Pagina personalizada
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1 • Compartilhe
 Pagina personalizada
Pagina personalizada
Qual é minha questão:
Queria saber como eu fasso uma nova pagina em questão, queria que antes de chegar ao portal ou ao forum os visitantes e os não logados passasem por uma pagina. O primeiro print mostra uma pagina com tipo um slaid, queria saber fasser isso e nessas ao clicar eles fossem redirecionados para o linck que tives nela. O segundo print mostra +/- como eu quero faser.
Medidas que eu tomei para corrigir o problema:
Vim aqui
Imagens do meu problema:



Endereço do meu fórum:
http://animestag.forumeiros.net/forum
Versão do meu fórum:
PHPBB2
Queria saber como eu fasso uma nova pagina em questão, queria que antes de chegar ao portal ou ao forum os visitantes e os não logados passasem por uma pagina. O primeiro print mostra uma pagina com tipo um slaid, queria saber fasser isso e nessas ao clicar eles fossem redirecionados para o linck que tives nela. O segundo print mostra +/- como eu quero faser.
Medidas que eu tomei para corrigir o problema:
Vim aqui
Imagens do meu problema:



Endereço do meu fórum:
http://animestag.forumeiros.net/forum
Versão do meu fórum:
PHPBB2
 Re: Pagina personalizada
Re: Pagina personalizada
Caro matheuspaiva,
Busque as informações contida neste tutorial:
 [FAQ] Criar uma página inicial HTML personalizada
[FAQ] Criar uma página inicial HTML personalizada
Em relação a página que mostrou, peço que nos mostre o endereço eletrônico da mesma.
Melhores Cumprimentos,
Mr.Helper
Busque as informações contida neste tutorial:
 [FAQ] Criar uma página inicial HTML personalizada
[FAQ] Criar uma página inicial HTML personalizadaEm relação a página que mostrou, peço que nos mostre o endereço eletrônico da mesma.
Melhores Cumprimentos,
Mr.Helper
 Re: Pagina personalizada
Re: Pagina personalizada
O que e endereço eletronico???
 Re: Pagina personalizada
Re: Pagina personalizada
Olá,
" Endereço Eletrônico " endereço deste fórum que apresenta os slides e a página HTML de entrada deles.
" Endereço Eletrônico " endereço deste fórum que apresenta os slides e a página HTML de entrada deles.
 Re: Pagina personalizada
Re: Pagina personalizada
Linck da primeira imagem http://animes-tag.blogspot.com/
Linck dos segundos prints http://www.digimonpets.xpg.com.br/entrada/
Linck dos segundos prints http://www.digimonpets.xpg.com.br/entrada/
 Re: Pagina personalizada
Re: Pagina personalizada
Olá novamente,
Endereço eletrônico é o "link".Consulte o tutorial:
Abraços!
Endereço eletrônico é o "link".Consulte o tutorial:
- Spoiler:

Efeitos especiais: Slides
Slide é conhecido e usado basicamente em apresentações de projetos para empresas, que no caso é muito informativo a quem sabe usar o Microsoft Power Point. Agora, já pensou um Slide com transições fad in no seu fórum, mostrando as últimas novidades ou atualização dos seus serviço? Neste tutorial você vai explorar este universo.--> Tutoriais dicas, e astúcias <--
Slides
1º - Local de aplicação do código:
Podemos basicamente aplicar o efeito do slide em três pontos no fórum: Portal, Mensagem da página inicial ou página HTML. Por isso, fica a escolha do administrador onde colocar este slide.
