Isto é uma pré-visualização de um tema em Hitskin.com
Instalar o tema • Voltar para a ficha do tema
Notícias no fórum
5 participantes
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
 Notícias no fórum
Notícias no fórum
Qual é minha questão:
Quero saber como coloca barra de noticias no forum!!
Medidas que eu tomei para corrigir o problema:
Varias
Imagens do meu problema:
Endereço do meu fórum:
http://downloadssuperfos.forumeiros.com/
Versão do meu fórum:
PHPBB2
Quero saber como coloca barra de noticias no forum!!
Medidas que eu tomei para corrigir o problema:
Varias
Imagens do meu problema:
Endereço do meu fórum:
http://downloadssuperfos.forumeiros.com/
Versão do meu fórum:
PHPBB2
 Re: Notícias no fórum
Re: Notícias no fórum
Olá,
Você diz igual ao FdF? Que aparecem os posts de determinado fórum no portal?
Atenciosamente.
Você diz igual ao FdF? Que aparecem os posts de determinado fórum no portal?
Atenciosamente.
 Re: Notícias no fórum
Re: Notícias no fórum
Deu so q nao era asism é tipo de fica passando noticias la em cima ai clica numa e vai pro topico!!
 Re: Notícias no fórum
Re: Notícias no fórum
Olá,
Não entendi... Você se refere aos anúncios?
 https://ajuda.forumeiros.com/t13791-faq-anuncios-rotativos
https://ajuda.forumeiros.com/t13791-faq-anuncios-rotativos
Atenciosamente.
Não entendi... Você se refere aos anúncios?
 https://ajuda.forumeiros.com/t13791-faq-anuncios-rotativos
https://ajuda.forumeiros.com/t13791-faq-anuncios-rotativosAtenciosamente.
 Re: Notícias no fórum
Re: Notícias no fórum
é tipo assim so q ele fica passando como topicos exemplo Bem vindo ai a pessoa clica la e le o topico
 Re: Notícias no fórum
Re: Notícias no fórum
Como assim "alguém"?
O Ace acabou de postar o tópico ensinando.
- Anúncios rotativos.
O Ace acabou de postar o tópico ensinando.
- Anúncios rotativos.
 Re: Notícias no fórum
Re: Notícias no fórum
Olá,
Exatamente o que o Ace postou, isto é um anúncio rolativo
Para reedirecionar para um tópico basta colocar o código
Até mais
Exatamente o que o Ace postou, isto é um anúncio rolativo
Para reedirecionar para um tópico basta colocar o código
- Código:
[url=LINK_DO_TOPICO]Mensagem que desejar[/url]
Até mais

 Re: Notícias no fórum
Re: Notícias no fórum
Olá!
Leia o conteúdo do spoiler:
Leia o conteúdo do spoiler:
- Spoiler:

Sistema de FeedBurner
Já pensou em seu portal existir um widget que atualiza diáriamente os últimos tópicos que você posta em uma determinada seção do fórum? E ainda com opção de personalização! Neste Tutorial vamos aprender como gerir um sistema através do FeedBurner para mostrar os últimos posts do seu fórum.--> Tutoriais dicas, e astúcias <--
Gerir sistema de FeedBurner
1º - Contas no Google:
Para que seja possível a criação do FeedBurner é necessário ter-mos uma conta no Google. Isto é, se você já tiver uma conta no Orkut ou qualquer outra plataforma do Google será mais rápido e fácil. Primeiramente, pedimos que esteja acessando o site da "Google FeedBurner", mas como já dito aos que não tem contas no Google terá que criá-la para proceguir-mos com o tutorial.(carregue na imagem para aumentar)

 Email - Caso você tenha contas no Google, poderá usar uma delas para personalizar o Feed, neste campo poderá adicionar o Email. Por exemplo:
Email - Caso você tenha contas no Google, poderá usar uma delas para personalizar o Feed, neste campo poderá adicionar o Email. Por exemplo:
board:@:forumeiros.com
 Senha - Campo para adição da senha do email usado no campo acima. Exemplo:
