Slides no fórum
4 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Slides no fórum
Slides no fórum
Qual é minha questão:
Queria por caixas de noticias no meu fórum
Medidas que eu tomei para corrigir o problema:
-
Imagens do meu problema:
-
Endereço do meu fórum:
http://webpixelforum.forumeiros.com/
Versão do meu fórum:
PHPBB3
Queria por caixas de noticias no meu fórum
Medidas que eu tomei para corrigir o problema:
-
Imagens do meu problema:
-
Endereço do meu fórum:
http://webpixelforum.forumeiros.com/
Versão do meu fórum:
PHPBB3
 Re: Slides no fórum
Re: Slides no fórum
Olá,
Especifique ? Não sei a que caixas de noticias desejas. Poderia me explicar, se seria anúncios?
Até mais
Especifique ? Não sei a que caixas de noticias desejas. Poderia me explicar, se seria anúncios?
Até mais

 Re: Slides no fórum
Re: Slides no fórum
Olá,
Você está a falar dos slides? Caso sim, leia:
Até mais!
Você está a falar dos slides? Caso sim, leia:
- Spoiler:

Efeitos especiais: Slides
Slide é conhecido e usado basicamente em apresentações de projetos para empresas, que no caso é muito informativo a quem sabe usar o Microsoft Power Point. Agora, já pensou um Slide com transições fad in no seu fórum, mostrando as últimas novidades ou atualização dos seus serviço? Neste tutorial você vai explorar este universo.
--> Tutoriais dicas, e astúcias <--
Slides
1º - Local de aplicação do código:
Podemos basicamente aplicar o efeito do slide em três pontos no fórum: Portal, Mensagem da página inicial ou página HTML. Por isso, fica a escolha do administrador onde colocar este slide.
Painel de controle ->> Módulos ->> Portal e Widgets ->> Configuração do portal ->> Estrutura ->> Criar um widget personalizado ->>
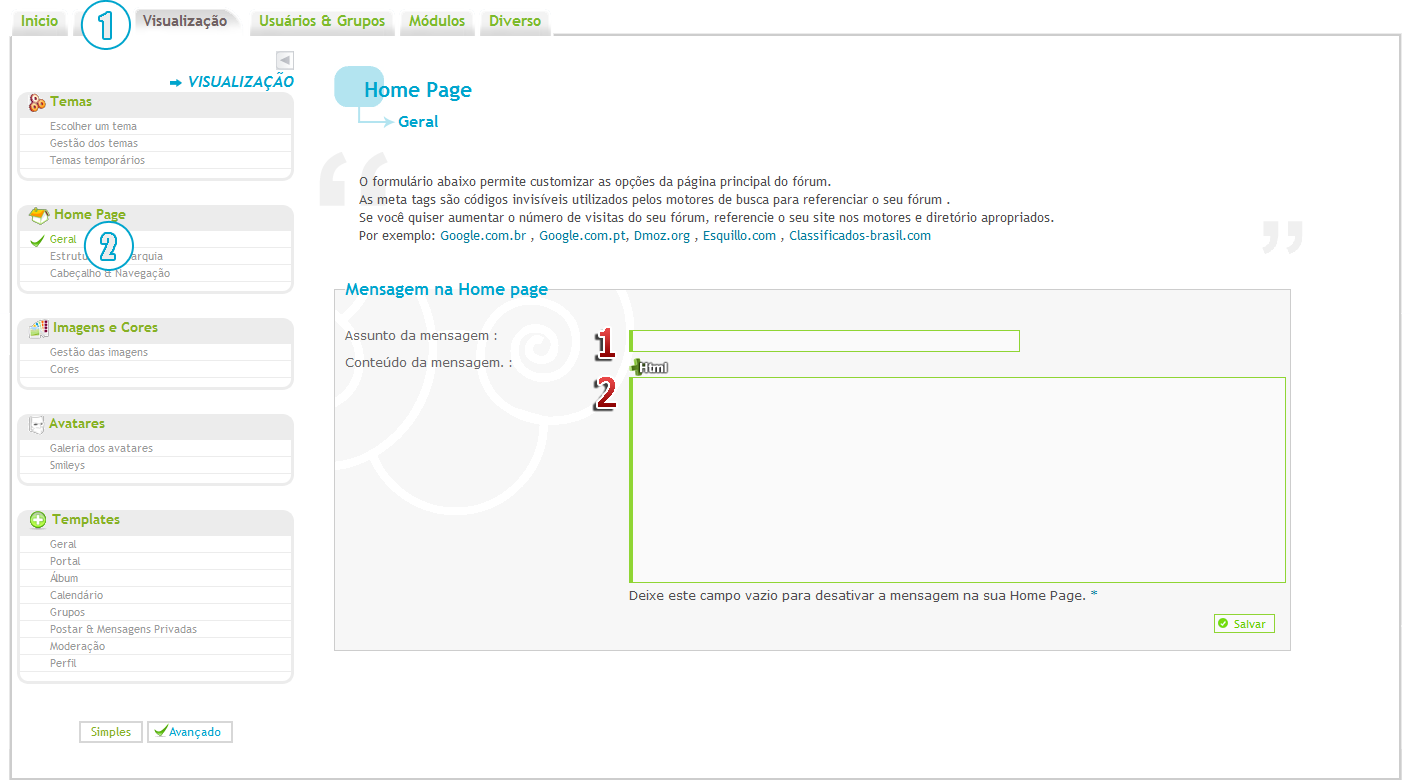
Painel de Controle -> Visualização -> Homepage -> Geral.