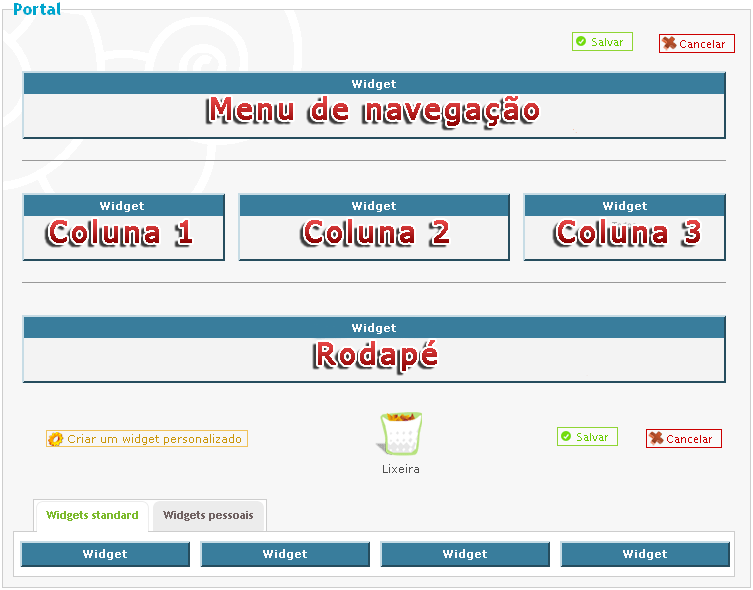
Painel de controle ->> Módulos ->> Portal e Widgets ->> Configuração do portal ->> Estrutura ->> Criar um widget personalizado ->>
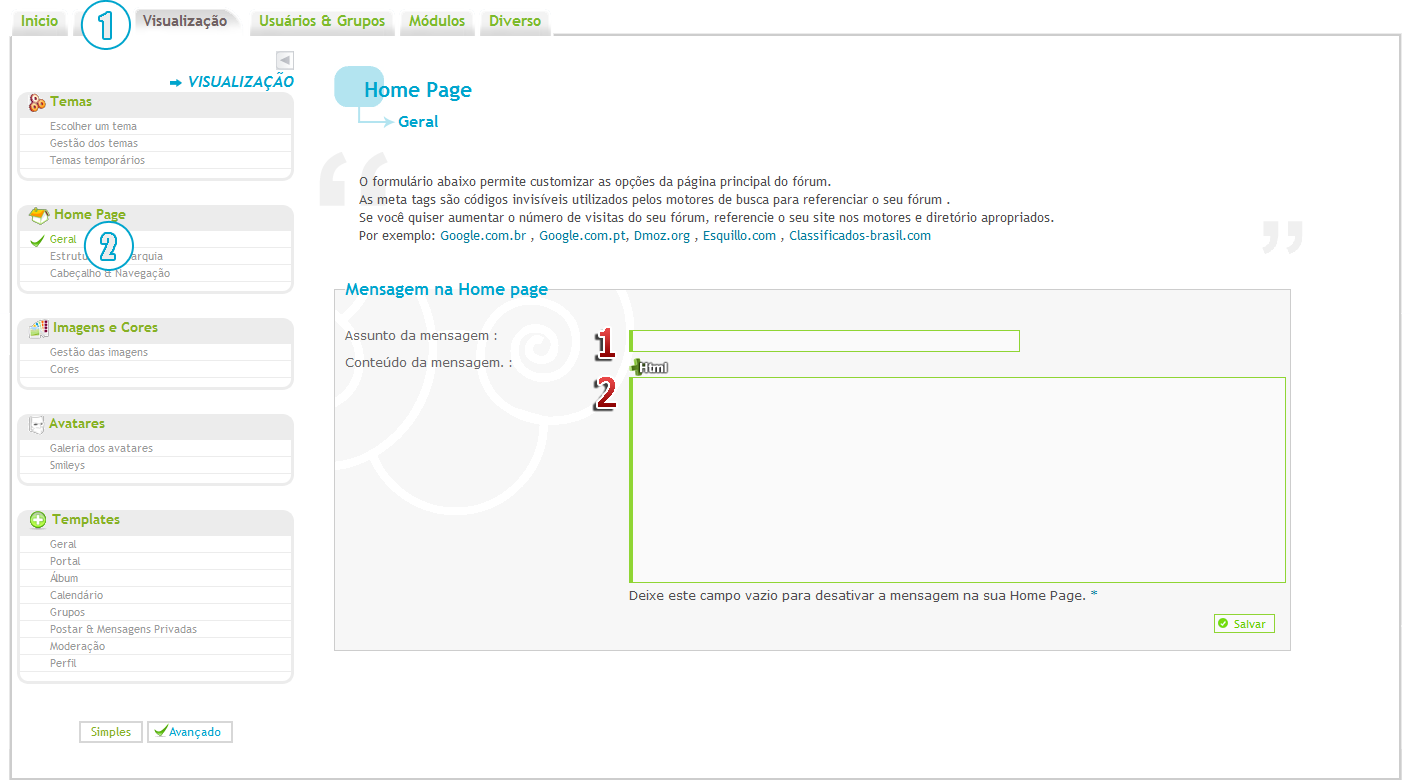
Painel de Controle -> Visualização -> Homepage -> Geral.