Senha - Campo para adição da senha do email usado no campo acima. Exemplo:
**********
2º - Gerindo o código para o widget:
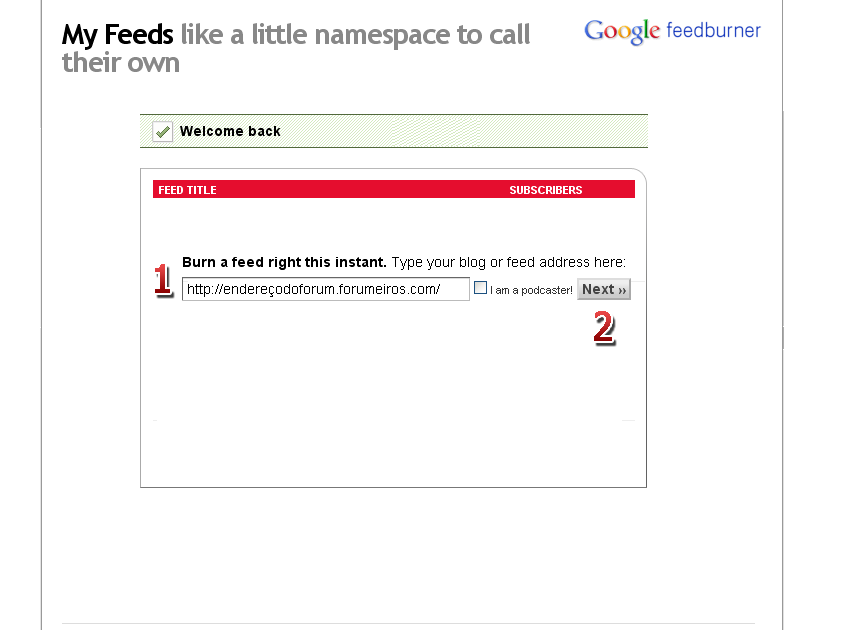
Finalmente depois de logado, vamos criar o FeedBurner para o fórum. Necessitaremos do URL do fórum em um campo especial. Nele vamos adicionar somente o URL do fórum, ou seja, não poderemos adicionar quaisquer outros valores como por exemplo, de um tópico:
https://ajuda.forumeiros.com/-t2.html ou https://ajuda.forumeiros.com/-c2/
Apenas o endereço do fórum: https://ajuda.forumeiros.com/(carregue na imagem para aumentar)

 Burn a feed right this instant - Adicione o Feed neste instante através do endereço do fórum.
Burn a feed right this instant - Adicione o Feed neste instante através do endereço do fórum.
 Next>> - Nos possibillita passar para o próximo passo. Como se fosse um botão "Próximo".
Next>> - Nos possibillita passar para o próximo passo. Como se fosse um botão "Próximo".
No momento, o Google Burner permite escolher URLs dos nossos fóruns e sub-fóruns para servirem como Feed, ou seja, o Google encontrará no fórum, seções para serem usadas como base nos anúncios que iremos fazer. Ele nos dará URLs completamente diferêntes, como podemos acompanhar na imagem abaixo:(carregue na imagem para aumentar)Clique no botão "Next>>"
Em "Feed Title" colocaremos o nome do Feed, ou o título do Feed para quando houver pesquisas o mesmo ser encontrado rápidamente. Abaixo no campo "Feed Address" não poderemos modificar, pois o mesmo é o endereço do Feed. Porém, existe uma parte dele em que poderemos editar. Veja:
No cote acima destacado com a cor Azul escuro, será onde podemos modificar o valor, como é endereço então não podemos colocar símbolos, vírgulas, pontos, traços ou qualquer caracter que não corresponde ao campo. Prefira colocar um nome simples como por exemplo "anunciosdoforum". Em vermelho em destaque é denominado o endereço do Feed, o que permitirá que no widget seja exibido os anúncios (Este não pode em hipótese alguma ser modificado), e claro que isso veremos em frente.anuncios/NXXK
3º - Fazendo às aplicações finais para obter o código:
Agora vamos obter o código do Feed, neste caso vale á pena informar que se você já tem um FeedBurner basta copiar o código do Script e aplicar ao próximo código que explicaremos. Aos usuários que ainda não tem prestem atenção nesta erapa;
Publicize ->> BuzzBost ->> Feed Settings ->>(carregue na imagem para aumentar)
Em "Feed Settings" vamos configurar o modo que será exibido em nosso Widget. De preferência marque as opções:ConfigurarNumber of items to display (Número de itens no painel) Marque "5" (De preferência do usuário) Open links in (Abrir link em) Same Window (Na mesma janela) Display item publication date A opção mostra á data da última mensagem postada
Prescione o botão "Active" e será exibido acima o código do seu Feed:- Código:
<script src="http://feeds.feedburner.com/anuncios/NZXK?format=sigpro" type="text/javascript" ></script><noscript><p>Subscribe to RSS headline updates from: <a href="http://feeds.feedburner.com/anuncios/NZXK"></a><br/>Powered by FeedBurner</p> </noscript>
4º - Aplicando ao gadget:
Já estamos no final do tutorial, por isso vamos ceder no seu: Painel de controle Módulos
Módulos  Portal & Widgets
Portal & Widgets  Configuração do Portal
Configuração do Portal  Estrutura
Estrutura 
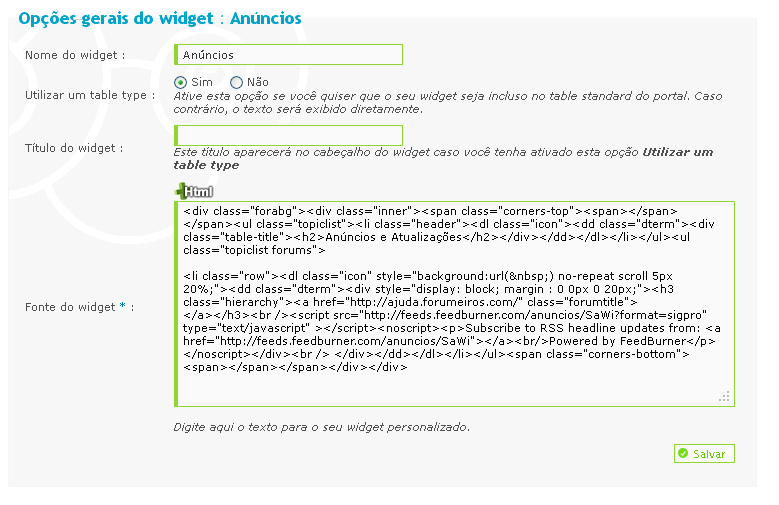
Clique no botão "Criar widget personalizado":(carregue na imagem para aumentar) Modificar o widget