 Assunto da mensagem - Representa o título da mensagem da home page, ele será sempre em maior destaque do que os outros textos É permitido o uso de códigos HTML neste campo.
Assunto da mensagem - Representa o título da mensagem da home page, ele será sempre em maior destaque do que os outros textos É permitido o uso de códigos HTML neste campo.
 Conteúdo da mensagem - Aqui fica a mensagem propriamente dita. Poderá utilizar códigos HTML e BBCode. É importante lembrar também que esta mensagem será visível para todos.
Conteúdo da mensagem - Aqui fica a mensagem propriamente dita. Poderá utilizar códigos HTML e BBCode. É importante lembrar também que esta mensagem será visível para todos.
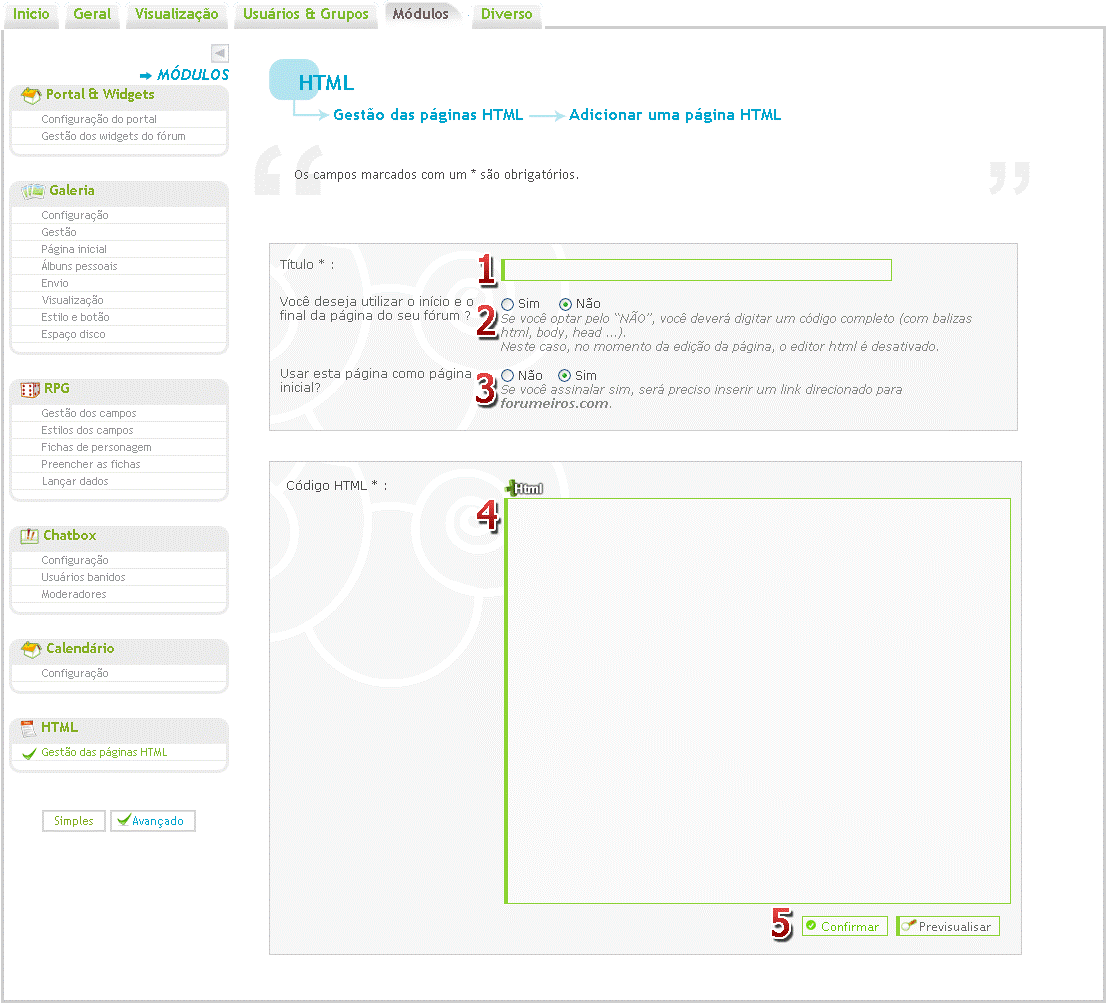
Painel de Controle -> Módulos -> HTML -> Gestão das Páginas HTML.