 Assunto da mensagem - Representa o título da mensagem da home page, ele será sempre em maior destaque do que os outros textos É permitido o uso de códigos HTML neste campo.
Assunto da mensagem - Representa o título da mensagem da home page, ele será sempre em maior destaque do que os outros textos É permitido o uso de códigos HTML neste campo.
 Conteúdo da mensagem - Aqui fica a mensagem propriamente dita. Poderá utilizar códigos HTML e BBCode. É importante lembrar também que esta mensagem será visível para todos.
Conteúdo da mensagem - Aqui fica a mensagem propriamente dita. Poderá utilizar códigos HTML e BBCode. É importante lembrar também que esta mensagem será visível para todos.
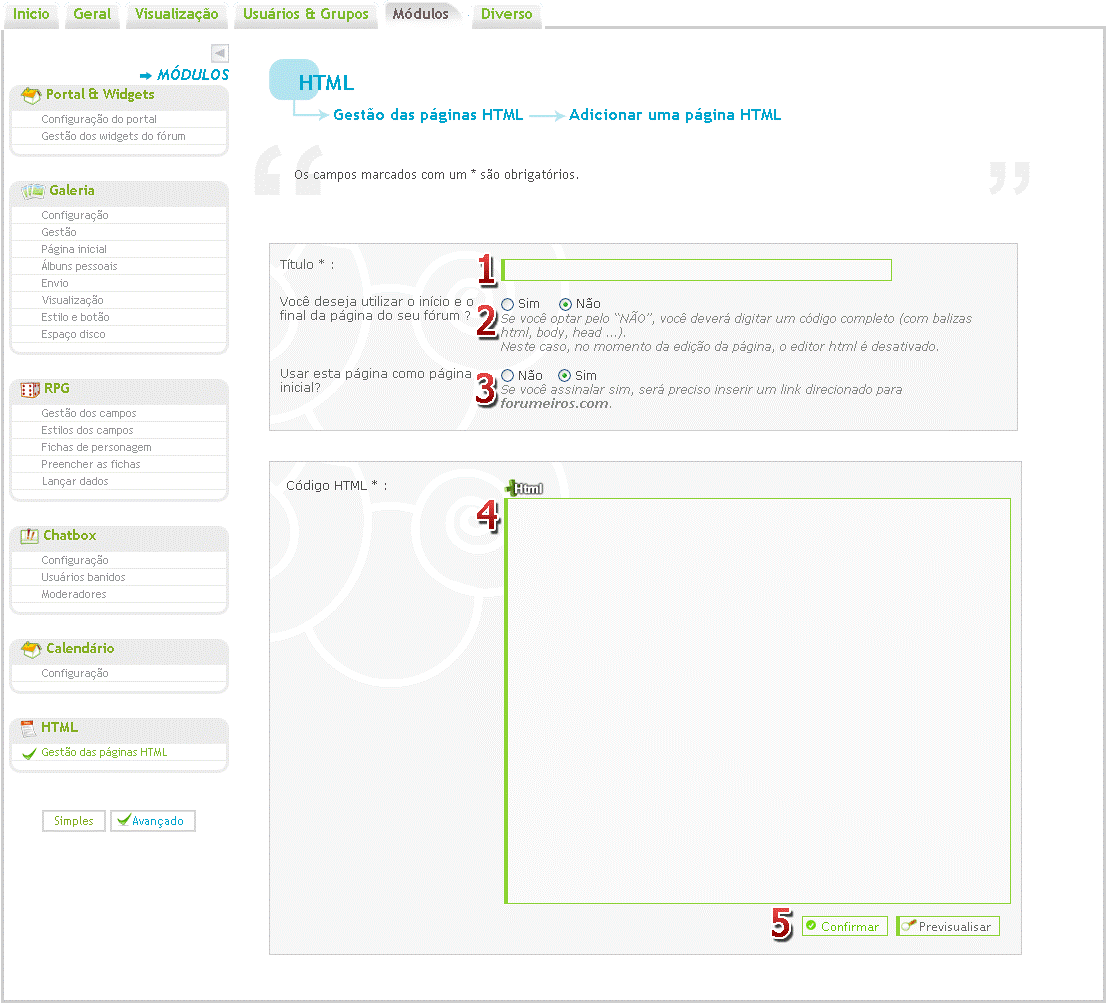
Painel de Controle -> Módulos -> HTML -> Gestão das Páginas HTML.
