabela ficaria assim <table id="qeel-perso"> <tr> <td> ...</ td > </ tr> </ table>)
Então tudo que você precisa para fazer um script que irá mudar a maneira que você quer fazer isso, vamos utilizar apenas duas coisas
A primeira é:- Código:
document.getElementById('qeel-perso').innerHTML
para descrevê-lo é, de fato "documento" (que é o objeto que está sendo toda a página) e do "documento" é utilizada uma função chamada getElementById, esse recurso analisa o conteúdo do documento e selecione tag html que tem o identificador a ser dado como um parâmetro (se ele é chamado aqui qeel-pessoal, ele irá procurar todas as tags e pára quando é id = "qeel-pessoal"), finalmente tomamos apenas o innerHTML propriedade do objeto (que é a nossa linha) é selecionado, ele é na verdade o conteúdo do nosso html está online, com esta propriedade, existem duas maneiras de fazer, apenas usá-lo, por exemplo- Código:
alert(document.getElementById('qeel-perso').innerHTML);
fazer uma pequena caixa de diálogo que exibe o conteúdo do html está online ou você pode mudar seu conteúdo, por exemplo- Código:
document.getElementById('qeel-perso').innerHTML='<strong>Alerta !!!</strong>';
chega-se a segunda:- Código:
text.replace(/ce qu'on cherche/,"ce par quoi on le remplace");
é um método chamado substituir, apenas para ter uma cadeia (por exemplo, innerHTML que acabamos de ver) e da função substitui a corda sempre que encontrá-lo, o primeiro parâmetro pelo segundo
Agora podemos entender que só vai fazer:
document.getElementById('qeel-perso').innerHTML= document.getElementById('qeel-perso').innerHTML.replace(/ce qu'on cherche/,"ce par quoi on le remplace");
mas temos de fornecer mais informações para os parâmetros primeiro, o segundo parâmetro "aquele pelo qual ele é substituído," só há duas coisas a dizer sobre isso ou são utilizados "para os bancos, neste caso, se houver um" em um substituto deverá ser apresentado, então se eu quiser substituir:- Código:
le "chat"
- Código:
"le "chat""
- Código:
l'ordinateur s'est éteint
- Código:
'l'ordinateur s'est éteint'
- Código:
/ . $ [ ] ( ) { } ^ ? * + -
- Código:
/*-+{aaa}+-*/
- Comment ça marche (fr)
- Selfhtml (fr)
- DevGuru (an)
- JavaScript Kit (an)
- w3schools (an)
mas aqui não vamos aprender que o que é útil para nós ., +, ? et ( ) em relação ao ponto, pode na verdade ser qualquer caractere, exceto os personagens de volta na linha, por isso, se não há uma única letra, colocar /. / seleccione o
em seguida, para a maioria, isso significa apenas que ac "acima podem estar presentes um ou mais", então se colocarmos / ab + c / abc ou abbbbbc encontrá-lo, mas não
em termos de consulta ponto significa "acima existe ou não" que será útil, por exemplo, quando uma palavra começa no plural ou não, podemos simplesmente colocar / hóspedes? / e vai substituir o que os clientes se houver um s ou convidado se não houver (fazemos ambos ao mesmo tempo).
em termos de suportes têm duas aplicações, primeiro habilitá-lo em combinação com o? para dizer se este grupo de letra existe ou não, assim, por exemplo / 123 (456)? 789/123 456 789 e 123789 encontrará boa, então a segunda coisa mais útil é que cada parte entre parênteses é armazenado em uma variável que 'podem ser reutilizados na cadeia de substituição com ou dois $ 2 é o número de variáveis, para o nosso exemplo está online, podemos fazer:- Código:
text.replace(/Nous avons (.+) membre(s?) enregistrés?/,'On a $1 gentil$2 membre$2 enregistré$2');
Aqui você está agora pronto para tudo, aqui está um exemplo, se você perdeu:- Código:
<div id="qeel-perso" style="background-image:url({L_ONLINE_IMG})">
{GROUP_LEGEND}
{TOTAL_POSTS}{TOTAL_USERS}
</div>
<script type="text/javascript">
document.getElementById('qeel-perso').innerHTML=document.getElementById('qeel-perso').innerHTML.replace(/Nos membres ont posté un total de (.+) message(s?)Nous avons (.+) membre(s?) enregistrés?/,'Nos $3 brave$4 ont fait $1 post$2 o/').replace(/[ (.+) ]/,'<{ $1 }>');
</script>
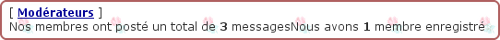
Acabou de fazer o quem está conectado com os nomes do grupo, a linha de colocar o número total de mensagens, trazendo a linha de total de usuários únicos e pequenas como nós colocar a imagem de quem está on-line como uma imagem de fundo de quem está online
dá-me isso no script sem display:- Código:
<div id="qeel-perso" style="background-image:url(http://i41.tinypic.com/v7a6qg.gif)"> [ <b><a style="color: #000099" class="gensmall" href="/groupcp.forum?g=2">Modérateurs</a></b> ]
Nos membres ont posté un total de <strong>3</strong> messagesNous avons <strong>1</strong> membre enregistré</div>
então o código:
- Código:
document.getElementById('qeel-perso').innerHTML
o primeiro com:- Código:
.replace(/Nos membres ont posté un total de (.+) message(s?)Nous avons (.+) membre(s?) enregistrés?/,'Nos $3 brave$4 ont fait $1 post$2 o/')
- Código:
Nos membres ont posté un total de <strong>3</strong> messagesNous avons <strong>1</strong> membre enregistré
- Código:
Nos <strong>1</strong> brave ont fait <strong>3</strong> posts o/
- Código:
.replace(/[ (.+) ]/,'<{ $1 }>');
- Código:
<div id="qeel-perso" style="background-image:url(http://i41.tinypic.com/v7a6qg.gif)"> <{ <b><a style="color: #000099" class="gensmall" href="/groupcp.forum?g=2">Modérateurs</a></b> }>
Nos <strong>1</strong> brave ont fait <strong>3</strong> posts o/</div>