 Título - Neste campo terá de adicionar um título para a sua página HTML, servirá para identificar a sua página na lista de páginas HTMl, do Painel de Cntrole, e fará também parte do endereço da página. Por exemplo:
Título - Neste campo terá de adicionar um título para a sua página HTML, servirá para identificar a sua página na lista de páginas HTMl, do Painel de Cntrole, e fará também parte do endereço da página. Por exemplo:
Título: Forumeiros
Endereço da página: .../forumeiros-h1.html

ATENÇÃO: A designação que aparece à frete do nome da página, no endereço, modifica consoante a número da página criada. Se for a primeira página a ser criada, então será -h1, se for a quarta página a ser criada será -h4, etc.

 Você deseja utilizar o início e o final da página do seu fórum? - Se optar pelo "Sim", a sua página apresentará o cabeçalho (Logo e menu do Fórum) e o rodapé (barra de links úteis). Uma das vantagens desta escolha, é que terá de personalizar menos o seu texto, por exemplo, pois, poderá utilizar as classes CSS, do seu próprio Fórum, e também não necessita de criar uma estrutura HTML, apenastem de adicionar o código de conteúdo.
Você deseja utilizar o início e o final da página do seu fórum? - Se optar pelo "Sim", a sua página apresentará o cabeçalho (Logo e menu do Fórum) e o rodapé (barra de links úteis). Uma das vantagens desta escolha, é que terá de personalizar menos o seu texto, por exemplo, pois, poderá utilizar as classes CSS, do seu próprio Fórum, e também não necessita de criar uma estrutura HTML, apenastem de adicionar o código de conteúdo.
Se optar pelo "Não" a página torna-se independente da estrutura do Fórum, mas neste caso terá de adicionar a própria estrutura, com as balizas html, head, body, etc.
 Usar esta página como página inicial? - Se pretende que a página seja utiliza como a página inicial do Fórum, deverá colocar "Sim", mas se optar por esta opção, terá de adicionar o endereço do site Forumeiros.com. (ver FAQ)
Usar esta página como página inicial? - Se pretende que a página seja utiliza como a página inicial do Fórum, deverá colocar "Sim", mas se optar por esta opção, terá de adicionar o endereço do site Forumeiros.com. (ver FAQ)
 Código HTML - Neste campo, terá de adicionar o conteúdo da sua página HTML, se colocou não na opção 2, então terá de criar uma estrutura de uma página HTML.
Código HTML - Neste campo, terá de adicionar o conteúdo da sua página HTML, se colocou não na opção 2, então terá de criar uma estrutura de uma página HTML.
 Confirmar / Previsualizar - Nestes dois botões poderá confirmara criação da sua página HTML, carregando em "Confirmar". Ou poderá visualizar o resultado que a página terá quando ele for visualizada por todos os usuários, carregando em "Previsualizar".
Confirmar / Previsualizar - Nestes dois botões poderá confirmara criação da sua página HTML, carregando em "Confirmar". Ou poderá visualizar o resultado que a página terá quando ele for visualizada por todos os usuários, carregando em "Previsualizar".