 Título - Neste campo terá de adicionar um título para a sua página HTML, servirá para identificar a sua página na lista de páginas HTMl, do Painel de Cntrole, e fará também parte do endereço da página. Por exemplo:
Título - Neste campo terá de adicionar um título para a sua página HTML, servirá para identificar a sua página na lista de páginas HTMl, do Painel de Cntrole, e fará também parte do endereço da página. Por exemplo:
Título: Forumeiros
Endereço da página: .../forumeiros-h1.html
ATENÇÃO: A designação que aparece à frete do nome da página, no endereço, modifica consoante a número da página criada. Se for a primeira página a ser criada, então será -h1, se for a quarta página a ser criada será -h4, etc. 
 Você deseja utilizar o início e o final da página do seu fórum? - Se optar pelo "Sim", a sua página apresentará o cabeçalho (Logo e menu do Fórum) e o rodapé (barra de links úteis). Uma das vantagens desta escolha, é que terá de personalizar menos o seu texto, por exemplo, pois, poderá utilizar as classes CSS, do seu próprio Fórum, e também não necessita de criar uma estrutura HTML, apenastem de adicionar o código de conteúdo.
Você deseja utilizar o início e o final da página do seu fórum? - Se optar pelo "Sim", a sua página apresentará o cabeçalho (Logo e menu do Fórum) e o rodapé (barra de links úteis). Uma das vantagens desta escolha, é que terá de personalizar menos o seu texto, por exemplo, pois, poderá utilizar as classes CSS, do seu próprio Fórum, e também não necessita de criar uma estrutura HTML, apenastem de adicionar o código de conteúdo.
Se optar pelo "Não" a página torna-se independente da estrutura do Fórum, mas neste caso terá de adicionar a própria estrutura, com as balizas html, head, body, etc.
 Usar esta página como página inicial? - Se pretende que a página seja utiliza como a página inicial do Fórum, deverá colocar "Sim", mas se optar por esta opção, terá de adicionar o endereço do site Forumeiros.com. (ver FAQ)
Usar esta página como página inicial? - Se pretende que a página seja utiliza como a página inicial do Fórum, deverá colocar "Sim", mas se optar por esta opção, terá de adicionar o endereço do site Forumeiros.com. (ver FAQ)
 Código HTML - Neste campo, terá de adicionar o conteúdo da sua página HTML, se colocou não na opção 2, então terá de criar uma estrutura de uma página HTML.
Código HTML - Neste campo, terá de adicionar o conteúdo da sua página HTML, se colocou não na opção 2, então terá de criar uma estrutura de uma página HTML.
 Confirmar / Previsualizar - Nestes dois botões poderá confirmara criação da sua página HTML, carregando em "Confirmar". Ou poderá visualizar o resultado que a página terá quando ele for visualizada por todos os usuários, carregando em "Previsualizar".
Confirmar / Previsualizar - Nestes dois botões poderá confirmara criação da sua página HTML, carregando em "Confirmar". Ou poderá visualizar o resultado que a página terá quando ele for visualizada por todos os usuários, carregando em "Previsualizar".
2º - Tipos de slides:
Neste passo vamos então chegar onde queria-mos. Temos neste vídeo-tutorial alguns projetos já postados para os administradores de fóruns Forumeiros, se por acaso não encontrar por exemplo, o slide desejado, poderá entrar em contato com o suporte Forumeiros e sanar sua questão.