Modificar o widgetUtilizar um Table type Marque "Não". Nome do Widget De preferência deixe como "Anúncios Feed". Fonte do Widget Como na imagem acima, está adicionado o código Display item publication date A opção mostra á data da última mensagem postada
Os campos coloridos são onde poderemos modificar:
Azul: Título da seção de onde o Feed mostrará os últimos tópicos. Por Exemplo: Anúncios e Atualizações<div class="forabg"><div class="inner"><span class="corners-top"><span></span></span><ul class="topiclist"><li class="header"><dl class="icon"><dd class="dterm"><div class="table-title"><h2>Anúncios e Atualizações</h2></div></dd></dl></li></ul><ul class="topiclist forums">
<li class="row"><dl class="icon" style="background:url( ) no-repeat scroll 5px 20%;"><dd class="dterm"><div style="display: block; margin : 0 0px 0 20px;"><h3 class="hierarchy"><a href="https://ajuda.forumeiros.com/" class="forumtitle"> </a></h3>
SCRIPT_DO_SEU_FORUM</div>
</div></dd></dl></li></ul><span class="corners-bottom"><span></span></span></div></div>
Verde: Código Script dado pelo Google Burner, ou seja, o código fornecido pelo site para suas últimas mensagens. Substituá pelo código fornecido.
Nosso código:- Código:
<div class="forabg"><div class="inner"><span class="corners-top"><span></span></span><ul class="topiclist"><li class="header"><dl class="icon"><dd class="dterm"><div class="table-title"><h2>Anúncios e Atualizações</h2></div></dd></dl></li></ul><ul class="topiclist forums">
<li class="row"><dl class="icon" style="background:url( ) no-repeat scroll 5px 20%;"><dd class="dterm"><div style="display: block; margin : 0 0px 0 20px;"><h3 class="hierarchy"><a href="http://ajuda.forumeiros.com/" class="forumtitle"> </a></h3>
<script src="http://feeds.feedburner.com/anuncios/SaWi?format=sigpro" type="text/javascript" ></script><noscript><p>Subscribe to RSS headline updates from: <a href="http://feeds.feedburner.com/anuncios/SaWi"></a><br/>Powered by FeedBurner</p> </noscript></div>
</div></dd></dl></li></ul><span class="corners-bottom"><span></span></span></div></div>
--> Tutoriais dicas, e astúcias <--
Gerir sistema de FeedBurner- Posso modificar o código fornecido?
Alguns pontos sim, até mesmo o que fará arrendondamentos nos anúncios:
Na parte correspondente ao vermelho seria onde você poderá modificar, podendo deletá-lo se desejar.<script src="http://feeds.feedburner.com/anuncios/NXXK?format=sigpro" type="text/javascript" ></script><noscript><p>Subscribe to RSS headline updates from: <a href="http://feeds.feedburner.com/anuncios/NXXK"></a><br/>Powered by FeedBurner</p> </noscript>
- Posso modificar o código fornecido pelo Fórum dos Fóruns?
Claro! Não proibimos de ninguém poder alterar os códigos, mais tenha atenção para não cometer algum erro e atrapalhar no funcionamento;<div class="forabg"><div class="inner"><span class="corners-top"><span></span></span><ul class="topiclist"><li class="header"><dl class="icon"><dd class="dterm"><div class="table-title"><h2>Anúncios e Atualizações</h2></div></dd></dl></li></ul><ul class="topiclist forums">
<li class="row"><dl class="icon" style="background:url( ) no-repeat scroll 5px 20%;"><dd class="dterm"><div style="display: block; margin : 0 0px 0 20px;"><h3 class="hierarchy"><a href="https://ajuda.forumeiros.com/" class="forumtitle"> </a></h3>
</div>
</div></dd></dl></li></ul><span class="corners-bottom"><span></span></span></div></div>
- Código está disponível somente para versão Phpbb3?