2º - Tipos de slides:
Neste passo vamos então chegar onde queria-mos. Temos neste vídeo-tutorial alguns projetos já postados para os administradores de fóruns Forumeiros, se por acaso não encontrar por exemplo, o slide desejado, poderá entrar em contato com o suporte Forumeiros e sanar sua questão.
Dois exemplos de slides.
CSS:
- Código:
* {
margin : 0;
padding : 0;
}
html {
height : 100%;
}
div#header {
margin : -1px 0 0;
}
div#video-header {
height : 250px;
margin : -1px 0 0;
}
div#header div.wrap {
height : 250px;
/*background : url(images/header-bg.png) no-repeat 50% 0;*/
}
div#header div#slide-holder {
z-index : 40;
width : 790px;
height : 250px;
position : absolute;
}
div#header div#slide-holder div#slide-runner {
top : 0px;
left : 0px;
width : 790px;
height : 250px;
overflow : hidden;
position : absolute;
}
div#header div#slide-holder img {
margin : 0;
display : none;
position : absolute;
}
div#header div#slide-holder div#slide-controls {
left : 0;
bottom : 0px;
width : 790px;
height : 46px;
display : none;
position : absolute;
background : url(img/home/slide-bg.png) 0 0;
}
div#header div#slide-holder div#slide-controls p.text {
float : left;
color: #000;
display : inline;
font-size : 12px;
line-height : 16px;
margin : 15px 0 0 20px;
text-transform : uppercase;
font-weight:bold;
}
div#header div#slide-holder div#slide-controls p#slide-nav {
float : right;
height : 24px;
display : inline;
margin : 11px 15px 0 0;
}
div#header div#slide-holder div#slide-controls p#slide-nav a {
float : left;
width : 24px;
height : 24px;
display : inline;
font-size : 11px;
margin : 0 5px 0 0;
line-height : 24px;
font-weight : bold;
text-align : center;
text-decoration : none;
background-position : 0 0;
background-repeat : no-repeat;
}
div#header div#slide-holder div#slide-controls p#slide-nav a.on {
background-position : 0 -24px;
}
div#header div#slide-holder div#slide-controls p#slide-nav a {
background-image : url(img/home/silde-nav.png);
}
div#nav ul li a {
background : url(img/home/nav.png) no-repeat;
}
<div id="header"><div class="wrap">
<div id="slide-holder">
<div id="slide-runner">
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-1" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-2" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-3" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-4" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-5" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-6" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-7" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-8" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-9" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<div id="slide-controls">
<p id="slide-client" class="text"><strong> </strong><span></span></p>
<!--<p id="slide-desc" class="text"> </p>-->
<p id="slide-nav"></p>
</div>
</div>
<!--content featured gallery here -->
</div>
<script type="text/javascript">
if(!window.slider) var slider={};slider.data=[
{"id":"slide-img-1","client":"NET abre sinal de oito canais","desc":""},
{"id":"slide-img-2","client":"Sony Spin abre sinal para final de temporada de Teen Wolf","desc":""},