Até mais!

 Re: Modificação das estatisticas do fórum
Re: Modificação das estatisticas do fórum
Obrigado, mas meu fórum é Invision, não pode modificar isso.
Não tem algum código html ou css?
Não tem algum código html ou css?
 Re: Modificação das estatisticas do fórum
Re: Modificação das estatisticas do fórum
Ok, mas não tem algum jeito de deixar ele mais bonito pelo menos? Não precisa ser igual a esse, só diminuir la, entra no fórum e vai la e ve, é muito extenso.
 Re: Modificação das estatisticas do fórum
Re: Modificação das estatisticas do fórum
Olá,
Diminuir o quê exatamente amigo?
Não é permitido ups em menos de 24 horas, se cometer o erro novamente vamos mover seu tópico para lixeira. Leia as regras!
Até mais!

Diminuir o quê exatamente amigo?
Não é permitido ups em menos de 24 horas, se cometer o erro novamente vamos mover seu tópico para lixeira. Leia as regras!
Até mais!

 Re: Modificação das estatisticas do fórum
Re: Modificação das estatisticas do fórum
Tipo, tirar os aniversarios, os eventos e o chatbox, e deixar as estatisticas junto com quem esta conectado.
Tipo o da print, dai nao precisa ter aqueles negocios do lado mais personalizados.
Tipo o da print, dai nao precisa ter aqueles negocios do lado mais personalizados.
 Re: Modificação das estatisticas do fórum
Re: Modificação das estatisticas do fórum
Olá amigo,
Você quer diminuir as estatísticas do fórum? Caso sim tente o seguinte código trocando os valores "X" e "Y":
Painel... -> Visualização -> Imagens e cores -> Cores -> Folha de estilo CSS
Até mais!
Você quer diminuir as estatísticas do fórum? Caso sim tente o seguinte código trocando os valores "X" e "Y":
- Código:
#fo_stat.borderwrap {
widh: X%;
height: Y%;
}
Painel... -> Visualização -> Imagens e cores -> Cores -> Folha de estilo CSS
Até mais!
 Re: Modificação das estatisticas do fórum
Re: Modificação das estatisticas do fórum
Olá!Blunt escreveu:Tem como eu por na verssão phpbb3 ?
A edição de templates é possível apenas para as versões Phpbb2 e Punbb.

 Re: Modificação das estatisticas do fórum
Re: Modificação das estatisticas do fórum
Pode fechar.
Mas antes me responde porque nao colocam para poder modificar nessas outras versoe?
Mas antes me responde porque nao colocam para poder modificar nessas outras versoe?
 Re: Modificação das estatisticas do fórum
Re: Modificação das estatisticas do fórum
Não somos nós que escolhemos isso, são os técnicos da Forumeiros.EyesInFire escreveu:Pode fechar.
Mas antes me responde porque nao colocam para poder modificar nessas outras versoe?
A única coisa que pode ser feita é a criação de uma sugestão:
https://ajuda.forumeiros.com/post?f=48&mode=newtopic
Até mais.
 Tópicos semelhantes
Tópicos semelhantes» Modificação das Estatísticas
» Modificação de Estatísticas
» Modificação das estatísticas
» [punBB] Estatisticas do forum como neste forum
» Modificação na legenda do fórum
» Modificação de Estatísticas
» Modificação das estatísticas
» [punBB] Estatisticas do forum como neste forum
» Modificação na legenda do fórum
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre a aparência do fórum :: Questões resolvidas sobre a aparência do fórum
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início
 por EyesInFire 14.11.11 1:10
por EyesInFire 14.11.11 1:10