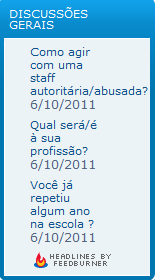
Sim. Este código é de um tutorial do Fórum dos Fóruns, para gerir categorias no widget. Ao mesmo tempo só encontramos o mesmo disponível para esta versão. - Resultado e código pronto!Código pronto:

- Código:
<div class="forabg"><div class="inner"><span class="corners-top"><span></span></span><ul class="topiclist"><li class="header"><dl class="icon"><dd class="dterm"><div class="table-title"><h2>Discussões gerais</h2></div></dd></dl></li></ul><ul class="topiclist forums">
<li class="row"><dl class="icon" style="background:url( ) no-repeat scroll 5px 20%;"><dd class="dterm"><div style="display: block; margin : 0 0px 0 20px;"><h3 class="hierarchy"><a href="http://ajuda.forumeiros.com/" class="forumtitle"> </a></h3>
<script src="http://feeds.feedburner.com/discussoesgerais?format=sigpro" type="text/javascript" ></script></div>
</div></dd></dl></li></ul><span class="corners-bottom"><span></span></span></div></div>
- Código para cada versão
- Spoiler:

PhpBB 2 Ao início de cada categoria <table cellpadding="0" cellspacing="0" width="100%" class="three-col"><tbody><tr><td valign="top" width="0"><div id="emptyidleft"></div></td><td valign="top" width="100%"><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0"></table></td><tr>
<th colspan="2" nowrap="nowrap" width="100%" class="secondarytitle"><h2>Título da categoria</h2></th></tr>Feedburner <tr><td class="row1 over" colspan="1" valign="top" width="100%" height="50"><h3 class="hierarchy"> <script src="http://feeds.feedburner.com/AnnciosEAtualizaes?format=sigpro" type="text/javascript"></script>Ao final de cada categoria </table>
PhpBB 3 Ao início de cada categoria <div class="forabg"><div class="inner"><span class="corners-top"><span></span></span><ul class="topiclist"><li class="header"><dl class="icon"><dd class="dterm"><div class="table-title"><h2>Título da categoria</h2></div></dd></dl></li></ul><ul class="topiclist forums">Feedburner <li class="row" "hierarchy">
<script src="http://feeds.feedburner.com/AnnciosEAtualizaes?format=sigpro" type="text/javascript"></script>
</li>Ao final de cada categoria </ul><span class="corners-bottom"><span></span></span></div></div>
PunBB Ao início de cada categoria <div class="main"><div class="main-head"><div class="page-title"><h2>Título da categoria</h2></div></div><div class="main-content"><table width="100%" cellspacing="0" class="table"><thead><tr><th width="100%" class="tcl">Fórum</th></tr></thead><tbody class="statused">Feedburner
<tr class="hierarchy">
<script src="http://feeds.feedburner.com/AnnciosEAtualizaes?format=sigpro" type="text/javascript"></script>
</tr>Ao final de cada categoria </tbody></table></div></div>
Invision Ao início de cada categoria <div class="borderwrap"><div class="maintitle floated clearfix"><h2>Título da categoria</h2></div><table width="100%" cellpadding="0" cellspacing="0" class="ipbtable index-box" id="c1"><thead><tr><th class="forum" style="width: 100%;"> </th></tr></thead><tfoot><tr><td colspan="4"></td></tr></tfoot><tbody>Para cada fórum da categoria <tr><td class="row2 icon" "hierarchy">
<script src="http://feeds.feedburner.com/AnnciosEAtualizaes?format=sigpro" type="text/javascript"></script>
</td></tr>Ao final de cada categoria </tbody></table></div>
 Tópicos semelhantes
Tópicos semelhantes» [Resolvido] Como mostrar as últimas noticias de outro fórum em meu fórum?
» Avatar nas noticias
» Colocar painel de noticias no fórum
» Como colocar noticias igual do forum dos foruns
» Noticias/publicidades
» Avatar nas noticias
» Colocar painel de noticias no fórum
» Como colocar noticias igual do forum dos foruns
» Noticias/publicidades
Fórum dos Fóruns :: Ajuda e atendimento ao utilizador :: Questões sobre códigos :: Questões resolvidas sobre HTML e BBCode
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos Hitskin.com
Hitskin.com