{"id":"slide-img-3","client":"Discovery Science apresenta nova identidade visual","desc":""},
{"id":"slide-img-4","client":"Warner estreia 9ª temp. de Two and a Half Men","desc":""},
{"id":"slide-img-5","client":"Warner Channel estreia The Secret Circle na próxima semana ","desc":""},
{"id":"slide-img-6","client":"Dezembro: Confira as estréias da HBO","desc":""},
{"id":"slide-img-7","client":"A&E sem infomerciais em novembro! Exemplo a ser seguido ","desc":""},
{"id":"slide-img-8","client":"Confira as Superestreias do Telecine Premium em dezembro","desc":""},
{"id":"slide-img-9","client":"Barriga de Aluguel reestreia no Viva em dezembro","desc":""},
];
</script>
</div></div><!--/header-->
CSS:
- Código:
.main_view {
float: left;
position: relative;
}
.window {
height:286px; width: 790px;
overflow: hidden;
position: relative;
}
.image_reel {
position: absolute;
top: 0; left: 0;
}
.image_reel img {float: left;}
.paging {
position: absolute;
bottom: 40px; right: -7px;
width: 178px; height:47px;
z-index: 100; /*--Assures the paging stays on the top layer--*/
text-align: center;
line-height: 40px;
background: url(paging_bg2.png) no-repeat;
display: none;
}
.paging a {
padding: 5px;
text-decoration: none;
color: #fff;
}
.paging a.active {
font-weight: bold;
background: #920000;
border: 1px solid #610000;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
}
.paging a:hover {font-weight: bold;}
Código do Slide:
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script><script>$(document).ready(function() {
$(".paging").show();
$(".paging a:first").addClass("active");
var imageWidth = $(".window").width();
var imageSum = $(".image_reel img").size();
var imageReelWidth = imageWidth * imageSum;
$(".image_reel").css({'width' : imageReelWidth});
rotate = function(){
var triggerID = $active.attr("rel") - 1;
var image_reelPosition = triggerID * imageWidth;
$(".paging a").removeClass('active');
$active.addClass('active');
$(".image_reel").animate({
left: -image_reelPosition
}, 500 );
};
rotateSwitch = function(){
play = setInterval(function(){
$active = $('.paging a.active').next();
if ( $active.length === 0) {
$active = $('.paging a:first');
}
rotate();
}, 7000);
};
rotateSwitch();
$(".image_reel a").hover(function() {
clearInterval(play);
}, function() {
rotateSwitch();
});
//On Click
$(".paging a").click(function() {
$active = $(this);
clearInterval(play);
rotate();
rotateSwitch();
return false;
});
});
</script><div class="main_view">
<div class="window">
<div class="image_reel">
<a href="ENDEREÇO_DA_PAGINA"><img src="ENDEREÇO_DA_IMAGEM" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA"><img src="ENDEREÇO_DA_IMAGEM" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA"><img src="ENDEREÇO_DA_IMAGEM" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA"><img src="ENDEREÇO_DA_IMAGEM" alt="" /></a>
</div>
</div>
<div class="paging">
<a href="#" rel="1">1</a>
<a href="#" rel="2">2</a>
<a href="#" rel="3">3</a>
<a href="#" rel="4">4</a>
</div>
</div>
© Fórum dos Fóruns

Se tiver alguma dúvida relacionada com este tópico crie um tópico com o seguinte título:[Dúvida] Slides
Até mais!