Dois exemplos de slides.
CSS:- Código:
* {
margin : 0;
padding : 0;
}
html {
height : 100%;
}
div#header {
margin : -1px 0 0;
}
div#video-header {
height : 250px;
margin : -1px 0 0;
}
div#header div.wrap {
height : 250px;
/*background : url(images/header-bg.png) no-repeat 50% 0;*/
}
div#header div#slide-holder {
z-index : 40;
width : 790px;
height : 250px;
position : absolute;
}
div#header div#slide-holder div#slide-runner {
top : 0px;
left : 0px;
width : 790px;
height : 250px;
overflow : hidden;
position : absolute;
}
div#header div#slide-holder img {
margin : 0;
display : none;
position : absolute;
}
div#header div#slide-holder div#slide-controls {
left : 0;
bottom : 0px;
width : 790px;
height : 46px;
display : none;
position : absolute;
background : url(img/home/slide-bg.png) 0 0;
}
div#header div#slide-holder div#slide-controls p.text {
float : left;
color: #000;
display : inline;
font-size : 12px;
line-height : 16px;
margin : 15px 0 0 20px;
text-transform : uppercase;
font-weight:bold;
}
div#header div#slide-holder div#slide-controls p#slide-nav {
float : right;
height : 24px;
display : inline;
margin : 11px 15px 0 0;
}
div#header div#slide-holder div#slide-controls p#slide-nav a {
float : left;
width : 24px;
height : 24px;
display : inline;
font-size : 11px;
margin : 0 5px 0 0;
line-height : 24px;
font-weight : bold;
text-align : center;
text-decoration : none;
background-position : 0 0;
background-repeat : no-repeat;
}
div#header div#slide-holder div#slide-controls p#slide-nav a.on {
background-position : 0 -24px;
}
div#header div#slide-holder div#slide-controls p#slide-nav a {
background-image : url(img/home/silde-nav.png);
}
div#nav ul li a {
background : url(img/home/nav.png) no-repeat;
}
<div id="header"><div class="wrap">
<div id="slide-holder">
<div id="slide-runner">
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-1" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-2" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-3" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-4" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-5" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-6" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-7" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-8" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA" target="_top"><img id="slide-img-9" src="ENDEREÇO_DA_IMAGEM" class="slide" alt="" /></a>
<div id="slide-controls">
<p id="slide-client" class="text"><strong> </strong><span></span></p>
<!--<p id="slide-desc" class="text"> </p>-->
<p id="slide-nav"></p>
</div>
</div>
<!--content featured gallery here -->
</div>
<script type="text/javascript">
if(!window.slider) var slider={};slider.data=[
{"id":"slide-img-1","client":"NET abre sinal de oito canais","desc":""},
{"id":"slide-img-2","client":"Sony Spin abre sinal para final de temporada de Teen Wolf","desc":""},
{"id":"slide-img-3","client":"Discovery Science apresenta nova identidade visual","desc":""},
{"id":"slide-img-4","client":"Warner estreia 9ª temp. de Two and a Half Men","desc":""},
{"id":"slide-img-5","client":"Warner Channel estreia The Secret Circle na próxima semana ","desc":""},
{"id":"slide-img-6","client":"Dezembro: Confira as estréias da HBO","desc":""},
{"id":"slide-img-7","client":"A&E sem infomerciais em novembro! Exemplo a ser seguido ","desc":""},
{"id":"slide-img-8","client":"Confira as Superestreias do Telecine Premium em dezembro","desc":""},
{"id":"slide-img-9","client":"Barriga de Aluguel reestreia no Viva em dezembro","desc":""},
];
</script>
</div></div><!--/header-->
CSS:- Código:
.main_view {
float: left;
position: relative;
}
.window {
height:286px; width: 790px;
overflow: hidden;
position: relative;
}
.image_reel {
position: absolute;
top: 0; left: 0;
}
.image_reel img {float: left;}
.paging {
position: absolute;
bottom: 40px; right: -7px;
width: 178px; height:47px;