 Re: Slides no fórum
Re: Slides no fórum
Olá,
Poderá usar o FeedBurner como meio de notícias. Leia o conteúdo do spoiler:
Caso não tenha entendido, assista o vídeo tutorial: https://www.youtube.com/watch?v=8pdt1TRsvVk
Até mais!

Poderá usar o FeedBurner como meio de notícias. Leia o conteúdo do spoiler:
- Gerir sistema de anúncio com o feedburner:

Sistema de FeedBurner
Já pensou em seu portal existir um widget que atualiza diáriamente os últimos tópicos que você posta em uma determinada seção do fórum? E ainda com opção de personalização! Neste Tutorial vamos aprender como gerir um sistema através do FeedBurner para mostrar os últimos posts do seu fórum.--> Tutoriais dicas, e astúcias <--
Gerir sistema de FeedBurner
1º - Contas no Google:
Para que seja possível a criação do FeedBurner é necessário ter-mos uma conta no Google. Isto é, se você já tiver uma conta no Orkut ou qualquer outra plataforma do Google será mais rápido e fácil. Primeiramente, pedimos que esteja acessando o site da "Google FeedBurner", mas como já dito aos que não tem contas no Google terá que criá-la para proceguir-mos com o tutorial.(carregue na imagem para aumentar)

 Email - Caso você tenha contas no Google, poderá usar uma delas para personalizar o Feed, neste campo poderá adicionar o Email. Por exemplo:
Email - Caso você tenha contas no Google, poderá usar uma delas para personalizar o Feed, neste campo poderá adicionar o Email. Por exemplo:
board:@:forumeiros.com
 Senha - Campo para adição da senha do email usado no campo acima. Exemplo:
Senha - Campo para adição da senha do email usado no campo acima. Exemplo:
**********
2º - Gerindo o código para o widget:
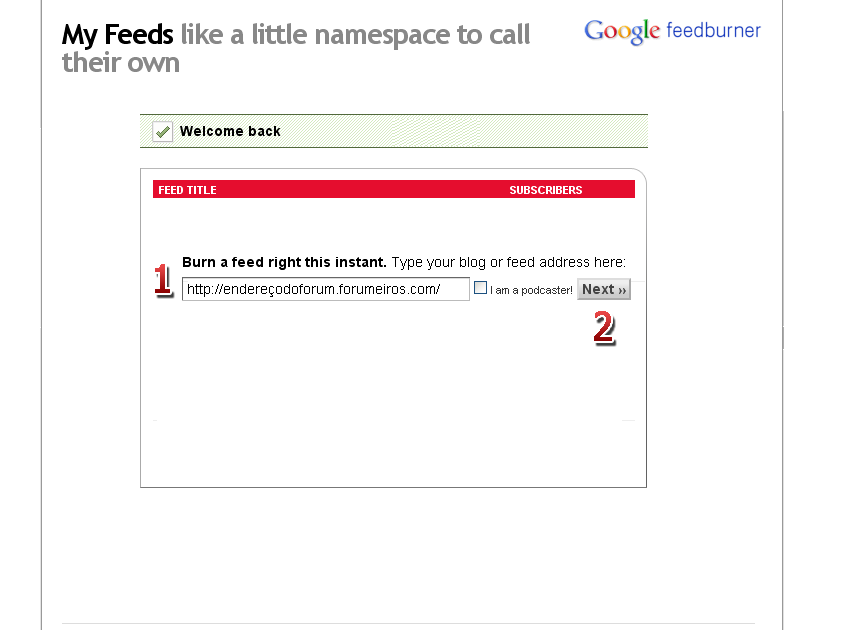
Finalmente depois de logado, vamos criar o FeedBurner para o fórum. Necessitaremos do URL do fórum em um campo especial. Nele vamos adicionar somente o URL do fórum, ou seja, não poderemos adicionar quaisquer outros valores como por exemplo, de um tópico:
https://ajuda.forumeiros.com/-t2.html ou https://ajuda.forumeiros.com/-c2/
Apenas o endereço do fórum: https://ajuda.forumeiros.com/(carregue na imagem para aumentar)

 Burn a feed right this instant - Adicione o Feed neste instante através do endereço do fórum.
Burn a feed right this instant - Adicione o Feed neste instante através do endereço do fórum.
 Next>> - Nos possibillita passar para o próximo passo. Como se fosse um botão "Próximo".
Next>> - Nos possibillita passar para o próximo passo. Como se fosse um botão "Próximo".
No momento, o Google Burner permite escolher URLs dos nossos fóruns e sub-fóruns para servirem como Feed, ou seja, o Google encontrará no fórum, seções para serem usadas como base nos anúncios que iremos fazer. Ele nos dará URLs completamente diferêntes, como podemos acompanhar na imagem abaixo:(carregue na imagem para aumentar)Clique no botão "Next>>"
Em "Feed Title" colocaremos o nome do Feed, ou o título do Feed para quando houver pesquisas o mesmo ser encontrado rápidamente. Abaixo no campo "Feed Address" não poderemos modificar, pois o mesmo é o endereço do Feed. Porém, existe uma parte dele em que poderemos editar. Veja:
No cote acima destacado com a cor Azul escuro, será onde podemos modificar o valor, como é endereço então não podemos colocar símbolos, vírgulas, pontos, traços ou qualquer caracter que não corresponde ao campo. Prefira colocar um nome simples como por exemplo "anunciosdoforum". Em vermelho em destaque é denominado o endereço do Feed, o que permitirá que no widget seja exibido os anúncios (Este não pode em hipótese alguma ser modificado), e claro que isso veremos em frente.anuncios/NXXK
3º - Fazendo às aplicações finais para obter o código:
Agora vamos obter o código do Feed, neste caso vale á pena informar que se você já tem um FeedBurner basta copiar o código do Script e aplicar ao próximo código que explicaremos. Aos usuários que ainda não tem prestem atenção nesta erapa;
Publicize ->> BuzzBost ->> Feed Settings ->>(carregue na imagem para aumentar)
Em "Feed Settings" vamos configurar o modo que será exibido em nosso Widget. De preferência marque as opções:ConfigurarNumber of items to display (Número de itens no painel) Marque "5" (De preferência do usuário) Open links in (Abrir link em) Same Window (Na mesma janela) Display item publication date A opção mostra á data da última mensagem postada
Prescione o botão "Active" e será exibido acima o código do seu Feed:- Código:
<script src="http://feeds.feedburner.com/anuncios/NZXK?format=sigpro" type="text/javascript" ></script><noscript><p>Subscribe to RSS headline updates from: <a href="http://feeds.feedburner.com/anuncios/NZXK"></a><br/>Powered by FeedBurner</p> </noscript>
4º - Aplicando ao gadget:
Já estamos no final do tutorial, por isso vamos ceder no seu: Painel de controle Módulos
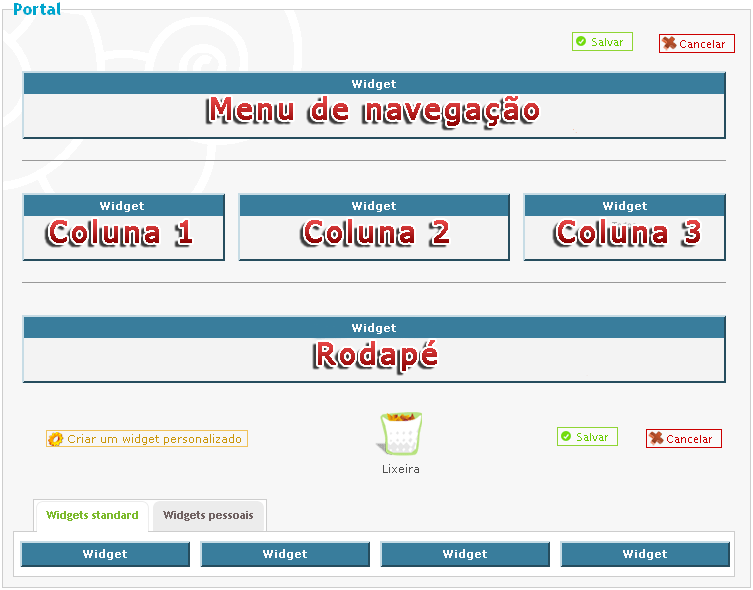
Módulos  Portal & Widgets
Portal & Widgets  Configuração do Portal
Configuração do Portal  Estrutura
Estrutura 
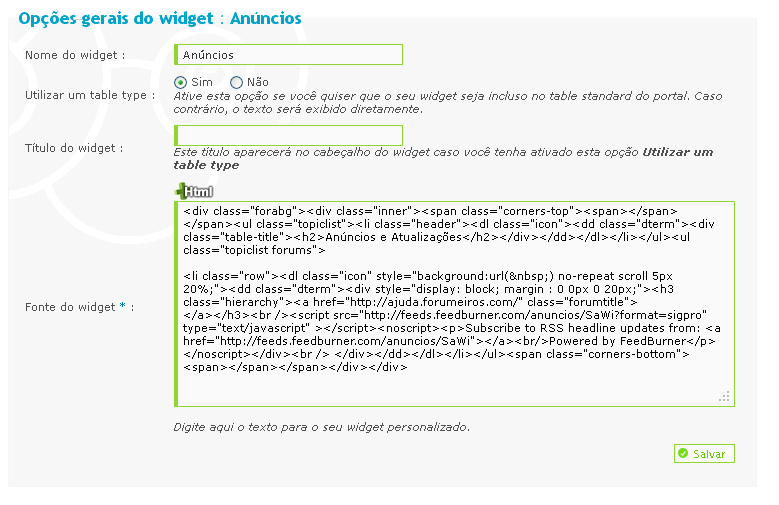
Clique no botão "Criar widget personalizado":(carregue na imagem para aumentar) Modificar o widget
Modificar o widgetUtilizar um Table type Marque "Não". Nome do Widget De preferência deixe como "Anúncios Feed". Fonte do Widget Como na imagem acima, está adicionado o código Display item publication date A opção mostra á data da última mensagem postada
Os campos coloridos são onde poderemos modificar:
Azul: Título da seção de onde o Feed mostrará os últimos tópicos. Por Exemplo: Anúncios e Atualizações<div class="forabg"><div class="inner"><span class="corners-top"><span></span></span><ul class="topiclist"><li class="header"><dl class="icon"><dd class="dterm"><div class="table-title"><h2>Anúncios e Atualizações</h2></div></dd></dl></li></ul><ul class="topiclist forums">
<li class="row"><dl class="icon" style="background:url( ) no-repeat scroll 5px 20%;"><dd class="dterm"><div style="display: block; margin : 0 0px 0 20px;"><h3 class="hierarchy"><a href="https://ajuda.forumeiros.com/" class="forumtitle"> </a></h3>
SCRIPT_DO_SEU_FORUM</div>
</div></dd></dl></li></ul><span class="corners-bottom"><span></span></span></div></div>
Verde: Código Script dado pelo Google Burner, ou seja, o código fornecido pelo site para suas últimas mensagens. Substituá pelo código fornecido.