z-index: 100; /*--Assures the paging stays on the top layer--*/
text-align: center;
line-height: 40px;
background: url(paging_bg2.png) no-repeat;
display: none;
}
.paging a {
padding: 5px;
text-decoration: none;
color: #fff;
}
.paging a.active {
font-weight: bold;
background: #920000;
border: 1px solid #610000;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
}
.paging a:hover {font-weight: bold;}
Código do Slide:<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script><script>$(document).ready(function() {
$(".paging").show();
$(".paging a:first").addClass("active");
var imageWidth = $(".window").width();
var imageSum = $(".image_reel img").size();
var imageReelWidth = imageWidth * imageSum;
$(".image_reel").css({'width' : imageReelWidth});
rotate = function(){
var triggerID = $active.attr("rel") - 1;
var image_reelPosition = triggerID * imageWidth;
$(".paging a").removeClass('active');
$active.addClass('active');
$(".image_reel").animate({
left: -image_reelPosition
}, 500 );
};
rotateSwitch = function(){
play = setInterval(function(){
$active = $('.paging a.active').next();
if ( $active.length === 0) {
$active = $('.paging a:first');
}
rotate();
}, 7000);
};
rotateSwitch();
$(".image_reel a").hover(function() {
clearInterval(play);
}, function() {
rotateSwitch();
});
//On Click
$(".paging a").click(function() {
$active = $(this);
clearInterval(play);
rotate();
rotateSwitch();
return false;
});
});
</script><div class="main_view">
<div class="window">
<div class="image_reel">
<a href="ENDEREÇO_DA_PAGINA"><img src="ENDEREÇO_DA_IMAGEM" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA"><img src="ENDEREÇO_DA_IMAGEM" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA"><img src="ENDEREÇO_DA_IMAGEM" alt="" /></a>
<a href="ENDEREÇO_DA_PAGINA"><img src="ENDEREÇO_DA_IMAGEM" alt="" /></a>
</div>
</div>
<div class="paging">
<a href="#" rel="1">1</a>
<a href="#" rel="2">2</a>
<a href="#" rel="3">3</a>
<a href="#" rel="4">4</a>
</div>
</div>© Fórum dos Fóruns
Abraços!
 Re: Pagina personalizada
Re: Pagina personalizada
mas tipo eu quero faser similar aquela pagina... da pra faser?? Não quero so faser um slaider quero faser uma pagina similar aquela dos segundo e terceiro print da pra faser?
 Re: Pagina personalizada
Re: Pagina personalizada
Olá,
Não entendi. Poderia ser mais claro com sua questão, por favor?
Não entendi. Poderia ser mais claro com sua questão, por favor?
 Re: Pagina personalizada
Re: Pagina personalizada
Olá, eu quero saber como faser uma pagina similar a essa https://2img.net/h/oi40.tinypic.com/2946ws7.png , mas eu quero antes que os visitantes ou quem estiver deslogado, visse essa pagina primeiro.
 Re: Pagina personalizada
Re: Pagina personalizada
Você quer parecido com esse: https://2img.net/h/oi40.tinypic.com/2946ws7.pngmatheuspaiva escreveu:Olá, eu quero saber como faser uma pagina similar a essa https://2img.net/h/oi40.tinypic.com/2946ws7.png , mas eu quero antes que os visitantes ou quem estiver deslogado, visse essa pagina primeiro.
Ou com esse: http://www.digimonpets.xpg.com.br/entrada/
Caso você queira fazer parecido o da imagem, seria necessario php e Javascript, que nós não damos suporte.
Caso você queira fazer parecido com a página inicial do digimonpets, você teria que nos passar as três imagens que você quer utilizar e para que link cada uma levaria, assim nós poderiamos fazer o HTML da página e lhe passar.
Até mais.
 Tópicos semelhantes
Tópicos semelhantes» Pagina inicial personalizada
» Página html personalizada
» Página HTML personalizada
» Página html personalizada
» página inicial personalizada
» Página html personalizada
» Página HTML personalizada
» Página html personalizada
» página inicial personalizada
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos
 Início
Início


 por matheuspaiva 28.11.11 21:01
por matheuspaiva 28.11.11 21:01






 Facebook
Facebook Twitter
Twitter Youtube
Youtube