Nosso código:- Código:
<div class="forabg"><div class="inner"><span class="corners-top"><span></span></span><ul class="topiclist"><li class="header"><dl class="icon"><dd class="dterm"><div class="table-title"><h2>Anúncios e Atualizações</h2></div></dd></dl></li></ul><ul class="topiclist forums">
<li class="row"><dl class="icon" style="background:url( ) no-repeat scroll 5px 20%;"><dd class="dterm"><div style="display: block; margin : 0 0px 0 20px;"><h3 class="hierarchy"><a href="http://ajuda.forumeiros.com/" class="forumtitle"> </a></h3>
<script src="http://feeds.feedburner.com/anuncios/SaWi?format=sigpro" type="text/javascript" ></script><noscript><p>Subscribe to RSS headline updates from: <a href="http://feeds.feedburner.com/anuncios/SaWi"></a><br/>Powered by FeedBurner</p> </noscript></div>
</div></dd></dl></li></ul><span class="corners-bottom"><span></span></span></div></div>
--> Tutoriais dicas, e astúcias <--
Gerir sistema de FeedBurner- Posso modificar o código fornecido?
Alguns pontos sim, até mesmo o que fará arrendondamentos nos anúncios:
Na parte correspondente ao vermelho seria onde você poderá modificar, podendo deletá-lo se desejar.<script src="http://feeds.feedburner.com/anuncios/NXXK?format=sigpro" type="text/javascript" ></script><noscript><p>Subscribe to RSS headline updates from: <a href="http://feeds.feedburner.com/anuncios/NXXK"></a><br/>Powered by FeedBurner</p> </noscript>
- Posso modificar o código fornecido pelo Fórum dos Fóruns?
Claro! Não proibimos de ninguém poder alterar os códigos, mais tenha atenção para não cometer algum erro e atrapalhar no funcionamento;<div class="forabg"><div class="inner"><span class="corners-top"><span></span></span><ul class="topiclist"><li class="header"><dl class="icon"><dd class="dterm"><div class="table-title"><h2>Anúncios e Atualizações</h2></div></dd></dl></li></ul><ul class="topiclist forums">
<li class="row"><dl class="icon" style="background:url( ) no-repeat scroll 5px 20%;"><dd class="dterm"><div style="display: block; margin : 0 0px 0 20px;"><h3 class="hierarchy"><a href="https://ajuda.forumeiros.com/" class="forumtitle"> </a></h3>
</div>
</div></dd></dl></li></ul><span class="corners-bottom"><span></span></span></div></div>
- Código está disponível somente para versão Phpbb3?
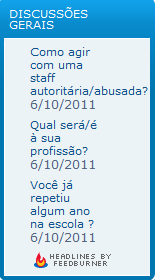
Sim. Este código é de um tutorial do Fórum dos Fóruns, para gerir categorias no widget. Ao mesmo tempo só encontramos o mesmo disponível para esta versão. - Resultado e código pronto!Código pronto:

- Código:
<div class="forabg"><div class="inner"><span class="corners-top"><span></span></span><ul class="topiclist"><li class="header"><dl class="icon"><dd class="dterm"><div class="table-title"><h2>Discussões gerais</h2></div></dd></dl></li></ul><ul class="topiclist forums">
<li class="row"><dl class="icon" style="background:url( ) no-repeat scroll 5px 20%;"><dd class="dterm"><div style="display: block; margin : 0 0px 0 20px;"><h3 class="hierarchy"><a href="http://ajuda.forumeiros.com/" class="forumtitle"> </a></h3>
<script src="http://feeds.feedburner.com/discussoesgerais?format=sigpro" type="text/javascript" ></script></div>
</div></dd></dl></li></ul><span class="corners-bottom"><span></span></span></div></div>
Caso não tenha entendido, assista o vídeo tutorial: https://www.youtube.com/watch?v=8pdt1TRsvVk
Até mais!

 Tópicos semelhantes
Tópicos semelhantes» Slides no fórum
» Apresentação de Slides no fórum
» Slides
» Aplicação de slides no fórum
» [Duvida] Slides
» Apresentação de Slides no fórum
» Slides
» Aplicação de slides no fórum
» [Duvida] Slides
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por webpixel 28.11.11 12:05
por webpixel 28.11.11 12:05







 Facebook
Facebook Twitter
Twitter Youtube
Youtube
